विज्ञापन
मैं वेब विकास का काफी काम करता हूं, और Google Chrome इन दिनों मेरा मुख्य ब्राउज़र है। क्रोम बहुत डेवलपर के अनुकूल है जैसा कि यह है, और आप इसे सेट भी कर सकते हैं क्रोम पर फायरबग कैसे IE, सफारी, क्रोम और ओपेरा पर Firebug स्थापित करने के लिए अधिक पढ़ें . लेकिन आज मैं आपको एक अलग क्रोम एक्सटेंशन दिखाना चाहता हूं जिसे पेंडुले कहा जाता है। पेंडुले कुछ दिलचस्प एक्स्ट्रा के साथ क्रोम के बिल्ट-इन इंस्पेक्ट एलिमेंट फीचर को सप्लीमेंट करता है।
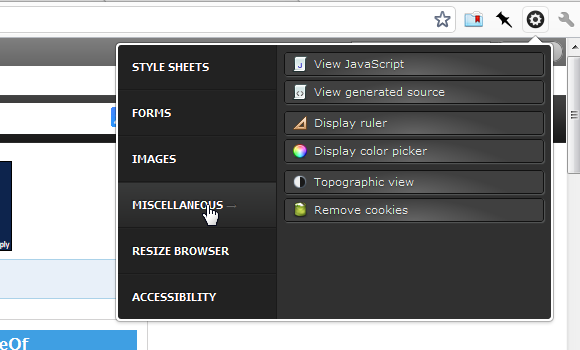
पेंडुल मेनू

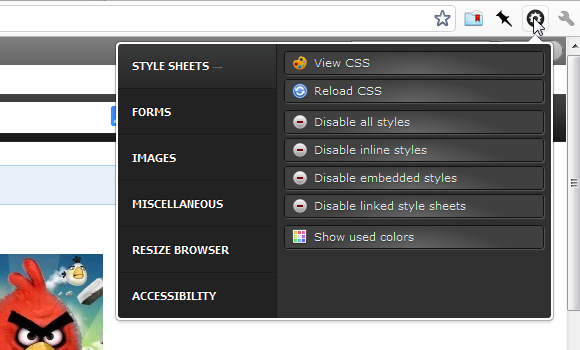
पेंडुले का टूलबार बटन एक स्लिक-लुकिंग मेनू को पॉप करता है, जिसे छह मुख्य क्षेत्रों में विभाजित किया गया है। सबसे पहले, स्टाइल शीट्स अनुभाग। सीएसएस देखें विकल्प बेमानी लग सकता है - आखिरकार, क्रोम हमें पहले ही सीएसएस देखने देता है... या करता है?
कई वेबसाइट संकुचित सीएसएस का उपयोग करती हैं, कुछ इसे गैरकानूनीता के बिंदु पर संपीड़ित करती हैं। यदि आप अपनी साइट पर एकमात्र वेब डेवलपर हैं, तो आप अपने लिए यह तय करने में सक्षम हो सकते हैं कि आप सीएसएस को कितना कम करना चाहते हैं। मेरे लिए, ऐसी कोई किस्मत नहीं है। जिन वेबसाइटों के लिए मैं काम करता हूं उनमें से एक PHP नामक टूल का उपयोग करके CSS को कंप्रेस करता है
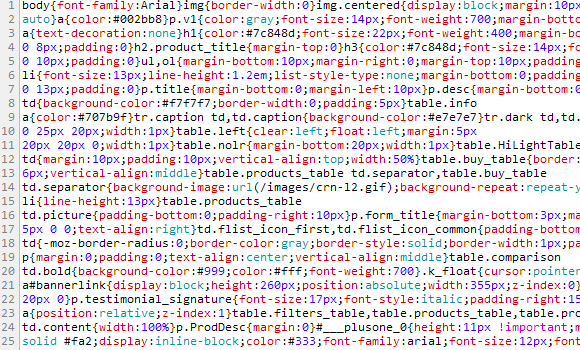
छोटा करना, इसलिए क्रोम के अंतर्निहित टूल के साथ सीएसएस का निरीक्षण कुछ इस तरह से होता है:
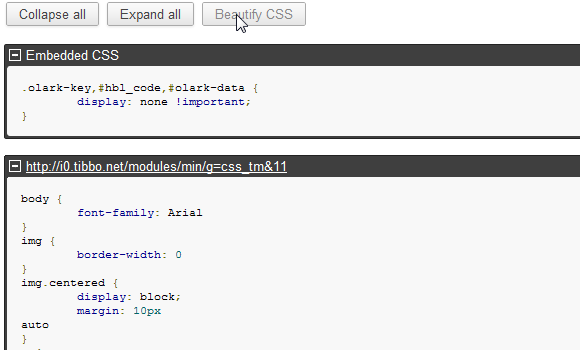
बिल्कुल पठनीय प्रारूप कल्पना करने योग्य नहीं। पेंडुले के साथ, मैं आसानी से सीएसएस को अपनी तरफ सुशोभित कर सकता हूं। मैं सिर्फ पेंडुल बटन पर क्लिक करके क्लिक करता हूं सीएसएस देखें. मैं तो कुछ इस तरह से मिलता है:

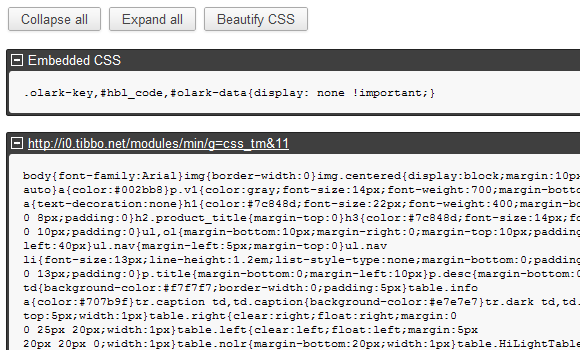
अभी भी बहुत पठनीय नहीं है। लेकिन क्लिक करें सीएसएस को सुशोभित करें बटन और देखो जादू होता है:

अब हम बात कर रहे हैं! जब आप सीएसएस दृश्य में कुछ भी नहीं बदल सकते हैं, तो सीएसएस को संकुचित करने के लिए यह एक बड़ा सुधार है।
हैंडलिंग छवियाँ
पेंडुले कुछ दिलचस्प छवि-संबंधी उपयोगिताएँ भी प्रस्तुत करता है:

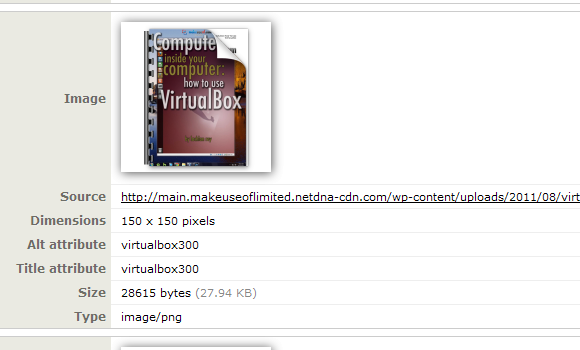
“चित्र जानकारी देखें"आपको वर्तमान पृष्ठ से सभी छवियों से युक्त एक पूरी तरह से नए वेबपृष्ठ पर ले जाता है, प्रत्येक संबंधित जानकारी के साथ:

यह आसान है क्योंकि यह आपको सभी छवियों को एक-एक करके स्क्रॉल करने और उन्हें व्यक्तिगत रूप से ऑडिट करने की सुविधा देता है। उदाहरण के लिए, कुछ वेबसाइटें एक सर्वर से सामग्री और दूसरे सर्वर से संबंधित छवियों (चीजों को तेज करने के लिए) परोसती हैं। इस दृश्य के साथ, आप बिल्कुल देख सकते हैं कि प्रत्येक छवि कहां से आती है और आसानी से उन लोगों को ट्रैक करती है जो सही स्रोत से सेवा नहीं करते हैं।
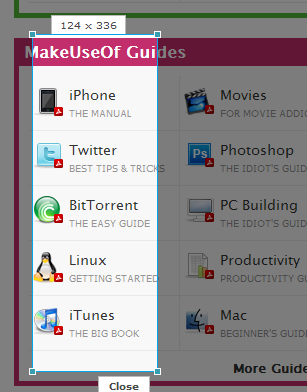
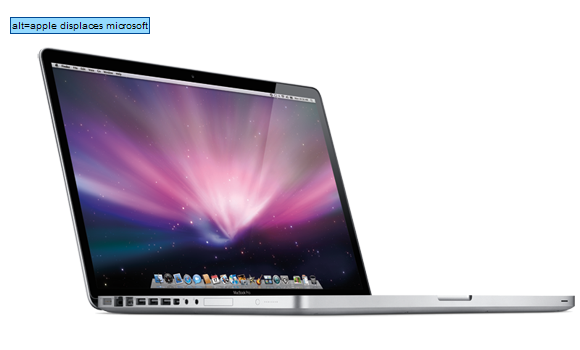
आप हर छवि के लिए Alt पाठ भी पढ़ सकते हैं, जो SEO ऑफ़र के लिए महत्वपूर्ण हो सकता है। हालाँकि, यदि आप केवल Alt पाठ में रुचि रखते हैं, तो Pendule आपको आसानी से उस पृष्ठ का ऑडिट करने की सुविधा देता है, "कुल पाठ दिखाएं”विकल्प। सक्षम होने पर, आपके पृष्ठ की छवियां इस तरह दिखती हैं:

यह एक सुंदर पोस्ट से होता है, जिसका नाम 3 साइन्स है Apple इज़ डिसप्लेज़िंग टू माइक्रोसॉफ्ट टू द ईविल एम्पायर, लेकिन यहाँ बिंदु छवि के ऊपर "alt =" स्निपेट है। यह एक टूलटिप की तरह दिखता है, लेकिन इसे दिखाने के लिए आपको अपने माउस को इस पर नहीं रखना होगा। साथ में "कुल पाठ दिखाएं“, आप बस अपने वेबपेज पर स्क्रॉल कर सकते हैं और देख सकते हैं कि वास्तव में क्या छवियां गायब या गलत हैं।
विविध उपयोगिताएँ

पेंडुल के विविध उपयोगिताओं मेनू में कुछ दिलचस्प उपहार हैं। जावास्क्रिप्ट देखें किसी एकल वेबपृष्ठ को अनुभागों में विभाजित किया गया है, प्रत्येक स्क्रिप्ट के लिए एक खंड जिसमें वर्तमान पृष्ठ शामिल है। बहुत कुछ "सीएसएस देखें"विकल्प" हमने शुरू किया, जावास्क्रिप्ट देखें आपको यह पठनीय बनाने के लिए कोड को सुशोभित करने देता है। जावास्क्रिप्ट लगभग हमेशा संकुचित (यहां तक कि सीएसएस की तुलना में भी अधिक) है, इसलिए यह एक बहुत ही आसान विकल्प है यदि आप कोड को पढ़ना पसंद करते हैं कि चीजें कैसे काम करती हैं।
"शासक प्रदर्शित करें"विकल्प पृष्ठ को मंद कर देता है और एक छोटे लेबल के साथ एक आकार बदलने योग्य, खींचने योग्य फ्रेम के साथ ओवरले करता है जो किसी भी समय इसके आयाम दिखाता है। यह देखने के लिए जाँच करना बहुत आसान है कि क्या तत्व सही तरीके से संरेखित हैं, उदाहरण के लिए।