विज्ञापन
विषय - सूची
§1। परिचय
§2-सिमेंटिक मार्कअप
§3-फार्म
§4 मीडिया
§5-CSS3 रूपांतरण और एनिमेशन
§6-बस पर्याप्त जावास्क्रिप्ट
Can7-क्रिएटिव कैनवास
§8-आगे कहां?
1. परिचय
आपने इसके बारे में सुना है: HTML5 हर कोई इसका उपयोग कर रहा है HTML5 क्या है, और यह मेरे ब्राउज़ करने के तरीके को कैसे बदलता है? [MakeUseOf बताते हैं]पिछले कुछ वर्षों में, आपने HTML5 शब्द को हर एक बार एक समय में सुना होगा। चाहे आप वेब विकास के बारे में कुछ भी जानते हों या नहीं, अवधारणा कुछ अस्पष्ट और भ्रामक हो सकती है। जाहिर है,... अधिक पढ़ें . यह इंटरनेट के तारणहार के रूप में हेराल्ड हो रहा है, जिससे लोगों को अनुमति मिलती है समृद्ध, आकर्षक वेब पेज बनाएं एचटीएमएल 5 के साथ कमाल करने वाली 15 साइटें अधिक पढ़ें फ्लैश और शॉकवेव का उपयोग किए बिना।
लेकिन वास्तव में यह क्या है?
खैर, यह जवाब देने के लिए एक आसान सवाल नहीं है। इस HTML5 ट्यूटोरियल में, हम कुछ उत्तर देने का प्रयास करेंगे। HTML5 का उपयोग वास्तव में विविध प्रकार की चीजों का वर्णन करने के लिए किया जाता है। यह वेब पेज लिखने का एक मानक है। यह एपीआई का एक संग्रह है यह वेब पृष्ठों में अन्तरक्रियाशीलता को जोड़ने का एक नया तरीका है।
HTML5 वह सब और अधिक है। तो इस पुस्तक के बारे में क्या है?
इस HTML5 ट्यूटोरियल में, मुझे लगता है कि आप किसी बिंदु पर HTML और CSS को छू चुके हैं। शायद आपने अपना स्वयं का वर्डप्रेस थीम बनाया है, या दिन में एक माइस्पेस लेआउट संपादित किया है। शायद आपने पढ़ा हो MakeUseOf का अपना स्वयं का XHTML गाइड है "इंटरनेट" बोलना सीखें: xHTML के लिए आपका गाइडएक्सएचटीएमएल की दुनिया में आपका स्वागत है - एक्स्टेंसिबल हाइपरटेक्स्ट मार्कअप लैंग्वेज - एक मार्कअप लैंग्वेज, जो किसी को भी विभिन्न कार्यों के साथ वेब पेज बनाने की अनुमति देती है। यह इंटरनेट की प्राथमिक भाषा है। अधिक पढ़ें . मुद्दा यह है, मैं यह मान रहा हूं कि आप एक वेब पेज के आसपास अपना रास्ता जानते हैं और इस गाइड में हम जो चर्चा करते हैं, वह आपके लिए बहुत भिन्न नहीं है।
इस गाइड का उद्देश्य आपको HTML5 की संपूर्णता को सिखाना नहीं है। यह पूरी तरह से इस पुस्तक के दायरे से बाहर होगा। उद्देश्य इन अद्भुत नई वेब प्रौद्योगिकियों के लिए एक सौम्य परिचय प्रदान करना है, और आपको अपनी वेबसाइटों में शामिल करने के कुछ शांत तरीके दिखाना है।
आप HTML5 क्यों सीखना चाहेंगे?
यह एक उचित सवाल है। स्मार्टफोन और ऐप्स की दुनिया में, वेब पेजों को प्रोग्राम करना सीखना वास्तव में महत्वपूर्ण है?
खैर, मानें या न मानें, एचटीएमएल 5 तकनीकों का उपयोग करके स्मार्टफोन एप्लिकेशन लिखना वास्तव में सामान्य है। कुछ समय पहले तक, एंड्रॉइड के लिए फेसबुक ऐप HTML5, CSS और जावास्क्रिप्ट का उपयोग करके लिखा गया था।
ब्लैकबेरी एक और प्रमुख कंपनी है जो HTML5 के लिए उत्सुक है। यह उनके मोबाइल ऑपरेटिंग सिस्टम, ब्लैकबेरी ओएस 10 के नवीनतम पुनरावृत्ति में स्पष्ट है, जहां वे सक्रिय रूप से डेवलपर्स को वेब का उपयोग करके अपने फोन के लिए एप्लिकेशन विकसित करने के लिए प्रोत्साहित कर रहे हैं प्रौद्योगिकियों।
नए फ़ायरफ़ॉक्स ओएस स्मार्टफ़ोन पूरी तरह से HTML5 ऐप पर चलते हैं। एचटीएमएल 5 का एक काम ज्ञान आज के स्मार्टफोन जलवायु में आवश्यक है।
इसके अलावा, HTML5 सीखना आपके करियर के लिए अच्छा है। मुझे विश्वास नहीं है? Fact.com के अनुसारएचटीएमएल 5 डेवलपर के लिए औसत वार्षिक वेतन एक आँख-पॉपिंग $ 89,000 है। एचटीएमएल 5 तकनीकों का उपयोग करने के लिए अधिक से अधिक कंपनियों ने अपनी वेबसाइटों को बदल दिया है, डेवलपर्स जो एचटीएमएल 5 स्टैक को जानते हैं, के बाद की मांग की जाती है - अब पहले से कहीं अधिक।
1.1 पूर्वापेक्षाएँ
यह HTML5 ट्यूटोरियल कुछ चीजों को मानता है। सबसे पहले, यह निर्धारित करता है कि आप जानते हैं कि वेब कैसे काम करता है, और यह कि आप एक मूल वेब पेज बनाना जानते हैं। आपको कुछ HTML तत्वों को एक साथ जोड़ने और वेब ब्राउज़र में कुछ जानकारी प्रस्तुत करने में सक्षम होना चाहिए। देख के
टैग बहुत कठिन नहीं हैं, और आप किसी स्रोत कोड में अपने हाथों को गंदा होने से डरते नहीं हैं।
दूसरे, यह मार्गदर्शिका मानती है कि सीएसएस क्या है और यह कैसे काम करता है। हम आपसे डिज़ाइन जीनियस होने की उम्मीद नहीं करते हैं, और न ही आपसे आपके हाथ के पीछे के संपूर्ण सीएसएस विनिर्देश को जानने की अपेक्षा की जाती है। हालांकि, आपको एक वेब पेज पर एक तत्व को स्टाइल लागू करने में सक्षम होना चाहिए, एक सीएसएस फ़ाइल से लिंक करने में सक्षम होना चाहिए और एक आईडी और एक वर्ग के बीच के अंतर को जानना और उनमें से प्रत्येक को स्टाइल कैसे लागू करना है।
यदि आप ऊपर अपना सिर खरोंच कर रहे हैं, तो चिंता न करें। HTML और CSS के बारे में सबसे अच्छी चीजों में से एक यह है कि यह वास्तव में बहुत आसान है। वास्तव में, MakeUseOf है एक अविश्वसनीय XHTML गाइड "इंटरनेट" बोलना सीखें: xHTML के लिए आपका गाइडएक्सएचटीएमएल की दुनिया में आपका स्वागत है - एक्स्टेंसिबल हाइपरटेक्स्ट मार्कअप लैंग्वेज - एक मार्कअप लैंग्वेज, जो किसी को भी विभिन्न कार्यों के साथ वेब पेज बनाने की अनुमति देती है। यह इंटरनेट की प्राथमिक भाषा है। अधिक पढ़ें जो आपको वास्तव में तेजी से गति प्रदान करेगा।
उस गाइड को पढ़ने के बाद, आप निम्नलिखित लेखों पर एक नज़र डालना चाहते हैं:
- गुणवत्ता कोडिंग उदाहरण के साथ 8 वेबसाइट गुणवत्ता HTML कोडिंग उदाहरण के लिए 8 सर्वश्रेष्ठ वेबसाइटकुछ भयानक वेबसाइटें हैं जो अच्छी तरह से डिज़ाइन और उपयोगी HTML कोडिंग उदाहरण और ट्यूटोरियल प्रदान करती हैं। यहाँ हमारे पसंदीदा में से आठ हैं। अधिक पढ़ें
- 6 ब्लॉग महान वेब डिजाइनर का पालन करने के लिए 6 सर्वश्रेष्ठ वेब डिज़ाइन ब्लॉग का अनुसरण करने के लिए अधिक पढ़ें
आपको एक आधुनिक टेक्स्ट एडिटर और ब्राउज़र की आवश्यकता होगी। Internet Explorer का कोई भी संस्करण जो IE 9 से पुराना है और सफ़ारी, Chrome और Chrome के कुछ पुराने संस्करण हैं फ़ायरफ़ॉक्स कई विशेषताओं के साथ संघर्ष करेगा जो एचटीएमएल 5 का हिस्सा हैं और आपको इसका पालन करने से रोक सकते हैं मार्गदर्शक।
परिणामस्वरूप, आप एक आधुनिक ब्राउज़र डाउनलोड करने के लिए प्रोत्साहित हुए हैं। मैं Google Chrome की अनुशंसा करता हूं, और मैं प्रत्येक उदाहरण में इसका उपयोग करूंगा।
इसके अलावा, आपको जो कुछ भी चाहिए वह सीखने की इच्छा है। ओह, और एक पाठ संपादक।
1.2 वेब विकास के लिए पाठ संपादक
आपका पाठ संपादक वह है जो आप अपने कोड को लिखने के लिए उपयोग करने जा रहे हैं। आप सोच रहे होंगे कि टेक्स्ट एडिटर क्या है।
खैर, सबसे पहले यह एक शब्द प्रोसेसर नहीं है। Microsoft Word और Apple के पेज जैसे कार्यक्रम वेब विकास के लिए पूरी तरह से अनुपयुक्त हैं। ऐसा इसलिए है क्योंकि वे आपकी HTML, CSS और जावास्क्रिप्ट फ़ाइलों के लिए अतिरिक्त जानकारी देते हैं जो आपके वेब ब्राउज़र को पढ़ने के लिए कठिन बनाता है।
एक पाठ संपादक एक पाठ फ़ाइल में पात्रों को बाहर निकालता है, और बहुत कुछ नहीं। यह आपको उन फ़ाइलों को बनाने की अनुमति देता है जिनमें कोई अतिरिक्त स्वरूपण नहीं है, और आपके चयन के किसी भी विस्तार के साथ बचाया जा सकता है।
आपका कंप्यूटर पहले से ही एक के साथ आता है। यदि आप विंडोज पीसी का उपयोग कर रहे हैं, तो नोटपैड वह पाठ संपादक है जिसे आपने स्थापित किया है।
एक मैक पर, स्थिति थोड़ी अलग है। ओएस एक्स चार अलग-अलग पाठ संपादकों के साथ आने के लिए होता है। इन्हें विम, एमॅक्स, पिको और नैनो कहा जाता है। हालांकि, नोटपैड के विपरीत, वे सभी टर्मिनल में काम करने के लिए होते हैं।
यह उन लोगों के लिए थोड़ा डराने वाला है जो वेब विकास के लिए नए हैं और उन लोगों द्वारा इसका उपयोग नहीं किया जाना चाहिए जो सॉफ्टवेयर विकास में नए हैं। हम इस गाइड में उनका उपयोग नहीं करेंगे। हालाँकि, जब आप सॉफ़्टवेयर और वेब विकास के साथ थोड़ा और अधिक आश्वस्त हो जाते हैं, तो यह निश्चित रूप से देखने लायक है शक्ति शीर्ष 7 कारण विम पाठ संपादक को एक मौका देने के लिएसालों से, मैंने एक के बाद एक टेक्स्ट एडिटर आज़माए हैं। आप इसे नाम दें, मैंने इसे आजमाया। मैंने इन संपादकों में से प्रत्येक को दो महीने के लिए अपने प्राथमिक दिन-प्रतिदिन के संपादक के रूप में इस्तेमाल किया। किसी तरह, मैं ... अधिक पढ़ें और Emacs। वे दोनों शक्तिशाली पाठ संपादक हैं, और जब महारत हासिल करते हैं तो आप बहुत समय तक बचा सकते हैं।
लिनक्स पर, डिफॉल्ट टेक्स्ट एडिटर डिस्ट्रीब्यूशन के बीच बदलता रहता है। उबंटू पर, यह संभावना है gedit gedit: सबसे फ़ीचर से भरा हुआ सादा पाठ संपादकों में से एक [लिनक्स और विंडोज]जब आप सादे पाठ संपादकों के बारे में सोचते हैं, तो पहली चीज जो आपके सिर में पॉप हो सकती है, वह है विंडोज नोटपैड एप्लीकेशन। यह वही करता है जो इसकी नौकरी का विवरण बताता है - एक सादे पाठ के लिए सामान्य विशेषताएं ... अधिक पढ़ें , जो एक सुखद पाठ संपादक है जो कि नोटपैड से बहुत भिन्न नहीं है।
हालाँकि, इस पाठ्यक्रम में हम तीन अलग-अलग उपकरणों का उपयोग करके अपना कोड लिख रहे होंगे।
पहला है उदात्त पाठ २ अपने क्रॉस-प्लेटफ़ॉर्म कोड संपादन आवश्यकताओं के लिए उदात्त पाठ 2 आज़माएंउदात्त पाठ 2 एक क्रॉस-प्लेटफ़ॉर्म कोड संपादक है जिसे मैंने हाल ही में सुना है, और मुझे कहना है कि मैं बीटा लेबल के बावजूद वास्तव में प्रभावित हूं। आप एक पैसा चुकाए बिना पूरा ऐप डाउनलोड कर सकते हैं ... अधिक पढ़ें . मैं ईमानदारी से यह पर्याप्त रूप से सलाह नहीं दे सकता। यह उन सभी चीजों के साथ आता है जो एक शुरुआती डेवलपर के लिए जीवन को आसान बनाती हैं। सबसे पहले, यह आपके कोड को कुछ भागों को रंग कर पढ़ना आसान बना देगा। दूसरे, यह आपको फ़ाइलों के बीच आसानी से स्विच करने और फ़ाइलों की संपूर्ण परियोजनाओं को प्रबंधित करने की अनुमति देता है। यह फ़ाइलों के बीच स्विच करने और मक्खी पर कोड के कई बिट्स को संपादित करने के लिए आदर्श है।
तीसरा है जावास्क्रिप्ट कंसोल क्रोम डेवलपर टूल या फायरबग के साथ वेबसाइट की समस्याएंयदि आप अभी तक मेरे jQuery ट्यूटोरियल का अनुसरण कर रहे हैं, तो आप पहले से ही कुछ कोड समस्याओं में भाग ले सकते हैं और उन्हें ठीक करने का तरीका नहीं जानते हैं। जब कोड के एक गैर-कार्यात्मक बिट के साथ सामना किया जाता है, तो यह बहुत ... अधिक पढ़ें जो Google Chrome में बनाया गया है। यह हमें जावास्क्रिप्ट लिखने और इसे तुरंत चलाने की अनुमति देता है और इसका उपयोग बुनियादी प्रोग्रामिंग अवधारणाओं को समझाने के लिए किया जाएगा।
दूसरी एक वेबसाइट है जिसका नाम Codepen.io है। यह उल्लेखनीय वेबसाइट आपको ब्राउज़र में HTML, CSS और जावास्क्रिप्ट कोड करने की अनुमति देगी और उपयोग करने के लिए स्वतंत्र है। यह आपको अपने परिवर्तनों को तुरंत देखने की अनुमति भी देगा।
2. शब्दार्थ मार्कअप
इस अध्याय में, आप सिमेंटिक मार्कअप के बारे में जानेंगे और इसकी सामग्री के आधार पर अपने कोड को कैसे व्यवस्थित कर सकते हैं।
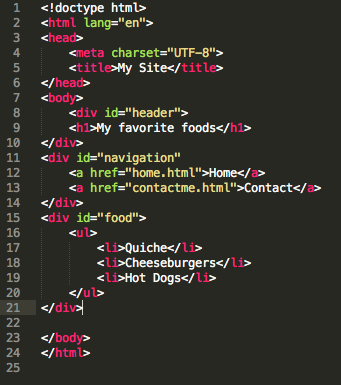
हाल तक तक, HTML कोड आम तौर पर के साथ आयोजित किया जाता था
यह काम किया, लेकिन सुधार के लिए जगह थी। के साथ समस्या
HTML5 में सिमेंटिक मार्कअप एक नई सुविधा है। यह नए टैग लाता है, जो एक 'div' टैग की तरह ही काम करते हैं, लेकिन एक पृष्ठ के सामान्य भागों को टैग करने के लिए होते हैं।
तो वह कैसे काम कर रहे है? निम्नलिखित कोड पर विचार करें।
इस कोड के टुकड़े में, हमारे पास एक नेविगेशन बार, एक शीर्षक और एक सूची है। जब आप इसके बारे में सोचते हैं, तो यह उन वेबसाइटों के लिए बहुत भिन्न नहीं होता है, जिनके आप कभी भी जाने की संभावना रखते हैं।
चलिए MakeUseOf पर एक नज़र डालते हैं। आप देखेंगे कि पेज का एक हिस्सा है जो पूरी तरह से अन्य लेखों पर नेविगेट करने के लिए आरक्षित है। आप यह भी देखेंगे कि पृष्ठ का एक और हिस्सा है जिसमें ऐसे शब्द हैं जिनमें एक लेख है। पृष्ठ के शीर्ष की ओर, आपको एक हेडर दिखाई देगा जिसमें MakeUseOf लोगो और कुछ अन्य लिंक होंगे।
जब आप इसके बारे में सोचते हैं, तो बहुत सारी वेबसाइट इन सम्मेलनों का अनुसरण करती हैं। अधिकांश वेबसाइटों में एक हिस्सा होता है जो नेविगेशन के लिए आरक्षित होता है। उनके पास आम तौर पर सामग्री का एक निकाय होता है। वे अधिक से अधिक एक हैडर होने की संभावना है।
सिमेंटिक टैग वे टैग होते हैं जो आपको एक वेबसाइट के कुछ हिस्सों को परिभाषित करने की अनुमति देते हैं जो आमतौर पर ज्यादातर वेबसाइटों पर पाए जाते हैं। वे पृष्ठ पर कुछ भी नहीं जोड़ते हैं, लेकिन आपको उनकी सामग्री के आधार पर समूह टैग करने और उन समूहों पर स्टाइल लागू करने की अनुमति देते हैं।
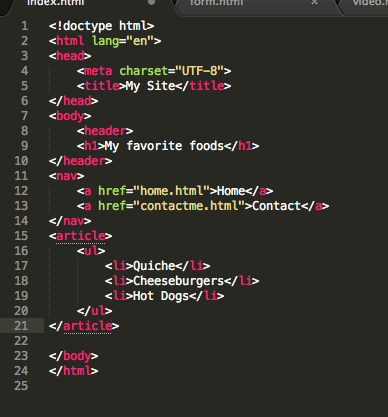
तो, याद है कि हम पहले कोड था? आइए इसे कुछ सिमेंटिक मार्कअप के साथ देखें।
जैसा कि आप देख सकते हैं, कोड को पढ़ना बहुत आसान है। आप जानते हैं कि कौन से भाग कौन से हैं और कोई अस्पष्टता नहीं है। यह महत्वपूर्ण है, क्योंकि इससे अच्छा, साफ कोड लिखना आसान हो जाता है। क्या आपको कभी एक पेशेवर वेब डिजाइनर बनने का फैसला करना चाहिए, यह सर्वोपरि है - आप कभी नहीं जानते कि आप जो काम करते हैं, वह कौन पढ़ रहा है।
इसलिए, आइए कुछ और शब्दार्थ मार्कअप टैग देखें।
२.१ खंड
अनुभाग वास्तव में उपयोगी टैग है। इसका उपयोग उन सूचनाओं और सामग्री के विशाल स्वैट्स को हथियाने के लिए किया जाता है, जिन्हें शीर्षक या शीर्षक के साथ चिह्नित किया जाता है। एक किताब में एक अध्याय की तरह इस बारे में सोचो। एक अध्याय का शीर्षक है, और इसमें चित्र, आरेख, रेखांकन और शब्द भी हो सकते हैं। उस सभी को समाहित करने के लिए एक अनुभाग टैग का उपयोग किया जाएगा।
२.२ लेख
लेख टैग का उपयोग ऐसा लगता है कि यह कैसा लगता है; एक ब्लॉग पोस्ट या एक समाचार के रूप में सामग्री युक्त। यह सामग्री बाकी ब्लॉग से अलग करने में सक्षम होना चाहिए और अभी भी सुसंगत समझ बनाना चाहिए।
2.3 के बीच
यह टैग उस सामग्री के लिए आरक्षित है जो संबंधित है, लेकिन वेब पेज का अभिन्न अंग नहीं है। यह उन तथ्यों का एक समूह हो सकता है जो एक समाचार से संबंधित हैं, या एक ब्लॉग पर उपयोगकर्ता की जीवनी।
२.४ हैडर
बहुत सारे वेब पेजों पर पृष्ठ के शीर्ष पर एक बार होता है जिसमें एक लोगो होता है, साइट से संबंधित कुछ जानकारी और शायद कुछ लिंक। सिमेंटिक मार्कअप में, इस सब को शामिल करने के लिए आप एक हैडर टैग का उपयोग करते हैं।
2.5 नव
यह तत्व आपकी वेबसाइट के नेविगेशन भाग के लिए आरक्षित है। इसमें अन्य वेबसाइटों के लिंक या वेबसाइट के अन्य पेज शामिल होंगे। MakeUseOf के संदर्भ में, यह उस पृष्ठ का हिस्सा हो सकता है जो शीर्ष लेख के नीचे है।
2.6 पाद
यह टैग पृष्ठ के निचले भाग के लिए आरक्षित है। यहां, आप कुछ संपर्क विवरण, कॉपीराइट जानकारी, एक नक्शा या आपके could मेरे बारे में पृष्ठ ’के कुछ लिंक डाल सकते हैं।
2.7 खुद को परखें
- सिमेंटिक मार्कअप क्या है, और इसका उपयोग किस लिए किया जाता है?
- मैं एक वेब पेज बना रहा हूं और मैं अपने बारे में एक जीवनी शामिल करने के लिए सिमेंटिक टैग का उपयोग करना चाहता हूं। मैं किसका उपयोग करूं?
3. फार्म
यदि आपने कभी वेब डिज़ाइन तैयार नहीं किया है, तो आप शायद जानते हैं कि HTML में एक सरल फॉर्म कैसे बनाया जाता है। यदि आप वास्तव में चतुर हैं, तो आप शायद यह जानते हैं कि आपको अपने फॉर्म से प्राप्त जानकारी को कैसे लेना है और इसके साथ कुछ कैसे करना है, जैसे कि इसे डेटाबेस में रखें।
फॉर्म बड़े पैमाने पर महत्वपूर्ण हैं। वे इंटरनेट पर हमारे द्वारा की जाने वाली अधिकांश चीजों का आधार हैं। हर बार जब आप अपने पसंदीदा सोशल नेटवर्क पर स्थिति अपडेट बनाते हैं, तो अमेज़ॅन से कुछ खरीदते हैं, या एक ईमेल भेजते हैं, आपने शायद एक HTML फॉर्म का उपयोग किया है।
आपको शायद पता नहीं है कि हम जिस तरह से फॉर्म बनाते हैं वह HTML5 में मौलिक रूप से बदल गया है। यह काफी बेहतर भी है। इस अध्याय में, हम उन कुछ शांत चीजों को देखने जा रहे हैं जो आप अभी कर सकते हैं, केवल सादे पुराने मार्कअप के साथ।
तो, हम HTML5 में नए तरीके से क्या लिख सकते हैं? सबसे पहले, आप यह सुनिश्चित कर सकते हैं कि सबमिट करने के लिए कुछ फ़ील्ड भरने चाहिए, बस फॉर्म का मार्कअप बदलकर। इसके अलावा, अब आपको ऐसा करने के लिए जावास्क्रिप्ट या PHP के पहाड़ों को लिखना नहीं होगा। यह बहुत आसान है।
दूसरे, आप यह सुनिश्चित कर सकते हैं कि आपके उपयोगकर्ता केवल आपके फ़ॉर्म में कुछ प्रकार की जानकारी जमा कर सकते हैं। तो, मान लीजिए कि आपको अपनी मेलिंग सूची के लिए एक वेबसाइट मिल गई है और आप केवल लोगों को वास्तविक ईमेल पते प्रस्तुत करने में सक्षम होना चाहते हैं? आप ऐसा कर सकते हैं, बस HTML5 का उपयोग करके। यह वास्तव में अविश्वसनीय रूप से शक्तिशाली है।
तीसरा, आप कुछ फ़ील्ड को प्लेसहोल्डर देकर अपने फ़ॉर्म को बेहतर बना सकते हैं। यह उन्हें और अधिक सहज बना देगा, क्योंकि आप अपने उपयोगकर्ताओं को एक उदाहरण दिखा सकते हैं कि आप किसी फॉर्म के लिए क्या अपेक्षा कर रहे हैं।
३.१ रूप सुधारना
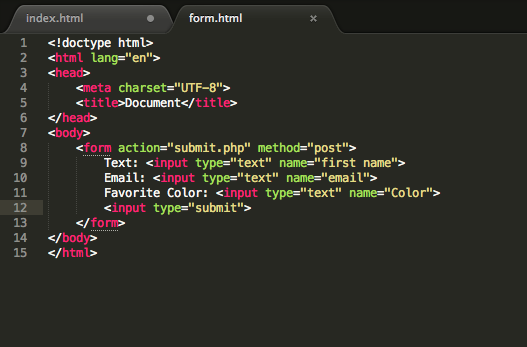
तो, आइए एक रूप देखें और देखें कि हम इसे और बेहतर कैसे बना सकते हैं।
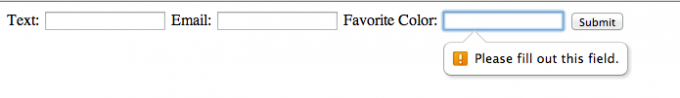
यह रूप बहुत बुनियादी है। यह एक नाम, एक ईमेल और एक पसंदीदा रंग लेता है, और फिर उपयोगकर्ता को यह सबमिट करने की अनुमति देता है। इसमें इस बात की कोई पुष्टि नहीं है कि कौन सी जानकारी इसमें रखी गई है, और कुछ खाली क्षेत्रों के साथ उपयोगकर्ताओं को इस फ़ॉर्म को सबमिट करने से रोक नहीं रहा है। चलो वह सब बदल जाता है।
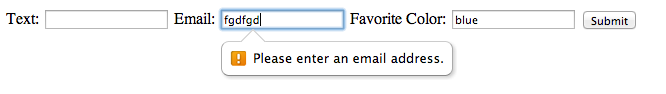
इसलिए, पहली चीज जो हम करना चाहते हैं वह यह सुनिश्चित करना है कि ईमेल क्षेत्र केवल एक ईमेल लेता है। यह वास्तव में एक कठिन कार्य हुआ करता था, क्योंकि आपको सभी प्रकार के आर्कन रेक्स कोड बनाने होंगे। खैर, और नहीं। आपको बस to टेक्स्ट ’से। ईमेल’ तक इनपुट के प्रकार को बदलना होगा। जब आप उस फॉर्म को जिबरिश के साथ सबमिट करने का प्रयास करते हैं, तो यह शिकायत नहीं करेगा और जोर देकर कहेगा कि आप एक ईमेल सबमिट करें।
3.2 इनपुट प्रकार और पैटर्न
अन्य इनपुट प्रकार हैं, जिनकी आपको आवश्यकता हो सकती है। इनमें टेलीफोन नंबर, वेब पते, खोज फ़ॉर्म और यहां तक कि रंग बीनने वाले भी शामिल हैं! जैसा कि HTML5 लगातार विकसित हो रहा है, यह इस कारण से है कि जल्द ही हम निकट भविष्य में अधिक इनपुट प्रकारों को निर्दिष्ट करने में सक्षम होंगे।
इसके अलावा, फोन नंबर जैसी चीजों के लिए जो इलाके के आधार पर बदलती हैं, आप इनपुट के लिए पैटर्न निर्दिष्ट कर सकते हैं। ये 'रेगुलर एक्सप्रेशंस' नामक कुछ का उपयोग करके बनाए गए हैं और बल्कि जटिल हैं, लेकिन बेहद शक्तिशाली हैं।
हम अपने क्षेत्र में एक ईमेल का एक उदाहरण भी प्रदान करना चाहते हैं, इसलिए उपयोगकर्ता को इस बात की कोई अस्पष्टता नहीं है कि उसे क्या प्रस्तुत करना है। यह वास्तव में आसान है उदाहरण ईमेल पते के साथ 'प्लेसहोल्डर' की एक नई विशेषता बनाएं।
हम यह सुनिश्चित करने जा रहे हैं कि हमारे 'पसंदीदा रंग' क्षेत्र की आवश्यकता है। ईमेल इनपुट टैग में अंतिम कोण ब्रैकेट (>) में, बस। आवश्यक लिखें ’। बस। अब, जब आप बिना मूल्य के अपना फॉर्म जमा करने का प्रयास करते हैं, तो यह एक त्रुटि संदेश नहीं देगा।
इन त्रुटि संदेशों के बारे में वास्तव में अविश्वसनीय बात यह है कि उपयोगकर्ता को उन्हें लिखने या उन्हें बनाने के लिए कोई कोड नहीं लिखना है। आप बस इसे आवश्यक बनाने के लिए एक फ़ील्ड बदलते हैं, और यह बस काम करता है। उस के साथ, यह संभव है कि उन्हें अनुकूलित करना चाहिए, क्या आपको चाहिए।
एचटीएमएल 5 में रूपों की शक्ति के लिए एक अविश्वसनीय रूप से संक्षिप्त परिचय था। यदि आप अधिक पढ़ना चाहते हैं, तो मेरा सुझाव है कि आप इन लिंक पर जाएं।
आगे की पढाई:
- CSS ट्रिक्स - आइए सिमेंटिक मार्कअप लिखें
- एचटीएमएल 5 डॉक्टर - शब्दार्थ के बारे में बात करते हैं
३.३ खुद को परखें
यह अगले सप्ताह आपका जन्मदिन है, और आप एक पंजीकरण फॉर्म बनाना चाहते हैं ताकि आप जान सकें कि आपको कितना केक बनाने की आवश्यकता है। अपना टेक्स्ट एडिटर खोलें और निम्नलिखित फ़ील्ड के साथ एक फॉर्म बनाएं।
- नाम
- ईमेल पता
- फ़ोन नंबर
- एलर्जी
सुनिश्चित करें कि नाम, ईमेल और फ़ोन नंबर फ़ील्ड अनिवार्य हैं, और ईमेल और फ़ोन नंबर फ़ील्ड 'ईमेल' और 'टेली' इनपुट प्रकारों के साथ सेट किए गए हैं। With पराग, अंडे, जो भी हो ’के साथ एलर्जी क्षेत्र के लिए एक प्लेसहोल्डर बनाएं।
फार्म के साथ चारों ओर खेलते हैं। आवश्यक फ़ील्ड को खाली के रूप में सबमिट करने का प्रयास करें, और फ़ोन नंबर फ़ील्ड में गैर-संख्यात्मक वर्ण सम्मिलित करने का प्रयास करें। ईमेल फ़ील्ड में, ऐसा कुछ डालें जो ईमेल पता नहीं है। क्या होता है?
4. मीडिया
एक समय हुआ करता था जब एक ही तरीके से आप किसी वेब पेज में कुछ वीडियो या ऑडियो डाल सकते थे, फ्लैश, शॉकवेव या सिल्वरलाइट जैसी किसी चीज़ का उपयोग करके।
यह आदर्श नहीं था सबसे पहले, इनमें से किसी भी ढांचे ने मोबाइल उपकरणों पर अच्छी तरह से काम नहीं किया। वे अभी स्मार्टफ़ोन और टैबलेट की आधुनिक दुनिया से लैस नहीं हैं।
इसके अलावा, वे मालिकाना प्रारूप थे। नतीजतन, लिनक्स और ओएस एक्स के उपयोगकर्ताओं को दूसरे दर्जे का अनुभव प्राप्त हो सकता है या मीडिया सेवाओं के उपभोग से भी रोका जा सकता है, क्योंकि यह उनके मंच के लिए उपलब्ध नहीं था।
अंत में, उनके पास धीमा होने के लिए एक प्रवृत्ति थी। यदि आप एक कम उम्र के या पुराने कंप्यूटर पर थे, तो आपको इन रूपरेखाओं का उपयोग करके वीडियो देखने का अच्छा अनुभव नहीं होगा। इसके लिए फ्लैश विशेष रूप से कुख्यात था।
4.1 कैसे एचटीएमएल 5 वीडियो और ऑडियो को भयानक बनाता है
HTML5 ने वेब डेवलपर्स को कोड के कुछ ही लाइनों के साथ अपने वेब पेजों में वीडियो और ऑडियो को शामिल करने की अनुमति देकर इसे बदल दिया। यह मोबाइल उपकरणों पर एक इलाज का काम करता है और हर आधुनिक वेब ब्राउज़र पर काम करता है।
परिणामस्वरूप, YouTube, Vimeo और Netflix जैसी प्रमुख कंपनियां HTML5 क्रांति का लाभ उठा रही हैं। आप उनसे क्यों नहीं जुड़ते?
4.2 सभी कोडेक्स के बारे में
इस अध्याय में, आप अपने वेब पेजों में ऑडियो और वीडियो को शामिल करने के लिए एचटीएमएल 5 की शक्ति का उपयोग करने का तरीका जानने जा रहे हैं।
सबसे पहले, मैं एक चेतावनी के साथ शुरू करने जा रहा हूँ। जब भी आप प्रत्येक आधुनिक वेब ब्राउज़र में एचटीएमएल 5 वीडियो का उपयोग कर सकते हैं, यह प्रत्येक वेब ब्राउज़र में समान काम नहीं करता है। प्रत्येक ब्राउज़र द्वारा उपयोग किए जाने वाले कोड अलग-अलग होते हैं। इंटरनेट एक्सप्लोरर में, आप MP4 वीडियो का उपयोग करने के लिए सीमित हैं। Chrome थोड़ा अधिक उदार है और आपको WebM, MP4 और Ogg Theora वीडियो का उपयोग करने की अनुमति देता है। ओपेरा थोड़ा अधिक प्रतिबंधात्मक है और केवल आपको थियोरा और वेबएम वीडियो का उपयोग करने की अनुमति देता है।
परिणामस्वरूप, आप अपने वेब पेज में वीडियो डालने के साथ थोड़े चतुर हो गए हैं। तो, आइए देखें कि यह कैसे काम करता है।
4.3 वीडियो के साथ शुरू करना
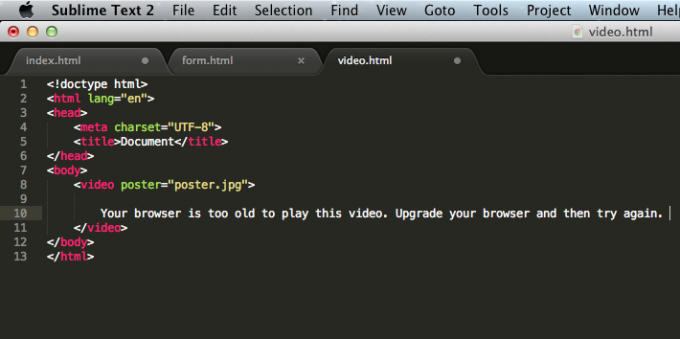
आरंभ करने के लिए, आपको कुछ खोलने और बंद करने की आवश्यकता होगी
खैर, जब आप अपने वीडियो को लोड करने के लिए इंतजार कर रहे हैं, तो आपकी साइट पर जाने वाला व्यक्ति एक तस्वीर देख सकता है जो वीडियो से संबंधित है। ऐसा करने के लिए, बस अपने वीडियो टैग को उस छवि के मान के साथ that पोस्टर ’की एक विशेषता दें, जिसे आप लिंक करना चाहते हैं। इसे ऐसा दिखना चाहिए।
अगली चीज़ जो हम करना चाहते हैं वह है एक कमबैक। इसका क्या मतलब है? इसलिए, मान लीजिए कि आप किसी पुराने, कम भयानक ब्राउज़र का उपयोग कर रहे हैं। इन पुराने ब्राउज़रों के बहुत से HTML5 वीडियो का समर्थन नहीं करते हैं और इसलिए HTML5 वीडियो नहीं चला सकते हैं। आप उन्हें एक संदेश छोड़ना चाहते हैं जो उन्हें सूचित करता है कि वे अपने ब्राउज़र को अपग्रेड करना चाहते हैं और जब तक वे ऐसा नहीं करते, वे आपका वीडियो नहीं देख पाएंगे।
ऐसा करने के लिए, आप अपने संदेश को अपने वीडियो टैग के अंदर लिखें। और कुछ नहीं चाहिए। एक बार जब आप ऐसा कर लेते हैं, तो आप कुछ कोड के साथ छोड़ दिए जाते हैं जो इस तरह दिखता है।
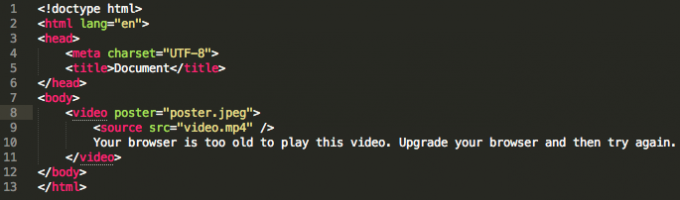
अब, कुछ वीडियो जोड़ें। मैं Google Chrome पर इसका परीक्षण करने जा रहा हूं, इसलिए मैं एक MP4 फिल्म से लिंक करने जा रहा हूं। ऐसा करने के लिए, मैं एक स्रोत टैग बनाता हूं और इसे src की एक विशेषता देता हूं जिसमें उस वीडियो का मूल्य होता है जिसे मैं शामिल करना चाहता हूं।
मेरा पेज अब मेरे वेब ब्राउजर में खुलने के लिए तैयार है। मैं एक ऐसी फिल्म से जुड़ा हूं, जो वास्तव में बहुत बड़ी है, और परिणामस्वरूप, जब एक खोला जाता है तो केवल पोस्टर देख सकते हैं।
4.4 ऑडियो जोड़ना
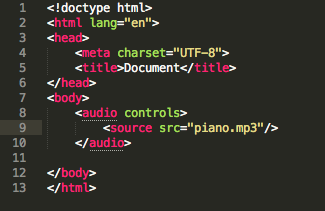
ऑडियो को आपके वेब पेज में इस तरीके से डाला जा सकता है जो इस बात की बहुत याद दिलाता है कि हमने अपने पेज में वीडियो कैसे डाला।
सबसे पहले, कोई कुछ ऑडियो टैग बनाता है। इन ऑडियो टैग में 'नियंत्रण' की विशेषता है। यह उस उपयोगकर्ता को देता है जो पृष्ठ को देखने, चलाने की क्षमता, गेम को चलाए जा रहे ऑडियो को तेजी से अग्रेषित करता है।
फिर, आप उस एमपी 3 फ़ाइल में एक स्रोत टैग शामिल करते हैं जिसे आप लिंक करना चाहते हैं। जब आप कोडेक संगतता के लिए आते हैं तो आपको वास्तव में यह सब चिंता करने की ज़रूरत नहीं है। अधिकांश हालिया वेब ब्राउज़रों में एमपी 3 ऑडियो चलाने की क्षमता है, हालांकि इसमें केवल browsers .ogg ’और a .wav 'फ़ाइल शामिल करने के लिए अच्छा अभ्यास भी शामिल है।
अंत में, आप पुराने ब्राउज़रों के लिए एक कमबैक बना सकते हैं। यह उसी तरीके से किया जाता है जिसमें आपने अपने वीडियो के लिए कमबैक बनाया था।
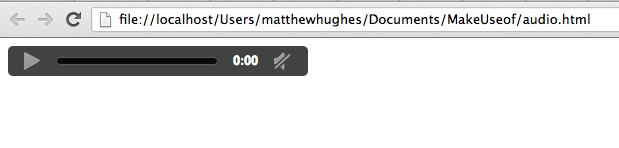
अंतिम परिणाम इस तरह से दिखता है।
जब आप इसे अपने वेब ब्राउज़र में खोलते हैं, तो यह इस तरह से दिखना चाहिए।
4.5 अपने आप को टेस्ट करें
- आपके वीडियो टैग में पोस्टर होने का क्या उद्देश्य है?
- आप इंटरनेट एक्सप्लोरर में कोडेक्स का उपयोग नहीं कर सकते हैं?
- अगर मुझे कुछ ऑडियो को रोकने की क्षमता चाहिए, तो आप अपने tag ऑडियो ’टैग में क्या विशेषता जोड़ेंगे?
आगे की पढाई:
- एचटीएमएल 5 रॉक्स वीडियो
5. CSS3 के रूपांतरण और एनिमेशन
पारंपरिक रूप से सीएसएस का इस्तेमाल किया जाता था वेब पेज का लेआउट और डिजाइन 5 सीएसएस सीखने के लिए बेबी स्टेप्स और किक-एसएसएस सीएसएस जादूगर बननापिछले एक दशक में सीएसएस सबसे महत्वपूर्ण बदलाव वेबपेज है, और इसने शैली और सामग्री के पृथक्करण का मार्ग प्रशस्त किया। आधुनिक तरीके से, XHTML शब्दार्थ संरचना को परिभाषित करता है ... अधिक पढ़ें . यह अभी भी सच है, लेकिन अपने नवीनतम पुनरावृत्ति में इसने तत्वों और छवियों के एनिमेशन और परिवर्तनों को संभालने की क्षमता प्राप्त की है।
लोगों ने CSS3 के साथ कुछ अद्भुत काम किए हैं, एक डिजिटल घड़ी बनाने से लेकर एक पूर्ण पोंग गेम लिखने तक। किसी ने इसे मैड मेन के परिचयात्मक क्रेडिट को फिर से बनाने के लिए भी इस्तेमाल किया। यह वास्तव में शक्तिशाली तकनीक है और जब इसमें महारत हासिल की जाती है तो इसका उपयोग आपके वेब पेज पर कार्यक्षमता के अद्भुत स्तर को जोड़ने के लिए किया जा सकता है।
इस अध्याय में, मैं आपको एक संक्षिप्त जानकारी देने जा रहा हूँ CSS3 के लिए परिचय सीएसएस ऑनलाइन सीखने के लिए शीर्ष 5 साइटें अधिक पढ़ें , और आपको दिखाते हैं कि अपने पृष्ठ पर कुछ आश्चर्यजनक प्रभाव कैसे जोड़ें।
सबसे पहले, codepen.io पर नेविगेट करें और एक नया पेन बनाएं। हम इस अध्याय की अवधि के लिए इसे अपने कार्यक्षेत्र के रूप में उपयोग करने जा रहे हैं।
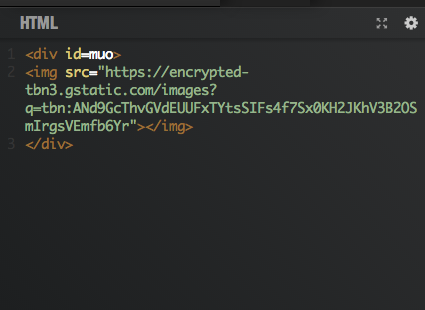
हम सरल शुरू करने जा रहे हैं और एक साधारण छवि परिवर्तन बनाते हैं जो हॉवर होने पर छवि को 3 डिग्री घुमाता है। सबसे पहले, एक div टैग बनाएं और इसे एक आईडी दें। नीचे दिए गए उदाहरण में, मैंने इसे 'muo' की एक आईडी दी है।
5.1 सीएसएस हॉवर प्रभाव
उस div में, अपनी पसंद की एक छवि शामिल करें। मैंने MakeUseOf के लिए लोगो की एक प्रति शामिल की है।
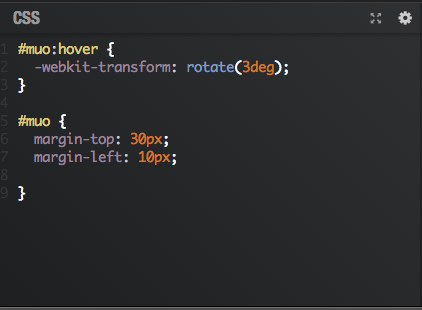
फिर आपको कुछ स्टाइलशीट नियम लिखने की आवश्यकता होगी। नीचे दिए गए उदाहरण में, मैंने छवि को कुछ जगह देने के लिए एक शीर्ष और बायाँ मार्जिन बनाया है। मैंने एक उत्सुक दिखने वाली स्टाइलशीट नियम भी शामिल किया है जो uo #muo: hover 'से शुरू होता है। वो क्या है?
जब आप स्टाइलशीट नियम के लिए you: hover 'संलग्न करते हैं, तो यह एक तत्व, एक आईडी या एक वर्ग के लिए हो, आप प्रभावी रूप से ब्राउज़र को इस स्टाइल को लागू करने के लिए कह रहे हैं जब आपका माउस तत्व को नियंत्रित करता है। बहुत अच्छा है, है ना?
We #muo: hover 'नियम के अंदर, हमें एक पंक्ति मिली है जो कहती है कि ‘-webkit-transform: रोटेट (3deg)'। जैसा कि मुझे यकीन है कि आपको अनुमान नहीं है, यह ब्राउज़र को उस दिव्य तत्व को तीन डिग्री तक घुमाने के लिए कह रहा है।
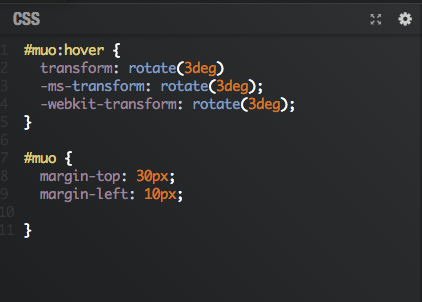
हालाँकि, यह ध्यान देने योग्य है कि यह टैग केवल क्रोम और सफारी में काम करता है। यदि आप चाहते हैं कि आपका कोड फ़ायरफ़ॉक्स या इंटरनेट एक्सप्लोरर 9 और उससे अधिक में काम करे, तो आप निम्न पंक्तियों को शामिल करने के लिए अपनी सीएसएस फ़ाइल को बदलना चाहते हैं।
अब, जब आप छवि पर होवर करते हैं, तो यह इस तरह दिखता है:
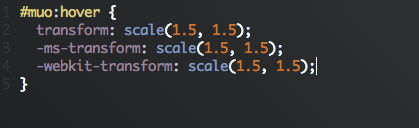
5.2 छवियों का आकार बदलने के लिए CSS3 का उपयोग करना
तो, वहाँ क्यों रुकें? क्या आप जानते हैं कि आप किसी छवि को बड़ा या छोटा करने के लिए 'ट्रांसफ़ॉर्म' पद्धति का भी उपयोग कर सकते हैं। निम्न पंक्तियों को शामिल करने के लिए हमारी CSS फ़ाइल को बदलें।
जैसा कि आप देख सकते हैं, हमने अब एक नया परिवर्तन नियम शामिल किया है, लेकिन इस बार हम इसे to स्केल ’नामक कुछ करने के लिए कह रहे हैं। यह एक छवि का आकार बढ़ाने के लिए वास्तव में सुंदर तरीका है। यह दो पैरामीटर लेता है (उन संख्याओं को आप उन कोष्ठकों के बीच में देखते हैं), और वे उस राशि का प्रतिनिधित्व करते हैं जिसके द्वारा आप तत्व की ऊंचाई और चौड़ाई बढ़ाते हैं।
जैसा कि आप कोड से देख सकते हैं, मैं MakeUseOf div लोगो का आकार 50% तक बढ़ाने जा रहा हूं। आप इस काम को इस पर मँडरा कर परख सकते हैं। आप देखेंगे कि अब 'MakeUseOf' लोगो अब काफी अधिक फैला हुआ है।
यह CSS3 के परिवर्तनों का बहुत ही सौम्य परिचय था। CSS3 वास्तव में बहुत नया होने के बावजूद, अब आप देख सकते हैं कि आप इसके साथ बहुत दिलचस्प जोड़तोड़ कर सकते हैं।
5.3 खुद को परखें
- जब हम मँडरा करते हैं तो हम किसी तत्व को स्टाइल कैसे लागू करते हैं?
- आप CSS3 का उपयोग करके एक छवि को कैसे घुमाते हैं?
- आप CSS3 का उपयोग करके एक छवि कैसे बनाते हैं?
- यदि आप अपनी परिवर्तन विधि (अनुवाद (५० पीएक्स, ५० पीएक्स) पास करते हैं तो क्या होता है?
आगे की पढाई:
एचटीएमएल 5 रॉक्स - प्रस्तुति
6. बस पर्याप्त जावास्क्रिप्ट
यदि आप अपने वेब ब्राउज़र में स्क्रिप्ट का उपयोग करना चाहते हैं, तो आपको उपयोग करना होगा जावास्क्रिप्ट जावास्क्रिप्ट क्या है और यह कैसे काम करता है? [प्रौद्योगिकी समझाया] अधिक पढ़ें . दुख की बात है कि इसके दो तरीके नहीं हैं यह है भाषा जिसमें कई प्रशंसक हैं डेवलपर्स के लिए 5 व्यापक जावास्क्रिप्ट कोड लाइब्रेरी विकल्प अधिक पढ़ें , और कई अवरोधक भी। जैसे-जैसे भाषाएं चलती हैं, इसमें कई मौसा होते हैं। भाषा के बारे में सबसे उल्लेखनीय पुस्तक का एक कारण है जिसे 'जावास्क्रिप्ट: द गुड पार्ट्स' कहा जाता है।
आपको एक अध्याय में जावास्क्रिप्ट का उपयोग करना सिखाने के लिए असंभव होगा। यहाँ उद्देश्य नहीं है। इसका उद्देश्य आपको पर्याप्त जावास्क्रिप्ट सिखाना है ताकि आप अगले अध्याय को समझ सकें, जो चित्र और एनिमेशन बनाने के लिए कैनवस नामक तकनीक का उपयोग करने के बारे में है।
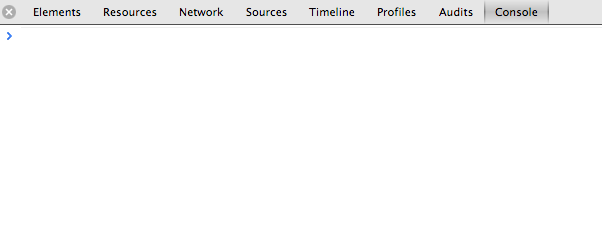
6.1 कंसोल पर पहुँचना
ऐसा करने के लिए, हम जावास्क्रिप्ट कंसोल का उपयोग करने जा रहे हैं जो Google Chrome की प्रत्येक प्रतिलिपि में बनाया गया है। इसे एक्सेस करने के लिए, आप किसी भी वेब पेज पर राइट क्लिक कर सकते हैं और फिर 'इंस्पेक्ट एलिमेंट' दबा सकते हैं। इसके बाद ‘कंसोल’ पर क्लिक करें। आपको यह देखना चाहिए।
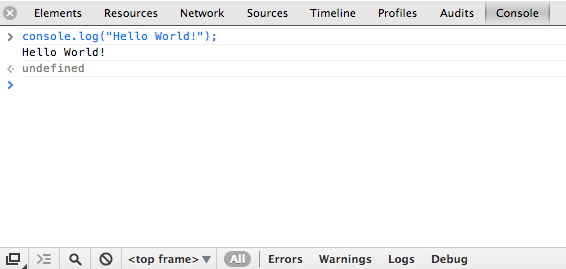
यह पारंपरिक है कि कोई भी नवोदित डेवलपर जो पहले प्रोग्राम लिखता है, वह 'हैलो वर्ल्ड' प्रोग्राम होता है। यह एक सरल कार्यक्रम है जो वाक्यांश 'हैलो वर्ल्ड' को प्रिंट करता है, और बहुत कुछ नहीं। अपने कंसोल में,। कंसोल.लॉग ("हैलो दुनिया!") टाइप करें; -
6.2 आपका पहला कार्यक्रम
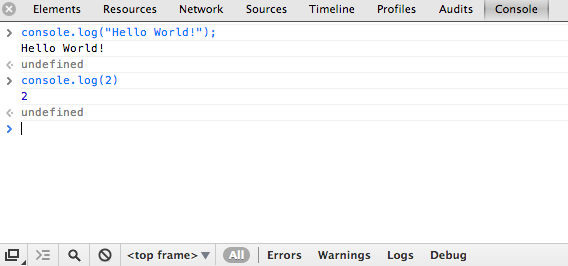
तो, वास्तव में हमने क्या किया? सबसे पहले, हमने 'कंसोल.लॉग' नाम से कुछ कहा। यह एक बिट कोड है जो कंप्यूटर में बनाया गया है जो कि आप जो भी इसे बताते हैं उसे प्रिंट करता है। हमने इसके बाद कुछ कोष्ठकों को संलग्न किया, और quotes हैलो वर्ल्ड ’के दोहरे उद्धरण चिह्नों में शामिल किया। इसे 'पासिंग दलीलें' कहा जाता है, और हमने जिस प्रकार के तर्क को पारित किया है उसे स्ट्रिंग कहा जाता है। जब भी आप अक्षरों और विशेष वर्णों के साथ कुछ करना चाहते हैं, तो आपको बस एकल उद्धरण का उपयोग करना चाहिए। हालाँकि, यदि आप संख्याओं का उपयोग करके कुछ भी करना चाहते हैं, तो आपको आमतौर पर उद्धरणों का उपयोग करने की आवश्यकता नहीं है, जैसा कि नीचे देखा गया है।
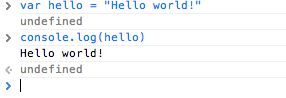
6.3 जावास्क्रिप्ट में चर

आप चर को pass कंसोल.लॉग ’पर भी पास कर सकते हैं। चर ध्वनि जटिल होती है, लेकिन वे सभी वास्तव में जानकारी का एक हिस्सा रखने के लिए एक जगह है। ये अक्सर संख्या या अक्षर होते हैं। ऐसा करने के लिए, आप 'वैरिएबल' कीवर्ड का उपयोग करके एक वैरिएबल की घोषणा करते हैं, इसे एक नाम देते हैं और फिर एक बराबर चिन्ह के साथ, आप इसे एक मूल्य देते हैं। इसलिए, मैं 'हैलो' नामक एक वैरिएबल बनाने जा रहा हूं और फिर इसे 'हैलो वर्ल्ड' का मान देता हूं। ' मैं तब सांत्वना देने जा रहा हूँ।
ध्यान दें कि मैंने उद्धरणों का उपयोग करके कंसोल के लिए lo हैलो ’कैसे पारित नहीं किया है। ऐसा इसलिए है क्योंकि मैं and हैलो ’की सामग्री को सांत्वना देना चाहता था और स्वयं to हैलो’ नहीं करना चाहता था।
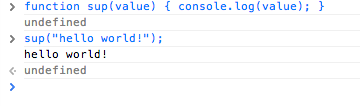
6.4 क्या कार्य करते हैं
बार-बार कोड का एक ही हिस्सा फिर से लिखना थोड़ा थकाऊ हो सकता है, इसलिए यह इस कारण से है कि हम फ़ंक्शन लिखते हैं। आपके विचार से कार्य आसान हैं। वे सभी कोड के टुकड़े हैं जिन्हें हम दोबारा उसी कोड को लिखे बिना पुन: उपयोग कर सकते हैं। नीचे, हमने 'sup' नामक एक फंक्शन बनाया है और इसे कोष्ठक का उपयोग करके एक तर्क दिया जा रहा है, जिसे बाद में स्क्रीन पर लॉग इन किया जाता है। हम सांत्वना “sup (" नमस्ते दुनिया! ") को भेजकर 'sup' कहते हैं। ''
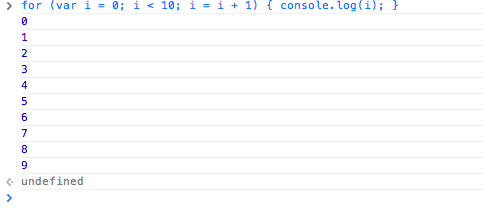
6.5 eating लूप के लिए With के साथ एक क्रिया को दोहराते हुए
मान लीजिए आप निर्धारित समय के लिए एक ही क्रिया करना चाहते थे। यह इस कारण से है कि हम 'लूप' के लिए 'का उपयोग क्यों करते हैं। वे पहली बार में डरावने दिखते हैं, लेकिन एक बार उन्हें समझने में आपको बहुत आसानी होती है। आप (() के लिए ‘लिखकर शुरू करते हैं।
उन कोष्ठकों में, हम एक वैरिएबल बनाना चाहते हैं जो गिनता है कि हमने कितनी बार कार्रवाई की है। तो, हमें कुछ ऐसा मिलता है जो इस तरह दिखता है, जैसे कि (var i = 0;) '।
हम तब यह जांचना चाहते हैं कि मैं एक शर्त पूरी नहीं कर पाया हूं। इसलिए, इस मामले में, हम यह देखना चाहते हैं कि यह 10 से कम है। इसलिए, अर्धविराम के बाद, हम 10 i <10 'लिखते हैं। हमारा लूप अब इस तरह दिखता है: ‘के लिए (var i = 0; i <10;)।
यदि मैं 10 से कम है, तो हम इसे एक से जोड़ना चाहते हैं और फिर कुछ करना चाहते हैं। तो, हम, i = i + 1 'रखते हैं। हमारा लूप लगभग समाप्त हो गया है: ‘के लिए (var i = 0; i <10; i = i + 1) '। ध्यान दें कि पिछले भाग में अर्धविराम कैसे नहीं है।
उसके बाद, हम एक कार्यवाही करना चाहते हैं। इसलिए, अंतिम कोष्ठक के बाद, हम कुछ घुंघराले ब्रेसिज़ लिखते हैं और उनके बीच में हम i। के मान को सांत्वना देने जा रहे हैं। यह एक काउंटर बनाएगा जो नौ तक गिना जाएगा।
पिछले दो प्रोग्रामिंग का निर्माण हम देखने जा रहे हैं statements यदि ‘स्टेटमेंट’ और programming लूप ’हैं।
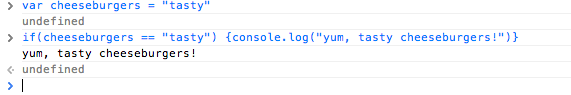
6.6 यदि कथन
यदि एक निश्चित मानदंड पूरा हो जाता है तो 'ए' कथन एक क्रिया करता है। वे निर्माण में 'छोरों' के समान हैं, और निम्नानुसार काम करते हैं। मान लीजिए कि आपके पास burg चीज़बर्गर्स ’नामक एक चर है और आप यह देखना चाहते हैं कि इसमें’ स्वादिष्ट ’का मूल्य है या नहीं। यदि ऐसा होता है, तो आप स्क्रीन पर 'yum, cheeseburgers' लॉग इन करना चाहते हैं। ऐसा करने के लिए आप कुछ इस तरह से लिखेंगे।
ध्यान दें कि मैंने कैसे लिखा है अगर (चीज़बर्गर्स == "स्वादिष्ट") '। आप एक मान निर्दिष्ट करने के लिए समानता और एकल बराबरी की जाँच करने के लिए डबल या ट्रिपल बराबर का उपयोग करते हैं।
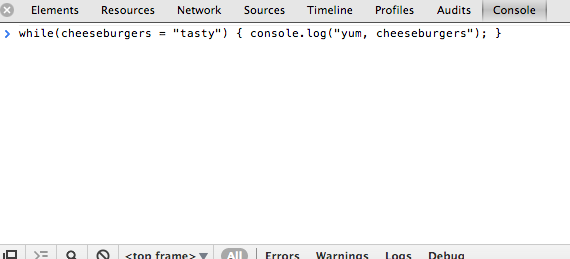
6.7 जबकि लूप्स
अंत में, एक। जबकि 'लूप एक कार्रवाई को निष्पादित करता है जबकि एक मापदंड पूरा होता है। तो, कल्पना कीजिए कि आप um यम, चीज़बर्गर्स के पनीरबर्गर्स के बराबर स्वादिष्ट के लिए लॉग इन करना चाहते हैं। ऐसा करने के लिए, आप निम्नलिखित लिखेंगे।
यह ध्यान देने योग्य है कि यह एक अनंत लूप में प्रवेश करेगा, और आपको उस मूल्य पर एक कार्रवाई करने से बचना चाहिए जो बदलने की संभावना नहीं है। इससे आपका ब्राउज़र लॉक हो सकता है, या आपका कोड कार्य नहीं कर सकता है।
जैसा कि मैंने पहले उल्लेख किया है, यह जावास्क्रिप्ट में प्रोग्रामिंग निर्माणों के लिए एक बहुत ही संक्षिप्त परिचय था। आपको इस आकर्षक, अधिक विशाल विषय के बारे में और अधिक पढ़ने के लिए प्रोत्साहित किया जाता है।
6.8 का परीक्षण करें
- मैं 30 से गिनती करना चाहता हूं। 'पाश' के लिए एक लिखें जो ऐसा करेगा।
- मैं 'बदलाव' नामक एक चर बनाना चाहता हूं और इसे 'भयानक' मान देता हूं। कैसे किया जाता है?
- मैं एक ऐसा फंक्शन बनाना चाहता हूं, जिसे 'MakeUseOf Is Awesome' कहा जाए। उस फंक्शन को लिखिए।
आगे की पढाई:
- "जावास्क्रिप्ट: द गुड पार्ट्स" डगलस क्रॉकफोर्ड द्वारा
- एमडीएन जावास्क्रिप्ट गाइड
7. क्रिएटिव कैनवास
कैनवस एक शांत तकनीक है जो आपको फ्लैश या सिल्वरलाइट का उपयोग करने के लिए बिना चित्र बनाने और एनिमेशन बनाने की अनुमति देती है। लोगों ने इसका उपयोग विचित्र और अद्भुत चीजों को बनाने के लिए किया है, जिसमें हेयरड्रायर सिम्युलेटर और विभिन्न वीडियो गेम शामिल हैं। यह तकनीक का एक अद्भुत और अथाह बड़ा हिस्सा है, इस ट्यूटोरियल में, मैं आपको इसका संक्षिप्त परिचय देने जा रहा हूँ।
यह ध्यान देने योग्य है कि कैनवस केवल आधुनिक वेब ब्राउज़र पर काम करता है। यदि आप IE, क्रोम या फ़ायरफ़ॉक्स के पुराने संस्करण का उपयोग कर रहे हैं, तो आप इस अध्याय का पालन करने में सक्षम नहीं हो सकते हैं। यदि ऐसा मामला है, तो आपको Google Chrome का नवीनतम संस्करण डाउनलोड करने पर विचार करना चाहिए, जो वेब ब्राउज़र था जिसमें मैंने यह ट्यूटोरियल बनाया था।
7.1 कैनवस के साथ शुरुआत करना
सबसे पहले, आपको अपना वेब ब्राउज़र खोलने और codepen.io पर नेविगेट करने की आवश्यकता होगी। एक नया पेन बनाएं।
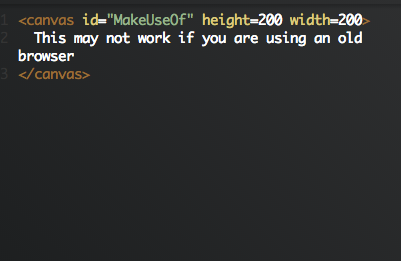
अब, हमें एक कैनवास तत्व घोषित करना होगा। कैनवास टैग खोलने और बंद करने के दो बनाएँ। उनमें, आपको इसे तीन विशेषताओं को पास करना चाहिए। ये आपके द्वारा दी जा रही आईडी के साथ, कैनवास तत्व की चौड़ाई और ऊँचाई हैं। जैसे पहले जब आप कुछ वीडियो डालते हैं, तो आपको एक फ़ॉलबैक संदेश शामिल करना चाहिए।
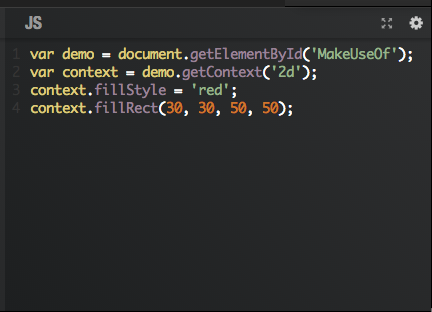
अब, हम कुछ जावास्क्रिप्ट कोड लिखना चाहते हैं जो स्क्रीन पर कुछ आकर्षित करेगा। हम बुनियादी शुरू करने जा रहे हैं और एक साधारण लाल वर्ग बना रहे हैं।
हम एक चर बनाने जा रहे हैं (मैंने इसे 'डेमो' कहा है), और फिर कैनवास तत्व का चयन करें और इसे उस चर पर असाइन करें। ऐसा करने के लिए, आप document.getElementByID () का उपयोग करते हैं और उस तत्व की आईडी पास करते हैं जिसे आप चुनना चाहते हैं।
हमारी स्क्रिप्ट की दूसरी पंक्ति script संदर्भ ’नामक एक और चर बनाती है और फिर उस पर get Demo.getContext (’ 2d ’) को कॉल करती है। इसने उस ब्राउज़र को बताया कि हम 2 डी छवि पर काम कर रहे हैं, फिर स्क्रीन पर आकर्षित होने के लिए आवश्यक कार्य किए।
तीसरी और चौथी लाइनें वे हैं जो वास्तव में स्क्रीन पर ड्राइंग करते हैं। तीसरी पंक्ति रंग लाल के साथ एक आयत भरती है, जबकि चौथी पंक्ति फिलरक्ट कहलाती है, जो इसे स्थिति और इसकी लंबाई और चौड़ाई को परिभाषित करती है।
हालांकि यह प्रभावशाली नहीं है। आइए कुछ और अधिक उन्नत करें और MakeUseOf को एक नया लोगो बनाने के लिए जावास्क्रिप्ट और कैनवस के जादू का उपयोग करें।
7.2 आकृतियाँ और पाठ
चलो हमारी चौथी पंक्ति को हटा दें, और इसे एक जगह दें जो हमारी आयत को ऊपरी बाएं कोने में रखता है और हमारे कैनवास की लंबाई के लिए इसे बाहर खींचता है।
पहले दो तर्क यह परिभाषित करते हैं कि हम आकृति के x और y अक्ष को कहाँ रखना चाहते हैं। आइए अब इन दोनों को ’0 'पर सेट करें। तीसरा तर्क आकृति की चौड़ाई को संदर्भित करता है। आइए इसे '200' पर सेट करें, और फिर चौथे तर्क को '50' पर छोड़ दें। अब आपके पास ऐसा कुछ होना चाहिए जो थोड़ा सा इस तरह दिखता है।
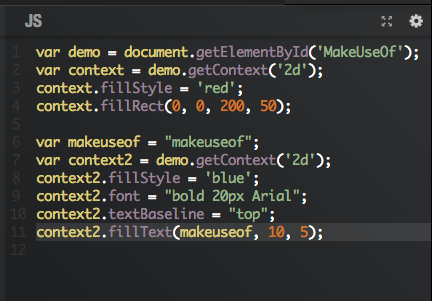
यह एक शानदार शुरुआत है, लेकिन इसमें MakeUseOf का जिक्र बिल्कुल नहीं है। इसलिए, हम कुछ पाठ जोड़ने जा रहे हैं। आइए एक चर बनाएं जिसमें use makeuseof ’है, और हम उस चर को 'MakeUseOf' कहेंगे।
फिर हम एक और संदर्भ चर बनाना चाहते हैं। इसे 'संदर्भ 2' कहें, और सुनिश्चित करें कि यह 2 डी है। यह है कि हम अपने पाठ को लिखने के लिए उपयोग करेंगे।
हम अपने पाठ को नीले रंग में रंगना चाहते हैं और अपने लाल वर्ग को ओवरले करना चाहते हैं। इसलिए, पहले की तरह, हम इसे 'नीला' भरने का अधिकार देना चाहते हैं। अब, हम अपने पाठ की विशेषताओं का चयन करने जा रहे हैं। हम चाहते हैं कि यह 20px बड़ा हो, बोल्ड स्वरूपित हो और एरियल फ़ॉन्ट का उपयोग हो। हम संदर्भ 2 पर फ़ॉन्ट कहते हैं और इसे "बोल्ड 20 पीएक्स एरियल" मान देते हैं।
क्योंकि हम चाहते हैं कि यह पाठ हमारे पिछले लाल बॉक्स को ओवरले करे, हमें संदर्भ 2 पर ase textBaseLine ’को कॉल करने और इसे शीर्ष का मान देने की आवश्यकता है। एक बार जब यह पूरा हो गया है, तो हम संदर्भ 2 पर ‘fillText’ कहते हैं और इसे हमारे पाठ के चर को पास करते हैं और x और y निर्देशांक जिसमें हम अपने पाठ को रखने का इरादा रखते हैं। हमारे कोड का अंतिम परिणाम कुछ इस प्रकार है।
कोड द्वारा निर्मित छवि इस तरह दिखती है।
7.3 कैनवास पर एक शब्द
जब तक यह कैनवस के लिए एक अविश्वसनीय रूप से बुनियादी परिचय था, आपको समझना चाहिए कि यह एक अविश्वसनीय रूप से बड़ी तकनीक है, और बूट करने के लिए एक अविश्वसनीय रूप से शक्तिशाली है। इस गाइड ने इस नई तकनीक का उपयोग करके ग्राफिक्स बनाने के लिए एक परिचय के रूप में कार्य किया।
7.4 अपने आप को टेस्ट करें
- आपके द्वारा बनाई गई छवि में निम्न स्लोगन जोड़ें: "अब तक की सर्वश्रेष्ठ तकनीकी साइट!"
- दस पुनरावृत्तियों के लिए चलने वाले लूप के लिए एक ’बनाएं। देखें कि क्या आप एक बार में अपने ड्राइंग को कैनवास, एक पिक्सेल नीचे ले जा सकते हैं।
- एक समारोह में अपने ड्राइंग लपेटें। यदि आप इसे कॉल नहीं करते हैं तो क्या होता है?
आगे की पढाई:
- HTML5 रॉक्स - अपने वेब ऐप्स में कैनवास को एकीकृत करना।
- ट्रीहाउस - कैनवस के साथ कैसे आकर्षित करें
8. आगे कहाँ?
HTML5 के भीतर मिली नई तकनीकों के लिए मेरा अविश्वसनीय रूप से संक्षिप्त गाइड पढ़ने के लिए धन्यवाद। यह निर्विवाद है कि HTML5 भविष्य की तकनीक है। यह अधिकांश प्रौद्योगिकी द्वारा अपनाया जा रहा है, क्योंकि यह माप से परे लिखना आसान और शक्तिशाली है। लोग हर समय इसके साथ अविश्वसनीय चीजें कर रहे हैं, और मुझे इसमें कोई संदेह नहीं है कि भविष्य में, आप उन लोगों में से एक होंगे। मुझे HTML5 की जंगली और अद्भुत दुनिया में आपकी यात्रा का हिस्सा होने का सम्मान मिला है।
मुझे लगता है कि तुम सीखते रहना। कोडिंग करते रहें। ऊपर स्तर और सुधार जारी रखें, और कुछ ही समय में आप उन तकनीकों का उपयोग करेंगे जो अद्भुत उत्पादों को बनाने के लिए इस लघु गाइड में पेश किए गए हैं।
मैथ्यू ह्यूजस लिवरपूल, इंग्लैंड के एक सॉफ्टवेयर डेवलपर और लेखक हैं। वह शायद ही कभी अपने हाथ में मजबूत काली कॉफी के एक कप के बिना पाया जाता है और अपने मैकबुक प्रो और अपने कैमरे को पूरी तरह से निहारता है। आप उनके ब्लॉग को पढ़ सकते हैं http://www.matthewhughes.co.uk और @matthewhughes पर ट्विटर पर उसका अनुसरण करें
