विज्ञापन
 थोड़ी देर पहले, मैं के बारे में बताया कैसे किसी भी कोडिंग कौशल के बिना मिनटों में अपनी खुद की वेबसाइट बनाने के लिएजैसे-जैसे वेब बढ़ता है, और यह इतनी तेज़ी से बढ़ता है, वेब उपस्थिति की आवश्यकता अधिक दबाव बन रही है। दुनिया के कई हिस्सों में, आपको बस एक वेब उपस्थिति होनी चाहिए ... अधिक पढ़ें साइट निर्माण सेवा Sidengo. सिडेंगो एक मृत-सरल संपादक है जो आपको मिनटों में एक मृत-सरल वेबसाइट बनाने की सुविधा देता है, और इसके लिए यह वास्तव में भयानक है। उस लेख पर एक टिप्पणी में, पाठक मोहम्मद अला ने सिफारिश की कि मैं एक और सेवा की कोशिश करता हूं - ब्रीज़ी। और मुझे खेद नहीं है।
थोड़ी देर पहले, मैं के बारे में बताया कैसे किसी भी कोडिंग कौशल के बिना मिनटों में अपनी खुद की वेबसाइट बनाने के लिएजैसे-जैसे वेब बढ़ता है, और यह इतनी तेज़ी से बढ़ता है, वेब उपस्थिति की आवश्यकता अधिक दबाव बन रही है। दुनिया के कई हिस्सों में, आपको बस एक वेब उपस्थिति होनी चाहिए ... अधिक पढ़ें साइट निर्माण सेवा Sidengo. सिडेंगो एक मृत-सरल संपादक है जो आपको मिनटों में एक मृत-सरल वेबसाइट बनाने की सुविधा देता है, और इसके लिए यह वास्तव में भयानक है। उस लेख पर एक टिप्पणी में, पाठक मोहम्मद अला ने सिफारिश की कि मैं एक और सेवा की कोशिश करता हूं - ब्रीज़ी। और मुझे खेद नहीं है।
सिडेंगो के विपरीत, ब्रीज़ी ने आपको मिनटों में एक पूरी वेबसाइट बनाने की अनुमति नहीं दी। इसका कारण यह नहीं है कि यह किसी भी कम अच्छा है, बल्कि इसलिए कि लाभ उठाने के लिए और अधिक विकल्प हैं। Breezi एक पूर्ण विकसित HTML5 वेबसाइट संपादक है, जो आपको अपनी वेबसाइट के हर छोटे पहलू को नियंत्रित करने देता है, इसे वैसे ही डिज़ाइन करें जैसा आप चाहते हैं, और सुंदर परिणाम प्राप्त करें। लेकिन यह और बेहतर हो जाता है।
ब्रीज़ी उन सभी के लिए पूरी तरह से स्वतंत्र है जो अप्रैल के अंत से पहले साइन अप करते हैं, इसलिए जल्दी करो और इसे आज़माओ! जब तक आप अपने खाते को सक्रिय रखते हैं, तब तक ब्रीज़ी आपके लिए स्वतंत्र रहेगी।
ब्रीज़ी के साथ शुरुआत करना
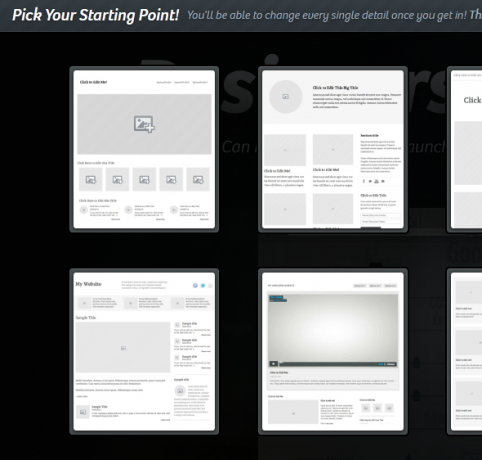
खाता बनाने से पहले ही आपको Breezi के साथ सबसे पहले जो करना है, वह है आपकी वेबसाइट का लेआउट चुनना। चिंता न करें, आप इस लेआउट से शादी नहीं कर रहे हैं, और किसी भी समय लचीले ब्रीज़ी संपादक का उपयोग करके इसे बदल सकते हैं। यह आपकी वेबसाइट के लिए सिर्फ एक शुरुआती बिंदु है।

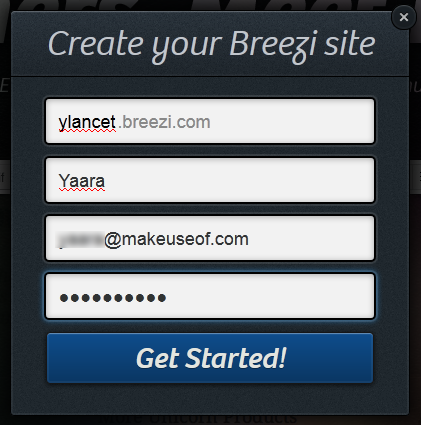
अपना सामान्य लेआउट चुनने के बाद, आपको वास्तविक संपादन पर जाने से पहले एक खाता बनाना होगा। यहां आप अपनी साइट का URL चुनते हैं, जब तक कि आप अपने स्वयं के कस्टम डोमेन का उपयोग करने की योजना नहीं बनाते हैं।

यही सब है इसके लिए। अब आप अपनी वेबसाइट डिजाइन करना शुरू करने के लिए तैयार हैं।
बेसिक होमपेज डिजाइन
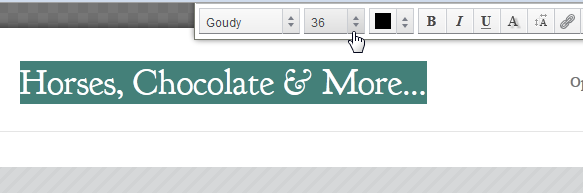
जब मैं कहता हूं कि सब कुछ ब्रीज़ी के साथ संपादन योग्य है, तो मेरा मतलब है। जब आप अपनी नई वेबसाइट पर पहली नज़र डालते हैं, तो आप थोड़ा अभिभूत हो सकते हैं। लेकिन चिंता मत करो, लगभग 5 मिनट तक खेलने से सब कुछ बहुत स्पष्ट हो जाएगा। एक साधारण कार्य से प्रारंभ करें: अपने पृष्ठ का शीर्षक संपादित करें।

आप देखेंगे कि पेज के हर अलग-अलग सेगमेंट को किस तरह से हाइलाइट किया जाता है जब आप उसके ऊपर माउस ले जाते हैं - इनमें से हर सेगमेंट हर तरह से एडिटेबल है। शीर्षक पर होवर करने से ऐप मेनू पॉप हो जाएगा, जो हमें थोड़ी देर बाद मिलेगा, लेकिन अभी के लिए, कुछ मूल संपादन करने के लिए शीर्षक पर क्लिक करें। शीर्षक जो आप चाहते हैं उसे बदलें, फ़ॉन्ट, आकार, रंग और मूल सामग्री को बदल दें।
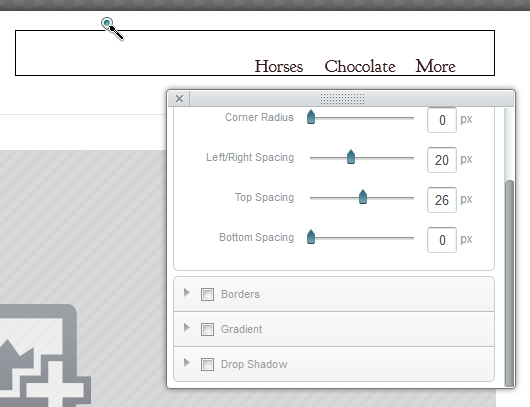
अब आप दाईं ओर लिंक पर जा सकते हैं। बेसिक फॉन्ट और कलर एडिट्स के बाद, आप लिंक, ऐड और रिमूव, स्पेसिंग, अलाइनमेंट, बॉर्डर्स और बहुत कुछ भी जोड़ सकते हैं, जिसे आप सोच सकते हैं। डिज़ाइन मेनू तक पहुंचने के लिए, स्क्रीनशॉट में देखे गए छोटे बुलबुले को स्पर्श करें। यह पृष्ठ के प्रत्येक तत्व के लिए सही है।

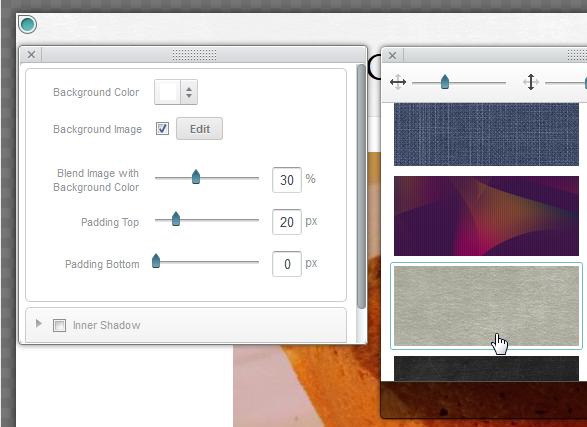
अब यह एक पृष्ठभूमि के लिए समय है। आप पृष्ठ का प्रत्येक भाग के लिए पृष्ठभूमि का रंग बदल सकते हैं या पृष्ठभूमि छवि जोड़ सकते हैं। पूरे टॉप सेगमेंट के लिए बबल को टच करें, और नतीजों से खुश होने तक अपनी पृष्ठभूमि के साथ खेलें।

अब कुछ छवियों का समय है। मेरे चुने हुए लेआउट में हेडर के नीचे एक बड़ी छवि है, लेकिन यह प्रक्रिया किसी भी लेआउट के लिए सही है। वास्तविक छवि के साथ ग्रे डिज़ाइन को बदलने के लिए छवि पर क्लिक करें।

संपादक पहलू अनुपात प्रदान करेगा जो आपके स्थान के लिए सही है। आप निश्चित रूप से इसे बदल सकते हैं, और यदि आप इसे दुर्घटना से बदलना नहीं चाहते हैं तो पहलू अनुपात को भी लॉक कर सकते हैं। अपने कंप्यूटर या URL से एक छवि जोड़ने के लिए "बदलें" बटन पर क्लिक करें, और तब तक ज़ूम करें जब तक यह आयत के अंदर पूरी तरह से फिट न हो जाए। आप आसानी से छवि में Alt पाठ जोड़ सकते हैं, और इसे एक लिंक में भी बना सकते हैं। जब आप सहेजें पर क्लिक करते हैं, तो आपको अपने पृष्ठ पर वापस ले जाया जाएगा।
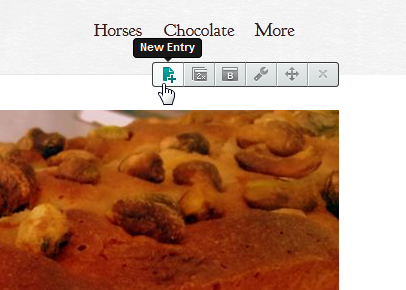
स्लाइड शो बनाना चाहते हैं? कोई दिक्कत नहीं है। ऐप मेनू दिखाए जाने तक अपनी छवि पर होवर करें और न्यू एंट्री पर क्लिक करें। अब आपके पास एक स्लाइड शो है। आप जितनी चाहें उतनी प्रविष्टियाँ जोड़ सकते हैं और फिर प्रत्येक को एक वास्तविक छवि के साथ बदल सकते हैं।

स्लाइड शो में, आप यह नियंत्रित कर सकते हैं कि प्रत्येक छवि कितनी देर तक दिखाई देती है, संक्रमण कितना तेज़ या धीमा है और संक्रमण प्रभाव क्या होगा। मेनू पर "सेटिंग संपादित करें" (रिंच) बटन के माध्यम से ऐसा करें। अपनी वेबसाइट पर किसी भी तत्व के लिए सेटिंग्स बदलने के लिए इसी बटन का उपयोग करें।
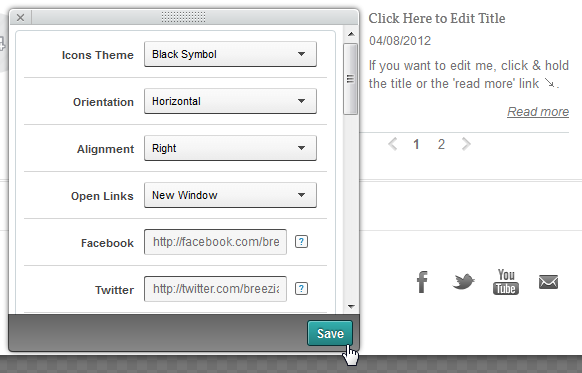
कई और चीजें हैं जिन्हें आप पेज में जोड़ सकते हैं, लेकिन सामाजिक आइकनों को देखने की अनुमति देता है, क्योंकि हर किसी को उन की आवश्यकता होती है। अधिकांश लेआउट में, पृष्ठ के निचले भाग पर डिफ़ॉल्ट रूप से एक सामाजिक आइकन ऐप इंस्टॉल किया जाएगा। रिंच आइकन का उपयोग करके, आप उपस्थिति और संरेखण से सब कुछ नियंत्रित कर सकते हैं जहां लिंक खुलेंगे, और सबसे महत्वपूर्ण बात, आपके पास कौन से सामाजिक बटन होंगे।

बटन को अपने वास्तविक खातों तक ले जाने के लिए इस विंडो में अपने सोशल-अकाउंट लिंक पेस्ट करें। यदि आप इसे बदलना भूल जाते हैं, तो आपके बटन Breezi के सामाजिक खातों पर इंगित करेंगे। आप लगभग किसी भी नेटवर्क को जोड़ सकते हैं, जिसके बारे में आप सोच सकते हैं, जिसमें माइस्पेस, रेडिट, स्वादिष्ट और फोरस्क्वेयर शामिल हैं।
ऐप्स, पृष्ठ और लेआउट
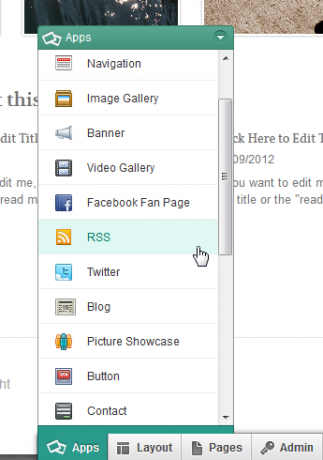
अब जब आपको मूल डिज़ाइन मिल गया है, तो बड़ी तस्वीर को देखें। जैसा कि मैंने पहले बताया था, Breezi में सब कुछ ऐप्स के साथ काम करता है। पेज पर हर पहलू एक ऐप है, जिसमें टेक्स्ट और इमेजेस से लेकर सोशल आइकन और ब्लॉग पोस्ट शामिल हैं। आप एप्लिकेशन इंस्टॉल कर सकते हैं और नीचे टूलबार से उनके बारे में अधिक जान सकते हैं।

यहां से आप पृष्ठ के पूरे लेआउट को भी बदल सकते हैं, जो आपके द्वारा पहले से डिज़ाइन किए गए का उपयोग करेगा और इसे नए लेआउट में फिट करने का प्रयास करेगा। आप मैन्युअल रूप से तत्वों के आकार को बदल सकते हैं, इसलिए ये लेआउट पत्थर में सेट नहीं हैं।
यह वह जगह भी है जहां आप अपनी साइट पर अतिरिक्त पृष्ठ जोड़ते हैं। "पृष्ठ" बटन पर क्लिक करें और एक पृष्ठ जोड़ने के लिए चुनें।

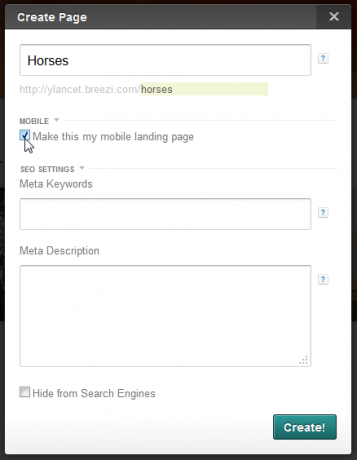
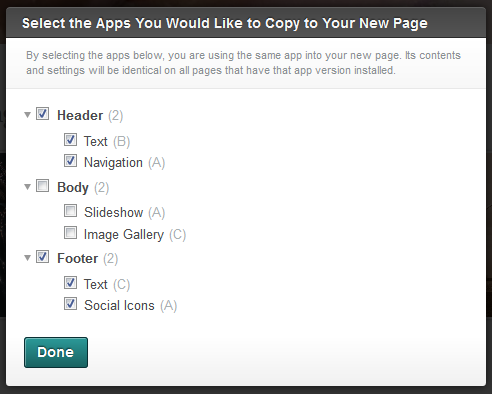
फिर आप अपने नए पृष्ठ का URL चुन सकते हैं, मेटा कीवर्ड और विवरण जोड़ सकते हैं और इसे अपना मोबाइल लैंडिंग पृष्ठ बना सकते हैं। पेज बनाने के बाद, आपको होम पेज से नए पेज में तत्वों को कॉपी करने का विकल्प भी मिलेगा। इसका मतलब है कि यदि आपने पहले से ही एक शीर्षक बार डिज़ाइन किया है, जो हर पृष्ठ में दिखाई देना चाहिए, तो आप इसे बार-बार डिज़ाइन करने के बजाय इसे कॉपी कर सकते हैं।

इस नीचे टूलबार के माध्यम से आप अपने पृष्ठ का पूर्वावलोकन भी कर सकते हैं, और निश्चित रूप से, इसे प्रकाशित करें।
सामान्य विचार और टिप्पणियाँ
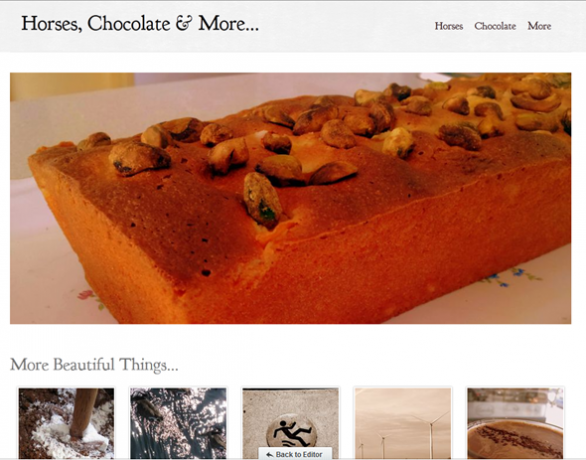
मैंने ब्रीज़ी की क्षमताओं की सतह को भी खरोंच नहीं किया है, और यह पोस्ट उन सभी को शामिल करने के लिए पहले से ही लंबी है। ~ 10 मिनट के काम के बाद, जिनमें से कई मेरे कंप्यूटर पर इंटरफ़ेस की थोड़ी सुस्ती के कारण थे, मैंने अपने होम पेज का यह मूल संस्करण बनाया।

यह अधिक पृष्ठों को छूने के बिना भी है, ब्रीज़ी द्वारा पेश किए गए अन्य ब्लॉग, टैब, फॉर्म और अन्य सुविधाओं का ढेर। जाहिर है, Breezi उन लोगों के लिए सही नहीं है जो 5 मिनट में एक बहुत ही मूल पृष्ठ बनाना चाहते हैं, लेकिन आश्चर्यजनक रूप से अच्छा काम करेंगे उन लोगों के लिए जो एक प्रयास में रखना चाहते हैं, लेकिन फिर भी वास्तव में कुछ भी कोड किए बिना ऐसा करना पसंद करेंगे।
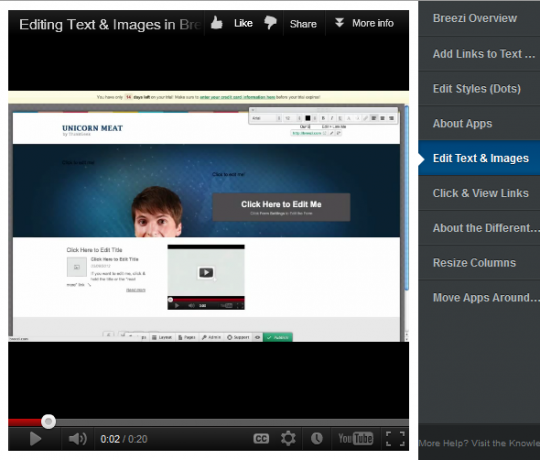
यदि आप ब्रीज़ी के साथ काम करते समय थोड़ा सा खोया हुआ महसूस करते हैं, तो कुछ बहुत अच्छे वीडियो ट्यूटोरियल हैं जिन्हें आप "आवश्यकता सहायता" के माध्यम से एक्सेस कर सकते हैं? नीचे टूलबार पर बटन।

Breezi अभी भी बीटा में है, और मेरे लिए यह विशेष रूप से कुछ गैर-जिम्मेदार इंटरफ़ेस में महसूस किया गया था। मुझे एक छोटी बग का सामना करना पड़ा, जब एक छवि जोड़ने की कोशिश की जा रही थी, जिसमें सेव बटन मेरी छोटी लैपटॉप स्क्रीन पर दिखाई नहीं देता था, लेकिन बड़े मॉनीटर पर काम करता था। इन चीजों के बावजूद, ब्रीज़ी यह मुफ़्त है जबकि यह चोरी है, और मुझे यकीन है कि यह पैसे के लायक होगा जब यह बीटा से बाहर चला जाता है और प्रीमियम योजनाएं शुरू करता है।
इस बीच, यह मुफ़्त है, जबकि जल्दी करो और साइन अप करें, और उन सर्वश्रेष्ठ वेबसाइट बिल्डरों में से एक का प्रयास करें जिनका मैंने कभी सामना किया है। अपने विचारों और वेबसाइटों और किसी अन्य भयानक वेबसाइट बिल्डरों को साझा करना न भूलें, जिनके बारे में आप जानते हैं!
यारा (@ylancet) एक फ्रीलांस लेखक, टेक ब्लॉगर और चॉकलेट प्रेमी हैं, जो एक जीवविज्ञानी और पूर्णकालिक गीक भी हैं।