विज्ञापन
चिकोटी है गेमिंग का चेहरा बदल दिया हाल के वर्षों में, शीर्ष ट्विच स्ट्रीमर अपने पसंदीदा गेम खेलकर मोटी कमाई कर रहे हैं। कई दर्शकों के लिए, चिकोटी पसंद है सोशल मीडिया का एक नया रूप, और हाल के बावजूद ट्विच नियमों में परिवर्तन, इसकी लोकप्रियता पहले से कहीं अधिक है।
यदि आप पैसे की स्ट्रीमिंग करना चाहते हैं, तो आपको करने की आवश्यकता होगी ट्विच पर दर्शकों की एक बड़ी संख्या बनाएं, और इसका एक महत्वपूर्ण हिस्सा आपकी स्ट्रीम को पेशेवर बना रहा है।
इस लेख में, हम आपको दिखाएंगे कि एक सरल कैसे बनाया जाए चिकोटी उपरिशायी फोटोशॉप का उपयोग करना। और जबकि यह ओवरले Minecraft के लिए है, इसे किसी अन्य गेम के साथ काम करने के लिए संशोधित किया जा सकता है। और यह YouTube गेमिंग या यहां तक कि मिक्सर पर स्ट्रीमिंग के लिए भी पूरी तरह से काम करेगा, Microsoft का चिकोटी का विकल्प.
शुरू करना
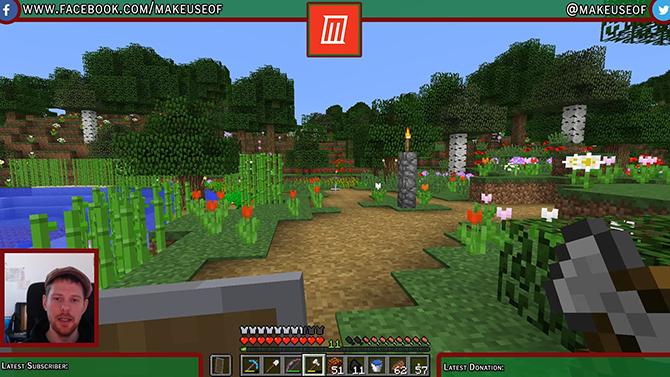
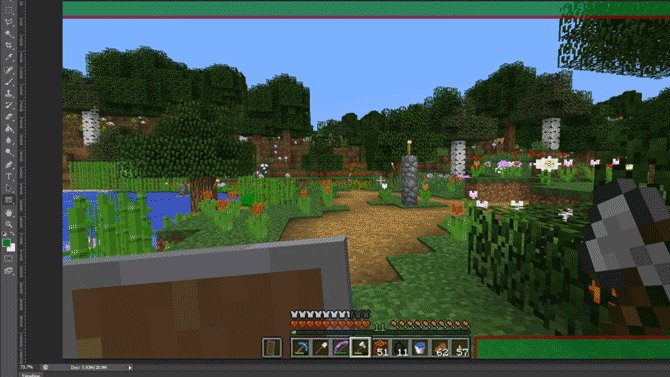
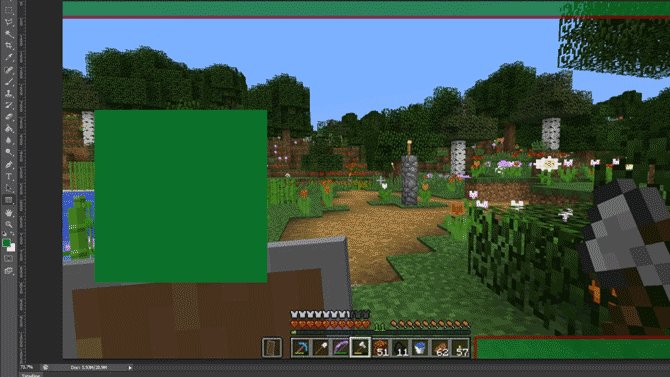
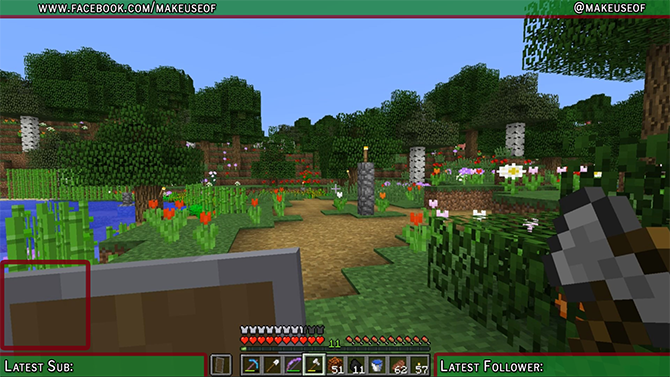
शुरू करने से पहले, आइए देखें कि आज हम क्या खत्म करेंगे:

इस ट्यूटोरियल में सब कुछ अपेक्षाकृत सरल है, लेकिन यदि आप फ़ोटोशॉप में नए हैं, तो पहले हमारे पढ़ने में मदद मिल सकती है फोटोशॉप लेयर्स ट्यूटोरियल एडोब फोटोशॉप टिप्स: फोटोशॉप लेयर्स ट्यूटोरियल अधिक पढ़ें
. यदि आप फोटोशॉप के मुफ्त विकल्प की तलाश में हैं, तो GIMP अविश्वसनीय रूप से शक्तिशाली है।यदि आप फ़ोटोशॉप का उपयोग किए बिना एक ट्विच ओवरले बनाना चाहते हैं, तो यह प्रोजेक्ट जीआईएमपी में पूरी तरह से संभव है। क्योंकि आप जिन उपकरणों का उपयोग कर रहे हैं, वे थोड़े अलग होंगे, मेरा सुझाव है कि आप हमारा पढ़ें जिम्प के लिए गाइड GIMP फोटो एडिटिंग का परिचय: 9 चीजें जो आपको जानना आवश्यक हैंGIMP उपलब्ध सबसे अच्छा मुफ्त फोटो एडिटिंग ऐप है। यहां वह सब कुछ है जो आपको GIMP में फ़ोटो संपादित करने के बारे में जानने की आवश्यकता है। अधिक पढ़ें प्रथम।
इसके साथ ही, आइए एक नजर डालते हैं कि फोटोशॉप के साथ ट्विच ओवरले कैसे बनाया जाता है।
कैनवास बनाना
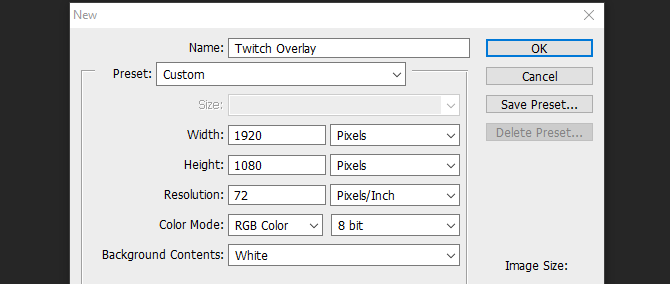
ओवरले बनाना शुरू करने के लिए, फ़ोटोशॉप खोलें और अपने स्क्रीन रिज़ॉल्यूशन के समान आकार की एक नई छवि बनाएं।

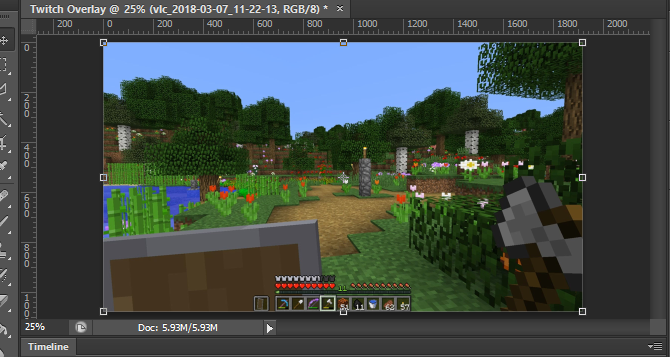
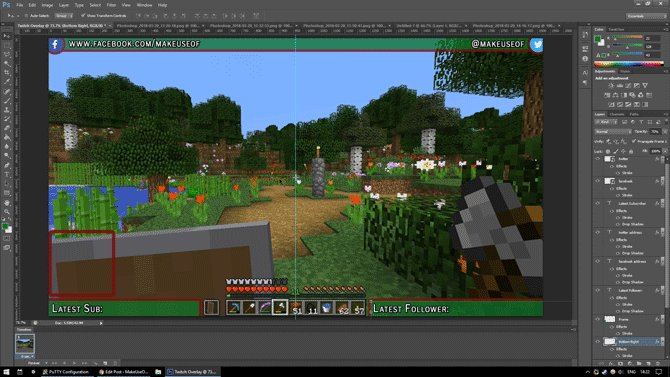
अब जबकि हमारे पास एक खाली दस्तावेज़ है, हमें अपना ओवरले बनाने के लिए एक गाइड की आवश्यकता है। मेरा सुझाव है कि आप अपने चुने हुए गेम का स्क्रीनशॉट लें और इसे क्लिक करके फोटोशॉप में लोड करें फ़ाइल और स्थान और अपनी छवि का चयन। छवि को कैनवास के पूर्ण आकार तक फैलाएं। अब हम अपने ओवरले एलिमेंट बनाना शुरू कर सकते हैं।

एक शीर्ष बार जोड़ना
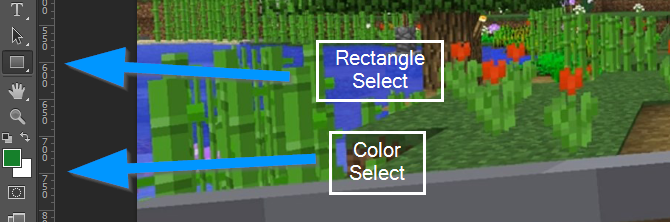
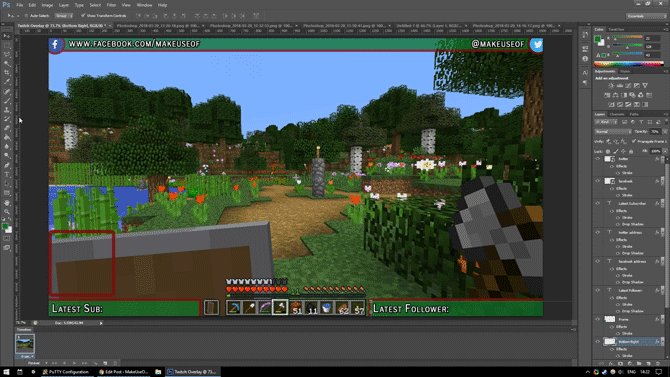
एक नई लेयर बनाएं और उसे नाम दें शीर्ष बैनर. को चुनिए रेकटेंगल टूल बाईं ओर के मेनू से। उसी मेनू पर, रंग चयनकर्ता खोलें और अपनी पृष्ठभूमि का रंग चुनें।

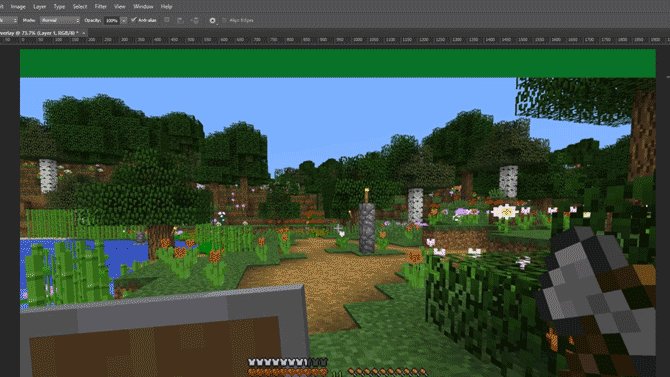
अब शीर्ष बैनर बनाने के लिए अपनी नई परत के शीर्ष पर क्लिक करें और खींचें। यदि आप कैनवास के किनारों को ओवरलैप करते हैं तो चिंता न करें, आयत को किनारे के साथ जगह में स्नैप करना चाहिए।

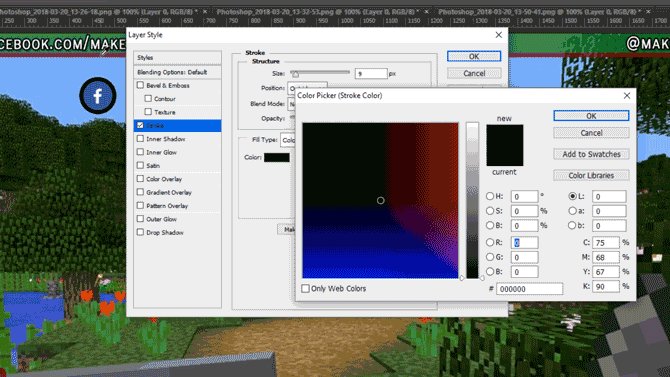
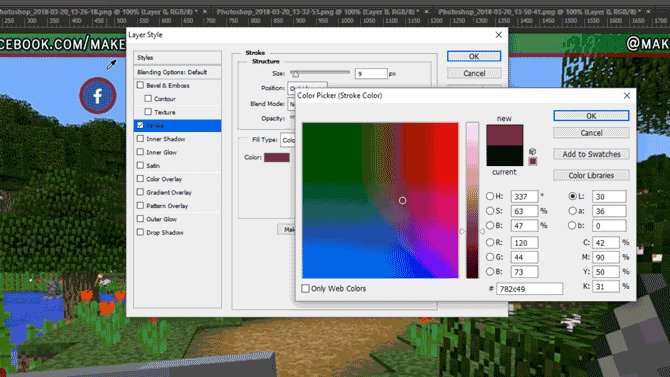
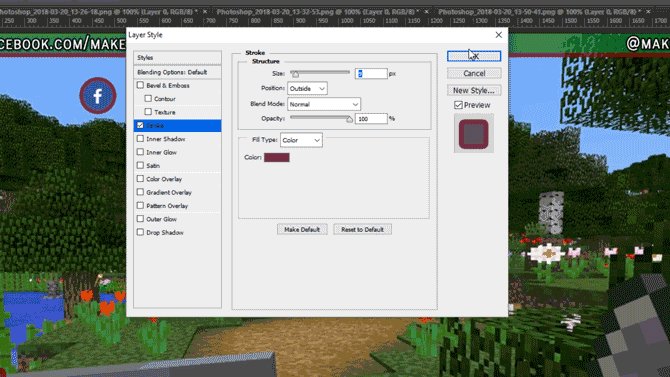
अब, इस आयत को एक बॉर्डर देने के लिए, लेयर पर राइट क्लिक करें और चुनें सम्मिश्रण विकल्प. चुनते हैं आघात दिखाई देने वाले मेनू से, और स्ट्रोक की चौड़ाई और रंग को आपके लिए उपयुक्त पर सेट करें। इस मामले में, गहरे लाल रंग के साथ 10px चौड़ा अच्छा दिखता है। ठीक क्लिक करें, और अपनी परत चुनें। लेटर दबाकर मूव टूल को ऑन करें वी और शीर्ष बैनर को ऊपर की ओर ले जाएं ताकि बाद में टेक्स्ट जोड़ने के लिए पर्याप्त जगह हो, लेकिन गेम स्क्रीन का बहुत अधिक हिस्सा अस्पष्ट न हो।
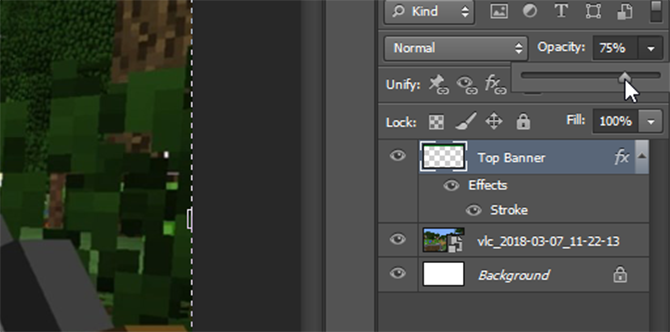
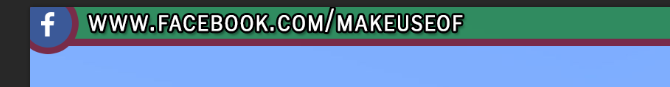
अंत में, शीर्ष बैनर परत का चयन करें, और इसकी अपारदर्शिता को लगभग 75 प्रतिशत तक कम करें। यह खेल को थोड़ा सा दिखाने की अनुमति देगा और ओवरले को अधिक गतिशील प्रभाव देगा।

आपने एक शानदार शुरुआत की है, और आपने अब तक जो किया है उसका उपयोग आप दो निचले बैनर बनाने के लिए कर सकते हैं।
नीचे के बैनर
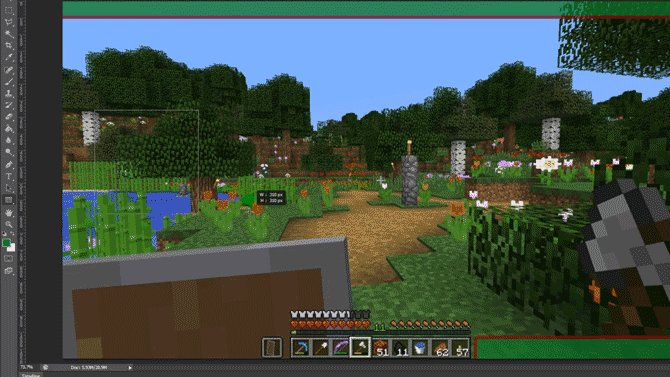
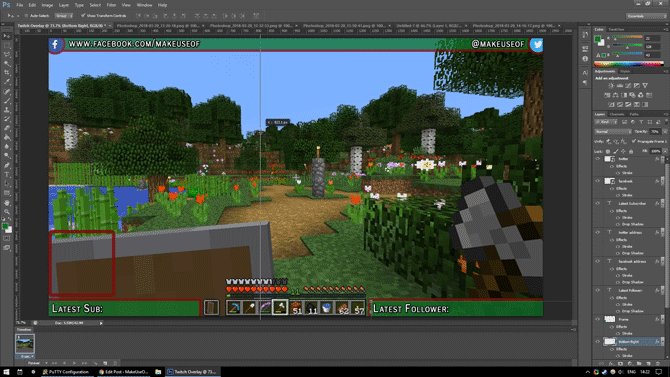
इन निचले बैनरों के लिए फिर से वही काम करने के बजाय, बस राइट-क्लिक करें शीर्ष बैनर और चुनें नकली परत. इस नई परत को नाम दें नीचे दाएं और का उपयोग कर टूल ले जाएं (वी कीबोर्ड पर), इसे अपनी स्क्रीन के नीचे दाईं ओर ले जाएं। सुनिश्चित करें कि यह इन-गेम टूलबार के साथ ओवरलैप नहीं करता है, और इसका उपयोग करें Ctrl कुंजी को अधिक सटीकता के साथ रखने के लिए खींचते समय।

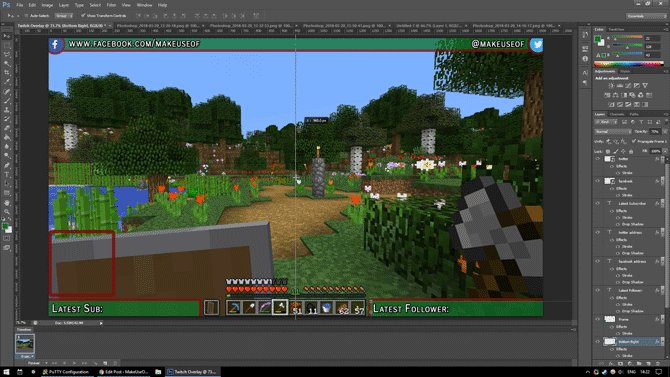
बॉटम लेफ्ट बार बनाने के लिए बस ऊपर दी गई विधि का पालन करें, और इसे स्क्रीन के नीचे बाईं ओर ले जाएँ। हमारा मूल ओवरले अब पूरा हो गया है, इसलिए हम अपने कैमरे के लिए एक फ्रेम जोड़ सकते हैं।
कैमरा फ्रेम
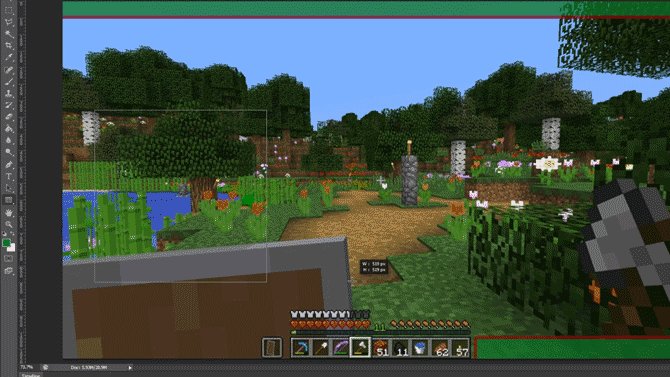
एक नई परत बनाएं, और इसे कॉल करें ढांचा. को चुनिए रेकटेंगल टूल फिर से, और नीचे दबाकर एक पूर्ण वर्ग बनाएं खिसक जाना माउस कर्सर को खींचते समय कुंजी। वर्ग के रंग के बारे में चिंता न करें, हम बाद में भरण से छुटकारा पा लेंगे।

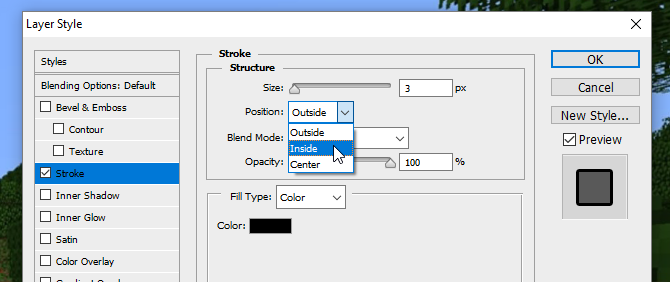
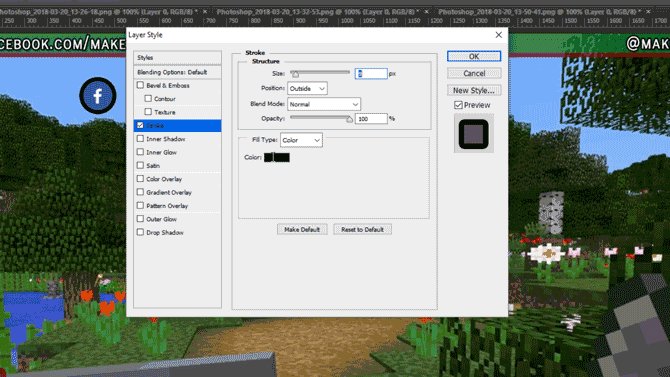
फ्रेम बनाने के लिए, लेयर पर राइट क्लिक करें, और चुनें सम्मिश्रण विकल्प. चुनते हैं आघात लेकिन इस बार चुनें भीतरी से पद ड्रॉप डाउन मेनू, फ्रेम को बाहर की तरफ रखने के बजाय चौकोर में लाने के लिए।

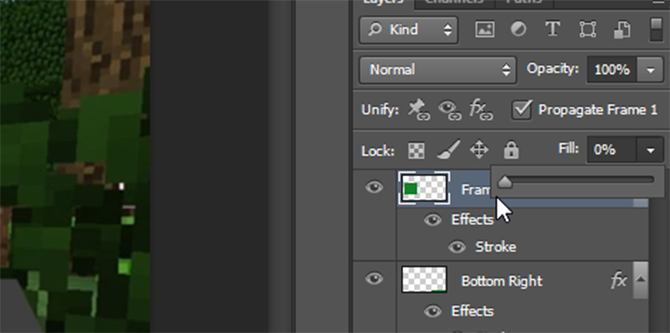
एक बार फिर से रंग और चौड़ाई का चयन करें जो आपके पास अब तक की रंग योजना में फिट बैठता है। अब परत का चयन करें, और इसे बदलें भरना 0 प्रतिशत तक, केवल फ्रेम को छोड़कर।

उपयोग टूल ले जाएं इसे नीचे बाएँ बैनर के ऊपर रखने के लिए, और यदि आवश्यक हो तो इसे पकड़कर आकार बदलें खिसक जाना इसके पहलू अनुपात को बनाए रखने की कुंजी।

ओवरले एक साथ आना शुरू हो रहा है, लेकिन अब कुछ टेक्स्ट जोड़ने का समय आ गया है।
टेक्स्ट जोड़ना
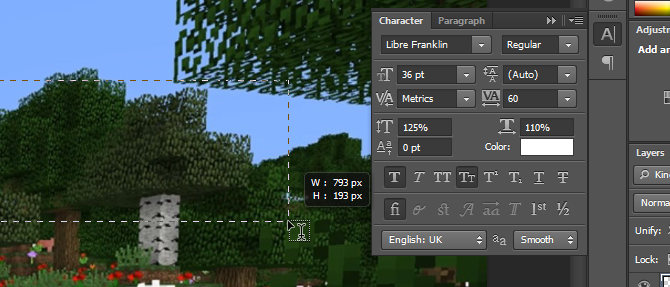
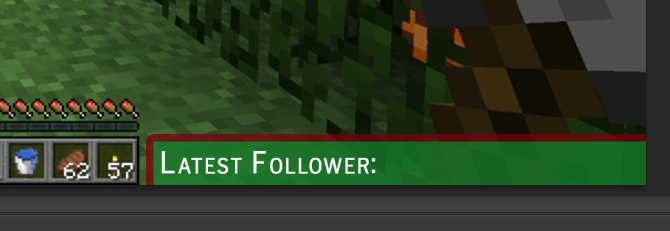
टेक्स्ट जोड़ना शुरू करने के लिए, एक नई लेयर बनाएं। उपयोग टेक्स्ट टूल (या दबाएं टी अपने keuyboard पर) और एक नया टेक्स्ट बॉक्स खींचें। को चुनिए चरित्र दाईं ओर से मेनू जैसा कि नीचे दिखाया गया है:

यदि आप अपने फोटोशॉप लेआउट पर यह बटन नहीं देख सकते हैं, तो आप मेनू को क्लिक करके खोल सकते हैं विंडो > कैरेक्टर. यहां अपना चुना हुआ फ़ॉन्ट और रंग चुनें, और अपना टेक्स्ट जोड़ें। उपयोग टूल ले जाएं अपने टेक्स्ट को अपने निचले बैनर में से किसी एक पर रखने के लिए। इसे जगह में स्नैप करना चाहिए, लेकिन Ctrl कुंजी आपको इसे ठीक उसी जगह पर ले जाने में मदद कर सकती है जहां आप इसे चाहते हैं।

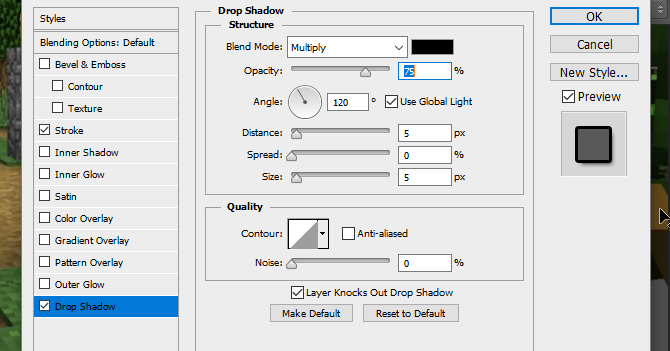
अब हमारे पास टेक्स्ट है, लेकिन यह थोड़ा धुंधला दिखता है। तो, इसे अलग दिखाने के लिए, टेक्स्ट लेयर पर राइट क्लिक करें, और फिर से चुनें सम्मिश्रण विकल्प. पाठ दें a आघात और यह भी परछाई डालना इसे थोड़ा बाहर खड़ा करने के लिए। यहां डिफ़ॉल्ट मानों का उपयोग किया जाता है, लेकिन आप अधिक स्पष्ट "फ़्लोटिंग टेक्स्ट" प्रभाव भी बनाने के लिए सेटिंग्स के साथ खेल सकते हैं।

इस परत पर राइट-क्लिक करके और चयन करके अन्य तीन कोनों के लिए टेक्स्ट एलिमेंट बनाएं नकली परत, और का उपयोग कर टूल ले जाएं प्रत्येक नई परत को उनके संबंधित कोनों में ले जाने के लिए।

अब हमारे पाठ के स्थान पर, हम समाप्त होने के करीब हैं। आइए केवल सोशल मीडिया के लिए लोगो और चैनल के लिए एक हेडर लोगो जोड़ें।
सोशल मीडिया लोगो
प्रीमियर आइकन का उपयोग करना आसान है जो व्यावसायिक रूप से उपयोग करने के लिए स्वतंत्र हैं। एक वेबसाइट चिह्न खोजक इसमें मदद कर सकते हैं, लेकिन सुनिश्चित करें कि आपके द्वारा उपयोग किए जाने वाले किसी भी आइकन को चिह्नित किया गया है व्यावसायिक उपयोग के लिए नि: शुल्क ताकि बाद में कानूनी झंझट में न पड़ें। फ़ोटोशॉप में अपना लोगो आयात करें फ़ाइल> स्थान मेन्यू। यदि आप अपना लोगो नहीं देख सकते हैं, तो सुनिश्चित करें कि यह परत मेनू के शीर्ष पर अपनी परत को खींचकर शीर्ष पर है।

अब हमारे पास फेसबुक का लोगो है, लेकिन यह थोड़ा नरम है। आइए इसकी परत पर राइट-क्लिक करके और चयन करके इसे फिट करें सम्मिश्रण विकल्प, के बाद आघात. इसे अपने शीर्ष बैनर के स्ट्रोक के समान बाहरी स्ट्रोक दें। रंग का चयन करते समय, आप अपने शीर्ष बैनर से रंग का मिलान करने के लिए ड्रॉपर का उपयोग कर सकते हैं।

लोगो को स्क्रीन के ऊपरी बाएँ भाग में ले जाएँ, और का उपयोग करके Ctrl इसे सावधानी से रखें ताकि यह कोने में फिट हो जाए।

ट्विटर लोगो के लिए, उपयोग करने की समान विधि का पालन करें जगह इसे परियोजना में जोड़ने के लिए। आप यहां Facebook लोगो परत का चयन करके, राइट-क्लिक करके और चुनकर थोड़ा समय बचा सकते हैं कॉपी लेयर स्टाइल, नई Twitter लोगो परत पर लौटने और उपयोग करने से पहले परत शैली पेस्ट करें इसे समान स्ट्रोक चौड़ाई और रंग देने के लिए। इस लोगो को विपरीत शीर्ष कोने में ले जाएँ, और, यदि आवश्यक हो, तो अपने टेक्स्ट को इस प्रकार ले जाएँ कि वह फिट हो जाए।

अब केंद्र का लोगो जोड़ते हैं।
चैनल लोगो
अगर आपके पास चैनल का लोगो है, तो इसे सामने और बीच में रखना अच्छा है ताकि हर कोई इसे देखना शुरू करते ही तुरंत देख सके। यदि आपके पास अभी तक लोगो नहीं है, तो आप इसे a. से बदल सकते हैं कुछ कस्टम पाठ आपके चैनल का नाम या वेबसाइट दिखा रहा है।
शुरू करने के लिए, एक रूलर को बाएँ टूलबार से बाहर खींचें, इसे स्क्रीन के केंद्र में स्नैप करना चाहिए।

यदि आप अपने शासक को नहीं देख सकते हैं या यह तड़क नहीं रहा है, तो नीचे देखें राय मेनू और जांचें कि दोनों शासक तथा चटकाना चुने गए हैं।
जगह परियोजना में आपका लोगो। यह स्वचालित रूप से शासक पर केंद्रित होना चाहिए। एक नई परत बनाएं, और इसे लोगो के नीचे की परत तक खींचें। उपयोग रेकटेंगल टूल लोगो से थोड़ा बड़ा आयत बनाने के लिए, इसे एक फ़्रेमयुक्त प्रभाव देता है।

इसे सबसे अलग दिखाने के लिए, अपना नव निर्मित वर्ग an. दें बाहरी स्ट्रोक आपकी बाकी सीमाओं के समान रंग। लोगो और बॉर्डर को एक के रूप में ले जाना आसान बनाने के लिए, होल्ड करें Ctrl दोनों परतों का चयन करने के लिए। राइट-क्लिक करें और चुनें स्मार्ट ऑब्जेक्ट में कनवर्ट करें. यह हमारे लोगो और बॉर्डर दोनों को एक ही लेयर पर स्टोर करता है, जिसे बाद में जरूरत पड़ने पर एडिट भी किया जा सकता है।

अपने लोगो को ओवरले के शीर्ष पर ले जाएं और फ़िट होने के लिए उसका आकार बदलें. और बस, हम सब कर चुके हैं।
ओवरले सहेजा जा रहा है
ओवरले को एक छवि के रूप में सहेजने से पहले, इसे "Minecraft Twitch Template" जैसे फ़ाइल नाम के साथ फ़ोटोशॉप दस्तावेज़ के रूप में सहेजें ताकि आप इसे बाद में विभिन्न खेलों के साथ उपयोग करने के लिए बदल सकें।
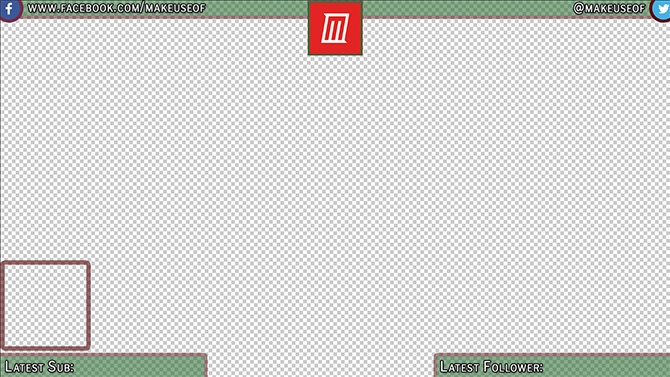
पृष्ठभूमि को पारदर्शी बनाने के लिए, चुनें आंख आपके गेम स्क्रीनशॉट और पृष्ठभूमि परतों पर आइकन, केवल ओवरले तत्वों को दिखाते हुए।

इस फ़ाइल को .PNG एक्सटेंशन के साथ सहेजें, और इसका उपयोग करने के लिए इसे अपने पसंद के स्ट्रीमिंग सॉफ़्टवेयर में लोड करें। यहाँ मेरे स्ट्रीमिंग सॉफ़्टवेयर में समाप्त ओवरले है, जिसमें शीर्ष परत के रूप में ओवरले, मध्य परत के रूप में कैमरा और नीचे की परत के रूप में Minecraft है।

ट्विच ओवरले पूर्ण: अब स्ट्रीमिंग पर जाएं!
अब जब आप जानते हैं कि ट्विच ओवरले कैसे बनाया जाता है, तो स्ट्रीमिंग प्राप्त करने का समय आ गया है! अपना चैनल शुरू करें अपना स्ट्रीमिंग सॉफ़्टवेयर सेट करना तथा चिकोटी पर कौन से खेल खेलना है चुनना चिकोटी पर दर्शक नहीं मिल सकते? आप गलत खेल खेल रहे हैंट्विच पर ऑडियंस बनाने की कोशिश करना एक ऐसी पार्टी की मेजबानी करने जैसा लगता है जिसके लिए आप निमंत्रण भेजना भूल गए हैं। यदि आप अपना ट्रैफ़िक बढ़ाना चाहते हैं, तो गेम चुनते समय इन प्रश्नों पर विचार करें। अधिक पढ़ें . और अगर आप वास्तव में उत्पादन मूल्य के लिए जा रहे हैं, तो कोशिश करें हरी स्क्रीन के साथ प्रसारण हरी स्क्रीन के साथ लाइव प्रसारण कैसे करेंक्या यह अच्छा नहीं होगा यदि हम इस हरे रंग के स्क्रीन प्रभाव का उपयोग लाइव प्रसारण के लिए कर सकें - जैसे Google Hangouts, या Skype पर? "हाँ वास्तव में यह होगा, जेम्स" वह उत्तर है जिसे आप ढूंढ रहे हैं ... अधिक पढ़ें . सबसे बढ़कर, मज़े करो!
इयान बकले बर्लिन, जर्मनी में रहने वाले एक स्वतंत्र पत्रकार, संगीतकार, कलाकार और वीडियो निर्माता हैं। जब वह लिख नहीं रहा होता है या मंच पर नहीं होता है, तो वह पागल वैज्ञानिक बनने की उम्मीद में DIY इलेक्ट्रॉनिक्स या कोड के साथ छेड़छाड़ कर रहा होता है।

