विज्ञापन
 आंकड़े कहते हैं कि आईपैड आज सबसे सफल उपभोक्ता उत्पाद है। एक साल से भी कम समय में (नौ महीने सटीक रहने के लिए), टैबलेट ने 15 मिलियन लोगों के हाथों में अपना रास्ता खोज लिया है। और iPad 2 के प्रति उत्साह को देखते हुए, व्यापार विश्लेषकों का अनुमान है कि ऐप्पल टैबलेट की दूसरी पीढ़ी की सफलता दर पहले को पार कर जाएगी।
आंकड़े कहते हैं कि आईपैड आज सबसे सफल उपभोक्ता उत्पाद है। एक साल से भी कम समय में (नौ महीने सटीक रहने के लिए), टैबलेट ने 15 मिलियन लोगों के हाथों में अपना रास्ता खोज लिया है। और iPad 2 के प्रति उत्साह को देखते हुए, व्यापार विश्लेषकों का अनुमान है कि ऐप्पल टैबलेट की दूसरी पीढ़ी की सफलता दर पहले को पार कर जाएगी।
इस डेटा का हमारे लिए क्या मतलब है? एक शुरुआत के लिए, अधिक से अधिक लोग जो इंटरनेट तक पहुंचते हैं, वे एक आईपैड या किसी अन्य टैबलेट से ऐसा करेंगे। इसलिए यदि आपके पास ऑनलाइन उपस्थिति है, तो अपनी साइट के इंटरफ़ेस को टैबलेट के अनुकूल होने के लिए समायोजित करना एक अच्छा विचार होगा। वर्डप्रेस डॉट कॉम की मूल कंपनी ऑटोमैटिक ने इसे महसूस किया है और एक ऐसा फीचर जोड़ा है जो टैबलेट देखने के लिए अपने 18 मिलियन ब्लॉग को ऑप्टिमाइज़ करेगा। तो आप में से उन लोगों के लिए जो एक सेल्फ होस्टेड हैं वर्डप्रेस ब्लॉग, वहाँ है एक ऐप उसके लिए एक प्लगइन।
टच, स्वाइप, रोटेट और अधिक
इस सुविधा को साकार करने के लिए, ऑटोमैटिक ने काम किया Onswipe - एक कंपनी जो टैबलेट (और अन्य टच-सक्षम डिवाइस) प्रकाशन में माहिर है।
WordPress.com उपयोगकर्ताओं को कुछ भी नहीं करना है क्योंकि यह सुविधा पहले से ही उनके ब्लॉग में जोड़ी गई है। दूसरी ओर, स्वयं-होस्ट किए गए उपयोगकर्ताओं को अपने ब्लॉग को आईपैड के अनुकूल बनाने से पहले ऑनस्विप प्लगइन स्थापित करना होगा। प्लगइन की क्षमता जोड़ देगा:
- स्वचालित रूप से सामग्री लेआउट को उसी के अनुसार समायोजित करते हैं कि कैसे पाठक अपने डिवाइस को रखता है।
- पाठक को अपने डिवाइस की होम स्क्रीन पर ब्लॉग को सहेजने का एक आसान तरीका दें।
- ब्लॉग लोड करते समय एक अनुकूलित लोडिंग स्क्रीन दिखाएं।
- नवीनतम लेख से एक सुंदर पत्रिका जैसा कवर बनाएं।
- आसानी से फेसबुक, ट्विटर और ईमेल के माध्यम से सामग्री साझा करें।
यदि ये पावर-अप आपको उत्साहित करते हैं, तो प्लगइन को डाउनलोड करें ऑनलाइन वेबसाइट, फिर इसे अपने ब्लॉग पर अपलोड करें और इंस्टॉल करें।

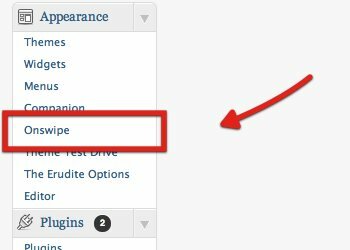
या इसे "से प्राप्त करेंप्लगइन्स - नया जोड़ेंअपने ब्लॉग के अंदर मेनू।

कुछ चीजें निर्धारित करें
स्थापना के बाद, आप "पर जाना चाहते हैं"Onswipeअपनी पसंद के अनुसार प्लगइन के कुछ तत्वों को समायोजित करने के लिए मेनू।

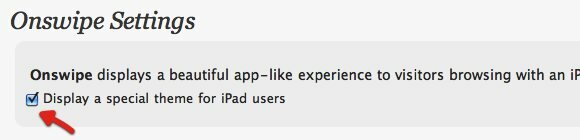
पहली बात यह है कि देखो "IPad उपयोगकर्ताओं के लिए एक विशेष थीम प्रदर्शित करें"बॉक्स और सुनिश्चित करें कि सुविधा चालू है।

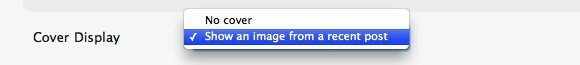
चुनने के लिए थोड़ा नीचे जाएँ कि क्या आप "प्रदर्शित करना चाहते हैं"सामने का कवर“आपके ब्लॉग के लिए। यह कवर आपके ब्लॉग को एक पत्रिका का एहसास दिलाएगा।

अपने ब्लॉग को और कस्टमाइज़ करने के लिए, आप अपने कवर लोगो के रूप में 200 × 200 पिक्सेल PNG इमेज अपलोड कर सकते हैं। यह लोगो फ्रंट कवर पर प्रदर्शित किया जाएगा।

आप किसी भी छवि संपादक का उपयोग करके आसानी से कवर लोगो बना सकते हैं। प्रयोगात्मक उद्देश्यों के लिए, मैंने एक त्वरित पाठ केवल लोगो बनाया और इसे अपलोड किया।

आप चाहें तो लॉन्च स्क्रीन की छवि भी अपलोड कर सकते हैं। आवश्यकता 768 × 1004 पिक्सेल है।

फिर वह फ़ॉन्ट चुनें जिसे आप अपने iPad-ized ब्लॉग में उपयोग करना चाहते हैं। डिफ़ॉल्ट ArvoRegular है, लेकिन सूची में बहुत सारे अन्य विकल्प हैं।

अंतिम चरण त्वचा का रंग चुनना और "क्लिक" करना हैसमायोजन बचाओबटन।

और परिणाम है…
मैंने प्रयोग के लिए अपने ब्लॉग का उपयोग किया, इसलिए मैंने iPad के मोबाइल सफारी का उपयोग करके पता खोला। "फ्रंट पेज" ने मुझे बधाई दी, साथ में "मुझे स्वाइप करो“पोस्ट पेज पर जारी रखने के लिए दाईं ओर टैग।

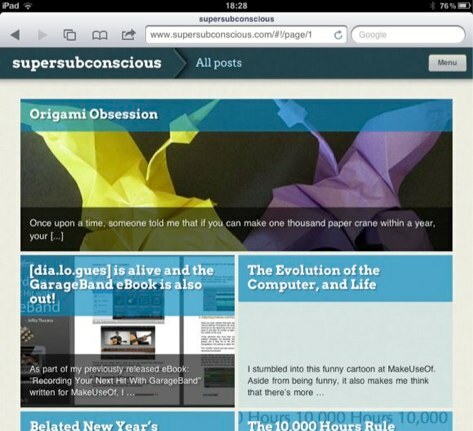
यह चित्र दृश्य कैसा होगा। पोस्ट पृष्ठ को कई ब्लॉकों में विभाजित किया गया है। नवीनतम लेख शीर्ष पर स्थित है, इसके बाद पुराने लेखों के छोटे बक्से हैं। पोस्ट के टाइटल पारदर्शी रंगीन टेप के ऊपर सफेद रंग में प्रदर्शित होते हैं। टेप का रंग त्वचा का रंग है जिसे आपने ऑनस्विप सेटिंग्स मेनू में चुना था।

हर बार डिवाइस को घुमाए जाने के बाद लेख ब्लॉक स्क्रीन को फिट करने के लिए खुद को पुनर्व्यवस्थित करेगा। इस तरह से पृष्ठ परिदृश्य दृश्य में दिखाई देगा।

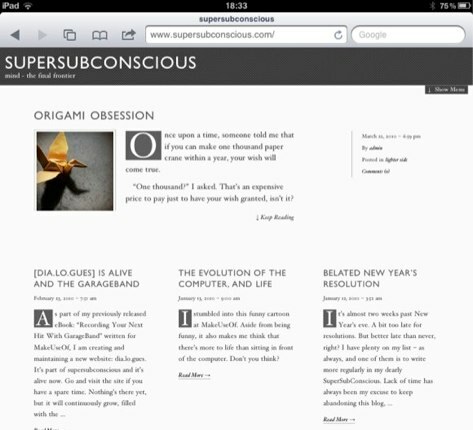
तुलना के लिए, मैंने Onswipe को बंद कर दिया और पृष्ठ को ताज़ा कर दिया। मैं जिस थीम का उपयोग कर रहा हूं, उसका स्वरूप वापस आ गया, कंप्यूटर के ब्राउज़र से देखने पर यह कैसा लगेगा।

Onswipe को आज़माने के बाद, मैंने महसूस किया कि परिणाम उतना अच्छा नहीं था जितना मैंने उम्मीद की थी - फिर भी। डेवलपर ने वादा किया है कि पूरा मंच इस वसंत में आ जाएगा। इसका मतलब यह है कि हम भविष्य में और अच्छाई की उम्मीद कर सकते हैं। हम यह भी शर्त लगा सकते हैं कि तब से चुनने के लिए हमारे लिए अधिक टैबलेट-अनुकूल थीम होंगी।
आप अपने वेब लेआउट को iPad-izing के बारे में क्या सोचते हैं? क्या आप किसी अन्य टैबलेट-अनुकूलित वर्डप्रेस थीम के बारे में जानते हैं? नीचे दिए गए टिप्पणियों का उपयोग करके अपने विचार और राय साझा करें।
एक इंडोनेशियाई लेखक, स्व-घोषित संगीतकार और अंशकालिक वास्तुकार; जो अपने ब्लॉग SuperSubConscious के माध्यम से एक समय में दुनिया को एक बेहतर स्थान बनाना चाहता है।