विज्ञापन
 ऑनलाइन नि: शुल्क आइकन सेट की एक बड़ी संख्या है, लेकिन यदि आप शुद्ध विशेष उपयोग से परे घूमना चाहते हैं, तो उनसे जुड़ी समस्याओं का स्कोर भी है। लाइसेंसिंग और ब्रांडिंग की कमी उनमें से सिर्फ दो हैं।
ऑनलाइन नि: शुल्क आइकन सेट की एक बड़ी संख्या है, लेकिन यदि आप शुद्ध विशेष उपयोग से परे घूमना चाहते हैं, तो उनसे जुड़ी समस्याओं का स्कोर भी है। लाइसेंसिंग और ब्रांडिंग की कमी उनमें से सिर्फ दो हैं।
यहां तक कि अगर आप एक सॉफ्टवेयर डेवलपर नहीं हैं, तो अपने खुद के आइकन बनाने के लिए सीखना एक जबरदस्त उपयोगी कौशल है। आप अपने कंप्यूटर को एक विशिष्ट त्वचा दे सकते हैं या समुदाय और कॉर्पोरेट जगत को अपनी सेवाएं प्रदान कर सकते हैं।
यह कोई पूर्ण आइकन डिज़ाइन ट्यूटोरियल नहीं है। हम आपको केवल अल्पविकसित बुनियादी बातों - तकनीकीताओं, एक डिजाइन चेकलिस्ट और एक आइकन डिजाइन टूलसेट पर शुरू कर रहे हैं।
चिह्न तकनीकी
नीचे कुछ विनिर्देश दिए गए हैं जिन्हें आपको आइकन प्रारूप के बारे में जानना चाहिए, सबसे महत्वपूर्ण रूप से छवि संकल्प और फ़ाइल प्रारूप।
आकार
आकार के महत्व पर नीचे चर्चा की गई है। अभी के लिए, हम तकनीकी पहलुओं से चिपके रहेंगे।
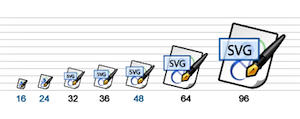
प्रतीक हमेशा वर्गाकार होते हैं। इसका मतलब है कि एक आयताकार आइकन या तो बाहर निकाला जाएगा या क्रमशः पूरे कैनवास को भरने या उसमें फिट होने के लिए नीचे आकार देगा। किसी भी तरह से, अत्यधिक आयताकार चिह्न खराब तरीके से खड़े होते हैं। निम्नलिखित आइकन आकार उपयोग में सबसे आम हैं:
- 16 x 16 px * **
- 24 x 24 पीएक्स
- 32 x 32 px * **
- 48 x 48 px * **
- 64 x 64 पीएक्स
- 96 x 96 पीएक्स
- 128 x 128 px **
- 256 x 256 px **
- 512 x 512 px **
Windows XP 16 x 16, 32 x 32 या 48 x 48 रिज़ॉल्यूशन * के उपयोग की सलाह देता है। यदि कोई भी उपलब्ध नहीं है, तो यह 256 x 256 तक के रिज़ॉल्यूशन में निकटतम आइकन को आकार देगा। डेस्कटॉप रिज़ॉल्यूशन कभी उच्च होने के साथ, इसमें हमेशा बड़े रिज़ॉल्यूशन शामिल करने की सलाह दी जाती है। Apple ICNS प्रारूप 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 और यहां तक कि 512 x 512 ** का समर्थन करता है।
फाइल प्रारूप
विंडोज के लिए, आइकन वितरण के लिए सबसे अधिक इस्तेमाल किया जाने वाला फ़ाइल प्रारूप है आईसीओ. मैक समकक्ष है ICNS (Apple चिह्न छवि प्रारूप)।
आइकन डिज़ाइन चेकलिस्ट
सही आइकन, समय और समय को फिर से डिजाइन करने के लिए एक ट्यूटोरियल नहीं है। विभिन्न विषयों और डिजाइनों के लिए अलग-अलग दृष्टिकोण की आवश्यकता होती है, और 'वर्तमान प्रवृत्ति' निरंतर प्रवाह की स्थिति में है। आइकन निर्माण के तीन प्रमुख स्तंभ नीचे दिए गए हैं जो सही समय और फिर से साबित हुए हैं। यदि आप आइकन डिजाइन करने में नए हैं, तो हर समय आइकन चेकलिस्ट को ध्यान में रखना सुनिश्चित करें।
अचूक
 इन सबसे ऊपर, आइकनों को अचूक होने की आवश्यकता है। आपके आवेदन का संबंध समय, संस्कृति और उम्र के अंतर के अनुसार सभी के लिए स्पष्ट होना चाहिए। आकर्षक आइकन बनाने के लिए प्रलोभन से लड़ें जो बिना किसी प्रासंगिकता के सहन करते हैं, और एक सरल, ठोस और स्पष्ट डिजाइन के साथ चिपके रहते हैं।
इन सबसे ऊपर, आइकनों को अचूक होने की आवश्यकता है। आपके आवेदन का संबंध समय, संस्कृति और उम्र के अंतर के अनुसार सभी के लिए स्पष्ट होना चाहिए। आकर्षक आइकन बनाने के लिए प्रलोभन से लड़ें जो बिना किसी प्रासंगिकता के सहन करते हैं, और एक सरल, ठोस और स्पष्ट डिजाइन के साथ चिपके रहते हैं।
इसे अपनी रचनात्मकता के लिए एक बाधा के रूप में नहीं देखें; आइकन सुंदर और विचार-उत्तेजक हो सकते हैं, लेकिन व्याख्या के लिए खुला नहीं होना चाहिए (उपयोगकर्ता के अंत में पढ़ें: अनुमान)।
वर्दी
 यदि आप आइकन सेट डिज़ाइन कर रहे हैं, तो डिज़ाइन को समान रखें।
यदि आप आइकन सेट डिज़ाइन कर रहे हैं, तो डिज़ाइन को समान रखें।
सुनिश्चित करें कि आपको एक सामान्य धागा मिल गया है जो इन आइकन को इंटरकनेक्ट करता है और उपयोगकर्ताओं को तालमेल दिखाता है; संपूर्ण भागों के योग से बड़ा होना चाहिए।
आकार
 प्रतीक हमेशा कई आकारों में बनाए जाते हैं। यह एक से अधिक तरीकों से डिजाइन को प्रभावित करता है।
प्रतीक हमेशा कई आकारों में बनाए जाते हैं। यह एक से अधिक तरीकों से डिजाइन को प्रभावित करता है।
शुरुआत के लिए, प्रतीक को आकार की परवाह किए बिना अच्छा और पहचानने योग्य होना चाहिए। दांतेदार किनारों से बचने के लिए पक्षों के विपरीत कंट्रास्ट को नीचे ले जाएं और महत्वपूर्ण विवरण बनाएं जो आइकन के सबसे छोटे कार्यान्वयन में फ़ोकस बनाए रखने के लिए पर्याप्त हो।
तकनीकी स्तर पर, आइकन सर्वश्रेष्ठ रूप से वैक्टर का उपयोग करके डिज़ाइन किए गए हैं, चित्र पिक्सेल की एक निर्धारित संरचना के बजाय, अंतहीन स्केलेबल आकृतियों से बने हैं। फिर भी, यदि आपका संकल्प काफी ऊंचा है, तो बिटमैप्स भी ऐसा ही करेंगे।
आइकन डिजाइन टूलसेट
फोटोशॉप आइकन्स डिजाइन करने के लिए एक बेहतरीन एप्लीकेशन है। आपको वेक्टर ग्राफिक्स बनाने या बिटमैप्स में हेरफेर करने और जटिल प्रभाव और छायांकन लागू करने के लिए आवश्यक सभी उपकरण मिल गए हैं (लगभग)। सबसे महत्वपूर्ण उपकरण निम्नलिखित होंगे:
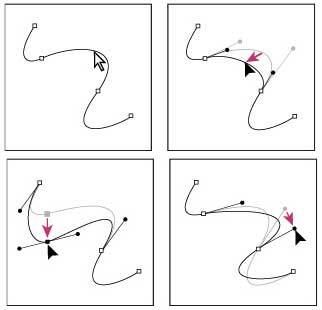
कलम उपकरण
पेन टूल आपको स्केलेबल वेक्टर ग्राफिक्स बनाने की अनुमति देता है। आप नोड का निर्माण करके एक रेखा खींच सकते हैं और रेखा के वक्र को समायोजित करने के लिए खींच सकते हैं। जितना दिखता है, उससे अधिक उपयोग करना कठिन है, लेकिन शायद पसंद का सबसे अच्छा उपकरण। हमने पिछले दिनों पेन टूल के बारे में लिखा, पढ़ा Photoshop Pathing: फोटोशॉप पेन टूल का उपयोग कैसे करें फोटोशॉप पेन टूल का उपयोग कैसे करें अधिक पढ़ें .

ICO फ़ाइल स्वरूप प्लग-इन
यह फ़ोटोशॉप प्लग-इन ICO फ़ाइल स्वरूप को आपकी निर्यात सेटिंग्स में जोड़ता है। स्थापना विधि आपके ओएस और फ़ोटोशॉप संस्करण पर निर्भर है, इसलिए वेबसाइट की जांच करना सुनिश्चित करें।
Apple चिह्न संगीतकार
अफसोस की बात है कि Apple के ICNS फ़ाइल प्रारूप के लिए ऐसा कोई उपकरण नहीं है। यह मुफ्त उपकरण समस्या का ध्यान रखता है। यह Apple Xcode पैकेज के साथ आता है, जिसे आप एक (थकाऊ) साइन-अप प्रक्रिया के बाद डाउनलोड कर सकते हैं। या आप डाउनलोड के लिए Google कर सकते हैं।
होंगकीट: 40+ हैंड-पिक आइकन आइकन फोटोशॉप ट्यूटोरियल
डिज़ाइन ब्लॉग Hongkiat.com ने 40 से अधिक विभिन्न फ़ोटोशॉप आइकन डिज़ाइन ट्यूटोरियल की एक सूची तैयार की है। इस सूची में सभी प्रकार के चिह्न, और कई डिग्री कठिनाई शामिल हैं। प्रेरणा के लिए सूची ब्राउज़ करें, और अपने स्वयं के डिजाइनों को महसूस करने के लिए उपयोग की जाने वाली तकनीकों को एक्सट्रपलेशन करें।
लेयर स्टाइल्स
फोटोशॉप की बिल्ट-इन लेयर स्टाइल आपके आइकन्स को फाइनल टच देने का एक शानदार तरीका है। किसी लेयर को डबल-क्लिक करके लेयर स्टाइल पैन खोलें, या लेयर ओवरव्यू में राइट-क्लिक करके। अपने आइकन की सीमाओं के लिए 40-50% अस्पष्टता के साथ 1px ग्रे स्ट्रोक का उपयोग करें, और सर्वोत्तम परिणामों के लिए अपनी छाया 110 ° पर रखें। कोशिश करें कि छाया का उपयोग न करें चारों ओर आइकन, हालांकि, अधिकांश ऑपरेटिंग सिस्टम पहले से ही ऐसा करते हैं।
क्या आपके पास आइकन डिज़ाइन पर कोई अन्य अल्पविकसित सुझाव हैं? हमें पता है कि आप नीचे टिप्पणी अनुभाग में क्या सोचते हैं!
मैं बेल्जियम से एक लेखक और कंप्यूटर विज्ञान का छात्र हूं। आप हमेशा मुझे एक अच्छा लेख विचार, पुस्तक सिफारिश, या नुस्खा विचार के साथ एक एहसान कर सकते हैं।


