विज्ञापन
 यदि आपने कभी वेब डिज़ाइन पर अपना हाथ आज़माया है और आप वास्तव में एक कलात्मक प्रकार के व्यक्ति नहीं हैं, तो आप जानते हैं कि समीकरण का वास्तविक गैर-प्रोग्रामिंग "डिज़ाइन" भाग थोड़ा चुनौतीपूर्ण हो सकता है।
यदि आपने कभी वेब डिज़ाइन पर अपना हाथ आज़माया है और आप वास्तव में एक कलात्मक प्रकार के व्यक्ति नहीं हैं, तो आप जानते हैं कि समीकरण का वास्तविक गैर-प्रोग्रामिंग "डिज़ाइन" भाग थोड़ा चुनौतीपूर्ण हो सकता है।
कुछ लोगों के लिए, मेरे परिवार के कुछ सदस्यों की तरह जो छवि निर्माण सॉफ्टवेयर खरीदने के लिए बहुत सस्ते हैं, कठिनाई तब पैदा होती है जब वे लोगो या पृष्ठभूमि बनाना चाहते हैं। कुछ प्रोग्रामर के लिए, समस्या तब आती है जब CSS कोड की आवश्यकता होती है, और वे नवीनतम CSS मानकों पर गति करने के लिए काफी नहीं आते हैं।
आप नवीनतम वेब डिज़ाइन रुझानों और मानकों को गति देने के लिए खुद को बनाए रखने में बहुत समय बिता सकते हैं। बहुत सारे WYSIWYG वेब डिज़ाइन टूल के आने से, इन दिनों प्रोग्रामर्स की तुलना में गैर-प्रोग्रामर के डोमेन में वेबसाइट्स का निर्माण अधिक हो रहा है। इसके साथ समस्या यह है कि जब आप वास्तव में यह करना चाहते हैं कि यह करने के लिए एक डिज़ाइन को ट्वीक करने की बात आती है, तो आपको एक प्रोग्रामर के पास वापस जाना होगा, इसके आसपास कोई नहीं मिल रहा है।
शुक्र है, बहुत सारे संसाधन हैं जो मदद करने के लिए प्रोग्रामर को क्रॉल करने से पहले आपकी मदद कर सकते हैं। यहाँ MUO में, हम वेब डिज़ाइन को पसंद करते हैं और अक्सर विषय को कवर करते हैं, जैसे ऐन का
फायरबग की समीक्षा फायरबग के साथ वेबसाइट डिजाइन को अनुकूलित करने के लिए शौकिया गाइड अधिक पढ़ें या स्टीव की सूची महान है वेब डिजाइन ब्लॉग का पालन करने के लिए 6 सर्वश्रेष्ठ वेब डिज़ाइन ब्लॉग का अनुसरण करने के लिए अधिक पढ़ें .एक विशेष साइट जो वास्तव में उपयोगी वेब डिज़ाइन टूल की पूरी सूची प्रदान करती है जो किसी का भी उपयोग कर सकती है Mudcu.be.
Mudcu.be वेब डिज़ाइन उपकरण
Mudcu.be वह है जो मैं बहुत छोटे बजट (या कोई बजट नहीं) पर काम करने वाले वेब डिजाइनर के लिए बुनियादी टूल का टूलबॉक्स कहूंगा। इस साइट पर आपको जो भी उपकरण मिलेंगे, वे ग्राफिक्स पर बहुत ध्यान केंद्रित करते हैं, और आपकी वेबसाइट के रंगों को डिजाइन या समन्वय करते हैं। अंततः, रंग वास्तव में क्या हैं जो एक डिज़ाइन बना सकते हैं या तोड़ सकते हैं, इसलिए ये काम करने के लिए महत्वपूर्ण उपकरण हैं।
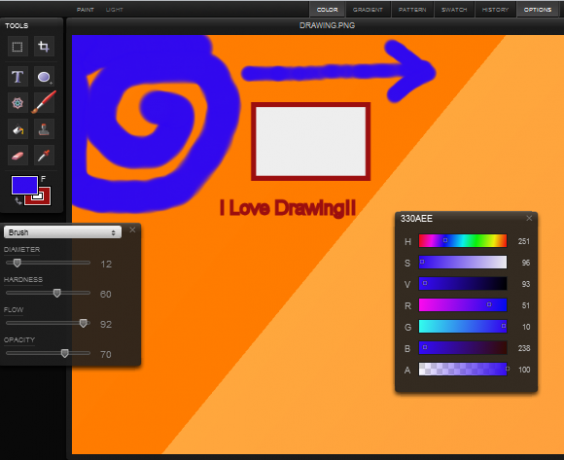
यदि आप उन लोगों में से एक हैं, जिनके पास केवल गुणवत्ता वाले पेंट या छवि निर्माण के लिए नकदी रखने के लिए नकदी नहीं है सॉफ्टवेयर, या शायद आप एक छोटे लैपटॉप या नेटबुक के साथ यात्रा कर रहे हैं और आपको वेब-आधारित छवि संपादन की आवश्यकता है समाधान। Mudcu.be पर एक उपकरण जो मदद कर सकता है स्केचपैड.

स्केचपैड उपकरण आपको वेब-आधारित टूल में किसी भी छवि को बनाने की बहुत अधिक सुविधा देगा, जो विंडोज पेंट के विपरीत नहीं है। हालाँकि, कुछ समय के लिए स्केचपैड का उपयोग करने के बाद, मुझे वास्तव में ऐसा लगा कि यह विंडोज पेंट की तुलना में अधिक लचीला और उपयोग करने में आसान है। जब आप पूरा कर लें, तो बस शीर्ष पर मौजूद छोटी डिस्क छवि पर क्लिक करें, और आप केवल अपने कंप्यूटर पर बनाई गई छवि को बचा सकते हैं। इट्स दैट ईजी।
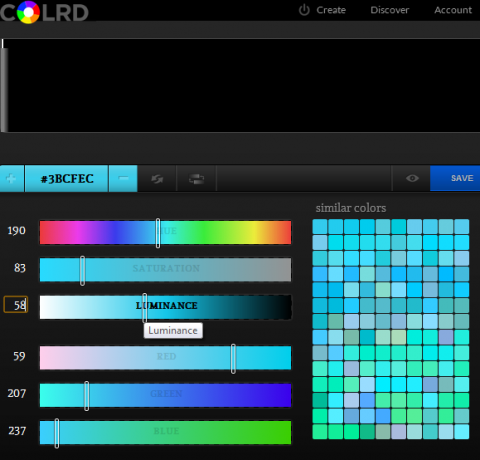
अब, मेरी राय में सबसे अच्छे उपकरण जो माइकल डील अपनी साइट पर पेश करते हैं, वे रंग ढाल उपकरणों के COLRD चयन हैं। ये रंग पैलेट टूल की एक श्रृंखला है जो आपको रंग तत्वों को ध्यान से समायोजित करने की अनुमति देते हैं जो भी आपको आवश्यक रंग की सटीक छाया के साथ आते हैं। आप रंग, संतृप्ति और प्रकाश को समायोजित करते हैं, और लाल, हरे और नीले रंग के स्तर को समायोजित करते हैं, और आप बस सही रंगों के बॉक्स से उठा सकते हैं यदि आप चाहते हैं। जब आप कर लेते हैं, तो आपके द्वारा बनाई गई छाया का रंग कोड स्लाइडर्स के ठीक ऊपर सूचीबद्ध होता है।

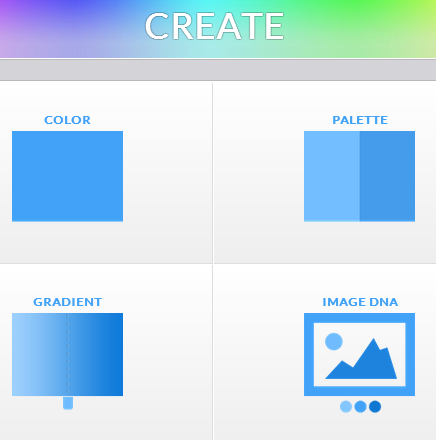
COLRD उपकरणों की श्रृंखला में ऊपर दिए गए समान वेब ऐप शामिल हैं। "बनाएँ" मेनू आपको ऊपर दिए गए रंग उपकरण से चुनने देता है, या आप पैलेट, ग्रेडिएंट या इमेज डीएनए के साथ जा सकते हैं।

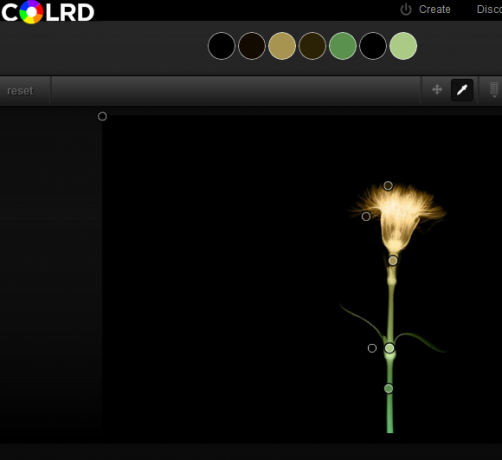
अन्य उपकरण स्व-व्याख्यात्मक हैं, लेकिन छवि डीएनए वास्तव में ध्यान देने योग्य है। इस उपकरण के साथ, आप अपने कंप्यूटर पर कोई भी चित्र खोल सकते हैं, और फिर तस्वीर के भीतर रंगों की पहचान करने के लिए उपकरण का उपयोग कर सकते हैं।
इस तरह एक उपकरण की सुंदरता यह है कि यदि आप अपने वेब पेज पर कुछ इमेजरी का उपयोग करने की योजना बनाते हैं, तो यह वेब ऐप आपको देता है उन रंगों की पहचान करें जिन्हें आप अपने वेब पेज पर उपयोग कर सकते हैं जो आपके फोटो में प्रमुख रंगों से पूरी तरह मेल खाएंगे। यह शौकिया वेब डिज़ाइनरों को एक वेब पेज पर कलर क्लैशिंग की बहुत ही आम समस्या को दूर करने में मदद कर सकता है - जो एक अचूक वेबसाइट में एक सभ्य डिजाइन हो सकता है।

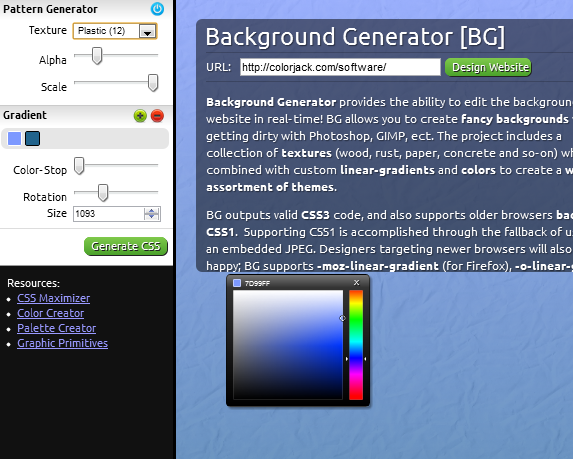
अत्याचारी वेबसाइटों की बात करते हुए, इस दिन और उम्र में, पृथ्वी पर लोगों के पास अभी भी बुरा पृष्ठभूमि क्यों है जैसे कि वे 1990 के दशक से सीधे आए थे? एक बार जब आपके पास अपनी वेबसाइट के रंग और छवियां हों, तो ऊपर दिए गए टूल के साथ सभी सॉर्ट किए जा सकते हैं बैकग्राउंड जेनरेटर.
यह वेब ऐप आपको आपकी पृष्ठभूमि के लिए "बनावट" की लंबी सूची से चुनने देगा। यदि आप इसे सही तरीके से नहीं लगाते हैं, तो उनमें से कुछ चीज़ी दिख सकती हैं, लेकिन यदि आप उपयोग करते हैं तो उनमें से बहुत अच्छी दिखती हैं धीरे-धीरे रंग छाया को ठीक करने के लिए ढाल का चयन करें ताकि यह आपकी छवियों और वेबसाइट के साथ अच्छा लगे रंग की। एक बार जब आप कर लेते हैं, तो बस "सीएसएस उत्पन्न" बटन पर क्लिक करें, और सीएसएस कोड आपके लिए उत्पन्न हो जाता है। यह उससे बहुत आसान नहीं है।

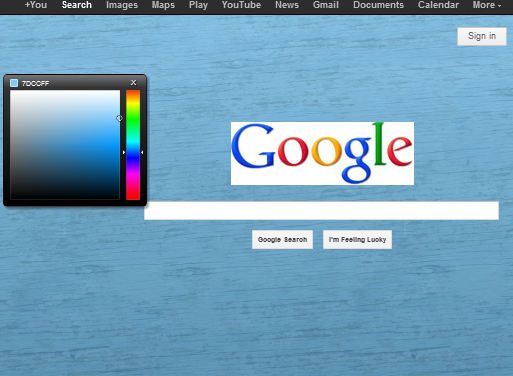
उपकरण भी एक "सिम्युलेटर" सुविधा के साथ आता है, जहां आप वास्तव में इसे लागू करने से पहले अपने वेब पेज पर पृष्ठभूमि का परीक्षण कर सकते हैं। जब मैं Google.com पर सिम्युलेटर चलाता हूं तो यहां यह कैसा दिखता है।

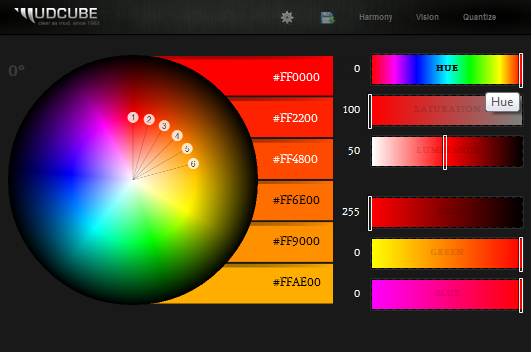
माइकल को रंग पसंद है, और कोई भी उपकरण इससे अधिक नहीं दिखाता है रंग क्षेत्र. जिस तरह से वह वेबसाइट पर इसका वर्णन करता है, रंग क्षेत्र आपको उन सूत्रों का उपयोग करने के लिए "रंग सामंजस्य की कल्पना" करने देता है जिनका वह साथ आया था। यह वास्तव में बहुत प्रभावशाली है क्योंकि यह आपको एक निश्चित रंग चयन के साथ शुरू करने देता है, लाल कहते हैं - और फिर यह आपकी पसंद के रंग को "सद्भाव" में बहने वाले अन्य रंगों के एक ढाल में तोड़ देता है। ये ऐसे रंग होंगे जिन्हें आप अपनी वेबसाइट पर चिपकाना चाहते हैं ताकि यह सुनिश्चित हो सके कि सभी रंग एक साथ अच्छे से काम करें

बस थोड़ी देर के लिए रंग क्षेत्र के साथ खेल रहा है, मुझे यह कहना है कि यद्यपि मुझे नहीं पता है कि वह किन सूत्रों का उपयोग करता है, रंग विकल्प वास्तव में एक साथ अच्छी तरह से काम करते हैं।
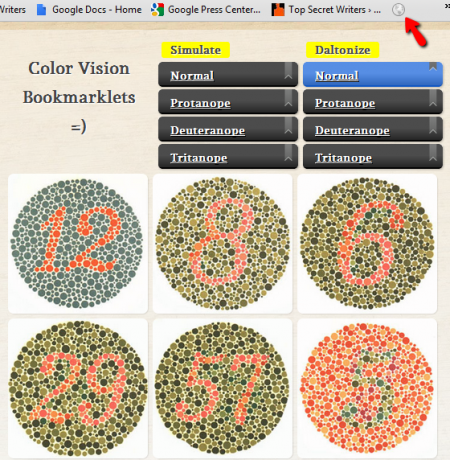
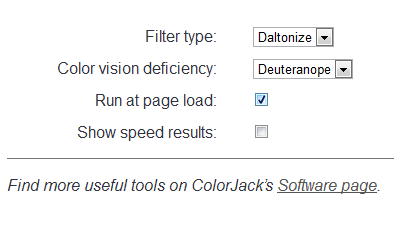
माइकल के कुछ अन्य ऐप, जो ध्यान देने योग्य हैं, वास्तव में एक एपस्पॉट पेशकश कहलाता है Daltonize. यह एक बहुत ही प्रभावशाली उपकरण है जो आपको अपने रंग प्रकार के अंधेपन की पहचान करने देता है और फिर उस का उपयोग करता है आपके ब्राउज़र को आपके वेब पृष्ठों को एक ऐसे प्रारूप में प्रदर्शित करने में सक्षम करने के लिए, जो आपके रंग अंधापन को लेता है लेखा।

निर्देशों के बाद, आप अपने ब्राउज़र में बुकमार्क स्थापित करने के बाद, आप अपने टूलबार में (कम से कम क्रोम में) एक ग्लोब आइकन देखेंगे। जब भी आप ब्राउज़र खोलेंगे, तो Daltonize सेटिंग्स आपको कलर विज़न कमियों की पहचान करने देगा और आप किसी भी समय कलर ब्लाइंडनेस टाइप का चयन भी बदल सकते हैं।

जब आप रंग-अंधापन फ़िल्टर का उपयोग करते हैं तो परिणामी पृष्ठ ऐसा दिखता है। यदि आप रंग-अंधा नहीं करते हैं, तो नीचे दी गई छवि मेरा ब्लॉग दिखाएगी, जिसमें आमतौर पर हेडर पक्षों और आइकन रंग के लिए एक नारंगी छाया होता है, एक चमकदार बैंगनी रंग के रूप में। ऐसा लगता है कि यह साइट पर भी कुछ छवियों को रंगा हुआ है। बहुत प्रभावशाली उपकरण!

यह Mudcu.be पर उपलब्ध प्रत्येक डिज़ाइन टूल की एक सूची नहीं है, इसलिए यदि रंग आपकी चीज़ है, या यदि आप अपने वेब डिज़ाइन में रंग को बेहतर रूप से शामिल करने के तरीके खोज रहे हैं, तो यह साइट एक ज़रूरी है।
क्या आप कभी भी अपने वेब-डिज़ाइन प्रयासों में रंगों के साथ संघर्ष करते हैं? चीजों का मिलान करने के लिए आप किन उपकरणों या तकनीकों का उपयोग करते हैं? नीचे टिप्पणी अनुभाग में अपने विचार और अंतर्दृष्टि साझा करें!
छवि क्रेडिट: वेब डिजाइन वाया शटरस्टॉक
रयान के पास इलेक्ट्रिकल इंजीनियरिंग में बीएससी की डिग्री है। उन्होंने ऑटोमेशन इंजीनियरिंग में 13 साल, आईटी में 5 साल काम किया है, और अब एक एप्स इंजीनियर हैं। MakeUseOf के पूर्व प्रबंध संपादक, उन्होंने डेटा विज़ुअलाइज़ेशन पर राष्ट्रीय सम्मेलनों में बात की है और इसे राष्ट्रीय टीवी और रेडियो पर चित्रित किया गया है।