विज्ञापन
 jQuery एक क्लाइंट-साइड स्क्रिप्टिंग लाइब्रेरी है जो लगभग हर आधुनिक वेबसाइट का उपयोग करती है - यह वेबसाइटों को इंटरैक्टिव बनाती है। यह केवल जावास्क्रिप्ट पुस्तकालय नहीं है, लेकिन यह सबसे अधिक विकसित, सबसे समर्थित, और सबसे व्यापक रूप से उपयोग किया जाता है। यह किसी भी आधुनिक वेबसाइट के बिल्डिंग ब्लॉक्स में से एक है। लेकिन क्या वास्तव में jQuery है, क्या यह इतना लोकप्रिय बनाता है, और अगर आप एक वेब डेवलपर के रूप में शुरू कर रहे हैं तो आपको इसकी परवाह क्यों करनी चाहिए?
jQuery एक क्लाइंट-साइड स्क्रिप्टिंग लाइब्रेरी है जो लगभग हर आधुनिक वेबसाइट का उपयोग करती है - यह वेबसाइटों को इंटरैक्टिव बनाती है। यह केवल जावास्क्रिप्ट पुस्तकालय नहीं है, लेकिन यह सबसे अधिक विकसित, सबसे समर्थित, और सबसे व्यापक रूप से उपयोग किया जाता है। यह किसी भी आधुनिक वेबसाइट के बिल्डिंग ब्लॉक्स में से एक है। लेकिन क्या वास्तव में jQuery है, क्या यह इतना लोकप्रिय बनाता है, और अगर आप एक वेब डेवलपर के रूप में शुरू कर रहे हैं तो आपको इसकी परवाह क्यों करनी चाहिए?
JQuery क्या है?
jQuery जावास्क्रिप्ट का एक विस्तार है, एक पुस्तकालय का जावास्क्रिप्ट फ़ंक्शन और उपयोगिताओं जो दृश्य स्वभाव जोड़ते हैं, और कोड की कुछ पंक्तियों में लागू करने के लिए उन्नत सुविधाओं को सरल बनाते हैं। यह ब्राउज़र और ओपन सोर्स में समर्थित है। प्लस आप प्लगइन्स का उपयोग करने के लिए आसान के साथ jQuery कार्यक्षमता भी बढ़ा सकते हैं।

jQuery को जावास्क्रिप्ट के शीर्ष पर बनाया गया है, लेकिन यह शुद्ध जावास्क्रिप्ट में नहीं पाए गए तरीकों और कार्यक्षमता को जोड़ता है। यह जावास्क्रिप्ट उपयोग को आसान बनाने और विभिन्न ब्राउज़रों में विभिन्न जावास्क्रिप्ट कार्यान्वयन के साथ संबंधित परेशानियों को दूर करने के लिए बनाया गया था। JQuery के साथ आप बस एक बार लिख सकते हैं, और jQuery किसी भी ब्राउज़र के लिए आपके कोड की सही व्याख्या करेगा।
JQuery का मुख्य कार्य DOM मैनिप्युलेशन (DOM डॉक्यूमेंट ऑब्जेक्ट मॉडल है) के लिए है, और इसका मतलब है आपके द्वारा देखे गए किसी भी वेबपेज की अंतर्निहित संरचना। प्रत्येक वह चीज़ जो आप पृष्ठ पर देखते हैं - और कई जो आप नहीं देखते हैं - DOM में दर्शाई गई हैं।
jQuery वहां से केवल जावास्क्रिप्ट लाइब्रेरी नहीं है, लेकिन यह सबसे लोकप्रिय है - शीर्ष 10,000 वेबसाइटों में से लगभग 55% इसका उपयोग करते हैं। प्रोटोटाइप, MooTools तथा Scriptaculous लोकप्रिय विकल्प हैं, लेकिन लगभग समर्थित नहीं हैं।
क्लाइंट साइड बनाम सर्वर साइड
अधिकांश वेबपेज सर्वर साइड पर उत्पन्न होते हैं - MakeUseOf एक डेटाबेस से लेख डेटा प्राप्त करने के लिए PHP और MySQL (वर्डप्रेस के रूप में) का उपयोग करता है और फिर उस डेटा पर एक टेम्पलेट लागू करता है। परिणामी पृष्ठ आपके ब्राउज़र को भेजा जाता है, व्याख्या की जाती है और आपको प्रदर्शित किया जाता है। एक लिंक पर क्लिक करने से डेटाबेस के लिए एक और अनुरोध होता है, और फिर भी एक और पेज उत्पन्न होता है। लेकिन क्या होगा अगर आप पेज पर किसी तरह की अन्तरक्रियाशीलता बनाना चाहते हैं? एक प्रपत्र जो यह जांचता है कि उपयोगकर्ता के प्रकार (जैसे ट्विटर, जो गिनता है कि आपके पास कितने अक्षर हैं), a बटन, जो एक संवाद बॉक्स लाता है, या शायद आप संपूर्ण पुनः लोड किए बिना कुछ और डेटा लोड करना चाहते हैं पृष्ठ?
यह कहाँ है क्लाइंट-साइड स्क्रिप्टिंग खेलने के लिए आता है। यह वह जगह है जहां क्लाइंट - आपका ब्राउज़र - भारी उठाने का काम करता है। अधिकांश वेबसाइटें, जिनमें यह शामिल है, दोनों का थोड़ा उपयोग करें।

JQuery का उपयोग क्यों करें?
दृश्य स्वभाव
उपयोगकर्ता के कार्यों के जवाब में jQuery के आप वेबपेज के कुछ हिस्सों को बदल देते हैं। एक त्वरित उदाहरण के रूप में, इस लिंक पर क्लिक करें - पेज पर हर लिंक होगा लाल रंग में बदलें. निकम्मा? शायद, लेकिन आपको बात समझ में आ जाए। छवि स्लाइड शो jQuery का एक सामान्य उपयोग है। उपयोगकर्ता के अनुभव के लिए व्यर्थ दृश्य प्रभाव और वास्तव में उपयोगी जोड़ संतुलन वेब डेवलपर होने में कौशल का हिस्सा है।
यहाँ एक है त्वरित सूची कुछ वास्तव में भयानक प्रभाव आप प्राप्त कर सकते हैं।

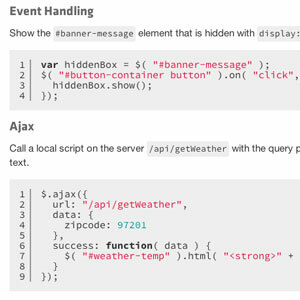
आसान घटनाएँ
ईवेंट मॉडल पर लगभग सभी सॉफ़्टवेयर काम करते हैं - किसी चीज़ पर क्लिक करें, और एक क्लिक इवेंट ट्रिगर हो जाता है। एक गोली भर में अपनी उंगली खींचें, और एक खींचें घटना शुरू हो रही है। इन घटनाओं के लिए एप्लिकेशन "सुनो" और कुछ करें - jQuery आपको एक ब्राउज़र में ऐसा करने देता है।
AJAX बस प्रदर्शन करें
एसिंक्रोनस जावास्क्रिप्ट और XML किसी अन्य पेज को लोड किए बिना किसी दूरस्थ सर्वर से संचार करने का एक तरीका है। इसका एक अच्छा उदाहरण फेसबुक स्टेटस स्ट्रीम है। नीचे तक पहुंचने तक अपने सभी अपडेट्स को स्क्रॉल करने का प्रयास करें। आप नहीं कर सकते जैसे ही आप अंत तक पहुँचते हैं, jQuery आपको बंद कर देता है, और प्रदर्शित करने के लिए अधिक स्टेटस के लिए AJAX अनुरोध भेजता है।
यह तब उन्हें वर्तमान पृष्ठ में इंजेक्ट करता है, बिना आपको एहसास कराए। आपको अपडेट की एक अनंत धारा मिलती है, लेकिन वे शुरू में सभी लोड नहीं होते हैं।
उन्नत उपयोगकर्ता इंटरफ़ेस
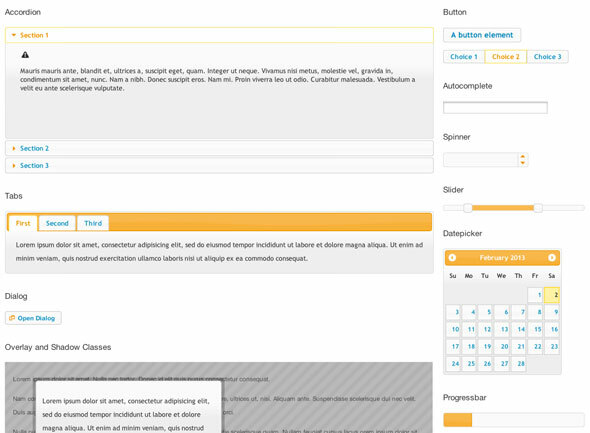
इसके साथ jQuery यूआई कोर प्लगइन, आप मानक प्रपत्र घटकों का उपयोग करके पूर्ण वेब एप्लिकेशन बना सकते हैं; प्रगति बार, स्लाइडर्स, बटन, टैब, ड्रैग एंड ड्रॉप - यह सब वहाँ है। एक साधारण थीमिंग सिस्टम आपको लुक और फील को कस्टमाइज़ करने देता है, या आप किसी एक डिफॉल्ट का उपयोग कर सकते हैं।

क्या मुझे ध्यान रखना चाहिए?
अगर आपको इसमें कोई दिलचस्पी है विकासशील वेबसाइटें कौन सी प्रोग्रामिंग भाषा सीखने के लिए - वेब प्रोग्रामिंगआज हम विभिन्न वेब प्रोग्रामिंग भाषाओं पर एक नज़र डालने जा रहे हैं जो इंटरनेट को शक्ति प्रदान करती हैं। यह एक शुरुआती प्रोग्रामिंग श्रृंखला में चौथा भाग है। भाग 1 में, हमने मूल सीखा ... अधिक पढ़ें , तो हाँ - jQuery एक ऐसी चीज़ है जिसे आपको निश्चित रूप से सीखने की आवश्यकता है। अगर आपने कभी खुद से पूछा है "जब उपयोगकर्ता Z करता है तो मैं X do Y कैसे बना सकता हूं?", तो आप jQuery से प्यार करने जा रहे हैं। इसे अपनी साइट पर जोड़ना उतना ही सरल है जितना कि हैडर में इसके लिए एक लिंक जोड़ना; या वर्डप्रेस इसे लोड करने के लिए कह रहा है।
क्या आप jQuery सीखना चाहेंगे? हमें टिप्पणियों में बताएं और मैं देखूंगा कि मैं क्या कर सकता हूं।
छवि क्रेडिट: गतिशील घूर्णन बिलबोर्ड jQuery का उपयोग करके बनाया गया, PistolSlut.com, चार्ट jQuery के साथ बनाया गया
जेम्स के पास आर्टिफिशियल इंटेलिजेंस में बीएससी है, और कॉम्पिटिया ए + और नेटवर्क + प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय वीआर पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह पीसी का निर्माण कर रहा है क्योंकि वह एक बच्चा था।


