विज्ञापन
आज हम इसे एक पायदान ऊपर ले जा रहे हैं और वास्तव में दिखाते हैं कि jQuery कहां चमकता है - आयोजन. यदि आपने पिछले ट्यूटोरियल्स का अनुसरण किया है, तो आपको अब इसकी काफी अच्छी समझ होनी चाहिए jQuery की मूल कोड संरचना jQuery ट्यूटोरियल - आरंभ करना: मूल बातें और चयनकर्तापिछले हफ्ते, मैंने इस बारे में बात की कि किसी भी आधुनिक वेब डेवलपर के लिए jQuery कितना महत्वपूर्ण है और यह बहुत बढ़िया क्यों है। इस हफ्ते, मुझे लगता है कि यह समय है जब हमने अपने हाथों को कुछ कोड के साथ गंदा कर दिया और सीखा कि कैसे ... अधिक पढ़ें (और सभी भयानक घुंघराले ब्रेसिज़ जो इसके साथ जाते हैं), साथ ही साथ डोम के तत्वों को कैसे खोजें और कुछ चीजें आप उन्हें हेरफेर करने के लिए कर सकते हैं परिचय करने के लिए jQuery (भाग 2): तरीके और कार्ययह jQuery वेब प्रोग्रामिंग श्रृंखला के लिए ऑन-गोइंग शुरुआती परिचय का हिस्सा है। भाग 1 ने jQuery की मूल बातों को अपने प्रोजेक्ट और चयनकर्ताओं में शामिल करने के तरीके को कवर किया। भाग 2 में, हम जारी रखेंगे ... अधिक पढ़ें . मैंने आपको यह भी दिखाया कि कैसे पहुँचें क्रोम में डेवलपर कंसोल क्रोम डेवलपर टूल या फायरबग के साथ वेबसाइट की समस्याएं यदि आप अब तक मेरे jQuery ट्यूटोरियल का अनुसरण कर रहे हैं, तो आप पहले से ही कुछ कोड समस्याओं में चल सकते हैं और उन्हें ठीक करने का तरीका नहीं जानते हैं। जब एक गैर-कार्यात्मक कोड का सामना करना पड़ता है, तो यह बहुत ... अधिक पढ़ें और आप इसका उपयोग अपने jQuery कोड को डीबग करने के लिए कैसे कर सकते हैं।
ईवेंट - अन्य उपयोगों के बीच - आप उन चीजों पर प्रतिक्रिया करते हैं जो पृष्ठ और उपयोगकर्ता के इंटरैक्शन में होती हैं - क्लिक करना, स्क्रॉल करना और उस सभी फैंसी सामान।
वैसे भी एक घटना क्या है?
प्रोग्रामिंग के उन नए लोगों के लिए जिनमें किसी प्रकार का चित्रमय इंटरफ़ेस शामिल है, उपयोगकर्ता और एप्लिकेशन के बीच किसी भी तरह की बातचीत को संदर्भित करता है; या किसी अन्य प्रक्रिया द्वारा आंतरिक रूप से उत्पन्न किया जा सकता है। अनुप्रयोग "ईवेंट" सुनने के लिए कौन से ईवेंट चुनते हैं, और जब वह ईवेंट ट्रिगर होता है, तो वे किसी तरह से प्रतिक्रिया कर सकते हैं।
उदाहरण के लिए, आपके iPhone स्क्रीन पर टैप करने से x के साथ एक एकल "टैप ईवेंट" उत्पन्न होगा, ठीक उसी जगह के y समन्वय जहां आपने टैप किया था। यदि आप किसी विशेष ऑब्जेक्ट पर टैप करते हैं, तो बटन की तरह, यह संभावना है कि बटन उस घटना के लिए सुन रहा था और तदनुसार कुछ कार्रवाई करेगा। यदि यह इंटरफ़ेस का सिर्फ एक खाली हिस्सा था, तो कुछ भी घटना से जुड़ा नहीं था और इसलिए कुछ भी नहीं होगा।
स्क्रीन पर अपनी उंगली खींचने से एक और घटना उत्पन्न होती है, जिसमें ड्रैग मूवमेंट की शुरुआत और अंत बिंदु और शायद वेग के बारे में जानकारी शामिल है। ईवेंट हमें एक आसान तरीका प्रदान करते हैं होने वाली चीजों पर प्रतिक्रिया करें.

आसान: क्लिक करना
जब भी कोई उपयोगकर्ता किसी तत्व पर क्लिक करता है तो शायद सबसे आसान घटना सुनने के लिए क्लिक की जाने वाली घटना होती है। यह एक विशिष्ट "बटन" नहीं होगा - आप स्क्रीन पर किसी भी चीज़ के लिए एक इवेंट श्रोता को संलग्न कर सकते हैं, लेकिन एक वेब डेवलपर के रूप में, आपको स्पष्ट रूप से उस सहज ज्ञान युक्त बनाने की आवश्यकता है। पत्र के बाहर छद्म बटन बनाना ए पाठ के एक पैराग्राफ के भीतर छिपा संभव है, लेकिन कुछ हद तक बेवकूफ।
एक इवेंट श्रोता को संलग्न करने के तरीके पिछले कुछ वर्षों में काफी बदल गए हैं क्योंकि jQuery विकसित हो गया है, लेकिन यह वर्तमान स्वीकृत विधि है, का उपयोग करते हुए पर():
$(चयनकर्ता).पर(प्रतिस्पर्धा,कार्य);एक "के लिए सुनने के लिएक्लिक“कक्षा के साथ किसी भी तत्व पर घटना ।मुझे क्लिक करें, और फिर कंसोल को एक संदेश लॉग इन करें टेक्स्ट जिस तत्व पर क्लिक किया गया है, आप करेंगे:
$ ( "। Clickme")। पर ( "क्लिक", function () { console.log ($ (this) .text ()); });आपको यह देखने में सक्षम होना चाहिए कि हम यहां जो कार्रवाई कर रहे हैं वह एक अनाम फ़ंक्शन है जो उपयोग करता है इस चयनकर्ता (जो कि जिस भी वस्तु jQuery के साथ वर्तमान में काम कर रहा है) को संदर्भित करता है - इस मामले में, जिस चीज पर क्लिक किया गया था। फिर हम उस क्लिक की गई वस्तु का पाठ निकालते हैं और उसे कंसोल में लॉग करते हैं। आसान है, है ना?
डिफ़ॉल्ट क्रिया बंद करें:
कुछ बिंदु पर, आप लिंक या फ़ॉर्म सबमिट बटन जैसी किसी चीज़ से संलग्न करना चाहते हैं जो आमतौर पर कुछ और करता है। जिस स्थिति में, यह संभव है कि आप वह मूल क्रिया नहीं करना चाहते हैं - इसके बजाय, आप कुछ फैंसी AJAX या विशेष jQuery जादू करना चाहते हैं।
उस डिफ़ॉल्ट कार्रवाई को होने से रोकने के लिए, हमारे पास एक आसान तरीका है, जिसे रोकाफॉल्ट कहा जाता है। जाहिर है। आइए देखें कि फॉर्म के लिए सबमिट बटन के साथ काम करते समय यह कैसे काम करेगा
$ ("# myForm")। ("सबमिट", फ़ंक्शन (घटना) { कंसोल.लॉग (घटना); event.preventDefault (); विवरण झूठा है; });यहां कुछ बदलाव - सबसे पहले, हम इसे संलग्न कर रहे हैं प्रस्तुत क्लिक के बजाय घटना। उपयोगकर्ता के रूप में प्रपत्र के साथ काम करते समय यह अधिक उपयुक्त है टैब-अंतरिक्ष, मारो दर्ज, या मारा प्रस्तुत बटन - जो सभी फॉर्म की डिफ़ॉल्ट कार्रवाई को ट्रिगर करेगा। हम ईवेंट फ़ंक्शन को अनाम फ़ंक्शन में भी पास कर रहे हैं, इसलिए हम इसका उल्लेख कर सकते हैं ईवेंट डेटा. हमने तब उपयोग किया है event.preventDefault () के साथ सम्मिलन में विवरण झूठा है सभी सामान्य कार्यों को पूरा करने से रोकने के लिए।
इस स्थिति में, यह ईवेंट को केवल कंसोल में लॉग कर रहा है, लेकिन वास्तव में आपके पास शायद यहां एक AJAX हैंडलर होगा, जिसे हम अगले पाठ में देखेंगे।
ईवेंट्स आपके द्वारा ट्रिगर भी हो सकते हैं
पिछले दो उदाहरणों में, हमने किसी ईवेंट को सुनने के लिए ऑन मेथड का उपयोग किया है, लेकिन आप मैन्युअल रूप से ईवेंट को एक विधि के रूप में कॉल करके ट्रिगर भी कर सकते हैं। यह देखना मुश्किल है कि आप "क्लिक" को लागू करने के लिए इसका उपयोग क्यों कर सकते हैं, लेकिन अगर हम फ़ोकस इवेंट को देखें तो यह अधिक महत्वपूर्ण है।
उदाहरण के लिए, टेक्स्ट को दर्ज करने के लिए बॉक्स में क्लिक करने पर उपयोगकर्ता संदेश के लिए आग लगाने के लिए इनपुट फ़ील्ड के साथ आमतौर पर फोकस का उपयोग करता है - उदाहरण के लिए, प्रारूप पर एक निर्देशात्मक संदेश। लेकिन आप इसका उपयोग उस उपयोगकर्ता को उपयोगकर्ता नाम फ़ील्ड में बाध्य करने के लिए भी कर सकते हैं जब पृष्ठ लोड हो गया है - इसलिए वे तुरंत अपना लॉगिन विवरण लिखना शुरू कर सकते हैं।
$ (दस्तावेज़)। पहले से ही (फ़ंक्शन) ({ $ ( '# Username'.focus (); });यदि आपने फ़ोकस ईवेंट श्रोता को उस उपयोगकर्ता नाम फ़ील्ड में संलग्न किया है, तो जब आप फ़ोकस करने पर मजबूर होते हैं, तो यह भी ट्रिगर हो जाएगा। इसलिए घटनाएँ दोनों के लिए ट्रिगर और सुनी जा सकती हैं।

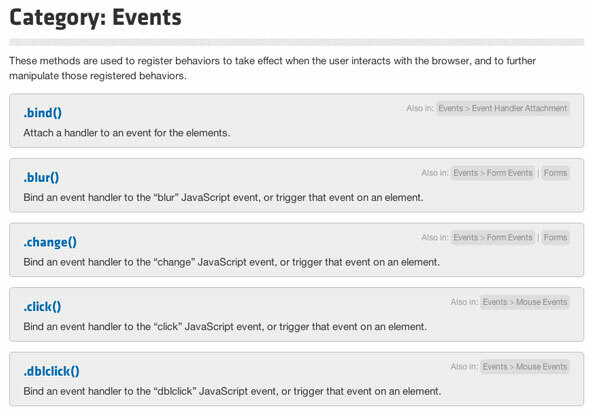
अभी के लिए, पृष्ठ पर विभिन्न घटनाओं को संलग्न करके अभ्यास करें - आप सभी की पूरी सूची पा सकते हैं यहां उपलब्ध कार्यक्रम - अगर यह एक लिंक या बटन है, तो इसे रोकने के लिए याद रखें और देखें कि इवेंट डेटा के बारे में कंसोल से आपको क्या आउटपुट मिलता है।
मैं इसे आज वहां छोड़ दूंगा क्योंकि हम jQuery ट्यूटोरियल की इस मिनी-श्रृंखला के अंत के पास हैं। आपको इसके अंत तक, अपने पृष्ठ पर कुछ jQuery को फेंकने और इसे कुछ करने के लिए आश्वस्त होना चाहिए। अगले सप्ताह हम AJAX को देखेंगे - आधुनिक वेब का एक महत्वपूर्ण हिस्सा जो आपको उपयोगकर्ता को बाधित किए बिना पृष्ठभूमि में अनुरोधों को लोड करने और भेजने की अनुमति देता है।
हमेशा की तरह, प्रतिक्रिया, सवाल, टिप्पणी और समस्याएं नीचे स्वागत करती हैं।
छवि क्रेडिट: टच स्क्रीन शटरस्टॉक के माध्यम से
जेम्स के पास आर्टिफिशियल इंटेलिजेंस में बीएससी है, और कॉम्पिटिया ए + और नेटवर्क + प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय वीआर पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह पीसी का निर्माण कर रहा है क्योंकि वह एक बच्चा था।


