विज्ञापन
Chrome ने हाल ही में इंटरनेट ब्राउज़र बाजार में 25% हिस्सेदारी पर कब्जा कर लिया है, जो इंटरनेट एक्सप्लोरर के पीछे दुनिया में दूसरा सबसे अधिक उपयोग किया जाने वाला ब्राउज़र है (जो कि प्रोजेक्ट स्पार्टन में विकसित हो रहा है प्रोजेक्ट स्पार्टन: मॉडर्न वेब के लिए एक लीन और अनफिनिश्ड ब्राउज़रस्पार्टन क्रोम और फ़ायरफ़ॉक्स जैसे ब्राउज़र प्रतियोगियों के साथ लड़ाई को चुनता है। क्या यह संयमी सैनिकों के आदर्शों पर खरा उतरेगा? हमने यह पहला संस्करण परीक्षण के लिए रखा है और प्रभावित नहीं हुए थे। अधिक पढ़ें ). अंत में, इसका मतलब है कि क्रोम है वास्तव में वेब डेवलपर्स के लिए घर।
हालाँकि मैं फ़ायरफ़ॉक्स के लिए आंशिक हूँ, फिर भी मैं सराहना कर सकता हूँ कि लोग क्रोम से क्यों प्यार करते हैं। यह करने के लिए जाता है ब्राउज़र बेंचमार्क पर हावी ब्राउज़र वार्स: फ़ायरफ़ॉक्स बनाम। क्रोम बनाम ओपेरा, निश्चित बेंचमार्कयदि आप केवल एक ब्राउज़र चुन सकते हैं, तो वह कौन सा होगा? कौन सा सबसे अच्छा है: फ़ायरफ़ॉक्स, क्रोम या ओपेरा? हम आपको दिखाएंगे। अधिक पढ़ें और यह नियमित लोगों के लिए आसान बनाता है क्रोम पावर उपयोगकर्ता बनें
क्रोम पावर उपयोगकर्ता कैसे बनें, भाग 1 - मास्टर कीबोर्डकुछ समय के लिए Google Chrome कई लोगों के लिए पसंद का ब्राउज़र रहा है और यद्यपि अधिकांश हमारे वेब ब्राउज़र कुछ बहुत प्रभावशाली चीजें कर सकते हैं, क्रोम ने सत्ता छीनना जारी रखा है उपयोगकर्ताओं, ... अधिक पढ़ें . अन्य लोग वास्तव में क्रोम से नफरत करते हैं लेकिन हैं इसका उपयोग करके अटक गया आई हेट गूगल क्रोम लेकिन आई एम ट्रैप्ड इन इट। यहाँ पर क्योंक्रोम बनाम में फ़ायरफ़ॉक्स युद्ध, मैं Google उपयोगकर्ताओं के साथ साइडिंग कर रहा हूं। लेकिन मैं नहीं करना चाहता। Chrome मेरी पसंद का ब्राउज़र है क्योंकि इसमें ऐसी विशेषताएं हैं जो मैं बिना नहीं रह सकता। अधिक पढ़ें कुछ एक्सटेंशन की उपलब्धता के कारण।Chrome वेब डेवलपर के लिए इतना अच्छा क्यों है, इसका एक कारण है: क्रोम वेब स्टोर Chrome वेब स्टोर वैसे भी कितना सुरक्षित है?Google द्वारा वित्त पोषित अध्ययन में पाया गया है कि दसियों लाखों क्रोम उपयोगकर्ताओं ने ऐड-ऑन हार्बरिंग मैलवेयर स्थापित किए हैं, जो कुल Google ट्रैफ़िक का 5% प्रतिनिधित्व करते हैं। क्या आप इन लोगों में से एक हैं, और आपको क्या करना चाहिए? अधिक पढ़ें और इसके एक्सटेंशन का पूल। यदि आप कभी भी किसी वेबसाइट की डिजाइनिंग या कोडिंग की योजना बनाते हैं, तो यहां कुछ आवश्यक उपकरण हैं, जिन्हें आपको तुरंत स्थापित करना चाहिए।

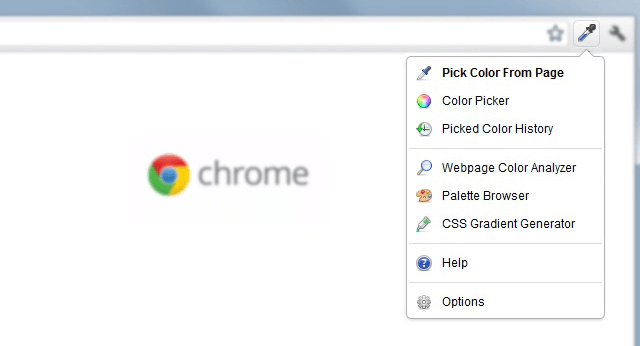
ColorZilla फ़ायरफ़ॉक्स एडऑन के रूप में शुरू किया गया था, लेकिन यह इतना लोकप्रिय हो गया कि कई ने क्रोम संस्करण का अनुरोध किया। अब यहाँ हम हैं। यह आसान एक्सटेंशन मूल रूप से आई ड्रॉपर टूल का एक उन्नत संस्करण है जिसे आप पेंट या फ़ोटोशॉप जैसे किसी प्रोग्राम में पाते हैं।
इसके साथ, आप अपने ब्राउज़र में किसी भी स्थान को इंगित कर सकते हैं और तुरंत उस स्थान पर रंग जानकारी खींच सकते हैं। एक बार खींचे जाने के बाद, आप इसे अपने क्लिपबोर्ड पर कॉपी करने से पहले इसे (चाहे RGB, HSV या सीधे हेक्स द्वारा) ट्वीक कर सकते हैं। उपयोग करने के लिए बेहद आसान है।
यह एक सीएसएस ग्रैडिएंट जेनरेटर, एक वेबपेज कलर एनालाइज़र, और आपकी सुविधा के लिए कुछ पहले से स्थापित कलर पैलेट के साथ आता है।

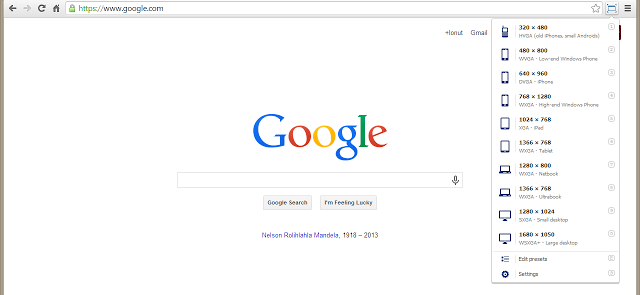
वेब डेवलपर के खतरों में से एक यह सुनिश्चित कर रहा है कि सभी प्रकार के उपकरणों के लिए उपयोगकर्ताओं के लिए वेबसाइट का देखने का अनुभव सुखद है। हम सिर्फ मोबाइल बनाम के बारे में बात नहीं कर रहे हैं डेस्कटॉप - जो है महत्वपूर्ण - लेकिन छोटी गोलियों और बड़े पैमाने पर मॉनिटर के बीच का अंतर भी।
विंडो Resizer मक्खी पर ब्राउज़र विंडो का आकार बदलने का एक आसान तरीका है। एक बटन के क्लिक पर, आप अपनी वेबसाइट पर विभिन्न प्रस्तावों में परीक्षण कर पाएंगे कि आपके उपयोगकर्ता क्या देख रहे हैं - और फिर आप तदनुसार समायोजित कर सकते हैं।

वेब डेवलपर का एक और बड़ा जोखिम ब्राउज़र मानकों (या इसके अभाव) है। इंटरनेट एक्सप्लोरर, फ़ायरफ़ॉक्स, क्रोम, ओपेरा और अन्य सभी छोटे ब्राउज़र वेबसाइटों को थोड़े अलग तरीके से प्रस्तुत करेंगे। इस बीच, कुछ ब्राउज़र दूसरों की तुलना में मानकों को अपनाने के लिए धीमे हैं।
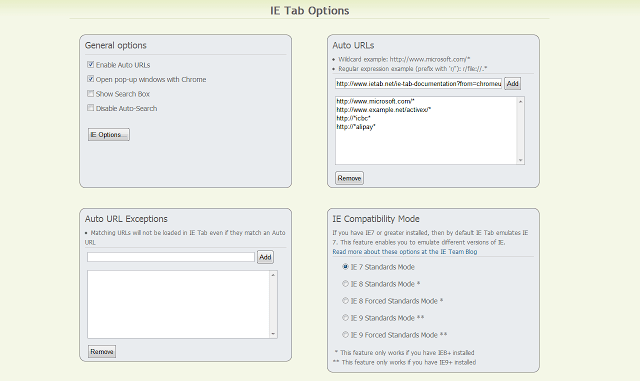
या इंटरनेट एक्सप्लोरर के मामले में, मानकों को खिड़की से बाहर फेंक दिया जाता है और वेब डेवलपर्स को अपने बालों को फाड़ने के लिए प्रेरित किया जाता है क्योंकि वे आवास बनाने के लिए मजबूर होते हैं।
साथ में IE टैब, इस प्रक्रिया को थोड़ा आसान बना दिया जाता है। यह आपको एक नई क्रोम टैब में एक वेबसाइट देखने की अनुमति देता है, लेकिन IE में दिखाई देगा। IE की समस्या का एक क्रांतिकारी समाधान नहीं है, लेकिन कम से कम यह कुछ है।

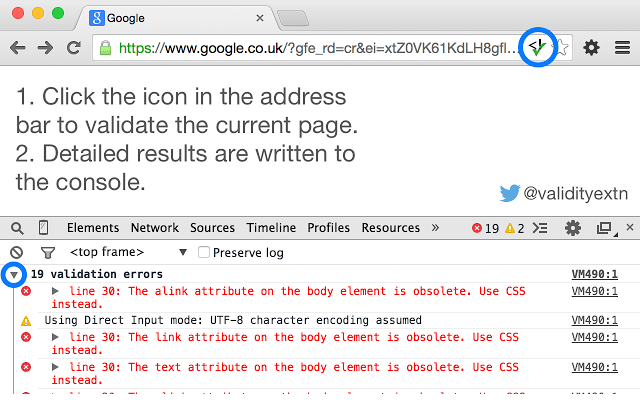
सभी HTML कोड समान नहीं हैं। जबकि ब्राउज़र मानकों के अनुपालन में एक बड़ी भूमिका निभाते हैं, ओनस का हिस्सा भी वेब डेवलपर पर अच्छा HTML प्रथाओं का पालन करने के लिए टिकी हुई है। यही कारण है कि वहाँ के लिए उपकरण हैं HTML का परीक्षण और सत्यापन 5 सर्वश्रेष्ठ मुफ्त ऑनलाइन HTML संपादकों आपके कोड का परीक्षण करने के लिएऐसे समय के लिए जब आप बस HTML के एक छोटे से स्निपेट के साथ इधर-उधर भागना चाहते हैं, ताकि आप इसे अपनी पसंद के अनुसार बदल सकें, एक ऑनलाइन HTML संपादक आपको बेहतर सेवा प्रदान करेगा। अधिक पढ़ें .
वैधता एक विस्तार है जो आपको किसी भी तृतीय-पक्ष साइटों पर जाने के बिना वह सब करने देता है। बस अपनी वेबसाइट खोलें, बटन पर क्लिक करें, और यह ब्राउज़र कंसोल में सभी अमान्य HTML संदेश प्रदर्शित करेगा। सत्यापन W3C सत्यापन सेवा के माध्यम से किया जाता है।

वेब विकास के बारे में एक बात मुझे नफरत है कि वहाँ हैं बहुत सारे पुस्तकालयों, चौखटे, और उपयोग करने के लिए उपलब्ध इंजन। पसंद की स्वतंत्रता महान है, लेकिन यह एक दर्द है जब प्रौद्योगिकियों की संख्या इतनी महान हो जाती है कि आप उन सभी के साथ नहीं रह सकते।
क्या आपने कभी किसी वेबसाइट का दौरा किया है और सोचा है कि अंतर्निहित तकनीक क्या है?
BuiltWith विस्तार एक एकल बटन है जो वर्तमान वेबपृष्ठ को देखने के लिए विश्लेषण करता है सब वेब लाइब्रेरी, फ्रेमवर्क और इंजन जो इसे पावर करते हैं, जिसमें विज्ञापन नेटवर्क, कंटेंट डिस्ट्रीब्यूशन प्लेटफॉर्म और यहां तक कि होस्टिंग सॉफ्टवेयर भी शामिल है।
डाकिया बाकी ग्राहक [अब उपलब्ध नहीं]
REST API के साथ काम करने वालों के लिए, डाकिया एक उपकरण है जो आपको एक सुव्यवस्थित वर्कफ़्लो के लिए आवश्यक है। इसके साथ, आप HTTP अनुरोधों का निर्माण कर सकते हैं और JSON और XML में स्वरूपित प्रतिक्रियाएं प्राप्त कर सकते हैं। प्रतिक्रियाएँ HTML के रूप में एक अलग विंडो में खोली जाती हैं।
आप कई अनुरोधों को एक संग्रह में समूह बना सकते हैं, जो संगठित और कुशल रहने का एक शानदार तरीका है। आप एक्सटेंशन के ठीक अंदर पर्यावरण चर को स्विच करके कई वातावरणों पर परीक्षण कर सकते हैं।

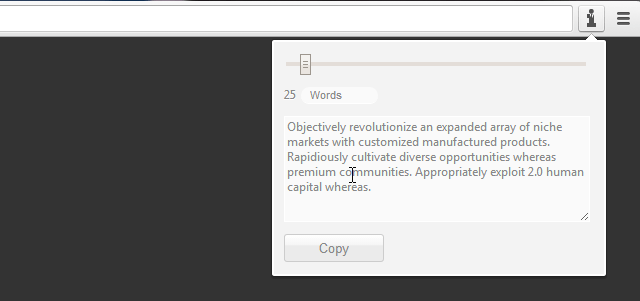
भराव पाठ उत्पन्न करने का एक तरीका है कि सौ बार फिर से "asdf" को कॉपी और पेस्ट करना। एक बेहतर तरीका स्थापित करना होगा कॉर्पोरेट Ipsum और यह पलक झपकते ही आपके लिए भराव पाठ उत्पन्न कर देता है।
हमने कई कवर किए हैं लोरेम इप्सम जनरेटर 10 आसान विकल्प अगर आप सामान्य लोरम इप्सम फिलर ग्रंथों से थक गए हैंवेब डिज़ाइनर्स के पास शायद किटीम लोरम इप्सम टूल है जो उनके वेब डेवलपमेंट कार्य के लिए उपयोगी है। लोरम इप्सम जनरेटर विभिन्न रूपों में आते हैं; उनमें से कुछ डमी पाठ को अनुकूलित करने की अनुमति देते हैं ... अधिक पढ़ें पहले, लेकिन कॉर्पोरेट Ipsum की अपील है कि यह आपके ब्राउज़र में सही बैठता है। आप इसे एक बटन क्लिक के साथ खींच सकते हैं। यदि आप मुझसे पूछें तो इसका उपयोग न करने का कोई कारण नहीं है। अब आप वास्तव में अपनी वेबसाइट को कोड कर सकते हैं!
वेब विकास कभी-कभी कई मशीनों पर होता है। जबकि डेवलपर्स के लिए स्रोत नियंत्रण यदि आप डेवलपर हैं तो आपको गेट कंट्रोल का उपयोग क्यों और कैसे करना चाहिए?वेब डेवलपर्स के रूप में, हम स्थानीय विकास साइटों पर काम करने के लिए बहुत समय लगाते हैं और जब हम काम करते हैं तो बस सब कुछ अपलोड करते हैं। यह ठीक है जब यह सिर्फ आप और परिवर्तन छोटे हैं, ... अधिक पढ़ें सिंक्रनाइज़ और अद्यतित रहने का मुख्य तरीका क्या है, यदि आप कंप्यूटर में कई टैब ट्रांसफर करना चाहते हैं तो क्या होगा? वह है वहां TabCloud आते हैं।
टैबक्लाउड आपके टैब को क्लाउड पर सिंक करता है, जिससे आप उन्हें कहीं और खोल सकते हैं। इसे स्थानीय रूप से सेशन सेवर के रूप में भी इस्तेमाल किया जा सकता है, जिससे आप बाद में पुनरीक्षण के लिए टैब का एक सेट स्टोर कर सकते हैं। टैब आपके Google खाते में सहेजे जाते हैं।

फ़ॉन्ट डिजाइन वेब विकास का एक बड़ा घटक है, यही वजह है कि सेवाएं पसंद की जाती हैं Google वेब फ़ॉन्ट्स अपने अगले वेब प्रोजेक्ट में Google फ़ॉन्ट्स का उपयोग कैसे करें और आपको क्यों करना चाहिएफ़ॉन्ट विकल्प किसी भी वेबसाइट पर एक अभिन्न डिजाइन निर्णय है, फिर भी अधिकांश समय हम एक ही पुराने सेरिफ़ और संस-सेरिफ़ परिवार के साथ संतुष्ट रहते हैं। जबकि पाठ का मुख्य शरीर हमेशा कुछ होना चाहिए ... अधिक पढ़ें इतने लोकप्रिय हो गए हैं। अच्छी खबर यह है कि ये मुफ्त फोंट अब कुछ हैं सबसे सुंदर वेब फोंट इन 12 सुंदर Google वेब फ़ॉन्ट्स के साथ अपनी वेबसाइट को सजानापिछले एक दशक में, मैंने कई व्यक्तिगत ब्लॉग शुरू किए हैं, जिनका मैंने वास्तव में कभी भी अनुसरण नहीं किया है, लेकिन मेरी कुछ पसंदीदा यादें थीम डिज़ाइन और फ़ॉन्ट ट्विक्स पर आराम करती हैं। जब कुछ संतोषजनक हो ... अधिक पढ़ें वर्तमान में उपलब्ध।
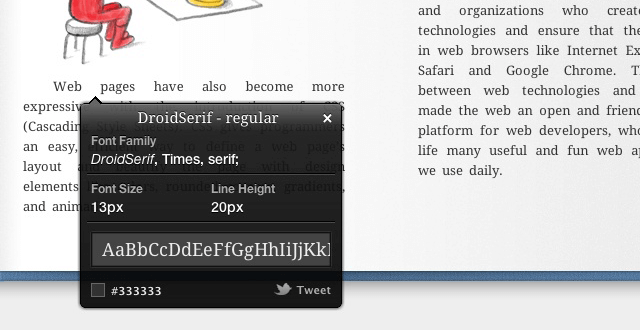
लेकिन यह स्वीकार करें: ऐसे समय होते हैं जब आप वेब ब्राउज़ कर रहे होते हैं और आप एक आश्चर्यजनक फ़ॉन्ट पर आते हैं जो आपने पहले कभी नहीं देखा है। इसकी पहचान करने के बहुत सारे तरीके हैं, लेकिन सबसे तेज़ तरीका उपयोग करना है WhatFont. इसके साथ, आप केवल फोंट का निरीक्षण कर सकते हैं उन पर मँडराते हुए. यह और आसान कैसे बन सकता है?
बहुत बढ़िया स्क्रीनशॉट [अब तक उपलब्ध नहीं]

यदि स्क्रीनशॉट आपके नियमित वेब विकास रूटीन का हिस्सा नहीं हैं, बहुत बढ़िया स्क्रीनशॉट उसे बदलने में मदद करेगा। स्क्रीन कैप्चर डिजाइन में परिवर्तन के दस्तावेजीकरण और अपने ग्राहक या टीम के सदस्यों के साथ कार्य-प्रगति को साझा करने के लिए महान हैं।
इस एक्सटेंशन में कई कैप्चर फ़ंक्शन हैं, जिसमें पूर्ण पृष्ठ, चयनित क्षेत्र या दृश्य क्षेत्र शामिल हैं। यह आपको एनोटेशन जोड़ने, छवि के संवेदनशील भागों को धुंधला करने और एक क्लिक से साझा करने की भी अनुमति देता है। या इसके बजाय अपने Google ड्राइव पर अपलोड करें।
यदि अवधारणा आपको प्रभावित करती है, लेकिन आप अधिक शक्तिशाली डेस्कटॉप प्रोग्राम का उपयोग करते हैं, तो इसे देखें स्क्रीनशॉट टूल तुलना स्क्रीनशॉट बनाने के लिए 4 सर्वश्रेष्ठ उपकरणCTRL + SHIFT + 4। तीन कुंजी - यह आप सही स्क्रीनशॉट के लिए की जरूरत है। यह एक परेशानी होने की जरूरत नहीं है! इन उन्नत स्क्रीन कैप्चरिंग टूल्स को आज़माएँ और आप कभी पीछे मुड़कर नहीं देखेंगे। अधिक पढ़ें और उस का उपयोग करना शुरू करें जो आपके लिए सबसे अच्छा काम करता है।

बहुत सारी वेब विकास त्रुटियां आपके आगंतुकों को निराश करेंगी, और टूटे हुए लिंक सबसे खराब अपराधियों में से एक हैं। एक टूटी हुई कड़ी ठीक हो सकती है, लेकिन इससे अधिक और आपकी वेबसाइट विश्वसनीयता और प्रतिष्ठा खोना शुरू कर देती है। सौभाग्य से, यह आसानी से बची हुई गलती है।
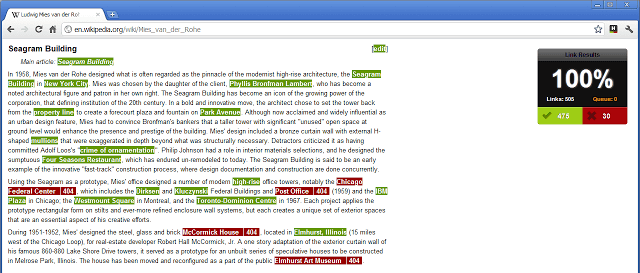
मेरे लिंक की जाँच करें वास्तव में यह वादा करता है: यह आपके लिंक की जाँच करता है। मान्य लिंक हरे रंग के होते हैं जबकि टूटे हुए लिंक लाल रंग के होते हैं और अंत में यह आपको एक प्रतिशत स्कोर देता है। आपको बस बाद में जाना है और उन लिंक को सुधारना है!
आप किस एक्सटेंशन का उपयोग करते हैं?
एक और उत्पादकता के लिए विस्तार उत्पादकता के लिए 15 नहीं-मिस क्रोम एक्सटेंशनआज हम आपको बेहतर ऑनलाइन काम करने में मदद करने की दिशा में कुछ और आवश्यक एक्सटेंशन लाते हैं। अधिक पढ़ें मैं सिफारिश कर रहा हूँ StayFocusd. यह वेब विकास विस्तार के बजाय सामान्य उद्देश्य विस्तार से अधिक है, लेकिन यह निश्चित रूप से उपयोगी है। यह आपको काम करने के दौरान वेब से विचलित होने से बचाता है!
आप इनके बारे में क्या सोचते हैं? क्या कोई अन्य आवश्यक वेब विकास एक्सटेंशन है जिसकी आप अनुशंसा करते हैं? नीचे टिप्पणी में हमारे साथ साझा करें!
जोएल ली ने बी.एस. कंप्यूटर विज्ञान और पेशेवर लेखन अनुभव के छह वर्षों में। वह MakeUseOf के लिए मुख्य संपादक हैं।