विज्ञापन
 jQuery यकीनन आधुनिक के लिए एक आवश्यक कौशल है वेब डेवलपर कौन सी प्रोग्रामिंग भाषा सीखने के लिए - वेब प्रोग्रामिंगआज हम विभिन्न वेब प्रोग्रामिंग भाषाओं पर एक नज़र डालने जा रहे हैं जो इंटरनेट को शक्ति प्रदान करती हैं। यह एक शुरुआती प्रोग्रामिंग श्रृंखला में चौथा भाग है। भाग 1 में, हमने सीखा ... अधिक पढ़ें , और इस लघु मिनी-सीरीज़ में मुझे आशा है कि आप इसे अपने स्वयं के वेब प्रोजेक्ट्स में उपयोग करना शुरू करने के लिए ज्ञान देंगे। में हमारे jQuery ट्यूटोरियल का पहला हिस्सा jQuery ट्यूटोरियल - आरंभ करना: मूल बातें और चयनकर्तापिछले हफ्ते, मैंने इस बारे में बात की कि किसी भी आधुनिक वेब डेवलपर के लिए jQuery कितना महत्वपूर्ण है और यह बहुत बढ़िया क्यों है। इस हफ्ते, मुझे लगता है कि यह समय है जब हमने अपने हाथों को कुछ कोड के साथ गंदा कर दिया और सीखा कि कैसे ... अधिक पढ़ें , हमने कुछ भाषा बुनियादी बातों पर ध्यान दिया, और चयनकर्ताओं का उपयोग कैसे करें; भाग 2 में, हम आगे बढ़े डोम में हेरफेर करने के तरीके परिचय करने के लिए jQuery (भाग 2): तरीके और कार्ययह jQuery वेब प्रोग्रामिंग श्रृंखला के लिए ऑन-गोइंग शुरुआती परिचय का हिस्सा है। भाग 1 ने jQuery की मूल बातों को अपने प्रोजेक्ट और चयनकर्ताओं में शामिल करने के तरीके को कवर किया। भाग 2 में, हम जारी रखेंगे ... अधिक पढ़ें .
jQuery यकीनन आधुनिक के लिए एक आवश्यक कौशल है वेब डेवलपर कौन सी प्रोग्रामिंग भाषा सीखने के लिए - वेब प्रोग्रामिंगआज हम विभिन्न वेब प्रोग्रामिंग भाषाओं पर एक नज़र डालने जा रहे हैं जो इंटरनेट को शक्ति प्रदान करती हैं। यह एक शुरुआती प्रोग्रामिंग श्रृंखला में चौथा भाग है। भाग 1 में, हमने सीखा ... अधिक पढ़ें , और इस लघु मिनी-सीरीज़ में मुझे आशा है कि आप इसे अपने स्वयं के वेब प्रोजेक्ट्स में उपयोग करना शुरू करने के लिए ज्ञान देंगे। में हमारे jQuery ट्यूटोरियल का पहला हिस्सा jQuery ट्यूटोरियल - आरंभ करना: मूल बातें और चयनकर्तापिछले हफ्ते, मैंने इस बारे में बात की कि किसी भी आधुनिक वेब डेवलपर के लिए jQuery कितना महत्वपूर्ण है और यह बहुत बढ़िया क्यों है। इस हफ्ते, मुझे लगता है कि यह समय है जब हमने अपने हाथों को कुछ कोड के साथ गंदा कर दिया और सीखा कि कैसे ... अधिक पढ़ें , हमने कुछ भाषा बुनियादी बातों पर ध्यान दिया, और चयनकर्ताओं का उपयोग कैसे करें; भाग 2 में, हम आगे बढ़े डोम में हेरफेर करने के तरीके परिचय करने के लिए jQuery (भाग 2): तरीके और कार्ययह jQuery वेब प्रोग्रामिंग श्रृंखला के लिए ऑन-गोइंग शुरुआती परिचय का हिस्सा है। भाग 1 ने jQuery की मूल बातों को अपने प्रोजेक्ट और चयनकर्ताओं में शामिल करने के तरीके को कवर किया। भाग 2 में, हम जारी रखेंगे ... अधिक पढ़ें .
भाग 3 में, हम इस समस्या से निपटेंगे कि पेज लोड होने तक jQuery को कैसे विलंबित किया जाए, तो मैं यह बताने की कोशिश करूंगा कि अनाम कार्य क्या हैं और आपको उनके बारे में जानने की आवश्यकता क्यों है।
विलंबित लोडिंग: कैसे और क्यों?
यदि आप भाग 1 और 2 में से कुछ कोड की कोशिश कर रहे हैं, तो आप कुछ त्रुटियों, विषम व्यवहार, या काम न करने वाली चीज़ों के बारे में जान सकते हैं। JQuery सीखने के दौरान मैंने जो सबसे आम त्रुटि का अनुभव किया था, वह DOM तत्वों का नहीं पाया गया था - यहां तक कि हालाँकि मैं उन्हें स्पष्ट रूप से पृष्ठ के स्रोत में देख सकता था, लेकिन jQuery ने मुझे बताया कि यह अभी नहीं मिल सकता है उन्हें! ऐसा क्यों है?
खैर, यह सब उस क्रम के साथ करना है जिसमें चीजें ब्राउज़र द्वारा लोड की जाती हैं। यदि आपके पास ब्राउज़र में एक jQuery स्क्रिप्ट चल रही है, तो यह सबसे सरल है इससे पहले जिस DOM तत्व की तलाश है, वह वास्तव में बनाया गया है, स्क्रिप्ट पहले लोड होगी, लेकिन कुछ भी नहीं क्योंकि यह तत्व नहीं खोजेगा, फिर DOM तत्व बाद में लोड होगा। यह एक समस्या से कम है यदि आप अपने सभी लिपियों को पाद लेख के पास रखते हैं, लेकिन यह अभी भी हो सकता है।
इसका समाधान यह है कि आपकी स्क्रिप्ट को व्हाट्स ए में लपेटा जाए दस्तावेज़ तैयार घटना. यह संलग्न कोड को तब तक प्रतीक्षा करता है जब तक कि डोम पूरी तरह से लोड नहीं हो गया है (जब तक कि यह पूरा न हो जाए) तैयार). इसका उपयोग करना सरल है:
$ (दस्तावेज़)। पहले से ही (फ़ंक्शन) ({ // आपका कोड देरी से यहां जाता है। });ऐसा करने का एक छोटा तरीका भी है jQuery के प्रलेखन, लेकिन मैं दृढ़ता से सुझाव देता हूं कि आप कोड पठनीयता के लिए इस तरह का उपयोग करें।
यह दस्तावेज़ तैयार घटना एक और अच्छा उदाहरण है अनाम फ़ंक्शन, तो आइए समझने का प्रयास करें कि इसका क्या मतलब है।
अनाम कार्य
अगर मेरी तरह आपको अपने बेल्ट के तहत कुछ शुरुआती स्तर का प्रोग्रामिंग अनुभव मिला है, तो इसका विचार अनाम फ़ंक्शन - जो कि jQuery और जावास्क्रिप्ट के लिए मुख्य है - थोड़ा विवादास्पद हो सकता है। एक के लिए, यह बेमेल ब्रेसिज़ को काफी सामान्य बनाने के कारण त्रुटियां करता है, यही कारण है कि अब मैं इसकी व्याख्या करने जा रहा हूं। यदि आप इस बारे में गहन स्पष्टीकरण चाहते हैं कि अनाम कार्य नियमित नाम से बेहतर क्यों हैं एक अधिक तकनीकी स्तर पर कार्य करता है, मैं सुझाव देता हूं कि यह काफी जटिल ब्लॉग पोस्ट पढ़ें [कोई लंबा नहीं उपलब्ध]।
अब तक, आप शायद केवल भर में आएंगे नामित कार्य. ये ऐसे कार्य हैं जिन्हें एक नाम के साथ घोषित किया गया है और इसलिए इसे कहीं और भी बुलाया जा सकता है, जितनी बार आप चाहें। इस तुच्छ उदाहरण पर विचार करें, जो पेज लोड होने पर कंसोल को संदेश लॉग करेगा।
फ़ंक्शन doStuffOnPageLoad () { कंसोल.लॉग ("सामान कर रहा है!"); } $ (दस्तावेज़)। पहले से ही (doStuffOnPageLoad);यदि आपके फ़ंक्शन को फिर से उपयोग करने के लिए डिज़ाइन किया गया है, तो यह उपयोगी है, लेकिन इस मामले में यह इस तरह का दृढ़ है क्योंकि हम केवल यह चाहते हैं कि जब पृष्ठ लोड हो जाए तो एक बार आग लग जाए। इसके बजाय, हम एक अलग फ़ंक्शन को परिभाषित करने से परेशान नहीं होते हैं, और बस जरूरत पड़ने पर इसे एक पैरामीटर के रूप में इनलाइन घोषित करते हैं। पिछला उदाहरण इसलिए बेहतर लिखा जाएगा:
$ (दस्तावेज़)। पहले से ही (फ़ंक्शन) ({ कंसोल.लॉग ("सामान करना"); });हो सकता है कि आपको इस समय इसके कई लाभ न दिखें - यह इस मामले में केवल थोड़ा कम कोड है - लेकिन जैसा कि आपकी स्क्रिप्ट जटिलता में प्रगति करती है, जिसकी आप सराहना करते हैं कि फ़ंक्शन खोजने की कोशिश करने के लिए इधर-उधर न कूदें परिभाषाएँ। दुर्भाग्य से, यह चीजों को शुरुआती लोगों के लिए थोड़ा अधिक कठिन बनाता है - बस उन सभी ब्रेसिज़ को देखें - इसलिए यदि आपको त्रुटियां मिल रही हैं, तो निम्नलिखित बिंदुओं की जांच करना सुनिश्चित करें:
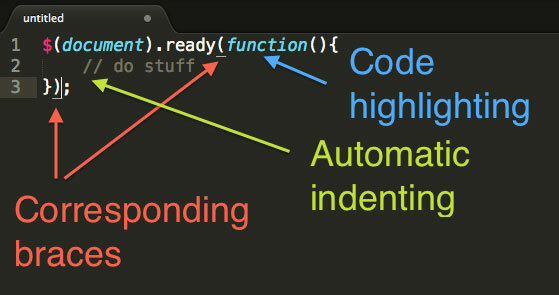
- संबंधित ब्रेसिज़ की सही संख्या - आपके कोड को इंडेंट करने में मदद करता है।
- घुंघराले बनाम गोल ब्रेसिज़।
- अर्धविराम के साथ स्टेटमेंट क्लोजिंग - लेकिन एक करीबी ब्रेस ब्रेस के बाद की जरूरत नहीं।

जैसे कोड संपादक का उपयोग करना उदात्त पाठ २ अपने क्रॉस-प्लेटफ़ॉर्म कोड संपादन आवश्यकताओं के लिए उदात्त पाठ 2 आज़माएंउदात्त पाठ 2 एक क्रॉस-प्लेटफ़ॉर्म कोड संपादक है जिसे मैंने हाल ही में सुना है, और मुझे कहना है कि मैं बीटा लेबल के बावजूद वास्तव में प्रभावित हूं। आप एक पैसा दिए बिना पूरा ऐप डाउनलोड कर सकते हैं ... अधिक पढ़ें वास्तव में मदद कर सकता है क्योंकि यह इसी ब्रेसिज़ को हाइलाइट करता है और स्वचालित रूप से आपके लिए कोड इंडेंट करता है। एक समर्पित कोड संपादक वास्तव में आवश्यक है।
इस पाठ के लिए यही है, लेकिन आपको कुछ बुनियादी DOM जोड़तोड़ को शामिल करने की आदत डाल लेनी चाहिए आगे बढ़ने से पहले दस्तावेज़ तैयार घटना में, और यदि आप नहीं हैं तो कोड संपादक में फ़ाइलों को संपादित करना शुरू करें पहले से। अगली बार, हम घटनाओं पर एक नज़र डालेंगे और एक पेज पर अन्तरक्रियाशीलता जोड़ने के लिए उनका उपयोग कैसे किया जाता है - जैसे कि एक बटन क्लिक करने पर jQuery कुछ बनाते हैं। प्रश्न या टिप्पणी हमेशा नीचे स्वागत करते हैं।
जेम्स के पास आर्टिफिशियल इंटेलिजेंस में बीएससी है, और कॉम्पिटिया ए + और नेटवर्क + प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय वीआर पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह पीसी का निर्माण कर रहा है क्योंकि वह एक बच्चा था।
