विज्ञापन
रंग एक खूबसूरत चीज है! हालांकि, कभी-कभी यह मुश्किल हो सकता है कि किसी एक को चुनना सही हो। हजारों लोग अनगिनत घंटे बिताते हैं कि क्या पहनना है, क्या करना है रंग कैसे अपना काम ऑनलाइन दिखा कर एक रचनात्मक नौकरी पाएंलोकप्रिय ऑनलाइन समुदायों के माध्यम से अपना सर्वश्रेष्ठ काम दिखाना आपको वह ड्रीम जॉब दे सकता है जो आप हमेशा से चाहते हैं। अधिक पढ़ें दीवारों, या केक पर डालने के लिए किस प्रकार की आइसिंग। रंग प्लेग भयानक है, और ऐसा लगता है जैसे कोई भी इसे ठीक करने के लिए एक कुशल तरीका के साथ नहीं आया है... या उनके पास है?
नीचे, आपको एक शानदार वेबसाइट मिलेगी, जिसे कहा जाता है वेब पर रंग (COTW), एक ऐसा स्थान जो सभी प्रकार के अल्पज्ञात रंग ज्ञान और उत्कृष्ट सहायता से भरा है। इस साइट के बारे में बहुत अच्छी बात यह है कि यह आसान-से-पढ़ी जाने वाली युक्तियों से भरपूर है जो कुशल हैं और सबसे अधिक, उल्लेखनीय हैं। तो मुझे एक एहसान करो और ऊपर खींचो माइक्रोसॉफ्ट Office वेब घटकों के साथ Microsoft दस्तावेज़ में एक चार्ट जोड़ेंक्या यह आश्चर्यजनक नहीं है कि चार्ट बनाते समय कोई चीज़ कितनी सरल है जो कभी-कभी इतनी जटिल लग सकती है? इस लेख में मैं आपको यह दिखाने जा रहा हूं कि वास्तव में सुविधाजनक और सरल VBA ऑब्जेक्ट का उपयोग कैसे करें ... अधिक पढ़ें पेंट (मज़ाक)। हम सब जानने जा रहे हैं जिसके बारे में जानना है वेब पर रंग.
रंग सिद्धांत पर पाठ
के महत्व पर COTW चाबियाँ रंग आपके Google Chrome ब्राउज़र को चमकाने के लिए 5 भव्य थीमहम में से अधिकांश लोग वेब पर कई घंटे बिताते हैं, वेबसाइटों को ब्राउज़ करते हैं और प्रमुख रूप से अपने रूप को अनदेखा करते हैं वेब ब्राउज़र, जो ठीक है क्योंकि वे आमतौर पर हमारे ब्राउज़िंग व्यवहार में परिवर्तन को प्रभावित नहीं करते हैं, में विपरीत ... अधिक पढ़ें सिद्धांत और हाँ... रंग पहिया। आप में से जो भी किसी भी डिजाइन के तत्व के साथ जा रहे हैं, उनके लिए ये दो बहुत ही महत्वपूर्ण वस्तुएं हैं जिनके बारे में आपको सीखना चाहिए। सौभाग्य से, वेबसाइट में कई प्रकार के पाठ और युक्तियां हैं जो आपको उन सभी चीजों पर सहायता करेगी जो उनके बारे में जानने के लिए है।
विषयों में शामिल हैं: रंग भौतिकी, रंग पहिया, रंग शर्तें, रंग संयोजन, तथा रंग विपरीत. कुल मिलाकर, आप बता सकते हैं कि इन पांच विषयों के साथ, कवर करने के लिए बहुत सारी सामग्री है।

इसके अलावा, COTW रंग योजनाओं की मूल बातें पर शिक्षा प्रदान करता है। वास्तव में, साइट अच्छी रंग योजनाओं के बारे में जानकारी प्रदान करने के लिए निर्धारित है! दी गई, इस लेख के समय, साइट का यह भाग नीचे है। हालांकि, यह माना जाता है कि यह अंततः वापस ऊपर और चल रहा होगा। हालांकि, जैसा कि यह लगता है कि मूर्खतापूर्ण है, साइट भी... अच्छी तरह से... रंग नामों पर जानकारी प्रदान करती है। मेरे दोस्तों, मेरे पास क्रायोला का 64 क्रेयॉन बॉक्स था साथ में चोखा। मुझे लगता है कि मैं अच्छा हूँ
नोट के रूप में, साइट पर "कलर ब्लॉग" है। हालाँकि, इसे एक गजियन वर्षों में अपडेट नहीं किया गया है। वास्तव में, यह पहली पोस्ट के बाद से भी अपडेट नहीं किया गया है। फिर भी, साइट में अभी भी कुछ बढ़िया सामग्री है।
वेब के लिए कलर टिप्स
जैसा कि आप जानते हैं, वेब पर रंगों के लिए हेक्स कोड एक अन्य वॉटरपार्क है। साइट सीएसएस और एचटीएमएल साइटों के लिए त्वरित सुझाव और समाधान प्रदान करती है, ऐसे कोड का उपयोग करते हैं, और इसके अलावा, यह इन कोड काम करने के रूप में एक गहन व्याख्या प्रदान करता है। मैं ईमानदार रहूंगा - यह मेरे सिर पर बस थोड़ा सा था।

इसके अतिरिक्त, एक शालीनता के आकार का सेट है "Websafe रंग" अपेक्षा के अनुसार - वेबसाइट के उपयोग के लिए एकदम सही हैं। यह निश्चित रूप से इसका मतलब यह नहीं है कि ये एकमात्र रंग हैं जिन्हें आपको उपयोग करना चाहिए। हालाँकि, इस मामले में सिर्फ इस पृष्ठ से परामर्श करना एक अच्छा विचार है।
रंग उपकरण
हम इस साइट के बारे में अपने पसंदीदा हिस्से को प्राप्त कर चुके हैं: रंग उपकरण। COTW आपको जो भी काम कर रहा है, उसके लिए सिर्फ सही कंपार्टमेंट और स्कीम चुनने में मदद करने के लिए कुछ उपकरण प्रदान करता है। यह वास्तव में वही है जो साइट को चमकदार बनाता है, ईमानदार होने के लिए। आप उन्हें नीचे पाएंगे।

रंग जादूगर: यह उपकरण आपको एक रंग प्रस्तुत करने की अनुमति देता है जिसे आप बिल्कुल (आधार रंग) का उपयोग करना चाहते हैं, और फिर यह अन्य ह्यूज को ढूंढता है जो इस मैच से मेल खाते हैं आधार विज़ुअलाइज़ का उपयोग करके एक बहुत बढ़िया प्रोफ़ाइल पृष्ठ सेट करें [अपना निमंत्रण कोड यहां प्राप्त करें]यदि आप इंटरनेट और सोशल नेटवर्किंग साइटों पर सक्रिय रहते हैं, तो आपको इसमें कोई संदेह नहीं है कि आपको क्या करना है और आपने क्या सामग्री बनाई है। कई भयानक व्यक्तिगत प्रोफ़ाइल साइटें हैं ... अधिक पढ़ें पूरी तरह से। बहुत उपयोगी है, और मैंने वास्तव में इसे अपनी एक और परियोजना पर लागू किया है।

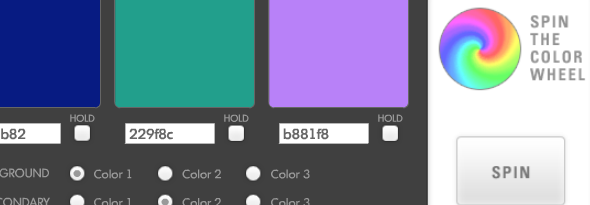
रंगीन पहिया: क्या आप निश्चित नहीं हैं कि आपको किस तरह का रंग चाहिए? कलर व्हील को "स्पिन" करें, और आपको तीन रंग मिलेंगे जो एक दूसरे के पूरक हैं। यह उपयोग करने के लिए काफी सरल है, और COTW वास्तव में यह दिखाने के लिए एक उदाहरण प्रस्तुत करता है कि वेबसाइट पर रंग एक साथ क्या दिखेंगे। इसके अलावा, आप एक रंग ले सकते हैं रंगीन पहिया रंग सुधार के साथ वीडियो में फिल्म के प्रभाव को कैसे प्राप्त करेंहालाँकि, आज वीडियो के साथ एक मौजूदा चलन है जिसमें छाया गहरे नीले रंग की दिखती है और हाइलाइट में एक गर्म, पीला-लाल रंग जोड़ा जाता है। आप में से उन लोगों के लिए जो वीडियो के शौकीन हैं ... अधिक पढ़ें यदि आप चाहें, तो आप इसे कलर विजार्ड के साथ पसंद और उपयोग कर सकते हैं।

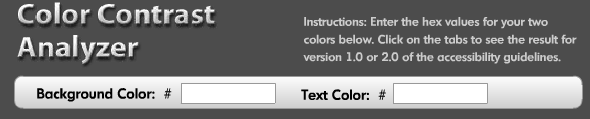
रंग विपरीत विश्लेषक: बेशक, मैं इस उपकरण को पूरी तरह से नहीं समझता। मैं समझता हूँ कि यह क्या करता है! हालाँकि, मुझे अभी यकीन नहीं है कि यह अभी कैसे काम करता है असल में, उपकरण आपकी रंग योजनाओं का विश्लेषण करता है, और यह निर्धारित करता है कि स्क्रीन पर क्या है या नहीं दिखाई कैसे पाठ आसान बनाने के लिए विंडोज में पढ़ेंहम में से ज्यादातर लोग हर दिन कंप्यूटर पर घंटों पढ़ते हैं, लेकिन हमारे कंप्यूटर शायद पढ़ने के लिए अनुकूलित नहीं हैं। हमारे मॉनिटर पर पाठ पर्याप्त तेज नहीं हो सकता है या बहुत छोटा हो सकता है, विशेष रूप से ... अधिक पढ़ें पढ़ने के लिए। यह कुछ भी बनाते समय एक महान उपकरण है जिसमें पाठ प्रदर्शित करना शामिल है।
निष्कर्ष
आज आपके लिए हमारे पास जो भी रंग है, वह सब कुछ है। हालाँकि, मुझे आशा है कि यह साइट आपकी मदद करेगी जो भी आपके पास आ रही है। बस कलर्स पर जाना सुनिश्चित करें वेब पर और अपने लिए चीजों की जाँच करें!
(नोट के रूप में, साइट के कुछ हिस्से हैं जो थोड़े परित्यक्त लगते हैं। हालांकि, मैंने यहां जो दिखाया है, उसकी कार्यक्षमता से यह दूर नहीं होता है।]
क्या इस साइट ने आपकी पूरी मदद की? क्या आपने इस साइट से कुछ सीखा है? रंग योजनाओं के साथ अन्य साइटें आपकी क्या मदद करती हैं?
जोशुआ लॉकहार्ट एक ठीक वेब वीडियो निर्माता और ऑनलाइन सामग्री के औसत दर्जे के लेखक से थोड़ा ऊपर है।

