विज्ञापन
जावास्क्रिप्ट आधुनिक वेब विकास में एक प्रधान बन गया है। यह शक्तिशाली भाषा किसी भी वेब डेवलपर को समझने के लिए एक आवश्यक उपकरण के रूप में विकसित हुई है।
जावास्क्रिप्ट में विशेष विशेषताएं हैं जो इसे पारंपरिक प्रोग्रामिंग भाषाओं से अलग बनाती हैं। हम इसमें खोदने जा रहे हैं कि यह क्या है, यह कैसे काम करता है, और आप इसके साथ क्या कर सकते हैं। इसे तोड़ दो।
जावास्क्रिप्ट क्या है?
जावास्क्रिप्ट वेब के लिए एक स्क्रिप्टिंग भाषा है। यह एक व्याख्या की गई भाषा है, जिसका अर्थ है कि इसे सी या सी ++ जैसे कोड का अनुवाद करने के लिए एक कंपाइलर की आवश्यकता नहीं है। जावास्क्रिप्ट कोड सीधे एक वेब ब्राउज़र में चलता है।
भाषा का नवीनतम संस्करण ECMAScript 2018 है जो जून 2018 में जारी किया गया था।
जावास्क्रिप्ट वेब एप्लिकेशन या वेब पेज बनाने के लिए HTML और CSS के साथ काम करती है। Google Chrome, Firefox, Safari, Microsoft Edge, Opera आदि जैसे अधिकांश आधुनिक वेब ब्राउज़रों द्वारा जावास्क्रिप्ट का समर्थन किया जाता है। Android और iPhone के लिए अधिकांश मोबाइल ब्राउज़र अब जावास्क्रिप्ट का भी समर्थन करते हैं।
जावास्क्रिप्ट वेब पेजों के गतिशील तत्वों को नियंत्रित करता है। यह वेब ब्राउज़र में और हाल ही में, वेब सर्वर पर भी काम करता है। आवेदन प्रोग्रामिंग इंटरफेस (एपीआई) भी जावास्क्रिप्ट द्वारा समर्थित हैं, जिससे आपको अधिक कार्यक्षमता मिलती है।
जब आप समझते हैं कि वेब प्रोग्रामिंग कैसे काम करती है, तो जावास्क्रिप्ट के सभी तरीकों को समझना थोड़ा आसान है, तो आइए जानें और जानें।
वेब ऐप बिल्डिंग ब्लॉक
वेबसाइट और ऐप बनाने वाले तीन घटक हैं: हाइपरटेक्स्ट मार्कअप लैंग्वेज (एचटीएमएल), कैस्केडिंग स्टाइल शीट्स (सीएसएस), और जावास्क्रिप्ट। वेब ऐप बनाने में हर एक की भूमिका है।
- एचटीएमएल एक मार्कअप लैंग्वेज है जो वेब पेज का कंकाल बनाती है। सभी अनुच्छेद, अनुभाग, चित्र, शीर्षक और पाठ HTML में लिखे गए हैं। सामग्री वेबसाइट पर HTML में लिखे गए क्रम में दिखाई देती है।
- सीएसएस शैली और लेआउट के अतिरिक्त पहलुओं को नियंत्रित करता है। CSS का उपयोग वेबसाइट के रंग, फॉन्ट, कॉलम, बॉर्डर आदि बनाने के लिए किया जाता है। यह वेबसाइट को सादे पाठ तत्वों से रंगीन डिजाइनों तक ले जाता है।
- तीसरा तत्व है जावास्क्रिप्ट। HTML और CSS संरचना बनाते हैं, लेकिन वे वहां से कुछ भी नहीं करते हैं। जावास्क्रिप्ट आपके ऐप पर गतिशील गतिविधि बनाता है। जावास्क्रिप्ट में स्क्रिप्टिंग क्या नियंत्रण कार्य करता है जब बटन क्लिक किया जाता है, कैसे पासवर्ड रूपों को प्रमाणित किया जाता है, मीडिया को कैसे नियंत्रित किया जाता है।
सभी तीन भाग एक-दूसरे के साथ पूर्ण-स्तरीय ऐप्स बनाने के लिए सामंजस्य स्थापित करते हैं। यह एक अच्छा विचार होगा HTML और CSS के बारे में और जानें HTML और CSS को इन स्टेप बाय स्टेप ट्यूटोरियल के साथ जानेंHTML, CSS और JavaScript के बारे में उत्सुक? अगर आपको लगता है कि आपके पास स्क्रैच से वेबसाइट बनाने का तरीका सीखने की आदत है, तो यहां कुछ शानदार स्टेप-बाय-स्टेप ट्यूटोरियल ट्राई करने लायक हैं। अधिक पढ़ें यदि आप उनके साथ पूरी तरह से सहज नहीं हैं।
जावास्क्रिप्ट कैसे काम करता है?
जावास्क्रिप्ट लिखने से पहले यह जानना महत्वपूर्ण है कि यह हुड के नीचे कैसे काम करता है। वेब ब्राउज़र कैसे काम करता है और दस्तावेज़ ऑब्जेक्ट मॉडल (DOM) के बारे में जानने के लिए दो महत्वपूर्ण टुकड़े हैं।

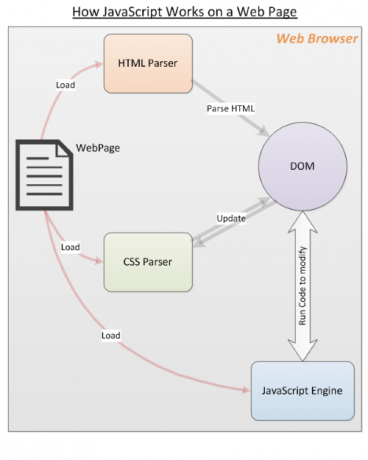
वेब ब्राउज़र एक वेब पेज को लोड करता है, HTML को पार्स करता है, और वह बनाता है जिसे सामग्री से एक डॉक्यूमेंट ऑब्जेक्ट मॉडल (DOM) के रूप में जाना जाता है। DOM आपके जावास्क्रिप्ट कोड के लिए वेब पेज का लाइव दृश्य प्रस्तुत करता है।
ब्राउज़र तब HTML से जुड़ी हर चीज़ को हड़प लेगा, जैसे चित्र और सीएसएस फाइलें। CSS की जानकारी CSS parser से आती है।
पहले वेब पेज बनाने के लिए DOM द्वारा HTML और CSS को एक साथ रखा जाता है। फिर, ब्राउज़र का जावास्क्रिप्ट इंजन जावास्क्रिप्ट फ़ाइलों और इनलाइन कोड को लोड करता है, लेकिन तुरंत कोड को नहीं चलाता है। यह लोडिंग खत्म करने के लिए HTML और CSS का इंतजार करता है।
एक बार ऐसा करने के बाद, कोड लिखे जाने के क्रम में जावास्क्रिप्ट को निष्पादित किया जाता है। इसका परिणाम DOM में जावास्क्रिप्ट कोड द्वारा अद्यतन किया जाता है और ब्राउज़र द्वारा प्रदान किया जाता है।
यहां आदेश महत्वपूर्ण है। यदि जावास्क्रिप्ट HTML और CSS के समाप्त होने का इंतजार नहीं करता है, तो यह DOM तत्वों को बदलने में सक्षम नहीं होगा।
मैं जावास्क्रिप्ट के साथ क्या कर सकता हूँ?
जावास्क्रिप्ट एक पूर्ण विकसित प्रोग्रामिंग भाषा है जो अधिकांश चीजें कर सकती है जैसे पायथन कर सकती है। इसमें शामिल है:
- घोषित चर जावास्क्रिप्ट में चर को कैसे घोषित करेंजावास्क्रिप्ट के साथ आरंभ करने के लिए, आपको चर समझने की आवश्यकता है। जावास्क्रिप्ट में चर घोषित करने के तीन तरीके यहां दिए गए हैं। अधिक पढ़ें .
- मूल्यों को संग्रहीत करना और पुनः प्राप्त करना।
- परिभाषित करना और कार्य करना, सहित तीर कार्य करता है.
- जावास्क्रिप्ट वस्तुओं और कक्षाओं को परिभाषित करना।
- बाहरी मॉड्यूल को लोड करना और उपयोग करना।
- इवेंट हैंडलर लिखना जो ईवेंट क्लिक करने के लिए प्रतिक्रिया देते हैं।
- सर्वर कोड लिखना।
- और भी बहुत कुछ।
चेतावनी: जबसे जावास्क्रिप्ट एक ऐसी शक्तिशाली भाषा है जावास्क्रिप्ट और वेब विकास: दस्तावेज़ ऑब्जेक्ट मॉडल का उपयोग करनायह आलेख आपको दस्तावेज़ कंकाल से परिचित कराएगा जो जावास्क्रिप्ट के साथ काम करता है। इस अमूर्त दस्तावेज़ ऑब्जेक्ट मॉडल का एक कार्यशील ज्ञान होने के बाद, आप जावास्क्रिप्ट लिख सकते हैं जो किसी भी वेब पेज पर काम करता है। अधिक पढ़ें , यह भी संभव है कि मैलवेयर, वायरस, और ब्राउज़र हैक को उपयोगकर्ताओं पर उन्हें भेजा जाए। ये आपके कंप्यूटर पर वायरस डाउनलोड करने के लिए ब्राउज़र कुकीज़, पासवर्ड, क्रेडिट कार्ड चुराने से लेकर हैं।
जावास्क्रिप्ट का उपयोग करना
कोड उदाहरणों के साथ कुछ जावास्क्रिप्ट मूलभूत बातों पर नजर डालते हैं।
घोषित चर
जावास्क्रिप्ट गतिशील रूप से टाइप किया गया है, जिसका अर्थ है कि आपको अपने कोड में अपने चर के प्रकार को घोषित करने की आवश्यकता नहीं है।
संख्या = 5; let myString = "हैलो"; var interestRate = 0.25; ऑपरेटर्स
इसके अलावा
12 + 5. >> 17. घटाव
20 - 8. >> 12. गुणन
5 * 2. >> 10. विभाजन
50 / 2. >> 25. मापांक
45 % 4. >> 1. Arrays
myArray = [1,2,4,5]; Let stringArray = ["हैलो", "दुनिया"]; कार्य
जावास्क्रिप्ट फ़ंक्शन लिख सकता है, यहां एक सरल फ़ंक्शन है जो नंबर जोड़ता है।
फ़ंक्शन addNumbers (num1, num2) { वापसी num1 + num2; } >> addNumbers (10,5); >> 15.लूप्स
जावास्क्रिप्ट पुनरावृत्ति के लिए लूप का प्रदर्शन कर सकता है, जैसे लूप छोरों के लिए तथा जबकि छोरों।
के लिए (आइए = 0; i <3; i ++) {कंसोल.लॉग ("इको!"); } >> गूंज! >> गूंज! >> गूंज! चलो मैं = 0; जबकि (i <3) {कंसोल.लॉग ("इको!"); मैं ++; } >> गूंज! >> गूंज! >> गूंज! टिप्पणियाँ
// एक टिप्पणी लिखना। / * बहु-पंक्ति टिप्पणी लिखना। आप जितनी चाहें उतनी लाइनों का उपयोग कर सकते हैं। पाठ को तोड़ने और टिप्पणियों को अधिक पठनीय बनाने के लिए। */
एक वेब पेज में
किसी वेब पेज में जावास्क्रिप्ट लोड करने का सबसे आम तरीका है लिपि HTML टैग। अपनी आवश्यकताओं के आधार पर, आप निम्न विधियों में से एक का उपयोग कर सकते हैं।
- बाहरी जावास्क्रिप्ट फ़ाइल को एक वेब पेज में इस प्रकार लोड करें:
- आप पूरा URL निर्दिष्ट कर सकते हैं यदि जावास्क्रिप्ट वेब पेज से एक अलग डोमेन से निम्नानुसार है:
- जावास्क्रिप्ट को सीधे HTML में एम्बेड किया जा सकता है। यहाँ एक है
इन तरीकों के अलावा अन्य मांग पर जावास्क्रिप्ट कोड लोड करने के तरीके हैं। वास्तव में, जावास्क्रिप्ट मॉड्यूल लोड करने और चलाने के लिए समर्पित हैं जो उचित निर्भरता के साथ रन टाइम पर हल किए गए हैं।
वे अधिक उन्नत विषय हैं, अभी आप मूल बातें सीख रहे हैं।
नमूना जावास्क्रिप्ट कोड स्निपेट्स
वेब पृष्ठों पर इसका उपयोग कैसे किया जाता है, यह स्पष्ट करने के लिए कुछ सरल जावास्क्रिप्ट कोड नमूने हैं। ये कोड के उदाहरण हैं जो DOM के साथ काम करते हैं।
- निम्नलिखित सभी का चयन करता है साहसिक दस्तावेज़ में तत्व और पहले से लाल रंग सेट करता है।
var elems = document.getElementsByTagName ('b'); एलम्स [0] .स्टाइल.कलर = 'रेड'; - एक में छवि को बदलना चाहते हैं img टैग? निम्नलिखित एक इवेंट हैंडलर को संबद्ध करता है क्लिक एक बटन की घटना।

- पैराग्राफ की पाठ सामग्री को अपडेट करें (पी) तत्व? ठीक innerHTML दिखाए गए अनुसार तत्व की संपत्ति:
नमस्ते दुनिया
ये कोड नमूने केवल एक झलक प्रदान करते हैं कि आप अपने वेब पेज पर जावास्क्रिप्ट का उपयोग कर क्या कर सकते हैं। वहां बहुत सारे ट्यूटोरियल जो आपको सिखा सकते हैं कि कैसे कोड करें फ्रीबी: 27 घंटे के वीडियो ट्यूटोरियल के साथ कोड करना सीखेंअल्टीमेट कोडिंग बंडल, जिसमें पाँच वीडियो कोर्स और 27 घंटे का प्रीमियम निर्देश शामिल है, अभी मुफ़्त है। अधिक पढ़ें आरंभ करने के लिए आप इसे किसी भी वेब पेज पर आज़मा सकते हैं, यहाँ तक कि यह भी! अपना कंसोल खोलें और कुछ जावास्क्रिप्ट कोड आज़माएं।
अब आप जानते हैं कि जावास्क्रिप्ट क्या करता है
उम्मीद है, यह परिचय जावास्क्रिप्ट में कुछ अंतर्दृष्टि लाया है और आपको वेब प्रोग्रामिंग के बारे में उत्साहित करता है। आप इसे सभी में पुन: उपयोग कर सकते हैं हमारे काम जावास्क्रिप्ट धोखा चादर परम जावास्क्रिप्ट धोखा शीटइस धोखा पत्र के साथ जावास्क्रिप्ट तत्वों पर एक त्वरित रिफ्रेशर प्राप्त करें। अधिक पढ़ें . जावास्क्रिप्ट के बारे में जानने के लिए बहुत कुछ है। एक बार जब आप अधिक सहज महसूस करते हैं तो प्रयास क्यों न करें दस्तावेज़ ऑब्जेक्ट मॉडल का उपयोग करना सीखें? आप भी हो सकते हैं टाइपस्क्रिप्ट के बारे में जानने में दिलचस्पी है टाइपस्क्रिप्ट क्या है और डेवलपर्स को इसकी कोशिश क्यों करनी चाहिए?किसी अन्य प्रोग्रामिंग भाषा को सीखने के बाद जावास्क्रिप्ट को अनुकूल बनाना कठिन है? यहां बताया गया है कि टाइपस्क्रिप्ट आपको स्विच करने में कैसे मदद कर सकता है। अधिक पढ़ें .
एंथनी ग्रांट एक फ्रीलांस लेखक है जो प्रोग्रामिंग और सॉफ्टवेयर को कवर करता है। वह प्रोग्रामिंग, एक्सेल, सॉफ्टवेयर, और प्रौद्योगिकी में एक कंप्यूटर साइंस की प्रमुख दबंग है।


