विज्ञापन
हर वेबसाइट Google नहीं हो सकती। नहीं; पैमाने के संदर्भ में नहीं बल्कि उस गति के संदर्भ में जिसके साथ यह हमारे ब्राउज़र में लोड होता है। न्यूनतमवाद महान है, लेकिन यह वेबपृष्ठ पर अधिक सामग्री और एनिमेटेड विज्ञापन डालने की आवश्यकता के साथ नहीं जाता है। यह कभी-कभी एक ट्रेड-ऑफ होता है जिसे हर वेब डिजाइनर को बनाना पड़ता है।
तेजी से वेबपेज बनाना महान वेब डिज़ाइन की आज्ञाओं में से एक है। धीमी लोडिंग गति न केवल खराब डिज़ाइन को इंगित करती है, बल्कि आगंतुकों के लिए एक विशाल मोड़ भी है। धीमी लोडिंग वेबपेज भी बग या किसी अन्य अड़चन के लक्षण हो सकते हैं।
अपनी वेबसाइट को ऑप्टिमाइज़ करने के लिए पहला कदम आप इसे स्पीड टेस्ट के माध्यम से रख सकते हैं। ये दस उपकरण बहुत से हैं, जो लोडिंग गति का परीक्षण करने में मदद करते हैं और तेज़ वेबपेज बनाने के लिए संकेत देते हैं।
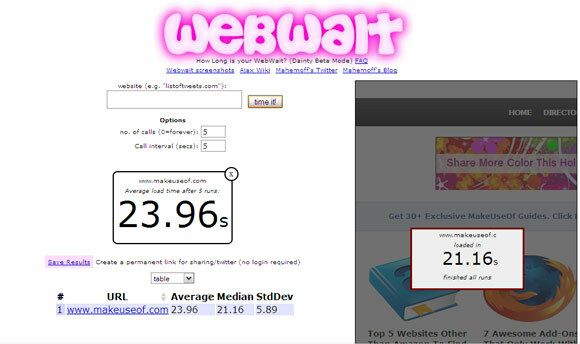
WebWait

टाइमर आपको अपनी वेबसाइट का औसत लोडिंग समय देता है। अपनी साइट का URL दर्ज करें, रन की संख्या निर्धारित करें, और के संदर्भ में परिणाम प्राप्त करें औसत, मेडियन, तथा मानक विचलन रन के माध्यम से कर रहे हैं। आप टेस्ट रन की संख्या निर्धारित कर सकते हैं। वेबसाइट की गति परीक्षण चलाते समय, सभी छवियों, स्टाइलशीट और जावास्क्रिप्ट में ऐप कारक। यह सभी लोकप्रिय ब्राउज़रों में चलता है।
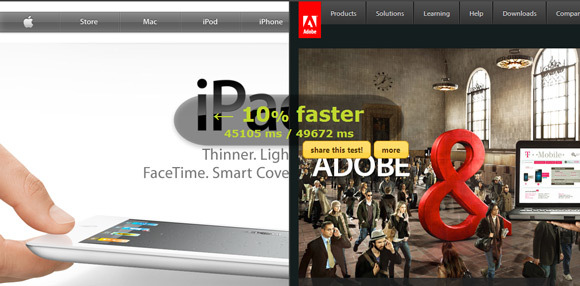
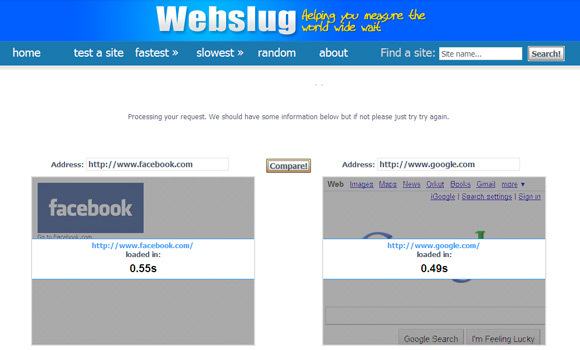
कौन सा भार तेज?

एक साइट को दूसरे के खिलाफ खड़ा करें और देखें कि कौन सा शीर्ष पर आता है। आप तेज वेबसाइट को बेंचमार्क कर सकते हैं और इसे अपनी वेबसाइट की गति को अनुकूलित कर सकते हैं। दो मोड का चुनाव आपको लोडिंग को एक साथ नियंत्रित करने की अनुमति देता है, जब एक साइट दूसरे के साथ हस्तक्षेप करती है। यह काफी मजेदार उपकरण हो सकता है क्योंकि Apple और Adobe के बीच fun एपिक टेस्ट ’से पता चलता है कि Apple में बढ़त है।

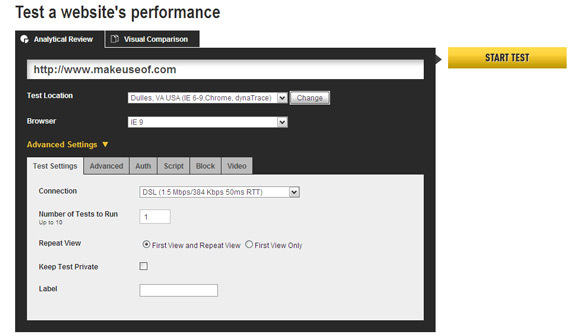
WebPagetest.org को AOL द्वारा विकसित किया गया था और फिर Open Sourced। यह वेब ऐप आपको परीक्षणों को आज़माने के लिए सर्वर स्थानों की एक लंबी सूची देता है। एक और ड्रॉपडाउन आपको एक विशिष्ट ब्राउज़र (IE9 भी) सेट करने में सक्षम बनाता है। एडवांस सेटिंग टेस्ट रन की संख्या, कनेक्शन प्रकार, स्क्रिप्ट सहित आदि जैसे मापदंडों को निर्धारित करके परीक्षण को और बेहतर बनाने के लिए हैं। आप एक साथ कई URL की तुलना करने के लिए एक विज़ुअल टूल का भी उपयोग कर सकते हैं।
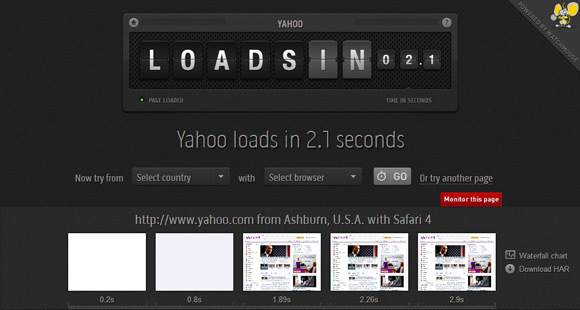
Load.in

दृश्य अपील के मामले में यह वेबसाइट स्पीड टूल निश्चित रूप से सबसे अच्छे में से एक है। लोड करने की गति को आजमाने के लिए Loads.in आपको दुनिया भर के 50 से अधिक सर्वर लोकेशन देता है। पहला रन एक यादृच्छिक स्थान के लिए लोडिंग गति को पुनः प्राप्त करता है। अगले देश और ब्राउज़र प्रकार द्वारा सेट किए जा सकते हैं। जैसे-जैसे परीक्षण पूरा होता है, आपको एक समय पर विभिन्न बिंदुओं पर वेबपेज के स्नैपशॉट भी मिलते हैं। लोडिंग समय भी प्रत्येक साइट तत्व के व्यक्तिगत लोडिंग समय को एक जलप्रपात चार्ट में प्रदर्शित करता है। डेटा को HAR फ़ाइल के रूप में भी डाउनलोड किया जा सकता है।

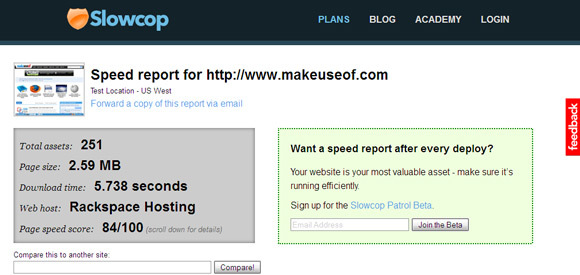
यह पृष्ठ लोडिंग गति परीक्षक आपको एक त्वरित गति रिपोर्ट देता है जो आपकी साइट को 0 से 100 तक भी स्कोर करती है। रिपोर्ट में तत्वों की कुल संख्या, पृष्ठ आकार, डाउनलोड समय और स्कोर जैसे डेटा प्रदर्शित होते हैं। एक भाजक के रूप में, आप तुरंत एक प्रतियोगी साइट के खिलाफ इसकी तुलना कर सकते हैं और प्रदर्शन देख सकते हैं।

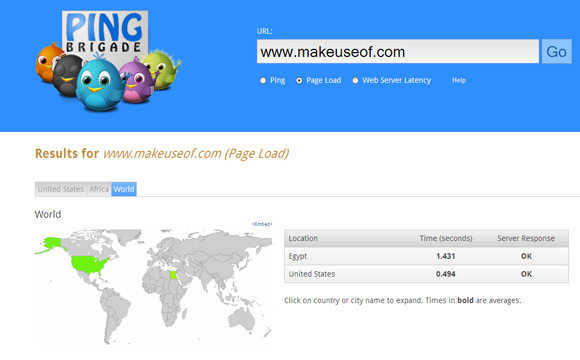
तीन पैमानों पर अपनी वेबसाइट का परीक्षण करें - पिंग, पेज लोड, और वेब सर्वर विलंबता। परीक्षण काफी तेज है और एक रंगीन नक्शा आपको विभिन्न सर्वरों के साथ परीक्षण करने के लिए अमेरिका और दुनिया में क्लिक करने योग्य सर्वर स्थान प्रदान करता है।

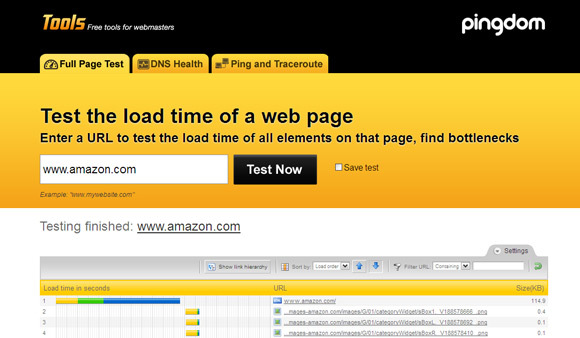
अपने पृष्ठ की लोड गति का परीक्षण करें पूर्ण पृष्ठ परीक्षण आपको प्रत्येक तत्व (चित्र, CSS, JavaScripts, RSS, Flash और फ्रेम / iframes) के लोड समय पर एक विस्तृत दृश्य रिपोर्ट देता है। जावास्क्रिप्ट में शामिल वस्तुओं की अनदेखी की जाती है। आप मेनू बार पर उपलब्ध उपकरणों के साथ परिणामों के माध्यम से सॉर्ट कर सकते हैं और यदि कोई हो तो किसी भी अड़चन का निदान कर सकते हैं।

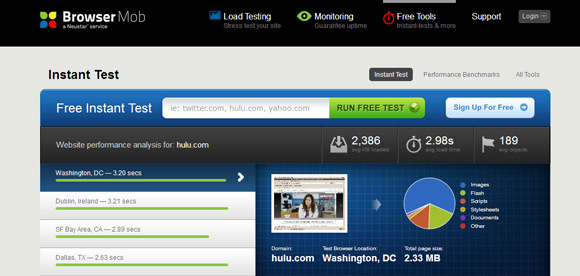
मुफ्त वेबसाइट प्रदर्शन परीक्षण दुनिया भर के कुछ स्थानों के संदर्भ में लोडिंग समय का एक साफ-सुथरा दृश्य प्रदर्शित करता है। पृष्ठ पर वस्तुओं की संख्या भी एक अच्छे रंगीन पाई-चार्ट में टूट गई है। प्रत्येक व्यक्तिगत तत्व का अधिक विस्तार से विश्लेषण करने के लिए झरना चार्ट का उपयोग करें।

WebSlug का साइट टाइमर आपको दो वेबसाइटों का तुलनात्मक अनुमान देता है। सिर्फ URL से आप एक साइट को दूसरे के खिलाफ बेंचमार्क कर सकते हैं। साधारण साइट बहुत सीमित है, लेकिन इसे दो वेबसाइटों के बीच 'युद्ध उपकरण' के रूप में इस्तेमाल किया जा सकता है।
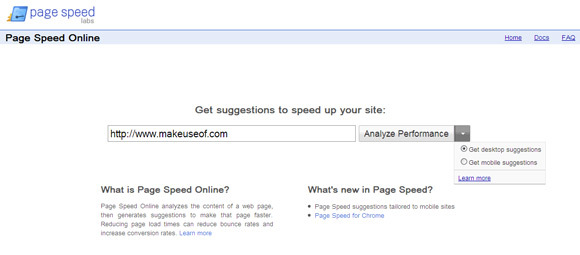
PageSpeed

पृष्ठ गति Google का एक ओपन-सोर्स प्रोजेक्ट है जो ऑनलाइन ऐप के रूप में उपलब्ध है और क्रोम एक्सटेंशन के रूप में भी है। पेज स्पीड ऑनलाइन एक वेब पेज की सामग्री का विश्लेषण करता है, और फिर उस पेज को तेज बनाने के लिए सुझाव देता है। सुझावों को निम्न, मध्यम और उच्च प्राथमिकता के रूप में वर्गीकृत किया गया है। इस बहुमूल्य टूल का उपयोग करके आप वेबपेज पर प्रत्येक ऑब्जेक्ट पर सुझाव देख सकते हैं। एक सुधार में, पेजस्पीड तेज मोबाइल ब्राउज़िंग के सुझावों को भी ट्विस्ट करता है।
वेबमास्टर्स को एक बीवी की जरूरत है उपकरण उनकी वेबसाइटों के अनुकूलन पर काम करना। ऑनलाइन ऐप के साथ-साथ काफी कुछ एक्सटेंशन और ऑफलाइन टूल भी हैं। टीना की पोस्ट आपको दिखाती है - कैसे अपनी वेबसाइट पर एक स्पीड टेस्ट चलाने के लिए कैसे अपनी वेबसाइट पर एक स्पीड टेस्ट चलाने के लिए अधिक पढ़ें FireBug और YSlow के साथ। यदि आप एक पोर्टेबल ऐप की तलाश कर रहे हैं, तो एक नज़र डालें स्पीड मॉनिटर. वेबसाइटों और ब्लॉगों को गति देने के लिए आप किन उपकरणों की सिफारिश करेंगे?
छवि क्रेडिट: Shutterstock
Saikat बसु इंटरनेट, विंडोज और उत्पादकता के लिए उप संपादक हैं। एमबीए और दस साल के लंबे मार्केटिंग करियर के झंझट को दूर करने के बाद, अब उन्हें दूसरों की कहानी सुनने के कौशल को सुधारने में मदद करने का जुनून है। वह लापता ऑक्सफोर्ड कॉमा के लिए बाहर दिखता है और बुरे स्क्रीनशॉट से नफरत करता है। लेकिन फ़ोटोग्राफ़ी, फ़ोटोशॉप, और उत्पादकता विचार उसकी आत्मा को शांत करते हैं।