विज्ञापन
आप चाहते हैं कि एक वेबसाइट का निर्माण ओवरकिल के बिना एक छोटी और सरल वेबसाइट बनाने के 10 तरीकेवर्डप्रेस एक ओवरकिल हो सकता है। जैसा कि ये अन्य उत्कृष्ट सेवाएं साबित होती हैं, वर्डप्रेस सभी नहीं है और वेबसाइट निर्माण के सभी को समाप्त करते हैं। यदि आप सरल समाधान चाहते हैं, तो लेने के लिए एक किस्म है। अधिक पढ़ें , लेकिन पता नहीं कहाँ से शुरू करें?
ऐसा लगता है कि ठेठ वेब डेवलपमेंट ट्रेनिंग ग्राउंड भी सबसे महंगा है: एक डोमेन, होस्ट सर्वर, वर्डप्रेस अकाउंट, थीम आदि खरीदें। लेकिन क्या होगा अगर आप एक छोटे व्यवसाय के मालिक नहीं हैं या एक ब्रांड बनाने की कोशिश कर रहे हैं? यदि आप केवल वेब विकास सीखने की कोशिश कर रहे हैं, तो अव्यवस्था हो सकती है?
जानने के लिए आगे पढ़ें अपनी खुद की वेबसाइट होस्ट करें प्रोजेक्ट मैनेजमेंट के लिए सेल्फ होस्टेड वर्डप्रेस ब्लॉग का उपयोग कैसे करें अधिक पढ़ें , जिसे आप अपने कंप्यूटर पर या तो स्क्रैच से या पूर्व-निर्मित टेम्प्लेट से और मुफ्त में बना सकते हैं। ओह, कि अपने स्वयं के वर्डप्रेस खाते की मेजबानी भी शामिल है!
XAMPP: एक परिचय
बिटनामी का XAMPP "एक अपाचे वितरण है जिसमें PHP और पर्ल शामिल हैं।" हमारे उद्देश्यों के लिए, हमें केवल यह समझने की आवश्यकता है कि XAMPP एक नि: शुल्क, सरल कार्यक्रम है जो उपयोगकर्ताओं को अपने पीसी पर वेबसाइटों की मेजबानी करने की अनुमति देता है।
XAMPP का उपयोग करते हुए एक स्थानीय सर्वर स्थापित करना कुछ तकनीकी है, प्रक्रिया भी काफी आसान और सीधे आगे है। एक बार सब कुछ सेट हो जाने के बाद, आप पाएंगे कि वेबसाइटों का प्रबंधन और संपादन एक हवा है।
फिर त्वरित और पूर्ण नियंत्रण की बात है। वेबसाइटों को बनाने और संपादित करने के लिए XAMPP का उपयोग करते हुए, आप जितनी चाहें उतनी कम या किसी वेबसाइट को बदलने में सक्षम होंगे। कहा, बड़ी ताकत के साथ बड़ी जिम्मेदारी आती है। आप अपनी साइटों को खोने के लिए अधिक संवेदनशील हैं, खासकर यदि आप नहीं करते हैं बैकअप बनाएं अंतिम विंडोज 10 डेटा बैकअप गाइडहमने विंडोज 10 पर मिलने वाले हर बैकअप, रिस्टोर, रिकवरी और रिपेयर ऑप्शन को संक्षेप में प्रस्तुत किया है। हमारे सरल युक्तियों का उपयोग करें और खोए हुए डेटा पर फिर से निराशा न करें! अधिक पढ़ें .
यदि आप वेब देव में एक वास्तविक स्टार्टर कोर्स परियोजना की तरह हैं, हालांकि, XAMPP आपके लिए है। इसमें HTML, CSS, Javascript और उससे आगे की कोई भी परियोजना शामिल है!
XAMPP इंस्टॉल करना
के प्रमुख हैं XAMPP वेबसाइट और पैकेज डाउनलोड करें। डिफ़ॉल्ट सेटअप प्रक्रिया का पालन करें। एक बार जब आप XAMPP डाउनलोड कर लेते हैं, तो आपका XAMPP नियंत्रण कक्ष अपने आप खुल जाना चाहिए। यदि नहीं, तो आप XAMPP प्रोग्राम का पता लगा सकते हैं जैसा कि आप किसी अन्य (स्टार्ट मेनू खोज के माध्यम से) करेंगे।
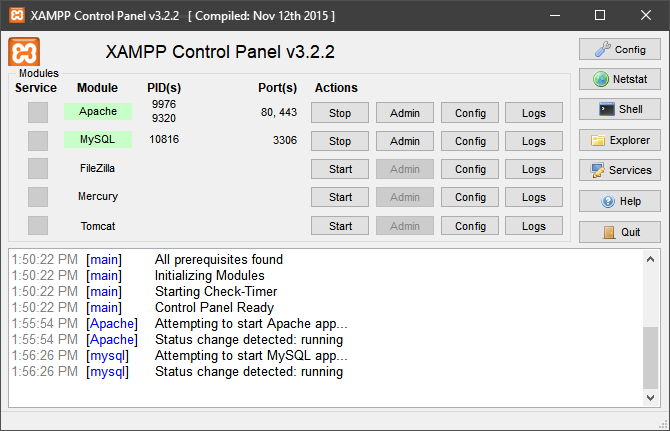
अपने XAMPP कंट्रोल पैनल विंडो में, आपको एक सरल लेआउट देखना चाहिए, जिसमें XAMPP प्रक्रियाएं चल रही हैं। हमारे उद्देश्यों के लिए, हम पहले दो विकल्पों पर ध्यान केंद्रित करेंगे: Apache और MySQL।
अमरीका की एक मूल जनजाति - एक्सएएमपीपी का मुख्य क्रैस, अपाचे विकल्प आपके पीसी पर एक अपाचे सर्वर बनाता है। यह वही है जो आपको वेब ब्राउज़र के माध्यम से अपने पीसी पर वेबसाइटों को चलाने और संपादित करने की अनुमति देगा, जैसे कि एक वेबसाइट। सिवाय, इंटरनेट से जुड़े सर्वर के विपरीत, यह वेबसाइट आपके पीसी पर चल रही है।
माई एसक्यूएल - एसक्यूएल डेटाबेस और वेबसाइटों के बीच संचार की अनुमति देता है, जिससे उपयोगकर्ता ईमेल, पासवर्ड और किसी अन्य डेटा इनपुट का परीक्षण कर सकते हैं। हम इसका उपयोग आपके स्थानीय वर्डप्रेस खाते के लिए करेंगे।
दबाएं शुरू के तहत अपने XAMPP नियंत्रण कक्ष में बटन क्रिया अपाचे और MySQL दोनों के लिए। तब तक प्रतीक्षा करें जब तक अपाचे और MySQL दोनों आपके मॉड्यूल खंड के तहत हरे रंग में हाइलाइट न हो जाएं। एक बार सक्षम होने के बाद, आप XAMPP का उपयोग करने के लिए स्वतंत्र हैं।

लोकलहोस्ट और phpMyAdmin
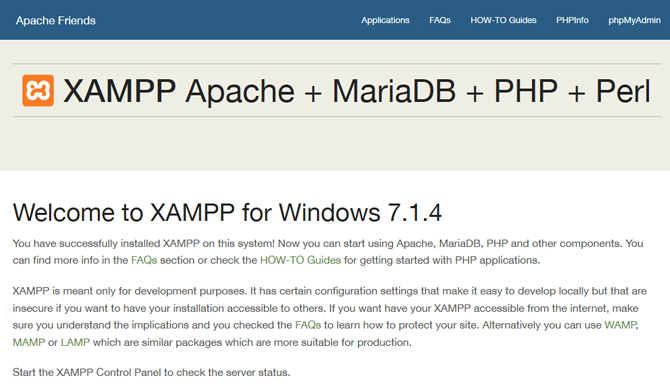
यह सुनिश्चित करने के लिए कि सब कुछ कार्य क्रम में है, एक वेब ब्राउज़र खोलें, दर्ज करें http://localhost/ अपने पता बार और हिट में दर्ज. आपको पुनर्निर्देशित किया जाना चाहिए http://localhost/dashboard/, जो कि डिफ़ॉल्ट XAMPP पेज है।

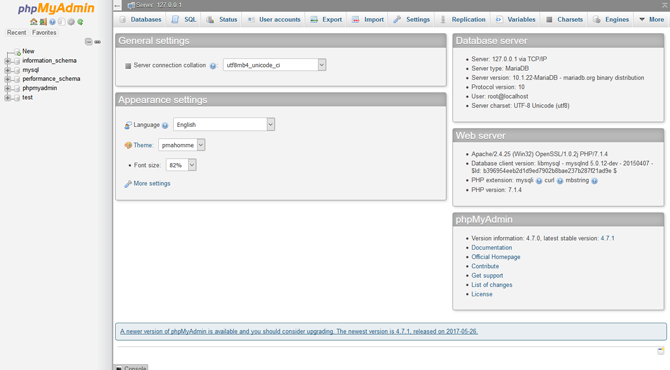
इसके बाद, पर क्लिक करें phpMyAdmin शीर्ष नेविगेशन मेनू पर बटन। आपको अपने डिफ़ॉल्ट phpMyAdmin पृष्ठ पर निर्देशित किया जाएगा।

अभी के लिए इन्हें अकेला छोड़ दें, लेकिन यदि आप दोनों काम कर रहे हैं तो आप वेबसाइट बनाना शुरू करने के लिए तैयार हैं!
XAMPP का उपयोग करके वेबसाइट बनाना
अब मज़े वाला हिस्सा आया। अपने रूट ड्राइव डायरेक्टरी में स्थित XAMPP फ़ोल्डर में जाएं (C: \ XAMPP डिफ़ॉल्ट रूप से)। फिर, सिर करने के लिए htdocs. यह मुख्य वेबसाइट रिपॉजिटरी होगी जिसका उपयोग आप वेबसाइटों को देखने के लिए करेंगे।
किसी वेबसाइट को बनाने और संपादित करने से पहले, आपको एक पाठ संपादक की आवश्यकता होगी। जबकि आप एक डिफ़ॉल्ट पाठ संपादक जैसे नोटपैड का उपयोग कर सकते हैं, यह आमतौर पर डाउनलोड करने के लिए सबसे अच्छा है तृतीय-पक्ष संपादक विशेष रूप से कोड और मार्कअप के लिए बनाया गया है 11 उत्पादकता के लिए उदात्त पाठ युक्तियाँ और एक तेज़ वर्कफ़्लोउदात्त पाठ एक बहुमुखी पाठ संपादक और कई प्रोग्रामर के लिए एक स्वर्ण मानक है। हमारे सुझाव कुशल कोडिंग पर ध्यान केंद्रित करते हैं, लेकिन सामान्य उपयोगकर्ता कीबोर्ड शॉर्टकट की सराहना करेंगे। अधिक पढ़ें . उदात्त पाठ सबसे अच्छा चारों ओर से एक है, इसलिए उनकी वेबसाइट पर जाएं और आरंभ करने के लिए सॉफ़्टवेयर डाउनलोड करें।
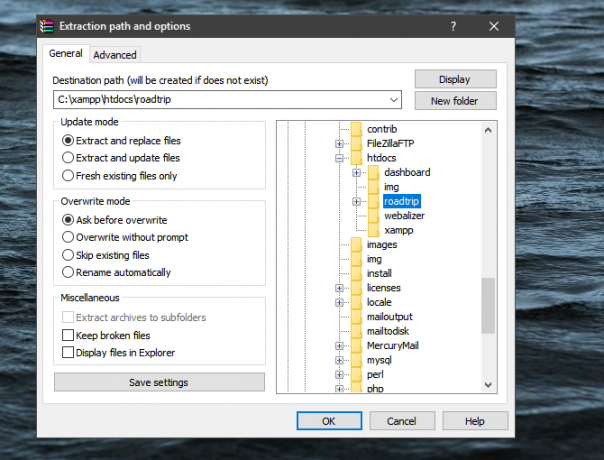
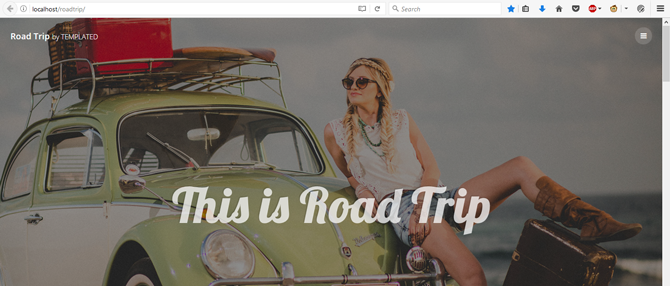
अब आप XAMPP में वेबसाइट डाउनलोड और इंस्टॉल करना शुरू कर सकते हैं। मैं उपयोग करूंगा सड़क यात्रा टेम्प्लेट, लेकिन आप जैसे चाहे वैसे टेम्प्लेट का उपयोग कर सकते हैं। वेबसाइट की ज़िप फ़ाइल डाउनलोड करें, और इसे उस स्थान पर रखें जिसे आप याद रखेंगे। इसके बाद, अपनी वेबसाइट के लिए XAMPP के htdocs फ़ोल्डर में एक फ़ोल्डर बनाएँ। मैंने अपना नाम बताया सड़क यात्रा - अपना नाम सरल रखने की कोशिश करें। फिर, अपने ज़िप फ़ाइल की सामग्री को इस htdocs फ़ोल्डर में अनज़िप और निकालें।

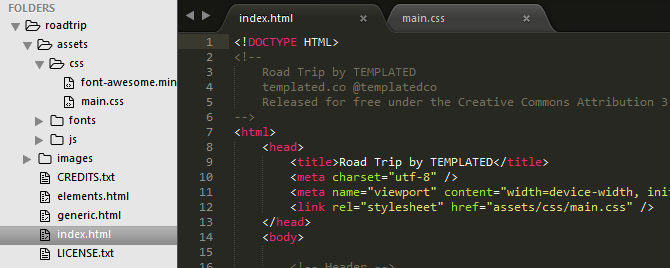
एक बार जब आप फाइलें निकाल लेते हैं, तो यह सुनिश्चित करने के लिए कि उन्हें सही तरीके से निकाला नहीं गया है, htdocs के भीतर आपकी वेबसाइट के रिपॉजिटरी में वापस जाएँ।
अंत में, आपके वेबपृष्ठ में आपका सिर है वेब ब्राउज़र विंडोज के लिए बेस्ट वेब ब्राउजरआपका डिफ़ॉल्ट वेब ब्राउज़र क्या है? भले ही हम पसंद के लिए खराब हो गए हों, हममें से अधिकांश लोग आजमाए हुए और परखे हुए प्रमुख खिलाड़ियों से चिपके रहते हैं। संसाधन उपयोग, गति और सुरक्षा के लिए बेहतर विकल्प क्या हैं? अधिक पढ़ें . तुम्हारी वेबसाइट, इसलिए बोलने के लिए, आपकी पृष्ठ फ़ाइलों को रखने वाले फ़ोल्डर के नाम के साथ पहले उल्लिखित लोकलहोस्ट का उपयोग करके पुन: पहुंच जाएगा। इसका कारण यह है कि वेबसाइटें अनिवार्य रूप से एक एकल डोमेन या रूट - नाम के तहत, फ़ोल्डर्स में निहित फाइलें हैं। आप पहले से ही सीख रहे हैं!
हमारे पहले बनाए गए फ़ोल्डर का नाम रोडट्रिप था, इसलिए पूरी साइट का पता है http://localhost/roadtrip.

हो गया! अब आप स्थानीय रूप से वेबसाइट का संपादन शुरू कर सकते हैं।
वेबसाइटों का संपादन
उदात्त पाठ खोलें। की ओर जाना फ़ाइल और चुनें फोल्डर खोलो. XAMPP फ़ोल्डर में अपना वेब फ़ोल्डर ढूंढें और चुनें। अब आप अपने उदात्त पाठ संपादक के भीतर एक ही वेबसाइट के कई पृष्ठों को संपादित करने में सक्षम होंगे।

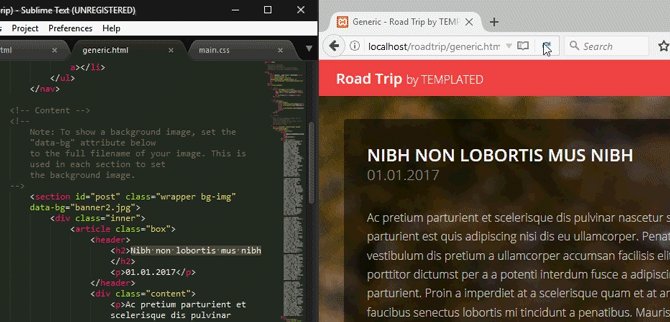
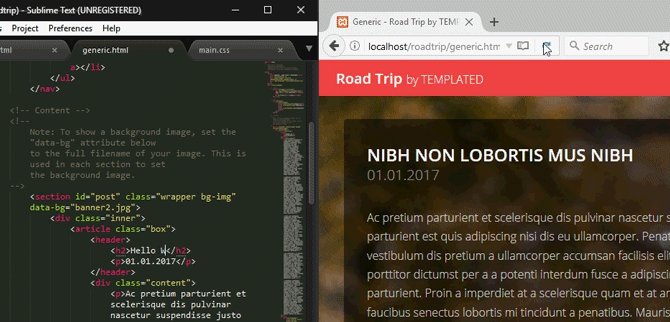
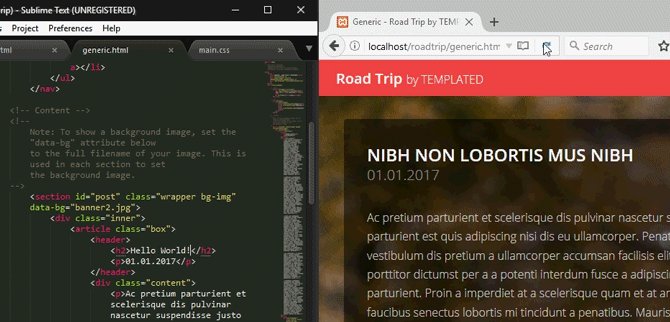
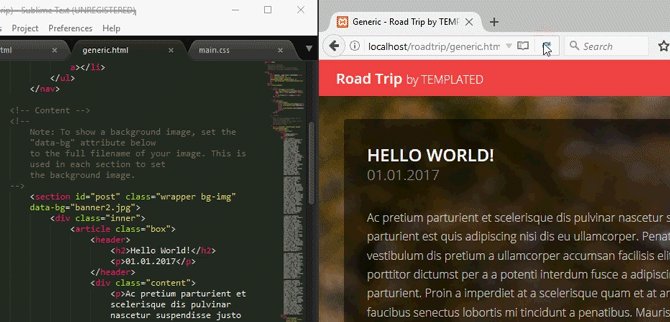
उदात्त पाठ आपको अपनी वेबसाइट की प्रत्येक फ़ाइल और फ़ोल्डर को देखने के लिए एक शानदार इंटरफ़ेस भी प्रदान करता है। अपनी वेबसाइट पर परिवर्तन बनाने के लिए, अपनी वेबसाइट के कोड को संपादित करें, कीबोर्ड कमांड का उपयोग करके सहेजें Ctrl + S), और ब्राउज़र के भीतर अपनी वेबसाइट को ताज़ा करें।

प्रक्रिया सरल और प्रत्यक्ष है: वेबपृष्ठ को संपादित करें, फिर देखें कि आपका कोड काम करता है या नहीं। जैसे ही आप अपने वेब विकास में आगे बढ़ते हैं, आप अपने वेब पेज में और अधिक जटिल सुविधाओं को शामिल करने का प्रयास करेंगे। कोई फर्क नहीं पड़ता कि कौशल स्तर, हालांकि, पृष्ठों को संपादित करने का मूल प्रारूप समान रहता है।
XAMPP के साथ वर्डप्रेस का उपयोग करें
यदि आप कच्चे कोड को संपादित नहीं करना चाहते हैं, या एक अधिक परिचित सामग्री प्रबंधन प्रणाली (CMS) का उपयोग करना चाहते हैं, तो वर्डप्रेस एक शानदार वेब डिज़ाइन संसाधन प्रदान करता है, जिसमें ज़िप फ़ाइल का उपयोग करना आसान है! XAMPP पर WordPress स्थापित करने के लिए, पर जाएँ वर्डप्रेस वेबसाइट और आधिकारिक आवेदन डाउनलोड करें।
वेबसाइट बनाने के लिए उसी प्रारूप का उपयोग करें जैसा आपने पहले किया था, आपके निकाले गए वर्डप्रेस फ़ोल्डर में फ़ोल्डर के भीतर htdoc डायरेक्टरी में मौजूद है वर्डप्रेस. स्पष्टता के लिए फ़ोल्डर का नाम बनाए रखें।
PhpMyAdmin का उपयोग करना
चूँकि वर्डप्रेस के लिए आवश्यक है कि आप लॉगिन जानकारी बनाएँ, इसके लिए आपको वेब पेज के लिए अपने PHP निर्देशिका में एक प्रविष्टि बनाने की आवश्यकता होगी। की ओर जाना आपका phpMyAdmin पेज वर्डप्रेस के साथ अपने ब्लॉग को सेट करें: अंतिम गाइडअपना खुद का ब्लॉग शुरू करना चाहते हैं लेकिन पता नहीं कैसे? वर्डप्रेस पर देखें, आज उपलब्ध सबसे शक्तिशाली ब्लॉगिंग प्लेटफ़ॉर्म। अधिक पढ़ें — http://localhost/phpmyadmin/ डिफ़ॉल्ट रूप से - आरंभ करने के लिए।
इस पेज से, पर क्लिक करें डेटाबेस. के नीचे डेटाबेस बनाएँ पैरामीटर, दर्ज करें वर्डप्रेस और फिर मारा सृजन करना. आपको एक पॉपअप को यह बताना चाहिए कि डेटाबेस आपको बनाया गया था। इसके बाद, इस ब्राउज़र विंडो को बंद करें और XAMPP htdocs डायरेक्टरी के भीतर अपना वर्डप्रेस फोल्डर डालें। इस फ़ोल्डर में आपके अनज़ैप्ड वर्डप्रेस फ़ाइलों की सामग्री होनी चाहिए।
लॉगिन को कॉन्फ़िगर करना
हमें वास्तविक वर्डप्रेस वेबसाइट को कॉन्फ़िगर करने की आवश्यकता है ताकि आप लॉग इन कर सकें और साइट का उपयोग कर सकें। यह वर्डप्रेस की मुख्य PHP कॉन्फ़िगरेशन फ़ाइल के माध्यम से किया जाता है। अपने वर्डप्रेस फ़ोल्डर में, लेबल वाली फ़ाइल ढूंढें WP-config-sample.phpफ़ाइल को राइट-क्लिक करें, चुनें संपादित करें (या के साथ खोलें एक अलग पाठ संपादक के लिए)। नोटपैड को बस ठीक काम करना चाहिए।
यहां वह कोड है जिस पर हम ध्यान केंद्रित करेंगे:
// ** MySQL सेटिंग्स - आप अपने वेब होस्ट से यह जानकारी प्राप्त कर सकते हैं ** // / ** WordPress के लिए डेटाबेस का नाम * / परिभाषित ('DB_NAME', 'database_name_here'); / ** MySQL डेटाबेस उपयोगकर्ता नाम * / परिभाषित ('DB_USER', 'username_here'); / ** MySQL डेटाबेस पासवर्ड * / परिभाषित ('DB_PASSWORD', 'password_here'); आपको ऊपर दिए गए कोड में तीन बदलाव करने होंगे अंदर उद्धरण चिह्न।
database_name_here - इस पैरामीटर को इसमें बदलें वर्डप्रेस. वेबसाइट तब phpMyAdmin में पहले से निर्मित डेटाबेस का उपयोग करेगी।
username_here - इसे बदलें जड़. मूल उपयोगकर्ता नाम डिफ़ॉल्ट रूप से उचित व्यवस्थापक विशेषाधिकार रखता है, इसलिए इसे phpMyAdmin के माध्यम से अनुमति दी जाएगी। अन्य उपयोगकर्ता नाम तब तक काम नहीं करेंगे जब तक कि उपयुक्त अनुमति न दी जाए।
password_here - इसे आसानी से पहचाने जाने वाले पासवर्ड में बदलें। यदि आप पासवर्ड का उपयोग नहीं करते हैं, तो पैरामीटर को हटा दें।
इस फ़ाइल को इस रूप में सहेजें WP-config.php - जैसा कि पिछले के विपरीत है WP-config-sample.php - और बाहर निकलें। फिर, निम्नलिखित लोकलहोस्ट पते पर जाएं: http://localhost/wordpress.
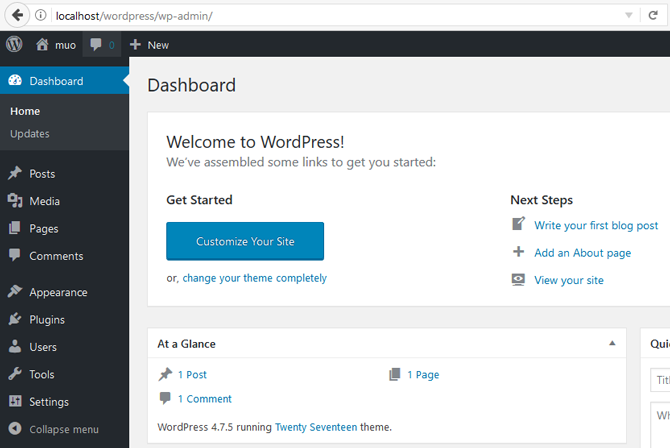
अपने वर्डप्रेस के निर्माण सहित स्थापना के साथ आगे बढ़ें उपयोगकर्ता नाम तथा कुंजिका. आप जो भी चाहें मान दर्ज कर सकते हैं। अपना मान दर्ज करने के बाद, पर क्लिक करें वर्डप्रेस स्थापित करें प्रक्रिया समाप्त करने के लिए बटन। एक बार ऐसा करने के बाद, पिछले पृष्ठ पर दिए गए उपयोगकर्ता नाम और पासवर्ड का उपयोग करके अपने स्थानीय वर्डप्रेस में प्रवेश करें।

हो गया! अब, आप अपने दिल की सामग्री के संपादन, संशोधन और वेब पेज बनाने से लेकर स्क्रैच और दोनों खर्च कर सकते हैं WordPress के माध्यम से, ऑफ़लाइन, और मुफ्त में सर्वश्रेष्ठ वर्डप्रेस प्लगइन्स अधिक पढ़ें !
वेब विकास एक पृष्ठ के साथ शुरू होता है
इससे पहले, आप बस अपनी वेब विकास यात्रा शुरू कर रहे थे। अब, आपने अपने पीसी पर एक स्थानीय सर्वर बनाया है जिसके माध्यम से आप वेब पेजों को बना सकते हैं, संशोधित कर सकते हैं और एक वेब पेज को अनुकूलित कर सकते हैं। सबसे अच्छा, आप पूरी तरह से नियंत्रण में हैं। केवल एक चीज जो आपके प्रयोग को शुरू करने के लिए बची है, वह है!
तय किया कि आप इस सब काम से नहीं जाना चाहते हैं? एक कोशिश करो सबसे अच्छी मुफ्त वेबसाइट होस्टिंग सेवाएँ 2019 में सर्वश्रेष्ठ मुफ्त वेबसाइट होस्टिंग सेवाएँयहां सबसे अच्छी मुफ्त वेब होस्टिंग सेवाएं हैं जो बहुत कुछ प्रदान करती हैं और सबसे बेहतर प्रतिष्ठा रखती हैं। अधिक पढ़ें बजाय।
छवि क्रेडिट: दिमित्री टीशेंको / शटरस्टॉक
क्रिश्चियन MakeUseOf समुदाय के लिए एक हालिया जोड़ है और घने साहित्य से लेकर केल्विन और होब्स कॉमिक स्ट्रिप्स तक हर चीज के शौकीन पाठक हैं। तकनीक के प्रति उनकी दीवानगी केवल उनकी इच्छा और मदद करने की इच्छा से मेल खाती है; यदि आपके पास कुछ भी (ज्यादातर) से संबंधित कोई प्रश्न हैं, तो बेझिझक ईमेल करें!
