विज्ञापन
वर्डप्रेस उपयोगकर्ता थीम के उपयोग से बहुत परिचित हैं। वे आसानी से सिर्फ विषयों को बदलकर अपने ब्लॉग की उपस्थिति को बदल सकते हैं। वहाँ उपलब्ध WordPress विषयों के बहुत सारे हैं और प्रत्येक अपने स्वयं के अनूठे रूप और सुविधाओं के साथ आता है।
अजीब तरह से, उन हजारों तीसरे पक्ष के विषयों में, केवल दो आधिकारिक विषय थे जो वर्डप्रेस इंस्टॉलेशन के साथ आए थे: क्लासिक थीम संस्करण 1.5 और डिफ़ॉल्ट थीम संस्करण 1.6। चीजों को बदतर बनाने के लिए, वे दो आधिकारिक विषय भी नहीं थे अनुकूलन।
लेकिन वर्डप्रेस डेवलपर्स इसे बदलना चाहते थे। उन्होंने वर्डप्रेस - वी 3.0 का नवीनतम संस्करण जारी किया है उच्च-अनुकूलन आधिकारिक थीम को ट्वेंटी-टेन थीम कहा जाता है (शायद इसके वर्ष को मनाने के लिए रिलीज़ - 2010)।
आइए देखते हैं कि ट्वेंटी-टेन थीम क्या संभावनाएं प्रदान करती है।
पूरे लोटे विजेट
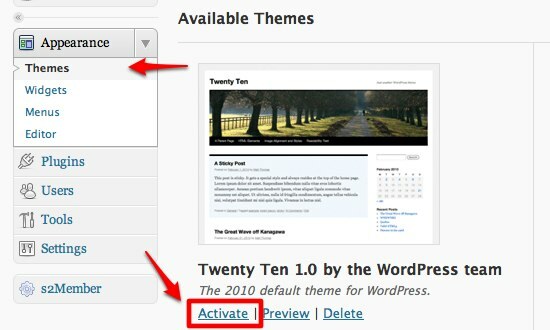
वर्डप्रेस 3.0 में अपग्रेड करने के बाद, आपको "के तहत ट्वेंटी-टेन विषय दिखाई देगा।दिखावट“साइड मेनू। "पर क्लिक करके विषय को सक्रिय करेंसक्रिय" संपर्क।
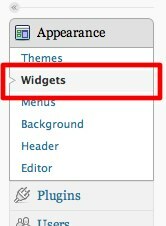
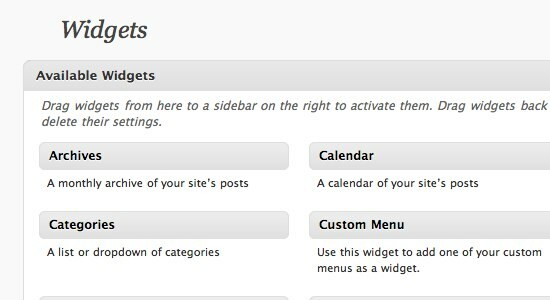
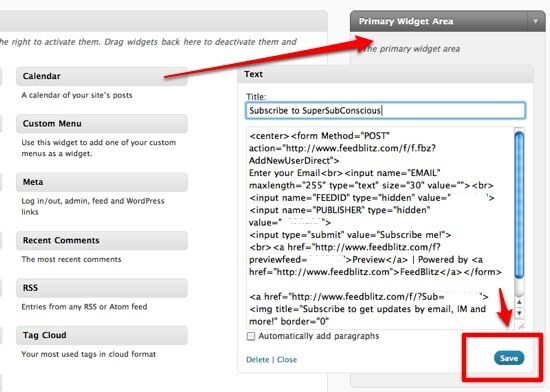
तब आप थीम के तहत पहले मेनू पर क्लिक करके अनुकूलन अनुष्ठान शुरू कर सकते हैं:विजेट“. वर्डप्रेस में विजेट एक विषय के लिए संवर्द्धन हैं। आप साधारण कैलेंडर से HTML कोड्स में मिनी फंक्शनलिटीज जोड़ने के लिए विजेट्स का उपयोग कर सकते हैं।

विगेट्स का एक गुच्छा है जो आप यहाँ उपयोग कर सकते हैं। जो लोग वर्डप्रेस जीते हैं और सांस लेते हैं, वे उनसे परिचित होंगे।

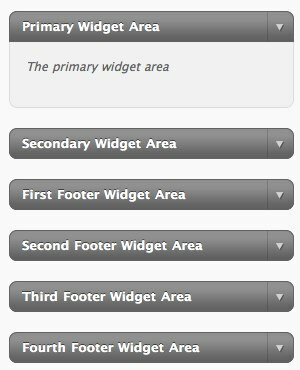
लेकिन जो चीज ट्वेंटी-टेन में खास है, वह विजेट क्षेत्र है। अधिकांश थीम उपयोगकर्ताओं को एक या दो विजेट क्षेत्र देते हैं जबकि यहाँ उनमें से छह हैं।

वर्डप्रेस न्यूबीज के लिए, आप विजेट विजेट्स को ड्रैग और ड्रॉप करके इस्तेमाल कर सकते हैं। मेरा व्यक्तिगत पसंदीदा टेक्स्ट विजेट है क्योंकि आप यहां अनुकूलन योग्य कोड डाल सकते हैं।

बस "हिट करने के लिए याद रखेंसहेजें"कोड लिखने के बाद बटन।
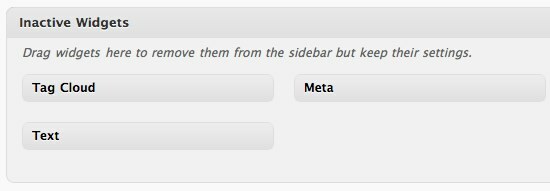
विजेट समर्थन के संदर्भ में वर्डप्रेस 3.0 और ट्वेंटी-टेन के बारे में एक और अच्छी बात यह है कि इसका अस्तित्व "निष्क्रिय विजेट”क्षेत्र। वर्डप्रेस के पिछले संस्करण में, एक विजेट को निष्क्रिय करने का मतलब था कि इसकी सेटिंग्स खोना। अब आप अस्थायी रूप से विजेट्स को निष्क्रिय कर सकते हैं जबकि उनकी सेटिंग्स को इस क्षेत्र में खींचकर बनाए रख सकते हैं।
और जब आप उन्हें फिर से सक्रिय करना चाहते हैं, तो उन्हें वापस विजेट क्षेत्र में खींचें। आपको फिर से कोई सेटिंग नहीं करनी होगी।
विकल्प सूची में क्या है?
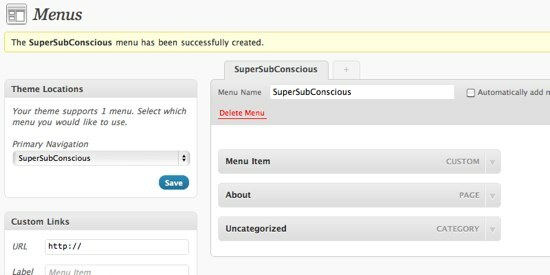
के तहत अगले आइटम "दिखावट" है "मेनू“. हमने पिछले लेख में इस विषय पर थोड़ी चर्चा की है। मूल रूप से, यह सुविधा आपको अपने ब्लॉग पृष्ठ पर अनुकूलित नेविगेशन जोड़ने की अनुमति देती है।
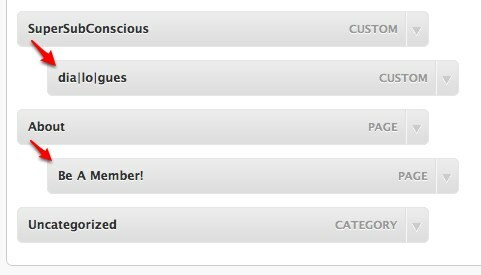
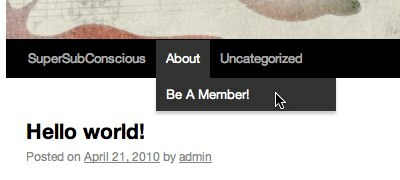
आप एक मेनू को उप मेनू के रूप में जोड़ सकते हैं और इसे दूसरे मेनू के तहत खींचकर छोड़ सकते हैं।
यहाँ ब्लॉग पेज में मेन्यू कैसा दिखता है।
पृष्ठभूमि और हैडर को अनुकूलित करना
यह सुविधा शौकीन चावला वर्डप्रेस उपयोगकर्ताओं के बीच एक बहुत ही सामान्य बात हो सकती है जो थीम का भारी उपयोग करते हैं। फिर भी, यह वर्डप्रेस की निर्मित थीम को बढ़ाने के लिए एक स्वागत योग्य अतिरिक्त है।
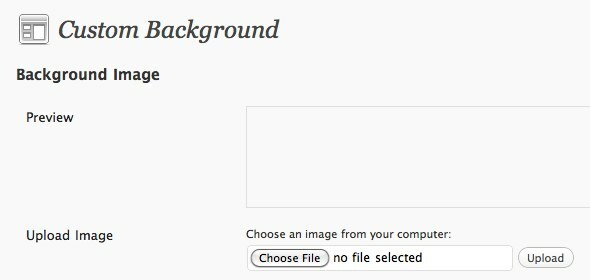
साथ में कस्टम पृष्ठभूमि आप अपनी चुनी हुई छवि अपलोड कर सकते हैं।
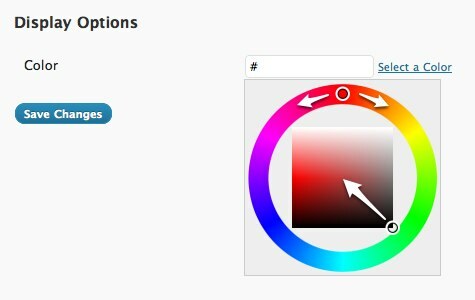
और बैकग्राउंड कलर सेलेक्ट करें।
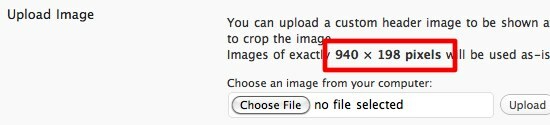
कस्टम हैडर के साथ, आप हेडर इमेज भी अपलोड कर सकते हैं। आप अपने खुद के बनाने के लिए हमारे पुराने लेख में बताई गई तकनीकों का उपयोग कर सकते हैं वेबसाइट हैडर छवि PowerPoint का उपयोग करके Website Header Image कैसे बनायें अधिक पढ़ें .
छवि का अनुशंसित आकार 980 X 198 पिक्सेल है।
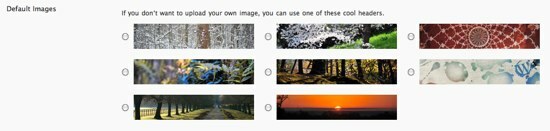
या आप वर्डप्रेस द्वारा प्रस्तुत वेब हेडर में से एक का उपयोग कर सकते हैं।
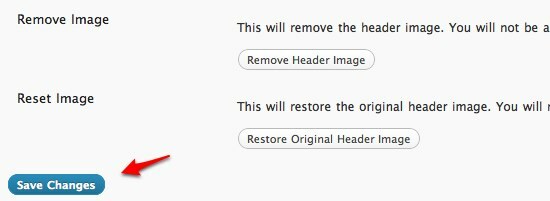
इस पृष्ठ के सबसे नीचे, आपको छवि को हटाने और रीसेट करने के विकल्प मिलेंगे।
"क्लिक करने के लिए मत भूलनापरिवर्तनों को सुरक्षित करें"बटन अपनी सेटिंग्स रखने के लिए।
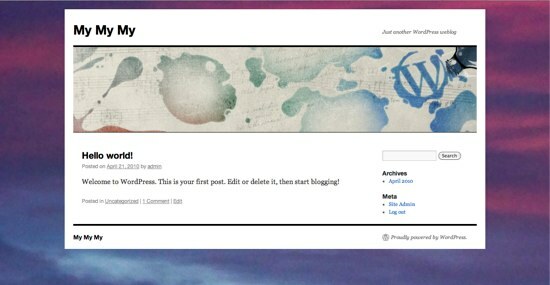
आपको यह देखने के लिए कि ट्वेंटी-टेन विषय क्या दिखता है, यहाँ एक ब्लॉग जल्दी से विषय के साथ स्थापित किया गया है।
ट्वेंटी-टेन कंस्ट्रक्टर जितना शक्तिशाली नहीं हो सकता है, लेकिन यह हममें से ज्यादातर लोगों के लिए काफी अच्छा है जो छिपी हुई विशेषताओं के लिए गहरी खुदाई नहीं करना चाहते हैं, लेकिन बस एक तैयार-उपयोग वाली अच्छी दिखने वाली थीम चाहते हैं। यदि आप अभी भी अपने ब्लॉग थीम को ट्वेंटी-टेन में बदलने के बारे में सुनिश्चित नहीं हैं, तो आप पहले यह देखने की कोशिश कर सकते हैं कि यह कैसा दिखेगा।
क्या आपने वर्डप्रेस 3.0 और ट्वेंटी-टेन थीम की कोशिश की है? उनके बारे में आपकी क्या राय है? कृपया नीचे टिप्पणी में हमें बताएं।
एक इंडोनेशियाई लेखक, स्व-घोषित संगीतकार और अंशकालिक वास्तुकार; जो अपने ब्लॉग SuperSubConscious के माध्यम से एक समय में दुनिया को एक बेहतर स्थान बनाना चाहता है।


