विज्ञापन
ईंट और मोर्टार से अधिक, कंप्यूटर कोड और पिक्सल 21 वीं सदी की अर्थव्यवस्था की नींव हैं। यदि आपने कभी अपने ब्राउज़र में "पृष्ठ स्रोत" या "डेवलपर टूल" देखा है, तो संभवतः आपको पाठ की गड़बड़ी का सामना करना पड़ा है, और आश्चर्य है कि यह वेब पेज कैसे काम करता है।
वेब डेवलपर्स कॉल जीraphical यूसेवा मैंnterfaces (GUIs) सामूहिक रूप से फ़्रंट एंड एक वेब पेज का, बैक-एंड के विपरीत। सामने वाला वह है जो उपयोगकर्ता हेरफेर कर सकता है, कार्रवाई कर सकता है और अन्यथा उपयोग कर सकता है। बैक-एंड को बुनियादी ढांचे के रूप में माना जा सकता है जिसमें फ्रंट-एंड द्वारा निहित सभी जानकारी और कार्यों का समर्थन होता है।
यह लेख फ्रंट-एंड के बारे में है। हम इस क्षेत्र का नक्शा तैयार करेंगे ताकि आप उन विशिष्टताओं और क्षमताओं की समझ प्राप्त कर सकें जो सामने वाले को बनाते हैं यह है, और आपको अपील और इंटरैक्टिव वेब बनाने के लिए वेब डेवलपर के टूल के अर्थ - और उपयोग करने के लिए शुरू करने के लिए कैसे दिखाना है पृष्ठों की है।
वेब डिज़ाइन बनाम फ्रंट-एंड डेवलपमेंट
बड़े संगठनों में, विभिन्न कौशल सेटों के साथ पेशेवरों की टीमों द्वारा डिजाइन और विकास कार्य किए जाते हैं। डिजाइनर एक विशिष्ट दृश्य और इंटरैक्शन डिज़ाइन तैयार करेंगे; फ्रंट-एंड डेवलपर्स इसे लागू करेंगे।
किसी व्यक्ति के लिए, हालांकि, आपकी खोज को सीमित करने का कोई कारण नहीं है: सिर्फ इसलिए कि आप विकास में रुचि रखते हैं, इसका मतलब यह नहीं है कि आपके पास डिजाइन के लिए कोई दृष्टि नहीं है, और इसके विपरीत। बुनियादी वेब प्रौद्योगिकियों या डिजाइन सिद्धांतों के बारे में मामूली जानकारी आपके करियर या व्यवसाय में बेहद फायदेमंद साबित हो सकती है।
फ्रंट-एंड डेवलपमेंट कम से कम एक कोडिंग गतिविधि है। अधिक क्योंकि यह अपनी सोच में आधे से अधिक डिजाइन है: कई अवधारणाएं प्रिंट उत्पादन की दुनिया से खींची जाती हैं। कम क्योंकि यह कंप्यूटर कोड का उपयोग कर रहा है, यह कोड एक ऐसी विविधता है जो कम जटिल, अधिक क्षमा करने और प्रोग्रामिंग की तुलना में कम नींव ज्ञान की आवश्यकता है अन्य वेब प्रोग्रामिंग भाषाएं (जिनमें से कई बैक-एंड पर पाई जा सकती हैं) कौन सी प्रोग्रामिंग भाषा सीखने के लिए - वेब प्रोग्रामिंगआज हम विभिन्न वेब प्रोग्रामिंग भाषाओं पर एक नज़र डालने जा रहे हैं जो इंटरनेट को शक्ति प्रदान करती हैं। यह एक शुरुआती प्रोग्रामिंग श्रृंखला में चौथा भाग है। भाग 1 में, हमने सीखा ... अधिक पढ़ें .
वेब का फ्रंट-एंड: मार्कअप, स्टाइल शीट और प्रोग्रामिंग लैंग्वेज
अधिकांश वेब पेज प्रौद्योगिकियों के एक तिकड़ी के साथ निर्मित होते हैं: हाइपरटेक्स्ट मार्कअप लैंग्वेज (एचटीएमएल), कैस्केडिंग स्टाइल शीट (सीएसएस), और जावास्क्रिप्ट (जेएस):
- मार्कअप भाषाओं जैसे HTML एक दस्तावेज़ को चिह्नित करता है टैग. टैग शब्दार्थ सामग्री का सीमांकन करें और दस्तावेज़ को संरचना दें। संरचित दस्तावेज हो सकते हैं स्टाइल.
- CSS एक है शैली पत्रक भाषा और पृष्ठ-संयोजक के लिए प्रिंट-शैली के निर्देशों का वंशज (जो प्रिंटिंग प्रेस के लिए अंतिम मुद्रण योग्य छवि बनाता है); वेब पर, सीएसएस आमतौर पर टाइपोग्राफी और लेआउट जैसी सामग्री की प्रस्तुति को निर्धारित करता है, साथ ही ग्राफिक्स भी रखता है।
- जावास्क्रिप्ट, पिछले दो के विपरीत, एक है प्रोग्रामिंग भाषा. JS इंटरैक्शन और उपयोगकर्ता इनपुट को संभालता है, और उन घटनाओं पर ध्यान केंद्रित करता है जो एक उपयोगकर्ता पैदा करता है। तस्वीर को थोड़ा और भरने के लिए, एक घटना-चालित प्रतिमान के विपरीत वह है जहां प्रोग्रामिंग उपयोगकर्ता इनपुट की परवाह किए बिना निष्पादित करता है।
एचटीएमएल
बीस साल से अधिक समय हो गया है, और HTML का मूल उद्देश्य एक ही है: किसी पाठक के लिए बनाए गए पाठ को उस दस्तावेज से अलग करने के लिए आवश्यक संरचना को अलग करना।
तुम्हें इसकी आवश्यकता क्यों है
HTML अभी भी महत्वपूर्ण क्यों है? इसे सीधे शब्दों में कहें तो HTML वह है जहाँ आपकी सामग्री का अर्थ निहित है। खोज इंजन मकड़ियों और स्क्रीन रीडर (पहुंच के लिए) जैसे मशीन पाठकों के लिए यह आवश्यक है। समय के साथ, शब्दार्थ बनाम संरचनात्मक क्या है इसे अलग करने की प्रासंगिकता समय के साथ कम होने के बजाय बढ़ी है। HTML के सबसे हाल के संस्करण (5) ने जैसे टैग पेश किए
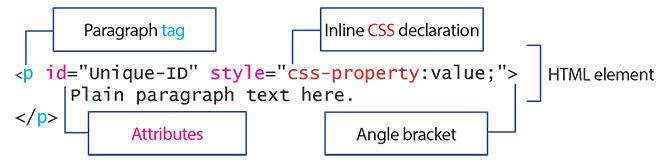
एक HTML तत्व की शारीरिक रचना
HTML तत्व, कम से कम, के जोड़े हैं टैग खोलना और बंद करना, प्रत्येक टैग संलग्न है

इस मार्कअप का परिणाम:
सादा पाठ यहाँ।
अतिरिक्त क्रेडिट (उन्नत)
सभी प्रकार के डेवलपर्स निष्पादन की गति से ग्रस्त हैं। इसके लिए, वे लिखने की गति और पठनीय लाइनों को बनाने के लिए भाषाओं का स्वयं अनुकूलन करेंगे। यह कहा जाता है कृत्रिम शर्करा. HTML समुदाय ने इनमें से कुछ प्रयासों का उत्पादन किया है।
जब आप, संभवतः, एक नौसिखिया, तो डेवलपर-केंद्रित शॉर्टकट का उपयोग क्यों करें? सरल मार्कअप में चीजों को बनाकर, आप सभी के एक मानक अंतिम के खिलाफ मान्य करते हुए, न कि अभिव्यक्ति पर ध्यान केंद्रित कर सकते हैं। आपके द्वारा सरलीकृत मार्कअप में उत्पन्न स्रोत फ़ाइलें या तो मान्य HTML में संकलित होंगी, या संकलक एक विशिष्ट लाइन नंबर पर एक त्रुटि फेंक देगा। आप एक लापता कोण ब्रैकेट के लिए "टैग सूप" के माध्यम से शिकार से अधिक शिक्षाप्रद पा सकते हैं। उनमें से प्रत्येक को HTML में ट्रांसप्लस करने के लिए सॉफ्टवेयर के एक मध्यस्थ टुकड़े की आवश्यकता होती है। (यह है अतिरिक्त क्रेडिट, सब के बाद।)
- haml (HTML Abstraction Markup Language) | आवश्यक है माणिक (जिसके बारे में हमने सोच-समझकर लिखा है रूबी प्रोग्रामिंग लैंग्वेज सीखने के लिए इंटरएक्टिव, फन, फ्री तरीकेरूबी एक अभिव्यंजक, बहुत उच्च-स्तरीय, स्क्रिप्टिंग भाषा है। यह वेब पर मुख्य रूप से रूबी वेब विकास ढांचे पर रूबी के हिस्से के रूप में उपयोग किया जाता है, लेकिन स्टैंडअलोन भी। यदि आप रूबी के बारे में उत्सुक हैं (नहीं ... अधिक पढ़ें ) संकलन करना
- जेड [टूटा हुआ URL हटाया गया] | आवश्यक है Node.js (आपको यहां एक परिचय मिलेगा नोड क्या है जेएस और मुझे क्यों ध्यान रखना चाहिए? [वेब विकास]जावास्क्रिप्ट एक क्लाइंट-साइड प्रोग्रामिंग भाषा है जो ब्राउज़र में चलती है, है ना? अब नहीं है। Node.js सर्वर पर जावास्क्रिप्ट चलाने का एक तरीका है; लेकिन यह बहुत अधिक के रूप में अच्छी तरह से है। अगर... अधिक पढ़ें ) संकलन करना
- पतला | रूबी को संकलन करने की आवश्यकता है (ऊपर के रूप में)
सीएसएस
CSS अर्थ-संबंधी सामग्री और दस्तावेज़ प्रस्तुति को अलग से रखने में सक्षम बनाता है, जिससे लेआउट, रंग और टाइपोग्राफी जैसी शैलीगत विशेषताएं पोर्टेबल और विभिन्न दस्तावेज़ों पर लागू होती हैं। जब सामग्री और दृश्य डिज़ाइन अलग होते हैं, तो डेवलपर दृश्य डिज़ाइन में अधिक लचीलापन और स्थिरता प्राप्त करता है।
तुम्हें इसकी आवश्यकता क्यों है
अस्थिर वेबसाइट भयानक और अप्रभावी दिखती हैं। जबकि वे पठनीय हो सकते हैं, सीएसएस दृश्य जानकारी पदानुक्रम की आधारशिला है क्योंकि यह उस लेआउट को सक्षम करता है जो इसे सक्षम करता है। उदाहरण के लिए, नीचे दिया गया आंकड़ा वर्तमान टॉप नेविगेशन मेनू को दिखाता है makeuseof.com, बिना किसी CSS के लागू किया गया।
 ध्यान दें कि टाइपोग्राफी और रंग के अलावा, अनस्टाइल मेनू ऊर्ध्वाधर है क्योंकि ब्राउज़र की डिफ़ॉल्ट शैली है। यह संभावना नहीं है कि आप 1990 के इंटरनेट को फिर से बनाना चाहते हैं, इसलिए आप सीएसएस ज्ञान की एक स्वस्थ और निरंतर खुराक चाहते हैं जो वास्तव में सक्षम हो। इसके अतिरिक्त, अलग-अलग आकार और जुड़े उपकरणों जैसे आईफ़ोन, टैबलेट, एट सेटेरा, के उदय के साथ सबसे महत्वपूर्ण कौशल "उत्तरदायी डिज़ाइन," या वेबपेज बन गए हैं जो विभिन्न स्क्रीन के अनुकूल हैं आकार। यह सभी CSS के माध्यम से पूरा किया गया है।
ध्यान दें कि टाइपोग्राफी और रंग के अलावा, अनस्टाइल मेनू ऊर्ध्वाधर है क्योंकि ब्राउज़र की डिफ़ॉल्ट शैली है। यह संभावना नहीं है कि आप 1990 के इंटरनेट को फिर से बनाना चाहते हैं, इसलिए आप सीएसएस ज्ञान की एक स्वस्थ और निरंतर खुराक चाहते हैं जो वास्तव में सक्षम हो। इसके अतिरिक्त, अलग-अलग आकार और जुड़े उपकरणों जैसे आईफ़ोन, टैबलेट, एट सेटेरा, के उदय के साथ सबसे महत्वपूर्ण कौशल "उत्तरदायी डिज़ाइन," या वेबपेज बन गए हैं जो विभिन्न स्क्रीन के अनुकूल हैं आकार। यह सभी CSS के माध्यम से पूरा किया गया है।
एक सीएसएस नियम के एनाटॉमी
सीएसएस नियम तीन स्थानों में से एक में लिखे गए हैं: ए) एक तत्व के भीतर इनलाइन, बी) एक बनाकर
आदर्श रूप से, शैलियों को अलग-अलग शैली की चादरों में लिखा जाता है जो कई वेब पेजों को संदर्भित कर सकते हैं। नियमों के एक ही सेट का उपयोग करके, लेखक समय की बचत कर सकते हैं और अधिक क्रम और स्थिरता के साथ दृश्य प्रस्तुति बना सकते हैं। (इनलाइन शैलियाँ आपको साइट- या यहाँ तक कि पृष्ठ-व्यापी शैली का आधार बनाने में मदद नहीं कर सकती हैं - यही कारण है कि विशिष्ट आवश्यकताओं को पूरा करने के लिए उन्होंने सबसे अच्छा उपयोग किया है।)
CSS नियम एक से शुरू होते हैं चयनकर्ता, नीचे हरे रंग में लिखा है। इस मामले में, नियम के लिए चयनकर्ता है पी, पैरा के लिए: नियम पैरा तत्वों पर लागू होता है। नियम के विपरीत, "घुंघराले ब्रेसिज़" में संलग्न है

सीएसएस नियम इस परिचय की अनुमति से अधिक जटिल और जटिल हो सकते हैं। ऐसा क्यों, समय के अनुसार, आप उम्मीद कर सकते हैं HTML की तुलना में CSS को अधिक समय लगेगा.
अतिरिक्त क्रेडिट (उन्नत)
एचटीएमएल की तरह, सीएसएस में उन लोगों के लिए अनुकूलन है, जो अधिक तेजी से हासिल करना चाहते हैं।
- एस.ए.एस.एस. (और SCSS) | ऊपर के रूप में रूबी की आवश्यकता है
- कम | ऊपर के रूप में Node.js की आवश्यकता है
जावास्क्रिप्ट
जब कई लोग कोडिंग के बारे में सोचते हैं, तो वे इसे कंप्यूटर का निर्देश मानते हैं कैसेकरना कुछ कुछ। यह एक प्रोग्रामिंग लैंग्वेज का काम है, फ्रंट-एंड समीकरण के लिए हमारा अंतिम ऐड है।

प्रोग्रामिंग भाषाओं को आमतौर पर अमूर्त के स्तर से वर्गीकृत किया जाता है जो वे अपने शब्दार्थ, अपनी पूर्वजों की भाषाओं, में काम करते हैं उदाहरण, और उनका टाइपिंग डिसिप्लिन. जावास्क्रिप्ट विभिन्न वर्गीकरणों को फिट करने के लिए सरल वर्गीकरण को परिभाषित करता है क्योंकि इसे बहुत सारे ढांचे में विस्तारित किया गया है। यह कोडिंग अवधारणाओं के साथ एक लचीला, अस्पष्ट-व्युत्पन्न-से-सी-परिवार, बहु-प्रतिमान, शिथिल-टाइप हाइब्रिड गिरगिट है। यह या तो बहुत सामान्य उद्देश्य की भाषा का एक बड़ा उदाहरण है, या कई अलग-अलग प्रकार की भाषाओं का बहुत खराब उदाहरण है।
तुम्हें इसकी आवश्यकता क्यों है
जावास्क्रिप्ट क्यों सीखते हैं? जैसा कि मेरे सहकर्मी बताते हैं, जावास्क्रिप्ट के पास अपने चैंपियन और अवरोधक हैं शुरुआती के लिए सीखने के लिए 6 सबसे आसान प्रोग्रामिंग भाषाएँकार्यक्रम के बारे में सीखना सही भाषा खोजने के बारे में है जितना कि यह संपादन प्रक्रिया के बारे में है। यहां शुरुआती लोगों के लिए शीर्ष छह सबसे आसान प्रोग्रामिंग भाषाएं हैं। अधिक पढ़ें विशेष रूप से पहली बार सीखने वालों के लिए इसकी उपयुक्तता के मामले में। यह है संभवतः आज की सबसे लोकप्रिय प्रोग्रामिंग भाषा. हालांकि यह कोडिंग के बाकी हिस्सों को समझने के लिए एक मजबूत आधार प्रदान नहीं करता है, लेकिन रूबी या पीएचपी के साथ जेएस सीखने के लिए एक अच्छा तर्क है।
कहा कि, वैनिला JS बहुत दूर तक नहीं जाती - आज के वेब पेजों के लिए फ्रेमवर्क जिम्मेदार हैं।
लोकप्रिय फ्रेमवर्क
- वेबर, GMail और बाकी जैसे वेब अनुप्रयोगों के लिए Google का जेएस ढांचा।
- JQuery वेब इंटरएक्टिव बनाना: एक परिचय jQuery के लिएjQuery एक क्लाइंट-साइड स्क्रिप्टिंग लाइब्रेरी है जो लगभग हर आधुनिक वेबसाइट का उपयोग करती है - यह वेबसाइटों को इंटरैक्टिव बनाती है। यह केवल जावास्क्रिप्ट पुस्तकालय नहीं है, लेकिन यह सबसे अधिक विकसित, सबसे समर्थित है, और सबसे व्यापक रूप से उपयोग किया जाता है ... अधिक पढ़ें , पहले से ही यहाँ MUO द्वारा कवर किया गया है वेब इंटरएक्टिव बनाना: एक परिचय jQuery के लिएjQuery एक क्लाइंट-साइड स्क्रिप्टिंग लाइब्रेरी है जो लगभग हर आधुनिक वेबसाइट का उपयोग करती है - यह वेबसाइटों को इंटरैक्टिव बनाती है। यह केवल जावास्क्रिप्ट पुस्तकालय नहीं है, लेकिन यह सबसे अधिक विकसित, सबसे समर्थित है, और सबसे व्यापक रूप से उपयोग किया जाता है ... अधिक पढ़ें , जो अन्य अनुप्रयोगों के बीच वर्डप्रेस को अधिकार देता है।
- प्रतिक्रिया, फेसबुक इंजीनियरिंग दिग्गजों द्वारा निर्मित, UI बनाने के लिए बनाया गया है।
अतिरिक्त क्रेडिट (उन्नत)
संरचना के कुछ अधिमूल्यन के लिए जावास्क्रिप्ट का स्वभाव सबसे सुंदर है। नीचे दिए गए प्रत्येक शुगर को लागू करने की ओर जाता है
- CoffeeScript | ऊपर के रूप में Node.js की आवश्यकता है
- टाइपप्रति | ऊपर के रूप में Node.js की आवश्यकता है
जहां से सीखना शुरू करें
चूंकि फ्रंट-एंड डेवलपमेंट को अब व्यापक रूप से सभी प्रकार के ज्ञान कार्यकर्ताओं के लिए एक महत्वपूर्ण नौकरी कौशल माना जाता है, इसलिए आपको ई-लर्निंग पाठ्यक्रम के रूप में कई शुरुआती बिंदु मिलेंगे। यहाँ एक क्यूरेटेड सूची है जो हमने अपने पाठकों के लिए बनाई है:
-
Coursera (भुगतान किया है)
कौरसेरा विश्वविद्यालयों और शिक्षण संस्थानों से ऑनलाइन पाठ्यक्रम एकत्र करता है। मूल्य सीमा एक कोर्स के लिए 50-250 अमरीकी डालर से गिरती है, लेकिन वे उच्च स्तर के ज्ञान और उच्च-योग्यता परिणामों का विज्ञापन करते हैं। -
महासभा दश (नि: शुल्क)
महासभा भुगतान पेशेवर शिक्षा के लिए एक लोकप्रिय विकल्प है। डैश उनकी मुफ्त पेशकश है, और HTML / CSS / JS को कवर करता है। -
MakeUseOf.com - कोड 2017 बंडल को जानें (भुगतान, प्लग)
10 वर्गों के लिए आजीवन पहुंच सामने और पीछे के अंत वेब विकास के सरगम को कवर करने के लिए, 20 अमरीकी डालर के रूप में कुछ के लिए। -
मोज़िला डेवलपर नेटवर्क (नि: शुल्क)
एमडीएन आधिकारिक है, लेकिन क्लासरूम-स्टाइल इंस्ट्रक्शंस या गेमिफ़ाइड ऑनलाइन-ओनली प्रसाद की तुलना में दस्तावेज़ीकरण की शैली का हिस्सा है। -
वृक्ष बगीचा (भुगतान किया है)
एक और ऑनलाइन पेशकश, इस एक पाठ्यक्रम के बजाय प्रति माह का भुगतान किया। यह उसके वायरल मीडियम पोस्ट में करेन एक्स चेंग की सिफारिश पर आया है ”बिना डिजाइन स्कूल में डिजाइनर के रूप में नौकरी कैसे प्राप्त करें.” -
Envato Tuts + द्वारा वेब डिज़ाइन ट्यूटोरियल (समान गुणवत्ता की मुफ्त और पेड सामग्री का मिश्रित)
आम तौर पर एक विषय पर एक बार के लेखों और उच्च-गुणवत्ता, विशिष्ट, और लक्षित जानकारी की बहु-भाग श्रृंखला की एक बीवी।
शुरू करना
शुरुआत के लिए फ्रंट-एंड डेवलपमेंट का एक फायदा यह है कि अधिकांश भाग के लिए, इसकी आवश्यकता नहीं होती है महंगे मालिकाना उपकरण: फ्रंट-एंड डेवलपमेंट का सबसे बुनियादी उपकरण है टेक्स्ट एडिटर जिसे आपके ब्राउज़र के साथ जोड़ा जाता है पसंद:
- पाठ संपादकों की तरह Git का एटम टेक्स्ट एडिटर, उदात्त पाठ (भुगतान), या Microsoft द्वारा VS कोड
- ब्राउजर जैसे मोज़िला फ़ायरफ़ॉक्स या गूगल क्रोम
- यह उपयोगी है, लेकिन इस लेख के दायरे से परे, होस्टिंग या एक स्थानीय सर्वर (जैसे) XAMPP) सेट अप।
अधिक सुविधाजनक, यदि कम स्थायी, विकल्प वेब-आधारित लाइव संपादक हैं जैसे:
- Codepen.io
- JSbin.com
शॉर्ट कट्स
एचटीएमएल संरचनाएं, अधिकांश भाग के लिए, अच्छी तरह से समझी जाती हैं, और महान आवृत्ति के साथ फिर से कुंजीयन के योग्य नहीं हैं। CSS के लिए, औसत साइट की स्टाइल शीट हजारों लाइनों की लंबी है, और आप शर्त लगा सकते हैं कि कुछ आधुनिक विशेष रूप से हाथ से लिखे गए हैं। और अन्तरक्रियाशीलता के संदर्भ में, कुछ मानक सामने आए हैं। उन तथ्यों के आधार पर, आप पाएंगे कि कई फ्रंट-एंड डेवलपर्स बैकबोन के रूप में पूर्व-निर्मित फ्रेमवर्क का उपयोग करते हैं, और फिर आवश्यकतानुसार घुमा, हटा या प्रतिस्थापित करते हैं।
- बूटस्ट्रैपमूल रूप से ट्विटर द्वारा विकसित, में HTML, CSS और JS टेम्प्लेट शामिल हैं जो आज व्यापक रूप से वेब पर पाए जाते हैं। बूटस्ट्रैप लगभग एक है सामान्य भाषा शुरुआत में वेब विकास।
- आधार खुद को दुनिया के सबसे उन्नत ढांचे के रूप में देखता है, और छोटे आकार और गति पर जोर देने के साथ बनाया गया है।
संदर्भ सामग्री
- एक सूची के अलावा - ए-सूची प्रकाशन, "वेबसाइट बनाने वाले लोगों के लिए"
- क्या में उपयोग कर सकता हूँ - "HTML5, CSS3, आदि के लिए समर्थन टेबल"
- सीएसएस-ट्रिक्स - सीएसएस समुदाय के लिए एक केंद्र और सर्वोत्तम प्रथाओं और संगतता पर ज्ञान का फव्वारा
- HTML लिविंग स्टैंडर्ड डॉक्यूमेंटेशन - "वेब डेवलपर के लिए जीवन स्तर - संस्करण"
- HTML5 कृपया - "जिम्मेदारी से नए और चमकदार का उपयोग करें"
- महक पत्रिका - "पेशेवर वेब डिजाइनर और डेवलपर्स के लिए"
निष्कर्ष
हमें उम्मीद है कि आपने फ्रंट-एंड की दुनिया के लिए इस अभिविन्यास का आनंद लिया। जैसा कि आप देख सकते हैं, फ्रंट-एंड डेवलपमेंट एक ऐसा क्षेत्र है जो बहुत अधिक संभावना से भरा है, लेकिन कई प्रवेश बिंदु हैं। इसे सीखना आपके पोर्टफोलियो में एक प्रभावशाली कौशल जोड़ देगा, और आपको अपने करियर में अगला कदम उठाने में सक्षम करेगा, या पूरी तरह से नया कर देगा।
डेवलपर्स: आपके फ्रंट-एंड स्टैक में क्या है?
शुरुआती: हम आपको उन्मुख करने के लिए और क्या शामिल कर सकते हैं?
रोड्रिगो को तकनीकी लेखन, वेब विकास और उपयोगकर्ता अनुभव प्राप्त है। जब वह ओवर-थिंकिंग प्रक्रिया नहीं होती है, तो कीबोर्ड पर टकराकर या पिक्सल्स को धक्का देकर, वह महान आउटडोर और साइबरपंक संस्कृति का आनंद लेता है।