विज्ञापन
किसी भी वेबसाइट के सबसे बड़े बोझ छवियों में से एक हैं। तो यह केवल तर्कसंगत है कि आप अपनी साइटों के भार को हल्का कर सकते हैं - और उन्हें तेज बना सकते हैं - एक तेज बाहरी सर्वर पर छवियों की मेजबानी करके। ये सर्वर CDN (सामग्री वितरण नेटवर्क) के रूप में जाने जाते हैं और आमतौर पर एक मूल्य पर आते हैं।
आज, हम आपकी मेजबानी करने के लिए कुछ मुफ्त छवि होस्टिंग विकल्पों को देखने जा रहे हैं वर्डप्रेस बाहरी सर्वर पर ब्लॉग छवियों। ये समाधान शायद CDN के रूप में शीर्ष पायदान पर नहीं हैं, लेकिन मुझे लगता है कि वे नियमित रूप से रोजमर्रा के ब्लॉगर के लिए पर्याप्त हैं।
पहला विकल्प - Loadtr
सबसे आसान विकल्प मैं पा सकता हूं लोडट्रेट क्योंकि आपको बस एक वर्डप्रेस प्लगइन जोड़ना है। समस्या यह है, हर कोई एक अज्ञात छवि होस्टिंग सेवा पर अपनी छवियों को होस्ट करने में सहज महसूस नहीं करता है। ईमानदार होने के लिए, मैंने पहले कभी लोडट्रू के बारे में नहीं सुना है, इसलिए मैं आपको यह नहीं बता सकता कि यह सेवा अच्छी है या बुरी। भले ही एक त्वरित वेब खोज ने मुझे बताया कि लोडट्रैक तुर्की में एक प्रसिद्ध सेवा है, नाम दुनिया के बाकी हिस्सों में एक परिचित नहीं है।
वैसे भी, अगर आपको लगता है कि आप अपने ब्लॉग की छवियों को होस्ट करने के लिए सेवा का उपयोग करने के लिए लोडट्रॉ पर पर्याप्त भरोसा कर सकते हैं, तो आप "पर जाकर शुरू कर सकते हैं"प्लगइन्स - नया जोड़ें“अपने WordPress स्थापना में साइड मेनू।

इसके बाद Loadtr WordPress plugin को खोजें और इंस्टॉल करें।

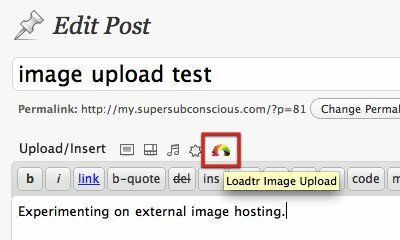
फिर आपको पोस्ट एडिटिंग मोड में एक अतिरिक्त अपलोड मेनू मिलेगा। यह लेखन क्षेत्र के ऊपर अन्य अपलोड आइकन के बगल में रंगीन छोटा आइकन है।

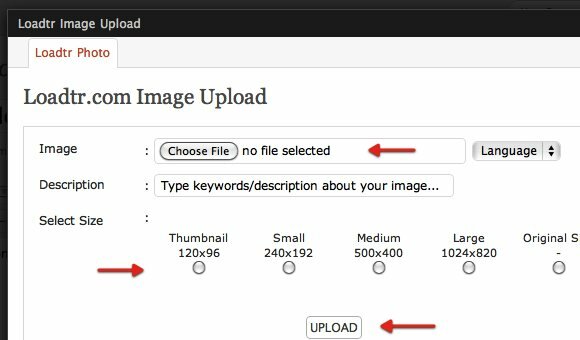
आइकन पर क्लिक करने से Loadtr की छवि अपलोड टूल बाहर आ जाएगी। आप जिस छवि फ़ाइल को अपलोड करना चाहते हैं, उसे चुन सकते हैं, भाषा चुन सकते हैं, संक्षिप्त विवरण दे सकते हैं, और इच्छित आकार का चयन कर सकते हैं।

लोडट्रॉ के सर्वर पर छवि अपलोड होने के बाद, आप "क्लिक करके इसे अपनी पोस्ट में सम्मिलित कर सकते हैं"पोस्ट को भेजेंबटन।

फिर आप पोस्ट प्रकाशित कर सकते हैं, और छवि आपके ब्लॉग पोस्ट में समस्या के बिना प्रदर्शित की जाएगी।

दूसरा वैकल्पिक - ड्रॉपबॉक्स
एक अन्य स्थान जिसका उपयोग आप अपनी छवियों को होस्ट करने के लिए कर सकते हैं ड्रॉपबॉक्स। कई प्लगइन्स हैं जो आपको अपने ड्रॉपबॉक्स खाते के साथ अपने वर्डप्रेस ब्लॉग को जोड़ने में मदद करेंगे, लेकिन मुझे लगता है कि सबसे अच्छा एक है प्रेसबॉक्स।

स्थापना के बाद, "पर जाएंसमायोजन“साइडबार और चुनें pressbox.

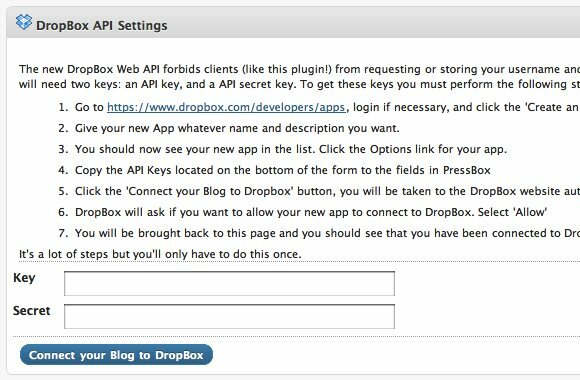
ड्रॉपबॉक्स एपीआई प्राप्त करने के लिए आपको निर्देशों का एक सेट दिखाई देगा। दोनों "चाभी" तथा "गुप्तअपने ब्लॉग को ड्रॉपबॉक्स से जोड़ने के लिए कोड की आवश्यकता होती है। आपके ड्रॉपबॉक्स खाते में अनधिकृत पहुंच को रोकने के लिए इस कदम की आवश्यकता है। पत्र के निर्देशों का पालन करें और आप ठीक रहेंगे।

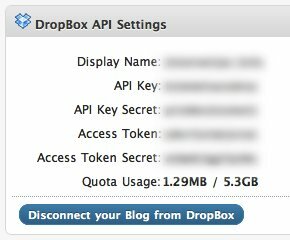
कोड प्राप्त करने के बाद, "दबाएं"अपने ब्लॉग को ड्रॉपबॉक्स से कनेक्ट करें"बटन" और आप अपने ब्लॉग पोस्ट के लिए अपने ड्रॉपबॉक्स फ़ोल्डर में छवियों का उपयोग करना शुरू कर सकते हैं।

लेकिन ड्रॉपबॉक्स सार्वजनिक फ़ोल्डर से छवियों का उपयोग करना उतना ही मुश्किल क्यों होता है, जितना कि सार्वजनिक यूआरएल को कॉपी और पेस्ट करना आसान है (जैसे कि यह लेख अपने ब्लॉग के लिए फ्री अनब्लॉक इमेज स्टोरेज के रूप में ड्रॉपबॉक्स का उपयोग कैसे करें अधिक पढ़ें )? खैर, पहले, प्रेसबॉक्स उपयोगकर्ताओं को छवियों का उपयोग करने की अनुमति देता है कोई आपके ड्रॉपबॉक्स खाते में फ़ोल्डर। दूसरा, उपयोगकर्ताओं को छवि के URL को लाने के लिए अपने ब्लॉग और ड्रॉपबॉक्स खाते के बीच आगे और पीछे नहीं जाना होगा। इसके बजाय, आप प्रेसबॉक्स के कोड का उपयोग करके आसानी से चित्र जोड़ सकते हैं।
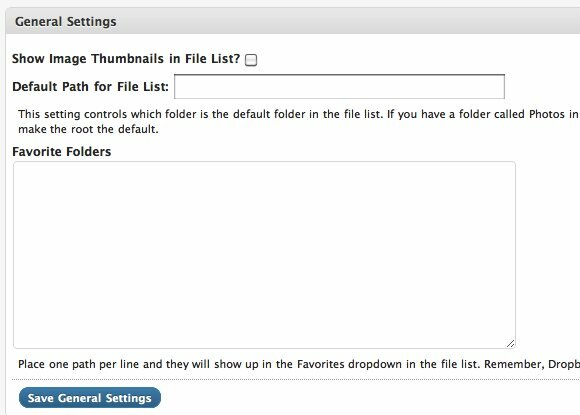
प्रेसबॉक्स उपयोगकर्ताओं को फ़ाइल सूची और पसंदीदा फ़ोल्डर के लिए अपना डिफ़ॉल्ट पथ सेट करने की भी अनुमति देता है। आप "का उपयोग कर सकते हैं/Photos"फ़ोल्डर डिफ़ॉल्ट के रूप में, लेकिन मेरा सुझाव है कि आप एक फ़ोल्डर को गहराई से जाने दें। फ़ोटो के अंदर एक और फ़ोल्डर बनाएँ और इसे डिफ़ॉल्ट के रूप में उपयोग करें।

यदि सब कुछ सेट है, तो आप आसानी से अपने चुने हुए फ़ोल्डर के अंदर अपने ब्लॉग की छवियां डाल सकते हैं और उनका उपयोग करके जोड़ सकते हैं[प्रेसबॉक्स पथ = / फ़ोल्डर / कल्पना / कस्टमेशन]“. इसलिए अगर आप जोड़ना चाहते हैं sunset.jpg चित्र फ़ोल्डर के अंदर, आप लिखेंगे [प्रेसबॉक्स पथ = / चित्र / सूर्यास्त। जेपीजी]।
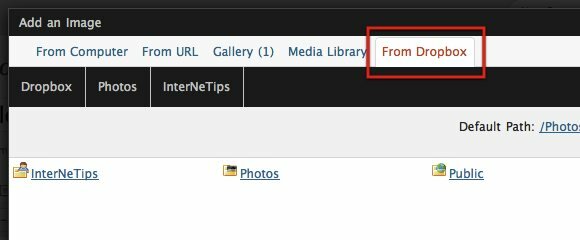
आप ब्राउज़ कर सकते हैं और उन चित्रों को डाल सकते हैं जिन्हें आप नए माध्यम से चाहते हैंड्रॉपबॉक्स सेमें "मेनू"एक छवि जोड़ें" पॉप - अप विंडो।

यदि आप ड्रॉपबॉक्स का उपयोग करना चुनते हैं तो केवल एक चीज पर विचार करना चाहिए, वह है भंडारण सीमा। मुफ्त खातों के लिए 2GB स्टोरेज लिमिट और औसत 100KB इमेज साइज के साथ, आप 20,000 इमेज तक स्टोर कर सकते हैं। इस उद्देश्य के लिए विशेष रूप से एक नया ड्रॉपबॉक्स खाता बनाना एक अच्छा विचार है।
तीसरा वैकल्पिक - हॉटलिंकिंग
यदि आप न तो लोडर और न ही ड्रॉपबॉक्स पसंद करते हैं, तो आप अधिक पारंपरिक (और मैनुअल) दृष्टिकोण चुन सकते हैं - अपनी छवियों को उपलब्ध छवि होस्टिंग सेवाओं में से एक में संग्रहीत करें - जैसे Photobucket फ़ायरफ़ॉक्स का उपयोग करके Photobucket करने के लिए छवियाँ अपलोड करें अधिक पढ़ें तथा फ़्लिकर - और अपने ब्लॉग पोस्ट में छवियों को हॉटलाइन।
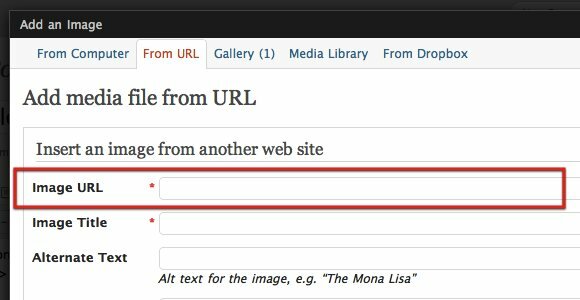
ऐसा करने के लिए, आपको यह सुनिश्चित करना होगा कि आपके द्वारा उपयोग की जाने वाली छवि होस्टिंग सेवाएँ हॉटलिंकिंग की अनुमति दें द 6 बेस्ट फ्री इमेज होस्ट्स: हॉटलिंकिंग अलाउड, नो बैंडविड्थ लिमिटवहाँ मुफ्त छवि होस्टिंग साइटों के भार हैं। आप एक अच्छी छवि होस्ट कैसे चुनते हैं? यहाँ सबसे अच्छा मुफ्त छवि मेजबान हैं। अधिक पढ़ें . फिर छवि लिंक प्राप्त करें, और "के माध्यम से लिंक डालें"URL से"टैब" मेंएक छवि जोड़ें" खिड़की।

यह तीसरा विकल्प पिछले दो की तरह सुविधाजनक नहीं हो सकता है, लेकिन आपको विश्वसनीय और विश्वसनीय मुफ्त छवि होस्टिंग सेवा से मन की शांति मिलती है जो आपको पसंद है।
क्या आप अपने ब्लॉग की छवियों को बाहरी रूप से होस्ट करेंगे? आपका पसंदीदा विकल्प कौन सा है? क्या आप कोई अन्य विकल्प जानते हैं? नीचे दिए गए टिप्पणियों का उपयोग करके अपने विचार और राय साझा करें।
एक इंडोनेशियाई लेखक, स्व-घोषित संगीतकार और अंशकालिक वास्तुकार; जो अपने ब्लॉग SuperSubConscious के माध्यम से एक समय में दुनिया को एक बेहतर स्थान बनाना चाहता है।

