विज्ञापन
कितनी बार किसी ने आपको अविश्वसनीय रूप से मुश्किल से पढ़ी जाने वाली वेबसाइट का लिंक भेजा है फोंट्स? यह हम सभी के साथ हुआ है, और इसके बारे में हम बहुत कुछ नहीं कर सकते - या है
इंटरनेट पर कुछ लोग हैं जिन्होंने आपके जैसी ही समस्या का अनुभव किया है, और सौभाग्य से, उन्होंने इसके बारे में कुछ करने का फैसला किया है। इसलिए दादी की श्रृंखला को विनम्रता से स्वीकार करें ईमेल बिना पूछे गए प्रश्नों के साथ लिंक, और इन वेब टूल को आज़माएं, जिनका एक ही उद्देश्य है - आपको वेब पर टेक्स्ट देखने की अनुमति देना आप इसे देखना चाहता हूं।
यह स्पष्ट किया जाना चाहिए कि FontFonter दुनिया की सबसे खराब वेबसाइट को कुछ प्राचीन और सुंदर में बदलने वाला नहीं है। चलो सामना करते हैं। खराब वेब डिजाइन गुणवत्ता HTML कोडिंग उदाहरण के लिए 8 सर्वश्रेष्ठ वेबसाइटकुछ भयानक वेबसाइटें हैं जो अच्छी तरह से डिज़ाइन और उपयोगी HTML कोडिंग उदाहरण और ट्यूटोरियल प्रदान करती हैं। यहाँ हमारे पसंदीदा में से आठ हैं। अधिक पढ़ें खराब वेब डिज़ाइन है, और इसे बदलने के लिए आप कुछ नहीं कर सकते। हालांकि, यह वेबसाइटों को पढ़ने के लिए आसान बना देगा। बस अपने इच्छित URL को FontFonter के एड्रेस बार में पंच करें, “क्लिक करें”
FontFont It!"बटन, और शानदार TypeKit फ़ॉन्ट-बदलते जादू को गले लगाओ।
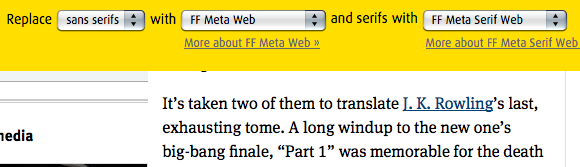
FontFonter के साथ, हम किसी भी वेबसाइट के फॉन्ट को तीन वर्गीकरणों का उपयोग करके बदल सकते हैं: सेरिफ़, सेन्स-सेरिफ़ और सभी। मूल रूप से, इसका मतलब है कि आप वेबसाइट को एक पूरी नई फ़ॉन्ट योजना के साथ ठीक कर सकते हैं, या आप यह तय कर सकते हैं कि सभी फ़ॉन्ट समान होने चाहिए। इस उपकरण का उपयोग करने में काफी आसान है कि आप किसी वेबसाइट के सभी सेन्स फोंट को अपनी पसंद से बदल सकते हैं, और सेरिफ के विपरीत। जैसा कि उल्लेख किया गया है, आप वेबसाइट के sans-serif और serif फॉन्ट दोनों को एक ही टाइपफेस के साथ बदल सकते हैं।

FontFonter के लिए नकारात्मक तथ्य यह है कि यह फोंट जैसा दिखता है के पूर्वावलोकन प्रदान नहीं करता है, इसलिए यदि आप एक नहीं है टाइपकिट फोंट की मानसिक सूची, आप कुछ खोजने की कोशिश करते हुए थोड़ी देर के लिए लॉटरी खेलना समाप्त करने जा रहे हैं उपयुक्त। दी, यह भुगतान करने के लिए एक छोटी सी कीमत है, जैसा कि आप समय के साथ FontFonter का उपयोग करते हैं, आप अपने शीर्ष विकल्प चयनों से परिचित हो जाएंगे।
Google फ़ॉन्ट पूर्वावलोकनक वेब डेवलपर्स को ध्यान में रखकर बनाया गया था, लेकिन यह मानक इंटरनेट उपभोक्ता के लिए भी काफी उपयोगी है। Chrome एक्सटेंशन वेब डिज़ाइनरों के लिए डिज़ाइन किया गया है, जो यह देखना चाहते हैं कि फॉन्ट किस प्रकार से हैं Google फ़ॉन्ट API निर्देशिका सब कुछ आप मुफ्त के लिए अपनी खुद की फ़ॉन्ट्स बनाने की जरूरत हैये सरल उपकरण आपको मुफ्त में अपने फोंट बनाने की अनुमति देंगे, भले ही आपके पास कोई पूर्व ग्राफिक डिजाइन अनुभव न हो। अधिक पढ़ें उपयोग में होने पर वेबपृष्ठों पर दिखाई देते हैं, लेकिन यह आसान पठनीयता के लिए बेहतर फ़ॉन्ट के इच्छुक लोगों के लिए भी एक अच्छी सहायता हो सकती है।

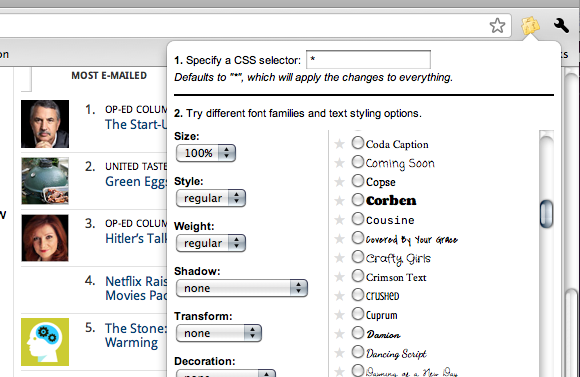
फ़ॉन्ट पूर्वावलोकनक एक्सटेंशन को डाउनलोड करने के बाद, आप इसे केवल Chrome के पता बार के दाईं ओर पा सकेंगे। अपनी पसंद की वेबसाइट पर रहते हुए इसे क्लिक करें, और यह आपको चीजों को मिलाने के लिए कई विकल्प प्रदान करेगा। प्रदान की गई सूची का उपयोग करके फोंट का चयन करें, और पाठ को बढ़ाने जैसे विकल्पों के साथ अनुकूलित करें वजन, पूरे पाठ को कैप में बदलना, या वेतन वृद्धि में पाठ आकार का प्रतिशत बढ़ाना 50.
इस मामले में कि आप वास्तव में एक वेबसाइट डिजाइन कर रहे हैं, आप फ़ॉन्ट पूर्वावलोकनक का उपयोग करके नौकरी से निपट सकते हैं सीएसएस चयन की सुविधा। केवल एक चयनित फ़ॉन्ट को देखते हुए अपनी पूरी साइट का परीक्षण करने के बजाय, आप वास्तव में विशिष्ट टैग दर्ज कर सकते हैं जो आपके काम के कुछ हिस्सों को बदल देगा। यह विधि कोड में वापस जाने से बेहतर है कि आप हर बार बस कुछ देखना चाहते हैं कि यह कैसे दिखेगा।
पठनीय [फ़ायरफ़ॉक्स ऐड-ऑन]
वापस MakeUseOf के पिछले लेख में, 4 उपकरण बनाने के लिए वेब पेज आसान लोगों के लिए गरीब दृष्टि के साथ पढ़ने के लिए 4 वेब पेज बनाने के लिए उपकरण गरीब लोगों की दृष्टि (फ़ायरफ़ॉक्स) के साथ पढ़ने के लिए आसान अधिक पढ़ें , हम से मिलवाया गया फ़ायरफ़ॉक्स पठनीय ऐड-ऑन (साथ ही इसके लगभग-समान रिश्तेदार, पाठक). ऐड-ऑन आवश्यक रूप से वास्तविक वेबसाइट के टेक्स्ट स्टाइल को प्रति सेगमेंट में नहीं बदलता है, लेकिन यह उस पर पाए गए टेक्स्ट को अच्छी तरह से पढ़ने योग्य बनाता है।
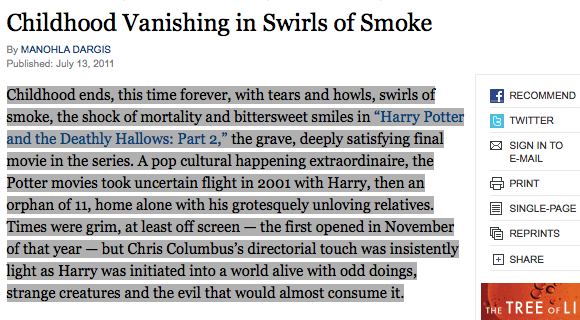
यदि आप किसी विशेष लेख को पढ़ना चाहते हैं, लेकिन उस फ़ॉन्ट के साथ संघर्ष करें, जिसमें यह लिखा गया है, तो दृश्यों के अच्छे बदलाव के लिए पठनीय बटन पर क्लिक करें। इसके सक्रिय होने पर, ऐड-ऑन एक थियेटर-शैली की प्रस्तुति में वेबसाइट की सामग्री को खोलेगा जो पृष्ठ के पाठ और छवियों को बहुत ही आदिम, फिर भी उपयोगकर्ता के अनुकूल, संस-सेरिफ़ रूप में प्रस्तुत करता है। इसके अलावा, पाठ के एक हिस्से को उजागर करना केवल चयन को परिवर्तित करता है, अव्यवस्था को कम करता है जिसे आपको सामान्य रूप से स्क्रॉल करना होगा।


दी गई, यहां तक कि वास्तव में अच्छी चीजों में उनकी खामियां हैं, और एक क्रूर चाल में, सक्रियण बटन ही रीडर का एच्लीस एड़ी है। ब्राउज़र बटन विडंबना से अविश्वसनीय रूप से छोटा है और लगभग ब्राउज़र के साथ ही मिश्रित होता है, उन लोगों के लिए एक बहुत ही मुश्किल-से-डिज़ाइन सुविधा पेश करता है जो ऐड-ऑन को मदद करने के लिए डिज़ाइन किया गया है। हालांकि, यह एक समस्या पठनीय नाव को नहीं डुबोती है, समग्र रूप से, यह एक उत्कृष्ट उपकरण है जिसका उपयोग पढ़ने-बिगड़ा हुआ करने के लिए किया जा सकता है।

निष्कर्ष
ये तीनों वेब-टूल मुख्य रूप से वेबसाइट के टेक्स्ट कंटेंट पर ध्यान केंद्रित करते हैं, न कि पूरी तरह से वेबसाइट की तरह कोई व्यक्ति जो कभी-कभी इन-ब्राउज़र रीडिंग के एक महान सौदे के कारण गंभीर माइग्रेन का सामना करता था, वे निश्चित रूप से ए आशीर्वाद। हालाँकि, यदि आप ब्राउज़र में आसानी से पढ़ने के लिए और भी अधिक संसाधन ढूंढना चाहते हैं, तो आपको MakeUseOf पर एक नज़र डालनी चाहिए 7 फ़ायरफ़ॉक्स ऐड-ऑन जो वेबपेज पठनीयता स्तर में सुधार करता है 7 फ़ायरफ़ॉक्स Addons जो वेबपेज पठनीयता स्तर में सुधार करते हैंएक किताब पढ़ने की तुलना में एक वेबपेज पढ़ना बहुत अलग (और मुश्किल) है। जब वेब पर पठनीयता में सुधार की बात आती है, तो ब्राउज़र को बहुत मदद नहीं मिलती है। यह हमें एक पूर्ण स्क्रीन दृश्य देता है ... अधिक पढ़ें .
वेब डिज़ाइन में आपके कुछ पसंदीदा पसंदीदा फ़ॉन्ट क्या हैं? इन उपकरणों ने आपकी कैसे मदद की है? आप कौन से अन्य उपकरण सुझाएंगे?
छवि क्रेडिट: jeltovski, न्यूयॉर्क टाइम्स
जोशुआ लॉकहार्ट एक ठीक वेब वीडियो निर्माता और ऑनलाइन सामग्री के औसत दर्जे के लेखक से थोड़ा ऊपर है।