विज्ञापन
Übersicht Geektool की पसंद को बदलने का लक्ष्य है, जिससे आप अपने डेस्कटॉप पर किसी भी कंसोल कमांड के आउटपुट को जोड़ सकते हैं - HTML5 के साथ स्वरूपित।
हमने आपको दिखाया है कि कैसे Geektool, कर सकते हैं आप अपने मैक को सही मायने में अपना बनाने में मदद करें कैसे GeekTool का उपयोग करने के लिए वास्तव में अपने मैक को अपना बनायेंक्या आप बल्कि अपने उबाऊ डेस्कटॉप अंतरिक्ष उपयोगी सिस्टम जानकारी या परिवार की तस्वीरों से भरा होगा? आपको गीकटूल की आवश्यकता है। अधिक पढ़ें अपने डेस्कटॉप पर कमांड-आधारित विजेट जोड़कर। हमने भी कवर किया है Nerdtool, Geektool के विकल्प का उपयोग करना आसान है Nerdtool के साथ अपने मैक डेस्कटॉप पर कोई भी जानकारी जोड़ेंअपने मैक डेस्कटॉप पर आप जो भी जानकारी चाहते हैं, उसे जोड़ें और इसे बहुत अच्छा बनाएं। अधिक पढ़ें . इन विकल्पों के साथ, ichbersicht के साथ परेशान क्यों? क्योंकि withbersicht के साथ काम करना इतना आसान है।
इससे भी बेहतर: यदि आप जानते हैं कि एचटीएमएल कैसे लिखा जाता है - या कोड को कॉपी, पेस्ट और ट्विक करने के लिए पर्याप्त आश्वस्त है, जब तक कि आप जिस तरह से काम करना चाहते हैं - यह आपके खुद के विजेट बनाने में आसान है। इसकी जांच - पड़ताल करें।
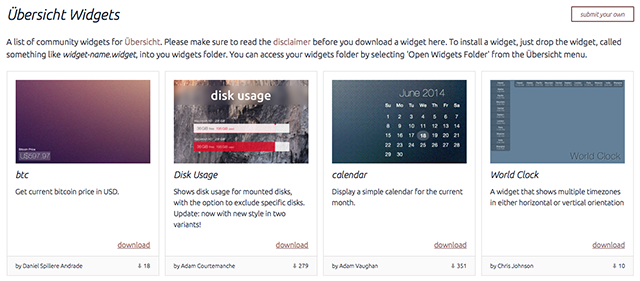
डाउनलोड करें और स्थापित करें जैसा कि आप किसी भी अन्य मैक ऐप को लॉन्च करेंगे, इसे लॉन्च करेंगे और आपको ऊपरी-दाएं कोने में अपने सिस्टम ट्रे में एक नई प्रविष्टि मिलेगी। अगला, करने के लिए सिर Übersicht विगेट्स पेज और आपको अपने डेस्कटॉप में जोड़ने के लिए चीजों का एक छोटा चयन मिलेगा:

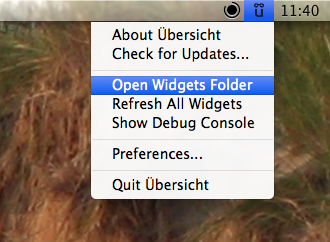
विगेट्स ज़िप फ़ाइलों के रूप में आते हैं, जिन्हें आपको अनज़िप करना चाहिए। फिर, ubbersicht के लिए मेनूबार आइकन हिट करें:

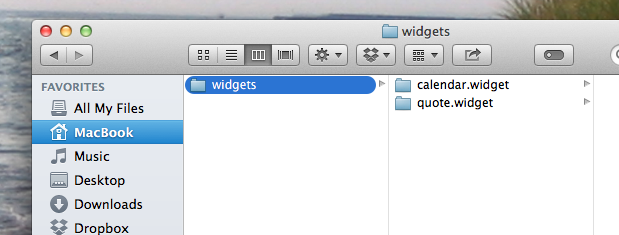
आप विजेट फ़ोल्डर खोलना चाहते हैं, जो किसी अन्य फ़ोल्डर की तरह दिखने वाला है। यहां विजेट्स खींचें और वे तुरंत आपके डेस्कटॉप पर दिखाई देंगे।

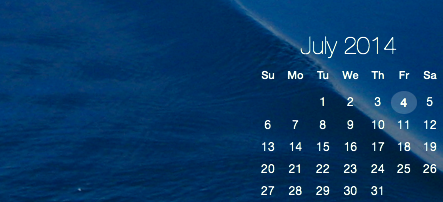
व्यक्तिगत रूप से, मैं कैलेंडर में त्वरित पहुंच के बिना काम नहीं कर सकता - यह समयबद्धन लेख और बैठकों को बहुत सरल बनाता है। इसलिए मैंने जो पहली चीज़ जोड़ी वह एक कैलेंडर था:

यह उस कैलेंडर की तुलना में बहुत अच्छा है जो मुझे गीकटूल के साथ काम कर रहा था, इसलिए मैं पहले से ही काफी खुश हूं। एक और सुंदर विजेट: यह घड़ी।

आप स्क्रीनशॉट से नहीं बता सकते, लेकिन वह घड़ी एनिमेटेड है।
निश्चित रूप से, आपको कुछ एकल उद्देश्य टूल भी मिलेंगे - जैसे कि यह विश्व कप के लिए, जो संभवतः आपके द्वारा पढ़े जाने के समय तक उपयोगी नहीं होगा:

बहुत अधिक विजेट हैं, कई सिस्टम प्रदर्शन पर केंद्रित हैं। गैलरी देखें अगर आप रुचि रखते है।
आप देख सकते हैं कि आप उन्हें रखने के लिए विगेट्स क्लिक और खींच नहीं सकते हैं। ऐसा इसलिए है क्योंकि जहां विजेट्स को पोस्ट किया जाता है, उसे कोड में ही लिखा जाता है - लेकिन इसे बदलना आसान है। विजेट के लिए फ़ोल्डर में index.cfish फ़ाइल खोलें, फिर कुछ इस तरह देखें:
बायाँ: 4pxनीचे: 4px
इस उदाहरण में, विजेट स्क्रीन के बाईं ओर से 4 पिक्सेल और नीचे से 4 पिक्सेल रखा गया है। यदि आप विजेट को शीर्ष-दाएं में रखना पसंद करते हैं, तो बस "बाएं" शब्द को "दाएं" में बदलें - आप "नीचे" को "शीर्ष" में भी बदल सकते हैं। विजेट को स्थानांतरित करने के लिए विजेट को बदलें, हालांकि आपको पसंद है। अपनी संपादित फ़ाइल को सहेजें और आप तुरंत विजेट को देखेंगे।
कोशिश करो; यह मजेदार है।
एक बार जब आप इन विजेट के साथ खेलना शुरू करते हैं, तो आप अपना खुद का बनाने की कोशिश करना चाह सकते हैं। मुझे पता है मैंने किया। कब मैंने आपको दिखाया कि NerdTool का उपयोग कैसे करें Nerdtool के साथ अपने मैक डेस्कटॉप पर कोई भी जानकारी जोड़ेंअपने मैक डेस्कटॉप पर आप जो भी जानकारी चाहते हैं, उसे जोड़ें और इसे बहुत अच्छा बनाएं। अधिक पढ़ें , मैंने आपको दिखाया कि दिन के एक उद्धरण को अपने डेस्कटॉप पर कैसे जोड़ा जाए। यहां बताया गया है कि मैंने इसे Ibersicht के लिए कैसे सेट किया है।
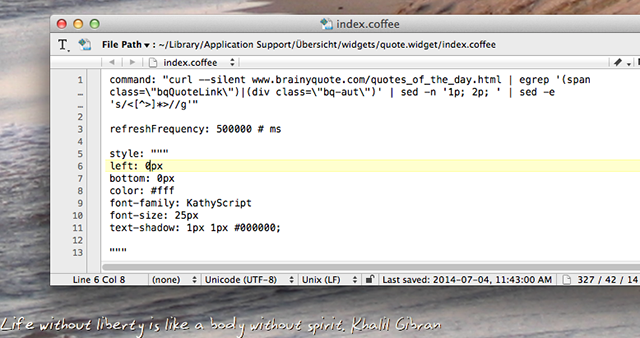
मैंने हैलो वर्ल्ड उदाहरण का उपयोग किया Üबेरिक मुख पृष्ठ एक प्रारंभिक बिंदु के रूप में। मैंने तब कमांड को इस प्रकार बदला:
कमांड: "कर्ल --silent www.brainyquote.com/quotes_of_the_day.html | egrep '(स्पैन क्लास = \" bqQuoteLink \ ") | (div class = \" bq-aut "")'; sed -n '1p 2p; '| sed -e 's / ] *> // g' "
यह वही आदेश है जो मैंने NerdTool के लिए उपयोग किया था, सभी उद्धरण चिह्नों से पहले बैकस्लैश के उल्लेखनीय जोड़ के साथ। मैं बैकस्लैश को एक एस्केप कैरेक्टर के रूप में उपयोग कर रहा हूं - इसके बिना, मुझे नहीं लगता कि मेरा आदेश उद्धरण चिह्न पर समाप्त होगा।
उस काम के साथ, मैंने उस स्थिति को देखने के लिए फ़ॉन्ट बदल दिया, जिससे मैं चाहता था कि वह स्थिति बदल जाए। यहाँ है कि कैसे दिखता है:
अंदाज:
बायां: 0px
नीचे: 0px
रंग: #fff
फ़ॉन्ट-आकार: 25 पीएक्स
पाठ-छाया: 1px 1px # 000000;
“””
मैंने यह सब "index.cfish" नामक एक फ़ाइल में सहेजा, जिसे मैंने "quot.widget" नामक फ़ोल्डर में रखा। मैंने इसे विजेट फ़ोल्डर में रखा, और इसने काम किया:

यह बहुत बुनियादी है, ज़ाहिर है, और मैंने सब कुछ सेट करते हुए कुछ झपकी ली। फिर भी, अनुमान लगाना और परीक्षण करना मेरे लिए मजेदार था। यदि आप अनुभवी हैं, तो यह आपके लिए कठिन नहीं होगा।
आप क्या करेंगे?
क्या आपको anybersicht के लिए कोई बड़ी योजना मिली है? क्या आपने कोई विजेट बनाया है? उन्हें नीचे टिप्पणी में साझा करें
जस्टिन पॉट पोर्टलैंड, ओरेगन में स्थित एक प्रौद्योगिकी पत्रकार है। वह प्रौद्योगिकी, लोगों और प्रकृति से प्यार करता है - और जब भी संभव हो तीनों का आनंद लेने की कोशिश करता है। आप अभी ट्विटर पर जस्टिन के साथ चैट कर सकते हैं।

