विज्ञापन
विषयसूची
§1 परिचय
§2–एक्सएचटीएमएल के साथ शुरुआत करना
3–सीएसएस के साथ डिजाइन
§4–अधिक जानकारी
1. परिचय: एक्सएचटीएमएल क्या है?
एक्सएचटीएमएल की दुनिया में आपका स्वागत है - एक्स्टेंसिबल हाइपरटेक्स्ट मार्कअप लैंग्वेज - एक मार्कअप भाषा (प्रोग्रामिंग के समान) जो किसी को भी कई अलग-अलग कार्यों के साथ वेब पेज बनाने की अनुमति देती है। कई मायनों में, यह इंटरनेट की प्राथमिक भाषा है।
तो, हम परवाह क्यों करते हैं?
अच्छा, क्या आप कभी अपनी खुद की वेबसाइट नहीं बनाना चाहते हैं? या अपना खुद का खेल बनाओ? इस गाइड की भूमिका आपको इस शक्तिशाली दुनिया का स्वाद देना है। यदि आपके पास कोई पिछला प्रोग्रामिंग अनुभव है, तो निश्चित रूप से, यदि आप अपना प्रोग्रामिंग साहसिक कार्य शुरू कर रहे हैं, तो आपको यह आसान लगेगा। किसी भी तरह से, मैं इसे समझाने की आशा करता हूं ताकि एक नौसिखिया भी समझ सके।
हम एक्सएचटीएमएल की परवाह करते हैं क्योंकि यह वेब के बुनियादी निर्माण खंडों को सीखने का एक मजबूत प्रारंभिक बिंदु है। फेसबुक, माइस्पेस और ट्विटर जैसी सोशल नेटवर्किंग साइट दूसरी (सर्वर-साइड) प्रोग्रामिंग भाषा का उपयोग करती हैं PHP कहा जाता है, लेकिन प्रोग्रामिंग में सबसे पहले गोता लगाने से पहले मूल बातें समझना एक अच्छा विचार है दुनिया। यह गाइड मूल बातें के बारे में है।
यदि आप इस बारे में अधिक जानना चाहते हैं कि इंटरनेट कैसे काम करता है या शायद कंप्यूटर नेटवर्क इन सब के साथ कैसे काम करता है तकनीकी सामग्री या यहां तक कि कंप्यूटर कैसे बनाया जा सकता है तो अपने दोस्तों से इन महान गाइडों को आजमाएं उपयोग करना:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ अपना खुद का पीसी कैसे बनाएंअपना खुद का पीसी बनाना बहुत संतुष्टिदायक है; साथ ही डराने-धमकाने वाला भी। लेकिन प्रक्रिया ही वास्तव में काफी सरल है। हम आपको वह सब कुछ बताएंगे जो आपको जानना आवश्यक है। अधिक पढ़ें
//www.makeuseof.com/tag/everything-need-know-home-networking/ होम नेटवर्किंग के बारे में आपको जो कुछ पता होना चाहिएहोम नेटवर्क सेट करना उतना कठिन नहीं है जितना आप सोचते हैं। अधिक पढ़ें
//www.makeuseof.com/tag/guide-file-sharing-networks/ फ़ाइल साझाकरण नेटवर्क के लिए MakeUseOf मार्गदर्शिकाक्या आपने कभी सोचा है कि सबसे बड़े फाइल शेयरिंग नेटवर्क कौन से हैं? BitTorrent, Gnutella, eDonkey, Usenet आदि में क्या अंतर हैं? अधिक पढ़ें
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ विंडोज 7: अल्टीमेट गाइडयदि आप विस्टा या एक्सपी से अपग्रेड करने से डरते हैं क्योंकि आपको लगता है कि यह आपके द्वारा उपयोग की जाने वाली चीज़ों से बिल्कुल अलग है, तो आपको यह नई मार्गदर्शिका पढ़नी चाहिए। अधिक पढ़ें
//www.makeuseof.com/tag/download-how-the-internet-works/ इंटरनेट कैसे काम करता हैअब हम अपने घर के कंप्यूटर, ऑफिस, लैपटॉप और अपने फोन से इंटरनेट एक्सेस कर सकते हैं। लेकिन बहुत से लोग अभी भी पूरी तरह से सुनिश्चित नहीं हैं कि इंटरनेट क्या है और यह वास्तव में कैसे काम करता है। अधिक पढ़ें
2. एक्सएचटीएमएल के साथ शुरुआत करना
इस अध्याय में आप सीखेंगे कि कैसे कई अलग-अलग तरीकों से वेबसाइट बनाना और कस्टमाइज़ करना है, जिसमें यह सीखना भी शामिल है:
• वेब पेजों में छवियां जोड़ें।
• वेब पेजों को नेविगेट करने के लिए हाइपरलिंक बनाएं और उनका उपयोग करें।
• डॉट प्वॉइंट्स आदि का उपयोग करके सूचनाओं की सूचियां सेट करें।
• यादृच्छिक डेटा की पंक्तियों और स्तंभों के साथ तालिकाएँ बनाएँ और उक्त तालिकाओं के स्वरूपण को नियंत्रित करने में सक्षम हों।
• ऐसे प्रपत्र बनाएं और उपयोग करें जिनसे आप वास्तव में कुछ बातचीत कर सकें।
• वेब पेजों को खोज इंजनों के लिए सुलभ बनाना।
यह सब एक्सएचटीएमएल प्रोग्रामिंग के साथ किया जाएगा। विश्वास मत करो? पढ़ते रहिये। आपको आश्चर्य होगा कि आप इतने छोटे गाइड से कितना कुछ सीख सकते हैं।
इससे पहले कि हम वास्तव में इस गाइड के "कोडिंग" भाग में आएं, आपको उपयोग करने के लिए कुछ सॉफ़्टवेयर की आवश्यकता होगी ताकि आप अपने कार्यक्रमों को संपादित, परीक्षण और मूल रूप से चारों ओर विकसित कर सकें। www.dreamspark.com पर जाएं और यह मानकर कि आप एक छात्र हैं, निम्न में से कोई एक कार्यक्रम निःशुल्क प्राप्त करें:
• माइक्रोसॉफ्ट विजुअल स्टूडियो 2010
• एक्सप्रेशन स्टूडियो 4
यदि आप छात्र नहीं हैं, तो आप इसका उपयोग भी कर सकते हैं नोटपैड++, जिसे आप काफी आसानी से प्राप्त कर सकते हैं www.notepad-plus-plus.org
एक बार जब आप प्रोग्राम में से एक प्राप्त कर लेते हैं और इसे इंस्टॉल कर लेते हैं, तो आप अपना एक्सएचटीएमएल अनुभव शुरू कर सकते हैं।
हो सकता है कि आप Windows के बजाय Mac या Linux का उपयोग कर रहे हों; आपको खोजने की आवश्यकता होगी a पाठ संपादक जो उस मामले में आपके लिए काम करता है। ऐसा कोई खोजने का प्रयास करें जो आपको आपके लिए आपकी लाइन काउंट और रंग कोड दिखाता हो।
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ लीफपैड - एक अल्ट्रा-लाइटवेट टेक्स्ट एडिटर [लिनक्स] अधिक पढ़ें
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ गेनी - लिनक्स के लिए एक महान लाइटवेट कोड संपादकहैरानी की बात है कि लिनक्स इतने अच्छे आईडीई (एकीकृत विकास वातावरण) की पेशकश नहीं करता है। मेरा मानना है कि ऐसा इसलिए है क्योंकि दिन में अधिकांश लिनक्स प्रोग्रामर ने अच्छे पुराने नोटपैड (या इस मामले में जीएडिट) को निकाल लिया, और शुरू कर दिया ... अधिक पढ़ें
यदि आप कोई समर्पित टूल डाउनलोड नहीं करना चाहते हैं तो भी आप टेक्स्ट एडिटर का उपयोग कर सकते हैं जैसे नोटपैड या शब्द गद्दा. हालांकि, उपरोक्त कार्यक्रम परीक्षण और डिजाइनिंग के साथ-साथ आपकी सहायता करने के लिए कहीं बेहतर टूल हैं आपकी कोडिंग के रूप में यह आपको संकेत देता है कि क्या आप कोई गलती करते हैं या यदि आप सही शब्द याद रखने की कोशिश कर रहे हैं उपयोग। सरल बेहतर है, है ना? मैं व्यक्तिगत रूप से नोटपैड ++ और माइक्रोसॉफ्ट विजुअल स्टूडियो का उपयोग करता हूं, हालांकि मैंने एक्सप्रेशन स्टूडियो 4 के बारे में कई बेहतरीन बातें सुनी हैं। आपको यह तय करना होगा कि आपको सबसे अच्छा क्या पसंद है, लेकिन वे सभी ठीक काम करते हैं।
ध्यान दें: नोटपैड या वर्डपैड से बनाई गई वेबसाइट का परीक्षण करने के लिए:
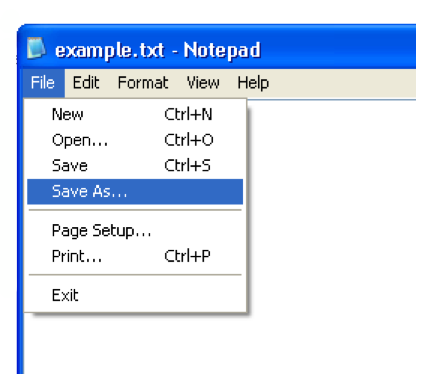
फ़ाइल खुलने के साथ, क्लिक करें फ़ाइल >> इस रूप में सहेजें
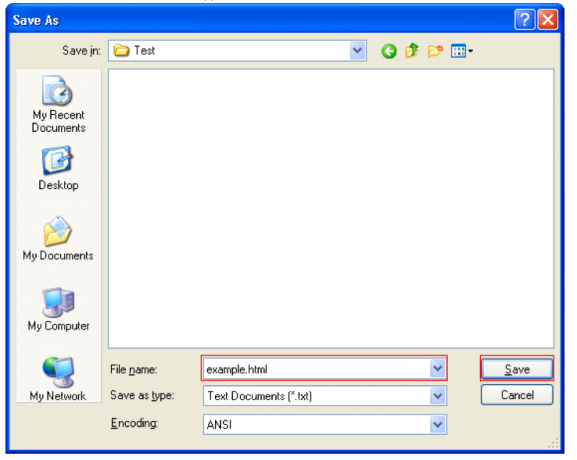
फ़ाइल नाम के अंत में टाइप करें .एचटीएमएल और क्लिक करें सहेजें
नई सहेजी गई फ़ाइल खोलें (यह आपके डिफ़ॉल्ट इंटरनेट ब्राउज़र में खुलेगी)
2.1 "दुनिया" को जानना
ठीक है, यह रही यात्रा की शुरुआत। आइए इस वेब पेज पर स्क्रीन पर कुछ डालने के साथ शुरू करें। सबसे पहले आपको यह जानना होगा कि क्या हैं। XHTML कोड पृष्ठ के प्रत्येक तत्व के साथ क्या हो रहा है, यह पता लगाने के लिए प्रारंभ और समाप्ति टैग का उपयोग करता है।
प्रारंभ टैग का एक उदाहरण यहां दिया गया है:
अंत टैग का एक उदाहरण यहां दिया गया है:
फर्क देखें? एक का तत्व नाम नुकीले कोष्ठकों में संलग्न है और दूसरा वही है लेकिन तत्व नाम से पहले एक स्लैश है।
जरूरी: कोड में किसी बिंदु पर किसी टैग को खोलने के बाद आपको उसे बंद करना होगा। साथ ही टैग नेस्टेड होने चाहिए, यानी आप निम्न कार्य नहीं कर सकते हैं:; यह होना चाहिए. देखें कि टैग एक दूसरे के अंदर कैसे फिट होते हैं? उन्हें बक्सों की तरह समझें: आप डेढ़ बॉक्स में कुछ ठोस नहीं रख सकते।
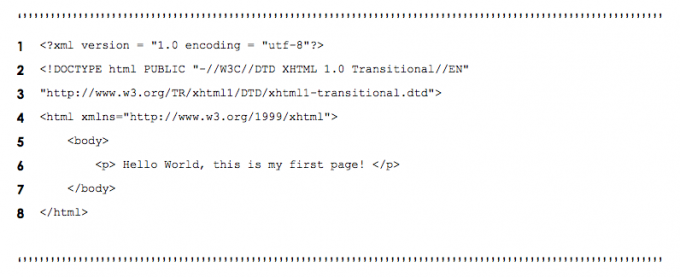
प्रोग्राम कैसे करना है, यह जानने का सबसे अच्छा तरीका वास्तव में ऐसा करना है, इतना पर्याप्त सिद्धांत। केवल एक संदर्भ के लिए, मैं कोड की प्रत्येक पंक्ति को एक संख्या के साथ लेबल करने जा रहा हूं ताकि मैं लाइन दर पंक्ति समझा सकूं कि क्या हो रहा है।
पंक्ति 1 में मैंने html कोड बताया है और पंक्ति 5 में मैंने इसे समाप्त कर दिया है। के अंदर टैग है
). यदि आप इसे वेब ब्राउज़र में खोलते हैं, तो आप स्क्रीन पर निम्नलिखित देखेंगे:
यदि आप ब्राउज़र के दृष्टिकोण से पृष्ठ का शीर्षक बदलना चाहते हैं (उदा. firstpage.html) तो आप आसानी से कोड की निम्न पंक्ति में जोड़ सकते हैं:
यह आपके वेबपेज को और अधिक पेशेवर बना देगा।
2.2 से शुरू और नीचे काम कर रहा है
ज्यादातर मामलों में, अंदर टैग वहाँ एक है
और एक .NS आमतौर पर सीएसएस (धारा 3) और जावास्क्रिप्ट (आगामी मैनुअल में समझाया गया) में स्क्रिप्टिंग के लिए उपयोग किया जाता है, जबकि आमतौर पर पृष्ठ की सामग्री है।
में स्क्रिप्टिंग का उपयोग करके कुछ सामग्री को बदला जा सकता है
, लेकिन वो आमतौर पर वह सामग्री होती है जो पृष्ठ पर अपरिवर्तनीय होती है। आप जिस वेबसाइट पर जा रहे हैं, उसके बारे में एक छोटा सा उदाहरण एक उदाहरण होगा।आप सीएसएस (धारा 3) का उपयोग करके सामग्री के स्वरूपण में परिवर्तन कर सकते हैं
. हालाँकि आप फ़ॉर्मेटिंग में परिवर्तन भी कर सकते हैं .टैग का एक सामान्य रूप से उपयोग किया जाने वाला सेट जो बॉडी में उपयोग किया जाता है वह हैडर फोंट हैं। ये हेडर फोंट आकार और ताकत/बोल्डनेस में होते हैं। बस अपने लिए नीचे देखें:

2.3 क्या आपकी तस्वीर एक हजार शब्दों के लायक है? - इमेजिस
अब तक, हमने केवल टेक्स्ट के बारे में बात की है और यह एक वेबसाइट पर क्या कर सकता है, लेकिन अभी और भी बहुत कुछ है। अपनी वेबसाइट को केवल फैंसी फोंट से भी अधिक आकर्षक बनाना चाहते हैं? आपको साइट बनाने के लिए कुछ अच्छी छवियां प्राप्त करने का प्रयास करें, वास्तव में दर्शकों को देखने के लिए कुछ दें। हालांकि कॉपीराइट कानूनों से सावधान रहें; यदि आप अपनी वेबसाइट को इंटरनेट पर डालने का इरादा रखते हैं तो अपनी खुद की तस्वीरें लेना सबसे अच्छा है।
एक शानदार तस्वीर बनाने या शायद अपनी खुद की छवि को बढ़ाने और इसे और भी शानदार बनाने के लिए आपको फोटोशॉप या कुछ डिजिटल इमेजिंग कौशल का उपयोग करने की आवश्यकता हो सकती है। कुछ बेहतरीन युक्तियों और अंतर्दृष्टि के लिए इन मार्गदर्शिकाओं को आज़माएं:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ फोटोशॉप में फोटो एडिटिंग सीखें: मूल बातें 1 घंटे में प्राप्त करेंफोटोशॉप एक डराने वाला कार्यक्रम है—लेकिन सिर्फ एक घंटे में, आप सभी बुनियादी बातें सीख सकते हैं। एक फोटो लें जिसे आप संपादित करना चाहते हैं, और चलिए शुरू करते हैं! अधिक पढ़ें
• //www.makeuseof.com/tag/guide-to-digital-photography/ डिजिटल फोटोग्राफी के लिए एक शुरुआती गाइडडिजिटल फोटोग्राफी एक बड़ा शौक है, लेकिन यह डराने वाला भी हो सकता है। यह शुरुआती मार्गदर्शिका आपको वह सब कुछ बताएगी जो आपको आरंभ करने के लिए जानना आवश्यक है! अधिक पढ़ें
सबसे लोकप्रिय छवि प्रारूप निम्नलिखित हैं:
• जीआईएफ = ग्राफिक्स इंटरचेंज प्रारूप
• जेपीईजी = संयुक्त फोटोग्राफिक विशेषज्ञ समूह
• पीएनजी = पोर्टेबल नेटवर्क ग्राफिक्स
नीचे दिए गए कोड पर एक नज़र डालें और मैं आगे बताऊंगा कि इसका क्या अर्थ है; यानी अपने वेबपेज में इमेज कैसे जोड़ें।

जैसा कि पिछले अनुभागों में पढ़ाया गया था, हम हमेशा से शुरू करते हैं और सह टैग। अगला
पैराग्राफ 9 लाइन में खोले जाने के बाद यह वह जगह है जहां छवियों को वेबसाइट पर डाला जाता है। एक तस्वीर/छवि जोड़ने के लिए जिसका आपको उपयोग करना चाहिए साथ शुरू करने के लिए। इसके बाद आपको यह सुझाव देना होगा कि फाइल कहां है। आमतौर पर आप कोशिश करेंगे और इस फाइल को उसी फोल्डर में रखेंगे जिसमें वेबसाइट फाइल है अन्यथा आपको उस फोल्डर पथ में प्रवेश करना होगा जिसमें यह मौजूद है। ऊपर के मामले में मैंने इस्तेमाल किया है
 . इसका मतलब है कि स्रोत (स्रोत) चित्र का एक ही फ़ोल्डर में रहता है और उस चित्र फ़ाइल का नाम है चित्र.jpg. आसान है ना?
. इसका मतलब है कि स्रोत (स्रोत) चित्र का एक ही फ़ोल्डर में रहता है और उस चित्र फ़ाइल का नाम है चित्र.jpg. आसान है ना?
आपको इससे ज्यादा कुछ नहीं जोड़ना है  एक के साथ एक छवि बनाने के लिए Alt संपत्ति लेकिन आप इसमें कुछ बदलाव करने के लिए इसमें गुण जोड़ सकते हैं।
एक के साथ एक छवि बनाने के लिए Alt संपत्ति लेकिन आप इसमें कुछ बदलाव करने के लिए इसमें गुण जोड़ सकते हैं।
के रूप में भी जाना जाता है वैकल्पिक शब्द, यह गुण मान तब प्रदर्शित होता है जब आप चित्र पर माउस घुमाते हैं।
आप देख सकते हैं कि लाइन 10 में मैंने के साथ टैग शुरू किया है और इसे समाप्त कर दिया />. यह टैग खोलने और बंद करने का एक और तरीका है। चित्र बनाने का यह सामान्य तरीका है क्योंकि आप छवि के विभिन्न गुणों जैसे चौड़ाई और ऊँचाई को चुन सकते हैं जैसा कि ऊपर दिए गए उदाहरण में दिखाया गया है।
11 और 12 की पंक्तियों में एक और छवि डाली गई है लेकिन यह टैग खोलने और बंद करने के लिए दूसरी विधि का उपयोग कर रही है। पंक्ति 10 छवि को अधिक साफ-सुथरी शैली में बनाती है; पंक्ति 11 और 12 की विधि के बजाय उसका उपयोग करें।
2.4 हाइपरलिंक वे कहाँ जा सकते हैं?
2.4.1 "संसार" में घूमना
अपने दोस्तों को अपनी वेबसाइट पर कुछ अच्छी साइट दिखाना चाहते हैं लेकिन यह नहीं जानते कि कैसे? आप सही जगह पर आए हैं, आगे पढ़ें...
नीचे दिए गए कोड पर एक नज़र डालें और देखें कि क्या आप अनुमान लगा सकते हैं कि मैं इसे समझाने से पहले क्या कर रहा हूं।
यह सही है, मैं कुछ बेहतरीन और उपयोगी साइटों के लिए हाइपरलिंक बना रहा हूँ। मूल रूप से एक निश्चित वेब पेज पर हाइपरलिंक करने के लिए जिसमें एक वेब पता होता है, आप बस नीचे दिए गए सिंटैक्स का उपयोग करते हैं:
[आप हाइपरलिंक क्या करना चाहते हैं]
क्या यह बहुत कठिन नहीं लगता? आप ऊपर दिए गए उदाहरण कोड की तरह आसानी से वहां टेक्स्ट डाल सकते हैं। हालाँकि, ऐसा कोई कारण नहीं है कि आप छवि जैसी किसी अन्य चीज़ का उपयोग नहीं कर सकते। बस थोड़ी सी अतिरिक्त जानकारी के लिए: URL एक यूनिफ़ॉर्म रिसोर्स लोकेटर है, मूल रूप से वेब पता।
2.4.2 तस्वीरें आपको याद दिलाती हैं कि आप कहाँ थे और आपको वहाँ फिर से ले जाते हैं
हाइपरलिंक के रूप में छवि का उपयोग करने का एक उदाहरण यहां दिया गया है:
मुझे यकीन है कि यदि आप इस खंड के पिछले भागों को पढ़ रहे हैं जो आपने जारी किया है कि यह केवल चित्र और हाइपरलिंक बनाने का मिश्रण है। सिंटैक्स को बाहर की तरफ हाइपरलिंकिंग और अंदर की छवि के लिए सेट किया जाता है, जिससे सम्मिलित छवि का हाइपरलिंक रखा जाता है।
2.4.3 आपके पास मेल है - एक ईमेल पते पर हाइपरलिंकिंग
यह केवल पिछले भाग का दोहराव है, लेकिन यदि आप इतना ध्यान नहीं दे रहे हैं तो नीचे दिए गए कोड पर एक नज़र डालें:
URL का उपयोग करने के बजाय (उदा. http://www.something.com) यहां मैं एक ईमेल पते का उपयोग कर रहा हूं जिसमें बराबर चिह्न के बाद निम्नलिखित सिंटैक्स डालना शामिल है:
"mailto: [yourmailaddress]"
पंक्ति 10 इस अवधारणा का मूल उदाहरण है। तो आप किसे ईमेल करने जा रहे हैं? भूत दर्द!
2.4.4 अपनी दुनिया में घूमना - आंतरिक हाइपरलिंकिंग
अब आप देख सकते हैं कि आप अपनी वेबसाइट के आसपास कैसे पहुंचेंगे। यह केवल आपके फ़ाइल नाम को URL के रूप में उपयोग करके किया जाता है। इसलिए आपके पास वेबसाइटों का एक सेट अप हो सकता है जैसा कि नीचे दिए गए चित्र में दिखाया गया है। आप जिस सिंटैक्स का उपयोग कर रहे हैं वह कुछ इस तरह होगा:

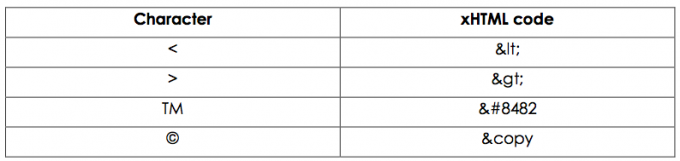
2.5 क्या आप विशेष हैं? ये पात्र हैं…
जब आप ऐसी जानकारी टाइप करते हैं जो सामग्री जैसी वेबसाइट पर दिखाई देने वाली है, तो आपको इसकी आवश्यकता हो सकती है कॉपीराइट प्रतीक जैसे प्रतीक की तरह कुछ डालें: © या शायद इससे कम या उससे अधिक प्रतीक। लेकिन चूंकि कोडिंग सिंटैक्स द्वारा सामान्य प्रतीकों का उपयोग किया जाता है, तो इस छोटे से अतीत को पाने का एक और तरीका होना चाहिए था बाधा, और समाधान एम्परसेंड (&) का उपयोग कर रहा था और उसके बाद कंप्यूटर को यह बताने के लिए एक छोटा कोड था कि किस प्रतीक को में डाल दिया। कोडिंग से विशेष वर्णों के कुछ उदाहरणों के साथ एक तालिका नीचे दी गई है:
उदाहरण के लिए आप कह सकते हैं:
उपरोक्त तालिका में 2 पंक्तियाँ
उपरोक्त तालिका में <6 पंक्तियाँ हैं, लेकिन > 2 पंक्तियाँ
2.6 सूचियाँ, सूचियाँ और अधिक सूचियाँ
ठीक है, अब हमें कुछ चीज़ें व्यवस्थित करनी होंगी, जैसे खरीदारी की सूची। सूचियाँ दो प्रकार की होती हैं। वे सभी:
• आदेशित सूची (संख्याएं, अक्षर, रोमन अंक)
• अनियंत्रित सूची (बुलेट पॉइंट)
एक आदेशित सूची के लिए आप निम्नलिखित टैग का प्रयोग करेंगे =
एक अनियंत्रित सूची के लिए आप निम्नलिखित टैग का प्रयोग करेंगे =
उदाहरण के लिए:
उपरोक्त उदाहरण में मैंने अव्यवस्थित और क्रमित दोनों प्रकार की सूची को शामिल किया है। लेकिन क्या आपने नोटिस किया कि मैंने और क्या किया? मैंने एक तकनीक भी शामिल की जिसे कहा जाता है नेस्टेड सूचियाँ. इन नेस्टेड सूचियों का उपयोग पदानुक्रमित संबंधों का प्रतिनिधित्व करने के लिए किया जा सकता है, जैसे कि सामग्री की सूची उपरोक्त नुस्खा का सामग्री चरण प्राप्त करें।
आप देख सकते हैं कि मैंने पूरी सूची को लाइन 10 में एक ऑर्डर की गई सूची के रूप में शुरू किया और इसे लाइन 23 में समाप्त किया। बीच में आप देखेंगे तथा मेरे द्वारा उपयोग किए गए टैग। ये निरूपित करते हैं सामान सूचि. सूची आइटम वे शब्द हैं जो दिखाई देते हैं जैसे कि पंक्ति 21 में:
यदि आप डॉट पॉइंट्स या नंबरों के अगले पदानुक्रमित स्तर पर जाना चाहते हैं तो अपने अंदर इस तरह घोंसला बनाएं:

2.7 टेबल्स… नहीं, गणित नहीं
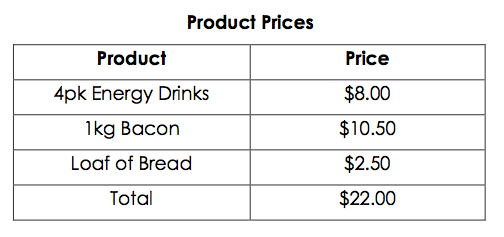
क्या यह आपके गुणन सारणी जितना कठिन है? बिल्कुल नहीं, अगर आप इसके बारे में सही तरीके से जाते हैं। यदि आप अभी इस अवधारणा के साथ शुरुआत कर रहे हैं और मुझे लगता है कि आप हैं, तो आमतौर पर उस तालिका को खींचना सबसे अच्छा होता है जिसे आप कागज के एक टुकड़े पर बनाना चाहते हैं जैसे मेरे पास नीचे है:
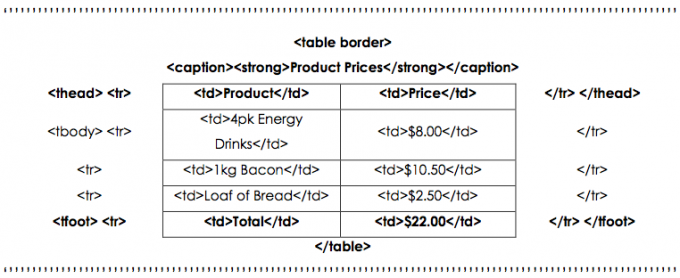
अब इसे नीचे दिए गए कोड में देखें:
अब उन्हें एक साथ मिलाएं और नीचे दिए गए प्रदर्शन से आपको यह समझने में मदद मिलेगी कि तालिका कैसे संरचित है:
ए
तथा
तालिका के उन हिस्सों पर अधिक ध्यान आकर्षित करने के लिए क्रमशः पहली और आखिरी पंक्ति को बोल्ड करें। अधिकांश लोग पहले सही तालिका के पाद लेख में कुल को देखेंगे?2.8 डिजिटल फॉर्म (कलम दूर)
नेट पर सर्फिंग करते समय आपको उन वेब पेजों के साथ बातचीत करने की आवश्यकता होगी जो आपको मिलते हैं। उदाहरण के लिए, www.makeuseof.com पर आपको अपना ईमेल पता दर्ज करना होगा जैसा कि नीचे दिया गया है MakeUseOf से न्यूज़लेटर और दैनिक अपडेट की सदस्यता लें। अपना ईमेल पता दर्ज करने के बाद आप दबाएंगे शामिल हों और यह जानकारी (आपका ईमेल) बटन के बगल में स्थित टेक्स्ट बॉक्स में या तो डेटाबेस या शायद किसी अन्य ईमेल पते पर भेज देगा। फार्म ऐसा करने के लिए उपयोग किया जाता है जो आप इस अध्याय में सीखेंगे।
नीचे एक फ़ॉर्म दिया गया है जिसका उपयोग केवल आपका नाम डालने और या तो क्लिक करने के लिए किया जाता है प्रस्तुत करना या स्पष्ट:
यहां पर्दे के पीछे से कोड है, जिसे मैं जल्द ही और अधिक विस्तार से बताऊंगा:
सबसे पहले उपरोक्त लिपि में सबसे महत्वपूर्ण बात पंक्ति 10 है। यह फॉर्म की शुरुआत है। विधि आमतौर पर या तो है पद या पाना. काफी आत्म व्याख्यात्मक, लेकिन पद एक रिकॉर्ड बनाने के लिए कहीं जानकारी भेज रहा है, जैसे ईमेल पता या डेटाबेस। उदाहरण के लिए: MakeUseOf Answers पर एक प्रश्न पोस्ट करना। पानादूसरी ओर, आपके द्वारा प्रदान की गई जानकारी को भेजता है और फीडबैक जानकारी के साथ लौटाता है, जैसे खोज इंजन, खोज कीवर्ड भेजना और परिणामों के साथ लौटना।
उपरोक्त कोडिंग ब्लॉक एक पोस्ट फॉर्म का एक उदाहरण है जिसके द्वारा आप अपना ईमेल पता दर्ज करेंगे और सबमिट बटन पर क्लिक करने के बाद इसे एक ईमेल पते के साथ छिपी हुई संपत्ति पर भेज दिया जाएगा। NS
लाइन्स 22 - 25 टेक्स्ट बॉक्स के नीचे पेज पर सबमिट और रीसेट/क्लियर बटन रखें। NS रीसेट बटन टेक्स्ट बॉक्स या उस फॉर्म में बॉक्स में दर्ज किए गए किसी भी टेक्स्ट को आसानी से हटा देता है। NS प्रस्तुत करना बटन प्रपत्र के छिपे हुए हिस्सों से निर्देशों का पालन करता है जो 14-18 पंक्तियों में बनाए गए हैं। छिपा हुआ प्रकार आमतौर पर कुछ स्वचालित या वर्तमान रूप में उपयोग किए जा रहे किसी अन्य चीज़ के हिस्से के लिए ग्रहण करेगा। इस मामले में यह बाद वाला दे रहा है पदएड जानकारी एक गंतव्य, इस मामले में [email protected], विषय सेट के साथ, इसमें मामला "ईमेल की सदस्यता लें", और फिर आपको दूसरे पृष्ठ पर रीडायरेक्ट करता है, इस मामले में मुख्य पृष्ठ या "index.html"।
2.9 मेटा क्या? क्यों?
क्या आपने कभी सोचा है कि सर्च इंजन वेबसाइटों को कैसे ढूंढते हैं? खैर मूल रूप से वे यही उपयोग करते हैं: मेटा तत्व. खोज इंजन आमतौर पर साइटों को उनके द्वारा खोजी गई साइटों के पृष्ठों के लिंक का अनुसरण करके सूचीबद्ध करते हैं। इन मेटा तत्वों में पृष्ठ के बारे में जानकारी होती है। उदाहरण के लिए कुछ कोड से निम्नलिखित उद्धरण देखें:
जैसा कि आप ऊपर देख सकते हैं, मेटा जानकारी में जाती है
3. सीएसएस के साथ डिजाइन
ज्यादातर लोग जो इस तरह के गाइड को देखते हैं, वे वीडियो गेम खेलना पसंद करते हैं। CSS हालांकि काउंटर स्ट्राइक सोर्स नहीं है, न ही यह फर्स्ट पर्सन शूटर (FPS) है। CSS एक ऐसी तकनीक है जो xHTML के साथ काम करती है, और इसका अर्थ है सीआरोही एसटाइल एसऊँची एड़ी के जूते। एक्सएचटीएमएल अपने आप में बहुत उबाऊ है, लेकिन यदि आप सीएसएस की उचित सेवा जोड़ते हैं तो आपकी रचना का स्वरूपण और प्रस्तुति कहीं अधिक दिलचस्प है। लेखक वेब पेज पर तत्वों में परिवर्तन कर सकते हैं जैसे फोंट, स्पेसिंग, रंग; यह दस्तावेज़ संरचना (सिर, शरीर, आदि) से अलग से किया जाता है; इसे बाद के अध्यायों में समझाया जाएगा)। xHTML को वास्तव में किसी दस्तावेज़ की सामग्री और संरचना को निर्दिष्ट करने के लिए डिज़ाइन किया गया था। ऐसा नहीं है कि xHTML सामग्री के स्वरूपण में परिवर्तन नहीं कर सका। हालाँकि, यह सेट अप कहीं अधिक फायदेमंद है क्योंकि यदि आवश्यक हो तो इसे एक स्थान से नियंत्रित किया जा सकता है। उदाहरण के लिए, यदि किसी वेबसाइट का प्रारूप पूरी तरह से संलग्न स्टाइल शीट द्वारा निर्धारित किया जाता है, तो एक वेब डिज़ाइनर वेबसाइट की प्रस्तुति को भारी रूप से बदलने के लिए बस एक और स्टाइल शीट रख सकता है।
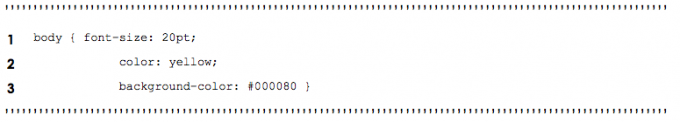
3.1 इनलाइन नृत्य शैलियाँ
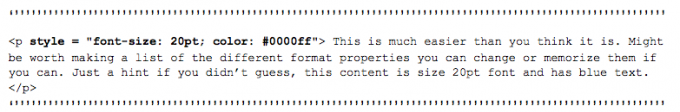
जैसा कि ऊपर उल्लेख किया गया है, यह खंड स्वरूपण और शैलियों के बारे में है। चूंकि आपकी सामग्री और पृष्ठ की शैली को बदलने के कई तरीके हैं, मैंने सोचा कि सबसे सीधी तकनीक से शुरुआत करना अच्छा होगा जो कि है इनलाइन शैलियाँ. यह कोड को उस टैब के गुण अनुभाग में रखकर किया जाता है जिसमें सामग्री शामिल होती है। इस कदर:
ध्वनि बहुत कठिन है? मैं आपको एक उदाहरण देता हूं:

नोट: रंग वर्तनी है रंग इस कोड का उपयोग करते समय क्योंकि यह कहीं ऑस्ट्रेलिया या कनाडा के रूप में अच्छा नहीं बनाया गया था; मुझे आशा है कि यह आपको ज्यादा परेशान नहीं करेगा।
ऊपर दिए गए उदाहरण में बोल्ड की गई जानकारी स्वरूपण है जिसे इसमें शामिल सामग्री पर संसाधित किया जा रहा है
उपनाम। विभिन्न रंगों के हेक्साडेसिमल कोड की सूची के लिए बस Google खोजें या इस साइट का उपयोग करें: http://html-color- codes.com/
3.2 एंबेडेड स्टाइल शीट्स (चीट शीट्स जीत जाती हैं)
यदि आपके पास बहुत बड़ी साइट है, तो पिछले अनुभाग में इनलाइन शैलियों का उपयोग करना एक दर्द हो सकता है। लेकिन अगर आप एक ही स्टाइल को बार-बार इस्तेमाल करना चाहते हैं तो क्यों न a. का इस्तेमाल करें एंबेडेड स्टाइल शीट? यह विकल्प आपको में अपनी खुद की शैली बनाने की अनुमति देता है
कोड का टैग और फिर आप अपने पृष्ठ पर कुछ सामग्री सम्मिलित करते समय कोड में उनका उल्लेख करते हैं। बहुत जटिल? यहाँ एक उदाहरण है:

देखें कि शीर्ष पर स्टाइल शीट के आधार पर टेक्स्ट रंग, आकार या प्रारूप कैसे बदलता है? यह समझना बहुत कठिन नहीं है, है ना?
पंक्ति 7 में जहां हम शुरुआत का परिचय देते हैं
लाइन 16 का उपयोग करता है अतिरिक्त वर्ग जो पहले बनाया गया था। इसके काम करने का तरीका यह है कि यह इसमें जुड़ जाता है एक्स्ट्रा जिस भी शैली में इसे खोला जाता है, उसके लिए वर्ग, जिससे किसी भी गुण को अधिलेखित कर दिया जाता है एक्स्ट्रा वर्ग का उपयोग करता है। उदाहरण के लिए: यदि किसी शैली का आकार 20pt फ़ॉन्ट है और उसका रंग हरा है, और उस पर एक वर्ग रखा गया है जिसमें a फ़ॉन्ट के विभिन्न आकार, फिर नया फ़ॉन्ट आकार पुराने को बदल देगा, लेकिन पुराना रंग हरा जारी रहेगा जैसा है।
3.3 युद्ध की शैलियाँ (परस्पर विरोधी शैलियाँ)
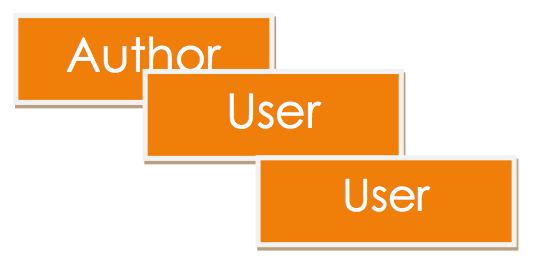
शैलियों के तीन स्तर हैं और वे हैं:
• उपयोगकर्ता (वेबसाइट देखना)
• लेखक (वेबसाइट के)
• उपयोगकर्ता एजेंट (ब्राउज़र)
शैलियाँ एक साथ इस तरह विलीन हो जाती हैं कि उपयोगकर्ता की स्थिति से सर्वोत्तम संभव सेटअप बनाता है। निम्नलिखित चार्ट तीन स्तरों के पदानुक्रम को दर्शाता है:
3.4 परे से स्टाइल शीट (बाहरी)
क्या आपको नहीं लगता कि प्रत्येक नई कोडिंग फ़ाइल में हमेशा एक ही स्टाइल शीट लिखना कष्टप्रद होगा? एक समाधान है: बाहरी शैली पत्रक. स्वरूपण के लिए इसका उपयोग करने के उद्देश्य से आप दूसरी फ़ाइल बना सकते हैं; यह है "सीएसएस"फ़ाइल। इसे किसी अन्य फ़ाइल में उपयोग करने के लिए बस निम्नलिखित अर्क टाइप करें:
बदलने के फ़ाइल का नाम आपकी सीएसएस फ़ाइल के नाम के साथ और हम वहां जाते हैं, वे जुड़े हुए हैं। सुनिश्चित करें कि आपकी सीएसएस फ़ाइल उसी फ़ोल्डर में है जिसमें आपकी लिंक की गई फ़ाइल है।
नमूना सीएसएस फ़ाइल:
इससे पहले कि हम जारी रखें मैंने यह उल्लेख करने की उपेक्षा की है कि em क्या करता है। ऊपर आप आखिरी लाइन में देखेंगे कि मैंने “ul ul {font-size: .8em; }” और इसका मतलब है कि फ़ॉन्ट-आकार को सामान्य आकार के सापेक्ष .8 या 80% में बदल दिया जाएगा, जिसे उपयोगकर्ता अपने ब्राउज़र में लोड की गई अपनी स्टाइल शीट का उपयोग करना चाहता है। अधिकांश लोग उपयोगकर्ता द्वारा परिभाषित स्टाइल शीट का उपयोग नहीं करते हैं तो चलिए इस बारे में चिंता न करें।
3.5 पोजिशनिंग एलिमेंट्स (अगले कहां से?)
जब आप किसी वेब पेज पर एक छवि डालते हैं तो आप वास्तव में नहीं चाहते कि वह कहीं भी जाए। क्या आप इसमें अपनी बात नहीं रखना चाहेंगे? वैसे आप इसे कैसे करते हैं, यह वास्तव में एक उदाहरण है और मैं इसे शीघ्र ही समझाऊंगा:
9 से 13 की पंक्तियों में आप देखेंगे कि यह एक ऐसा वर्ग है जिसका आईडी इस प्रकार है fgpic और इसमें कुछ गुणों का उपयोग किया जाता है। NS पद संपत्ति पर सेट है शुद्ध इसका मतलब यह है कि उपयोगकर्ता इसे कैसे भी बदलता है, तस्वीर वहीं रहेगी जहां आपका (लेखक) इसे अपने कोड के साथ रखता है। NS ऊपर तथा बाएं गुण उस बिंदु को निर्दिष्ट करते हैं जिस पर तत्व (जैसे। चित्र/पाठ) रखा जाएगा। NS Z- सूचकांक संपत्ति एक बहुत शक्तिशाली उपकरण है क्योंकि यह स्टैकिंग के स्तर को सेट करता है जैसा कि नीचे स्क्रीनशॉट में दिखाया गया है:
देखें कि कैसे पृष्ठभूमि छवि 1 के z-सूचकांक मान के साथ पीछे की ओर है और पाठ 3 के z-अनुक्रमणिका मान के साथ सामने है, जबकि अग्रभूमि छवि 2 के z-अनुक्रमणिका मान के साथ बीच में है। यदि आप अपने पत्ते सही से खेलते हैं तो यह वास्तव में काफी अच्छा दिखता है
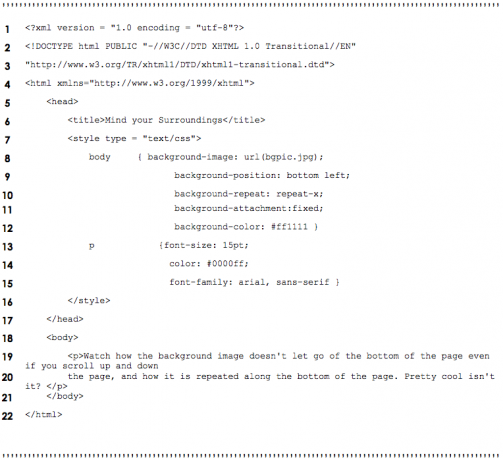
3.6 अपने परिवेश का ध्यान रखें (पृष्ठभूमि)
वेबसाइटें पृष्ठभूमि के साथ अच्छी लगती हैं न? क्या यह वास्तव में उबाऊ नहीं होगा यदि सभी वेबसाइटों में सिर्फ एक सफेद या काली पृष्ठभूमि होती है? क्यों न वहां एक तस्वीर लगा दी जाए और थोड़ा रंग बदल दिया जाए? कुछ गुण हैं जिनका उपयोग आप अपने पृष्ठ की पृष्ठभूमि को थोड़ा और अधिक विशिष्ट बनाने के लिए और पृष्ठ को कुछ चमक देने के लिए कर सकते हैं। निम्नलिखित कोड पर एक नज़र डालें और देखें कि क्या आप यह पता लगा सकते हैं कि हाइलाइट किए गए गुण क्या करते हैं:
क्या आपने यह पता लगाया कि यह क्या करता है? मूल रूप से पृष्ठभूमि छवि वह है जिसे हम पृष्ठभूमि में उपयोग करने जा रहे हैं, छवि का पथ इस तरह कोष्ठक / कोष्ठक में जाता है> url (यहां). आप इसे जेड-इंडेक्स मान 0 के रूप में सोच सकते हैं क्योंकि यह हमेशा पृष्ठ के सबसे पीछे होता है। छवि की पृष्ठभूमि स्थिति नीचे बाईं ओर सेट की गई है, बहुत आत्म व्याख्यात्मक दाईं ओर? इसके बाद, पृष्ठभूमि छवि को पृष्ठ के एक्स-अक्ष पर दोहराया गया है (दोहराना-एक्स) और इतना ही नहीं बल्कि यह खिड़की के नीचे (पृष्ठभूमि-अनुलग्नक) पर तय किया गया है। अंत में रंग बेतरतीब ढंग से मुख्य रूप से लाल होने के लिए सेट किया गया है। परिणाम के लिए नीचे देखें:
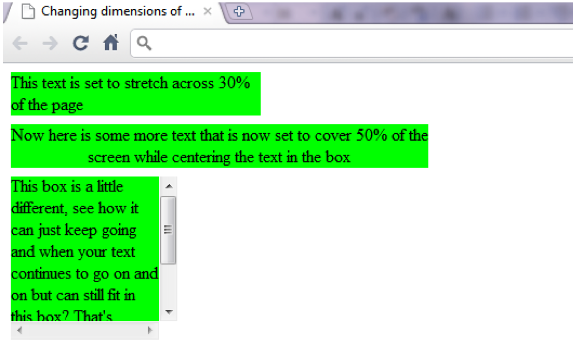
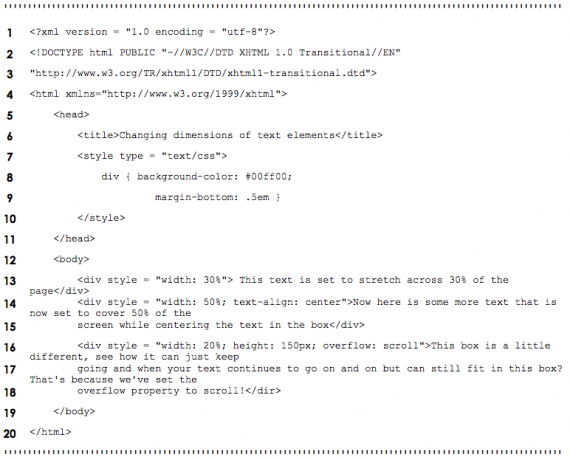
3.7 आप कितना बड़ा सोचते हैं? (तत्वों के आयाम/पाठ सीमा)
अगर आपको लगता है कि सीएसएस को बस इतना ही पेश करना है, तो आप बहुत गलत हैं। CSS नियम प्रत्येक पृष्ठ तत्व के वास्तविक आयाम निर्दिष्ट कर सकते हैं। आइए एक टेक्स्ट बॉक्स का उदाहरण लें। क्या आप कुछ टेक्स्ट टाइप करना चाहते हैं जो पूरी स्क्रीन पर नहीं जाता है, या शायद एक टेक्स्ट बॉक्स बनाना चाहते हैं जिसे पेज को हिलाए बिना स्क्रॉल किया जा सकता है? यह वह जगह है जहाँ आपको तब होना चाहिए। मैंने अभी जो वर्णन किया है उसके लिए नीचे स्क्रीनशॉट देखें:
आइए अब पर्दे के पीछे के कोड पर एक नजर डालते हैं:
बस एक छोटी सी टिप्पणी: पंक्ति 6 प्रत्येक टेक्स्ट बॉक्स के नीचे एक सीमांत सीमा जोड़ती है। बहुत बढ़िया, है ना? लेकिन अगले भाग में सीमाओं पर अधिक।
3.8 जो घूमता है वह चारों ओर आता है (सीमाएँ)
मुझे नहीं लगता कि इसके लिए स्पष्टीकरण की आवश्यकता है, लेकिन मैं वैसे भी एक दूंगा। मूल रूप से आप किसी भी चीज़ के चारों ओर सीमाएँ लगा सकते हैं तो आइए देखें कि इसे कैसे करना है। तो यहाँ कोड है:
यहां कोड क्या करता है, मूल रूप से उपयोग की जा रही सीमा के प्रकार के नाम के आस-पास की सीमाओं का वर्गीकरण। ध्यान रखें कि खांचे के विपरीत रिज है और इनसेट के विपरीत शुरू है।
3.9 तैरते और बहने वाले तत्व
आमतौर पर केवल हेडिंग, फिर टेक्स्ट, फिर हेडिंग फिर टेक्स्ट देखना काफी उबाऊ होता है। जबकि इसे थोड़ा अच्छा नहीं बनाते? एक विधि है जिसका उपयोग किया जा सकता है चल, और अब मैं आपको यह दिखाने जा रहा हूँ कि यह कैसे करना है। फ़्लोटिंग आपको एक तत्व को स्क्रीन के एक तरफ ले जाने की अनुमति देता है जबकि दस्तावेज़ में अन्य सामग्री तब फ़्लोट किए गए तत्व के चारों ओर बहती है। फ़्लोट किया गया तत्व चित्र या शीर्षक या टेक्स्ट का कोई अन्य ब्लॉक भी हो सकता है। अब आइए देखें कि यह कैसा दिखता है:
कुछ स्थितियों के लिए बहुत अच्छा है, अब यह वह कोड है जो इस डिज़ाइन का निर्माण करता है:
क्या यह आश्चर्यजनक नहीं है कि अगर आपको सही तरीका मिल जाए तो आप क्या कर सकते हैं?
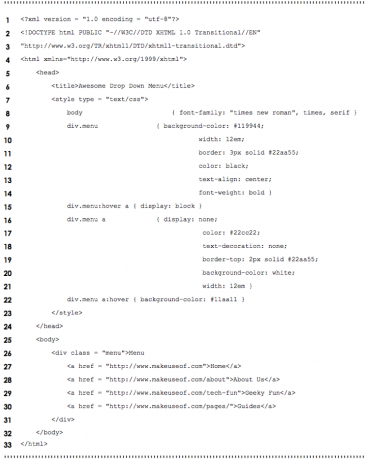
3.10 मेन्यू ड्रॉप डाउन न करें - उदाहरण
यदि आप एक वेबसाइट बनाने की सोच रहे हैं, तो आपको सबसे अधिक संभावना एक मेनू की आवश्यकता होगी, है ना? वैसे यह आपके लिए जाने के लिए सही जगह हो सकती है यदि आप कुछ ऐसा चाहते हैं जो सिर्फ वहां बैठे नहीं है। गतिशील तत्व वेब पेजों को बेहतर बनाते हैं और समग्र साइट को बेहतर अनुभव देते हैं।
मेरे पसंदीदा प्रकार के मेनू में से एक होना चाहिए a ड्रॉप डाउन मेनू तो आइए अब एक नज़र डालते हैं कि CSS का उपयोग करके इसे कैसे बनाया जाता है। नीचे दिए गए कोड की जाँच करें:
मुझे पता है कि यह पहली बार में थोड़ा कठिन लगता है, लेकिन अगर आप धैर्य रखें और आगे पढ़ें, तो आप जल्द ही समझ जाएंगे।
लाइन 15 कहती है: जब मेरे पास <डिव> वर्ग के साथ टैग = "मेन्यू"और माउस है मंडरानाइसके ऊपर आईएनजी प्रदर्शन NS खंड मैथाइसके अंदर एस।
पंक्तियाँ 16-21 कहती हैं: जब मेरे पास <डिव> वर्ग के साथ टैग = "मेन्यू"और एक <ए> टैग करें फिर इन स्वरूपों को सेट करें। ध्यान रखें कि ये पंक्तियाँ छिपे हुए मेनू बटनों के लिए प्रारूप का चयन करती हैं। लाइन्स 9-14 बाकी मेन्यू दिखाने के लिए मेन्यू बटन को स्क्रॉल करने के लिए फॉर्मेट सेट करती है।
लाइन 22 कहती है: जब मेरे पास <डिव> वर्ग के साथ टैग = "मेन्यू"और एक <ए> टैग और मैं मंडराना इन तत्वों में से एक पर फिर सेट करें पीछे का रंग एक अलग हरे रंग के लिए।
अंतिम उत्पाद के लिए नीचे देखें:
3.11 उपयोगकर्ता शैली पत्रक (आप ब्रह्मांड के केंद्र हैं)
उपयोगकर्ता स्वयं को परिभाषित कर सकते हैं उपयोगकर्ता शैली पत्रक पृष्ठों को वैसा बनाने के लिए जैसा वे चाहते हैं। बस के बीच अंतर करने के लिए उपयोगकर्ता शैली पत्रक तथा लेखक शैली पत्रक. उपयोगकर्ता शैलियाँ बाहरी स्टाइल शीट हैं जिन्हें उपयोगकर्ता स्वयं बना सकते हैं जो कि अधिकांश कोडिंग के बिना बस CSS फाइलों के रूप में किया जाता है। यहां मैं आपको एक दिखाऊंगा:
क्या यह अत्यंत सरल नहीं था?
यदि आप यह जानना चाहते हैं कि इसे अपने ब्राउज़र में कैसे सेट किया जाए तो आप बस यहां जा सकते हैं टूल्स >> इंटरनेट विकल्प >> सामान्य >> एक्सेसिबिलिटी >> फिर अपनी फाइल को परिभाषित करें लेखक स्टाइल शीट को बीच में कोड के अंदर परिभाषित किया गया है .
4. अधिक जानकारी
4.1 एक्सएचटीएमएल और सह का उपयोग क्यों करें। डिजाइन और अन्य अनुप्रयोगों पर?
इससे पहले कि आप इसे तथ्य या उसके समान कुछ देखें, आपको पता होना चाहिए कि यह केवल एक दृष्टिकोण है जो इस बात पर निर्भर करता है कि आप कहां खड़े हैं और आप कितने तकनीकी रूप से दिमाग में हैं। मुझे अपनी परियोजनाओं को पूरा करने के लिए प्रोग्रामिंग भाषाओं का उपयोग करने में मज़ा आता है क्योंकि इसका मतलब है कि आप समझ सकते हैं कि डिज़ाइन के पीछे क्या है, जबकि डिज़ाइन अनुप्रयोगों का उपयोग करना जैसे एडोब ड्रीमविवर और Microsoft FrontPage आपको केवल मेनू पर उपलब्ध टूल का उपयोग करके अपनी वेबसाइट बनाने की अनुमति देता है। इसलिए, डिज़ाइन एप्लिकेशन आपको प्रदान किए गए मेनू विकल्प तक सीमित हैं। अंत में, यह पूरी तरह से स्पष्ट है कि प्रोग्रामिंग भाषाओं का उपयोग करने से वेबसाइट या पूर्ण उत्पाद का निर्माण होगा कुछ और अधिक आकर्षक क्योंकि इसकी कार्यक्षमता केवल निर्दिष्ट भाषा के साथ प्रोग्रामर के कौशल द्वारा सीमित है (जैसे. जावास्क्रिप्ट, सीएसएस, एक्सएचटीएमएल)। मुझे पता है कि आप शायद सोच रहे हैं कि मैं पक्षपाती हूं, लेकिन आपको बस दोनों को आजमाना होगा और तय करना होगा कि कैसे आप अपने काम में बहुत प्रयास करना चाहते हैं तो अपने काम पर जाने के लिए अपने उपयुक्त उपकरण चुनें गंतव्य। आप दोनों का उपयोग करना भी चुन सकते हैं क्योंकि ड्रीमविवर और फ्रंटपेज दोनों में "कोडिंग व्यू" और "डिज़ाइन व्यू" है।
ऐसे और भी तरीके हैं जिनसे आप वेबसाइट बना सकते हैं जैसे जूमला और वर्डप्रेस का उपयोग करना।
4.2 जूमला
जूमला एक महान सामग्री प्रबंधन प्रणाली (सीएमएस) है जिसमें बहुत अधिक लचीलापन और उपयोग में आसान उपयोगकर्ता है इंटरफ़ेस जिसके बारे में बहुत से लोग भयभीत हो जाते हैं जब उन्हें पता चलता है कि कितने विकल्प और कॉन्फ़िगरेशन हैं उपलब्ध। जूमला PHP और MySQL पर आधारित प्लेटफॉर्म है। यह सॉफ्टवेयर ओपन-सोर्स है जिसे आप प्राप्त कर सकते हैं http://www.joomla.org/download.html
यदि आप जूमला पर गहराई से गाइड चाहते हैं तो MakeUseOf से इस गाइड को आजमाएं: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ जूमला के लिए शुरुआती गाइडयह मार्गदर्शिका आपको जूमला क्यों चुनें और इसे अपने वेबसर्वर पर कैसे स्थापित करें से लेकर अपनी साइट को अपनी पसंद के अनुसार कैसे डिज़ाइन और अनुकूलित करें, सब कुछ के माध्यम से चलेगा। अधिक पढ़ें
4.3 वर्डप्रेस
वर्डप्रेस एक कंटेंट मैनेजमेंट सिस्टम (सीएमएस) है जो उपयोगकर्ताओं को एक प्रशासनिक माध्यम से वेबसाइट बनाने और बनाए रखने की अनुमति देता है HTML को जानने या किसी अन्य टूल को सीखने की आवश्यकता के बिना स्वचालित रूप से उत्पन्न नेविगेशन संरचना सहित इंटरफ़ेस। वर्डप्रेस ओपन सोर्स सॉफ्टवेयर का एक टुकड़ा है जिसे दुनिया भर में हजारों प्रोग्रामर द्वारा बनाया गया है और इसे सार्वजनिक डोमेन में रखा गया है, इसलिए आपको इसका उपयोग करने के लिए भुगतान करने की आवश्यकता नहीं है। वर्डप्रेस एक वेब-आधारित एप्लिकेशन है, जो PHP और MySQL में लिखा गया है, जिसे लिनक्स सर्वर पर चलाने के लिए डिज़ाइन किया गया है: PHP वेब के लिए एक प्रोग्रामिंग भाषा है। एप्लिकेशन, MySQL एक रिलेशनल डेटाबेस (जैसे MS Access) है, और Linux वेब सर्वर के लिए एक ऑपरेटिंग सिस्टम है - ये सभी भी खुले हैं स्रोत। 2009 के अंत तक दुनिया भर में 200 मिलियन से अधिक साइटों के साथ वर्डप्रेस अब तक का सबसे लोकप्रिय सीएमएस है।
अतिरिक्त पढ़ना
- शीर्ष 11 HTML टैग्स हर ब्लॉगर और वेबसाइट के मालिक को अवश्य पता होना चाहिए शीर्ष 11 HTML टैग्स हर ब्लॉगर और वेबसाइट के मालिक को अवश्य पता होना चाहिएवर्ल्ड वाइड वेब कई भाषाओं को जानता है और कई अलग-अलग भाषाओं में कोडित है। हालाँकि, एक भाषा जो हर जगह पाई जा सकती है और वेबपेजों के आविष्कार के बाद से आसपास है, वह है ... अधिक पढ़ें
- HTML5 के साथ ऑनलाइन करने के लिए 5 मजेदार चीजें HTML5 के साथ ऑनलाइन करने के लिए 5 मजेदार चीजेंHTML5 लगातार मजबूत होता जा रहा है, और अधिक वेबसाइटें नए मानक पर स्विच कर रही हैं जो Adobe Flash जैसे प्लगइन्स की आवश्यकता के बिना वेब पर मल्टीमीडिया सामग्री लाती है। क्या यह विस्फोट... अधिक पढ़ें
- वेब के लिए कोड इन टूल्स के साथ ठीक आपके ब्राउज़र में इसे बनाएं: वेब डेवलपर्स के लिए 11 शानदार क्रोम एक्सटेंशनक्रोम अपने एक्सटेंशन के पूल के कारण वेब डेवलपर्स के लिए बहुत अच्छा है। यदि आप कभी किसी वेबसाइट को डिजाइन या कोडिंग करने की योजना बनाते हैं, तो यहां कुछ आवश्यक उपकरण दिए गए हैं जिन्हें आपको तुरंत स्थापित करना चाहिए। अधिक पढ़ें
गाइड प्रकाशित: जून 2011

