दुनिया भर में दुकानदार तेजी से ईंट-और-मोर्टार स्टोर छोड़ रहे हैं, ऑनलाइन कारोबार फलफूल रहा है। इसमें कोई आश्चर्य की बात नहीं है - कीमतें सस्ती हैं, वस्तुतः कोई ओवरहेड नहीं, पार्किंग की कोई परेशानी नहीं है, और कोई बिक्री कर्मचारी नहीं है। इसलिए अपना ऑनलाइन स्टोर खोलने का समय कभी भी बेहतर नहीं रहा - और यह आपके विचार से कहीं अधिक आसान है। आप चीन से अपने स्वयं के हस्तनिर्मित सामान, ड्रॉप-शिप उत्पादों को बेचना चाहते हैं या ऑनलाइन से अधिक इन-स्टोर ट्रैफ़िक उत्पन्न करना चाहते हैं उपस्थिति, यह मार्गदर्शिका आपको होस्टिंग स्थापित करने से लेकर अपने स्वयं के वर्चुअल को सफलतापूर्वक लॉन्च करने तक की पूरी प्रक्रिया से रूबरू कराएगी दुकान।
यह सुनिश्चित करने के लिए कि यह मार्गदर्शिका व्यापक है, इसे मेरी अपनी ऑनलाइन दुकान के निर्माण के साथ लिखा गया है, जिसे होस्ट किया गया है (एमटी) मीडिया मंदिर
और उल्लिखित सभी तकनीकों का उपयोग करना। हालाँकि मैंने अतीत में कई ईकामर्स साइटों के साथ काम किया है, लेकिन इस बार मैंने बिल्कुल नए सिरे से शुरुआत की है, ताकि मैं आपके रास्ते में आने वाली किसी भी परेशानी और मुद्दों को समझ सकूं। आप मेरे द्वारा बनाई गई दुकान को DuinoBits.com पर देख सकते हैं। मैं किफ़ायती माइक्रोकंट्रोलर स्टार्टर किट बेच रहा हूँ, कुछ ऐसा जो मुझे पसंद है। मुझे आशा है कि यह मार्गदर्शिका आपको अपने जुनून को भी आगे बढ़ाने में मदद करेगी।1. दुकान प्रणाली
मैंने यहां मुख्य प्रणाली के रूप में वर्डप्रेस का उपयोग करना चुना है क्योंकि डेवलपर्स, थीम डिजाइनर, प्लगइन्स और ट्यूटोरियल से समर्थन का स्तर बेजोड़ है। यह अनुमानित है कि वर्डप्रेस पूरे इंटरनेट का लगभग 20% है, इसलिए आप अकेले नहीं होंगे। चिंता न करें यदि आपने पहले कभी वर्डप्रेस का उपयोग नहीं किया है - हम आपको मूल बातें बताएंगे - लेकिन आपको मेरी पिछली मुफ्त गाइड डाउनलोड करने की भी सलाह दी जाएगी, वर्डप्रेस के साथ शुरुआत करना वर्डप्रेस के साथ अपना ब्लॉग सेट करें: अंतिम गाइडअपना ब्लॉग शुरू करना चाहते हैं लेकिन यह नहीं जानते कि कैसे? वर्डप्रेस को देखें, जो आज उपलब्ध सबसे शक्तिशाली ब्लॉगिंग प्लेटफॉर्म है। अधिक पढ़ें . वर्डप्रेस साइट का मुख्य ढांचा प्रदान करेगा और हमारे द्वारा शामिल किए जाने वाले किसी भी ब्लॉग तत्वों के साथ-साथ स्थिर पृष्ठों (जैसे "हमारे बारे में", "संपर्क पृष्ठ", आदि) को शक्ति प्रदान करेगा।
इसके शीर्ष पर, हम वर्डप्रेस के लिए सबसे लोकप्रिय ओपन सोर्स ईकामर्स प्लगइन का उपयोग करेंगे, Woocommerce, क्योंकि जब अतिरिक्त फीचर प्लग इन और चुनने के लिए शॉप टेम्प्लेट की बात आती है तो उसके पास सबसे व्यापक विकल्प होता है। जिगोशॉप सबसे बड़ा विकल्प है, और, वास्तव में, दोनों में अंतर करने के लिए बहुत कम है - यदि आपके पास मौका है, तो दोनों को डाउनलोड करें और अपनी अंतिम पसंद करने से पहले कुछ दिनों के लिए उनके साथ खेलें।
वहाँ भी समर्पित ईकामर्स सिस्टम हैं - मैगेंटो, ज़ेनकार्ट और ओपनकार्ट शायद सबसे लोकप्रिय में से हैं उनमें से – लेकिन वर्डप्रेस के साथ काम करने का मतलब है कि हम एक ठोस प्रणाली की गारंटी देते हैं जिसे कभी भी छोड़ा नहीं जाएगा जल्द ही। यह आम तौर पर ईकामर्स साइटों पर नहीं मिलने वाली सुविधाओं का खजाना खोलता है, जो कि आपको भीड़ से बाहर खड़े होने के लिए ठीक वही है जो आपको चाहिए।
1.1 डोमेन और होस्टिंग सेट करें
हम से ग्रिड होस्टिंग सेवा का उपयोग करेंगे मीडिया मंदिर क्योंकि यह लागत, प्रदर्शन और मापनीयता के बीच एक बेहतरीन संतुलन है। $20/माह पर, यह 1TB बैंडविड्थ और 100GB डिस्क स्थान के साथ आपके व्यवसाय के लिए एक किफायती शुरुआती बिंदु है - अधिकांश छोटे स्टोरों को कभी भी अपग्रेड करने की आवश्यकता नहीं होगी।
अन्य "साझा होस्टिंग" योजनाओं के विपरीत, मीडिया टेम्पल की ग्रिड साइट को ट्रैफ़िक स्पाइक्स से भारी भार के तहत भी ऑनलाइन रखेगी (वे इसे कैसे प्राप्त करते हैं, प्रदर्शन पर बाद के अध्याय में समझाया गया है)। आप चाहें तो एक से अधिक डोमेन भी होस्ट कर सकते हैं, इसलिए प्रयोग करने की संभावना है।
अगर आपको लगता है कि आप सर्वर तक अधिक निम्न-स्तरीय पहुंच चाहते हैं क्योंकि आप इस तरह के हैं जो व्यक्ति लिनक्स के साथ छेड़छाड़ करना पसंद करता है, मीडिया मंदिर के "डीवी प्रबंधित" वर्चुअल प्राइवेट सर्वर पर विचार करें समाधान। $50/महीने पर, यह आपको एक पूर्ण वर्चुअल मशीन देता है जिसे आप अपने दिल की सामग्री में बदल सकते हैं, हालांकि अनुकूलन कार्य पूरी तरह आप पर निर्भर होंगे।

वहां जाओ MediaTemple.net/webhosting/shared आरंभ करना:
सुविधाओं पर एक संक्षिप्त नज़र डालें, फिर क्लिक करें साइन अप करें.
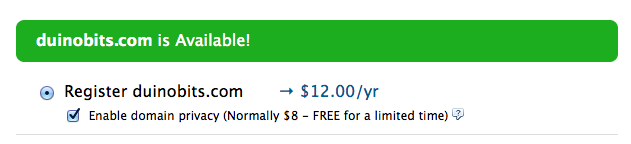
अपना खाता सेट करने के लिए आपको तुरंत एक डोमेन नाम चुनना होगा - आप हमेशा बाद में और जोड़ सकते हैं और यदि आप चाहें तो इस प्राथमिक डोमेन को बदल सकते हैं। यदि आपके पास अभी तक एक नहीं है, तो आगे बढ़ें और यह देखने के लिए एक टाइप करें कि क्या यह उपलब्ध है। Media Temple के माध्यम से नया डोमेन नाम पंजीकरण $12/वर्ष से शुरू होता है। आप इसे कहीं और खरीदे गए डोमेन के साथ भी कॉन्फ़िगर कर सकते हैं, लेकिन उस डोमेन के लिए नाम सर्वर को समायोजित करना आपके ऊपर है ns1.mediatemple.net तथा ns2.mediatemple.net आपने जहां भी डोमेन खरीदा है उसके कंट्रोल पैनल से।

किसी भी भाग्य के साथ, आपका डोमेन उपलब्ध होगा! "डोमेन गोपनीयता" आवश्यक नहीं है, लेकिन इसके बिना, आपका नाम और पता आसानी से किसी भी व्यक्ति के लिए सुलभ होगा जो जानता है कि कहां देखना है। यदि आप वैसे भी किसी व्यावसायिक पते के तहत खरीदारी कर रहे हैं, तो यह स्पष्ट रूप से कोई समस्या नहीं है - लेकिन आप इस सेवा को सक्षम करना चाह सकते हैं यदि यह आपके घर का पता है।

अगली स्क्रीन पर, अपना पता और भुगतान विवरण भरें। फिर आपको शीघ्र ही एक स्वागत ईमेल प्राप्त होगा - आरंभ करने से पहले, आपको एक पासवर्ड सेट करना होगा। ऐसा करने के लिए ईमेल में दिए गए लिंक का पालन करें, और वास्तव में सुरक्षित कुछ का उपयोग करना सुनिश्चित करें (मैं उपयोग करता हूं स्ट्रांगपासवर्ड जेनरेटर.कॉम 15 वर्णों का सुरक्षित पासवर्ड जनरेट करने के लिए - टैब खुला रखें, आपको एक मिनट में दूसरा पासवर्ड चाहिए)। एक बार जब आप इसे सेट कर लेते हैं, तो आप अपने में लॉग इन कर सकते हैं खाता केंद्र.

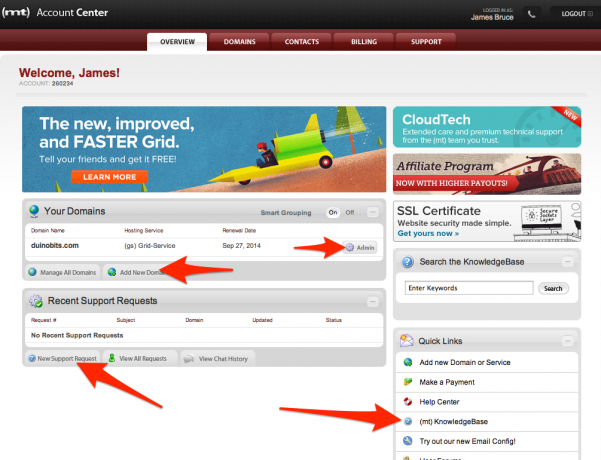
सबसे महत्वपूर्ण बटन जिन्हें आप इस स्क्रीन पर जानना चाहेंगे, वे हैं:
- व्यवस्थापक - जो आपको साइट के नियंत्रण कक्ष में ले जाता है और जिससे आप ईमेल पते, डेटाबेस बना सकते हैं या एक-क्लिक एप्लिकेशन इंस्टॉल सुविधाओं का उपयोग कर सकते हैं।
- नया डोमेन जोड़ें - डोमेन के लिए कोई अतिरिक्त होस्टिंग लागत नहीं है, हालांकि डोमेन को ही खरीदना होगा।
- नया समर्थन अनुरोध - जहां आप अपने खाते से संबंधित किसी भी चीज पर सहायता प्राप्त कर सकते हैं। नीचे दाएँ टूलबार से 24/7/365 चैट तक पहुँचा जा सकता है।
- ज्ञानधार - आपके सर्वर के प्रबंधन के हर पहलू के बारे में जानकारी से भरा एक विकी। हमेशा इसे पहले खोजें जब आपके कोई प्रश्न हों।
1.2 एक ईमेल पता बनाएं
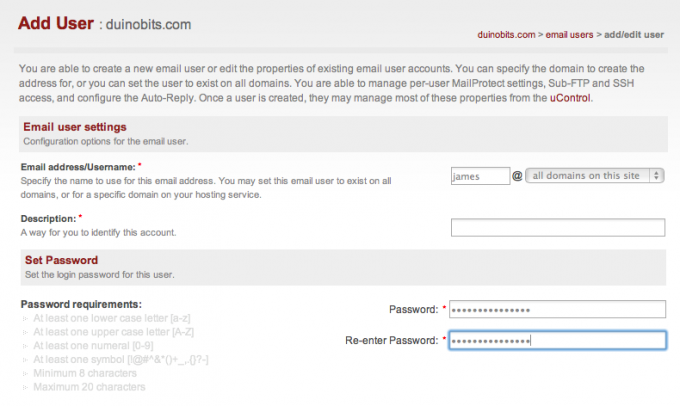
आइए अपना पहला ईमेल पता सेट करें - हालांकि यदि आप चाहें तो 1000 तक हो सकते हैं। पर क्लिक करें व्यवस्थापक बटन, फिर ईमेल उपयोगकर्ता. ध्यान दें कि यह थोड़ा अलग है ईमेल उपनाम. एक उपनाम मूल रूप से एक अग्रेषण पता है - यह ईमेल प्राप्त कर सकता है, लेकिन इसका अपना अलग इनबॉक्स होने के बजाय किसी अन्य निर्दिष्ट ईमेल खाते में जाएगा। क्लिक नई उपयोगकर्ता को जोड़ना. आपको केवल नाम, विवरण और पासवर्ड बिट्स के बारे में चिंता करने की ज़रूरत है - बाकी को बाद में समायोजित किया जा सकता है यदि आवश्यक है, जैसे कि यदि आप किसी सहायक को नियुक्त करते हैं और मुख्य व्यवस्थापक से समझौता किए बिना उन्हें एफ़टीपी एक्सेस देने की आवश्यकता है लेखा। यदि आप किसी ऐसे व्यक्ति को डिफ़ॉल्ट पावती भेजना चाहते हैं, जो आपको ईमेल करता है, तो स्वतः-उत्तर सेटिंग भरें, जैसे कि "संपर्क करने के लिए धन्यवाद, हम एक दिन के भीतर जवाब देने का प्रयास करेंगे".

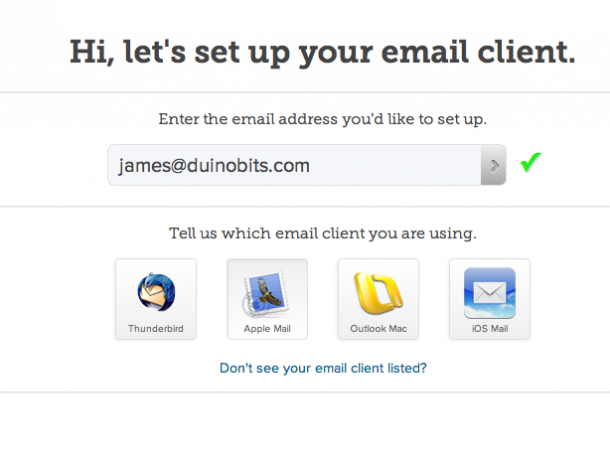
एक बार सेट हो जाने पर, यहां जाएं http://MediaTemple.net/help/mail/mailconfig/ अद्भुत स्वचालित मीडिया मंदिर ईमेल सेटअप टूल का उपयोग करने के लिए - बस अपना ईमेल पता टाइप करें, यह बताएं कि कौन सा क्लाइंट (ईमेल एप्लिकेशन) जिसे आप सेट करने का प्रयास कर रहे हैं, और यह आपको एक फ़ाइल भेजेगा जिसे आप स्वचालित रूप से सब कुछ सेट करने के लिए चला सकते हैं।

1.3 डेटाबेस पासवर्ड चुनें
इससे पहले कि हम एक-क्लिक सेटअप का उपयोग कर सकें, आपको एक डेटाबेस पासवर्ड सेट करना होगा - फिर से, एक नया पासवर्ड बनाने के लिए मजबूत पासवर्ड जनरेटर का उपयोग करें। अगली स्क्रीन पर, यह आपको एक नया डेटाबेस बनाने के लिए कहेगा - इसके बारे में चिंता न करें, बस मुख्य व्यवस्थापक स्क्रीन पर वापस जाएं। हम इस बिंदु से एक-क्लिक इंस्टॉल का उपयोग करेंगे।
1.4 एक क्लिक से वर्डप्रेस इंस्टाल करना
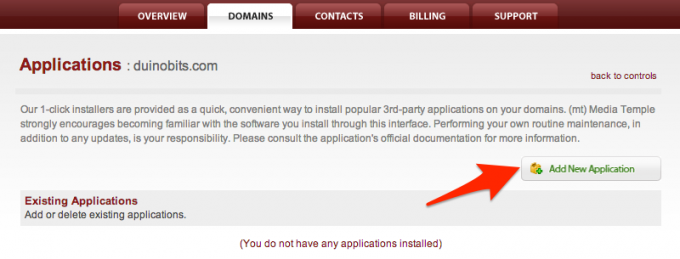
चुनते हैं एक-क्लिक इंस्टॉल व्यवस्थापक स्क्रीन से -> नया आवेदन जोड़ें -> WordPress के -> और चुनें शुरू. सीपीनल से लैस अन्य मेजबानों के लिए, देखें WordPress.org इंस्टॉलेशन गाइड.

डिफ़ॉल्ट रूप से, इंस्टॉलर WordPress को blog.yourdomain.com (उपडोमेन के रूप में जाना जाता है) पर सेट करने का प्रयास करेगा। यह वह नहीं है जो हम चाहते हैं, क्योंकि वर्डप्रेस मुख्य दुकान की भी मेजबानी करेगा - न कि केवल एक ब्लॉग - इसलिए उस बिट को हटाना सुनिश्चित करें। WWW को भी डोमेन में शामिल न करें! यदि आप चाहें तो डेटाबेस के लिए अन्य फ़ील्ड को डिफ़ॉल्ट रूप से छोड़ सकते हैं, लेकिन, सुरक्षा कारणों से, मेरा सुझाव है कि कम से कम डेटाबेस उपसर्ग को इससे दूर बदल दें wp_ - इस तरह, अगर कोई आपकी साइट को हैक करने या दुर्भावनापूर्ण डेटाबेस कमांड को इंजेक्ट करने का प्रबंधन करता है, तो उन्हें लक्षित करने के लिए टेबल का नाम नहीं पता होगा।
आपको मौजूदा HTML फ़ोल्डर के बारे में एक संदेश मिलेगा - यह सर्वर का डिफ़ॉल्ट पृष्ठ है। बेझिझक इसे त्यागें और अधिलेखित करें। एक बार आपके लिए इंस्टॉल तैयार हो जाने पर, लेबल के साथ एक हरा बटन दिखाई देगा खत्म हो.

वर्डप्रेस के भीतर ही इंस्टॉलेशन के अंतिम चरणों को पूरा करने के लिए उस पर क्लिक करें - यानी साइट का शीर्षक और व्यवस्थापक उपयोगकर्ता नाम चुनना, आदि। विकल्प को अक्षम करें खोज इंजन को साइट को अनुक्रमित करने दें अभी के लिए - जब आप वास्तव में लॉन्च करने के लिए तैयार हों, तो आप इसे बाद में फिर से सक्षम कर सकते हैं।
2. वर्डप्रेस 101
वर्डप्रेस ने एक साधारण ब्लॉगिंग प्लेटफॉर्म के रूप में जीवन शुरू किया, लेकिन इसकी लोकप्रियता और ओपन सोर्स कोड ने सिस्टम को कई प्रकार की वेबसाइटों को शक्ति देने के लिए अनुकूलित किया। के तौर पर सामग्री प्रबंधन प्रणाली, वर्डप्रेस आपके लिए कालानुक्रमिक क्रम में पोस्ट बनाना आसान बनाता है - जैसे ब्लॉग - और स्थिर पृष्ठ, जिनका उपयोग किया जाता है "हमारे बारे में," "अक्सर पूछे जाने वाले प्रश्न" या "संपर्क" जैसी चीज़ें। वर्डप्रेस आपकी फ़ाइल अपलोड (मीडिया) और लेखों पर की गई टिप्पणियों को संभालता है। यह सारी जानकारी डेटाबेस में संग्रहीत की जाती है, फिर, जब कोई पृष्ठ लोड होता है, तो प्रासंगिक थीम टेम्पलेट सही जानकारी से भर जाता है। पोस्ट को वर्गीकृत और टैग किया जा सकता है, जिससे उपयोगकर्ता को रुचि की वस्तुओं के माध्यम से नेविगेट करने में मदद मिलती है। वर्डप्रेस में एक व्यापक प्लगइन सिस्टम भी है, जो आपकी साइट की सुविधाओं को जोड़ता है या कार्यक्षमता को समायोजित करता है।
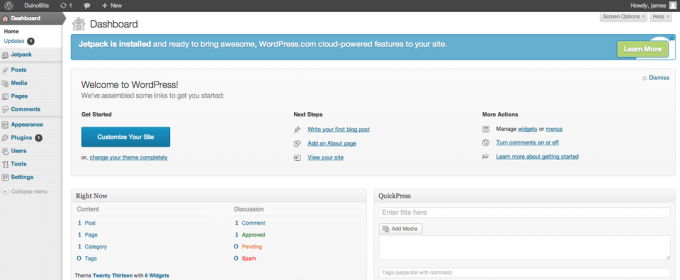
यहां इंटरफ़ेस पर एक त्वरित नज़र है - आप अपने डोमेन के अंत में /wp-admin जोड़कर इसे हमेशा प्राप्त कर सकते हैं, जैसे:
http://yourdomain.com/wp-admin/
> जब आप लॉग इन करते हैं तो पहली स्क्रीन जो आप देखते हैं वह डैशबोर्ड है, जो कुल पोस्ट और टिप्पणियों, हाल की टिप्पणियों या आपको कौन लिंक कर रहा है जैसी प्रासंगिक जानकारी का एक सिंहावलोकन देता है।

स्क्रीन के बाईं ओर मुख्य नेविगेशन बार है। किसी आइटम पर होवर करें, और एक सबमेनू दिखाई दे सकता है। पोस्ट आइटम से, आप सभी मौजूदा पोस्ट देख सकते हैं, एक नई पोस्ट जोड़ सकते हैं या श्रेणियां और टैग समायोजित कर सकते हैं।
मीडिया आपको अपलोड की गई सभी फाइलों को देखने की सुविधा देता है, लेकिन आम तौर पर आपको ऐसा करने की आवश्यकता नहीं है क्योंकि आप उन्हें सीधे उत्पाद पृष्ठों या ब्लॉग पोस्ट पर अपलोड करेंगे। लोगो अपलोड करने के लिए आप मीडिया स्क्रीन का उपयोग कर सकते हैं।
पृष्ठों वह जगह है जहां आप स्थिर पृष्ठ देखते हैं या बनाते हैं, जबकि पोस्ट वह जगह है जहां कार्रवाई होती है। पोस्ट कालानुक्रमिक ब्लॉग प्रविष्टियाँ हैं, अधिकांश वर्डप्रेस इंस्टाल का मुख्य फोकस। पोस्ट सबमेनू पर श्रेणियाँ और टैग के लिए प्रबंधन स्क्रीन भी हैं। चूंकि हम ईकामर्स के लिए वर्डप्रेस का उपयोग कर रहे हैं, इसलिए हम इन स्क्रीनों का उतना उपयोग नहीं करेंगे।
टिप्पणियाँ आपको मॉडरेशन कतार में लाता है जहाँ आप टिप्पणियों को स्पैम के रूप में चिह्नित करते हैं या उन्हें स्वीकृत करते हैं।
दिखावट वह जगह है जहां आप चुन रहे होंगे कि कौन सी थीम चलाना है - और यदि आपकी थीम इसका समर्थन करती है, तो थीम-विशिष्ट सेटिंग्स के लिए कुछ और विकल्प हो सकते हैं। आप विजेट सेटिंग्स को भी समायोजित करेंगे - ये आपकी वेबसाइट पर कार्यक्षमता के विशेष ब्लॉक हैं, जैसे कैलेंडर या साइडबार पर सबसे लोकप्रिय उत्पादों की सूची। आप यहां मेनू आइटम को कस्टमाइज़ करने में भी सक्षम हो सकते हैं, लेकिन फिर से यह आपकी थीम पर निर्भर करता है। मूल रूप से, यदि आप अपनी साइट के स्वरूप के बारे में कुछ बदलना चाहते हैं, तो शायद यह यहां कहीं न कहीं बदल गया है।
प्लग-इन प्लगइन्स को प्रबंधित करने, जोड़ने या अक्षम करने के लिए है; कुछ प्लगइन्स इस मेनू के तहत अपनी सेटिंग्स भी जोड़ सकते हैं (हालांकि कुछ इसे इसके बजाय टूल के तहत रखेंगे)। आप या तो वर्डप्रेस निर्देशिका से खोज कर प्लगइन्स स्थापित कर सकते हैं, या एक ज़िप फ़ाइल अपलोड कर सकते हैं (यदि आपने एक प्रीमियम प्लगइन खरीदा है)। नोट: निर्देशों के लिए रीडमी जैसी चीज़ों के अलावा, वास्तविक प्लग इन ज़िप फ़ाइल को किसी अन्य कंटेनर ज़िप फ़ाइल के अंदर ढूंढना आम बात है। यदि अपलोड करते समय आपको त्रुटियां मिलती हैं, तो पहले अपने स्थानीय हार्ड ड्राइव पर मूल फ़ाइल को विस्तारित करने का प्रयास करें, फिर उसमें पाए गए ज़िप को अपलोड करें।
उपयोगकर्ताओं संपादन के लिए है जो साइट पर लॉग इन कर सकता है। व्यवस्थापक से "उपयोगकर्ता" के पांच वर्ग हैं (वह आप हैं - व्यवस्थापक साइट के बारे में कुछ भी समायोजित कर सकते हैं, और बहुत कुछ इसे आसानी से तोड़ सकते हैं) "ग्राहक" को - इस प्रकार ग्राहकों को पंजीकृत किया जाएगा ताकि उनका विवरण हो सके स्मरण किया हुआ।
उपकरण सुरक्षित रूप से अनदेखा किया जा सकता है, हालांकि कुछ प्लगइन्स अपने मेनू आइटम यहां रखेंगे।
आखिरकार, समायोजन. अभी के लिए, यह जांचना पर्याप्त होगा आम, तथा स्थायी लिंक उप मेनू आइटम। से आम सेटिंग पृष्ठ, अपनी साइट के लिए एक टैगलाइन सेट करना सुनिश्चित करें - एक-पंक्ति विवरण जो कुछ विषयों के साथ-साथ स्थानीय समयक्षेत्र के लिए मुखपृष्ठ पर दिखाया जा सकता है। स्थायी लिंक में उन URL को संदर्भित करता है जिनका उपयोग सामग्री तक पहुँचने के लिए किया जाएगा - डिफ़ॉल्ट रूप से, वे कुछ इस तरह दिखाई देंगे:
http://yoursite.com/?p=12345
... जो न केवल बदसूरत है, बल्कि सर्च इंजन के लिए भयानक है (उस पर बाद में एक पूरा अध्याय है, चिंता न करें)। एक चुनें जिसमें पोस्ट का नाम शामिल हो, लेकिन मैं अनुशंसा करता हूं कि जब तक आप बहुत अधिक संवेदनशील ब्लॉग पोस्ट पोस्ट करने की योजना नहीं बनाते हैं, तब तक दिनांक शामिल न करें। मैं बाद में सुझाव दूंगा कि आप ब्लॉग पोस्ट लिखें, हालांकि, अपनी साइट पर खोज इंजन को आकर्षित करने के लिए, इस तरह, उनके लिए यूआरएल इस तरह दिखाई देगा:
http://yoursite.com/why-my-products-are-awesome/

सभी विकल्पों को देखने के लिए कुछ समय निकालें, शायद कुछ परीक्षण पोस्ट जोड़ें - अपलोड करने और सम्मिलित करने का प्रयास करें उनमें चित्र, फिर अपनी साइट देखें और उन पोस्ट पर टिप्पणी करें, और देखें कि वे व्यवस्थापक में कैसे दिखाई देते हैं क्षेत्र। आपको पता होना चाहिए कि सब कुछ काफी आत्म-व्याख्यात्मक है।
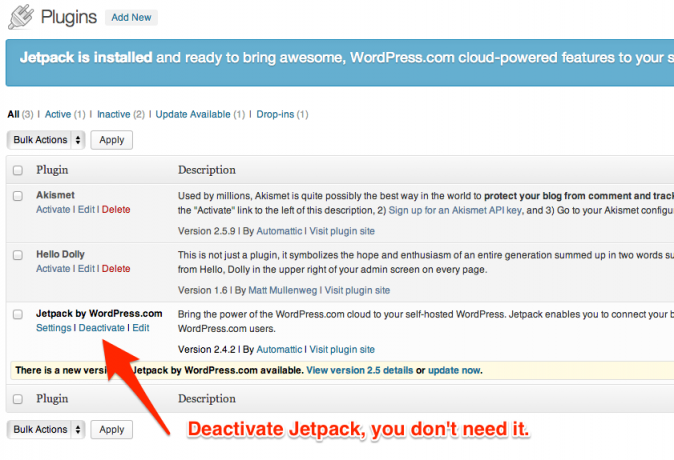
प्रदर्शन युक्ति: डिफ़ॉल्ट रूप से, JetPack नामक एक प्लगइन पैकेज स्थापित होता है। नाम जो सुझाव दे सकता है उसके विपरीत, यह वास्तव में आपकी साइट को काफी धीमा कर देता है। तत्काल प्रदर्शन को बढ़ावा देने के लिए इसे प्लगइन्स स्क्रीन से निष्क्रिय करें - इस प्लगइन की विशेषताएं अलग-अलग कहीं और पाई जा सकती हैं।

2.1 दुकान स्थापित करना
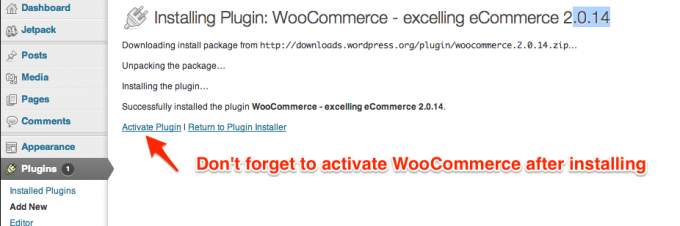
वर्डप्रेस में WooCommerce दुकान के घटकों को जोड़ने के लिए, प्लगइन्स साइडबार विकल्प से नया जोड़ें चुनें। “वूकॉमर्स” के लिए खोजें और शीर्ष विकल्प स्थापित करें, जो लेखन के समय है
WooCommerce - उत्कृष्ट ईकामर्स 2.0.14. हालाँकि, जब तक आप इसे पढ़ रहे हैं, तब तक एक और नवीनतम संस्करण हो सकता है, इसलिए चिंता न करें यदि संस्करण संख्या बिल्कुल समान नहीं है।

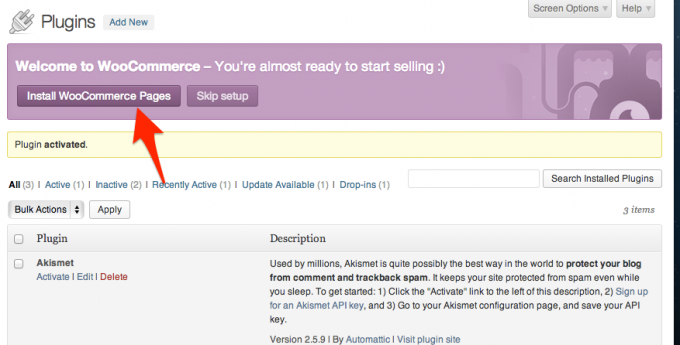
एक बार इंस्टॉल हो जाने पर, क्लिक करें प्लगइन सक्रिय करें संपर्क। एक बार यह बैनर दिखाई देने पर, क्लिक करें WooCommerce पेज स्थापित करें लिंक - यह चेकआउट और मेरा खाता जैसे आवश्यक स्थिर पृष्ठ जोड़ देगा।

अंत में, आपको परमालिंक वरीयताएँ फिर से सेट करनी होंगी, उत्पाद पृष्ठों को समायोजित करके या तो. के आधार URL का उपयोग करना होगा /product, /shop, या रीति. स्मरण में रखना परिवर्तनों को सुरक्षित करें जब किया जाएगा, और नई परमालिंक संरचना सर्वर पर लिखी जाएगी।
2.2 सेटिंग्स समायोजित करना
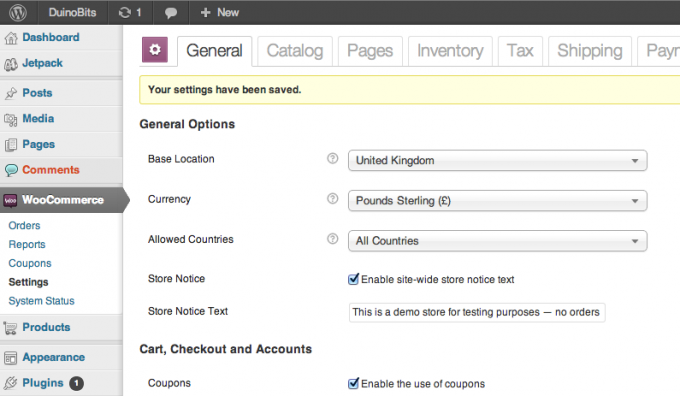
यह मानते हुए कि इंस्टॉलेशन सफलतापूर्वक चला गया, अब आपके साइडबार पर दो नए सेक्शन होने चाहिए। पहला, WooCommerce, वह जगह है जहां आप दुकान का प्रबंधन करेंगे, ऑर्डर से निपटेंगे और सभी सेटअप करेंगे। सेटिंग्स सबमेनू आइटम पर क्लिक करें और पहले सभी सामान्य सेटिंग्स के माध्यम से पढ़ें - ये आमतौर पर डिफ़ॉल्ट रूप से ठीक होते हैं, लेकिन मैं निम्नलिखित परिवर्तनों का सुझाव दूंगा:
मेरा खाता पृष्ठ पर पंजीकरण सक्षम करें – अन्यथा ग्राहकों को मानक वर्डप्रेस पंजीकरण का उपयोग करने के लिए मजबूर किया जाएगा।
ग्राहकों को वर्डप्रेस एडमिन में लॉग इन करने से रोकें – उनके वहां होने का कोई कारण नहीं है, और वर्डप्रेस पक्ष को उनसे छिपाकर रखना अधिक पेशेवर लगता है।
साइटव्यापी स्टोर नोटिस टेक्स्ट सक्षम करें - बस अगर कोई आपकी दुकान पर ठोकर खाता है और ऑर्डर करने का प्रयास करता है।

पर सूची टैब, आप इकाइयों को समायोजित कर सकते हैं और उत्पाद प्रदर्शन के कुछ बारीक विवरण - डिफ़ॉल्ट रूप से, आयाम और वजन उत्पाद पृष्ठों के "अतिरिक्त उत्पाद जानकारी" अनुभाग में दिखाए जाएंगे। जब तक आपके पास उन्हें अक्षम करने का कोई अच्छा कारण न हो, मेरा सुझाव है कि उन्हें SEO कारणों ("खोज इंजन अनुकूलन", इस गाइड के बाद के अध्यायों में से एक) के लिए चालू रखें।
अनदेखा करें पृष्ठों अभी के लिए टैब – यह आपको स्टोर फ़ंक्शंस के लिए विशिष्ट कस्टम पेज बनाने की अनुमति देता है, लेकिन WooCommerce के पास होगा जब इसे स्थापित किया गया था, तो आपके लिए सभी आवश्यक पृष्ठ पहले ही बना चुके हैं, इसलिए आपके पास बदलने का कोई कारण नहीं होना चाहिए उन्हें।
NS सूची टैब स्टॉक प्रबंधन सेटिंग्स के लिए है। स्टॉक प्रबंधन को अक्षम करें यदि आप चीजों के इस पक्ष को स्वयं संभालना चाहते हैं, ऑर्डर करने के लिए आइटम बनाना, या ड्रॉप-शिपिंग करना चाहते हैं। यदि आप स्टॉक के स्तर पर नज़र रखने की योजना बना रहे हैं, तो स्वचालित कम स्टॉक चेतावनी काफी मददगार हो सकती है।
कर. यह एक व्यापक विषय है, और यह माना जाता है कि आप अपने स्थानीय क्षेत्र में कर प्रणाली को समझेंगे। यूके में, आपको 20% वैट का भुगतान करना होगा यदि आपका कुल कारोबार £79,000/वर्ष से अधिक है - हालांकि, एक बार पंजीकृत हैं, तो आप व्यावसायिक खरीद पर वैट का दावा भी कर सकते हैं, इसलिए यह 20% के नुकसान जितना बुरा नहीं है आपके लिए लाभ। इसके लिए इसे पढ़ें वैट के बारे में अधिक जानकारी.
यू.एस. में स्थिति कहीं अधिक जटिल है, जहां दरों में राज्य के अनुसार अलग-अलग उत्पाद हैं जो छूट प्राप्त हैं - हालांकि आपको आमतौर पर इससे छूट दी गई है बिक्री कर यदि आपकी कोई भौतिक उपस्थिति नहीं है, जैसे कार्यालय या खुदरा स्टोर (तकनीकी रूप से, आपके ऑनलाइन ग्राहकों को कर का भुगतान करना चाहिए) खुद)। हालाँकि, कानून चल रहा है जो इस छूट को हटा देगा और ऑनलाइन स्टोर पर डाल देगा, इसलिए पहले जाँच करें।
WooCommerce में सभी कर गणना डिफ़ॉल्ट रूप से अक्षम हैं।
शिपिंग: WooCommerce में बुनियादी शिपिंग विकल्प हैं - जैसे फ्लैट रेट, या मुफ्त शिपिंग। आप आधिकारिक WooCommerce एक्सटेंशन स्टोर से यूएसपीएस या रॉयल मेल जैसे अतिरिक्त शिपिंग विकल्प खरीद सकते हैं। डिफ़ॉल्ट रूप से, आपके स्टोर में केवल निःशुल्क शिपिंग सक्षम है - लेकिन आप शिपिंग टैब के शीर्ष पर नीले लिंक पर क्लिक करके इसे बदल सकते हैं। यदि आप अन्य में से किसी एक को चुनते हैं, तो मुफ़्त शिपिंग को अक्षम करना न भूलें, या ग्राहक शायद मुफ़्त विकल्प चुनेंगे!

भुगतान द्वार विभिन्न तरीके हैं जिनसे आप ग्राहकों से भुगतान स्वीकार कर सकते हैं। फिर से, आप WooCommerce या अन्य डेवलपर्स से अतिरिक्त भुगतान गेटवे खरीद या डाउनलोड कर सकते हैं, लेकिन इसमें सहन करें ध्यान रखें कि आपकी साइट पर सीधे क्रेडिट कार्ड से भुगतान स्वीकार करने से निपटने के लिए चुनौतियों का एक नया सेट पेश किया जाता है एसएसएल। इनके बारे में जानने के लिए एसएसएल पर अलग अध्याय पढ़ें। कोई चिंता नहीं, हालांकि: आप अभी भी पेपाल के माध्यम से क्रेडिट कार्ड से भुगतान स्वीकार कर सकते हैं। चेकआउट के अंतिम पृष्ठ पर, ग्राहक को एक सुरक्षित पेपाल पृष्ठ पर पुनर्निर्देशित किया जाएगा, इससे पहले कि वह आपकी साइट पर सामान्य रूप से "आपके आदेश संदेश के लिए धन्यवाद" के लिए स्वचालित रूप से पुनर्निर्देशित हो जाए। शुल्क केवल $0.10 प्रति लेनदेन है।
2.2.1 एसएसएल विचार
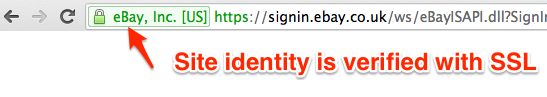
एसएसएल - सुरक्षित सॉकेट परत - आपके ग्राहकों के लिए एन्क्रिप्टेड कनेक्शन बनाकर आपके चेकआउट को सुरक्षित करता है। एसएसएल प्रमाणपत्र प्राप्त करने के लिए आपको अपनी साइट को सत्यापित करना होगा जो पुष्टि करता है कि आप वास्तव में वही हैं जो आप कहते हैं कि आप हैं, और यह आपके चेकआउट पृष्ठ पर विभिन्न ब्राउज़र सुरक्षा मार्करों को प्रदर्शित करने में सक्षम करेगा। एसएसएल प्रमाणपत्र प्राप्त करने में पैसे खर्च होते हैं - $ 75 / वर्ष यदि आप मीडिया टेम्पल के माध्यम से एक खरीदते हैं - और कुछ अन्य जटिलताओं का परिचय देते हैं, जिनका उल्लेख इस गाइड में बाद में किया गया है।

3. एक थीम चुनना
थीमिंग WordPress और WooCommerce का एक महत्वपूर्ण हिस्सा है। जबकि व्यवस्थापक पक्ष परिचित रहता है, आपके द्वारा चुनी गई थीम निर्धारित करेगी हर चीज़ जिसे आपके ग्राहक देखते हैं, इसलिए एक अच्छी थीम चुनना महत्वपूर्ण है। कुछ वर्डप्रेस साइटों वाले किसी व्यक्ति के रूप में, मुझे यह स्वीकार करना होगा कि मैं अगली सर्वश्रेष्ठ थीम की तलाश में असामान्य राशि खर्च करता हूं!
उस ने कहा, विषय को बदलना भी बहुत आसान है - आपको HTML या CSS को फिर से लिखने की आवश्यकता नहीं होगी, हालाँकि आपको कुछ मेनू को फिर से कॉन्फ़िगर करने की आवश्यकता हो सकती है।
यदि आपने अपनी साइट को देखने के लिए पहले से ही कुछ समय लिया है, तो आपने देखा होगा कि WooCommerce बॉक्स से बाहर काम करता है डिफ़ॉल्ट वर्डप्रेस थीम, लेकिन शैलियाँ बेमेल हैं क्योंकि इसे विशेष रूप से WooCommerce के साथ काम करने के लिए डिज़ाइन नहीं किया गया था अवयव। यदि आपके पास एक मौजूदा विषय है जिसके साथ आप WooCommerce को एकीकृत करना चाहते हैं, तो यह संभव होना चाहिए - लेकिन कस्टम शैलियों को जोड़ना इस गाइड के दायरे से बाहर है। मुझे लगता है कि आप एक नई थीम खरीद रहे होंगे जिसे विशेष रूप से WooCommerce के साथ काम करने के लिए डिज़ाइन किया गया है, इसलिए उत्पाद प्रदर्शन शैली को आसपास के टेम्पलेट भागों से पूरी तरह मेल खाना चाहिए।

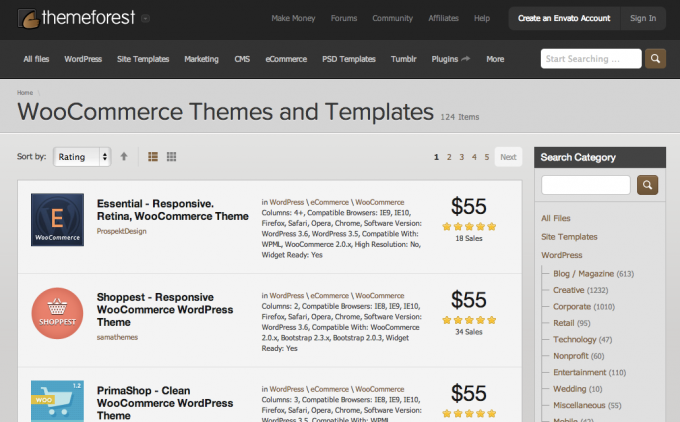
मेरा सुझाव है थीमफ़ॉरेस्ट WooCommerce थीम मार्केटप्लेस, हालांकि यह प्रीमियम थीम खोजने का एकमात्र स्थान नहीं है। एक गैर-अनन्य एकल साइट लाइसेंस के लिए $50 से $100 तक कहीं भी भुगतान करने की अपेक्षा करें (जिसका अर्थ है कि अन्य लोग भी थीम का उपयोग कर सकते हैं)। देखने के लिए यहां कुछ कीवर्ड दिए गए हैं:
- उत्तरदायी. विषय स्क्रीन आकार के आधार पर तस्वीरों का आकार बदल देगा और लेआउट समायोजित करेगा - इसलिए इसे मोबाइल और टैबलेट के साथ काम करना चाहिए। आप परीक्षण करने के लिए अपनी ब्राउज़र विंडो का आकार बदल सकते हैं - यह गतिशील रूप से समायोजित होगा। यह देखते हुए कि ग्राहकों की एक अच्छी संख्या अब अपने सोफे से खरीदारी करती है, इस समय कम से कम टैबलेट के लिए खानपान आवश्यक है।
- वर्डप्रेस अनुकूलक संगत. वर्डप्रेस के लिए हाल ही में जोड़ा गया है थीम डिज़ाइन के तत्वों को समायोजित करने की क्षमता - जैसे हेडर पृष्ठभूमि और रंग - बिना किसी कोड को संपादित किए। यह आवश्यक नहीं है - वैसे भी अधिकांश थीम अपने स्वयं के कस्टम विकल्प पैनल के साथ आएंगे, लेकिन यह प्रक्रिया को मानकीकृत करने का वर्डप्रेस का प्रयास है।
- मेगा मेनू. मेनू आमतौर पर टेक्स्ट लिंक का एक कॉलम होता है; एक मेगा मेनू कई कॉलम हो सकता है, और इसमें शीर्ष पर एक छोटा ग्राफिक, या लिंक के विवरण शामिल हो सकते हैं - मूल रूप से, एक मानक मेनू से बहुत अधिक।

- एक्वा पेज बिल्डर. एक ड्रैग-एंड-ड्रॉप टेम्पलेट लेआउट टूल।
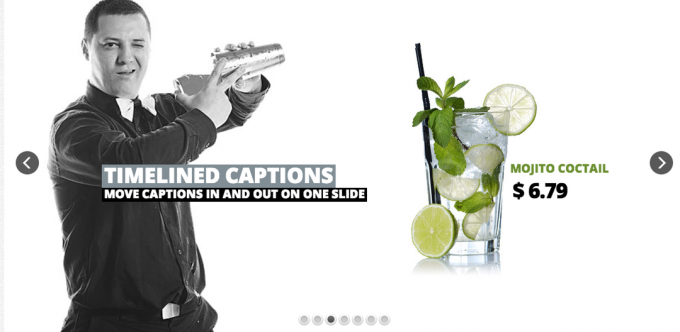
- स्लाइडर क्रांति. आपको छवि और टेक्स्ट प्रभावों के साथ आकर्षक स्लाइडशो जोड़ने की सुविधा देता है। ग्राहकों का ध्यान खींचने और एक विशिष्ट उत्पाद पेश करने का एक शानदार तरीका।

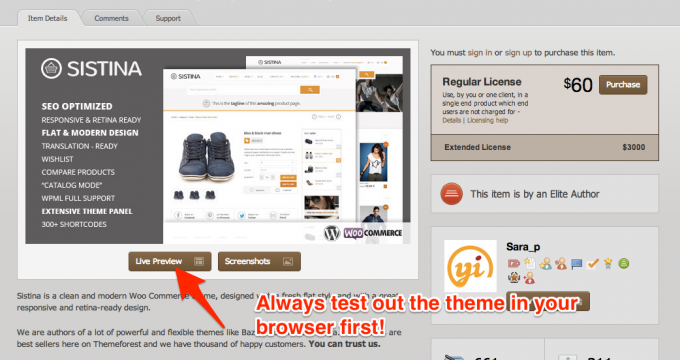
प्रत्येक विषय में एक लाइव पूर्वावलोकन बटन होना चाहिए जहां आप उसका परीक्षण कर सकें। थीम द्वारा दी जाने वाली सुविधाओं को देखने के लिए सभी मेनू आइटम देखें - अधिकांश में अलग-अलग लेआउट शामिल होंगे।

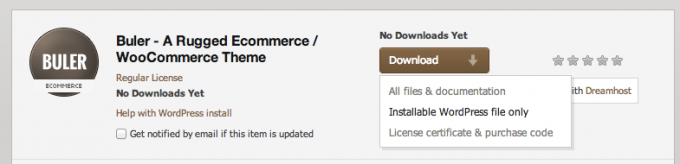
जब आपकी नई थीम को डाउनलोड करने की बात आती है, तो आपको "केवल वर्डप्रेस थीम फाइल्स" और "ऑल फाइल्स एंड डॉक्यूमेंटेशन" के विकल्प के साथ प्रस्तुत किया जा सकता है। आप दोनों को डाउनलोड करना चाहेंगे, लेकिन पहले वर्डप्रेस थीम फ़ाइल को पकड़ लें क्योंकि हम इसका उपयोग वर्डप्रेस पर अपलोड करने के लिए कर सकते हैं।

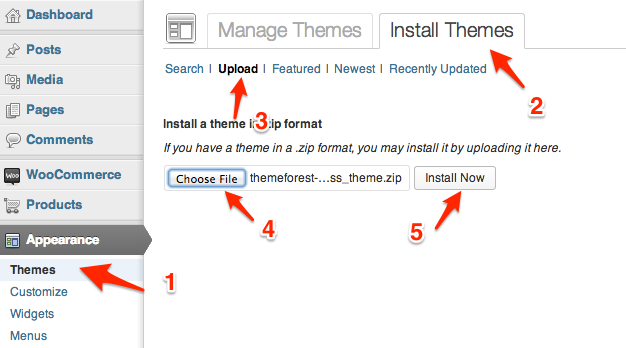
से दिखावट -> विषयों सबमेनू, इंस्टाल टैब पर क्लिक करें, फिर पर क्लिक करें डालना संपर्क। अपनी थीम फ़ाइल का पता लगाएँ और क्लिक करें अब स्थापित करें.

पूरा होने के बाद, इसे आपके. पर सूचीबद्ध किया जाना चाहिए उपलब्ध थीम और सक्रिय करने के लिए तैयार है।

चूंकि प्रत्येक विषय अलग है, कॉन्फ़िगर करने के विकल्प और विभिन्न सुविधाओं को स्थापित करने के तरीके बहुत भिन्न होंगे। कुछ थीम लेखक डेमो सामग्री प्रदान करेंगे जिसका उपयोग आप सुविधाओं को सेट करने में सहायता के लिए करते हैं, जिन्हें का उपयोग करके जोड़ा जा सकता है उपकरण -> आयात उपयोगिता। कुछ में पूर्ण डाउनलोड पैकेज में अतिरिक्त प्लगइन्स शामिल होंगे जिन्हें अलग से स्थापित करने की आवश्यकता होगी (प्रक्रिया एक थीम के समान है - बस पर जाएं प्लग-इन -> नया जोड़ो -> डालना, और ज़िप फ़ाइल का चयन करें)। सभी विषयों में किसी न किसी प्रकार का दस्तावेज़ीकरण और एक ऑनलाइन समर्थन फ़ोरम होगा। यहां तक कि अनुभवी पेशेवरों को उस दस्तावेज़ीकरण को संदर्भित करने की आवश्यकता होती है, लेकिन शुरुआत के लिए उपलब्ध विकल्पों और विभिन्न पृष्ठ डिज़ाइनों की भारी संख्या के साथ यह भारी हो सकता है। चीजों को एक बार में एक छोटा कदम उठाएं, और निराश न हों क्योंकि आपकी साइट अभी तक पूर्वावलोकन की तरह नहीं दिखती है।
पैसे बचाने की युक्ति: यदि आप $500+ का भुगतान किए बिना अर्ध-पेशेवर लोगो बनाना चाहते हैं, तो चेक आउट करें Fiverr.com, रचनात्मक प्रकारों के लिए एक बाज़ार जो अनुभव प्राप्त करने और एक पोर्टफोलियो बनाने के लिए है। आप $ 5 के लिए एक मूल लोगो अवधारणा प्राप्त कर सकते हैं, लेकिन PSD और वेक्टर फ़ाइलों के पूरे सेट के लिए $ 50 का भुगतान करने की अपेक्षा करते हैं।

नीचे कुछ मेनू आइटम हैं दिखावट जो हर विषय के लिए मानक हैं, तो आइए संक्षेप में उन पर चलते हैं।
3.1 विजेट
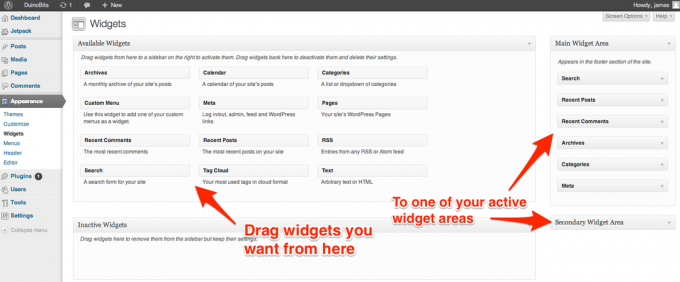
विजेट कार्यक्षमता के छोटे-छोटे टुकड़े होते हैं जिन्हें आपकी थीम के किसी भी साइडबार/विजेट क्षेत्र में जोड़ा जा सकता है। कुछ हद तक भ्रमित करने वाला, a साइडबार में भी पाया जा सकता है शीर्ष लेख या पाद लेख - यह विषय पर निर्भर करता है, लेकिन उनमें आमतौर पर एक से अधिक शामिल होते हैं। यह हमेशा स्पष्ट नहीं होता है कि ये विजेट क्षेत्र कहाँ हैं, इसलिए विवरण के लिए फिर से दस्तावेज़ीकरण देखें। यहां उपलब्ध विजेट्स के कुछ उदाहरण दिए गए हैं जिन्हें आप जोड़ सकते हैं जो WooCommerce के साथ शामिल हैं:
- उत्पाद खोज
- मूल्य फ़िल्टर
- यादृच्छिक उत्पाद
- कार्ट (खाली होने पर छुपाने के लिए सेट किया जा सकता है)
- अभी देखे उत्पाद

3.2 मेनू
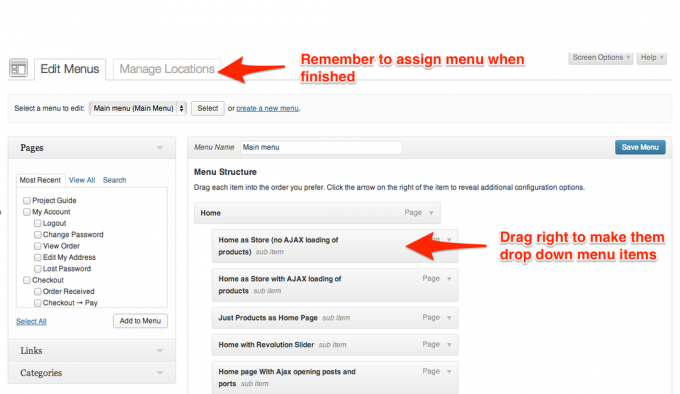
अधिकांश थीम एक या अधिक मेनू स्थान भी प्रदान करेंगे। मेनू पहले बनाया जाना चाहिए, फिर किसी विशेष स्थान पर असाइन किया जाना चाहिए।
यदि आप चाहते हैं कि जब कोई उपयोगकर्ता उस पर होवर करता है तो मेनू आइटम का विस्तार हो, तो मेनू संपादक में आइटम को माता-पिता (शीर्ष स्तर) या चाइल्ड आइटम बनाने के लिए बाईं या दाईं ओर खींचें।

4. उत्पादों और विविधताओं को जोड़ना
यदि आपने पहले कभी किसी ऑनलाइन दुकान का प्रबंधन नहीं किया है, तो उत्पाद विविधताओं की अवधारणा आपके लिए नई हो सकती है। आपकी दुकान इन मूलभूत उत्पाद प्रकारों को संभाल सकती है:
- साधारण उत्पाद: एक एकल आइटम जिसमें कोई विकल्प नहीं है। प्रबंधन करने के लिए सबसे आसान।
- चर: विभिन्न विशेषताओं वाला एक मुख्य उत्पाद जिसे ग्राहक चुन सकता है - यह आकार या रंग हो सकता है। यदि आप सिस्टम को आपके लिए स्टॉक स्तरों का प्रबंधन करने दे रहे हैं, तो विविधताओं का प्रत्येक संयोजन अद्वितीय है और इसलिए, इसका अपना स्टॉक स्तर है।
- समूहीकृत: संबंधित सरल उत्पादों का एक संग्रह जिसे व्यक्तिगत रूप से खरीदा जा सकता है। एक समूहीकृत उत्पाद में कई चाइल्ड उत्पाद होते हैं, लेकिन इसका कोई मूल्य या स्टॉक स्तर नहीं होता है; यह केवल एक पृष्ठ पर उत्पादों को दृष्टिगत रूप से समूहबद्ध करने का एक तरीका है, ताकि ग्राहक अलग-अलग उत्पादों को अपनी कार्ट में अधिक आसानी से जोड़ सकें।
- बाहरी / सहयोगी: "कार्ट में जोड़ें" बटन के बजाय, एक "और पढ़ें" बटन दिखाया जाएगा जो उपयोगकर्ता को एक अलग वेबसाइट पर भेजता है।
- डाउनलोड करने योग्य: एक फाइल जिसे सफल भुगतान पर ग्राहक को डिलीवर किया जा सकता है। यह आमतौर पर किसी तरह से सुरक्षित होता है, और इसे एक निश्चित संख्या में डाउनलोड या समाप्ति तिथि तक सीमित किया जा सकता है।
- आभासी: इन उत्पादों को शिपिंग की आवश्यकता नहीं है और इसलिए, शिपिंग लागत में योगदान नहीं करेंगे - मुख्य रूप से सेवाओं को बेचने के लिए उपयोग किया जाता है।
अतिरिक्त उत्पाद प्रकार प्लगइन्स के रूप में खरीदे जा सकते हैं - जैसे उत्पाद बंडल या जबरन अपसेल. अधिकांश समय, आप केवल सरल और परिवर्तनशील उत्पादों के साथ ही काम करेंगे।
सभी उत्पादों में उन उत्पादों का वर्णन करने वाली विशेषताएं हो सकती हैं, जैसे कि रंग। एक साधारण उत्पाद केवल लाल रंग में उपलब्ध स्वेटर हो सकता है (यानी कोई भिन्नता नहीं), लेकिन ग्राहक तब भी इसे शामिल करना चाहेगा यदि वे लाल उत्पादों के लिए फ़िल्टर कर रहे थे।
4.1 एक साधारण उत्पाद जोड़ना
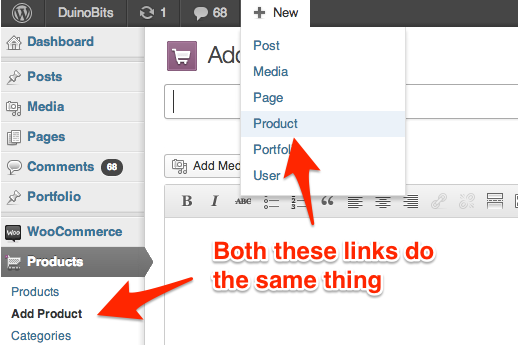
एक साधारण उत्पाद जोड़ने के लिए, यहां जाएं उत्पादों -> नया जोड़ो या स्क्रीन के शीर्ष पर त्वरित व्यवस्थापक पट्टी का उपयोग करें (+ नया -> उत्पाद). संपादन स्क्रीन को पकड़ना आसान होना चाहिए।

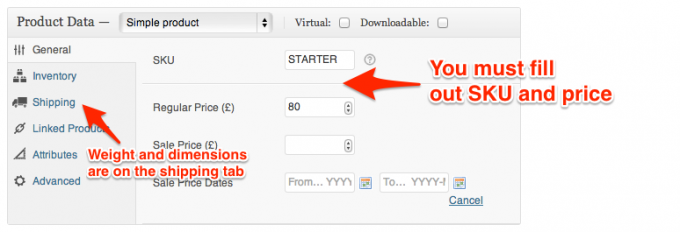
उत्पाद के नाम और विवरण के अलावा, आप पाएंगे a संक्षिप्त वर्णन डिब्बा। अधिकांश विषयों पर यह सीधे उत्पाद छवि के बगल में पूर्ण विवरण के साथ पृष्ठ के नीचे दिखाई देता है; कुछ विषयों पर, इसका उपयोग बिल्कुल नहीं किया जा सकता है।
खोजने के लिए पृष्ठ को थोड़ा नीचे स्क्रॉल करें उत्पाद विवरण डिब्बा। यहां मूल्य और पैकेज आयामों के बारे में महत्वपूर्ण डेटा जोड़ा गया है।

छवियों को जोड़ने का तरीका जानने के लिए पढ़ें।
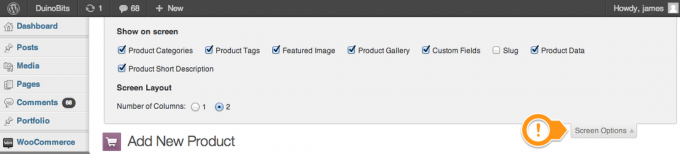
त्वरित युक्ति: यदि आप संपादन स्क्रीन स्क्रीन पर कुछ ढूंढ रहे हैं और उसे नहीं ढूंढ पा रहे हैं, तो बॉक्स छिपा हो सकता है। क्लिक स्क्रीन विकल्प शीर्ष दाईं ओर और सुनिश्चित करें कि सभी बॉक्स सक्षम हैं (या उन्हें अक्षम करें जिन्हें आपको कम अव्यवस्थित संपादन स्क्रीन बनाने की आवश्यकता नहीं है)।

4.2 चुनिंदा छवियाँ बनाम उत्पाद गैलरी
संपादित करें या नया उत्पाद जोड़ें स्क्रीन के नीचे बाईं ओर, आपको एक विशेष रुप से प्रदर्शित छवि और उत्पाद गैलरी अनुभाग दोनों मिलेंगे। विशेष रुप से प्रदर्शित छवि मुख्य उत्पाद छवि है जो उपयोगकर्ता को तुरंत दिखाई जाती है और पूरी साइट पर रखी जाती है। चित्रित छवि के लिए केवल एक छवि का उपयोग किया जा सकता है, और प्रत्येक थीम का उपयोग करने के लिए एक आदर्श छवि आकार होगा। सब कुछ एक उचित उच्च गुणवत्ता पर अपलोड करें (लेकिन इसे प्रति छवि 2 एमबी के नीचे रखें), और वर्डप्रेस स्वचालित रूप से थंबनेल आकार के लिए आवश्यकतानुसार कम हो जाएगा।
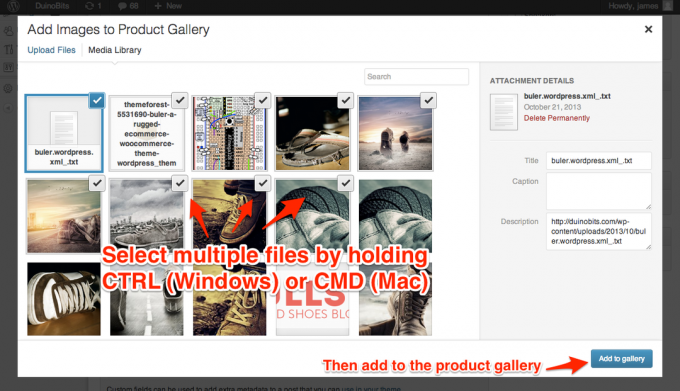
उत्पाद गैलरी अनुभाग का उपयोग किसी उत्पाद में एकाधिक, अतिरिक्त छवियां जोड़ने के लिए किया जा सकता है। ये मुख्य छवि के नीचे उत्पाद विवरण पृष्ठ पर दिखाए जाते हैं। परिवर्तनीय उत्पादों के मामले में, प्रत्येक भिन्नता की अपनी छवि भी हो सकती है जो उपयोगकर्ता द्वारा अपना चयन बदलने पर दिखाई जाएगी।

वास्तव में छवियों को अपलोड करने की प्रक्रिया स्व-व्याख्यात्मक है - "विशेष रुप से प्रदर्शित छवि सेट करें" या "उत्पाद गैलरी जोड़ें" पर क्लिक करने के बाद, आप या तो मौजूदा छवियों में से चुन सकते हैं या अपलोड टैब पर क्लिक कर सकते हैं। अपलोड करने के लिए उस विंडो में खींचें और छोड़ें। उत्पाद दीर्घाओं के लिए, मीडिया ब्राउज़र से एक साथ कई छवियों का चयन करने के लिए CMD/CTRL कुंजी दबाए रखें।
4.3 उत्पाद फोटो टिप्स
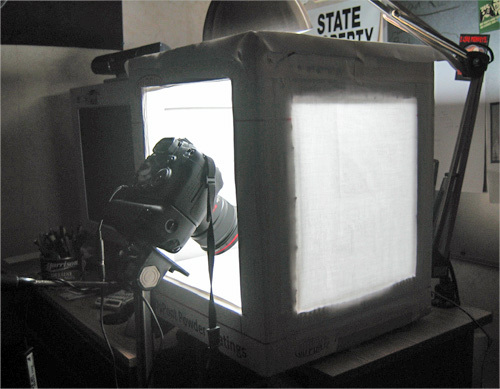
एक दीवार और एक सपाट सतह के खिलाफ आराम करने वाले कार्ड के सफेद टुकड़े के साथ मूल "निर्बाध पृष्ठभूमि" प्राप्त की जा सकती है। वास्तव में पेशेवर दिखने के लिए, निर्माण करने पर विचार करें DIY उत्पाद फोटो बॉक्स (नीचे चित्र - छवि क्रेडिट डिजिटल फोटोग्राफी स्कूल). कम से कम, एक समान प्रकाश व्यवस्था के लिए फ्लैश डिफ्यूज़र का उपयोग करें।

यदि आपके उत्पादों को सभी कोणों से देखे जाने से लाभ हो सकता है, तो खरीदारी करने पर विचार करें मैजिक360 प्लगइन (£99), जो 18 या 36 उत्पाद फ़ोटो से एक घूर्णन योग्य 360-डिग्री ऑब्जेक्ट विजेट बनाता है। आप a. के साथ कम लागत वाला फ़ोटोग्राफ़ी प्लेटफ़ॉर्म बना सकते हैं आलसी सुसान पार्टी प्लेट सफेद रंग का स्प्रे।
4.4 वैश्विक गुण
साइडबार से सुलभ उत्पाद -> गुण मेनू, वैश्विक विशेषताओं को उत्पादों की एक श्रृंखला पर लागू किया जा सकता है।
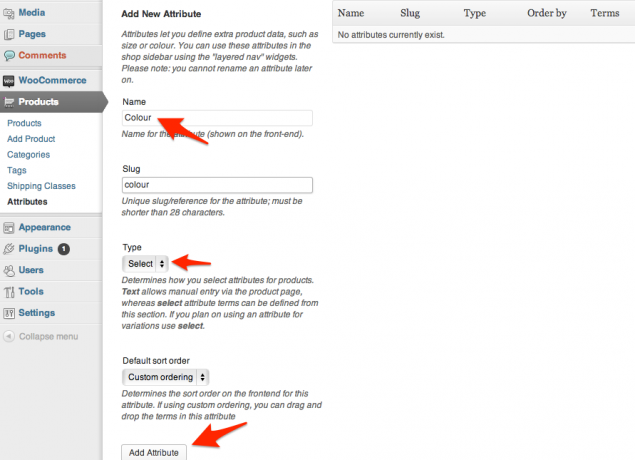
आइए आगे बढ़ें और एक वैश्विक बनाएं रंग एक उदाहरण के रूप में विशेषता। से उत्पादों -> गुण स्क्रीन, आगे बढ़ें और अपनी नई विशेषता को नाम दें। सुनिश्चित करें कि विशेषता प्रकार "चयन" पर सेट है।

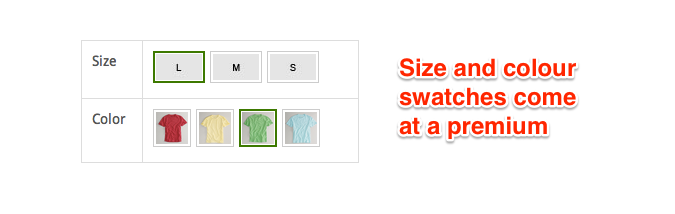
विशेषता जोड़ें और यह सूची में दिखाई देगी - अलग-अलग रंग जोड़ने के लिए शर्तों को कॉन्फ़िगर करें बटन पर क्लिक करें। नोट: यदि आप उत्पाद विकल्पों पर वास्तविक रंग "स्वैच" का उपयोग करना चाहते हैं, तो आपको अतिरिक्त खरीदना होगा $99. के लिए रंग और छवि स्वैच एक्सटेंशन. डिफ़ॉल्ट रूप से, आप केवल टेक्स्ट का उपयोग कर सकते हैं।

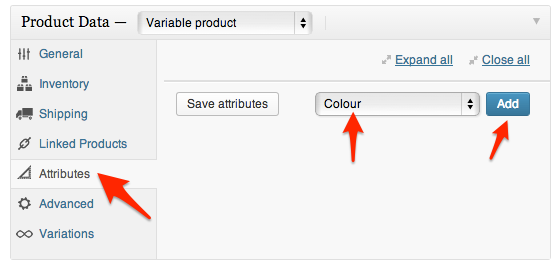
पर उत्पाद स्क्रीन, नीचे स्क्रॉल करें उत्पाद विवरण बॉक्स और अब आप नया विशेषता रंग जोड़ने में सक्षम होना चाहिए।

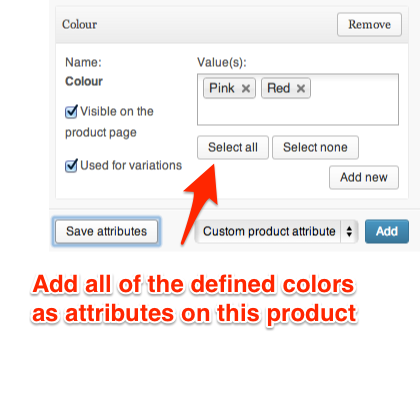
एक बार जोड़ने के बाद, आपको यह चुनना होगा कि इस विशेष उत्पाद पर कौन से रंग शब्द लागू होते हैं - सभी संभावित रंगों को जल्दी से जोड़ने के लिए सभी का चयन करें का उपयोग करें। यह मानते हुए कि आप चाहते हैं कि ये उत्पाद विविधताएँ बनाएँ और ग्राहक द्वारा चयन योग्य हों, सुनिश्चित करें कि दोनों चेकबॉक्स दिखाए गए अनुसार चुने गए हैं, फिर विशेषताएँ सहेजें।

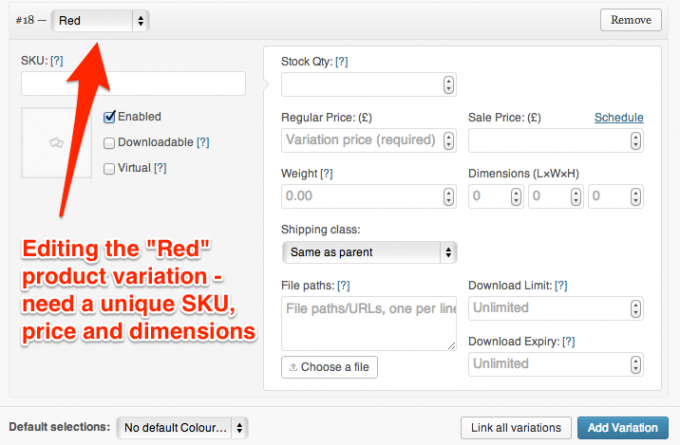
अब पर बदलाव टैब। यदि उत्पाद विवरण नहीं बदलता है - मूल्य, ऊंचाई आदि - और विविधताएं केवल उपयोगकर्ता वरीयता के लिए हैं, तो आपको यहां केवल एक भिन्नता जोड़ने की आवश्यकता है और किसी भी विशेषता को छोड़ दें कोई भी रंग, कोई भी आकार (उदाहरण के लिए)। इसका मतलब है कि, उपयोगकर्ता द्वारा चुने गए रंग और आकार की परवाह किए बिना, यह समान मूल्य और शिपिंग गणना प्रदर्शित करेगा।
यदि उपयोगकर्ता द्वारा चुनी गई कीमत के अनुसार कीमत या वजन बदलता है, तो आपको विविधताएं जोड़नी होगी और जानकारी को अलग से अपडेट करना होगा। सभी विशेषताओं को लिंक करें आपके पास मौजूद प्रत्येक विशेषता संयोजन के लिए स्वचालित रूप से एक नई विविधता उत्पन्न करेगा – यदि आप केवल उपयोग कर रहे हैं तो उपयोगी है एक विशेषता, लेकिन अनुशंसित नहीं है यदि आपके पास कई विशेषताएं हैं क्योंकि बनाई गई विविधताओं की संख्या होगी विशाल। यदि मूल्य और शिपिंग लागत चयनित आकार के अनुसार बदलती है, लेकिन रंग के अनुसार नहीं, तो आप प्रत्येक आकार के लिए एक नई विविधता बनाएंगे, लेकिन रंग विशेषता को "कोई भी रंग" के रूप में छोड़ देंगे।

4.5 विशेषताएँ, श्रेणियाँ और टैग भ्रम
जब उत्पादों का वर्णन करने की बात आती है तो कार्यात्मक ओवरलैप की एक डिग्री होती है गुण, टैग या श्रेणियाँ. यदि आपकी दुकान में केवल साधारण उत्पाद शामिल हैं, तो आप उदाहरण के लिए "लाल कपड़े" के लिए एक श्रेणी बना सकते हैं या "लाल" टैग परिभाषित कर सकते हैं - दोनों "लाल उत्पादों" को समूहीकृत करने के लिए कार्यात्मक रूप से समान होंगे।
यहां बताया गया है कि मैं मतभेदों को कैसे याद रखने की कोशिश करता हूं:
श्रेणियाँ नौवहन उद्देश्यों के लिए इस्तेमाल किया जाना चाहिए। स्टोर के आसपास जाने के लिए आपके ग्राहक द्वारा चुने जाने की संभावना है, इसलिए उन्हें उपयोगकर्ता के इरादे पर ध्यान केंद्रित करना चाहिए - उपयोगकर्ता स्टोर को विभाजित करने की अपेक्षा कैसे करता है? एक डिपार्टमेंटल स्टोर के लॉजिकल सेक्शन के बारे में सोचें - आपको लाल सेक्शन नहीं मिलेगा, लेकिन आपको "इवनिंग वियर" या "ग्रीष्मकालीन कपड़े" मिलेंगे। याद रखें कि आप उप-श्रेणियों को भी परिभाषित कर सकते हैं - सर्वोत्तम अभ्यास बताते हैं कि आपको शीर्ष स्तर की श्रेणियों की संख्या को 10 या उससे कम तक सीमित करना चाहिए। एक वास्तविक डिपार्टमेंट स्टोर के विपरीत, आप एक उत्पाद को कई श्रेणियों में असाइन कर सकते हैं।
गुण एक फिल्टर के रूप में सोचा जा सकता है: कीमत, आकार या रंग आपकी पसंद को कम करने में मदद करते हैं, लेकिन वे निश्चित रूप से प्राथमिक तरीका नहीं हैं जिससे उपयोगकर्ता आपके स्टोर में आइटम खोजेंगे। आप एक डिपार्टमेंटल स्टोर में नहीं जाते हैं और कहते हैं "मुझे वह सब कुछ दिखाओ जो आपके पास एक्स्ट्रा लार्ज में है"। विशेषताओं को समवर्ती रूप से भी चुना जा सकता है - इसलिए ग्राहक कुछ लाल, आकार M और £30 से कम के लिए कुछ खोज रहा होगा। यदि आपके पास इनमें से प्रत्येक के लिए श्रेणियां हैं, तो वे एक समय में केवल एक के माध्यम से खोज कर पाएंगे।
टैग वैकल्पिक हैं - डिजिटल युग की एक घटना। उनका उपयोग क्रॉस-रेफरेंस उत्पादों के लिए भी किया जा सकता है। यदि आपके पास उत्पादों के एक समूह का वर्णन करने के लिए कोई कीवर्ड या लेबल है जो अपनी श्रेणी में या एक विशेषता के रूप में तार्किक अर्थ नहीं रखता है, तो एक टैग उपयुक्त हो सकता है। चिंता न करें यदि आप यह नहीं सोच सकते कि आप टैगिंग का उपयोग क्यों करेंगे - अधिकांश ऑनलाइन स्टोर या तो नहीं करते हैं, लेकिन यदि आप इसे चाहते हैं तो यह वहां है।
5. ईकामर्स के लिए एसईओ
सर्च इंजन ऑप्टिमाइजेशन (एसईओ) – यानी यह सुनिश्चित करने की प्रक्रिया कि आपकी साइट काफी ऊंची दिखाई देगी उपयोगकर्ता खोज प्रश्नों के लिए प्रस्तुत परिणामों में - विशेष रूप से कठिन होता है जब यह आता है ईकामर्स। इसलिए नहीं कि ब्लॉग या अन्य साइटों की तुलना में ऑनलाइन दुकानों के लिए नियम अलग हैं, बल्कि इसलिए कि वे बिल्कुल समान हैं। पिछले कुछ वर्षों के Google अपडेट ईकामर्स साइटों पर विशेष रूप से कठोर रहे हैं। Google ने फैसला किया कि लंबी फॉर्म सामग्री एक वेबसाइट की गुणवत्ता का एक मजबूत संकेतक है - जो ब्लॉग के लिए ठीक है, जिसमें टेक्स्ट शामिल है और छवियों, लेकिन ऑनलाइन दुकानों के लिए कहीं अधिक कठिन है, जो अनिवार्य रूप से केवल वर्णनात्मक पाठ के पैराग्राफ के साथ कैटलॉग हैं यदि आप भाग्यशाली।
समस्या यह है कि अधिकांश ईकामर्स साइटों के लिए, वास्तव में उत्पाद पृष्ठों (छवियों, शीर्षक और मूल्य), जबकि एक पृष्ठ की प्रमुख सामग्री (इसके चारों ओर का टेम्प्लेट, मेनू, आदि) - रहता है वैसा ही। Google के दृष्टिकोण से, आपके पास बड़ी संख्या में निम्न गुणवत्ता वाले, समान सामग्री वाले पृष्ठ हैं - जिसका अर्थ है कि उन्हें किसी भी कीवर्ड के लिए आधिकारिक नहीं माना जाएगा।
यह, निश्चित रूप से, ऑनलाइन दुकानों के लिए एक बड़ी समस्या है - और ये कड़े "गुणवत्ता जांच" एल्गोरिदम जो Google के पास हैं हाल के वर्षों में मजबूत हुए कई ऑनलाइन शॉपिंग के लिए बिक्री में भारी गिरावट के लिए अकेले जिम्मेदार हैं साइटें। सौभाग्य से, हम बड़े खिलाड़ियों की ओर देखकर समाधान को समझ सकते हैं।
5.1 तकनीकी एसईओ
इस खंड में, मैं विशेष रूप से ईकामर्स के लिए एसईओ रणनीति को देख रहा हूँ, लेकिन इसके कुछ तकनीकी पहलू हैं SEO जो किसी भी साइट पर लागू होता है जिसे कवर करने के लिए हमारे पास जगह नहीं है – ऐसा करने से शायद इसका आकार दोगुना हो जाएगा मार्गदर्शक। जब आपके पास समय हो, तो इन पर गौर करें बेसिक SEO सीखने के लिए 5 साइट्स Demystify SEO: 5 सर्च इंजन ऑप्टिमाइजेशन गाइड्स जो आपको शुरुआत करने में मदद करते हैंखोज इंजन की महारत के लिए ज्ञान, अनुभव और बहुत सारे परीक्षण और त्रुटि की आवश्यकता होती है। आप वेब पर उपलब्ध कई SEO गाइड की मदद से बुनियादी बातों को सीखना शुरू कर सकते हैं और सामान्य SEO गलतियों से आसानी से बच सकते हैं। अधिक पढ़ें . एक बार जब आप मूल बातें समझ लेते हैं, तो मैं सुझाव देता हूं कि वर्डप्रेस एसईओ (मुक्त) के साथ WooCommerce के लिए Yoast SEO ($29) प्लगइन्स उन्हें लागू करने के लिए। हालांकि इस कदम को नजरअंदाज न करें - एसईओ आज इंटरनेट पर व्यापार करने का एक अविश्वसनीय रूप से महत्वपूर्ण पहलू है - "यदि आप इसे बनाते हैं, तो वे आएंगे" यदि आपका एसईओ सही नहीं है तो यह लागू नहीं होता है।
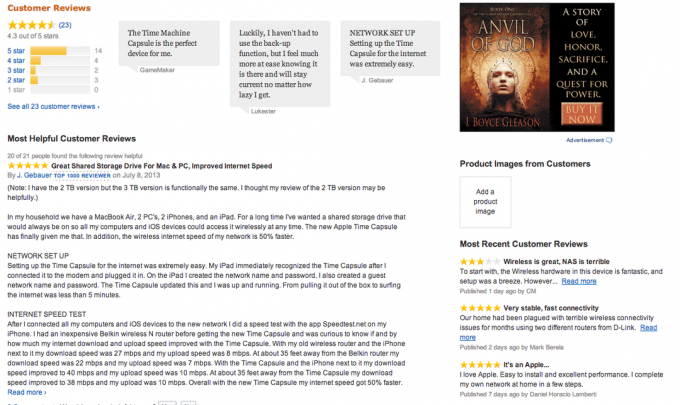
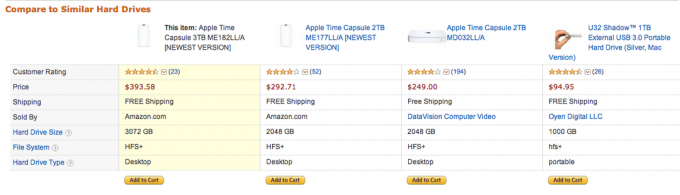
5.2 कैसे अमेज़ॅन ट्रेंड को कम करने का प्रबंधन करता है?
अमेज़ॅन उत्पाद पृष्ठ का शीर्ष क्षेत्र आसपास के किसी भी अन्य ईकामर्स साइट जैसा दिखता है - एक उत्पाद फोटो या दो, कुछ बुनियादी जानकारी, और कीमत / कार्ट में जोड़ें बटन। हालाँकि, समानताएँ वहाँ समाप्त होती हैं। नीचे स्क्रॉल करें, और हमें अतिरिक्त जानकारी और विजेट्स का खजाना मिलता है।
5.2.1 विस्तृत विवरण
सरल, एक-पैराग्राफ, सतही विवरण को भूल जाइए - जितना हो सके उतना नीचे रखें। उत्पाद आयाम, वजन, निर्माण का देश, सामग्री - ये सभी आपके पृष्ठ पर मूल्यवान अतिरिक्त सामग्री जोड़ते हैं।

यदि आप एक थोक व्यापारी डेटाबेस से बिक्री कर रहे हैं जहां उत्पाद शीर्षक और विवरण आपको प्रदान किए जाते हैं, तो अद्वितीय विवरण फिर से लिखना विशेष रूप से महत्वपूर्ण है। उन आपूर्ति किए गए विवरणों का सैकड़ों अन्य स्टोरों पर शब्दशः उपयोग किया जा रहा है, इसलिए Google उनमें से कई को डुप्लिकेट सामग्री पर विचार करेगा। यह महत्वपूर्ण है कि आप स्वयं को उन साइटों से अलग करें।
जाहिर है, यदि आप जो उत्पाद बेच रहे हैं वह एक तरह का है, तो आपको इस बिंदु के बारे में बहुत अधिक चिंता करने की आवश्यकता नहीं है, लेकिन जितना संभव हो उतना अधिक जानकारी प्रदान करना अभी भी एक अच्छा विचार है। याद रखें कि जब Google आपके पृष्ठ को "पढ़ता" है, तो यह वास्तव में चित्रों को ध्यान में नहीं रखता है - इसलिए प्रासंगिक पाठ्य सामग्री (स्पैमिंग प्रतीत हुए बिना) आवश्यक है।
5.2.2 उपयोगकर्ता समीक्षा
किसी पृष्ठ पर मूल्य जोड़ने के सबसे आसान तरीकों में से एक उत्पाद की उपयोगकर्ता समीक्षा प्रकाशित करना है। हालांकि, उन्हें ग्राहकों से इकट्ठा करने में कुछ समय लगेगा, इसलिए प्रोत्साहन के प्रकार "यदि आप समीक्षा छोड़ते हैं तो अपने अगले आदेश से 5% छूट" देने पर विचार करें। ग्राहकों को उनकी खरीदारी के एक सप्ताह बाद समीक्षा छोड़ने के लिए याद दिलाने के लिए एक समयबद्ध ईमेल सेट करें। NS स्वचालित अनुवर्ती ईमेल प्लगइन ($129) आपको इसे हासिल करने में मदद कर सकता है, लेकिन आप मैन्युअल रूप से ईमेल भी भेज सकते हैं।

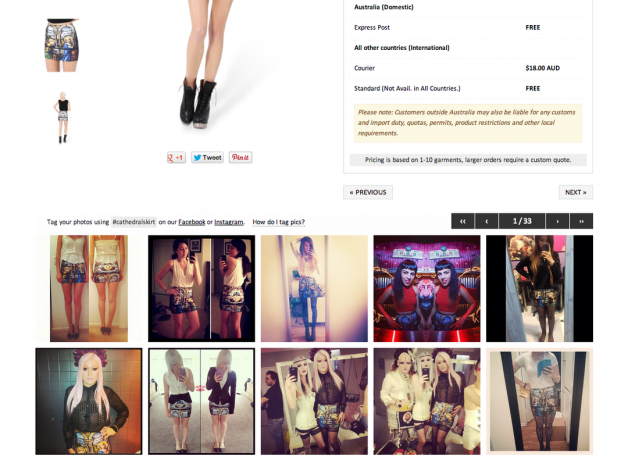
कुछ साइटें अतिरिक्त कदम उठाएंगी और ग्राहक को "एक्शन शॉट्स" स्वीकार करेंगी। जबकि ये उपयोगकर्ता अनुभव के लिए बहुत अच्छे हो सकते हैं, वे SEO मूल्य के मामले में बहुत अधिक नहीं जोड़ते हैं। ब्लैक मिल्क क्लोदिंग ने जो एक अनूठा तरीका अपनाया, वह था इंस्टाग्राम एपीआई के साथ इंटरफेस करना और उत्पाद के साथ टैग की गई तस्वीरें लाना नाम - यह काम करता है क्योंकि उत्पाद स्वयं विशेष रूप से वायरल होते हैं, जिस तरह की पोशाक आप वास्तव में दिखाना चाहते हैं दोस्त।

उत्पाद अक्सर पूछे जाने वाले प्रश्न - जहां उपयोगकर्ता एक प्रश्न सबमिट कर सकते हैं और आपकी प्रतिक्रिया की प्रतीक्षा कर सकते हैं, एक पृष्ठ पर त्वरित मूल्य और प्रासंगिक सामग्री भी जोड़ सकते हैं। इस WooCommerce प्लगइन के लिए उत्पाद अक्सर पूछे जाने वाले प्रश्न मुफ्त है।
5.2.3 विजेट
अपनी कुछ पसंदीदा शॉपिंग साइटों की जांच करने के लिए कुछ समय निकालें और पृष्ठ पर उन प्रमुख तत्वों की पहचान करें जिन्हें आप एक खरीदार के दृष्टिकोण से उपयोगी खोजें - संभावना है कि WooCommerce के लिए एक प्लगइन है जो आपको इसे जोड़ने में मदद कर सकता है बहुत। हालांकि पृष्ठ को अधिभारित न करें - प्रत्येक अतिरिक्त "विजेट" साइट को धीमा कर देगा, और अच्छा यूआई अभ्यास बताता है कि एक पृष्ठ जितना अधिक केंद्रित होगा, उपयोगकर्ता के भुगतान करने वाले ग्राहक में बदलने की संभावना उतनी ही अधिक होगी।

5.3 विशेषज्ञ ज्ञान और ब्लॉगिंग
यदि आप ऐसे उत्पाद बेच रहे हैं जिनके बारे में आप भावुक हैं, तो संभवतः आपके पास इस विषय पर अच्छी मात्रा में विशेषज्ञ ज्ञान है। यदि आप कपड़े बेचते हैं तो नवीनतम फैशन रुझानों के बारे में लिखें; यदि आप बीज बेचते हैं तो रंगीन ग्रीष्मकालीन सीमा कैसे बनाएं, इसके बारे में लिखें। "कैसे करें" और सूची-आधारित लेख, जैसे "10 शानदार तरीके..." वास्तव में अच्छा प्रदर्शन करते हैं। आप न केवल ऐसी सामग्री लिखेंगे जो Google को प्रदर्शित करती है कि आप अपना सामान जानते हैं, बल्कि आप ऐसी सामग्री भी बना रहे होंगे जिसे उपयोगकर्ता फेसबुक या ट्विटर पर साझा करना पसंद करते हैं। आरंभ करने के लिए बस नया बनाना शुरू करें पदों, और वे स्वचालित रूप से आपकी साइट के ब्लॉग क्षेत्र पर कालानुक्रमिक रूप से दिखाई देंगे।
यहां तक कि अगर आप अपने ऑनलाइन स्टोर पर एक ब्लॉग शामिल नहीं करना चुनते हैं, तो अतिथि ब्लॉगिंग एक महान प्रचार उपकरण हो सकता है - यह वह जगह है जहां अन्य साइटें आपकी दुकान के लिंक के साथ लेख प्रकाशित करेंगी। बस सुनिश्चित करें कि आपकी सामग्री वास्तव में पाठक के लिए मूल्यवान है और इसका उपयोग केवल ट्रैफ़िक चलाने के लिए नहीं किया जा रहा है। अतिथि ब्लॉगिंग के लिए एक व्यवस्थित दृष्टिकोण के लिए, आप कोशिश कर सकते हैं MyBlogGuest, लेकिन, मेरे अनुभव में, साइटों से सीधे संपर्क करना और आपकी सेवाओं की पेशकश करना अधिक प्रभावी हो सकता है।
संक्षेप में, किसी उत्पाद को केवल बिक्री के लिए पेश करना ही पर्याप्त नहीं है। आपकी साइट को नवीन सुविधाओं और गुणवत्ता सामग्री दोनों के साथ खुद को अलग करना होगा। यदि आप कर सकते हैं तो खुद को एक उद्योग विशेषज्ञ के रूप में स्थापित करें - आपके द्वारा पोस्ट किए जाने वाले लेखों को विश्वसनीयता दें और दिखाएं कि आप उत्पाद के बारे में जानकार हैं। सुनिश्चित करें कि आपकी उत्पाद सूची किसी भी अन्य प्रतिस्पर्धियों की तुलना में अधिक आकर्षक, अधिक उपयोगी और अधिक जानकारी के साथ है।
6. साइट और प्रदर्शन संबंधी बातों को गति देना
गति मायने रखती है। सीधे शब्दों में कहें, एक धीमी साइट संभावित ग्राहकों को निराश करेगी, जिससे उन्हें बिक्री से पहले छोड़ दिया जाएगा - इसलिए यह महत्वपूर्ण है कि आप अपनी साइट को अनुकूलित करने के लिए वह सब कुछ करें जो आप कर सकते हैं। निम्नलिखित सलाह विशेष रूप से मीडिया टेम्पल के ग्रिड सर्विस कंट्रोल पैनल पर लागू होती है, लेकिन इनमें से कुछ या सभी तकनीकें अन्य मेजबानों पर किसी न किसी रूप में उपलब्ध होंगी।
6.1 FastCGI सक्षम करें
से आपके खाता नियंत्रण कक्ष का PHP सेटिंग क्षेत्र, फास्टसीजीआई सक्रिय करें। बहुत अधिक तकनीकी होने के बिना, यह PHP कोड को गति देता है, जो कि वर्डप्रेस में गतिशील वेब पेज बनाने वाली भाषा है। अगले एन्हांसमेंट को चलाने के लिए यह आवश्यक है - mod_pagespeed।

6.2 mod_pagespeed सक्षम करें
mod_pagespeed Google द्वारा लिखित एक वेब सर्वर प्लगइन है, जिसे कुछ अनुकूलन कार्यों को स्वचालित करने के लिए डिज़ाइन किया गया है जैसे सीएसएस और जावास्क्रिप्ट को छोटा करना (इसका मतलब है व्हाइटस्पेस को हटाना और एकाधिक फाइलों को एक में संपीड़ित करना फ़ाइल)। यदि आप वास्तव में यांत्रिकी और इसके विवरण के बारे में उत्सुक हैं, तो देखें यह घंटे भर का वीडियो स्पष्टीकरण.
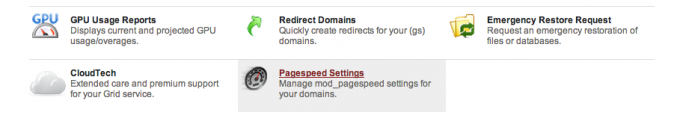
इसे सेट करने के लिए, आपको अपने नियंत्रण कक्ष की अंतिम पंक्ति में पेजस्पीड सेटिंग्स मिलेंगी।

अगली स्क्रीन से, इसे अपने सभी डोमेन के लिए सक्षम करें और सहेजें। किया हुआ!
6.3 मुफ्त CloudFlare खाता सक्षम करें
से खाता केंद्र -> डोमेन ड्रॉप-डाउन मेनू, चुनें नया डोमेन या सेवा जोड़ें. CloudFlare मिलने तक नीचे स्क्रॉल करें, और क्लिक करें सक्रिय बटन। यह मानते हुए कि आपके पास पहले से CloudFlare खाता नहीं है, सरल साइनअप फॉर्म पर चलें।
फिर आपको अलग-अलग डोमेन सूचीबद्ध करने वाले एक सक्रियण पृष्ठ पर ले जाया जाएगा। आगे बढ़ें और अभी सक्रिय करें, या आप किसी भी समय नए "ऐड-ऑन सर्विसेज" अनुभाग से इस स्क्रीन पर वापस आ सकते हैं, जो आपकी साइट पर बनाया गया होगा। खाता केंद्र -> अवलोकन टैब।

ध्यान दें कि मुफ्त क्लाउडफ्लेयर खाता एसएसएल कनेक्शन का समर्थन नहीं करता है - यह एक समस्या है यदि आपकी साइट सीधे आपके भुगतान गेटवे के साथ क्रेडिट कार्ड भुगतान स्वीकार कर रही है। यदि आपकी दुकान केवल बाहरी भुगतान गेटवे जैसे पेपाल पर निर्भर है, तो यह कोई समस्या नहीं है और आपको एसएसएल की आवश्यकता नहीं है। एक प्रीमियम CloudFlare खाता $20/माह से शुरू होता है।
6.4 स्थिर संसाधनों की सेवा के लिए एक सीडीएन का प्रयोग करें
वेब सर्वर डेटाबेस से डायनामिक पेज जेनरेट करने में बहुत अच्छे होते हैं - लेकिन छवियों या जावास्क्रिप्ट जैसी फाइलों के निरंतर स्थानांतरण में इतने अच्छे नहीं होते हैं। एक सीडीएन, या सामग्री वितरण नेटवर्क, में एक विशेष प्रकार का वेब सर्वर होता है जो किसी भी विशिष्ट वेब सर्वर की चीजों को नहीं करता है - यह फाइलों को वितरित करने के लिए अत्यधिक अनुकूलित है, और यही वह है। सीडीएन पूरी दुनिया में सर्वर भी बनाए रखता है - इसलिए जबकि प्रारंभिक पृष्ठ अमेरिका में उत्पन्न हो सकता है, अतिरिक्त संसाधन फाइलें कहीं और स्थानीय से लोड की जाती हैं।
सीडीएन पर बैंडविड्थ आपके होस्ट द्वारा प्रदान की गई बैंडविड्थ से सस्ता है, इसलिए यदि आप मासिक बैंडविड्थ कोटा को पूरा कर रहे हैं, तो आपको निश्चित रूप से सीडीएन स्थापित करने पर विचार करना चाहिए।
हालांकि, सीडीएन एक प्रीमियम सेवा है जो मीडिया मंदिर में ऐड-ऑन के रूप में उपलब्ध है। $20/माह (मासिक अनुबंध) से शुरू होकर, Media Temple का ProCDN शीर्ष स्तरीय डेटा केंद्रों में 200GB बैंडविड्थ और 10 से अधिक सामग्री कैशिंग पॉइंट ऑफ़ प्रेज़ेंस (POPs) प्रदान करता है।
क्या आपको वास्तव में सीडीएन की आवश्यकता है? यदि आपके पास अन्य अनुकूलन काम कर रहे हैं तो यह आवश्यक नहीं है, इसलिए जब तक आप मासिक बैंडविड्थ से अधिक नहीं हो जाते, या यदि आपके पृष्ठ ग्राफिक्स में विशेष रूप से भारी हैं, तब तक प्रतीक्षा करें। यदि आप एक सीडीएन का उपयोग करने का निर्णय लेते हैं, तो आपको वर्डप्रेस में एक प्लगइन की भी आवश्यकता होगी जो यूआरएल को फिर से लिखता है ताकि वे आपकी स्थानीय साइट के बजाय आपके सीडीएन को इंगित कर सकें। उसके लिए, आपको आवश्यकता होगी…।
6.5 W3 कुल कैश
W3 Edge से कुल कैश उन्नत उपयोगकर्ताओं के लिए एक पूर्ण कैशिंग समाधान है। जब सही तरीके से सेट किया जाता है, तो यह mod_pagespeed की तरह ही छोटी फाइलें बना सकता है, लेकिन यह प्रक्रिया वास्तव में शुरुआती लोगों के लिए नहीं है। Total Cache में विभिन्न मॉड्यूल होते हैं जिन्हें प्रत्येक सक्रिय किया जा सकता है, इसलिए इस प्लगइन को कॉन्फ़िगर करना इस गाइड के दायरे से बाहर है। आप मेरा संक्षिप्त परिचय पढ़ सकते हैं यहां w3 टोटल कैश सेट करना अपने वर्डप्रेस ब्लॉग के लिए विभिन्न W3 कुल कैश प्लगइन सेटिंग्स को कैसे कॉन्फ़िगर करें?कुछ समय पहले मैंने आपके Wordpress ब्लॉग पर विभिन्न कैशिंग के साथ इसे गति देने के लिए W3TC प्लगइन स्थापित करने के लाभों के बारे में बात की थी, लेकिन कुछ पाठक इस बारे में थोड़ा सावधान थे ... अधिक पढ़ें . मीडिया मंदिर में भी है a सीडीएन सुविधा स्थापित करने के लिए व्यापक गाइड, यदि आप उनके प्रोसीडीएन समाधान का उपयोग करने का निर्णय लेते हैं।
6.6 "जीपीयू उपयोग" के बारे में
GPU - या ग्रिड प्रदर्शन इकाई - मीडिया मंदिर का यह परिभाषित करने का तरीका है कि आपकी साइट वर्तमान में कितने सर्वर का उपयोग कर रही है, जिससे सभी के लिए उचित प्रदर्शन सुनिश्चित होता है। यह मुख्य रूप से सीपीयू चक्रों से संबंधित है, लेकिन डिस्क पढ़ने और लिखने के संचालन जैसी चीजों को भी ध्यान में रखता है। किसी भी समय, आप अपने खाता नियंत्रण कक्ष में संबंधित अनुभाग से प्रति घंटे अपने वर्तमान GPU उपयोग और अनुमानित अधिकता की जांच कर सकते हैं।
यदि आपकी साइट पर अचानक से ट्रैफ़िक आ जाता है - उदाहरण के लिए यदि कोई लिंक फ्रंट पेज पर पोस्ट किया गया है रेडिट की - ग्रिड सेवा उस स्पाइक से निपटने के लिए समझदारी से अधिक संसाधन प्रदान करेगी। अधिकांश साझा मेजबानों के विपरीत, इसका मतलब है कि साइट ऑनलाइन रहेगी। इस समय के दौरान आपका GPU उपयोग बढ़ सकता है, लेकिन जब तक ट्रैफ़िक स्पाइक पूरे महीने तक कायम नहीं रहता है, तब तक आपका कुल मासिक GPU उपयोग संभवतः कोटा से अधिक नहीं होगा।
सामान्यतया, आपको इसके बारे में चिंता करने की आवश्यकता नहीं होगी - 2000 GPU के मासिक कोटा (प्रति दिन 2.78 GPU के बराबर) की गणना इस तरह की गई थी कि 98% ग्रिड होस्ट की गई साइटें कभी भी इससे अधिक नहीं होंगी।
7. लॉन्च और प्रचार
दुनिया को अपनी साइट के बारे में बताने में जल्दबाजी न करें - मेरे अनुभव ने मुझे बताया है कि ग्राहकों की प्रतीक्षा में हमेशा छोटे-छोटे कीड़े होंगे, इसलिए कम कुंजी लॉन्च करना सबसे अच्छा है। अपनी साइट का परीक्षण करने के लिए, विभिन्न ब्राउज़रों से प्रयास करें और सुनिश्चित करें कि आप वर्डप्रेस में लॉग इन नहीं हैं - जिन पृष्ठों को आप व्यवस्थापक उपयोगकर्ता के रूप में देखते हैं, वे कभी-कभी उन पृष्ठों से भिन्न होते हैं जिन्हें एक नियमित आगंतुक देखता है।
जब आप आश्वस्त हों कि साइट सभी के लिए तैयार है, तो अधिक से अधिक फ़ुटफ़ॉल प्राप्त करने के लिए निम्न युक्तियों का प्रयास करें।
7.1 प्रतियोगिताएं
विभिन्न कार्यों को प्रोत्साहित करने के लिए PunchTab.com से मुफ्त सस्ता विजेट का उपयोग करें। ग्राहक अपना ईमेल पता जमा करने, ट्वीट करने या पेज को लाइक करने, दोस्तों का परिचय कराने, फेसबुक के प्रशंसक बनने या किसी प्रश्न का उत्तर देने के लिए प्रतियोगिता प्रविष्टियां प्राप्त करने में सक्षम होंगे।

7.2 सामाजिक नेटवर्क
फेसबुक पर आपका नैतिक रुख या ट्विटर की व्यक्तिगत राय जो भी हो, सच्चाई यह है कि सोशल नेटवर्क आज के ऑनलाइन मार्केटिंग में एक बड़ी भूमिका निभाते हैं। हमारे पास एक अलग पूर्ण मार्गदर्शिका है जिसे आप अभी ऑनलाइन डाउनलोड या पढ़ सकते हैं - सोशल मीडिया मार्केटिंग के लिए आपका गाइड सोशल मीडिया मार्केटिंग के लिए आपका गाइडअभी, सोशल मीडिया आउटलेट्स की ओर रुख करने वाले लोगों और कंपनियों दोनों पर हमले हो रहे हैं। प्रतियोगिता भयंकर है, और कोई भी कंपनी इसे गलत करने में समय या पैसा बर्बाद नहीं कर सकती है। अधिक पढ़ें . नए ट्विटर फॉलोअर्स और फेसबुक प्रशंसकों को इकट्ठा करने के लिए ऊपर उल्लिखित पंचटैब प्रतियोगिता विजेट का उपयोग करें।

7.3 मेलिंग सूची
लोगों को साइट पर आमंत्रित करने के लिए अपनी मौजूदा ग्राहक सूची का लाभ उठाएं, और पता एकत्र करने के लिए लॉन्च होने तक के महीनों का उपयोग करें। उपयोग अल्टीमेट कमिंग सून प्रो प्लगइन ($29) और ए MailChimp सूची प्रबंधन खाता (विभिन्न योजनाएं, मुफ्त में शुरू होती हैं) आगंतुकों के लिए एक न्यूज़लेटर साइन अप पृष्ठ प्रस्तुत करने के लिए, जबकि अभी भी व्यवस्थापक उपयोगकर्ता के रूप में लॉग इन होने पर साइट पर पूर्वावलोकन और काम करने में सक्षम है। यदि आप उदार महसूस कर रहे हैं, तो ग्राहकों को उनके पहले ऑर्डर पर छूट के लिए एक कूपन प्रदान करें (और दूसरा उनके पहले ऑर्डर के बाद उन्हें वापस आने के लिए प्रोत्साहित करने के लिए)।

7.4 गूगल ऐडवर्ड्स
Google ऐडवर्ड्स एक बहुत बड़ा विषय है और इस पुस्तक के दायरे से बहुत बाहर है, लेकिन Google संभावित ग्राहकों को आकर्षित करने के लिए विशिष्ट कीवर्ड खोजों पर "बोली लगाना" आसान बनाता है। हालांकि जब आप शुरू करते हैं तो जरूरी नहीं है, आप शायद एक कोशिश करना चाहेंगे ऐडवर्ड्स विज्ञापन अभियान किन्हीं बिंदुओं पर।
आपको कामयाबी मिले!
अब आपको अपना ऑनलाइन व्यवसाय शुरू करने के लिए पूरी तरह तैयार होना चाहिए - डोमेन खरीदने से लेकर साइट लॉन्च करने तक, और बीच में सब कुछ। इसके बाद आने वाली बिट्स वास्तव में आपकी परीक्षा लेंगी - स्टॉक प्रबंधन, कठिन आपूर्तिकर्ताओं और उससे भी अधिक कठिन ग्राहकों से निपटना, भुगतान धोखाधड़ी, खोई हुई डिलीवरी, आदि। मुझे डर है कि आपकी मदद करने के लिए कोई प्लगइन्स नहीं हैं!
सच तो यह है, आपके पास बहुत प्रतिस्पर्धा होगी, इसलिए मैं वास्तव में इस बात पर जोर नहीं दे सकता कि खुद को अलग करना कितना महत्वपूर्ण है किसी तरह: आपके विशेषज्ञ ज्ञान के साथ, आपकी आश्चर्यजनक सुंदर साइट उपयोगी जानकारी और बेहतरीन ग्राहक सेवा से भरी हुई है। महंगी डिज़ाइन एजेंसियों और स्कैम SEO सेवाओं पर अपनी जीवन भर की बचत खर्च करने की कोई आवश्यकता नहीं है, हालाँकि – a आपको अपने उत्पाद के लिए पानी का परीक्षण करने और संभावित रूप से अपना खुद का बनने के लिए कुछ सौ डॉलर की आवश्यकता है मालिक। WooCommerce और WordPress को चुनकर, आपने सुनिश्चित किया है कि यदि आप किसी समस्या में भाग लेते हैं या कोई प्रश्न पूछना चाहते हैं, तो उत्तर हमेशा एक त्वरित Google खोज दूर होता है। अब सच में, आप किसका इंतज़ार कर रहे हैं?
James ने आर्टिफिशियल इंटेलिजेंस में बीएससी किया है, और CompTIA A+ और Network+ प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय VR पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह बचपन से ही पीसी बना रहा है।