विज्ञापन
अतीत में, हमने आपकी वेबसाइट के परीक्षण के कारणों और तरीकों पर ध्यान दिया है, चाहे व्यवसाय या व्यक्तिगत, कई डेस्कटॉप ब्राउज़रों पर। विभिन्न ब्राउज़रों पर आपकी साइट के परीक्षण का महत्व यह सुनिश्चित करता है कि आपकी साइट सही ढंग से दिखती है और व्यवहार करती है, चाहे वह जिस भी ब्राउज़र पर देखी जा रही हो।
वही मोबाइल ब्राउज़र के लिए जाता है और इन दिनों और भी अधिक महत्वपूर्ण हो सकता है, क्योंकि कई लोग उत्तरदायी वेब डिज़ाइन का उपयोग करते हैं। यह अवधारणा, संक्षेप में, एक वेबसाइट प्रदान करती है देखो और अच्छा व्यवहार करो 7 प्रैक्टिस प्रो डिजाइनर अपने व्यवसाय को बेहतर बनाने के लिए उपयोग कर रहे हैंएक व्यवसाय चलाना बहुत कर योग्य है, लेकिन इसे इस तरह से करने की आवश्यकता नहीं है। अधिक पढ़ें सभी मोबाइल उपकरणों पर, आकार की परवाह किए बिना। इतने के साथ विभिन्न प्रकार के सेल फोन मोबाइल फोन का एक संक्षिप्त इतिहासमोबाइल फोन ने हमारे जीवन को जीने का तरीका बदल दिया है और कई लोगों के लिए वॉयस कॉलिंग, टेक्स्ट मैसेजिंग और मोबाइल इंटरनेट का उपयोग किए बिना दुनिया की संभावना एक अनिश्चितता है। जैसा कि हम सभी जानते हैं,... अधिक पढ़ें
और टैबलेट, केवल एक डिवाइस को समायोजित करने के लिए आपकी साइट को डिजाइन करना एक बहुत बड़ी गलती है।
एरिक फ़िशग्रंड, मार्केटिंग एंड कम्युनिकेशंस प्रोफेशनल, इस अवधारणा के महत्व के बारे में क्या कहना है हाल ही में हफिंगटन पोस्ट का एक लेख:
सामग्री को अक्सर फिर से लिखना पड़ता है। छोटे उपकरणों के लिए आप संक्षिप्त, पाठ को समझना आसान चाहते हैं। चित्र आकार में छोटे होने चाहिए। उत्तरदायी डिजाइन उनकी आवश्यकताओं की आशंका से उपयोगकर्ताओं के अनुभव को बढ़ाने के बारे में है।
इस सब को ध्यान में रखते हुए, कोई भी आपको हर डिवाइस को खरीदने और बनाए रखने की उम्मीद नहीं करता है। और यह ध्यान रखना महत्वपूर्ण है, कि जैसे ही नए उपकरणों का उत्पादन और बिक्री होती है, उस विधि के साथ रखना असंभव होगा।
दर्ज करें, मोबाइल एमुलेटर। ये आसान उपकरण आपको न केवल देखने की अनुमति देते हैं, बल्कि अधिकांश मामलों में आपकी वेबसाइट पर विभिन्न उपकरणों के "आंखों" के माध्यम से नेविगेट करते हैं। इनमें से प्रत्येक एमुलेटर अच्छी तरह से काम करता है और मुफ्त में उपलब्ध है।
मोबाइल फोन एमुलेटर
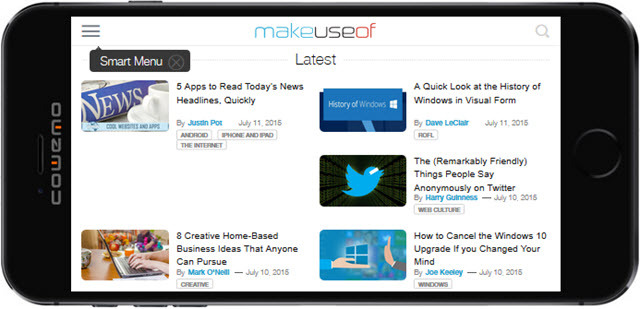
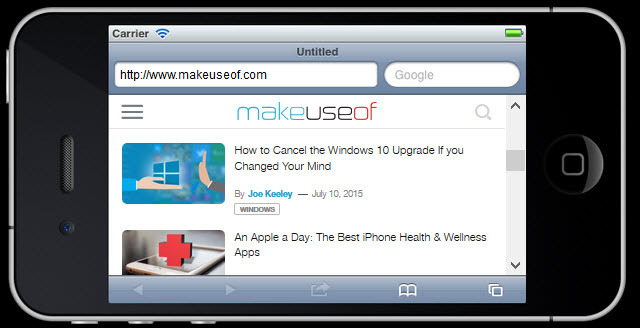
मोबाइल फोन एमुलेटर साइट आपको अपनी वेबसाइट के परीक्षण के लिए कुछ अच्छे लचीलेपन की अनुमति देती है। आप अपनी साइट को देखने के लिए कौन सा उपकरण चुन सकते हैं और समीक्षा के लिए उन सभी के बीच स्विच कर सकते हैं। यद्यपि इसमें उपकरणों की पूरी सूची शामिल नहीं है, आप Apple, सैमसंग, एलजी, ब्लैकबेरी और एचटीसी के लोकप्रिय लोगों को प्रत्येक में सूचीबद्ध स्क्रीन आकार के साथ पा सकते हैं। आप अपनी साइट को उपकरणों पर चित्र और परिदृश्य दृश्य दोनों में देखना चुन सकते हैं।
एक बार जब आपकी वेबसाइट डिवाइस पर प्रदर्शित होती है, तो आप विभिन्न लेखों, नेविगेशन, या मेनू पर क्लिक करके देख सकते हैं कि प्रत्येक क्षेत्र कैसा दिखता है। आप डिवाइस को इसके "वास्तविक" आकार में देखने के लिए या अपनी ब्राउज़र विंडो को फिट करने के लिए भी चुन सकते हैं। मोबाइल फोन एमुलेटर मोबाइल ब्राउज़र परीक्षण के लिए एक बहुत अच्छा, मुफ्त विकल्प है।

Responsinator
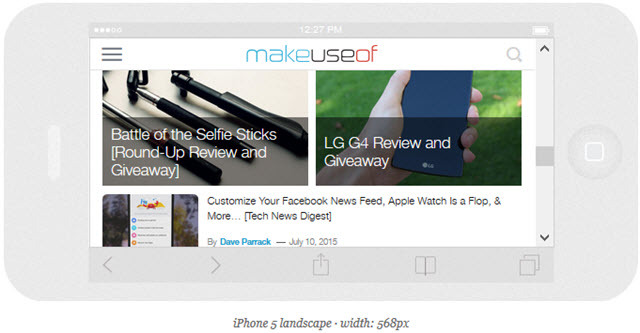
Responsinator आपकी वेबसाइट को विभिन्न उपकरणों पर एक दृश्य में प्रदर्शित करेगा। कई उपकरणों के विकल्प नहीं हैं, लेकिन आप अपनी साइट को कुछ हालिया आईओएस और एंड्रॉइड डिवाइसों पर पोर्ट्रेट और लैंडस्केप व्यू दोनों में देख सकते हैं। प्रत्येक में पूरे पृष्ठ को देखने के लिए स्क्रॉल बार हैं और फिर से, आप नेविगेशन और अन्य पृष्ठों की जांच के लिए उपकरणों से अपनी साइट के लिंक पर क्लिक कर सकते हैं।
रेपिनेटर मुफ्त में उपलब्ध है, लेकिन अगर आप अपना खुद का रिस्पेक्टर बनाना चाहते हैं, तो यह विकल्प $ 6 मासिक या $ 60 वार्षिक है। यदि आप खुद को बहुत अधिक उत्तरदायी डिजाइन करते हैं, तो आगे देखने के लिए यह एक अच्छा विकल्प हो सकता है।

ResponsivePX
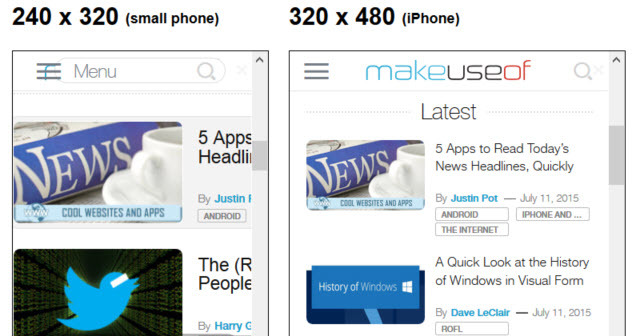
ResponsivePX अन्य विकल्पों की तरह सुंदर नहीं हो सकता है, लेकिन यह चाल है। विभिन्न उपकरणों से चुनने के बजाय, आप स्क्रीन आकार का चयन करें। चौड़ाई और ऊंचाई समायोजित करें और स्क्रीन डिस्प्ले आपके जाते ही समायोजित हो जाएगा।
आप एक स्क्रॉलबार दिखाना चुन सकते हैं, जो वास्तव में डिफ़ॉल्ट रूप से बस हो सकता है, लेकिन यह आपकी साइट के पृष्ठ पर घूमने में मदद करता है। प्रत्येक तत्व को आपकी साइट पर क्लिक किया जा सकता है ताकि आप नेविगेशन और विभिन्न पृष्ठों को आसानी से देख सकें।
ResponsivePX मोबाइल परीक्षण के लिए एक अच्छा विकल्प है और इस पर विचार करते हुए कि आप स्क्रीन के आकार को 3000 से 3000 तक समायोजित कर सकते हैं, इसका उपयोग मोबाइल देखने के लिए अधिक किया जा सकता है।
मैट केर्स्ली। Com
मैट केर्सली साइट फिर से, कुछ अन्य लोगों की तरह अच्छा दिखने वाला नहीं है, लेकिन आप अपनी वेबसाइट को चार अलग-अलग मोबाइल डिवाइस दृश्यों में देख सकते हैं। डिवाइस के आकार में एक छोटा फोन और टैबलेट के साथ-साथ iPhone और iPad शामिल हैं। प्रत्येक के पास स्क्रॉलबार हैं और आपको ऊपर की तरह आगे के परीक्षण के लिए अपने साइट तत्वों पर क्लिक करने की अनुमति देता है।

iPad (और iPhone) पीक
अकेले आईओएस पर परीक्षण के लिए, आईपैड पीक आपकी वेबसाइट के आईपैड और आईफोन दोनों को दिखाता है। आप टैबलेट और फोन के बीच और पोर्ट्रेट और लैंडस्केप दृश्यों के बीच जल्दी से स्विच कर सकते हैं।
बस डिवाइस पर अपना URL डालें और परीक्षण करें। अन्य एमुलेटर की तरह, आईपैड पीक आपको एक पूर्ण अनुभव के लिए अपने साइट पृष्ठों और नेविगेशन के माध्यम से आगे बढ़ने देता है।

MobiReady
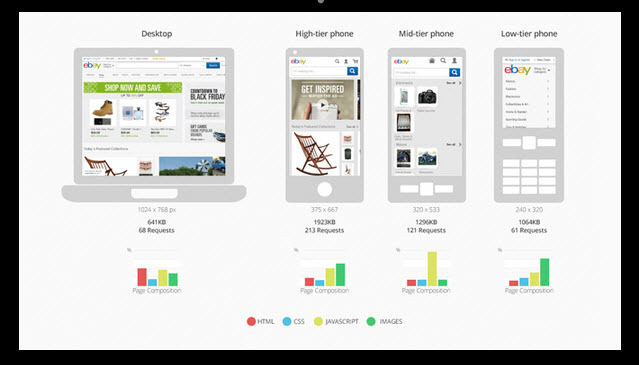
MobiReady हाल ही में एक उत्कृष्ट उपकरण रहा है, हालांकि, साइट वर्तमान में कुछ समस्याओं का अनुभव कर रही है। मैं इसे शामिल करना चाहता हूं यदि उनके मुद्दे जल्द ही तय हो जाते हैं, क्योंकि यह वास्तव में एक अच्छा एमुलेटर है। यह न केवल आपकी वेबसाइट प्रदर्शित करता है, बल्कि कुछ उपयोगी परीक्षण जानकारी भी प्रदान करता है।
आप रेखांकन, असफलता और पास दिखाने वाले विभिन्न परीक्षा परिणामों के साथ विश्लेषण और रिपोर्ट देख सकते हैं। दिखाए गए डिवाइस डेस्कटॉप दृश्य के साथ-साथ कुछ अलग फोन आकारों तक सीमित हैं।
लेकिन अन्य जानकारी वास्तव में MobiReady पर सबसे अधिक मददगार है। उम्मीद है कि साइट जल्द ही वापस आ जाएगी ताकि आप इसे आजमा सकें।

क्या आपकी साइट मोबाइल के लिए तैयार है?
क्या आप यह सुनिश्चित करने के लिए उत्तरदायी वेब डिज़ाइन का उपयोग करते हैं आपकी साइट मोबाइल के लिए तैयार है कैसे सुनिश्चित करें कि आपका वर्डप्रेस ब्लॉग मोबाइल उपयोगकर्ताओं के लिए सुलभ है अधिक पढ़ें ? आपके परीक्षण के बारे में क्या; क्या आप इनमें से किसी एक जैसे एमुलेटर का उपयोग करके अपनी वेबसाइट की जाँच करते हैं?
हो सकता है कि एक और मुफ्त एमुलेटर है जो आपको लगता है कि इन सभी से बेहतर काम करता है। यदि हां, तो कृपया नीचे दिए गए टिप्पणियों में अपने सुझाव सभी के साथ साझा करें।
छवि क्रेडिट: 3 डी टैबलेट कंप्यूटर और मोबाइल फोन शटरस्टॉक के माध्यम से
सूचना प्रौद्योगिकी में अपने बीएस के साथ, सैंडी ने आईटी उद्योग में एक परियोजना प्रबंधक, विभाग प्रबंधक और पीएमओ लीड के रूप में कई वर्षों तक काम किया। उसने फिर अपने सपने का पालन करने का फैसला किया और अब पूर्णकालिक तकनीक के बारे में लिखती है।

