विज्ञापन
 मुझे वेब डिजाइनरों के साथ एक बड़ी समस्या है: मैं शायद ही कभी संतुष्ट हूं कि मुझे क्या दिया जा रहा है और मैं वास्तव में जो चाहता हूं उसे शब्दों में व्यक्त नहीं कर सकता। एक इंटरनेट बाज़ारिया होने के नाते मुझे बहुत बार नई साइटें लॉन्च करनी पड़ती हैं, इसलिए स्वाभाविक रूप से मैं अक्सर समस्या से गुजरता हूं।
मुझे वेब डिजाइनरों के साथ एक बड़ी समस्या है: मैं शायद ही कभी संतुष्ट हूं कि मुझे क्या दिया जा रहा है और मैं वास्तव में जो चाहता हूं उसे शब्दों में व्यक्त नहीं कर सकता। एक इंटरनेट बाज़ारिया होने के नाते मुझे बहुत बार नई साइटें लॉन्च करनी पड़ती हैं, इसलिए स्वाभाविक रूप से मैं अक्सर समस्या से गुजरता हूं।
इसलिए क्या करना है? मैं वेब डिज़ाइन सीखने और पेशेवर वेब डेवलपर में बदलने का समय नहीं दे सकता। इसके अलावा, मैं सब कुछ खुद से नहीं कर सकता। सौभाग्य से, मैं हाल ही में एक शांत वेब डेवलपमेंट टूल के साथ आया हूं जो मुझे CSS को ऑन-द-फ्लाई को ट्वीक करने और अंतिम संस्करण के साथ आने की अनुमति देता है जो मुझे सहज लगता है।
उपकरण एक फायरफॉक्स एडऑन कहा जाता है FireBug और यह इतना अच्छा है कि कई वेब डेवलपर्स फायरफॉक्स का उपयोग केवल इस कारण से करते हैं कि इसे फायरबग के साथ बढ़ाया जा सकता है। यह वेब डेवलपर्स के लिए एक अंतिम फ़ायरफ़ॉक्स addon है। इसलिए इस पोस्ट में मैं फायरबग के साथ एक वेब साइट डिजाइन बनाने के अपने शौकिया ट्रिक्स साझा कर रहा हूं।
परिचय:
उस साइट टेम्पलेट पर नेविगेट करें जिसे आप फायरबग को संपादित और सक्रिय करना चाहते हैं: त्वरित पहुंच के लिए F12 कुंजी का उपयोग करें।
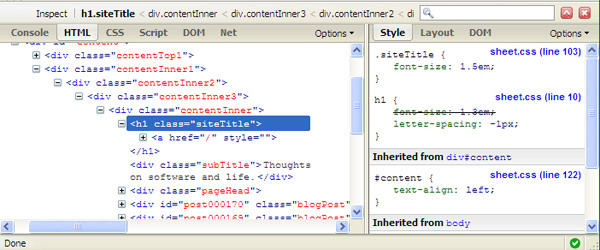
आपको अपने ब्राउज़र विंडो के निचले आधे हिस्से में 6 टैब के साथ टूल खुले दिखाई देगा: "कंसोल", "एचटीएमएल", "सीएसएस", "स्क्रिप्ट", "डोम", और "नेट"। मैं यहां दो टैब के बारे में बात करूंगा: "HTML" और "CSS"।

सीएसएस टैब:
विशेषताएँ और विशेषता मान संपादित करें
एक विशेषता या एक विशेषता के मूल्य को बदलने के लिए, बस उस पर क्लिक करें, और इसे कोड में दाईं ओर संपादित करें। परिवर्तन का प्रभाव तुरंत ब्राउज़र विंडो में दिखाई देगा।
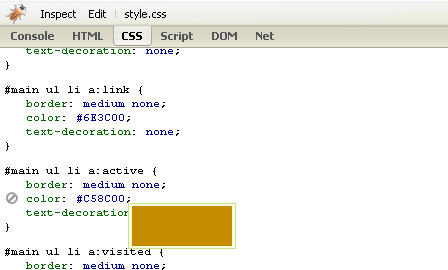
CSS में रंगों और चित्रों का पूर्वावलोकन करें
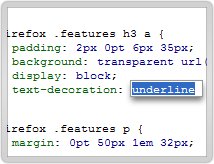
फायरबग ने अपने जैसे शौकीनों को प्रत्येक दृश्य संपत्ति का पूर्वावलोकन दिखाते हुए सीएसएस को बेहतर ढंग से समझने की अनुमति दी:

आसानी से सटीक स्थिति, पैडिंग और मार्जिन का पता लगाएं
उपकरण बदलने के लिए अद्भुत समर्थन प्रदान करता है संख्यात्मक मान. बस उस संख्यात्मक मान पर क्लिक करें जिसे आप अपने कीबोर्ड पर संख्याओं के साथ बदलना और बदलना चाहते हैं - ऊपर दिए गए पृष्ठ पर तुरंत प्रभाव देखें और यदि आवश्यक हो तो संपादन को संशोधित करें।
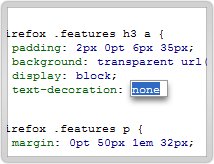
उपकरण आपको संकेत देता है कि किस संपत्ति का उपयोग किया जा सकता है
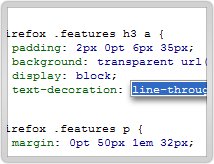
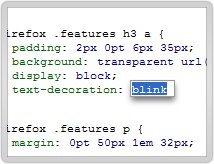
वर्णमाला क्रम में सभी अनुमत सीएसएस गुणों को सूचीबद्ध करने के लिए अपने कीबोर्ड पर संपत्ति को हाइलाइट करें और ऊपर / नीचे तीर कुंजियों का उपयोग करें।

HTML टैब:
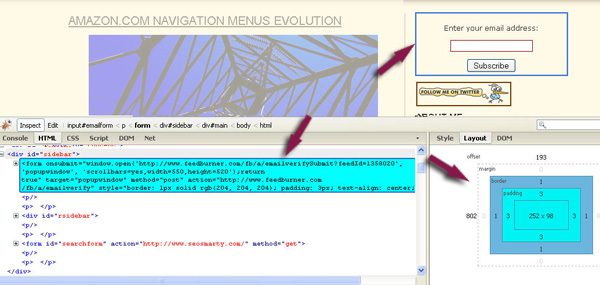
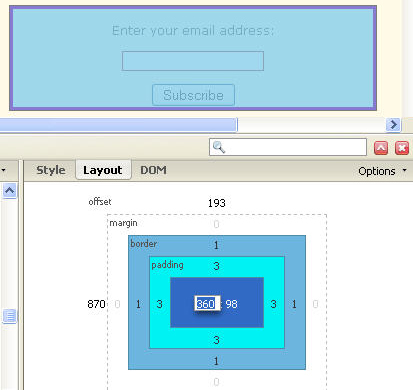
मक्खी पर प्रत्येक बॉक्स गुण जानें (मार्जिन, बॉर्डर, पैडिंग और कंटेंट): HTML टैब + लेआउट को दाईं ओर खोलें और टूल विंडो के शीर्ष बार में "निरीक्षण" पर क्लिक करें। अब आप पूरे पृष्ठ पर नेविगेट कर सकते हैं और निम्नलिखित का अवलोकन कर सकते हैं:
- नीले फ्रेम में प्रत्येक पृष्ठ तत्व;
- नीले (HTML टैब) में हाइलाइट किए गए स्रोत कोड में संबंधित क्षेत्र;
- बॉक्स गुणों की कल्पना (लेआउट टैब)।

फायरबग का लेआउट टैब आपको बॉक्स मॉडल के प्रत्येक बॉक्स और प्रत्येक किनारे की चौड़ाई का एक दृश्य टूटने देता है। इसके अतिरिक्त, यह आपको अंतरतम बॉक्स की चौड़ाई और ऊंचाई और उसके मूल के सापेक्ष तत्व के x और y ऑफसेट को दिखाता है।
किसी भी संपत्ति को संपादित करें लेआउट टैब में दाईं ओर और परिवर्तनों को पृष्ठ पर लाइव देखें:

कुछ उपयोगी सुझाव:
- अलग विंडो में Firebug खोलने के लिए Control + F12 (या Mac पर कमांड + F12) का उपयोग करें।
- ब्लैकलिस्ट और वाइटेलिस्ट बनाए रखें: फायरबग आपको उन वेबसाइटों की एक सूची रखने देता है, जिन्हें इसके लिए सक्षम होना चाहिए या नहीं होना चाहिए। आप दो मोड में ब्राउज़ कर सकते हैं - या तो "ब्लैक लिस्ट" को छोड़कर सभी वेबसाइटों के लिए फायरबग को सक्षम करें, या "व्हाइटलिस्ट" को छोड़कर सभी वेबसाइटों के लिए फायरबग को अक्षम करें।
- कुछ और मदद लें यहाँ: सरल शब्दों में फायरफॉक्स ट्यूटोरियल.
तो जैसा कि आपने फायरबग फ़ायरफ़ॉक्स ऐडऑन के साथ देखा है आप वेबसाइट डिज़ाइन को बना सकते हैं और अनुकूलित कर सकते हैं भले ही आप अपने जैसे वेब डिज़ाइन में बिल्कुल अनजाने में ही क्यों न हों। बेशक, फायरबग में ऊपर वर्णित की तुलना में बहुत व्यापक संभावनाएं हैं, इसलिए मैं आपको इस भयानक टूल के अधिक टिप्स और ट्रिक्स साझा करना पसंद करता हूं।
ऐन स्मार्टी seosmarty.com, इंटरनेट मार्केटिंग ब्लॉगर और सक्रिय सोशल मीडिया उपयोगकर्ता में एक एसईओ सलाहकार है। कृपया ट्विटर पर Ann को seosmarty के रूप में अनुसरण करें