विज्ञापन
ए 4K मॉनिटर क्या आपको 4K / अल्ट्रा एचडी टेलीविजन खरीदना चाहिए?लगभग एक दशक पहले, निर्माताओं ने बेचना शुरू कर दिया था जो अब व्यापक रूप से एचडीटीवी के रूप में जाना जाता है। लेकिन अब एचडी पुरानी खबर है, इसलिए उद्योग ने एक और नई तकनीक को आगे बढ़ाने का फैसला किया है; अल्ट्रा एचडी, भी जाना जाता है ... अधिक पढ़ें बहुत बड़ा हो सकता है उत्पादकता के लिए वरदान काम पूरा करो! अपने डेस्कटॉप का सबसे अच्छा उत्पादक उपयोग करने के लिए 5 विचारलोग अपने डेस्कटॉप से प्यार करते हैं! चाहे आप मैक, विंडोज या लिनक्स कंप्यूटर पर हों, डेस्कटॉप एक खुली जगह है जो कठोर संरचना द्वारा पूर्व-परिभाषित नहीं है। मोबाइल उपकरणों या विंडोज 8 के इंटरफेस के विपरीत ... अधिक पढ़ें . बड़ी, पिक्सेल-घनी जगह खिड़कियां खोलने के लिए बहुत जगह प्रदान करती है, इसलिए एक साथ चार या पांच कार्यक्रमों के साथ काम करना संभव है।
उनमें से एक शायद एक वेब ब्राउज़र होगा, लेकिन एक समस्या है। सभी ब्राउज़र समान अनुग्रह के साथ 4K रिज़ॉल्यूशन को नहीं संभालते हैं। इंटरफ़ेस और ब्राउज़र द्वारा प्रदान की गई सामग्री दोनों का स्केलिंग महत्वपूर्ण है। मैंने तीन सबसे लोकप्रिय ब्राउज़रों - क्रोम, फ़ायरफ़ॉक्स और इंटरनेट एक्सप्लोरर पर एक नज़र डाली - यह देखने के लिए कि एक चमकदार नए के साथ कौन सबसे अच्छा काम करता है
अल्ट्रा एचडी एचडी रेडी और फुल एचडी में क्या अंतर है?टेलीविज़न और कंप्यूटर मॉनिटर निर्माता एक धूर्त गुच्छा हो सकते हैं, हार्डवेयर क्षमताओं को छिपाने के लिए अलग-अलग समरूपों का उपयोग कर सकते हैं। खैर, चिंता नहीं। हमने समझाया है कि एचडी रेडी का वास्तव में क्या मतलब है। अधिक पढ़ें निगरानी।समस्या
अगर आपने पहले कभी 4K मॉनिटर का इस्तेमाल नहीं किया है, तो आश्चर्य हो सकता है - समस्या क्या है? क्या 4K वास्तव में बदलता है कि ब्राउज़र का उपयोग कैसे किया जाता है?
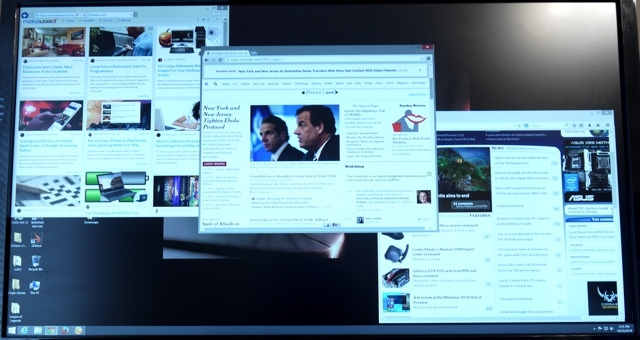
इसका जवाब हां है, लेकिन यह समझना कि मुश्किल क्यों है। एक ब्राउज़र का एक स्क्रीनशॉट 4K पर चल रहा है 4K पर पीसी गेमिंग: क्या यह पैसे के लायक है?एक संकल्प क्रांति अपने रास्ते पर है। अल्ट्रा एचडी टीवी और मॉनिटर अंततः उचित कीमतों पर छोड़ना शुरू कर रहे हैं। क्या अल्ट्रा एचडी परिपक्व हो गया है, या यह अभी भी बहुत कम लाभ के लिए बहुत अधिक पैसा है? अधिक पढ़ें यदि आप 1080p मॉनीटर पर देख रहे हैं तो समस्या पर कब्जा नहीं करते हैं। इसके आसपास पाने के लिए मैं आपको कई ब्राउज़र विंडो के साथ 4K डिस्प्ले की एक तस्वीर दिखाने जा रहा हूं, जिनमें से प्रत्येक डिफ़ॉल्ट रूप से 100% स्केलिंग पर है।

अब आप अपने लिए पेशेवरों और विपक्षों को देख सकते हैं। उल्टा, मेरा 4K मॉनिटर तीन वेबसाइटों को एक साथ क्षैतिज रूप से बिना किसी परेशानी के दिखा सकता है। उत्पादकता (और शिथिलता) के लिए यह बहुत अच्छा है! दुर्भाग्य से, पाठ प्रत्येक विंडो में इतना छोटा है कि इसे पढ़ना अक्सर कठिन होता है। चित्र भी छोटे हैं और कुछ मामलों में मेरे लिए यह बताना कठिन है कि मैं क्या देख रहा हूं।
एक निराशाजनक उपयोगकर्ता अनुभव परिणाम कर सकते हैं। सब कुछ बहुत अच्छा लग रहा है, लेकिन सब कुछ प्रयोग करने योग्य नहीं है। स्केलिंग इंटरफेस, फोंट और तस्वीरों को बड़ा बनाकर एक समझौते तक पहुंचने में मदद करती है, लेकिन यह अक्सर प्रक्रिया में तीखेपन से समझौता करती है। एक ब्राउज़र के लिए 4K के साथ अच्छी तरह से काम करने के लिए, इसमें एक इंटरफ़ेस होना चाहिए जो अच्छी तरह से मापता है (या डिफ़ॉल्ट रूप से 4K पर बहुत अच्छा लगता है) और पाठ और रेंडर करने की क्षमता स्केल फोटो फोटोशॉप में Images को कैसे सही तरीके से Resize करेयहाँ फ़ोटोशॉप में आसानी से चित्रों का आकार बदलने का तरीका बताया गया है। कुछ ही समय में, आपके पास साझा करने, अपलोड करने या मुद्रण के लिए एकदम सही छवि होगी। अधिक पढ़ें तीखेपन से समझौता किए बिना आकारों की एक सीमा के पार।
विंडोज बनाम। ब्राउज़र स्केलिंग
विंडोज में स्केलिंग को ऑपरेटिंग सिस्टम के डिस्प्ले पर्सनलाइजेशन विकल्पों के माध्यम से नियंत्रित किया जाता है। विंडोज 8.1 का स्तर 200% तक हो सकता है, हालांकि 150% से अधिक किसी भी चीज़ में यह काफी धुंधला दिखाई देने लगता है। विंडोज की स्केलिंग कुछ भी नहीं से बेहतर है, लेकिन यह सभी ऐप्स के साथ ठीक से काम नहीं करता है और सबसे अच्छी दृश्य गुणवत्ता प्रदान नहीं करता है।
ब्राउज़र अपने ज़ूम फ़ंक्शन के साथ स्केलिंग को संभालते हैं, लेकिन वे बड़े आकार में केवल एक पृष्ठ दिखाने से अधिक करते हैं। ज़ूम करने से पृष्ठ तत्व मौलिक रूप से बदल सकते हैं। चित्र, पाठ और विजेट स्थान बदल सकते हैं। कुछ चरम उदाहरणों में एक पृष्ठ डेस्कटॉप से मोबाइल प्रारूप में बदल सकता है। यह लेख ज़ूम फीचर के माध्यम से स्केलिंग के बारे में है, जो प्रत्येक ब्राउज़र के मुख्य मेनू में पाया जाता है। विंडोज 8.1 अवधि के लिए 100% पैमाने पर सेट किया गया था।
पहली छापें
क्रोम और फ़ायरफ़ॉक्स को स्थापित करना 4K मॉनिटर पर किसी भी अन्य के समान है। किसी भी तरह से ब्राउज़र का इंस्टॉलर जटिल नहीं होता है जो एक तरह से या किसी अन्य रिज़ॉल्यूशन से प्रभावित होता है। इंटरनेट एक्सप्लोरर को निश्चित रूप से स्थापित करने की आवश्यकता नहीं है।
एक बार जब तीनों उपलब्ध थे, मैंने प्रत्येक को लॉन्च किया और किसी भी ट्यूटोरियल या पहली-स्टार्ट स्क्रीन को खारिज कर दिया, जो मुझे प्रत्येक ब्राउज़र की डिफ़ॉल्ट स्क्रीन पर लाती थी। यहाँ मैंने क्या देखा

पूर्ण 4K छवियों के लिए निम्नलिखित लिंक पर क्लिक करें: इंटरनेट एक्स्प्लोरर, क्रोम, फ़ायरफ़ॉक्स
इंटरनेट एक्सप्लोरर एक वास्तविक वेबसाइट पर केवल एक डिफ़ॉल्ट के रूप में चिपक जाता है। फ़ायरफ़ॉक्स और क्रोम शो पेज शुरू करते हैं, और उस क्षेत्र में फ़ायरफ़ॉक्स का ऊपरी हाथ होता है। Chrome की आरंभिक स्केलिंग थोड़ी बहुत छोटी है, जिसके परिणामस्वरूप लगभग बेकार थंबनेल और बहुत सारी खाली सफेद जगह है। फ़ायरफ़ॉक्स के निचले भाग के विकल्प बटन क्रोम के ऊपरी दाहिने हिस्से की तुलना में बड़े और अधिक पठनीय हैं।
क्रोम के साथ एक और समस्या डिस्प्ले के शीर्ष पर इसके पतले टैब की निकटता है। तीनों ब्राउज़रों में पतले टैब हैं, बेशक, लेकिन क्रोम उन्हें बेज़ेल के इतने करीब पहुंचाता है कि वे तंग महसूस करते हैं और पढ़ने में अधिक मुश्किल होती है। यह एक ऐसा मुद्दा है जिसे आप मेरे द्वारा प्रदान किए गए स्क्रीनशॉट में नहीं देख सकते हैं, लेकिन मुझे यह थोड़ा विचलित करने वाला लगा।
मेनू में खुदाई करना
यह तर्क है कि बुनियादी स्तर पर, प्रत्येक ब्राउज़र में एक समान इंटरफ़ेस होता है। एक बार जब आप प्रत्येक के होम पेज को आगे बढ़ाते हैं, तो आपको टैब और मेनू तत्वों का स्थान और आकार समान मिलेगा। हालाँकि, मेनू में गहराई से खोदते हैं, और मतभेद उभर आते हैं।
इंटरनेट एक्सप्लोरर और क्रोम दोनों को बहुत ही सरल ड्रॉप-डाउन मेनू के माध्यम से नियंत्रित किया जाता है जो पूरी तरह से पाठ से बने होते हैं। यह दृष्टिकोण परिचित है, लेकिन यह 4K डिस्प्ले पर सबसे अच्छा विकल्प नहीं है। पाठ बल्कि छोटा है जब विंडोज को 100% तक बढ़ाया जाता है आसानी से इन आम विंडोज 8.1 कुंठाओं को ठीक करेंविंडोज 8.1 निराशाजनक हो सकता है, सिर्फ इसलिए नहीं कि यह कितना अलग है। हम धुंधले टेक्स्ट, लैगी माउस पॉइंटर्स, टचपैड मुद्दों और सिक्योरबूट समस्याओं के बारे में बात कर रहे हैं - विशिष्ट विंडोज झुंझलाहट। यहाँ उन्हें ठीक करने का तरीका बताया गया है। अधिक पढ़ें . विंडोज को स्केल करने से इन मेन्यू में टेक्स्ट का आकार बदल जाएगा, लेकिन यह शार्पनेस को भी कम कर देगा, जो 4K होने की बात को मात देता है। मैंने व्यक्तिगत रूप से मेनू को प्रयोग करने योग्य पाया, लेकिन मेरे पास 20/20 दृष्टि (चश्मे पर) है। थोड़ा खराब दृष्टि वाले किसी व्यक्ति को पाठ पढ़ने के लिए स्क्विंट या दुबला होना होगा।
IE और क्रोम के बीच समानताएं केवल मुख्य मेनू में मौजूद हैं, हालांकि। विकल्प मेनू, एक बार मुख्य मेनू के माध्यम से पहुंचे, बहुत अलग हैं। IE इंटरनेट विकल्पों में निर्मित विंडोज का उपयोग करता है। मैं इसे कई कारणों से पसंद नहीं करता, लेकिन 4K डिस्प्ले पर बड़ी समस्या यह है कि इसे गतिशील रूप से छोटा नहीं किया जा सकता है। आप केवल विंडोज के सिस्टम-वाइड स्केलिंग विकल्पों का उपयोग करके इसे स्केल कर सकते हैं, और आपके द्वारा किए गए कोई भी परिवर्तन केवल इस मेनू पर लागू होंगे क्योंकि आप लॉग आउट करते हैं और वापस लॉग इन करते हैं। बिल्कुल सुविधाजनक नहीं है, क्या यह है?
दूसरी ओर, क्रोम एक नए ब्राउज़र टैब में विकल्प दिखाता है। दुर्भाग्य से वे खराब डिफ़ॉल्ट स्केलिंग से पीड़ित हैं। पाठ असुविधाजनक रूप से छोटा है और इसमें बहुत सारे बेकार सफेद स्थान हैं। IE के विपरीत, हालांकि, Chrome उपयोगकर्ता ब्राउज़र ज़ूम फ़ंक्शन का उपयोग करके गतिशील रूप से स्केल कर सकते हैं, जिससे मेनू अधिक पठनीय बन सकते हैं।

पूर्ण 4K छवियों के लिए निम्नलिखित लिंक पर क्लिक करें: इंटरनेट एक्स्प्लोरर, क्रोम, फ़ायरफ़ॉक्स
फ़ायरफ़ॉक्स ने दोनों को हरा दिया है। इसका मुख्य मेनू प्रतियोगिता के आकार के समान पाठ का उपयोग करता है लेकिन एक आसान आइकन के साथ प्रत्येक विकल्प के साथ होता है जो किसी भी रिज़ॉल्यूशन पर पहचानना आसान है। यह बड़े क्लिक करने योग्य क्षेत्रों को भी बनाता है, 4K रिज़ॉल्यूशन पर एक आकर्षक वरदान। छोटे बटन हिट करने के लिए मुश्किल हो सकते हैं।
मुख्य मेनू से विकल्प मेनू खोलने से थोड़ा कम सुखद अनुभव का पता चलता है। यहां पाठ थोड़ा छोटा है और प्रत्येक टैब को पहचानने के लिए आइकन का उपयोग किया जाता है, टैब के भीतर सूचीबद्ध विकल्प हेरफेर करने के लिए मुश्किल हो सकते हैं। साथ ही, इंटरनेट एक्सप्लोरर की तरह, यह मेनू केवल विंडोज के स्केलिंग विकल्पों का उपयोग करके बढ़ाया जा सकता है। प्लस साइड पर, फ़ायरफ़ॉक्स द्वारा उपयोग किया जाने वाला फ़ॉन्ट IE में बड़ा है और क्रोम की तुलना में फ़ोल्डर है।
कुल मिलाकर, फ़ायरफ़ॉक्स का उपयोगकर्ता इंटरफ़ेस स्पष्ट रूप से 4K पर सबसे अच्छा है, लेकिन यह एक विनाशकारी जीत नहीं है। फ़ायरफ़ॉक्स के कुछ क्षेत्र, जैसे इतिहास दृश्य, प्रतियोगिता के रूप में पढ़ने के लिए कम से कम छोटे और कठिन हैं। तीनों ब्राउजर सुधार के लिए जगह दिखाते हैं।
चरम पाठ स्केलिंग
वेब सामग्री पढ़ना 4K मॉनिटर पर एक समस्या हो सकती है। अधिकांश साइटों को 1080p रिज़ॉल्यूशन और कई (MakeUseOf सहित) के लिए छोटे स्मार्टफ़ोन से लेकर टेबलेट से लेकर पूर्ण-पूर्ण डेस्कटॉप तक के कई उपकरणों को समायोजित करने का प्रयास किया जाता है। एक अल्ट्रा एचडी मॉनिटर अक्सर छोटे पाठ को बहुत सारे सफेद स्थान के साथ प्रस्तुत करता है, इसलिए आप अक्सर ब्राउज़र स्केलिंग का उपयोग करते हैं ताकि चीजें आसानी से पढ़ सकें।
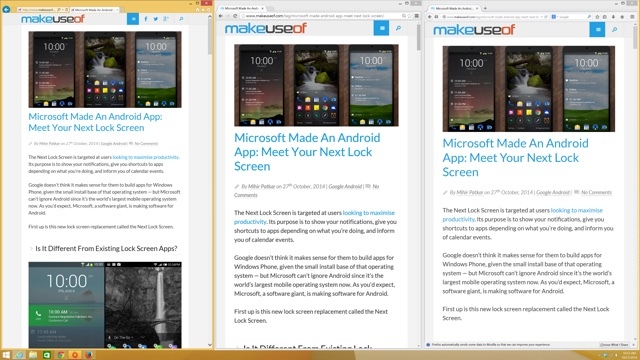
स्केलिंग का परीक्षण करने के लिए मैंने प्रत्येक में एक MakeUseOf लेख खोला, उन्हें साइड-बाय-साइड रखा, और फिर टेक्स्ट को 200% तक बढ़ाया। यह परिदृश्य आपके विचार से अधिक संभावना है। एक 4K डिस्प्ले में इतने पिक्सेल होते हैं कि इस परीक्षण में भी, जहां प्रत्येक ब्राउज़र डिस्प्ले के क्षैतिज क्षेत्र का केवल एक तिहाई हिस्सा लेता है, हमारी वेबसाइट महत्वपूर्ण सफेद स्थान और छोटे पाठ के साथ प्रस्तुत करती है। 4K डिस्प्ले का 3840 क्षैतिज रिज़ॉल्यूशन का एक तिहाई 1280 पिक्सल है - जो कई वेबसाइटों के मुख्य सामग्री क्षेत्र से बड़ा है।

पूर्ण 4k दृश्य के लिए छवि पर क्लिक करें
दो चीजें हैं जो यहां पर हैं। सबसे पहले, वास्तविक पाठ का आकार उसी पैमाने पर भी ब्राउज़रों के बीच भिन्न होता है (IE बाईं ओर है, क्रोम बीच में है, फ़ायरफ़ॉक्स दाईं ओर है)। फ़ायरफ़ॉक्स और क्रोम एक दूसरे के करीब हैं, लेकिन इंटरनेट एक्सप्लोरर बहुत छोटा है और कुछ उपयोगकर्ताओं को इसे और अधिक पैमाने पर करने की आवश्यकता हो सकती है।
दूसरा, फ़ायरफ़ॉक्स सबसे अच्छा लग रहा है। यह जो पाठ प्रस्तुत करता है वह इतना कुरकुरा है कि यह बिल्कुल भी नहीं दिखता है। हालाँकि, दो अन्य खराब नहीं हैं, और अगर मेरे पास संदर्भ के रूप में उपयोग करने के लिए फ़ायरफ़ॉक्स नहीं है, तो मुझे नहीं लगता कि मुझे इसके बारे में शिकायत करने के लिए कुछ भी नहीं मिला।
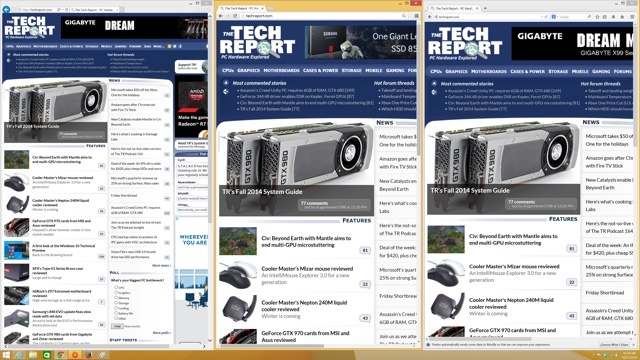
हमारे लेख एक सरल उदाहरण हैं क्योंकि हमारी वेबसाइट डिजाइन के लिए एक न्यूनतम दृष्टिकोण रखती है। ब्राउज़र अधिक जटिल पृष्ठ से कैसे निपट सकते हैं? यह जानने के लिए कि मैंने अपने पसंदीदा पीसी हार्डवेयर समाचार आउटलेट्स में से एक द टेक रिपोर्ट का दौरा किया। इस वेबसाइट में एक मुख्य पृष्ठ है जिसे डेस्कटॉप के साथ डिज़ाइन किया गया है जिसमें दो मुख्य सामग्री क्षेत्र, एक बड़ी छवि और विभिन्न साइडबार एक्स्ट्रा कलाकार शामिल हैं। मैंने स्केलिंग को 150% तक कम कर दिया है क्योंकि इस वेबसाइट का प्रारूप बहुत व्यापक है और यह ब्राउज़र के आकार के आधार पर नहीं बदलता है, जिससे 200% तक देखना मुश्किल हो जाता है।

पूर्ण 4K दृश्य के लिए छवि पर क्लिक करें
यहां बहुत कुछ नहीं बदला है, ईमानदारी से। सभी तीन ब्राउज़र पाठ को तेजी से प्रदर्शित करने का एक अच्छा काम करते हैं, हालांकि एक बार फिर इंटरनेट एक्सप्लोरर तुलना करके छोटा दिखता है। महत्वपूर्ण रूप से, सभी तीन ब्राउज़रों को इस साइट के प्रारूप को संभालने में कोई परेशानी नहीं है। मैंने भी 300% के रूप में बड़े पैमाने पर स्केलिंग की कोशिश की और कोई समस्या नहीं देखी। टेक्स्ट से लेकर इमेज तक, विज्ञापनों से लेकर जंबो साइज तक सब कुछ दिखाई दिया।
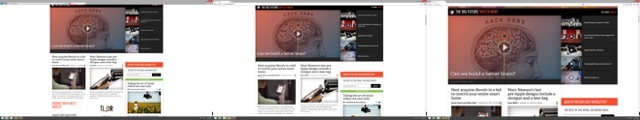
चलो, द वर्ज, जो एक वेबसाइट का उपयोग करता है, के साथ चीजों को लपेटता है बहुत डायनामिक पेज एलिमेंट्स का। इस परिदृश्य में मैं फिर से 200% के पैमाने के साथ जा रहा हूं, लेकिन प्रत्येक ब्राउज़र के स्क्रीनशॉट, पूर्ण-स्क्रीन, अपने दम पर प्रदान करेगा। ऐसा इसलिए है क्योंकि द वर्ज स्वचालित रूप से 133% स्केल पर फ़ायरफ़ॉक्स में एक स्मार्ट-फ्रेंडली प्रारूप में स्विच करता है और 125% स्केल में यदि ब्राउज़र विंडो आधा 4K मॉनिटर से छोटी है, तो क्रोम उसी स्क्रीन पर सीधी तुलना करता है असंभव।

पूर्ण 4K छवियों के लिए निम्नलिखित लिंक पर क्लिक करें: इंटरनेट एक्स्प्लोरर, क्रोम, फ़ायरफ़ॉक्स
इस चरम पैमाने पर Verge की बड़ी छवियां और विस्तारक प्रारूप काफी आकर्षक लगते हैं। इंटरनेट एक्सप्लोरर और क्रोम सबसे अच्छा फिट प्रदान करते हैं जबकि फ़ायरफ़ॉक्स वास्तव में ओवरसाइज़ दिखता है। हालाँकि, फ़ायरफ़ॉक्स उल्लेखनीय रूप से कुरकुरा है जो यह प्रदर्शित करता है कि पाठ कितना बड़ा है। उपयोगकर्ता हमेशा तेज पाठ और अधिक पठनीय वेबसाइट के लिए ब्राउज़र को स्केल कर सकते हैं।
चरम छवि स्केलिंग
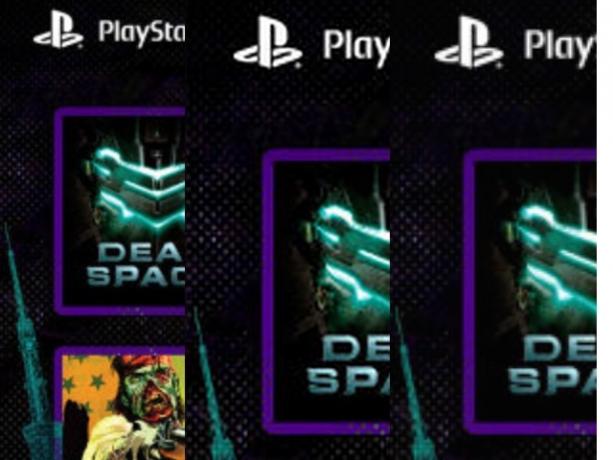
अब हम परीक्षा में शामिल हो गए हैं, आइए तस्वीरों के साथ ऐसा ही करें। हम एक प्रचारक छवि के साथ शुरुआत करेंगे जो सोनी द्वारा हाल ही में अपने PlayStation ब्रांड के लिए और एक समाचार कहानी में चलाया गया था उपयोग करना। छवि में बहुत बनावट और पाठ है, जिससे यह आपकी औसत हेडर छवि के लिए एक सभ्य प्रतिनिधित्व है या विज्ञापन। मैंने प्रत्येक ब्राउज़र में 200% स्केलिंग में पूर्ण-स्क्रीन शॉट्स लिए हैं और प्रत्यक्ष तुलना के लिए छवि के एक हिस्से को अलग कर दिया है। एक बार फिर मैंने उदाहरण की व्यवस्था की है ताकि इंटरनेट एक्सप्लोरर बाईं ओर हो, फ़ायरफ़ॉक्स बीच में हो और दाईं ओर क्रोम हो।

पूर्ण 4K छवियों के लिए निम्नलिखित लिंक पर क्लिक करें: इंटरनेट एक्स्प्लोरर, क्रोम, फ़ायरफ़ॉक्स
मतभेद पहली नज़र में देखने में मुश्किल हैं, लेकिन वे मौजूद हैं। प्रत्येक छवि में पाठ पर ध्यान केंद्रित करने का प्रयास करें। आप देखेंगे कि फ़ायरफ़ॉक्स क्रोम की तुलना में छवि को बहुत अधिक धुंधला करता है, इस तथ्य के बावजूद कि दोनों ब्राउज़र छवि को लगभग एक ही आकार में प्रस्तुत करते हैं। इंटरनेट एक्सप्लोरर छवि को छोटा करता है, लेकिन यह स्पष्टता का एक महत्वपूर्ण नुकसान भी दर्शाता है। क्रोम यहां स्पष्ट जीत हासिल करता है।
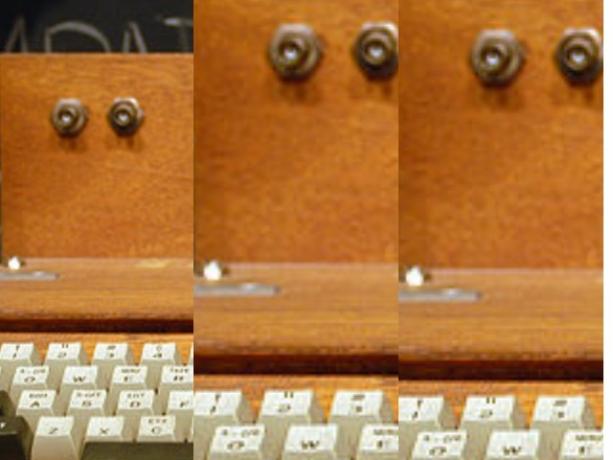
अब आइए विकिपीडिया के एक Apple I कंप्यूटर की वास्तविक, निम्न-रिज़ॉल्यूशन वाली तस्वीर देखें। इस तस्वीर में कम बारीक विवरण है (जैसा कि कई फोटोग्राफ करते हैं) तो यह फ़ायरफ़ॉक्स द्वारा सामना की जाने वाली समस्याओं में से कुछ को अस्पष्ट कर सकता है। इस परीक्षण छवि में पहले की तरह ही स्केलिंग और ऑर्डर लागू होता है।

पूर्ण 4K छवियों के लिए निम्नलिखित लिंक पर क्लिक करें: इंटरनेट एक्स्प्लोरर, क्रोम, फ़ायरफ़ॉक्स
यहां प्रत्येक ब्राउज़र के बीच अंतर को नोटिस करना बहुत कठिन है क्योंकि कम-रिज़ॉल्यूशन स्रोत फोटो प्रत्येक ब्राउज़र द्वारा पेश की गई समस्याओं को अस्पष्ट करता है। मुझे लगता है कि अगर आप वास्तव में कठोर दिखते हैं और अपनी आँखों को पार करते हैं तो क्रोम और फ़ायरफ़ॉक्स के बीच एक छोटा सा तीक्ष्ण अंतर नज़र आता है, लेकिन यह देखना मुश्किल है। इंटरनेट एक्सप्लोरर एक बार फिर से लगभग समान छवि गुणवत्ता दिखाता है, भले ही यह छवि को बहुत छोटे आकार में प्रस्तुत करता है।
मुझे लगता है कि टेक्स्ट स्केलिंग की तुलना में ब्राउज़रों के बीच का अंतर छवि स्केलिंग में देखना अधिक कठिन है। हालाँकि, यह स्पष्ट है कि क्रोम इस वर्कलोड को प्रतियोगिता से बेहतर तरीके से संभालता है। यदि आप बहुत से चित्र देखते हैं या तीखे पाठ की तुलना में कुरकुरी तस्वीरों की अधिक देखभाल करते हैं तो Google का ब्राउज़र बेहतर है।
विचार बंद करना
यहां के तीनों ब्राउजर 4K रेजोल्यूशन में कमजोरियां दिखाते हैं। उनमें से कोई भी एक मेनू इंटरफ़ेस पेश नहीं करता है जो सभी स्थितियों में संतोषजनक है। छवि स्केलिंग अक्सर एक मुद्दा है, भी, उस उद्देश्य के लिए भी सबसे अच्छा विकल्प - क्रोम - पैमाने के दृष्टिकोण के रूप में एक निष्पक्ष बिट का परिचय देता है या 150% से अधिक होता है।
मैं आपको अनुशंसा के साथ छोड़ना चाहूंगा, हालांकि, और इसलिए मैं करूंगा। फ़ायरफ़ॉक्स के साथ जाओ। मोज़िला के ब्राउज़र में 4K पर सबसे अच्छा इंटरफ़ेस है और पाठ को स्केल करने का उत्कृष्ट काम करता है। क्रोम में चित्र उतने क्रिस्प नहीं होते, इसलिए यदि आप फ़ोटो देखने में बहुत समय बिताते हैं, तो आप Google के ब्राउज़र के साथ जाना चाहते हैं, लेकिन फ़ायरफ़ॉक्स अन्यथा बेहतर है। तथ्य यह है कि यह किसी भी विशिष्ट पैमाने पर सेटिंग में सबसे अधिक है, एक अवगुण नहीं है, बल्कि एक वरदान है क्योंकि यह उपयोगकर्ताओं को अपने साथियों की तुलना में कम स्केलिंग के साथ वेब पेज देखने की अनुमति देता है।
इंटरनेट एक्सप्लोरर एक अजीब बतख है क्योंकि यह वेब पेजों को बहुत कम मापता है। यह किसी भी विशिष्ट सेटिंग में क्रोम या फ़ायरफ़ॉक्स जितना लगभग आधा है। हालांकि, यह एक ताकत नहीं है, क्योंकि इसका मतलब है कि वेब पृष्ठों को सुखद बनाने के लिए बहुत आक्रामक स्केलिंग की आवश्यकता है। जैसा कि IE के स्केलिंग ब्राउज़र को प्रकट किया जाता है, यह स्पष्टता में कोई वास्तविक लाभ नहीं देता है। मैं भी छोटे मेनू पाठ और छोटे बटन पर IE की निर्भरता का प्रशंसक नहीं हूं, जिसे विंडोज की संपूर्णता के लिए स्केल सेटिंग्स को बदले बिना सुधार नहीं किया जा सकता है।
फ़ायरफ़ॉक्स 4K के लिए सबसे अच्छे ब्राउज़र के रूप में हमारी कमाई करता है, लेकिन आपको क्या लगता है? यदि आप अल्ट्रा एचडी मॉनीटर में से किसी एक को उठाते हैं, तो हमें अपने अनुभवों के बारे में बताएं।
मैथ्यू स्मिथ पोर्टलैंड ओरेगन में रहने वाले एक स्वतंत्र लेखक हैं। वह डिजिटल ट्रेंड्स के लिए लिखते और संपादन भी करते हैं।