विज्ञापन
 ब्लॉगिंग वास्तव में कड़ी मेहनत है। उस तथ्य के आसपास कोई नहीं मिल रहा है एक वेबसाइट को डिजाइन करने और बनाए रखने में शामिल तकनीकी कार्यों के बीच, नियमित रूप से सामग्री का उत्पादन करना एक लगातार आधार, और आपके द्वारा काम किए गए किसी भी लेखक के काम को संपादित करना, प्रयास है बड़े पैमाने पर।
ब्लॉगिंग वास्तव में कड़ी मेहनत है। उस तथ्य के आसपास कोई नहीं मिल रहा है एक वेबसाइट को डिजाइन करने और बनाए रखने में शामिल तकनीकी कार्यों के बीच, नियमित रूप से सामग्री का उत्पादन करना एक लगातार आधार, और आपके द्वारा काम किए गए किसी भी लेखक के काम को संपादित करना, प्रयास है बड़े पैमाने पर।
आपके द्वारा नियमित रूप से, हर दिन बहुत सारे आगंतुकों के नियमित, स्थिर प्रवाह के साथ, साइट पर बातचीत करने वाले और आपके लेखों पर टिप्पणी करने के बाद यह प्रयास वास्तव में बंद हो जाता है। ऐसा होना हमेशा आसान नहीं होता है, लेकिन एक बार शुरू होने के बाद, यह एक स्नोबॉल प्रभाव की तरह है। मृत ब्लॉग पर कोई भी टिप्पणी करना पसंद नहीं करता है, लेकिन लोग उस साइट पर टिप्पणी करने के लिए प्रोत्साहित महसूस करते हैं जहां यह स्पष्ट है कि अन्य लोग पहले ही टिप्पणी करने के लिए मजबूर महसूस कर चुके हैं।
यह उत्साहवर्धक टिप्पणियों को लगभग असंभव कार्य बनाता है। आपको अपने ब्लॉग पर अधिक टिप्पणियां करने के लिए लोगों को अधिक टिप्पणी करने की आवश्यकता है, लेकिन अधिक लोगों को टिप्पणी करने के लिए आपको अधिक टिप्पणियों की आवश्यकता है।
शुक्र है, डिस्कस अंत में कुछ विजेट प्रदान करता है जो आप अपनी साइट पर स्थापित कर सकते हैं जो आपके आगंतुकों को अपनी टिप्पणी पोस्ट करने के लिए प्रोत्साहित करेंगे - और उस टिप्पणी को स्नोबॉल-प्रभाव शुरू कर दें।
टिप्पणी को बढ़ावा देने के लिए Disqus का उपयोग करना
मैंने वर्षों से Disqus का उपयोग किया है मैंने पहली बार टिप्पणी सेवा का उपयोग करना शुरू किया था क्योंकि मैं मानक वर्डप्रेस से बहुत बीमार था टिप्पणी की सुविधा, और स्पैम टिप्पणियों की बड़ी संख्या जो मैं दैनिक आधार पर प्राप्त करता रहता हूं, चाहे मैं कुछ भी हो करेंगे।
उन समस्याओं से राहत पाने की तुलना में अधिक। वास्तव में, सेवा ने उन टिप्पणियों की संख्या को दोगुना कर दिया जो मेरे ब्लॉग को दैनिक आधार पर प्राप्त हुईं, सिर्फ इस तथ्य के कारण कि वहाँ Disqus में पहले से ही पर्याप्त संख्या में उपयोगकर्ता थे, जिससे लोगों के लिए अपने मौजूदा Disqus के साथ टिप्पणी करना बहुत आसान हो गया लेखा।
अब, डिस्कस ने चार और तरीके पेश किए हैं जिन्हें आप अपनी साइट पर कुछ विजेट्स को ध्यान से रखकर और भी टिप्पणियों को प्रोत्साहित कर सकते हैं। ये विगेट्स लोगों को टिप्पणी करने के लिए प्रेरित करने के लिए मानव स्वभाव का उपयोग करते हैं। आप अपने Disqus खाते में प्रवेश करके इन विगेट्स को पा सकते हैं, “पर क्लिक करेंव्यवस्थापक"और फिर" पर क्लिक करेंउपकरण”टैब।
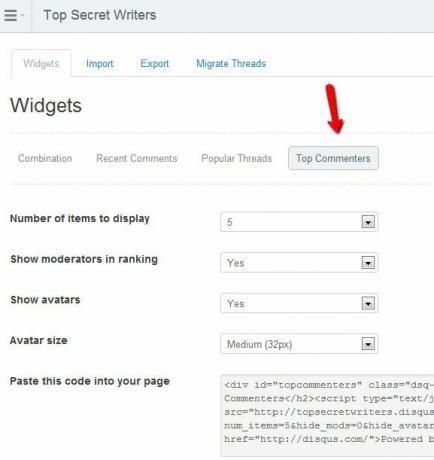
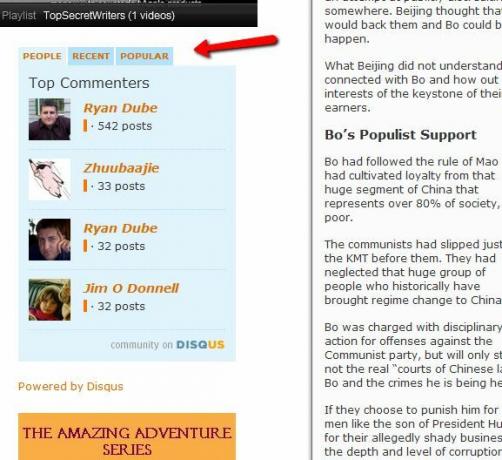
मेरा एक पसंदीदा Disqus टिप्पणी विजेट है "शीर्ष टिप्पणीकार".

इन विगेट्स का उपयोग करना काफी सरल है। बस सेटिंग्स को संशोधित करें, कोड स्निपेट को कॉपी करें, और अपने ब्लॉग में पेस्ट करें। के मामले में “शीर्ष टिप्पणीकार"विजेट, आप विजेट में सूचीबद्ध करने के लिए टिप्पणीकारों की संख्या को परिभाषित कर सकते हैं, चाहे सूची से अवतार या ब्लॉक मध्यस्थों को दिखाना है।" फिर, आप कोड स्निपेट को कॉपी करें और अपने ब्लॉग में पेस्ट करें। मेरे मामले में, मैं अपने शीर्ष टिप्पणीकारों को अपने ब्लॉग के पाद लेख में सूचीबद्ध करना चाहता था।
यहां एक बार डालने के बाद विजेट कैसा दिखता है।

यह साफ और बहुत तेजी से लोड हो रहा है। मॉडरेटर्स को सूचीबद्ध होने से रोकने के लिए मैं अपने मामले में अच्छा कर सकता हूं, खासकर जब से मैंने अपने ब्लॉग पर दो खातों का उपयोग करके टिप्पणी की है। यह नियमित टिप्पणीकारों को अधिक दृश्यता भी देगा। "के रूप में सूचीबद्ध किया जा रहा हैशीर्ष टिप्पणीकार " वास्तव में बहुत से लोगों के लिए उत्साहजनक है - यह पूरी तरह से "गेमिंग" मानसिकता है जहां लोग "लीडरबोर्ड" पर बनाते समय गर्व की भावना को बहुत मजबूत महसूस करते हैं।
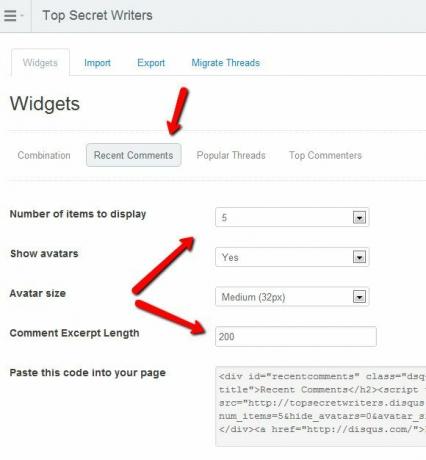
सभी चार Disqus विगेट्स का मेरा पूर्ण पसंदीदा "हैहाल की टिप्पणियाँउपकरण। यह आपको साइट के किसी क्षेत्र में अपने सबसे हाल के टिप्पणियों के स्निपेट सम्मिलित करने देता है।

फिर से, आप विजेट के लुक को अनुकूलित करके दिखा सकते हैं कि कितनी टिप्पणियों को दिखाना है, एक टिप्पणी को प्रदर्शित करने के लिए कितने समय तक और अवतार का आकार। एक बार फिर, नीचे दिए गए कोड को कॉपी करें और अपने पेज पर पेस्ट करें। आदर्श रूप से, आप इन विजेट कोड को अपने साइट टेम्प्लेट में पेस्ट करेंगे - या तो एक साइडबार, हेडर या फुटर जो आपकी साइट पर हर एक पेज का हिस्सा बनता है।
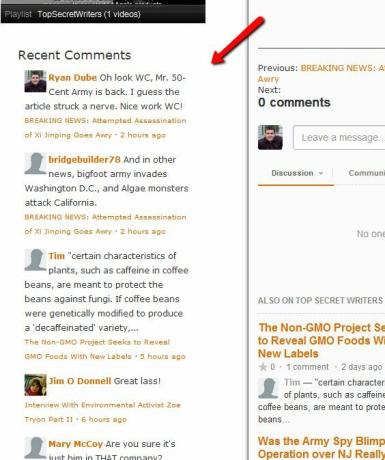
इस मामले में, मैं चाहता हूं कि मेरी साइट के साइडबार में सभी सबसे हालिया टिप्पणियां दिखाई दें। यह साइट को ऐसा अहसास दिलाता है जैसे वह जीवन और बातचीत से भरा हो। जैसा कि लोग लेख पढ़ते हैं, वे इन टिप्पणियों को किनारे पर नोटिस करेंगे - यह उनके लिए संकेत है कि यह एक साइट है जिसके पास एक बढ़ता हुआ समुदाय है, और यह कि उन्हें बातचीत में हिस्सा लेना चाहिए और उसी का हिस्सा बनना चाहिए समुदाय।

यह एक अच्छा विचार है कि इसे कुछ सेटिंग्स के साथ आज़माएं, और फिर इसे संशोधित करें ताकि यह आपके लिए देख और महसूस करे। मेरे मामले में, मुझे लगता है कि 5 टिप्पणियाँ ऐसी हैं जो 200 शब्दों तक दिखती हैं। यह साइडबार को लगभग महसूस करवाता है बहुत व्यस्त। इसलिए, सेटिंग्स को संशोधित करने और नए कोड को कॉपी करने के लिए यह डिस्कस पर वापस आ गया है। प्रति टिप्पणी 4 टिप्पणियों और अधिकतम 100 शब्दों के साथ, साइडबार विजेट अधिक स्वच्छ और पेशेवर दिखता है।

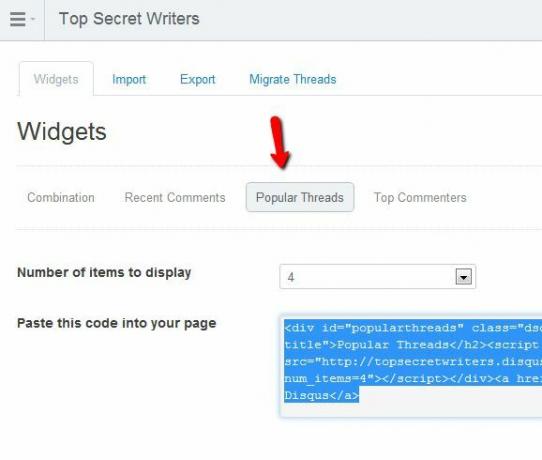
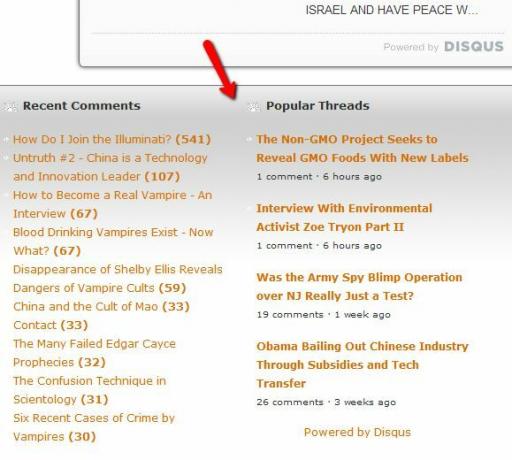
"लोकप्रिय सूत्र ” Disqus द्वारा पेश किया गया विजेट "लोकप्रिय थ्रेड्स" विजेट की तुलना में थोड़ा अलग है जिसे आप वर्डप्रेस में मानक के रूप में पाएंगे।

डिस्कस विजेट न केवल सबसे टिप्पणियों के साथ लेख प्रदर्शित करता है, बल्कि यह सबसे अधिक प्राथमिकता देता है हाल का टिप्पणियों के साथ लेख।

यह उस समस्या को रोकता है जहां आपके पास 3 या 4 साल पहले लिखे गए लेख हैं जो इस सूची में लगातार प्रदर्शित होते हैं, केवल इसलिए कि साइट पर किसी भी अन्य लेख की तुलना में अधिक टिप्पणियां हैं। हाल के अधिक लेखों को प्राथमिकता देकर, डिस्कस ने इस सूची को नए और हमेशा बदलते रहने दिया।
Disqus भी एक और विजेट प्रदान करता है जिसे बुलाया जाता है "मेल" विजेट। यह एक ही विजेट में ऊपर सब कुछ करता है - शीर्ष टिप्पणीकारों के लिए टैब के साथ, सबसे हाल की टिप्पणियाँ और सबसे लोकप्रिय धागे।

आप इस विजेट की रंग योजना को कस्टमाइज़ कर सकते हैं ताकि यह आपकी साइट थीम के साथ अच्छी तरह से मिश्रित हो सके। यह एक अच्छा विजेट है यदि आप अपनी साइट के विभिन्न क्षेत्रों की जानकारी को तोड़ने के बजाय केवल एक साइडबार स्थान में सूचीबद्ध सब कुछ करना चाहते हैं। व्यक्तिगत रूप से, मुझे व्यक्तिगत विगेट्स का उपयोग करना पसंद है, लेकिन आप जो चुनते हैं वह वास्तव में नीचे आता है कि आप अपनी साइट में टिप्पणियां कैसे करना चाहते हैं।
क्या आप Disqus का उपयोग करते हैं? क्या आपने Disqus टिप्पणी विगेट्स की कोशिश की है? यदि आपके पास है, तो हमें बताएं कि आप क्या सोचते हैं। यदि आप नहीं करते हैं, तो उन्हें एक परीक्षण रन दें और नीचे टिप्पणी अनुभाग में अपनी प्रतिक्रिया साझा करें।
छवि क्रेडिट: शटरस्टॉक के माध्यम से 3 डी के लिए पारदर्शी
रयान के पास इलेक्ट्रिकल इंजीनियरिंग में बीएससी की डिग्री है। उन्होंने ऑटोमेशन इंजीनियरिंग में 13 साल, आईटी में 5 साल काम किया है, और अब एक एप्स इंजीनियर हैं। MakeUseOf के पूर्व प्रबंध संपादक, उन्होंने डेटा विज़ुअलाइज़ेशन पर राष्ट्रीय सम्मेलनों में बात की और राष्ट्रीय टीवी और रेडियो पर चित्रित किया गया है।

