विज्ञापन
सिर्फ इसलिए कि आपकी साइट को कुछ समय के लिए डाउन होने की आवश्यकता है, इसका मतलब यह नहीं है कि उसे बदसूरत होने की आवश्यकता है।
वर्डप्रेस एक बेहतरीन ब्लॉगिंग प्लेटफॉर्म है जो आपको बनाने की अनुमति देता है केवल एक ब्लॉग ही नहीं, सभी प्रकार की चीज़ों के लिए अद्भुत वेबसाइटें वर्डप्रेस का उपयोग करने के 6 तरीके जो ब्लॉगिंग नहीं कर रहे हैं अधिक पढ़ें . वेबसाइट के मालिक साइबरस्पेस के अपने प्रिय टुकड़े पर काम करने में बहुत समय बिताते हैं, लेकिन डिफ़ॉल्ट वर्डप्रेस रखरखाव पृष्ठ, जिसमें केवल पाठ कह रहा है "रखरखाव मोड, बाद में वापस आएं", वांछित होने के लिए बहुत कुछ छोड़ देता है। तो यहां बताया गया है कि आप अपनी वेबसाइट की थीम के साथ फिट होने वाले संपूर्ण रखरखाव पृष्ठ को कैसे बना सकते हैं।
चरण एक: रखरखाव पृष्ठ बनाना
रखरखाव पृष्ठ में एक साधारण HTML फ़ाइल होती है जो तब प्रदर्शित होगी जब आप वर्डप्रेस को रखरखाव मोड में डालेंगे। मैं जो महान व्यक्ति हूं, होने के नाते, मैंने आपके लिए अपनी पसंद के अनुसार डाउनलोड करने और संपादित करने के लिए एक टेम्प्लेट बनाया है। पैकेज में दो फाइलें होती हैं: एचटीएमएल रखरखाव फ़ाइल, और MakeUseOf लोगो। आप .zip संग्रह में फ़ाइलें डाउनलोड कर सकते हैं यहाँ क्लिक करना.
एक बार जब आप .zip संग्रह में निहित फ़ाइलों को डाउनलोड और निकाल लेते हैं, तो इसे खोलें अपने वेब ब्राउज़र में wp-maintenance-mode.html फ़ाइल, फिर आपको एक पेज मिलेगा जो कुछ इस तरह दिखता है यह:

जैसा कि आप देख सकते हैं कि पेज बहुत ही बुनियादी है, लेकिन यह हमारे लिए एमयूओ में पूरी तरह से थीम पर आधारित है। फ़ॉन्ट, रंग और लोगो सभी हमारे ब्रांड से मेल खाते हैं। आपको निश्चित रूप से html फ़ाइल को संपादित करने की आवश्यकता है, ताकि यह आपकी वर्डप्रेस साइट पर थीम से मेल खाए। बस html फाइल पर राइट क्लिक करें और चुनें के साथ खोलें, और फिर फ़ाइल को टेक्स्ट एडिटर के साथ खोलें। यदि आप विंडोज का उपयोग कर रहे हैं, तो मैं अनुशंसा करता हूं नोटपैड++, ए अधिक सुविधाओं के साथ कॉम्पैक्ट वर्ड प्रोसेसर शुरुआती के लिए 3 आसान बिल्ट-इन नोटपैड++ सुविधाएँ [विंडोज़]इस गर्मी में, मैंने अपनी इंटर्नशिप के लिए नोटपैड ++ का काफी उपयोग किया है, इसलिए मैं देख सकता हूं कि लगभग सभी डेवलपर्स और प्रोग्रामर जिन्हें मैं जानता हूं, वास्तव में इसे पसंद करते हैं, उल्लेख नहीं करने के लिए, हजारों नोटपैड ++ प्रशंसक जो ... अधिक पढ़ें मानक विंडोज नोटपैड की तुलना में।
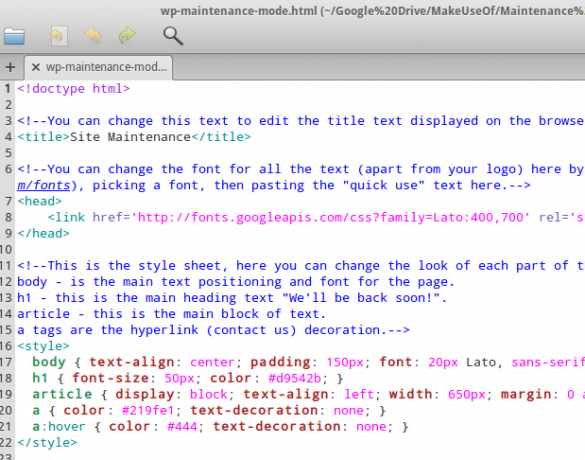
एक बार जब आप html फ़ाइल खोलते हैं, तो आप देखेंगे कि मैंने संपादन करते समय आपकी सहायता के लिए कई अदृश्य नोट जोड़े हैं। उन्हें नीचे स्क्रीनशॉट में नीले रंग में दिखाया गया है। रखरखाव पृष्ठ को अपनी पसंद के अनुसार संपादित करने में आपकी सहायता के लिए आप इन नोट्स का उपयोग कर सकते हैं।

मैंने रखरखाव मोड html फ़ाइल को संपादित किया ताकि यह दिखने के लिए थीम पर आधारित हो
अब जब आपके पास अपना सुंदर दिखने वाला वर्डप्रेस रखरखाव पृष्ठ है, तो इसे अपनी साइट के साथ काम करने का समय आ गया है। आपको सबसे पहले एक प्लगइन इनस्टॉल करना होगा जिसका नाम है WP रखरखाव मोड. यह अन्य सभी प्लगइन्स की तरह ही किया जाता है: बस वर्डप्रेस के भीतर प्लगइन्स पेज पर जाएं और चुनें नया जोड़ो। फिर "wp रखरखाव मोड" खोजें।
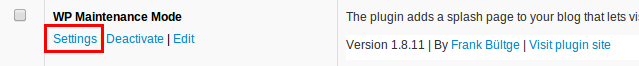
एक से अधिक रखरखाव मोड प्लगइन है, इसलिए सुनिश्चित करें कि आपने उसे स्थापित किया है जिसे फ्रैंक बुल्टगे ने बनाया है। एक बार इंस्टॉल हो जाने के बाद, प्लगइन को सक्रिय करें और जहां कहा गया है उसके नीचे सेटिंग बटन पर क्लिक करें WP रखरखाव मोड आपके प्लगइन्स की सूची में।

चरण तीन: अपनी फ़ाइलें अपलोड करें
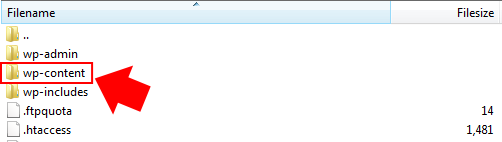
इस प्रक्रिया में तीसरा और अंतिम चरण अपने रखरखाव पृष्ठ को अपने वेब होस्ट पर अपलोड करना है, ताकि आप इसका उपयोग कर सकें। लेकिन पहले हमें wp-maintenance-mode.html फ़ाइल का नाम बदलकर wp-maintenance-mode.php करना होगा। एक बार ऐसा करने के बाद, FTP के माध्यम से अपने वेब होस्ट से कनेक्ट करें (यदि आप सुनिश्चित नहीं हैं, तो इन पर एक नज़र डालें) Filezilla का उपयोग करने के लिए वास्तव में बहुत अच्छी युक्तियाँ फाइलज़िला के साथ आपकी सभी साइटों पर मास्टर एफ़टीपी फ़ाइल स्थानांतरणबड़ी संख्या में पुराने फ़ाइल स्थानांतरण के समय FTP क्लाइंट को हिचकी आई। ऐप्स ने सामान्य टाइमआउट का अनुभव किया जिसकी आप उम्मीद करेंगे जब कंप्यूटर 15 से... अधिक पढ़ें ) और अपनी वेबसाइट के रूट फ़ोल्डर के अंदर wp-content फ़ोल्डर में नेविगेट करें।

एक बार वहां, अपनी wp-maintenance-mode.php फ़ाइल को इसके साथ संबद्ध किसी भी अन्य फ़ाइल के साथ अपलोड करें, जैसे कि आपकी वेबसाइट का लोगो, या संभवतः आपके पृष्ठ के लिए एक पृष्ठभूमि छवि भी जैसे मेरे पास है। इतना ही! आप अपने नए, थीम वाले रखरखाव पृष्ठ का उपयोग करने के लिए पूरी तरह तैयार हैं।
चरण चार: अपने रखरखाव पृष्ठ का परीक्षण करें
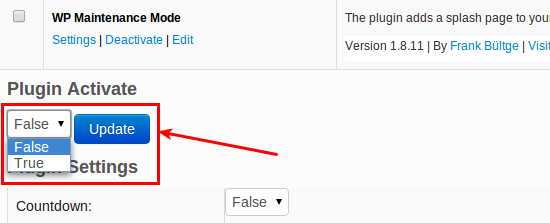
अब सब कुछ सेट हो गया है, आपको बस यह सुनिश्चित करने की ज़रूरत है कि यह सब काम कर रहा है। वर्डप्रेस पर वापस जाएं, जहां आपको अभी भी सेटिंग्स के साथ अपने प्लगइन्स पेज पर होना चाहिए WP रखरखाव मोड विस्तारित। अब आपको बस इसे बदलकर रखरखाव मोड चालू करना है प्लगइन सक्रिय से ड्रॉप-डाउन मेनू झूठा, प्रति सत्य। तब दबायें अद्यतन.

यदि आप अब लॉग आउट करते हैं और अपने होमपेज पर नेविगेट करते हैं, तो आपको अपना चमकदार नया रखरखाव मोड पृष्ठ प्रदर्शित होना चाहिए। बहुत अच्छा हुह? जबकि WP रखरखाव मोड सक्षम है, आप अभी भी पर जाकर वर्डप्रेस व्यवस्थापक बैक-एंड में लॉग इन कर सकते हैं http://yoursite.com/wp-admin, जहां आप अपनी साइट के रखरखाव मोड में होने के दौरान आवश्यक सभी परिवर्तन कर सकते हैं।
एक बार लॉग इन करने के बाद, यदि आप अपनी वेबसाइट के होम पेज पर जाते हैं तो आपको सामान्य लाइव पेज दिखाई देगा जो साइट के रखरखाव मोड में नहीं होने पर प्रदर्शित होगा। ऐसा इसलिए है ताकि आप अपने द्वारा किए गए किसी भी परिवर्तन का पूर्वावलोकन कर सकें, जबकि विज़िटर आपके रखरखाव पृष्ठ को देखना जारी रखेंगे। एक बार जब आप समाप्त कर लें, तो बस इसे बदल दें प्लगइन सक्रिय से ड्रॉप-डाउन मेनू सत्य प्रति झूठा, और क्लिक करें अद्यतन। फिर सभी आगंतुक आपके सामान्य होमपेज को फिर से देखेंगे।
निष्कर्ष
वर्डप्रेस के लिए एक थीम पर आधारित रखरखाव पृष्ठ होने से आप भीड़ से अलग हो जाएंगे। डिफ़ॉल्ट वर्डप्रेस रखरखाव पृष्ठ का उपयोग करने से आपकी साइट गैर-पेशेवर दिख सकती है, और संभवतः आपके आगंतुकों को फिर से आने से भी रोक सकती है। एक भयानक रखरखाव पृष्ठ जोड़ने का मौका क्यों लेना इतना आसान है?
यदि आपने इस प्रक्रिया का पालन किया है और अपना खुद का वर्डप्रेस रखरखाव पृष्ठ बनाया है, तो कृपया: टिप्पणी अनुभाग में उनसे लिंक करने के लिए स्वतंत्र महसूस करें। हमें यह देखना अच्छा लगेगा कि आप लोग क्या लेकर आते हैं, और मुझे यकीन है कि अन्य पाठक भी ऐसा करेंगे।
केव इंग्लैंड के उत्तर पश्चिम के एक साइबर सुरक्षा पेशेवर हैं, जिन्हें मोटरबाइक, वेब डिज़ाइन और लेखन का शौक है। वह खुद को कबूल करने वाला uber-geek और ओपन सोर्स एडवोकेट है।


