विज्ञापन
इसमें हमारे अंतिम पाठ में शुरुआती के लिए jQuery ट्यूटोरियल श्रृंखला, हम एक संक्षिप्त रूप लेने जा रहे हैं jQuery UI - सबसे व्यापक रूप से इस्तेमाल किया jQuery प्लगइन वेब एप्लिकेशन के लिए ग्राफिकल यूजर इंटरफेस जोड़ने के लिए। फैंसी फॉर्म और विज़ुअल इफेक्ट्स से, ड्रैग करने योग्य विजेट्स, स्पिनर्स और डायलॉग बॉक्स में - jQuery UI आपको समृद्ध वेब UI बनाने की शक्ति देता है।
यदि आप पहले से ही नहीं हैं, तो श्रृंखला में हमारे पिछले लेखों के माध्यम से पढ़ना सुनिश्चित करें:
- परिचय: jQuery क्या है और आपको क्यों ध्यान रखना चाहिए? वेब इंटरएक्टिव बनाना: एक परिचय jQuery के लिएjQuery एक क्लाइंट-साइड स्क्रिप्टिंग लाइब्रेरी है जो लगभग हर आधुनिक वेबसाइट का उपयोग करती है - यह वेबसाइटों को इंटरैक्टिव बनाती है। यह केवल जावास्क्रिप्ट पुस्तकालय नहीं है, लेकिन यह सबसे अधिक विकसित, सबसे समर्थित है, और सबसे व्यापक रूप से उपयोग किया जाता है ... अधिक पढ़ें
- 1: चयनकर्ता और मूल बातें jQuery ट्यूटोरियल - आरंभ करना: मूल बातें और चयनकर्तापिछले हफ्ते, मैंने इस बारे में बात की कि किसी भी आधुनिक वेब डेवलपर के लिए jQuery कितना महत्वपूर्ण है और यह बहुत बढ़िया क्यों है। इस हफ्ते, मुझे लगता है कि यह समय है जब हमने अपने हाथों को कुछ कोड के साथ गंदा कर दिया और सीखा कि कैसे ... अधिक पढ़ें
- 2: तरीके परिचय करने के लिए jQuery (भाग 2): तरीके और कार्ययह jQuery वेब प्रोग्रामिंग श्रृंखला के लिए ऑन-गोइंग शुरुआती परिचय का हिस्सा है। भाग 1 ने jQuery की मूल बातों को अपने प्रोजेक्ट और चयनकर्ताओं में शामिल करने के तरीके को कवर किया। भाग 2 में, हम जारी रखेंगे ... अधिक पढ़ें
- 3: पेज लोड और बेनामी कार्यों की प्रतीक्षा कर रहा है परिचय jQuery (भाग 3): लोड और बेनामी कार्यों के लिए पृष्ठ की प्रतीक्षा कर रहा हैjQuery यकीनन आधुनिक वेब डेवलपर के लिए एक आवश्यक कौशल है, और इस लघु लघु-श्रृंखला में मैं आपको अपने स्वयं के वेब परियोजनाओं में इसका उपयोग शुरू करने के लिए ज्ञान देने की उम्मीद करता हूं। में ... अधिक पढ़ें
- 4: घटनाक्रम jQuery ट्यूटोरियल (भाग 4) - घटना श्रोताआज हम इसे एक पायदान पर लात मारने जा रहे हैं और वास्तव में दिखाते हैं कि jQuery कहाँ चमकता है - घटनाएँ। यदि आपने पिछले ट्यूटोरियल का अनुसरण किया है, तो आपको अब मूल कोड की अच्छी समझ होनी चाहिए ... अधिक पढ़ें
- Chrome डेवलपर टूल के साथ डिबगिंग क्रोम डेवलपर टूल या फायरबग के साथ वेबसाइट की समस्याएंयदि आप अब तक मेरे jQuery ट्यूटोरियल का अनुसरण कर रहे हैं, तो आप पहले से ही कुछ कोड समस्याओं में चल सकते हैं और उन्हें ठीक करने का तरीका नहीं जानते हैं। जब एक गैर-कार्यात्मक कोड का सामना करना पड़ता है, तो यह बहुत ... अधिक पढ़ें
- 5: AJAX jQuery ट्यूटोरियल (भाग 5): AJAX उनका!जैसा कि हम अपने jQuery मिनी-ट्यूटोरियल श्रृंखला के अंत के पास हैं, यह समय है जब हमने jQuery के सबसे अधिक उपयोग किए जाने वाले विशेषताओं में से एक पर अधिक गहराई से देखा। AJAX एक वेबसाइट के साथ संवाद करने की अनुमति देता है ... अधिक पढ़ें
JQuery UI क्या है और मुझे इसका उपयोग क्यों करना चाहिए?
jQuery UI आपको एक GUI के साथ आधुनिक वेब अनुप्रयोग के लिए आवश्यक सभी घटक प्रदान करता है। बेहतर विवरण के लिए, यह विगेट्स का एक संग्रह है।
आप इसके साथ क्या कर सकते हैं, इसके त्वरित विचार के लिए, बस MakeUseOf के आसपास ब्राउज़ करें। हमारे में, सामग्री वास्तव में सिर्फ अलग है divs सूचकांक के रूप में कार्य करने के लिए एक अव्यवस्थित सूची के साथ। उन पर jQuery के टैब फ़ंक्शन को चलाएं, और वे जादुई रूप से टैब में बदल जाते हैं। बहुत बढ़िया! यदि आप चाहें तो आप AJAX के माध्यम से टैब सामग्री भी लोड कर सकते हैं।

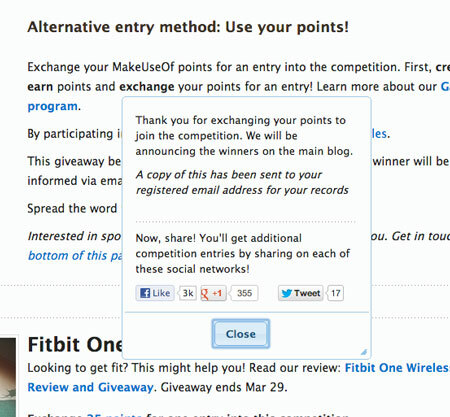
उपयोगकर्ता कार्रवाई की पुष्टि करने और संदेशों को वापस करने के लिए रिवार्ड्स पेज एक "मोडल पॉपअप" संवाद बॉक्स का उपयोग करता है। उपयोगकर्ता का ध्यान केंद्रित करने के लिए, आप संवाद बॉक्स के बाकी पृष्ठ की सामग्री को मंद कर सकते हैं, जब तक कि बातचीत समाप्त न हो जाए।

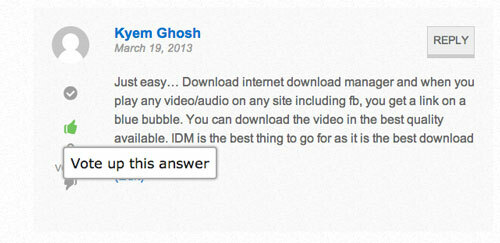
हमारी उत्तर साइट पर, हम सरल का उपयोग करते हैं टूलटिप बटन पर संकेत प्रदान करने की सुविधा।

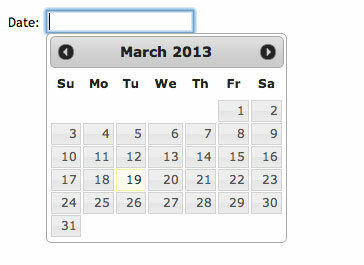
jQuery यूआई वास्तव में जब यह रूपों की बात आती है, तो स्लाइडर्स और पिकर की भीड़ तक पहुंच प्रदान करता है। मैं इसका बहुत बड़ा प्रशंसक हूं खजूर बीनने वाला अपने आप को विजेट, कि आप एक नियमित पाठ प्रविष्टि बॉक्स के शीर्ष पर लोड कर सकते हैं, जहां उपयोगकर्ता को एक तारीख टाइप करना है।

यह जटिल नहीं लगता है? क्या आप शुद्ध जावास्क्रिप्ट में ऐसा कुछ करने की कल्पना कर सकते हैं? यह है कि आप इसे jQuery UI के साथ कैसे करते हैं:
$ ( "# DateField") datepicker ()।;
मैं यह बताने में अधिक समय व्यतीत नहीं करता कि यह कितना भयानक है क्योंकि jQuery UI आधिकारिक डेमो उपलब्ध सभी विशेषताओं के साथ-साथ सरल कोड नमूने का भी अच्छा अवलोकन करें। इसे पढ़ो।
JQuery UI जोड़ना
JQuery UI के साथ आरंभ करने का सबसे सरल तरीका है कि आप अपने शीर्ष लेख में निम्नलिखित पंक्तियों को जोड़ सकते हैं - लेकिन बनाते हैं सुनिश्चित करें कि ये मुख्य jQuery संदर्भ के बाद जोड़े गए हैं, क्योंकि jQuery UI को jQuery के पूर्व-लोड होने की आवश्यकता है। आपको प्लगइन स्क्रिप्ट, और ए दोनों के संदर्भ की आवश्यकता है शैली पत्रक जिसमें उन UI तत्वों का दृश्य विवरण होता है।