विज्ञापन
 एक ब्लॉग चलाना पहली बार में एक बहुत ही रोमांटिक विचार की तरह लग सकता है। आप कल्पना करते हैं कि एक दिन में दो या तीन ब्लॉग पोस्ट को बाहर किया जाता है, और सैकड़ों या उम्मीद है कि हजारों प्रशंसक यह जांचते हैं कि आपको क्या कहना है।
एक ब्लॉग चलाना पहली बार में एक बहुत ही रोमांटिक विचार की तरह लग सकता है। आप कल्पना करते हैं कि एक दिन में दो या तीन ब्लॉग पोस्ट को बाहर किया जाता है, और सैकड़ों या उम्मीद है कि हजारों प्रशंसक यह जांचते हैं कि आपको क्या कहना है।
दिन हफ्तों में बदल जाते हैं, और फिर सप्ताह महीनों में बदल जाते हैं। ब्लॉगिंग एक घर का काम बन जाता है। आप महसूस करते हैं कि आप अपना अधिकांश समय अपनी पोस्ट को प्रारूपित करने में व्यतीत कर रहे हैं ताकि वे पेशेवर रूप से पूर्ण दिखें।
फिर आप एक लेखक को नियुक्त करते हैं, और फिर दो। जल्द ही, आपके पास लेखकों की एक टीम है जो आपको हर हफ्ते पोस्ट भेजती है, और अब आप खर्च कर रहे हैं सब अपना समय संपादित करने और उन पोस्टों को स्वरूपित करने के लिए जिस तरह से आप उन्हें उस ब्लॉग पर देखना चाहते हैं जो प्यार का श्रम बन गया है।
समस्या यह है कि इस संपादन और फ़ॉर्मेटिंग ने वह सारा समय ले लिया है जो आपके पास हुआ करता था, जिसे आप सबसे ज्यादा पसंद करते थे - लिखें।
वर्डप्रेस एक शानदार आविष्कार है, और इसने अधिक से अधिक लोगों के लिए सुंदर के साथ अद्भुत वेबसाइटें बनाना संभव बनाया है विषयों
3 आसान चरणों में अपना Wordpress ब्लॉग थीम कैसे बदलें अधिक पढ़ें . हालांकि, सामग्री क्षेत्र की बात अभी भी है, जिसे अभी भी चित्रों, विज्ञापनों और अच्छी जगह वाली सामग्री के लिए प्रारूपित करने की आवश्यकता है।टेम्पलेट के साथ अपनी वर्डप्रेस सामग्री को प्रारूपित करना
कुछ समय पहले, मैंने आपको बताया था कि आप वर्डप्रेस के लिए इन-पोस्ट टेम्पलेट ऐड-ऑन का उपयोग करके प्रत्येक पोस्ट में स्वचालित रूप से एक विज्ञापन कैसे सम्मिलित कर सकते हैं।
यदि आप एक नए ब्लॉग से शुरुआत कर रहे हैं तो यह शानदार ढंग से काम करता है - लेकिन यदि आप पहले से ही सम्मिलित कर रहे हैं आपकी पोस्ट में विज्ञापन, यह वापस जाएगा और एक नया विज्ञापन फिर से सम्मिलित करेगा और आपके सभी पुराने को पूरी तरह से गड़बड़ कर देगा पद।
चिंता न करें - एक और उपाय है जो और भी बेहतर है। बस अपनी मानक वर्डप्रेस PHP फ़ाइलों में से एक को संपादित करके, और फिर एक स्टाइल शीट बनाकर, आप बना सकते हैं आपका बहुत ही सावधानी से स्वरूपित सामग्री टेम्प्लेट जो हर बार आपके द्वारा "नया जोड़ें" पर क्लिक करने पर दिखाई देगा वर्डप्रेस। आपकी सभी पुरानी सामग्री अछूती रहेगी।
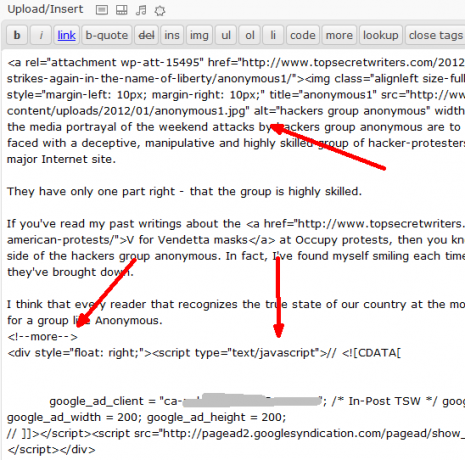
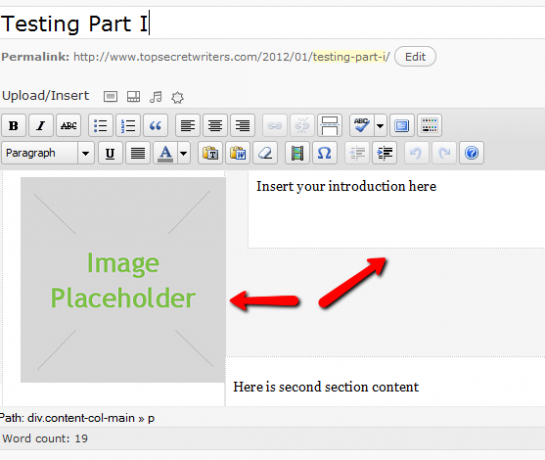
मेरे अपने ब्लॉग में चल रहे सभी स्वरूपण कार्यों का एक नमूना यहां दिया गया है।
मेरे पास एक शीर्षलेख छवि है जिसे सावधानीपूर्वक आकार देने की आवश्यकता है, इसके चारों ओर पैडिंग के साथ और उचित छोड़ दिया गया है। मुझे "अधिक" ब्रेक मिला है, इसके बाद मेरा इन-पोस्ट Google विज्ञापन है। फिर, प्रत्येक पोस्ट के दौरान मेरे पास अतिरिक्त छवियां होती हैं जो आकार के अनुरूप होती हैं और सही होती हैं। अधिकांश भाग के लिए, मुझे यह कहते हुए शर्म आ रही है, मैं यह सब मैन्युअल रूप से कर रहा हूं - जिसमें मेरे लेखक द्वारा भेजे गए सभी लेख शामिल हैं।
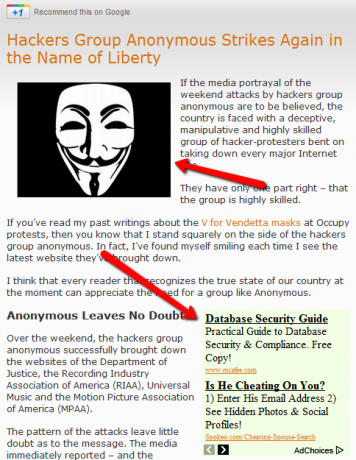
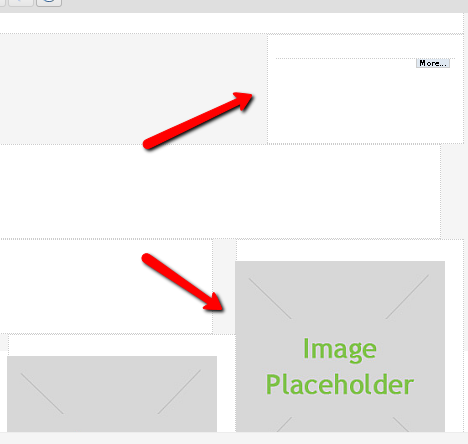
यहाँ ऐसी पोस्ट प्रकाशित होने पर कैसी दिखती है।
जैसा कि आप देख सकते हैं, स्वरूपण थोड़ा मुश्किल है क्योंकि एक क्षेत्र में मेरे पास छवि को उचित छोड़ दिया गया है, और अगले खंड में मेरे पास विज्ञापन सही-उचित है। फिर सभी अतिरिक्त छवियां भी सही-उचित हैं। मुझे अपने ब्लॉग के लिए यह सेटअप पसंद है क्योंकि यह आंखों के लिए आसान है और अच्छी तरह से बहता है। आपके विशेष वर्डप्रेस ब्लॉग के लिए आपकी अपनी प्राथमिकता हो सकती है।
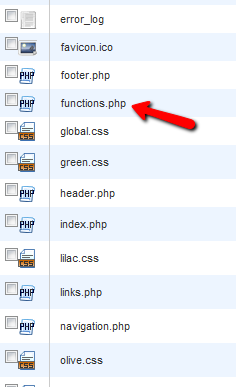
अपना टेम्प्लेट बनाने के लिए पहला कदम है अपनी functions.php फ़ाइल का बैकअप लेना (आप इसे अपनी थीम की मूल निर्देशिका में पाएंगे), और फिर इसे संपादन के लिए खोलें।
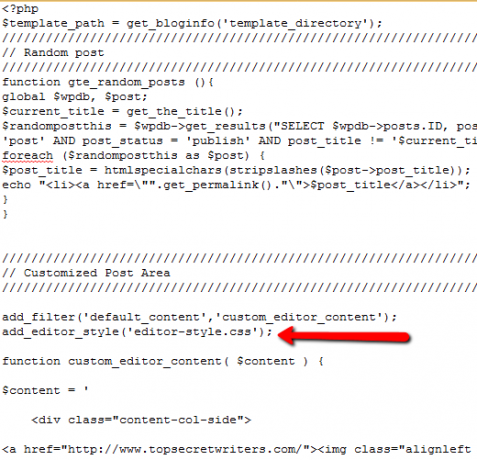
आपको यहां कोड का एक गुच्छा दिखाई देगा - वर्तमान में आपके वर्तमान ब्लॉग थीम द्वारा उपयोग किए जाने वाले सभी कार्य। आप उन कार्यों के बीच एक नया अनुभाग सम्मिलित करने जा रहे हैं। पहले फ़ंक्शन का अंत खोजें, और फिर वह कोड डालें जिसका मैं आगे विवरण देने जा रहा हूँ।
अब, मुझे क्रेडिट देना होगा जहां क्रेडिट देय है - मुझे वास्तव में डेविड हैनसेन से स्मैशिंग मैगज़ीन में यह विचार मिला, जिन्होंने अक्टूबर में इस पर एक लेख लिखा था। इस मामले में मैं आपको यह दिखाकर उनके विचार का विस्तार करने जा रहा हूं कि विज्ञापनों और चित्रों जैसी चीजों के लिए उस टेम्पलेट को कैसे बदला जाए।
add_filter ('default_content', 'custom_editor_content'); add_editor_style('editor-style.css'); फ़ंक्शन custom_editor_content ($ सामग्री) {$ सामग्री = ' अपना परिचय यहां डालें
Google स्क्रिप्ट यहां दर्ज करें
यहाँ दूसरा खंड सामग्री है
यहाँ तीसरा खंड सामग्री है
यहाँ तीसरा खंड सामग्री है
'; $ सामग्री वापस करें; }
ध्यान दें कि आपकी थीम शैली में निर्मित छवि संरेखण का उपयोग करके संरेखण वास्तव में सबसे अच्छा कैसे काम करता है, और में Google विज्ञापन के मामले में, आपको स्टाइल विशेषता के साथ दूसरे डिव का उपयोग करना चाहिए ताकि आप इसे जहां चाहें संरेखित कर सकें जाओ। यह सिर्फ सबसे अच्छा काम करता है। हालाँकि, जहाँ तक साइज़िंग, पैडिंग और प्लेसमेंट की बात है, तो आपको css फ़ाइल बनानी होगी।
यहाँ ऊपर परिभाषित प्रत्येक अनुभाग के लिए स्टाइल है।
शरीर {पृष्ठभूमि: #f5f5f5; } .सामग्री-कॉल-मुख्य { सही नाव; चौड़ाई: 70%; गद्दी: 1%; सीमा: 1px बिंदीदार #ccc; पृष्ठभूमि: #fff; } .सामग्री-कॉल-पक्ष { बाईंओर तैरना; चौड़ाई: 210px; गद्दी: 1%; सीमा: 1px बिंदीदार #ccc; पृष्ठभूमि: #fff; } .सामग्री-गूगल-विज्ञापन { सही नाव; चौड़ाई: 20%; गद्दी: 1%; सीमा: 1px बिंदीदार #ccc; पृष्ठभूमि: #fff; } .सामग्री-अनुभाग-दो { बाईंओर तैरना; चौड़ाई: 70%; गद्दी: 1%; सीमा: 1px बिंदीदार #ccc; पृष्ठभूमि: #fff; } .सामग्री-छवि-तीन { सही नाव; चौड़ाई: 210px; गद्दी: 1%; सीमा: 1px बिंदीदार #ccc; पृष्ठभूमि: #fff; } .सामग्री-अनुभाग-तीन { बाईंओर तैरना; चौड़ाई: 70%; गद्दी: 1%; सीमा: 1px बिंदीदार #ccc; पृष्ठभूमि: #fff; } img { /* सुनिश्चित करता है कि आपकी छवियां उनके कॉलम में रहें */अधिकतम-चौड़ाई: 100%; चौड़ाई: ऑटो; ऊंचाई: ऑटो; }
आप आकार बदलने के लिए या तो प्रतिशत या पिक्सेल का उपयोग कर सकते हैं। मैं छवियों के लिए पिक्सल पसंद करता हूं, लेकिन यह वास्तव में वरीयता के लिए नीचे आता है। यदि चित्रों और पाठ के बीच बहुत अधिक स्थान है, तो सामग्री के प्रतिशत में थोड़ा बदलाव करें जब तक कि यह अच्छा न लगे।
अपनी .css फ़ाइल सहेज लेने के बाद, एक नई पोस्ट खोलें और आप देखेंगे कि आपका पूरी तरह से स्वरूपित सामग्री टेम्प्लेट आपके लिए पहले से ही मौजूद है।
आपको बस छवि पर क्लिक करना है और जिसे आप उपयोग करना चाहते हैं उसे अपलोड करना है, और फिर सभी सामग्री क्षेत्रों को भरना है। यह वास्तव में उतना ही आसान है। सब कुछ स्वचालित रूप से संरेखित और रखा जाता है जहां उन्हें जाने की आवश्यकता होती है।
सभी सही-सही Google कोड या चित्र पहले से मौजूद हैं - आपको केवल सामग्री को अपडेट करना है। आपके लिए पहले से किए गए इन सभी के साथ एक पोस्ट को एक साथ रखने में आपको जो समय लगेगा, वह एक बहुत बड़े कारक से कम हो जाएगा, इसकी गारंटी है।
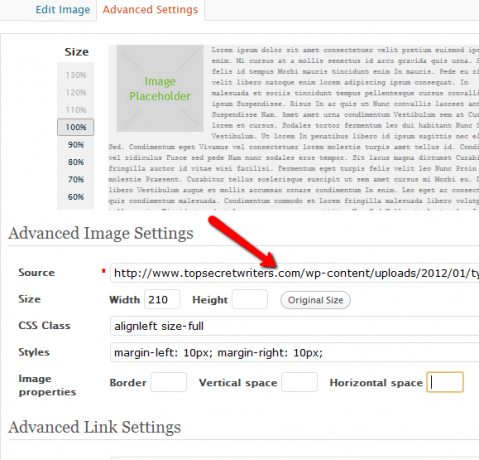
टेम्प्लेट पर सभी छवियों को अपडेट करना उन चित्रों को अपलोड करना जितना आसान है, जिसे आप अपने ब्लॉग पर उपयोग करना चाहते हैं मीडिया अपलोड टूल का उपयोग करना, और फिर छवि पर क्लिक करना और "स्रोत" में उन छवियों का URL चिपकाना खेत।
बेशक आप शीर्षक और ऑल्ट टैग को भी अपडेट करना चाहेंगे। जैसा कि आप यहां मेरे परीक्षण लेख में देख सकते हैं, एक लेख लिखना अब केवल प्रत्येक सामग्री क्षेत्र को भरने की बात है। मैं आपको यह नहीं बता सकता कि केवल लेखन पर ध्यान केंद्रित करने में सक्षम होना कितना प्यारा है, यह जानते हुए कि लेख को पूर्ण रूप से सर्वोत्तम बनाने के लिए सभी उचित स्वरूपण पहले से ही मौजूद हैं।
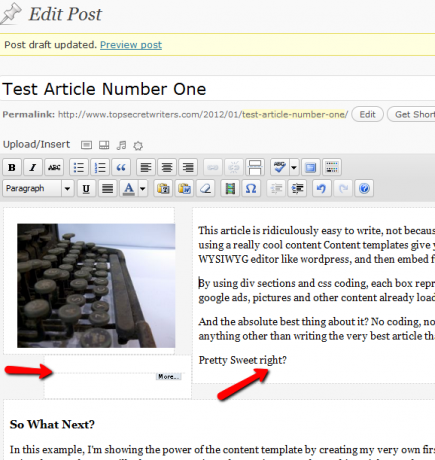
अंतिम परिणाम? यहाँ नए वर्डप्रेस सामग्री टेम्पलेट का उपयोग करते हुए मेरा पहला परीक्षण लेख है। सभी चित्र और विज्ञापन कोड पूरी तरह से सम्मिलित, संरेखित और दूरी पर हैं।
यदि आप इससे बेहतर नहीं जानते हैं, तो आप सोचेंगे कि ब्लॉग पर कुछ भी नहीं बदला है। फ़ॉर्मेटिंग उसी तरह दिखती है जैसी दिखती थी जब मैंने एक घंटे या उससे अधिक समय तक उन पर स्लाव किया था। अब, वह सभी प्रयास और परीक्षण-और-त्रुटि स्वरूपण पहले से ही वर्डप्रेस सामग्री टेम्पलेट में डाला गया है।
तो अब जो कुछ बचा है वह है वापस बैठना और वह करना जो आप हमेशा से करना पसंद करते थे - लिखना।
क्या यह वर्डप्रेस कंटेंट टेम्प्लेट आपके अपने ब्लॉग पर लोड को कम करता है? क्या आपके पास कोई अन्य स्वरूपण युक्तियाँ हैं जिनका उपयोग लोग अपने स्वयं के टेम्पलेट में कर सकते हैं? अपने विचार और अंतर्दृष्टि नीचे टिप्पणी अनुभाग में साझा करें।
छवि क्रेडिट: Shutterstock
रयान के पास इलेक्ट्रिकल इंजीनियरिंग में बीएससी की डिग्री है। उसने ऑटोमेशन इंजीनियरिंग में 13 साल, आईटी में 5 साल काम किया है और अब वह एक ऐप इंजीनियर है। MakeUseOf के एक पूर्व प्रबंध संपादक, उन्होंने डेटा विज़ुअलाइज़ेशन पर राष्ट्रीय सम्मेलनों में बात की है और उन्हें राष्ट्रीय टीवी और रेडियो पर चित्रित किया गया है।


