विज्ञापन
विजुअल स्टूडियो कोड आसानी से सबसे अच्छा प्रोग्रामिंग टेक्स्ट एडिटर है। इसने मेरी पसंद के कोड संपादक के रूप में उदात्त पाठ को बदल दिया है और मैं कभी पीछे नहीं हट रहा। यह एक इलेक्ट्रॉन आधारित जावास्क्रिप्ट एप्लिकेशन (एटम की तरह, एक और अत्यधिक प्रशंसित टेक्स्ट एडिटर), लेकिन यह बहुत तेज़ है और अधिकांश जावास्क्रिप्ट ऐप जैसे प्रदर्शन समस्याओं से ग्रस्त नहीं है।
और यदि आप सोच रहे थे, हाँ: VS कोड ओपन-सोर्स है और GitHub पर उपलब्ध है. दस साल पहले, अगर मैंने आपसे कहा था कि Microsoft ओपन-सोर्स सॉफ़्टवेयर को गले लगाएगा, तो आपको हंसी आएगी। देखो हम कितनी दूर आए हैं!
वैसे भी, चलो इसे प्राप्त करते हैं। यहां कई आवश्यक विज़ुअल स्टूडियो कोड युक्तियां दी गई हैं, जिन्हें आपको सीखना चाहिए कि क्या आप अपनी उत्पादकता और वर्कफ़्लो को अगले स्तर तक बढ़ाना चाहते हैं।
(यदि आप अभी भी निश्चित नहीं हैं क्या आपका एटम पर विजुअल स्टूडियो कोड चुनना चाहिए, हम आपको निर्णय लेने में मदद कर सकते हैं।)
1. वीएस कोड में कमांड पैलेट मास्टर

बहुत कुछ उदात्त पाठ (और इससे पहले TextMate), वीएस कोड कुछ है एक कहा जाता है कमांड पैलेट. यह सुविधा आपको अपने माउस का उपयोग करके मेनू को नेविगेट करने के लिए मजबूर करने के बजाय केवल उन्हें टाइप करके विभिन्न कमांड एक्सेस करने देती है।
आप के साथ कमांड पैलेट ला सकते हैं Ctrl + Shift + P कुंजीपटल संक्षिप्त रीति। बस वह लिखना शुरू करें जो आप करना चाहते हैं (जैसे "पास") और विकल्प वास्तविक समय में अपडेट होंगे। कुछ आदेशों को वर्गीकृत किया जाता है (जैसे "फ़ाइल", Git "," टर्मिनल ", आदि), इसलिए आप उन आदेशों का पता लगाने के लिए उपयोग कर सकते हैं जिन्हें आप ढूंढ नहीं सकते।
2. एक कार्यशील प्रोजेक्ट फ़ोल्डर सेट करें

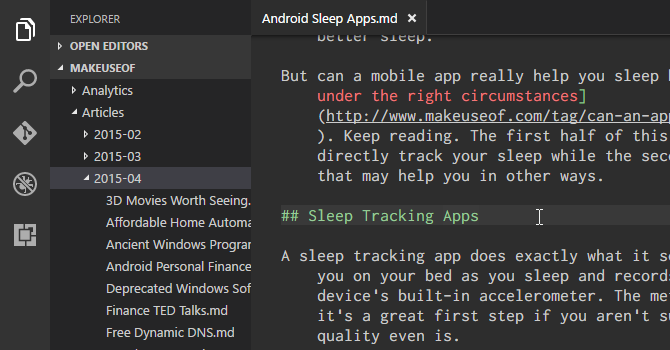
यदि आप पर क्लिक करते हैं एक्सप्लोरर नेविगेशन साइडबार में, आपको एक नया उप-पैनल खुला दिखाई देगा। इस उप-पैनल को दो खंडों में विभाजित किया गया है: ओपन एडिटर्स (यानी फाइलें और दस्तावेज वर्तमान में खुले) और नो फोल्डर ओपनिंग। बाद वाला वही है जिसमें हम रुचि रखते हैं।
क्लिक करें फोल्डर खोलो (या आप पर नेविगेट कर सकते हैं) फ़ाइल> फ़ोल्डर खोलें मेनू बार में) और अपने सिस्टम पर किसी भी फ़ोल्डर का चयन करें। यह उस फ़ोल्डर को VS कोड में "वर्तमान कार्यशील परियोजना" के रूप में लोड करेगा, जिससे आप सभी फ़ाइलों और सबफ़ोल्डर्स तक आसानी से पहुँच प्राप्त कर सकते हैं, इसलिए आपको फ़ाइल एक्सप्लोरर में आगे और पीछे नहीं रहना होगा।
3. एक साथ कई फाइलें देखें

अधिकांश आधुनिक पाठ संपादक एक साथ कई फ़ाइलों का समर्थन कर सकते हैं, जिससे आप किसी तरह के टैब-आधारित इंटरफ़ेस के माध्यम से खुली फ़ाइलों के बीच स्विच कर सकते हैं। अधिक उन्नत टेक्स्ट एडिटर साइड-बाय-साइड टेक्स्ट एडिटिंग का भी समर्थन कर सकते हैं, जो VS कोड करता है (केवल क्षैतिज रूप से)।
लेकिन अगल-बगल की एडिटिंग छोटे स्क्रीनों पर कठिन है, चाहे इसका मतलब लैपटॉप पर हो या पुराने मॉनीटर से हो और जहाँ वीएस कोड चमकता हो।
इसका कुछ नाम है गतिशील पैनल, जहां यदि खुले दस्तावेज़ पैनलों में से एक बहुत संकीर्ण है, तो यह स्वचालित रूप से चौड़ा हो जाएगा जब आप उस दस्तावेज़ को सक्रिय करते हैं (यानी इसमें अपना कर्सर रखें)। यदि आप अभी भी 720p के करीब रिज़ॉल्यूशन का उपयोग कर रहे हैं, तो आपको यह सुविधा पसंद नहीं आएगी।
4. एक बार में कई लाइनों को संपादित करें

यदि आपको कभी भी दस्तावेज़ में पाठ के कई उदाहरण सम्मिलित करने या हटाने की आवश्यकता होती है, तो आपको बस इतना करना होगा कई हत्यारे. आप इसे धारण करके कर सकते हैं ऑल्ट (या विकल्प मैक पर) और पाठ में कहीं भी क्लिक करें। हर क्लिक एक नया कर्सर बनाता है।
यह HTML जैसी चीजों के लिए विशेष रूप से उपयोगी है, जहाँ आप एक ही वर्ग के कई उदाहरण जोड़ना चाहते हैं या कई हाइपरलिंक के प्रारूप को बदल सकते हैं। इसे जानें और इसे प्यार करें।
5. परिभाषा पर जाएं

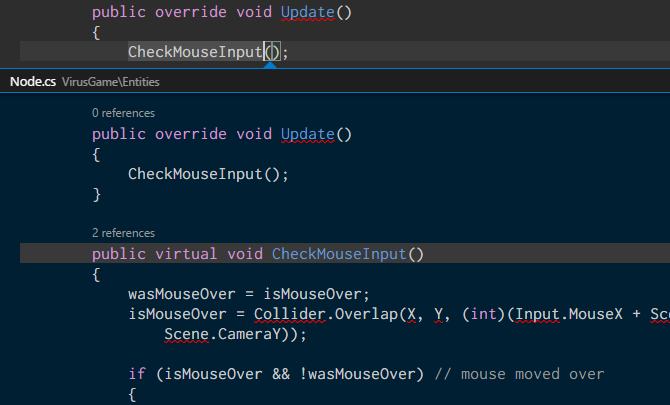
जब आप प्रोग्रामिंग या स्क्रिप्टिंग करते हैं, तो अक्सर आप एक चर या विधि में भाग लेते हैं जिसे आप पहचानते नहीं हैं। तो तुम क्या करते हो? आप सही फ़ाइल की खोज में कई मिनट बिता सकते हैं, या आप अपने कर्सर और हिट के साथ चर / विधि का चयन कर सकते हैं F12 तुरंत इसकी परिभाषा पर जाएं।
या आप का उपयोग कर सकते हैं Alt + F12 कीबोर्ड शॉर्टकट केवल परिभाषा पर झांकने के लिए, जो आपको उस पंक्ति में सही परिभाषा दिखाता है जहां आपका कर्सर स्रोत फ़ाइल खोलने के बजाय है।

विपरीत दिशा में जाने के लिए, आप एक परिभाषित चर / विधि का चयन कर सकते हैं और उपयोग कर सकते हैं Shift + F12 सभी संदर्भों को खोजने के लिए कीबोर्ड शॉर्टकट। यह आपके कर्सर पर लाइन में भी दिखाई देता है।
इन सुविधाओं को काम करने के लिए, आपको यह सुनिश्चित करने की आवश्यकता है कि उचित फ़ोल्डर को "वर्तमान कार्यशील परियोजना" के रूप में खोला गया है (टिप # 2 देखें)।
6. सभी अवसरों का नाम बदलें

Refactoring एक है स्वच्छ कोड लिखने और बनाए रखने का आवश्यक पहलू क्लीनर और बेहतर कोड लिखने के लिए 10 टिप्सस्वच्छ कोड लिखना वास्तव में जितना आसान है, उतना आसान है, लेकिन लाभ इसके लायक हैं। यहां बताया गया है कि आप आज क्लीनर कोड लिखना कैसे शुरू कर सकते हैं। अधिक पढ़ें , लेकिन यह काफी सिरदर्द हो सकता है - खासकर जब आप एक बड़े मॉड्यूल या कोड के एक बहुत बड़े भाग को फिर से तैयार कर रहे हों। इसलिए केवल एक चर या विधि का नाम बदलने के लिए दर्जनों फ़ाइलों के माध्यम से शिकार करने के बजाय, वीएस कोड को आपके लिए करने दें।
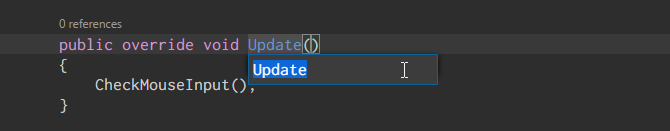
यदि आप एक चर / विधि का चयन करते हैं और हिट करते हैं F2, आप नाम को संपादित कर सकते हैं और यह पूरे मौजूदा काम कर रहे प्रोजेक्ट में उस चर के नाम के हर उदाहरण को बदल देगा।
यदि आप केवल वर्तमान फ़ाइल में बदलना चाहते हैं, तो उपयोग करें Ctrl + F2 कीबोर्ड शॉर्टकट और वीएस कोड वर्तमान फ़ाइल के दौरान हर उदाहरण पर एक कर्सर स्पॉन करेगा।
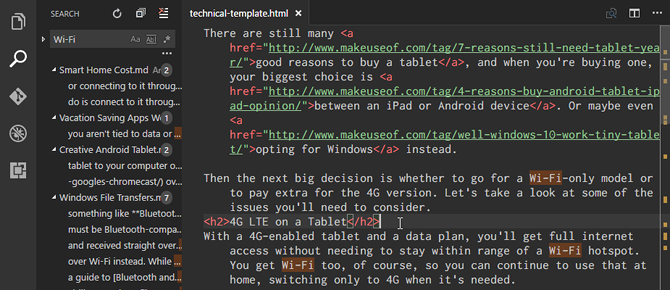
7. कई फाइलों के पार खोजें

यदि आप उन फ़ाइलों के साथ काम नहीं कर रहे हैं जो स्रोत कोड नहीं हैं, तो ऊपर (टिप # 5 में) प्रतीक-खोज सुविधाएँ उपयोगी नहीं हैं। तो जब आप एक वाक्य या शब्द खोजने की जरूरत है तो आप क्या कर सकते हैं लेकिन यह नहीं जानते कि यह किस फ़ाइल में है? आप मूल में वापस जाएँ खोज समारोह।
Ctrl + F आपको वर्तमान फ़ाइल में खोज करने देता है, जबकि Ctrl + Shift + F आपको संपूर्ण वर्तमान कार्यशील परियोजना में सभी फ़ाइलों के भीतर खोज करने देता है, जिसमें सभी उप-फ़ोल्डर्स पुनरावर्ती भी शामिल हैं।
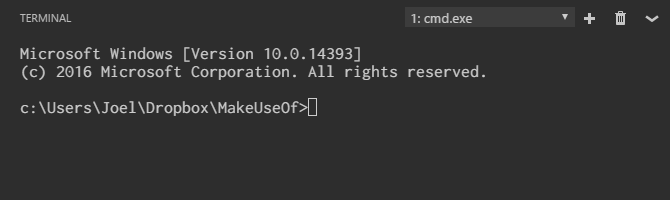
8. वीएस कोड में कमांड लाइन का उपयोग करें

वीएस कोड एक के साथ आता है एकीकृत टर्मिनल. विंडोज पर, यह टर्मिनल कमांड प्रॉम्प्ट के रूप में दिखाई देता है। मैक और लिनक्स पर, यह बैश प्रॉम्प्ट के रूप में दिखाई देता है। किसी भी तरह से, टर्मिनल चालू वर्किंग प्रोजेक्ट की डायरेक्टरी (यदि कोई लोड है) या आपके होम फोल्डर (यदि कोई प्रोजेक्ट लोड नहीं हुआ है) में शुरू होता है।
यह कई, अलग-अलग टर्मिनलों की क्षमता का भी समर्थन करता है। बस क्लिक करें + अधिक टर्मिनल इंस्टेंस स्पॉन करने के लिए ऊपर दाईं ओर, या क्लिक करें कचरे का डब्बा वर्तमान टर्मिनल को बंद करने के लिए। ड्रॉप-डाउन मेनू उनके बीच स्विच करना आसान बनाता है (और टैब-आधारित इंटरफ़ेस जितना स्क्रीन स्पेस बर्बाद नहीं करता है)।
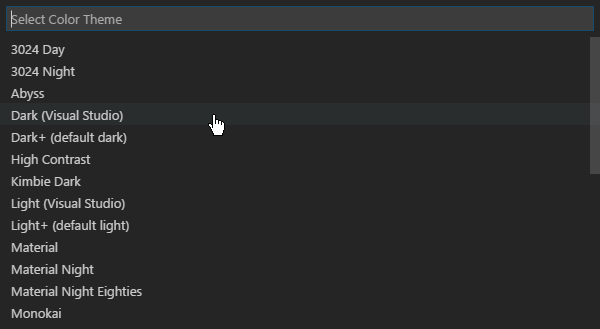
9. VS कोड में एक नया थीम स्थापित करें

जैसा कि एक की उम्मीद होगी, वीएस कोड आपको पाठ और स्रोत कोड के सिंटैक्स हाइलाइटिंग को थीम करने देता है। दुर्भाग्य से, यह स्वयं को इंटरफ़ेस की अनुमति नहीं देता है, लेकिन वाक्यविन्यास हाइलाइटिंग महत्वपूर्ण बिट है। आपको आश्चर्य होगा कि एक अच्छा विषय आपकी उत्पादकता को कितना बढ़ा सकता है।
आप पर नए विषयों पा सकते हैं वीएस कोड मार्केटप्लेस (वे स्वतंत्र हैं) या आप सीधे वीएस कोड में उन्हें खोज सकते हैं।
10. VS कोड में थर्ड-पार्टी एक्सटेंशन इंस्टॉल करें

हाइलाइट करने के लिए अंतिम आवश्यक विशेषता वी.एस. कोड की व्यापकता है तृतीय-पक्ष एक्सटेंशन. विषयों के साथ के रूप में, आप उन्हें पा सकते हैं वीएस कोड मार्केटप्लेस (हाँ, ये भी मुफ्त हैं) या आप वीएस कोड में उन्हें खोज सकते हैं। के साथ एक्सटेंशन पैनल पर पहुँचें Ctrl + Shift + X कुंजीपटल संक्षिप्त रीति।
एक्सटेंशन आपकी उत्पादकता को अधिकतम करने की कुंजी है। आपको यहां सभी प्रकार के उपकरण मिलेंगे, जैसे कि लिंटर, डिबगर, स्निपेट, वीएस कोड में गुणवत्ता में सुधार, उपकरण बनाना, और यहां तक कि एक कि विम अनुकरण लागू करता है. कैसे के बारे में एक नज़र रखना हमारा पसंदीदा VS कोड एक्सटेंशन 9 विजुअल स्टूडियो कोड एक्सटेंशन जो प्रोग्रामिंग को और भी आसान बनाते हैंविजुअल स्टूडियो कोड से अधिक चाहते हैं? बेहतर उपकरण और उत्पादकता विकल्प की आवश्यकता है? इन Visual Studio कोड एक्सटेंशन का प्रयास करें। अधिक पढ़ें ?
विजुअल स्टूडियो कोड बेस्ट टेक्स्ट एडिटर है
जितना मैं इसे प्यार करता हूं, मैं सबसे पहले यह स्वीकार करूंगा कि वीएस कोड किसी के लिए भी सही नहीं है - कभी भी कुछ भी नहीं है - और यह वह नहीं हो सकता है जिसे आप खोज रहे हैं। या शायद यह वही है जो आपको चाहिए!
इसे आज़माइए और खुले दिमाग से अंदर जाइए। मुझे लगता है कि आप जो पाएंगे उससे हैरान होंगे। ध्यान दें कि वीएस कोड केवल एक पाठ संपादक है, न कि एक आईडीई! (के बारे में अधिक जानें पाठ संपादकों और IDE के बीच अंतर।) लेकिन आप अपने वीएस कोड कौशल का उपयोग कर सकते हैं और Microsoft Visual Studio ऑनलाइन के साथ अपने ब्राउज़र में कोडिंग शुरू करें Microsoft Visual Studio ऑनलाइन के साथ अपने ब्राउज़र में कोडिंग शुरू करेंVisual Studio कोड के लिए सहयोगी कोडिंग Microsoft Visual Studio ऑनलाइन के आगमन के साथ बेहतर होने वाली है। अधिक पढ़ें .
जोएल ली ने बी.एस. कंप्यूटर विज्ञान और पेशेवर लेखन अनुभव के छह वर्षों में। वह MakeUseOf के लिए चीफ एडिटर हैं।


