विज्ञापन
यदि आप एक प्रोग्रामर हैं, जो क्रोम का उपयोग नहीं करता है, तो आप अल्पसंख्यक में हैं।
प्रोग्रामिंग के लिए इस ब्राउज़र को पसंद करने के बहुत सारे कारण हैं, जैसे कि दिशा पर Google का व्यापक प्रभाव वेब की, अंतर्निहित विशेषताएं, जो विकास को कम निराशाजनक बनाती हैं, और उपलब्ध की सरासर संख्या एक्सटेंशन।
यह अंतिम बिंदु एक महत्वपूर्ण है। फरवरी 2018 तक, क्रोम धारण है डेस्कटॉप पर 60 प्रतिशत से अधिक बाजार हिस्सेदारीयह कोई आश्चर्य नहीं है कि अधिकांश विस्तार निर्माता पहले क्रोम पर अपने प्रयासों को केंद्रित करते हैं। कहा कि, यदि आप किसी भी प्रकार के डेवलपर हैं, तो यहां सबसे अच्छे क्रोम एक्सटेंशन हैं, जिनका आप उपयोग कर रहे हैं, लेकिन विशेष रूप से एक वेब डेवलपर प्रोग्रामिंग बनाम। वेब विकास: क्या अंतर है?आपको लगता है कि एप्लिकेशन प्रोग्रामर और वेब डेवलपर एक ही काम कर सकते हैं, लेकिन यह सच्चाई से बहुत दूर है। यहाँ प्रोग्रामर और वेब डेवलपर्स के बीच महत्वपूर्ण अंतर हैं। अधिक पढ़ें .
सामान्य विकास विस्तार
1. सत्र बडी
क्रोम में एक कमाल का फीचर है कस्टम उपयोगकर्ता प्रोफ़ाइल इससे आप बुकमार्क, सेटिंग, टैब, इतिहास आदि के अलग सेट बना सकते हैं। यदि आप पहले से ही नहीं हैं, तो आपको निश्चित रूप से प्रोग्रामिंग के लिए एक सेट करना चाहिए।
लेकिन सत्र बडी इसे एक कदम आगे ले जाता है, जिससे आप विशिष्ट "टैब सत्र" को बचा सकते हैं और अपनी इच्छानुसार स्विच कर सकते हैं, जो तब आता है जब आप कई परियोजनाओं पर काम कर रहे होते हैं।
डाउनलोड:सत्र बडी
2. क्रोम के लिए iMacros
iMacros एक विस्तार है जो आपको दोहराए जाने वाले कार्यों को स्वचालित करने देता है। आप कुछ कार्यों (जैसे माउस क्लिक और कुंजी प्रेस) को "रिकॉर्ड" कर सकते हैं, उन्हें मैक्रोज़ के रूप में सहेज सकते हैं, फिर जब भी आप एक क्लिक के साथ चाहें तो उन्हें चला सकते हैं। फॉर्म भरने, परीक्षण परिवर्तन आदि में इतना समय बचता है। क्रोम के बाहर मैक्रोज़ के लिए, हम AutoHotkey स्क्रिप्ट सुझाते हैं.
डाउनलोड:क्रोम के लिए iMacros
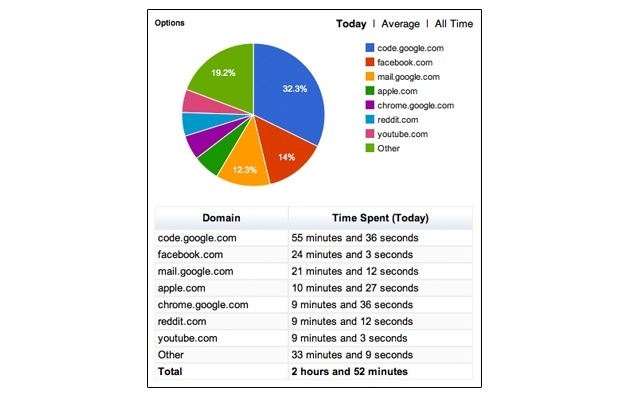
3. वेब टाइमर

वेब टाइमर विभिन्न वेबसाइटों पर आप कितना समय (या बेकार) खर्च करते हैं, जो कि विलंब की प्रवृत्ति को रोकने में मदद कर सकता है। यह केवल तब ही ट्रैक करता है जब Chrome फ़ोकस में होता है, और जब आप निष्क्रिय हो जाते हैं, तो ट्रैकिंग रोकना पर्याप्त स्मार्ट होता है।
डाउनलोड:वेब टाइमर
यदि आप अधिक उन्नत समय ट्रैकर चाहते हैं, हम अत्यधिक क्रॉस-प्लेटफॉर्म टॉगल की सलाह देते हैं Android, iOS और डेस्कटॉप के लिए बेस्ट टाइम ट्रैकिंग ऐपहम आपको दिखाते हैं कि समय पर नज़र रखने से आपको या आपकी टीम को क्या फायदा हो सकता है, समय पर नज़र रखने वाले सॉफ़्टवेयर में क्या देखना है, और सबसे अच्छा क्रॉस-प्लेटफ़ॉर्म एप्लिकेशन जो हमें नौकरी के लिए मिल सकता है। अधिक पढ़ें .
4. बहुत बढ़िया स्क्रीनशॉट
विस्मयकारी स्क्रीनशॉट, स्क्रीनशॉट को हथियाने, स्क्रीन वीडियो रिकॉर्ड करने, तड़क-भड़क वाले चित्रों को एनोटेट करने और धुंधला करने, और दूसरों के साथ अपने स्क्रीनशॉट साझा करने के लिए एक-इन-वन एक्सटेंशन है। एक निफ्टी फीचर इसकी स्क्रीनशॉट की क्षमता है एक संपूर्ण वेबपेज और यह सब एक विशाल छवि के रूप में एक साथ सिलाई। Chrome के बाहर भी काम करने वाले समाधान के लिए, इन्हें देखें स्क्रीनशॉट बनाने के लिए सबसे अच्छा उपकरण.
डाउनलोड:बहुत बढ़िया स्क्रीनशॉट
5. एक प्रकार का बंदर
अपने कोड के 3 डी स्क्रीनशॉट बनाने के लिए मर्मोसैट एक मजेदार छोटा उपकरण है। एक बार जब आप एक छवि को स्नैप करते हैं, तो आप 3 डी में तिरछा और तिरछा और स्केल कर सकते हैं, जो स्निपेट्स साझा करना चाहते हैं, जब यह अधिक दिलचस्प हो जाता है। कोड-आधारित स्टॉक चित्र बनाते समय या आपके प्रोजेक्ट के होमपेज पर आपके स्रोत कोड पर झाँकने पर भी यह उपयोगी है।
डाउनलोड:एक प्रकार का बंदर
वेब डेवलपमेंट एक्सटेंशन्स
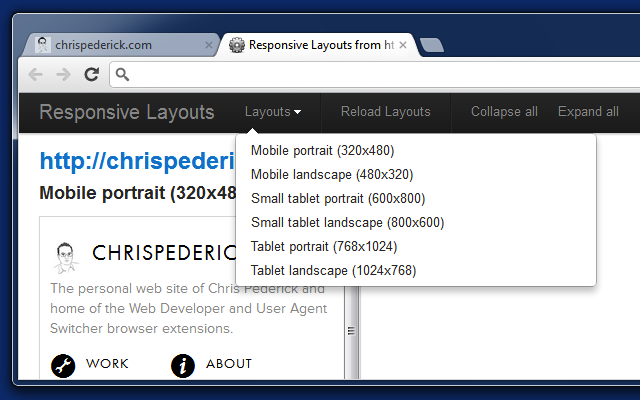
6. वेब डेवलपर

यदि वेब विकास में सहायता के लिए आपके पास एक एक्सटेंशन स्थापित है, तो इसे एक होने दें। वेब डेवलपर कई सुविधा सुविधाओं से भरा हुआ है, जिसमें एक-क्लिक के टॉगल करना भी शामिल है जावास्क्रिप्ट और प्लगइन्स, उत्तरदायी डिजाइनों का परीक्षण करने के लिए विंडो, छवियों का परीक्षण और डीबगिंग, और अधिक।
डाउनलोड:वेब डेवलपर
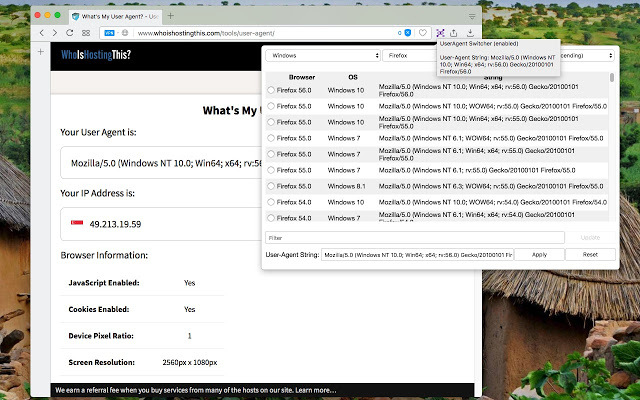
7. उपयोगकर्ता-एजेंट स्विचर

Chrome वेब स्टोर में कई "उपयोगकर्ता एजेंट स्विचर" एक्सटेंशन में से, यह सबसे अच्छा है। यह अभी भी अपडेट किया जा रहा है, यह लिंक नहीं करता है, यह कई डिफ़ॉल्ट उपयोगकर्ता एजेंट स्ट्रिंग्स के साथ आता है, लेकिन आपको कस्टम उपयोगकर्ता एजेंट स्ट्रिंग्स बनाने की अनुमति भी देता है। यह अपनी तरह का एकमात्र विस्तार है जो मज़बूती से काम करता है।
डाउनलोड:उपयोगकर्ता-एजेंट स्विचर
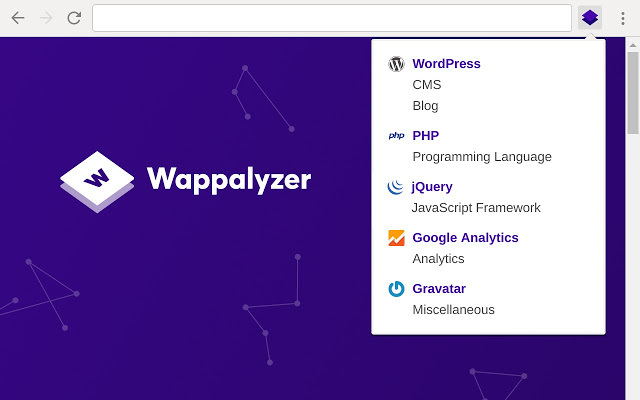
8. Wappalyzer

यदि आप यह जानना चाहते हैं कि किसी विशेष साइट पर किस प्रकार की वेब प्रौद्योगिकियाँ हैं, तो Wappalyzer आपको एक क्लिक के साथ बताएगा। यह CMSes (जैसे वर्डप्रेस), वेब फ्रेमवर्क (उदा। रिएक्ट), टूल और यूटिलिटीज (जैसे Google Analytics), ई-कॉमर्स प्लेटफॉर्म (उदा। Shopify), और बहुत कुछ का पता लगाने के लिए पर्याप्त स्मार्ट है।
डाउनलोड:Wappalyzer
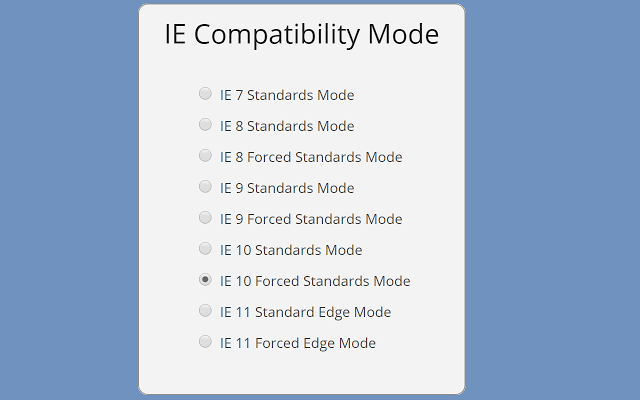
9. IE टैब

फरवरी 2018 तक, 13 प्रतिशत से अधिक डेस्कटॉप उपयोगकर्ता अभी भी इंटरनेट एक्सप्लोरर पर हैं, जो शर्म की बात है क्योंकि IE आधुनिक वेब मानकों के अनुरूप है। इसलिए आपको IE टैब की आवश्यकता है, जो एक नए टैब में IE का अनुकरण करता है और आपको विभिन्न संस्करणों में वेबसाइटों का परीक्षण करने की अनुमति देता है: IE6, IE7, IE8, IE9, प्लस ActiveX नियंत्रण। वास्तव में उपयोगी है अगर आपको अपनी वेबसाइट को सभी ब्राउज़रों के साथ संगत करने की आवश्यकता है, चाहे वह कितनी भी पुरानी हो।
डाउनलोड:IE टैब
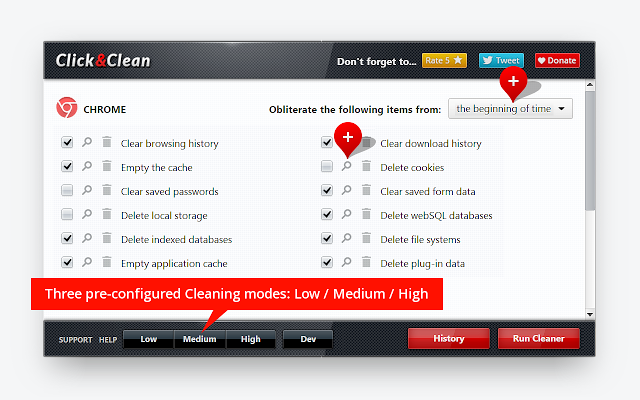
10. क्लिक करें और स्वच्छ

वेबसाइट विकसित करते समय, कुछ चीजें अधिक कष्टप्रद होती हैं जो ब्राउज़िंग डेटा को लगातार साफ करती हैं ताकि यह सुनिश्चित हो सके कि आप नए बदलाव लोड कर रहे हैं। Click & Clean न केवल इसे तेज बनाता है, बल्कि आप जो भी साफ कर सकते हैं, उस पर अधिक नियंत्रण प्रदान करते हैं (जैसे डेटाबेस और प्लगइन डेटा को हटा दें, कुछ साइटों के लिए कुकीज़ रखें, आदि)।
डाउनलोड:क्लिक करें और स्वच्छ
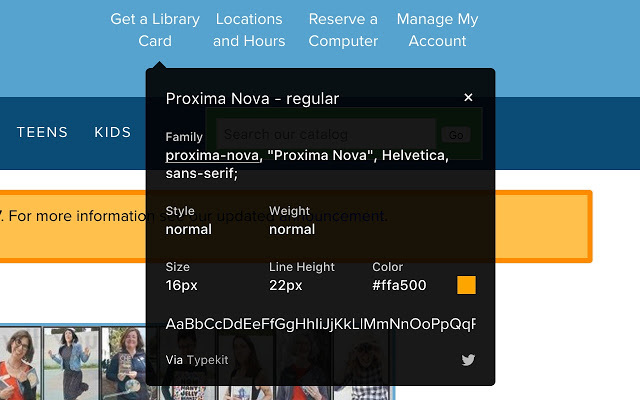
11. WhatFont

व्हाट्सएप वेब पर फोंट की पहचान करने का सबसे तेज़ तरीका है। एक तत्व को राइट-क्लिक करने के लिए यह एक बात है, निरीक्षण तत्व का चयन करें, फिर स्टाइलशीट के माध्यम से देखें कि यह क्या है। व्हाट्सएप के साथ, आप न केवल यह देख सकते हैं कि किसी तत्व पर मँडरा करके एक फ़ॉन्ट क्या है, बल्कि यह आपको यह भी बताता है कि उस फ़ॉन्ट को कैसे परोसा जाता है (जैसे Google फ़ॉन्ट्स, टाइपकिट, आदि)।
डाउनलोड:WhatFont
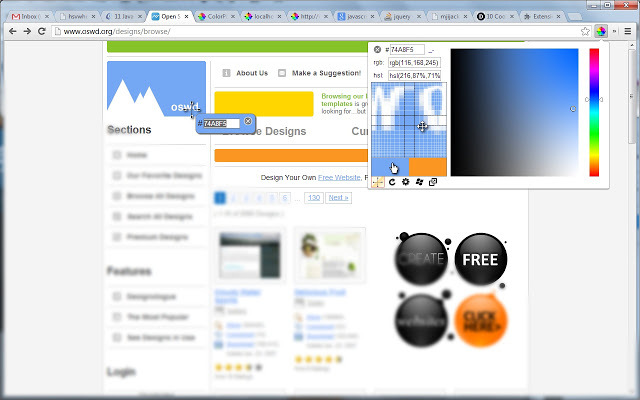
12. कलरपिक आईड्रॉपर

कलरपिक आईड्रॉपर एक उपकरण है जो आपको ज़ूम इन करने और किसी भी वेबपेज पर किसी भी पिक्सेल का सटीक रंग कोड प्राप्त करने देता है। रंग कोड हेक्स, आरजीबी, और एचएसएल में उपलब्ध है। यह देखने के तत्वों का निरीक्षण करने की तुलना में बहुत सुविधाजनक है, और यह देखने के लिए बहुत तेज़ है कि स्टाइलशीट में कौन से रंगों का उपयोग किया जा रहा है, या छवियों को डाउनलोड करने और एक छवि संपादक में रंग चुनने के लिए।
डाउनलोड:कलरपिक आईड्रॉपर
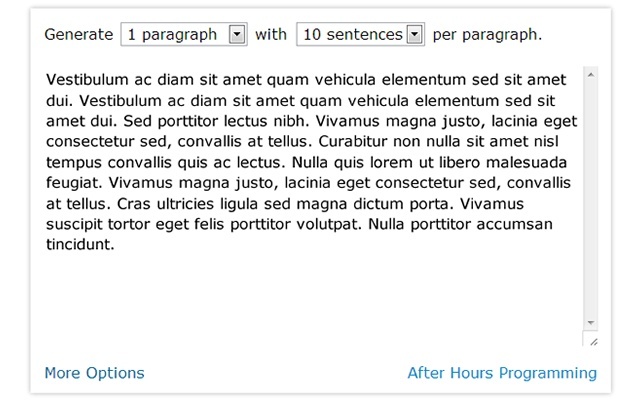
13. लोरम इप्सम जेनरेटर

वेबसाइट विकसित करते समय, आपको अंततः कुछ डमी टेक्स्ट की आवश्यकता होगी। लोरम इप्सम जनरेटर वेब पर भरपूर मात्रा में हैं, लेकिन लोरम इप्सम जेनरेटर हमेशा आपके वर्तमान टैब के भीतर तुरंत उपलब्ध होता है। यह तेज़ है, और आप यह अनुकूलित कर सकते हैं कि आपको कितने पैराग्राफ चाहिए और प्रति पैराग्राफ में कितने वाक्य हैं।
डाउनलोड:लोरम इप्सम जेनरेटर
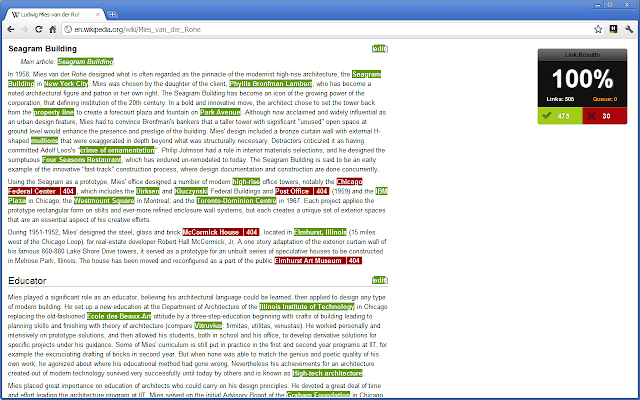
14. मेरे लिंक की जाँच करें

एक वेब डेवलपमेंट प्रोजेक्ट के अंत में, आप यह सुनिश्चित करना चाहते हैं कि आपके सभी लिंक काम कर रहे हैं। Check My Links उस प्रक्रिया को यथासंभव आसान बनाता है। बस बटन पर क्लिक करें और यह वर्तमान पृष्ठ पर सभी लिंक को स्कैन करेगा, फिर चाहे वह टूटे या काम कर रहा हो, उसके अनुसार प्रत्येक को हाइलाइट करें।
डाउनलोड:मेरे लिंक की जाँच करें
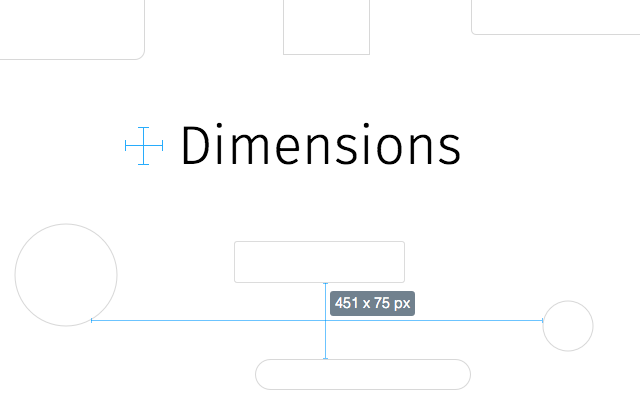
15. आयाम

आयाम वेब विकास की तुलना में वेब डिज़ाइन के लिए एक उपकरण है, लेकिन चूंकि दोनों ओवरलैप करते हैं, आप शायद इस एक्सटेंशन का उपयोग करना चाहते हैं। संक्षेप में, यह पाठ, चित्र, वीडियो और प्रपत्र फ़ील्ड सहित किसी भी दो वेब तत्वों के बीच की दूरी को तुरंत मापता है। यह माउस कर्सर से उन समर्थित वेब तत्वों में से किसी में भी दूरी को माप सकता है।
डाउनलोड:आयाम
अधिक क्रोम एक्सटेंशन जो उपयोगी साबित हो सकते हैं
उपरोक्त के अतिरिक्त, हम इनकी अत्यधिक अनुशंसा करते हैं टैब प्रबंधन Chrome एक्सटेंशन और ये व्यापार उत्पादकता क्रोम एक्सटेंशन, जो दो चीजें हैं जो आपको क्रोम का उपयोग करके एक डेवलपर के रूप में निराश कर सकती हैं।
आपको हमारे विशाल चयन की भी जांच करनी चाहिए सबसे अच्छा क्रोम एक्सटेंशन सबसे अच्छा क्रोम एक्सटेंशनGoogle Chrome के लिए केवल सर्वश्रेष्ठ एक्सटेंशन की एक सूची, जिसमें हमारे पाठकों के सुझाव भी शामिल हैं। अधिक पढ़ें , जो सुरक्षा से लेकर मनोरंजन तक, खरीदारी से लेकर सामान्य उत्पादकता, और बहुत कुछ शामिल करता है।
जोएल ली ने बी.एस. कंप्यूटर विज्ञान और पेशेवर लेखन अनुभव के छह वर्षों में। वह MakeUseOf के लिए मुख्य संपादक हैं।
