विज्ञापन
 आह, एक नई वेबसाइट बनाने की खुशी! गंभीरता से, वेब के बारे में सबसे बड़ी चीजों में से एक यह है कि कुछ नया शुरू करना कितना आसान है। ऐसे कई टूल हैं जिनकी मदद से उपयोगकर्ता आसानी से अपनी वेबसाइट बना सकते हैं, जैसे साइडेंगो बिना किसी कोडिंग स्किल के मिनटों में अपनी खुद की वेबसाइट कैसे बनाएंजैसे-जैसे वेब बढ़ता है, और यह इतनी तेज गति से करता है, वेब उपस्थिति की आवश्यकता अधिक होती जा रही है। दुनिया के कई हिस्सों में, आपके पास बस एक वेब उपस्थिति होनी चाहिए... अधिक पढ़ें तथा विक्स कैसे एक पेशेवर दिखने वाली फ्लैश वेबसाइट मुफ्त में बनाएं अधिक पढ़ें (जो, संयोगवश, अब फ्लैश की आवश्यकता नहीं है)। इनमें से कई टूल नए उपयोगकर्ताओं के लिए अपनी पहली वेबसाइट बनाने के उद्देश्य से हैं। स्पिंटो एक नई सेवा है जो एक अलग कोण की कोशिश करती है।
आह, एक नई वेबसाइट बनाने की खुशी! गंभीरता से, वेब के बारे में सबसे बड़ी चीजों में से एक यह है कि कुछ नया शुरू करना कितना आसान है। ऐसे कई टूल हैं जिनकी मदद से उपयोगकर्ता आसानी से अपनी वेबसाइट बना सकते हैं, जैसे साइडेंगो बिना किसी कोडिंग स्किल के मिनटों में अपनी खुद की वेबसाइट कैसे बनाएंजैसे-जैसे वेब बढ़ता है, और यह इतनी तेज गति से करता है, वेब उपस्थिति की आवश्यकता अधिक होती जा रही है। दुनिया के कई हिस्सों में, आपके पास बस एक वेब उपस्थिति होनी चाहिए... अधिक पढ़ें तथा विक्स कैसे एक पेशेवर दिखने वाली फ्लैश वेबसाइट मुफ्त में बनाएं अधिक पढ़ें (जो, संयोगवश, अब फ्लैश की आवश्यकता नहीं है)। इनमें से कई टूल नए उपयोगकर्ताओं के लिए अपनी पहली वेबसाइट बनाने के उद्देश्य से हैं। स्पिंटो एक नई सेवा है जो एक अलग कोण की कोशिश करती है।
यह गिट और एसएसएच के समर्थन के साथ डेवलपर के अनुकूल है, और यह पर आधारित है Jekyll, एक स्थिर वेबसाइट जनरेटर रूबी कोडर प्यार करते हैं। यह सब करते हुए, स्पिंटो नए उपयोगकर्ताओं के लिए आकर्षक बने रहने की भी कोशिश करता है - इसलिए आप कह सकते हैं कि यह एक ऐसी सेवा है जो मूल रूप से सभी को खुश रखने की कोशिश करती है।
स्पिंटो वर्तमान में बीटा में है और इसे स्वतंत्र रूप से उपयोग किया जा सकता है, लेकिन चार्ज करना शुरू करने के बाद भी, वे कहते हैं कि यदि आप उन्हें भुगतान नहीं करना चाहते हैं तो आपकी साइट को निर्यात करना और इसे कहीं और ले जाना आसान होगा।
उठना और दौड़ना

अपने Google खाते से स्पिंटो पर लॉग इन करने के बाद, सेवा सबसे पहले यह जानना चाहती है कि आप "तकनीकी व्यक्ति" हैं या नहीं। मान लीजिए कि आप शायद जानते हैं कि गिट क्या है, और सार्वजनिक एसएसएच कुंजी है। मेरे पास वास्तव में एक सार्वजनिक SSH कुंजी है, जिसे मैंने इस टेक्स्ट बॉक्स में चिपकाया है। लेकिन अगर आपके पास ऐसी चाबी नहीं है तो स्पिंटो आपको कोई दुख नहीं देगा, जो अच्छा है।
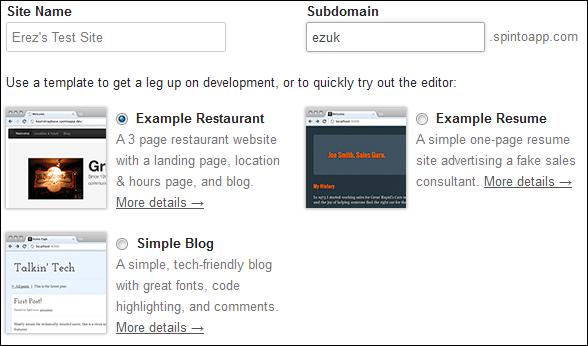
इसके बाद, हमारी पहली वेबसाइट बनाने का समय आ गया है:

स्पिंटो आपको इसके साथ एक वेबसाइट बनाने की सुविधा भी देता है खाका या कंकाल CSS फ्रेमवर्क, या एक खाली वेबसाइट जिसमें कोई कोड नहीं है। चूँकि मैं यहाँ टायरों को लात मारना चाहता हूँ, इसलिए मैं इसके साथ गया उदाहरण रेस्तरां वेबसाइट।
अपनी वेबसाइट को दृष्टिगत रूप से संपादित करना

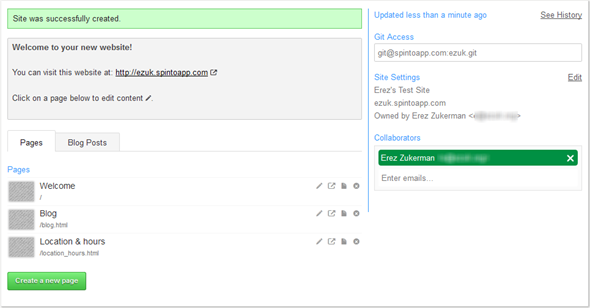
साइट तुरंत बनाई जाती है, और इसे तुरंत एक्सेस किया जा सकता है। ऊपर आप स्पिंटो के संपादक का वेब इंटरफेस देख सकते हैं। दाएं साइडबार पर, स्पिंटो साइट स्रोतों, साथ ही साइट की जानकारी और सहयोगियों की जांच के लिए आपको आवश्यक गिट यूआरएल सूचीबद्ध करता है। बाईं ओर आप पेज और ब्लॉग पोस्ट देख सकते हैं।
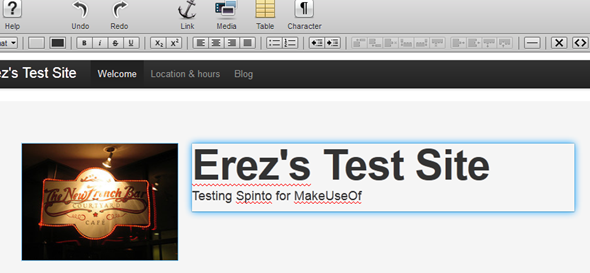
आइए संपादित करें स्वागत पृष्ठ:

ओह, एक दृश्य संपादक! गैर-तकनीकी उपयोगकर्ताओं के लिए बहुत साफ-सुथरा। लेकिन ध्यान दें कि इसके सभी प्रभावशाली क्रोम के लिए, संपादक की क्षमताएं सीमित हैं। मैं छवियों को खींचकर इधर-उधर नहीं कर पा रहा था। संपादक ने टेक्स्ट बदलने के साथ-साथ छवियों को बदलना आसान बना दिया। यह अच्छा है, क्योंकि इसका मतलब है कि आप एक गैर-तकनीकी उपयोगकर्ता को वेबसाइट के लिए टेक्स्ट संपादित कर सकते हैं, जबकि एक अधिक अनुभवी डेवलपर सीएसएस करता है।
स्पिंटो का वेब इंटरफ़ेस आपको सीधे HTML को संपादित करने देता है, लेकिन यदि आप एक डेवलपर हैं, तो मुझे लगता है कि आपके द्वारा ब्राउज़र में HTML को मैन्युअल रूप से संपादित करने की संभावना बहुत कम है।
स्थानीय रूप से गिट और संपादन के साथ काम करना

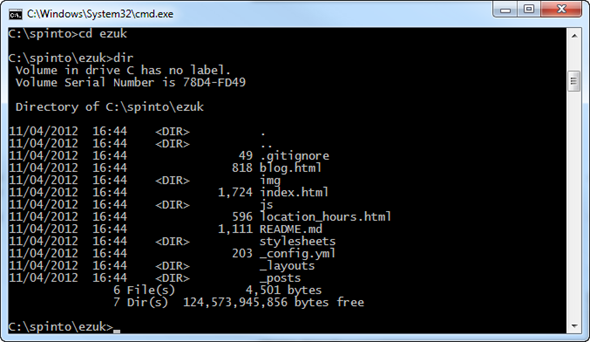
अब एक अनुभवी डेवलपर के नजरिए से स्पिंटो को देखें। यह सेवा आपकी वेबसाइट को क्लोन करना और Git के साथ अपनी मशीन के आराम से उस पर काम करना बहुत आसान बनाती है। ऊपर दी गई गिट कमांड लाइन सीधे स्पिंटो के दस्तावेज़ीकरण से ली गई है, और मूल रूप से काम के लिए आपकी स्पिंटो वेबसाइट डाउनलोड करती है। अंदर, यह इस तरह दिखता है:

README फ़ाइल यह स्पष्ट करती है कि हम Jekyll और पर आधारित किसी चीज़ के साथ काम कर रहे हैं बूटस्ट्रैप फ्रेमवर्क (ट्विटर द्वारा बनाया गया)। अब जीवीआईएम को सक्रिय करें और कुछ फाइलों को संपादित करें:

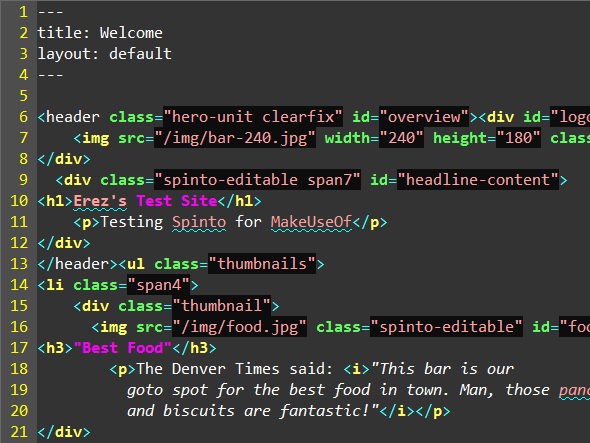
अंदर हम सुंदर वेनिला एचटीएमएल देखते हैं। जेकिल के शीर्षक और लेआउट को परिभाषित करने वाली शीर्ष चार पंक्तियों पर ध्यान दें। यहाँ एक और दिलचस्प पहलू यह है कि स्टाइलशीट CSS में नहीं हैं - वे LESS में लिखी गई हैं:
![स्पिंटो [18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
इससे रंग बदलना आसान हो जाता है, क्योंकि LESS चर का समर्थन करता है। बस इसके लिए, मैंने शरीर की पृष्ठभूमि का रंग बदलकर गुलाबी कर दिया। अब परिवर्तनों को वेबसाइट पर देखने के लिए प्रतिबद्ध करने और उन्हें आगे बढ़ाने का समय आ गया है:
![स्पिंटो [20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
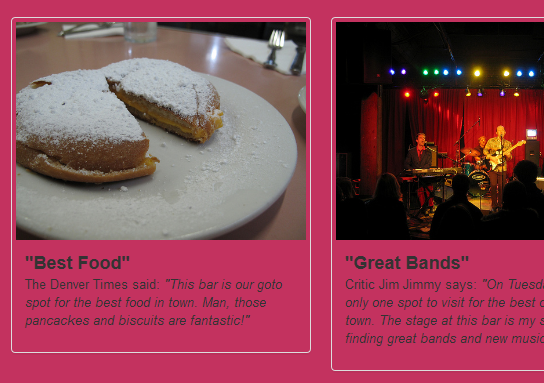
अब, स्पिंटो वेबसाइट पर चलते हैं:

वास्तव में, वह भयावह रूप से गुलाबी है। बहुत आसान सामान! स्थानीय रूप से परिवर्तनों का पूर्वावलोकन करने के लिए एक रूबी रत्न भी है, इसलिए जब भी आप ब्राउज़र में अपने परिवर्तन देखना चाहते हैं, तो आपको हर बार गिट रेपो पर दबाव डालने की ज़रूरत नहीं है।
अंतिम विचार
स्पिंटो एक ऐसी प्रणाली बनाने का एक बहादुर और अभिनव प्रयास है जो नए और अनुभवी डेवलपर्स दोनों के लिए अपील करेगा। यदि आप किसी वेबसाइट पर अपने दम पर काम कर रहे हैं, तो मैं वास्तव में जेकिल के बजाय स्पिंटो का उपयोग करने के लिए एक अनिवार्य कारण के बारे में नहीं सोच सकता (या पाई क्रस्ट और कई अन्य स्थिर वेबसाइट जनरेटर)। लेकिन अगर आपको दूसरों के साथ सहयोग करने की आवश्यकता है, विशेष रूप से ऐसे उपयोगकर्ता जो पाठ्य सामग्री और छवियों के बारे में गहराई से परवाह करते हैं, लेकिन वास्तव में सीएसएस के साथ मदद नहीं कर सकते हैं, तो स्पिंटो कुछ दिलचस्प लाभ प्रदान करता है।
हमें बताएं कि आप टिप्पणियों में इसके बारे में क्या सोचते हैं, और क्या आप इसे पसंद करते हैं या एक समान वेबसाइट जनरेटर।


