विज्ञापन
वेब जैसा कि हम जानते हैं कि यह पहले से कहीं अधिक तेजी से विकसित हो रहा है। देर से, एचटीएमएल 5 दृश्य में आ रहा है, मालिकाना की आवश्यकता के बिना अत्यधिक इंटरैक्टिव वेब एप्लिकेशन विकसित करने की क्षमता प्रदान करता है Chamak. इसके बजाय, सभी उपयोगकर्ता की जरूरत एक समर्थित, आधुनिक वेब ब्राउज़र है, और वे उस वेब का सबसे अच्छा आनंद लेने में सक्षम होंगे जो वेब को पेश करना है।
हालाँकि, ऐसी इंटरेक्टिव सामग्री बनाना पाई की तरह आसान नहीं है, और यह नियम HTML5 के मुख्य तत्व को बाहर नहीं करता है जो सभी काम करता है: कैनवास। यदि आप यह बता रहे हैं कि नवीनतम ब्राउज़रों को क्या पेशकश करनी है, तो उनमें से कुछ में एक GPU- त्वरित अनुभव शामिल हो सकता है जो कैनवास के तत्व को बहुत बेहतर बनाता है। ऐसे फ्रेमवर्क उपलब्ध हैं जो कैनवास के तत्व को विकसित करने के लिए थोड़ा आसान बनाने की कोशिश करते हैं, विशेष रूप से jQuery. लेकिन फिर भी, jQuery आपको काफी थोड़ा टाइप करता है। वेब डेवलपर्स, यहां आपके लिए कुछ बेहतर है।
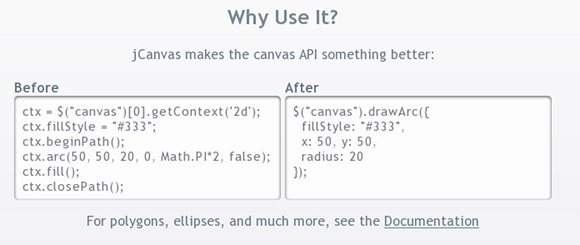
JCanvas के बारे में

jCanvas एक छोटा jQuery प्लगइन पूरी तरह से जावास्क्रिप्ट में लिखा है जो jQuery के साथ काम करता है, और जिससे HTML5 का कैनवास तत्व, बहुत आसान है। JCanvas के उपयोग से वेब डेवलपर्स को बहुत लाभ मिलेगा। JCanvas का उपयोग करके, आप बहुत सरल कोड के साथ काम करते हैं, जिसमें प्लगइन काम करेगा और इसे चलाने के लिए jQuery के लिए संबंधित कोड में अनुवाद करेगा।
उपयोग के उदाहरण

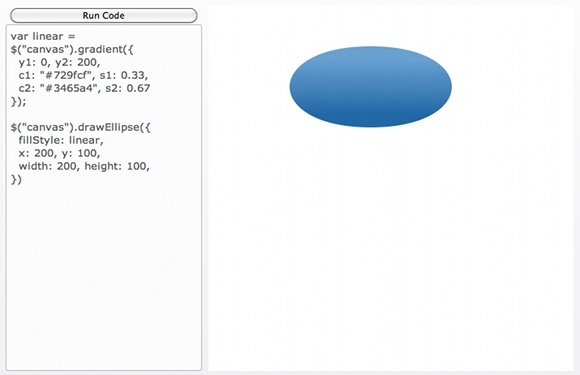
jCanvas बड़ी संख्या में ऑब्जेक्ट आकर्षित कर सकता है। उदाहरण के लिए, यहां हम एक दीर्घवृत्त देख सकते हैं जो एक ढाल के साथ भरा हुआ है। बहुत सारे पैरामीटर हैं जो आप सेट कर सकते हैं और फिर भी वास्तविक कोड की मात्रा को यथासंभव छोटा रख सकते हैं। इस उदाहरण में, ढाल के मापदंडों को पहले (दूरी, रंग, आदि) निर्धारित किया गया था, इसके बाद स्वयं दीर्घवृत्त का चित्रण किया गया था। प्रोग्रामर के लिए, यह बिना ओवर-द-टॉप सिंटैक्स के साथ कोड लिखने का एक बहुत ही आकर्षक तरीका होना चाहिए।

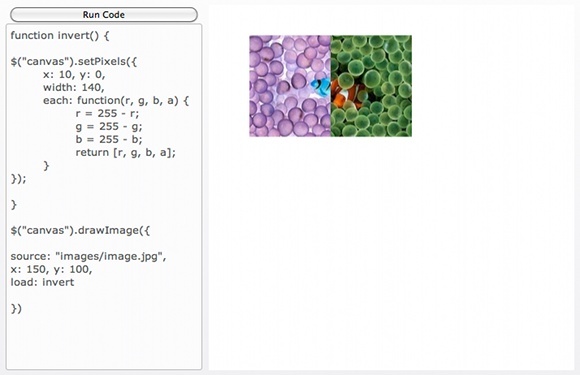
इस उदाहरण में, एक नियमित रूप से jpg इमेज को आधा उल्टा किया जा रहा है। पहला फ़ंक्शन (या निर्देशों का सेट) सेट करता है कि उलटा कैसे होता है, जबकि दूसरा फ़ंक्शन छवि को खींचता है और उस पर उलटा फ़ंक्शन लोड करता है। जब कोड चलता है, तो आपको आधी-अधूरी छवि मिलती है।

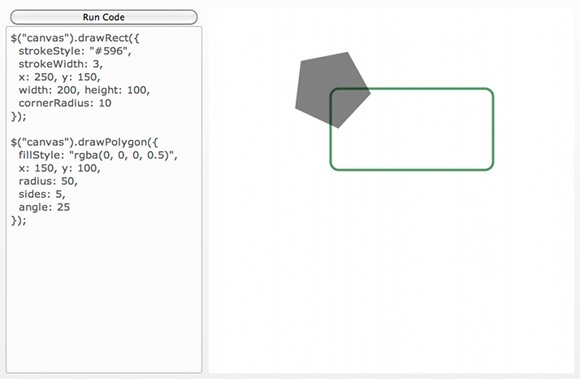
हमारे अंतिम उदाहरण में, विभिन्न आकार jCanvas द्वारा प्रदान किए गए विभिन्न कार्यों के माध्यम से तैयार किए गए हैं। हरे, अनफ़िल्टर्ड आयत को आयतों के लिए समर्पित एक साधारण फ़ंक्शन द्वारा तैयार किया गया था। हमेशा की तरह, आप अपने आयत को अनुकूलित कर सकते हैं, यहां तक कि स्ट्रोक की चौड़ाई और कोने की त्रिज्या के लिए मापदंडों के साथ (राशि जिसे कोनों को गोल किया जाना चाहिए)। पंचकोण एक अधिक सामान्य कार्य द्वारा तैयार किया जाता है जो सभी नियमित बहुभुजों पर लागू होता है। आप अन्य कार्यों के साथ सभी समान पैरामीटर भी लागू कर सकते हैं।
अंतर महत्वपूर्ण है क्योंकि आप आयत और बहुभुज दोनों कार्यों के साथ एक वर्ग आकर्षित कर सकते हैं, लेकिन आप केवल आयत फ़ंक्शन के साथ आयताकार आकर्षित कर सकते हैं। (वर्ग आयताकार होते हैं, लेकिन आयताकार हमेशा वर्ग नहीं होते हैं!)
अन्य जानकारी और समर्थन
आपके द्वारा प्रत्येक फ़ंक्शन के साथ बहुत कुछ किया जा सकता है, इसके अलावा और भी कई कार्य हैं जिनका आप उपयोग कर सकते हैं! आप jCanvas को डाउनलोड करके जा सकते हैं यहाँ. अगर आपको किसी मदद की ज़रूरत है, तो पूर्ण, अच्छी तरह से लिखा हुआ प्रलेखन पृष्ठ सभी प्रश्नों को स्पष्ट नहीं करना चाहिए। यदि वह अभी भी काम नहीं करता है, तो आप यहाँ उसकी जानकारी की जाँच करके jCanvas के डेवलपर से संपर्क कर सकते हैं। अगर आप अपनी साइट पर इसके साथ खेलने से पहले jCanvas को आज़माना चाहते हैं, तो डेवलपर ने बहुत ही शानदार दिखने की कोशिश की है सैंडबॉक्स पेज जहाँ आप कोड डाल सकते हैं और जादू देख सकते हैं।
अंत में, यदि आप ओपन सोर्स jCanvas प्रोजेक्ट में योगदान करने में मदद करना चाहते हैं, तो आपका स्वागत है कि आप इसे करने जा रहे हैं यहाँ. jCanvas को हमेशा डेवलपर द्वारा बेहतर बनाया जा रहा है, और हर कुछ हफ्तों में नई रिलीज़ उपलब्ध कराई जाती है।
निष्कर्ष
jCanvas आपके प्रोग्रामिंग अनुभव को अधिक सरल बनाने के लिए उपयोग करने के लिए एक महान वेब टूल है, खासकर यदि आप कैनवास तत्व के भारी उपयोगकर्ता हैं। फिर, कुछ मुख्य विशेषताएं हैं:
- आकृतियाँ, पथ, चित्र और पाठ बनाएँ।
- रंग, ग्रेडिएंट, पैटर्न और छाया का उपयोग करके इन्हें स्टाइल करें।
- कैनवास को हेरफेर करें (घुमाएं, स्केल, आदि)।
- अपनी आवश्यकताओं के अनुरूप विकल्पों की एक विशाल श्रृंखला।
इंटरनेट उपयोगकर्ता jCanvas का उपयोग करने के लिए आपको धन्यवाद देंगे, क्योंकि आपके पास पूरी तरह से विकसित होने में अधिक समय होगा आपका वेब ऐप और सुनिश्चित करें कि इसमें वह सारी कार्यक्षमता है जो आप चाहते हैं कि यह बहुत अच्छा हो प्रदर्शन।
क्या आप एक वेब डेवलपर हैं जो HTML5 में शामिल है? क्या आपको लगता है कि jCanvas आपके विकास में मदद करेगा? JCanvas में आप क्या विशेषताएं देखना चाहेंगे? (कृपया पहले से लागू किए गए दस्तावेज़ों की जांच करें!)
छवि क्रेडिट: बस अनिद्रा है
डैनी उत्तरी टेक्सास विश्वविद्यालय में एक वरिष्ठ हैं, जो ओपन सोर्स सॉफ्टवेयर और लिनक्स के सभी पहलुओं का आनंद लेते हैं।

