विज्ञापन
बहुत सी अद्भुत चीजें हैं, जिन्हें आप बना सकते हैं एडोब फोटोशॉप यह ऑनलाइन उपयोगी हैं, जिसमें साधारण पिक्चर फ्रेम से लेकर जटिल UI तक हैं। सबसे उपयोगी चीजों में से एक जो आप कर सकते हैं फोटोशॉप में क्रिएट 3 डी बटन हैं, जो अगर आप कस्टम इंटरफेस के साथ ब्लॉग या वेबसाइट चलाते हैं तो काम आएगा।
इस लेख में हम आपको दिखाएंगे कि विज़ुअल "अप" और "डाउन" स्टेट्स के साथ फ़ोटोशॉप का उपयोग करके 3 डी बटन कैसे बनाया जाए, ताकि आप उन्हें चेतन कर सकें। (हम इस लेख में स्वयं एनीमेशन को कवर नहीं करेंगे।)
चरण 1: अपना दस्तावेज़ तैयार करें

जबकि 3 डी बटन वेबसाइटों पर सबसे अधिक बार पॉप अप करते हैं, यह ध्यान रखना महत्वपूर्ण है कि उनके लिए अन्य एप्लिकेशन हैं, जैसे कि एनिमेटेड जीआईएफ, मॉक-अप उत्पाद डिस्प्ले और मोबाइल गेम्स। आप इस बटन के लिए क्या बना रहे हैं, इस पर निर्भर करते हुए, आपका अंतिम फ़ाइल प्रारूप और उसके आयाम भिन्न हो सकते हैं।
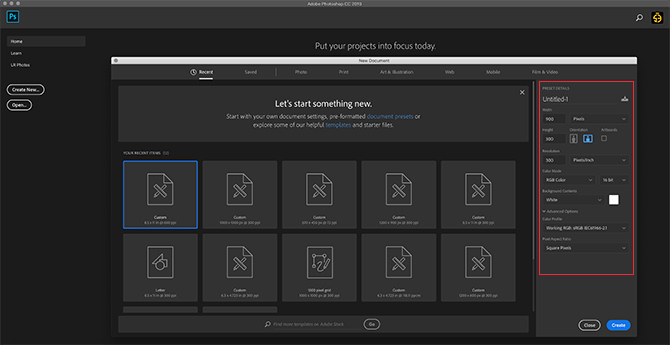
फ़ोटोशॉप में एक 3D बटन बनाने के लिए, आपको इसके लिए एक कस्टम दस्तावेज़ बनाने की आवश्यकता होगी। ऐसा करने के लिए, फ़ोटोशॉप खोलें और क्लिक करें नया बनाएँ> कस्टम. अपने मूल्यों में लिखना शुरू करें।
3D बटन बनाने के लिए, आप एक क्षैतिज दस्तावेज़ चाहते हैं। हमारे लिए, हमने उपयोग किया:
- 900 x 300 पिक्सेल ऊँची
- 300 पिक्सेल / इंच
- RGB रंग मोड
हालांकि ये चश्मा निश्चित रूप से एक कठिन और तेज़ नियम नहीं है, यह सुनिश्चित करेगा कि आपके पास काम करने के लिए पर्याप्त जगह है, और आवश्यकतानुसार आपके बटन के आकार को बड़ा करने की क्षमता है।
चरण 2: अपने 3 डी बटन के लिए अपने आयत सेट करें

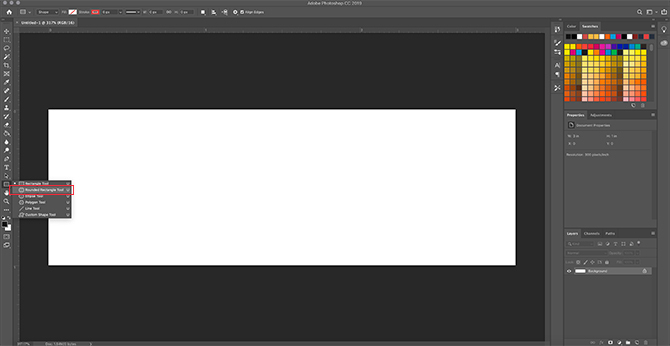
अपनी फ़ाइल के लिए चश्मा सेट करने के बाद, आपको अपने कार्यक्षेत्र में लाया जाएगा। आपके पास एक एकल परत में एक क्षैतिज सफेद कैनवास होने वाला है, और यह वह जगह है जहाँ आप अपना बटन बनाना शुरू करेंगे।
अपना 3D बटन बनाने के लिए, पर क्लिक करें गोल आयत उपकरण आपकी स्क्रीन के बाईं ओर, यहां लाल रंग में देखा गया है। आप शॉर्टकट का उपयोग भी कर सकते हैं यू इसे एक्सेस करने के लिए।

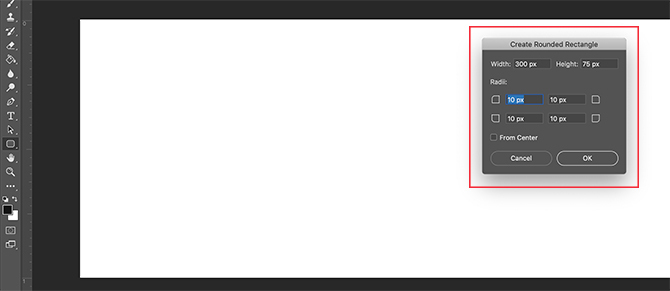
अपनी सफेद परत पर एक बार क्लिक करें: यह स्वचालित रूप से आपके ऊपर लाएगा गोल आयत बनाएँ डिब्बा। अपनी आयत के आयामों को निर्दिष्ट करने के लिए आप इस बॉक्स का उपयोग करेंगे।
हमारे बटन के लिए, हम साथ गए:
- 300 पिक्सेल चौड़ी है
- 75 पिक्सेल ऊँचा
हमने यह भी सुनिश्चित किया कि कोनों को 10 पिक्सेल से गोल किया गया था। बहुत ऊंचा नहीं है, और बहुत कम भी नहीं है। फिर हमने दबाया ठीक.
ध्यान दें: बटन आकार और आकार के अनुसार भिन्न होते हैं, इसलिए ऐसा महसूस नहीं होता है कि आपको इन सटीक आयामों का उपयोग करना है। इसके अतिरिक्त, यदि आप शॉर्टकट के बारे में अधिक जानकारी की तलाश में हैं, तो यहां कुछ हैं सबसे उपयोगी फ़ोटोशॉप कीबोर्ड कमांड.

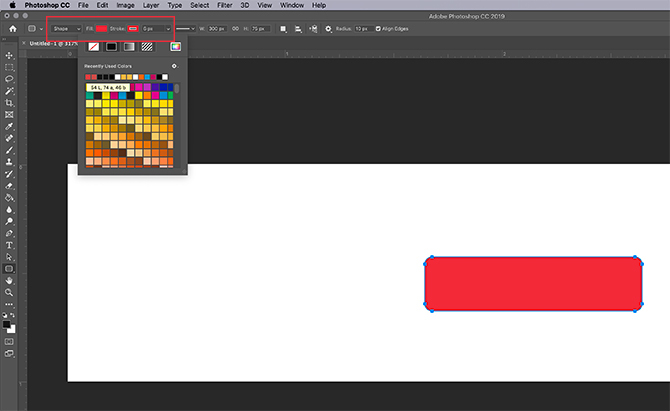
जब तुम दबाओगे ठीक, फोटोशॉप आपकी परत के अंदर इन आयामों के साथ एक गोल आयत बनाएगा। आप इसे बदल सकते हैं भरण तथा आघात आपकी स्क्रीन के ऊपरी बाएँ कोने में ड्रॉपडाउन मेनू का उपयोग करके रंग।
इस ट्यूटोरियल के उद्देश्य के लिए- और "अप" और "डाउन" बटन को दर्शाने के लिए यह देख सकते हैं कि हम अपने "डाउन" बटन को लाल बनाने जा रहे हैं।
चरण 3: अपना बटन 3 डी बनाएं

अपना मूल बटन बनाने और उसका रंग चुनने के बाद, आप उसे समायोजित करना चाहते हैं परत की शैली संवाद बॉक्स। यह इसे और अधिक 3D देखने के लिए है।
अपने तक पहुँचने के लिए परत की शैली संवाद बॉक्स, आप जा सकते हैं परत> परत शैली शीर्ष मेनू से। आप उस बटन पर डबल-क्लिक भी कर सकते हैं जिसमें आपका बटन है, इसे अपने आप लाने के लिए। यह रास्ता बहुत तेज है और हम व्यक्तिगत रूप से इसे पसंद करते हैं।
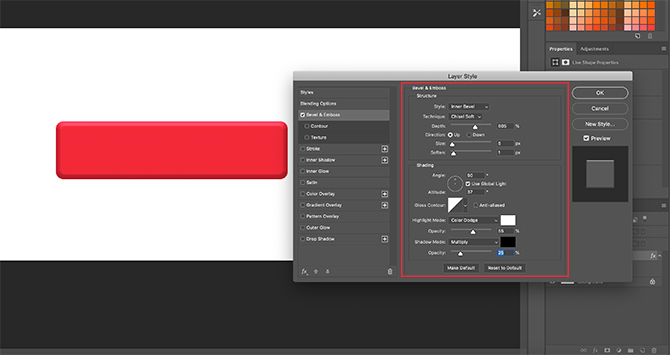
एक बार आपका लेयर स्टाइल बॉक्स उठ जाने के बाद, विकल्प पर जाएँ बेवल एंबोस्स. इसे चालू करो।
यह आपके बटन के किनारों को अधिक उभारा हुआ, "3D" लुक देने का एक त्वरित और आसान तरीका है। इस ट्यूटोरियल के लिए, ये हमारे द्वारा उपयोग की जाने वाली सेटिंग्स हैं:
संरचना
- अंदाज: अंदरूनी झुकाव
- तकनीक: छेनी मुलायम
- गहराई: 605
- दिशा: यूपी
- आकार: 5
- नरम: 1
लकीर खींचने की क्रिया
- कोण: 90
- ऊंचाई: 37
- हाइलाइट मोड: रंग चकमा, 55% अस्पष्टता
- परछाई मोड: एकाधिक, 25% अस्पष्टता
ट्रिक सेटिंग्स को उच्च बनाने के लिए है कि आप कुछ अंतर देख सकते हैं, लेकिन इतना मजबूत नहीं कि यह भारी हो।

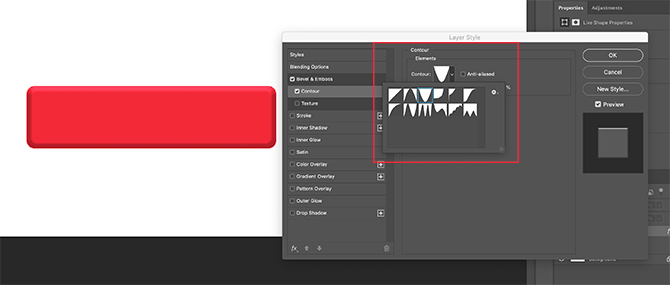
बेवेल एंड एम्बॉस के साथ समाप्त होने के बाद, हम गए कंटूर और वह भी चालू कर दिया। कंटूर बेवेल की परिभाषा बनाता है और थोड़ा मजबूत बनाता है, और इस ट्यूटोरियल के लिए हमने सेटिंग को चुना शंकु - उलटा.

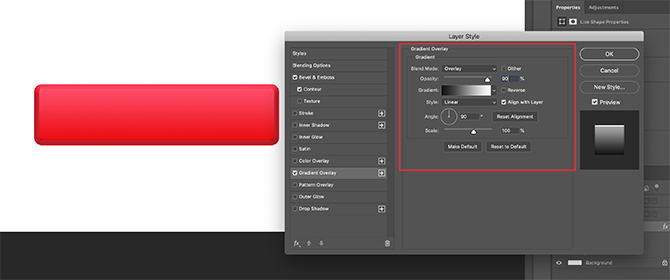
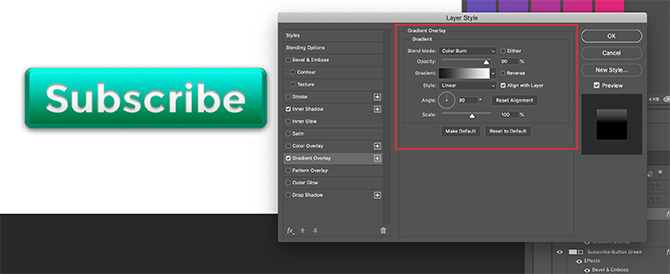
इसके बाद, चालू करें अनुपात उपरिशायी. यह वह है जो एक बटन देता है जो गोल, थोड़ा "चमकदार" दिखता है। सेटिंग्स इस प्रकार हैं:
- मिश्रण मोड: ओवरले
- अपारदर्शिता: 90
- अंदाज: रैखिक
- कोण: 90
- स्केल: 100

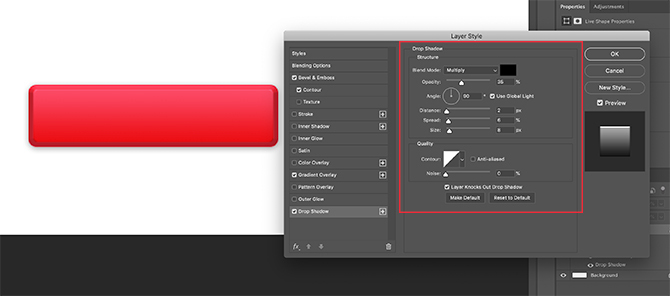
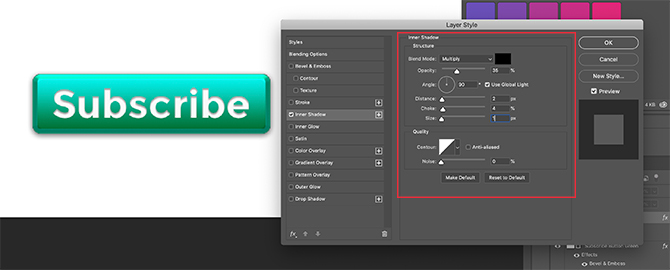
अंत में, हम चालू हुए परछाई डालना, वेबसाइट या ब्लॉग के सफेद बैकग्राउंड से बटन को थोड़ा सा "उठा" बनाने के लिए। फिर, यहाँ सेटिंग्स हैं:
संरचना
- मिश्रण मोड: विभिन्न
- अपारदर्शिता: 35
- कोण: 90
- दूरी: 2
- फैलाना: 6
- आकार: 8
गुणवत्ता
- कंटूर: रैखिक
- शोर: 0
- लेयर नॉक आउट ड्रॉप शैडो: पर
अब इन स्पेक्स को लेयर स्टाइल के रूप में सहेजने का समय है।
चरण 4: एक परत शैली के रूप में सहेजें

एक बार जब आप अपने बटन की सेटिंग समाप्त कर लेते हैं, तो यह 3D दिखना शुरू हो जाएगा। क्योंकि संभावना अधिक है कि आप एक से अधिक 3 डी बटन बना रहे हैं, हमें ऐसा करने का एक त्वरित और आसान तरीका खोजने की आवश्यकता है।
ऐसे।
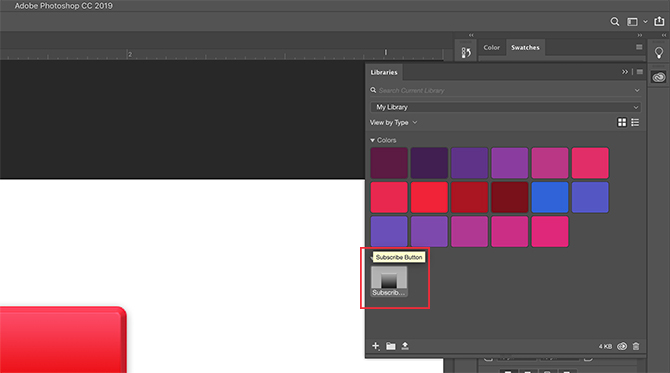
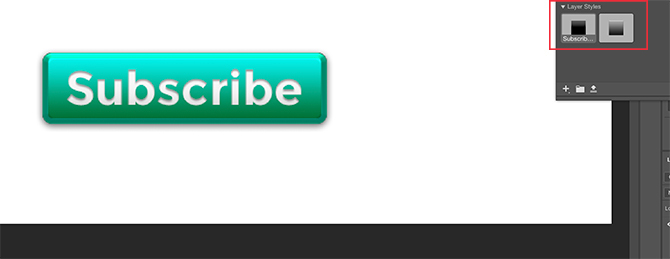
क्लिक करने से पहले ठीक में परत की शैली संवाद बॉक्स, पर क्लिक करें नई शैली. जब आप ऐसा करते हैं, तो फ़ोटोशॉप इस परत शैली को बचाएगा, जिसे आपने अपने बटन के लिए बनाया है।
यदि आप फ़ोटोशॉप CC का उपयोग कर रहे हैं, तो यह नई शैली आपके लिए सहेजी जाएगी पुस्तकालय अनुभाग, जैसा कि आप ऊपर देख सकते हैं। यह बहुत जल्दी और आसानी से उपलब्ध है।
चरण 5: सहेजे गए परत शैली का उपयोग कैसे करें

अब जब आपने अपना बटन डिज़ाइन कर लिया है और आपने इसे लेयर स्टाइल के रूप में सहेज लिया है, तो इसे अपने "अप" स्थिति के लिए कार्रवाई में देखें। झूठ का कोई शब्द नहीं, इससे आपके काम का समय आधा हो जाएगा।
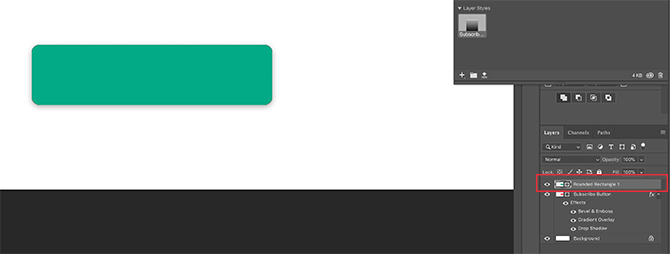
सबसे पहले, लाल बटन परत के ऊपर सीधे एक और बटन बनाएं, जैसे। जोर देने के लिए इसे हरा बनाते हैं।

इसके बाद लेयर पर डबल-क्लिक करने के बजाय लेयर स्टाइल्स डायलॉग बॉक्स- अपने में लेयर स्टाइल पर डबल-क्लिक करें पुस्तकालय पैनल।
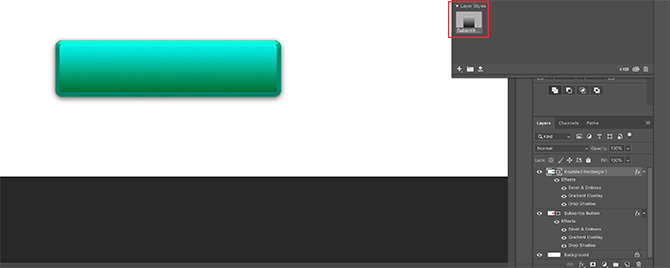
जब आप ऐसा करते हैं, तो फ़ोटोशॉप आपकी नई शैली को स्वचालित रूप से आपकी नई बटन परत पर लागू करेगा, जबकि इसका नया रंग और आकार। अब आपके पास दो बटन हैं- एक अप स्टेट में, और एक डाउन में- और ऐसा करना बहुत सरल है। मुझे यह शॉर्टकट बहुत पसंद है।
चरण 6: अपने बटन में टेक्स्ट जोड़ें

अगला, हम बटन पर पाठ जोड़ने जा रहे हैं।
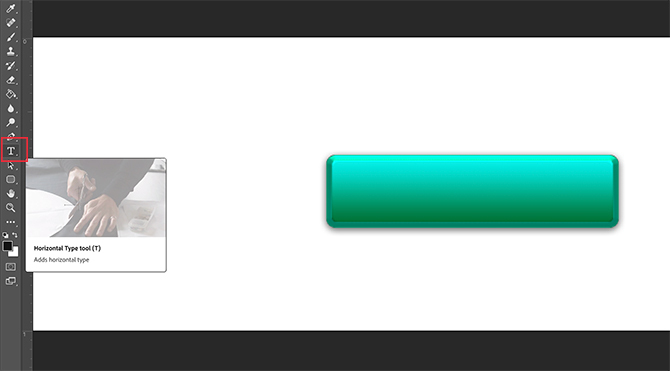
पाठ जोड़ने के लिए, अपनी दो बटन परतों के ऊपर एक नई परत बनाएं। दबाएं टाइप टूल लिखना शुरू करना।
इस ट्यूटोरियल के लिए, हम "सब्स्क्रिप्शन" शब्द लिखने जा रहे हैं, क्योंकि यह कुछ ऐसा है जिसे आप वेबसाइटों और सोशल मीडिया प्लेटफॉर्म पर अक्सर देखते हैं।
हम एक सेरिफ़ वेब-सुरक्षित फ़ॉन्ट का भी उपयोग करने जा रहे हैं। अंतिम विकल्प जिसमें से आप अपने खुद के बटन के लिए उपयोग करते हैं, वह आपके ऊपर है। मोंटसेराट, प्रॉक्सिमा नोवा, एरियल और वर्दाना सभी व्यापक रूप से उपयोग किए जाने वाले विकल्प हैं, और वेब के लिए सुरक्षित हैं।

हालाँकि, यह किया जाता है, फिर भी, कुछ और सूक्ष्म परिवर्तन हैं जो आपको इस पाठ को "पॉप" करने के लिए करने की आवश्यकता है।
सबसे पहले, उस परत पर डबल-क्लिक करें जिसमें आपका पाठ शामिल है ताकि आप इसे अपने में ला सकें परत की शैली संवाद बॉक्स।
अगला, पर क्लिक करें भीतरी छाया, अपने पाठ में थोड़ा सा अवसाद (या धँसा क्षेत्र) जोड़ने के लिए। इससे ऐसा लगता है कि अक्षरों को बटन में उकेरा गया है। इस ट्यूटोरियल के लिए हमने जिन सटीक सेटिंग्स का उपयोग किया है, वे नीचे हैं।
संरचना
- मिश्रण मोड: गुणा
- अपारदर्शिता: 35
- कोण: 90
- दूरी: 2
- गला घोंटना: 4
- आकार: 1
गुणवत्ता
- कंटूर: रैखिक
- शोर: 0

इसके बाद आवेदन करें अनुपात उपरिशायी उन पत्रों के लिए, उन्हें फ्लैट प्रदर्शित किए बिना बटन में अधिक आसानी से मिश्रण करने के लिए। फिर, हमारे लिए सेटिंग्स हैं:
- मिश्रण मोड: रंग से जलना
- अपारदर्शिता: 90
- अंदाज: रैखिक
- कोण: 90
- स्केल: 100
चरण 7: खत्म करना

इस पाठ शैली को बनाने के बाद-विशेष रूप से यदि आप इसे फिर से उपयोग करना चाहते हैं - तो जाएं नई शैली और क्लिक करने से पहले इसे सहेज लें ठीक.
उस लिपटे के साथ, आप जल्दी से अपनी दो बटन परतों के बीच दृश्यता पर आगे और पीछे स्विच कर सकते हैं, यह देखने के लिए कि "ऊपर" और "नीचे" राज्य क्या दिखते हैं।

बहुत अच्छा, हुह? अपनी फ़ाइल को सहेजने के लिए, जाएं फ़ाइल> इस रूप में सहेजें, और जिस भी प्रोजेक्ट पर आप काम कर रहे हैं, उसके लिए इसे उचित फ़ाइल प्रारूप के रूप में सहेजें।
3 डी बटन और विजेट के साथ अपने ब्लॉग को अनुकूलित करें
अब जब आप जानते हैं कि फ़ोटोशॉप में 3D बटन कैसे बनाते हैं, तो आप इसके साथ रचनात्मक हो सकते हैं, अपनी आवश्यकताओं के अनुरूप अपने स्वयं के 3 डी बटन डिज़ाइन कर सकते हैं। और अपने शस्त्रागार में इन कौशल के साथ आप एक उत्पाद बना सकते हैं जो न केवल पेशेवर है, बल्कि व्यक्तिगत-दिखने वाला भी है।
अन्य चीजों के बारे में जानना चाहते हैं जो आप इस कार्यक्रम के साथ कर सकते हैं? यहां बताया गया है फ़ोटोशॉप में एक पृष्ठभूमि कैसे निकालें फोटोशॉप में बैकग्राउंड कैसे निकालेयहां स्पष्ट चरण-दर-चरण निर्देशों में एडोब फोटोशॉप में एक पृष्ठभूमि को हटाने का तरीका बताया गया है जिसका कोई भी अनुसरण कर सकता है। अधिक पढ़ें .
शियान एक स्वतंत्र लेखक है और डिजाइन में स्नातक की डिग्री के साथ 2 डी इलस्ट्रेटर है। वह स्टार वार्स, कॉफी और सभी चीजों को रचनात्मक रूप से पसंद करती है, और पॉडकास्टिंग की पृष्ठभूमि से आती है।