विज्ञापन
 क्या आपके पास ऐसी वेबसाइटें हैं जिन पर आप अक्सर जाते हैं, जैसे ट्विटर, जीमेल, फेसबुक, या हमारा प्रिय MakeUseOf? क्या आपने कभी यह चाहा है कि आप उन्हें अपने ब्राउज़र में बहुत से अन्य टैब से अलग करके जल्दी और स्वतंत्र रूप से खोल सकें?
क्या आपके पास ऐसी वेबसाइटें हैं जिन पर आप अक्सर जाते हैं, जैसे ट्विटर, जीमेल, फेसबुक, या हमारा प्रिय MakeUseOf? क्या आपने कभी यह चाहा है कि आप उन्हें अपने ब्राउज़र में बहुत से अन्य टैब से अलग करके जल्दी और स्वतंत्र रूप से खोल सकें?
खैर, वास्तव में आप कर सकते हैं। उस लक्ष्य को प्राप्त करने के कई तरीके हैं: उनमें से एक Fluid की सहायता से साइट-विशिष्ट ब्राउज़र बनाना है। एक और अधिक साहसिक मार्ग ऑटोमेटर और वेबसाइट पॉपअप ऑटोमेटर कार्रवाई की मदद से उन वेबसाइटों के एचयूडी का निर्माण कर रहा है।
एचयूडी क्या?
बस अगर आप सोच रहे हैं, तो HUD का मतलब है प्रदर्शन के प्रमुख:
कंप्यूटर के GUI के तत्व जो वर्तमान कार्य से संबंधित सूचना के प्रसारण की अनुमति देंगे a डेस्कटॉप एप्लिकेशन को एक अलग विंडो में चलाना जिसे डिज़ाइन किया गया है ताकि वर्तमान से विचलित न हो कार्य। (विकिपीडिया)
कोई HUD का उपयोग क्यों करना चाहेगा? कुंजी "सूचना", "अलग", और "विचलित न करें" शब्दों में है। HUD का उपयोग आमतौर पर किसी चल रहे कार्य पर विशिष्ट तत्वों की त्वरित जानकारी प्रदर्शित करने के लिए किया जाता है। सबसे आसान उदाहरण एफपीएस गेम पर स्वास्थ्य और शक्ति स्तर, हथियार प्रकार और शेष बारूद प्रदर्शित करने वाली छोटी खिड़कियां हैं।
Mac OS X पर, हम एक्सपो और डैशबोर्ड के लिए प्रदर्शन मोड के रूप में HUD के कई उदाहरण देख सकते हैं। एप्लिकेशन, iPhoto में फ़्लोटिंग टूल पैलेट, पूर्ण स्क्रीन QuickTime में बटन और नियंत्रण के लिए प्रदर्शित करता है, आदि।
HUD की प्रकृति इसे हमारी पसंदीदा साइटों की त्वरित और स्वतंत्र (मिनी) विंडो प्रदर्शित करने के लिए एकदम सही बनाती है।
बिल्डिंग ऑटोमेटर वर्कफ़्लो
पहली चीज जो आपको करनी चाहिए वह है डाउनलोड वेबसाइट पॉपअप ऑटोमेटर एक्शन और इसे अपने सिस्टम में इंस्टॉल करें। स्थापना के लिए आपको व्यवस्थापक पहुंच की आवश्यकता है।

चूंकि वेबसाइट पॉपअप एक ऑटोमेटर क्रिया है, इसलिए हमें इसका उपयोग करने के लिए ऑटोमेटर की आवश्यकता है। ऐप खोलें और वह टेम्प्लेट चुनें जिसका आप उपयोग करना चाहते हैं। आज की हमारी परियोजना के लिए, मेरा सुझाव है कि आप या तो "आवेदन" या "सेवा" का उपयोग करें। दोनों विकल्प स्वतंत्र और एक्सेस करने में आसान वर्कफ़्लो बनाएंगे, लेकिन मैं व्यक्तिगत रूप से एप्लिकेशन पर सेवा को चुनूंगा क्योंकि आप सेवा मेनू से सेवा को हमेशा उपलब्ध रहने के लिए सेट कर सकते हैं।

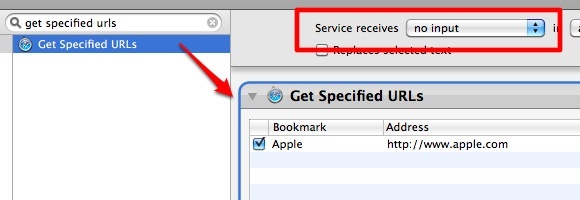
कोई इनपुट प्राप्त करने के लिए सेवा सेट करें और जोड़ें "निर्दिष्ट URL प्राप्त करें"लाइब्रेरी से कार्रवाई (आप किसी भी निर्दिष्ट क्रिया को शीघ्रता से खोजने के लिए खोज फ़ंक्शन का उपयोग कर सकते हैं)। फिर कार्रवाई में वेब पते को उस URL में बदलें जिसे आप खोलना चाहते हैं।

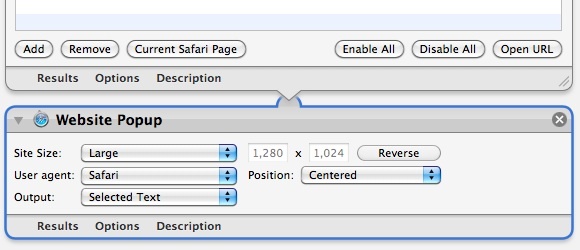
अगला, जोड़ें "वेबसाइट पॉपअप" कार्य। आप देखेंगे कि ऐसी कई सेटिंग्स हैं जिन्हें आप इस क्रिया में समायोजित कर सकते हैं।

पहली सेटिंग "साइट आकार" है। आपके पास HUD पैलेट को “पर सेट करने का विकल्प है।बड़ा“, “मध्यम“, “आई - फ़ोन“, “आईफोन (लैंडस्केप)" तथा "रीति“आकार के साथ आकार इनपुट बॉक्स जहां आप पिक्सेल में संख्या लिख सकते हैं।
दूसरी सेटिंग "उपयोगकर्ता एजेंट" है। आप चुन सकते हैं कि क्या आप चाहते हैं कि साइट आपके एचयूडी को "सफारी" या "आईफोन" के रूप में पहचाने।
NS "पद"सेटिंग आपको एचयूडी खोलने की स्थिति निर्धारित करने देगी। आप मान को "होने के लिए सेट कर सकते हैं"केंद्रित" या "सूचक पर“.
मैं वास्तव में अंतिम सेटिंग के कार्य को नहीं समझता - "उत्पादन“. मैंने जो भी विकल्प चुना, उसके परिणाम में मुझे कोई अंतर नहीं मिला। तो मैंने इसे बस होने दिया।
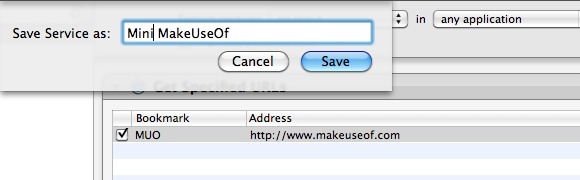
सब कुछ सेट हो जाने के बाद, वर्कफ़्लो को सहेजें और उसे उपयुक्त नाम दें।

शॉर्टकट, कुल्ला और दोहराएं
आपने अभी-अभी अपनी पसंदीदा साइटों में से एक के लिए HUD पैलेट बनाना समाप्त किया है। अंतिम स्पर्श जिसे आप लागू कर सकते हैं, वह है इसे एक शॉर्टकट कुंजी संयोजन असाइन करना ताकि आप इसे जल्दी से एक्सेस कर सकें।
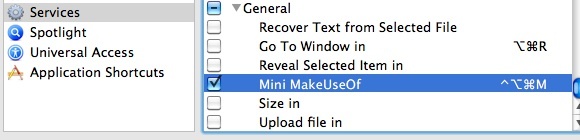
शॉर्टकट असाइन करने के लिए आपको "सिस्टम वरीयताएँ - कीबोर्ड - कीबोर्ड शॉर्टकट - सेवाएँ“.

अब आप अपनी पसंदीदा साइट को हेड अप डिस्प्ले के माध्यम से किसी भी समय और किसी भी एप्लिकेशन के भीतर से निर्दिष्ट शॉर्टकट कुंजी का उपयोग करके खोलने के लिए तैयार हैं।
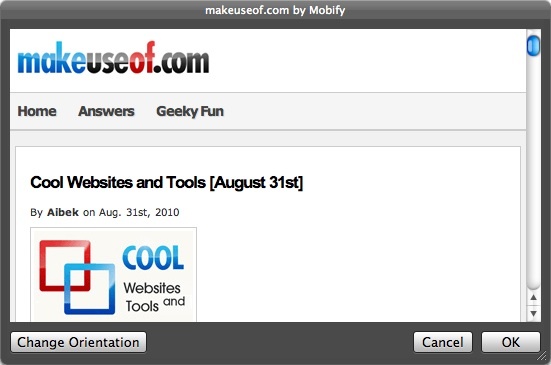
संभावनाओं को स्पष्ट करने के लिए, यहाँ MakeUseOf के दो HUD हैं जिन्हें मैंने बनाया है। पहला आईफोन विकल्पों का उपयोग साइट आकार और उपयोगकर्ता एजेंट के रूप में कर रहा है। मुझे एक छोटी सी खिड़की और MakeUseOf का मोबाइल संस्करण मिला है।

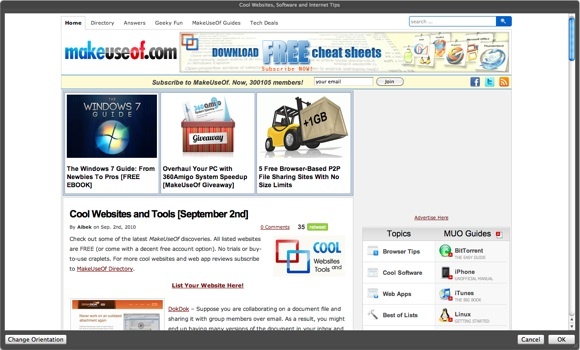
जबकि दूसरा साइट साइज में "लार्ज" और यूजर एजेंट के रूप में "सफारी" का उपयोग कर रहा है। नतीजतन, मुझे एक पूर्ण स्क्रीन विंडो और MakeUseOf साइट का पूर्ण संस्करण मिला।

आप इस पद्धति का उपयोग किसी अन्य वेबसाइट के साथ कर सकते हैं जो आप चाहते हैं। बस कुल्ला और दोहराएं। यहां अन्य मिनी एचयूडी के उदाहरण दिए गए हैं जिन्हें मैंने फेसबुक, जीमेल और ट्विटर के लिए बनाया है।

वेब ऐप्स एचयूडी पैलेट में बदलने के लिए एकदम सही उम्मीदवार हैं। ऊपर मेरी पसंद हैं। आप क्या कहते हैं? इस पद्धति का उपयोग करके आप किन साइटों या वेब ऐप्स तक पहुंच बनाना चाहेंगे? नीचे दी गई टिप्पणियों का उपयोग करके अपनी सूची साझा करें।
एक इंडोनेशियाई लेखक, स्व-घोषित संगीतकार और अंशकालिक वास्तुकार; जो अपने ब्लॉग SuperSubConscious के माध्यम से एक समय में एक पोस्ट को दुनिया को एक बेहतर स्थान बनाना चाहते हैं।