विज्ञापन
 तुम्हें पता है, एक वेब पेज के लिए एक प्रिंट बटन जोड़ने की तरह कुछ बहुत आसान लगता है, है ना? वास्तव में, हमें किसी भी प्रिंट बटन को जोड़ने या पेज पर लिंक करने की आवश्यकता क्यों है, जब सभी पाठक को "क्लिक" करना हैफ़ाइल" तथा "प्रिंट करें ..."ब्राउज़र मेनू में?
तुम्हें पता है, एक वेब पेज के लिए एक प्रिंट बटन जोड़ने की तरह कुछ बहुत आसान लगता है, है ना? वास्तव में, हमें किसी भी प्रिंट बटन को जोड़ने या पेज पर लिंक करने की आवश्यकता क्यों है, जब सभी पाठक को "क्लिक" करना हैफ़ाइल" तथा "प्रिंट करें ..."ब्राउज़र मेनू में?
अंतत: विभिन्न लोग विभिन्न कारणों से अपने वेबपेज पर प्रिंट सुविधा चाहते हैं। आप बस सुविधा जोड़ना चाह सकते हैं। जब पाठक केवल प्रिंटआउट प्राप्त करने के लिए एक बटन पर क्लिक कर सकता है - यह कुछ क्लिकों को बचाता है, और प्रत्येक क्लिक मायने रखता है। अन्य लोग मुद्रित पाठ को अनुकूलित करना चाहते हैं - दूसरे शब्दों में, प्रिंटआउट से पृष्ठ के कुछ तत्वों को छिपाते हैं। अन्य स्थितियों में, लोग वेबसाइट का सावधानीपूर्वक अनुकूलित, मुद्रण योग्य संस्करण बनाना पसंद करते हैं।
इन स्थितियों में से प्रत्येक के लिए, अलग-अलग समाधान हैं। हमने हमेशा MUO में अभिनव प्रिंट समाधानों की पेशकश करने की कोशिश की है, जैसे जस्टिन के लेख के बारे में आधे पन्नों पर छपाई पेपर फाइल को गवर्नमेंट इंपोजिशन टूल के साथ फॉर्मेट और प्रिंट करके सेव करें [विंडोज]कागज में पैसा खर्च होता है। आधे पन्नों पर अपने पीडीएफ को प्रिंट करके दोनों को बचाएं। आप एक पुस्तिका या साइड-बाय-साइड प्रतियां चाहते हैं, विंडोज के लिए एक नि: शुल्क उपकरण न केवल यह संभव बनाता है, बल्कि सरल भी है। यहां गड़बड़ी करना बंद करो... अधिक पढ़ें और कार्ल का लेख PrintWhatYouLike PrintWhatYouLike- वेब पेज प्रिंट करते समय कागज और स्याही को बचाएं अधिक पढ़ें . इस लेख में मैं चार तरीके प्रदान करने जा रहा हूं जिन्हें आप प्रिंटिंग बटन या लिंक में एकीकृत कर सकते हैं आपकी वेबसाइट - बहुत सरल HTML और जावास्क्रिप्ट दृष्टिकोण से, अधिक अनुकूलन सीएसएस के लिए दृष्टिकोण।
अपनी वेबसाइट में मुद्रण का घालमेल
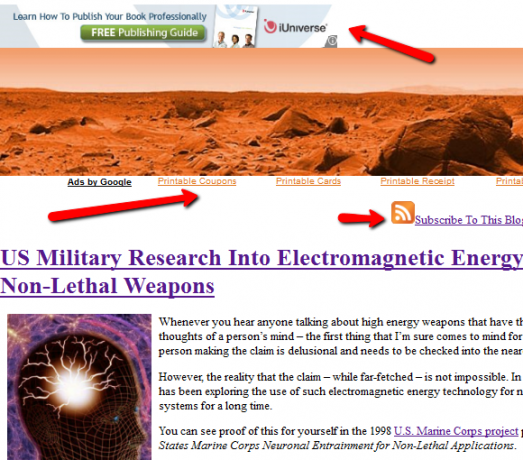
जब आप किसी वेबपेज को देखते हैं, तो यह देखना बहुत आसान है कि आप प्रिंटआउट को क्यों अनुकूलित करना चाहते हैं। एक सामान्य वेबपेज में विज्ञापन, बैनर, विज्ञापन लिंक, साइडबार और फुटर सेक्शन होते हैं जो पृष्ठ स्थान खाने से ज्यादा कुछ नहीं करते हैं और बेकार कागज का उपभोग करते हैं।

यदि आपके पास एक बहुत ही सरल वेबसाइट है, या आप वास्तव में परवाह नहीं करते हैं कि सभी ग्राफिक्स और स्वरूपण प्रिंट हैं, तो सभी आपको बस अपने वेबपेज पर एक साधारण बटन जोड़ना है और वेबपेज को प्रिंटर पर भेजने के लिए "प्रिंट ()" जावास्क्रिप्ट विधि का उपयोग करना है।
इस कोड को अपनी साइट पर ऐसे स्थान पर रखना जो आपके पाठकों के लिए त्वरित और आसान हो, ऐसा कुछ दिखता है।

सभी पाठक को बटन पर क्लिक करना होगा और पेज को सीधे प्रिंटर पर भेजा जाएगा, जो भी किसी भी पेज को फॉर्मेट किए बिना होगा। यदि पृष्ठ प्रिंटर के लिए मुद्रण योग्य चौड़ाई से परे है, तो संभव है कि आप वास्तव में आवश्यक से अधिक पृष्ठों को प्रिंट करना समाप्त कर सकें।

कुछ लोग वास्तव में एक फॉर्म बटन की उपस्थिति को पसंद नहीं करते हैं, इसलिए एक विकल्प के रूप में आप एक ही काम करने के लिए एम्बेडेड जावास्क्रिप्ट के साथ एक लिंक का उपयोग कर सकते हैं।
इस पृष्ठ का मुद्रण कीजिए।
आप देख सकते हैं कि कितने मामलों में एक साधारण पाठ एक बटन की तुलना में बहुत साफ दिखता है, लेकिन जो आप वास्तव में उपयोग करते हैं नीचे आता है जो वेबपृष्ठ के उस क्षेत्र में बेहतर दिखता है जहाँ आप प्रिंट प्रदान करना चाहते हैं सुविधा।

जैसा कि आप ऊपर दिए गए उदाहरण प्रिंटआउट से देख सकते हैं, कई विज्ञापन और बैनर का प्रारूपण ब्राउज़र के प्रदर्शन से पूरी तरह मेल नहीं खाता है जब आप केवल प्रिंट कमांड का उपयोग करते हैं। यह अधिक जटिल वेबसाइटों के लिए बहुत अधिक स्पष्ट हो जाता है। एक और दृष्टिकोण जो लोग उपयोग करते हैं, वह है सीएसएस का उपयोग करके वेबसाइट के पूरे अनुभागों को ब्लॉक करना, और प्रिंट करने के लिए पृष्ठ के विशिष्ट अनुभागों को असाइन करना। आप ऐसा पहले सीएसएस फ़ाइल को हेडर सेक्शन में लिंक करके करते हैं।
इसके बाद, आपको वास्तविक CSS फ़ाइल बनाने और उसे उसी निर्देशिका में सहेजने की आवश्यकता होगी जो आपके वेबपेज पर है। CSS फ़ाइल को पृष्ठ के उन सभी अनुभागों को असाइन करना चाहिए जिन्हें मुद्रित नहीं किया जाना चाहिए, और फिर आपके द्वारा दिखाई देने वाले पृष्ठ के तत्वों को भी प्रिंट करने के लिए निर्दिष्ट करें।
DIV # शीर्ष लेख, DIV # newflash, DIV # बैनर {प्रदर्शन: कोई नहीं;}; शरीर {दृश्यता: छिपा हुआ;} छाप {दृश्यता: दृश्यमान ;;
अब जब आपकी सीएसएस फाइल स्थापित हो गई है, तो आपको केवल अपने पेज के माध्यम से जाना है और प्रत्येक अनुभाग को "प्रिंट" वर्ग के साथ टैग करना है।
इस लाइन को प्रिंट किया जाएगा।
यह रेखा नहीं होगी।
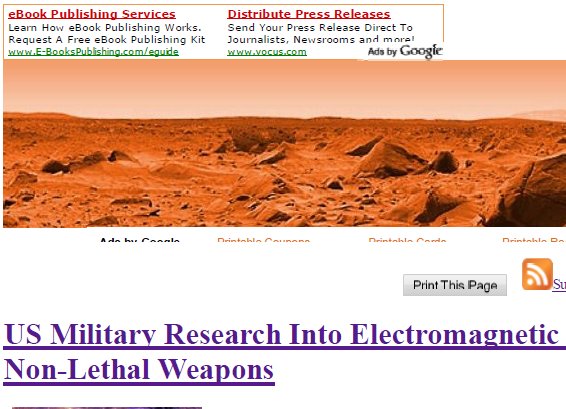
अब आप उस प्रिंटआउट में देख सकते हैं जहां केवल "प्रिंट" वर्ग के साथ चिह्नित पृष्ठ के अनुभाग पृष्ठ पर प्रिंट हो जाते हैं, और अन्य सभी अनुभाग नहीं होते हैं। इस दृष्टिकोण के साथ एक कठिनाई यह है कि आपको उन सभी DIV अनुभागों के लिए प्रदर्शन बंद करना सुनिश्चित करना होगा जिन्हें आप मुद्रित नहीं करना चाहते हैं। जैसा कि आप नीचे देख सकते हैं, मैंने Google विज्ञापन के लिए "div" अनुभाग नहीं जोड़ा है, ताकि अभी भी मुद्रित हो।

CSS फ़ाइल बनाने और कक्षाओं को सही ढंग से बिछाने में कुछ समय लग सकता है। यदि आप वास्तव में हर पृष्ठ पर ऐसा करने से परेशान नहीं होना चाहते हैं, तो आप एक अंतिम दृष्टिकोण चुन सकते हैं। यह वेबपेज के पूरी तरह से स्वरूपित, मुद्रण योग्य संस्करण प्रदान करने के लिए मेरी पसंदीदा तकनीक है। आपको केवल वेबपृष्ठ सामग्री का एक पीडीएफ प्रारूपित संस्करण बनाना है, इसे अपनी वेब होस्ट पर सहेजें, और फिर पृष्ठ के शीर्ष लेख में फ़ाइल को लिंक करें।
आपको बस इतना ही करना है आप ऊपर दिए गए उदाहरणों की तरह अपनी साइट पर प्रिंट बटन को एम्बेड कर सकते हैं, लेकिन प्रिंट विधि के लिए लोड सीएसएस फ़ाइल के बजाय, प्रिंटर पर पीडीएफ, डीओसी या अन्य फ़ाइल भेजी जाती है। जैसा कि आप नीचे देख सकते हैं, यह आपके पृष्ठ का सबसे साफ मुद्रण योग्य संस्करण उत्पन्न करता है, और आप वास्तव में इसे देखने के लिए बहुत अनुकूलित कर सकते हैं कि आप इसे कैसे चाहते हैं।

जैसा कि आप देख सकते हैं, जब आप अपने वेबपेज पर एक प्रिंट बटन या लिंक रखना चाहते हैं, तो चुनने के लिए बहुत सारे विकल्प हैं। इनमें से कोई भी विकल्प अच्छी तरह से काम करता है, लेकिन वेबपेज कितना जटिल है, यह सही विकल्प वास्तव में नीचे आता है, और जब आप अपने वेबपेज को प्रिंट करना चुनते हैं तो आप अपने पाठकों को क्या सामग्री प्रदान करना चाहते हैं।
क्या आपने इनमें से किसी तकनीक को वेब पेज पर प्रिंट बटन जोड़ने की कोशिश की है? आपको कौन सी तकनीक सबसे अच्छी लगती है? क्या आपके पास कोई और उपाय है? नीचे टिप्पणी अनुभाग में अपनी अंतर्दृष्टि साझा करें।
छवि क्रेडिट: सुदीप अरोड़ा
रयान के पास इलेक्ट्रिकल इंजीनियरिंग में बीएससी की डिग्री है। उन्होंने ऑटोमेशन इंजीनियरिंग में 13 साल, आईटी में 5 साल काम किया है, और अब एक एप्स इंजीनियर हैं। MakeUseOf के पूर्व प्रबंध संपादक, उन्होंने डेटा विज़ुअलाइज़ेशन पर राष्ट्रीय सम्मेलनों में बात की और राष्ट्रीय टीवी और रेडियो पर चित्रित किया गया है।


