विज्ञापन
 पहले भी इसका उल्लेख किया गया है, लेकिन यह दोहराए जाने योग्य है: यदि आप नहीं चाहते हैं कि आपकी वेबसाइटें / ब्लॉग सिर्फ एक और चेहरा हों भीड़ में, आपको इसे दूसरों से अलग करना होगा, और डिजाइन के साथ खेलना एक तरीका है उस। लेकिन हर वेब डिज़ाइनर यह भी अच्छी तरह से जानता है कि टाइपोग्राफी एक ऐसा क्षेत्र है जहाँ उनके हाथ बहुत अधिक बंधे होते हैं।
पहले भी इसका उल्लेख किया गया है, लेकिन यह दोहराए जाने योग्य है: यदि आप नहीं चाहते हैं कि आपकी वेबसाइटें / ब्लॉग सिर्फ एक और चेहरा हों भीड़ में, आपको इसे दूसरों से अलग करना होगा, और डिजाइन के साथ खेलना एक तरीका है उस। लेकिन हर वेब डिज़ाइनर यह भी अच्छी तरह से जानता है कि टाइपोग्राफी एक ऐसा क्षेत्र है जहाँ उनके हाथ बहुत अधिक बंधे होते हैं।
Google फ़ॉन्ट्स के लॉन्च से मुफ्त वेब टाइपोग्राफी की दुनिया में ताजी हवा आती है। लेकिन भले ही Google हमें कई बेहतरीन फ्री-टू-उपयोग फोंट प्रदान करता है, लेकिन अभी भी हजारों (या शायद लाखों?) फोंट के बीच धूल का एक छींटा है।
मिलना Fonts.com, एक वेब सेवा जो हमें हजारों वैकल्पिक वेब पेज फोंट प्रदान करती है जिसका उपयोग हम अपने वेब / ब्लॉग डिज़ाइन के लिए कर सकते हैं - और उनमें से 3,000+ निःशुल्क उपलब्ध हैं।
आप के लिए नि: शुल्क ठीक फ़ॉन्ट्स
Fonts.com हमारे लिए Monotyp Imaging द्वारा लाया गया है, जो फॉन्ट इंडस्ट्री का एक जाना माना नाम है। कंपनी का नाम अपने आप में एक गारंटी है कि आपको फोंट के विशाल विकल्प मिलेंगे। लेकिन इससे पहले कि हम Fonts.com सेवा का उपयोग कर सकें, हमें एक मुफ्त खाता प्राप्त करने के लिए पहले साइन अप करना चाहिए।

विभिन्न सुविधाओं के साथ तीन "मूल्य निर्धारण" योजनाएं उपलब्ध हैं, लेकिन मुझे व्यक्तिगत रूप से लगता है कि मुफ्त में - 3,000+ फ़ॉन्ट विकल्पों के साथ, असीमित वेबसाइटें प्रति साइट और फोंट का उपयोग करती हैं, और प्रति माह 25,000 पेजव्यू - हर रोज ब्लॉगर्स और वेबसाइट के लिए पर्याप्त से अधिक है मालिकों। मुफ्त की पेशकश बहुत ही उदार विचार है बहुत बढ़िया - एक ही क्षेत्र में एक और बड़ा खिलाड़ी - अपने उपयोगकर्ताओं को केवल एक वेबसाइट के उपयोग और प्रति साइट दो फोंट के साथ सीमित करता है।

प्रोजेक्ट बनाने से शुरू करें: इसे एक नाम दें और उन डोमेन को जोड़ें जिन्हें आप फोंट का उपयोग करना चाहते हैं। जारी रखने से पहले प्रोजेक्ट को सहेजना न भूलें। आप प्रबंधित करने के लिए कई प्रोजेक्ट बना सकते हैं, लेकिन पेजव्यू सीमा के कारण, मेरा सुझाव है कि आप किसी अन्य प्रोजेक्ट के लिए एक और खाता बनाएँ, यदि आपकी वेबसाइट किसी भी ट्रैफ़िक को आकर्षित कर सकती है।

अगला कदम अपनी परियोजना के लिए फोंट चुनना है। आप वर्गीकरण, डिजाइनर, फाउंड्री या भाषा समर्थन के आधार पर छाँट सकते हैं। यदि आप फ़ॉन्ट नाम जानते हैं, तो आप सीधे खोज बॉक्स पर जा सकते हैं, या - यदि आपके पास बहुत अधिक समय है - आप सभी उपलब्ध वेब पेज फ़ॉन्ट को वर्णानुक्रम में ब्राउज़ कर सकते हैं।

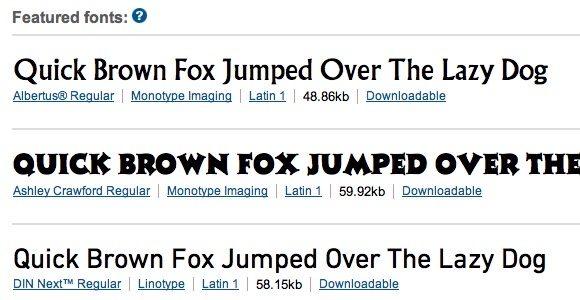
लेकिन इससे पहले कि आप ऐसा करते हैं, फीचर्ड फोंट की सूची पर एक नज़र रखना बेहतर है।

यदि आप ऐसे फॉन्ट की तलाश कर रहे हैं जो गैर-लैटिन वर्णों जैसे अरबी या चीनी का समर्थन करता है, तो भाषा समर्थन विकल्प बहुत उपयोगी होंगे।

किसी प्रोजेक्ट में फ़ॉन्ट जोड़ना उतना ही आसान है जितना कि "क्लिक करना"प्रोजेक्ट में जोड़ेंफ़ॉन्ट सूची के दाईं ओर बटन। यदि आप एक ग्रे के साथ एक फ़ॉन्ट पाते हैंअपग्रेड"बटन, इसका मतलब है कि फ़ॉन्ट केवल भुगतान किए गए उपयोगकर्ताओं के लिए उपलब्ध है।

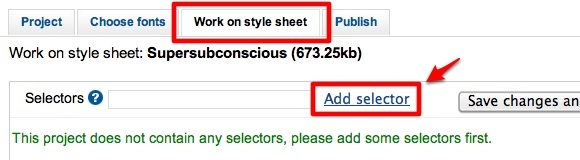
प्रोजेक्ट में पसंद आने वाले फोंट को जोड़ने के बाद, आप अपनी स्टाइल शीट पर काम करना शुरू कर सकते हैं। "पर जाएंचयनकर्ताओं"फ़ील्ड, एक चयनकर्ता टाइप करें और क्लिक करें"चयनकर्ता जोड़ें“. अन्य चयनकर्ताओं के लिए प्रक्रिया को दोहराएं। HTML और CSS का थोड़ा सा ज्ञान यहाँ बहुत उपयोगी होगा, लेकिन मूल "तन" तथा "h1" सेवा "HXशुरुआती लोगों के लिए "(किसी भी संख्या के साथ x बदलें) करेंगे।

फिर प्रत्येक चयनकर्ता के लिए ड्रॉप डाउन सूची से एक फ़ॉन्ट चुनें। उपलब्ध फोंट वे हैं जिन्हें हमने पहले चुना था। फ़ॉन्ट उपयोग का पूर्वावलोकन सूची के दाईं ओर दिखाई देगा।

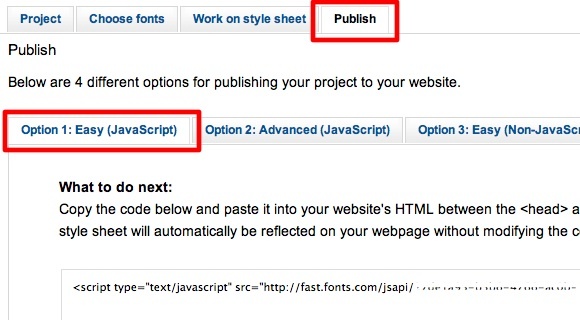
अंतिम चरण अपनी परियोजना को प्रकाशित करना है। “पर क्लिक करनाप्रकाशित करना“टैब आपको चार विकल्प देगा। शुरुआती विकल्प 1 के साथ रहना चाहते हैं।

जबकि विकल्प 3 और 4 केवल पेड यूजर्स के लिए उपलब्ध हैं।
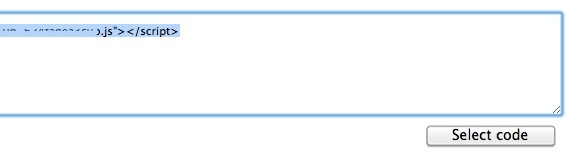
आपको अपनी वेबसाइट पर आवेदन करने के लिए एक पंक्ति का कोड मिलेगा। दबाएं "कोड का चयन करें"बटन और हिट कमांड + सी (मैक) या Ctrl + C (विंडोज) कोड को कॉपी करने के लिए।

अब कोड को लागू करने के लिए अपनी वेबसाइट पर जाएँ।
कोड लागू करना
आपको जो कोड मिलता है, उसे "के बीच" चिपकाया जाना चाहिएसिर”टैग। मैं यह मान रहा हूं कि यदि आपके पास एक वेबसाइट है, तो आपको पता होना चाहिए कि यह कैसे करना है। हालांकि, स्व-मेजबानी के लिए वर्डप्रेस ब्लॉग मालिकों, किसी भी कोड को संपादित किए बिना इसे करने का एक आसान तरीका है।
एक WordPress प्लगइन स्थापित और सक्रिय करें जिसे "कहा जाता है"कोड डालें"के अंदर फ़ॉन्ट कोड पेस्ट करें"ब्लॉग हेडर"फ़ील्ड, और परिवर्तनों को सहेजें।

मैंने अपने स्वयं के होस्ट किए गए वर्डप्रेस ब्लॉग पर यह कोशिश की और सब कुछ ठीक रहा। तत्वों ने अपने नए रूप के साथ दिखाया।

इस प्रणाली की खूबी यह है कि यदि आप अपनी परियोजना में किसी भी बदलाव को Fonts.com के अंदर करते हैं, तो परिवर्तन आपके वेबसाइट (ओं) पर बिना कुछ किए ही स्वतः लागू हो जाएंगे।
इसलिए यदि आप वेब टाइपोग्राफी के साथ खेलने के लिए स्वतंत्र और आसान तरीकों की तलाश कर रहे हैं, तो Fonts.com की सेवा आपकी सबसे अच्छी शर्त होगी। मैं व्यक्तिगत रूप से Google फ़ॉन्ट निर्देशिका की तुलना में इसे बेहतर मानता हूं - कम से कम उन विकल्पों की संख्या से जो मुक्त उपयोगकर्ता हैं।
क्या आप वेब टाइपोग्राफी के साथ छेड़छाड़ करते हैं? क्या आप अन्य विकल्पों को जानते हैं? कृपया नीचे टिप्पणी का उपयोग करके अपने विचार और राय साझा करें।
एक इंडोनेशियाई लेखक, स्व-घोषित संगीतकार और अंशकालिक वास्तुकार; जो अपने ब्लॉग SuperSubConscious के माध्यम से एक समय में दुनिया को एक बेहतर स्थान बनाना चाहता है।


