विज्ञापन
 आप में से कई लोगों ने शायद इस पर छलांग लगा दी होगी WordPress के या Tumblr ट्रेन, लेकिन अभी भी बहुत से लोग ब्लॉगर पर पकड़ बनाए हुए हैं। गूगल ड्राफ़्ट इंटरफ़ेस में अपने नए ब्लॉगर के साथ जोनस के साथ तालमेल बिठा रहा है, और वेब टूल अभी भी व्यक्तिगत ब्लॉगों के लिए कुल अनुकूलन और मूल डोमेन नामों के लिए एक सस्ता विकल्प प्रदान करता है।
आप में से कई लोगों ने शायद इस पर छलांग लगा दी होगी WordPress के या Tumblr ट्रेन, लेकिन अभी भी बहुत से लोग ब्लॉगर पर पकड़ बनाए हुए हैं। गूगल ड्राफ़्ट इंटरफ़ेस में अपने नए ब्लॉगर के साथ जोनस के साथ तालमेल बिठा रहा है, और वेब टूल अभी भी व्यक्तिगत ब्लॉगों के लिए कुल अनुकूलन और मूल डोमेन नामों के लिए एक सस्ता विकल्प प्रदान करता है।
यदि आप एक ब्लॉगर उपयोगकर्ता हैं, तो आपने कभी-कभी सोचा होगा, "मैं उन पागल-शांत संपर्क फ़ॉर्मों में से एक कैसे बना सकता हूं जो दुनिया के अन्य सभी ब्लॉगों में हैं?" सौभाग्य से, यदि आप भी गूगल डॉक्स उपयोगकर्ता, यह सापेक्ष आसानी से किया जा सकता है (और बिल्कुल कोई दर्द नहीं)।
फॉर्म बनाना
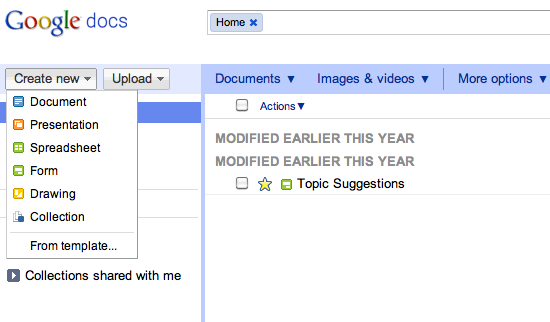
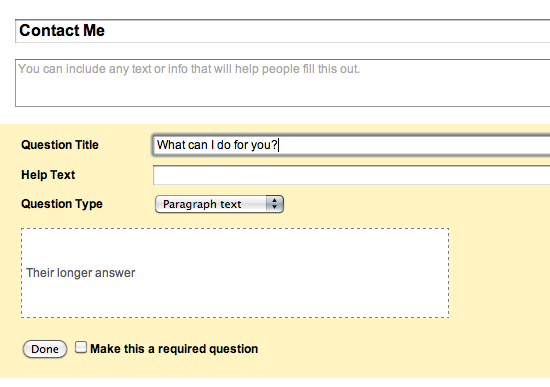
शुरू करने के लिए, Google डॉक्स में लॉग इन करें, और एक नया फॉर्म बनाएं जैसा कि नीचे दी गई छवि में दिखाया गया है। आप अपने फ़ॉर्म को व्यवस्थित रखने के लिए एक शीर्षक में पंच कर सकते हैं, लेकिन आप वास्तव में अपने फ़ॉर्म के इस भाग को “के रूप में छोड़ सकते हैं”शीर्षकहीन" और इससे कोई फर्क नहीं पड़ेगा। इसे एक वैध संपर्क पृष्ठ बनाने के लिए, आपको उपयोगकर्ताओं को "पैराग्राफ टेक्स्ट" प्रश्न प्रकार प्रदान करना चाहिए। यह लंबे प्रश्नों या टिप्पणियों के लिए पर्याप्त जगह देता है।


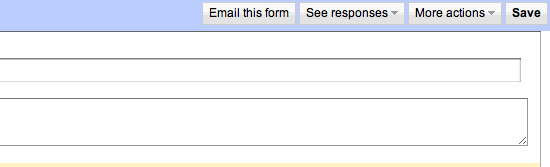
कृपया ध्यान दें कि डिफ़ॉल्ट फ़ॉर्म स्वचालित रूप से दो नमूना प्रश्न सम्मिलित करता है। दूसरे नमूने को हटाना सुनिश्चित करें, अन्यथा आपके पास एक प्रेत पूछताछ होगी जिसकी आपको वास्तव में आवश्यकता नहीं है। हालाँकि, यदि आप विभिन्न उत्तर प्रारूपों (चेकबॉक्स, बहुविकल्पी, आदि) का उपयोग करके अधिक प्रश्न जोड़ना चाहते हैं तो आप ऐसा करने के लिए स्वतंत्र हैं। आप संपर्क विवरण जैसी वस्तुओं के लिए आवश्यक उत्तर भी दे सकते हैं। आपके द्वारा किए जाने के बाद, सुनिश्चित करें कि आप इसे सहेजना याद रखें।

फॉर्म को रिप करना
आप पहले से ही जानते होंगे कि Google फ़ॉर्म गैर-अनुकूलन योग्य टेम्प्लेट से चिपके रहते हैं जो अक्सर आपके ब्लॉग के डिज़ाइन के साथ अच्छी तरह से मेल नहीं खाते हैं। निश्चित रूप से, आप आईफ्रेम कोड का उपयोग करके फॉर्म को एम्बेड कर सकते हैं, लेकिन यह अभी भी पूर्व-डिज़ाइन किए गए कुकी-कटर टेम्पलेट्स के समान प्रारूप को बरकरार रखता है। शुक्र है, इसके चारों ओर एक रास्ता है।
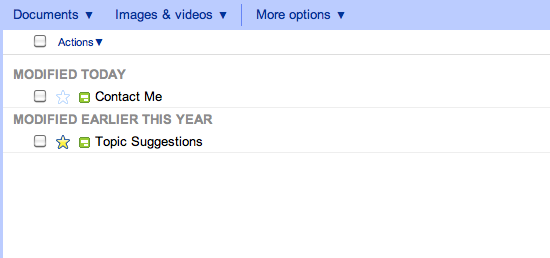
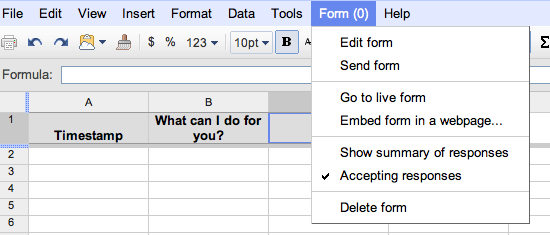
अपना फॉर्म पूरा करने के बाद, अपने डॉक्स होमपेज पर वापस जाएं और आपके द्वारा अभी बनाए गए फॉर्म की स्प्रेडशीट को खोलें। एक साइड-नोट के रूप में, यह स्प्रैडशीट आपको अपने फ़ॉर्म में सभी सबमिशन देखने की अनुमति देगा। जब आप इस पृष्ठ पर पहुंचें, तो "चुनें"प्रपत्र"मेनू बार पर और फिर" पर क्लिक करेंलाइव फॉर्म पर जाएं“.


अपने प्रपत्र पृष्ठ को देखते समय, आपको पृष्ठ स्रोत कोड को देखने के लिए आपके ब्राउज़र द्वारा अनुमत किसी भी सुविधा का उपयोग करना चाहिए। चूँकि मैं my. पर क्रोम का उपयोग कर रहा हूँ Mac इस ट्यूटोरियल के लिए, मैंने संदर्भ मेनू खोलने के लिए केवल अपने ट्रैकपैड का उपयोग किया और "पृष्ठ का स्त्रोत देखें“.


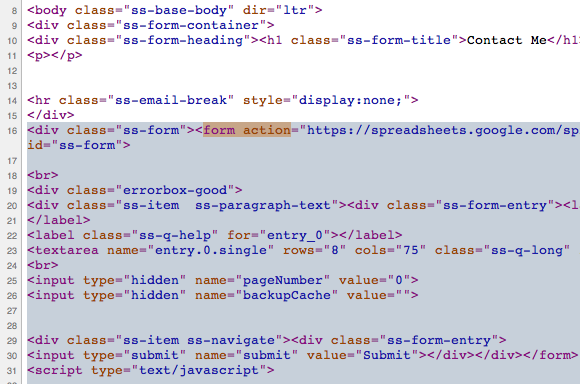
इधर, चीजें थकाऊ हो सकती हैं, इसलिए पूरा ध्यान दें। शब्द का पता लगाने के लिए आपको अपने ब्राउज़र के फाइंड फंक्शन (CTRL + F) का उपयोग करना चाहिए।फॉर्म एक्शन“. जब आपको यह मिल जाए, तो आपको यह कोड देखना चाहिए:
नोट करें कि कोड की यह पंक्ति कहाँ है, और फिर यह अगला बिट कोड खोजें:
कोड की पहली उल्लिखित पंक्ति से कोड की अगली उल्लिखित पंक्ति तक सभी तरह से नीचे कॉपी करें। यदि आप इस कोड को टेक्स्ट ऐप में पेस्ट करने में अधिक सहज महसूस करते हैं, तो आगे बढ़ें। आप इसे पल-पल इस्तेमाल कर रहे होंगे।
प्रपत्र स्थापित करना
अपने चुने हुए कोड को अपने क्लिपबोर्ड पर सफलतापूर्वक कॉपी करने के बाद, आपको अपने ब्लॉगर डैशबोर्ड में जाना चाहिए। जैसा कि मैंने पहले कहा, मैं ड्राफ्ट इंटरफ़ेस में ब्लॉगर का उपयोग कर रहा हूं, लेकिन यदि आप मूल UI का उपयोग कर रहे हैं, तो भी आप साथ चल सकेंगे।
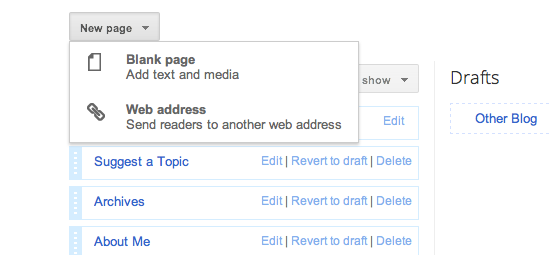
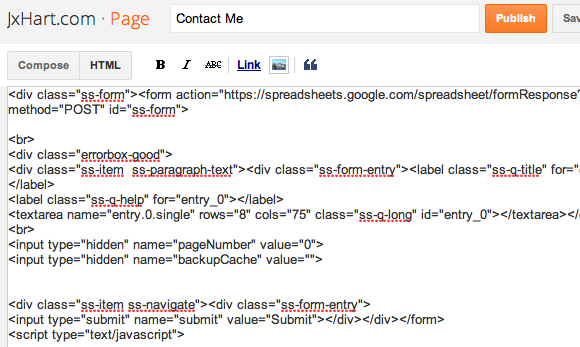
सबसे पहले, आपको अपने ब्लॉग के लिए एक नया पेज बनाना चाहिए और उसका शीर्षक "मुझसे संपर्क करो"या कुछ इसी तरह। इसे ओपन करने के बाद सीधे पर जाएं एचटीएमएल पृष्ठ का संपादन अनुभाग और कोड पेस्ट करें।


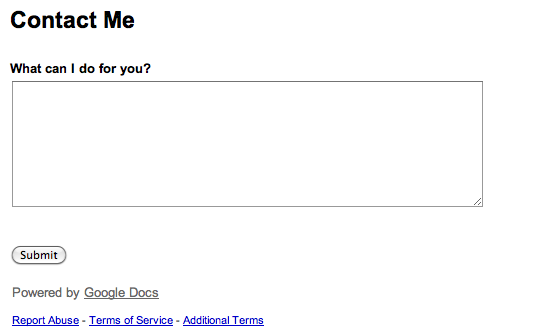
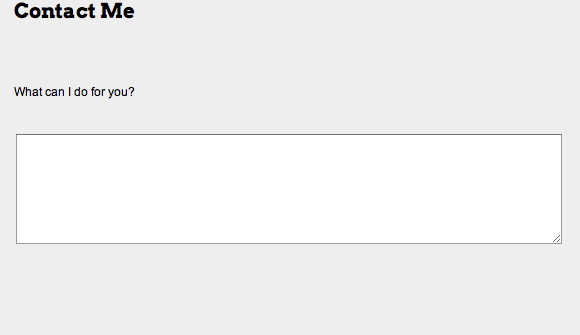
अब तक, आपने मूल रूप से अपने ब्लॉग पर फ़ॉर्म को स्थापित करने का कार्य पूरा कर लिया है। इस बिंदु पर, आपका पूर्वावलोकन नीचे दी गई छवि के समान दिखना चाहिए। हालांकि, जिस मशीन का वे उपयोग कर रहे हैं, उसके आधार पर अलग-अलग लोगों के लिए पूर्वावलोकन अलग-अलग होंगे।

प्रपत्र को अनुकूलित करना
जैसा कि मैंने अपने निजी ब्लॉग से पता लगाया है, कभी-कभी बहुत अधिक होने जैसी समस्याएं भी होंगी पृष्ठ शीर्षक और फ़ॉर्म के बीच की जगह या उत्तर बॉक्स की चौड़ाई के लिए बहुत बड़ा होने के कारण ब्लॉग। इन छोटी-छोटी समस्याओं को आसानी से ठीक किया जा सकता है।
यदि आपको शीर्षक और प्रश्नों के बीच बहुत अधिक स्थान होने में समस्या हो रही है, तो कोई भी खोजें
NS
टैग करें और उन्हें हटा दें। हालाँकि, यदि आपको उत्तर बॉक्स की चौड़ाई के साथ समस्या हो रही है, तो कोड की इस पंक्ति को खोजें:
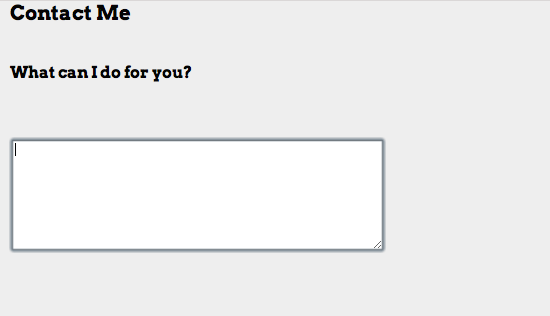
"cols" मान को कम संख्या में समायोजित करके, आप छोटी स्क्रीन या वैकल्पिक ब्राउज़र के अनुरूप ब्लॉग की चौड़ाई बदल सकते हैं। इसके अलावा, आप पृष्ठ को संपादित करते समय वास्तव में प्रश्नों के फ़ॉन्ट बदल सकते हैं। पर्याप्त अनुकूलन के साथ, आप निम्न चित्र जैसा कुछ प्राप्त कर सकते हैं।

निष्कर्ष
यह आपके ब्लॉगर ब्लॉग पर शैली-मिलान करने वाला Google डॉक्स फ़ॉर्म रखने का एक तेज़ और प्रभावी तरीका है, और ट्यूटोरियल संभवतः किसी अन्य ब्लॉग या वेबसाइट के लिए अनुकूलित किया जा सकता है। आप यहां जो देखते हैं उससे कहीं अधिक कर सकते हैं, इसलिए सुनिश्चित करें कि आप इसके साथ थोड़ी देर खेलें।
वेब फ़ॉर्म बनाने के लिए आप किन अन्य साइटों का उपयोग करते हैं? यह ट्यूटोरियल आपके लिए कैसे काम आया? यदि आपको अपना स्वयं का वेब फ़ॉर्म बनाने में कोई समस्या है, तो हमें टिप्पणियों में बताएं या वैकल्पिक रूप से एक प्रश्न पूछें MakeUseOf Answers.
जोशुआ लॉकहार्ट एक ठीक-ठाक वेब वीडियो निर्माता और ऑनलाइन के औसत दर्जे से थोड़ा ऊपर के लेखक हैं विषय।


