विज्ञापन
जब मैंने Google मानचित्र का उपयोग करना शुरू किया, उस समय मैंने इसे अपने जीवन में शामिल करने के कई तरीके खोजे। यह मेरे मोटोरोला एंड्रॉइड कार जीपीएस सॉफ्टवेयर में एकीकृत है, Google अक्षांश मुझे अपने मैप्स स्थान को अपने बच्चों को साझा करने देता है जब मैं यात्रा कर रहा होता हूं, और जब हम किसी परिवार में होते हैं तो मैं हमेशा इसका इस्तेमाल अपने आसपास के पार्कों और ऐतिहासिक स्थलों की खोज के लिए करता हूं ट्रिप।
अन्य MakeUseOf लेखकों ने Google मैप्स द्वारा दी गई भयानक विशेषताओं को भी साझा किया है, जैसे कि टीना की सूची Google मैप्स के बारे में 5 सबसे अच्छी बातें गूगल मैप्स के बारे में पाँच बेहतरीन बातें अधिक पढ़ें , और बनाने पर ईयाल का लेख सहयोगी गूगल मैप्स साझा सहयोगी Google मानचित्र कैसे बनाएंGoogle मानचित्र आपको कस्टम मानचित्र बनाने और उन्हें साझा करने की अनुमति देता है। Google मानचित्र का उपयोग दूसरों के साथ सहयोग करने के लिए यहां किया गया है। अधिक पढ़ें . यदि आपने अभी तक इसका अनुमान नहीं लगाया है, तो हम बड़े प्रशंसक हैं।
आज, मैं आपको एक अच्छा Google API- आधारित एप्लिकेशन दिखाना चाहता हूं, जिसे कहा जाता है
MapTheWay इससे आप अपने स्वयं के ब्लॉग या वेबसाइट पर अपने स्वयं के अनुकूलित Google मानचित्र को शामिल कर सकते हैं, देशांतर और अक्षांश रास्ते के बिंदुओं का उपयोग करके, जिन्हें आप XML फ़ाइल के माध्यम से मानचित्र पर ओवरले कर सकते हैं।यह आपके आगंतुकों के लिए कई स्थानों को मैप करने की एक उपयोगी विधि है क्योंकि आप या तो मैन्युअल रूप से प्लॉट कर सकते हैं यात्रा या आप इंटरैक्टिव सॉफ्टवेयर बना सकते हैं जो एक्सएमएल फ़ाइल को एक के माध्यम से संपादित करके रास्ते को स्वचालित रूप से निर्धारित करता है स्क्रिप्ट। कल्पना कीजिए कि वास्तव में एम्बेडेड नक्शे के साथ एक ब्लॉग पोस्ट लिखने में सक्षम है - न केवल स्क्रीनशॉट। आपके विज़िटर उन मानचित्रों को देख सकते हैं जिन्हें आपने निर्धारित किया है और आप अपनी पसंद के अनुसार प्रत्येक तरीके को शीर्षक दे सकते हैं।
अपनी वेबसाइट पर कई स्थानों के मानचित्रण के लिए MapTheWay को स्थापित करना
जैसा कि हम इस ट्यूटोरियल से गुजरते हैं, आप देखेंगे कि इस सुविधा का आपकी वेबसाइट पर एम्बेडेड होना इतना सुविधाजनक क्यों है। Google मानचित्र से मानचित्रों को संग्रहीत करने या साझा करने की आवश्यकता नहीं है - आपको बस इतना करना है कि अपने तरीके और वॉयला की एक नई XML फ़ाइल बनाएं - आप तुरंत मिनटों में एक नया नक्शा साझा कर सकते हैं।
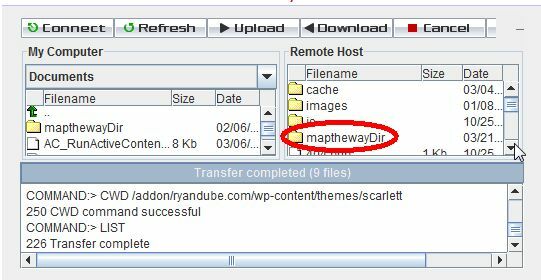
आइए शुरू करें और आप देखेंगे कि यह आपके ब्लॉग या आपकी वेबसाइट के लिए एक बहुत ही अच्छा उपकरण क्यों है। सबसे पहले, अपने पीसी के लिए नि: शुल्क मूल संस्करण फ़ाइलों को डाउनलोड करें, और फिर "एफ़टीपी" करें।mapthewayDirआपकी वेबसाइट के http रूट फ़ोल्डर में "फ़ोल्डर (और सभी सामग्री)"।

एक वर्डप्रेस ब्लॉग के मामले में, आप अपने थीम फ़ोल्डर में उसी स्तर निर्देशिका में फ़ोल्डर और सामग्री (आधार फ़ाइलों के साथ) अपलोड करना चाहते हैं जहां आपकी index.php फ़ाइल संग्रहीत है। आप अपने ब्लॉग पर कई स्थानों की मैपिंग करने के लिए पहले से ही आधे रास्ते पर हैं!
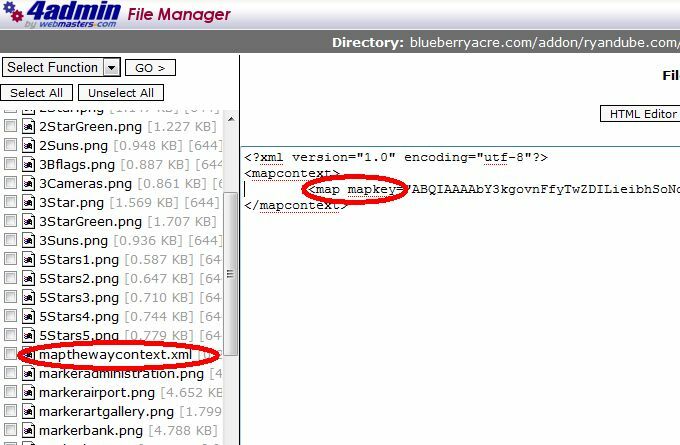
अब, यदि आपके पास अपनी वेबसाइट के लिए पहले से ही एपीआई मानचित्र कुंजी नहीं है, तो Google पर जाएं और साइन अप करें गूगल मैप्स एपीआई उस डोमेन का उपयोग करके जहां आपने MapTheWay निर्देशिका अपलोड की है। अपनी कुंजी प्राप्त करने के बाद, अपने वेब सर्वर पर अपने mapthewayDir निर्देशिका में जाएं और फ़ाइल को संपादित करें mapthewaycontext.xml अपनी स्वयं की Google API कुंजी के साथ।

वैसे, यदि आप चाहें, तो आप मानचित्र भाषा को अंग्रेजी के बजाय फ्रेंच (fr) या पुर्तगाली (पो) में बदल सकते हैं। ऐसा प्रतीत होता है कि वर्तमान में उपलब्ध केवल वही भाषाएँ हैं। अब MapTheWay आपकी साइट पर स्थापित है, और आप अपने नक्शे एम्बेड करना शुरू करने के लिए तैयार हैं!
रास्ते के पॉइंट कैसे सेट करें और अपना मैप प्रदर्शित करें
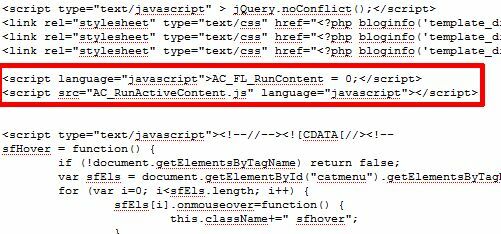
कुछ फाइलें हैं जो डाउनलोड पैकेज का हिस्सा हैं जिन्हें आप देखना चाहते हैं। उनमें से दो फाइलें हैं HtmlHead.txt तथा HtmlBody.txt. जब भी आप अपने किसी पेज पर एक नक्शा एम्बेड करना चाहते हैं, तो आपको केवल हेडर स्क्रिप्ट और बॉडी स्क्रिप्ट पेज पर शामिल करना सुनिश्चित करना होगा। हेडर स्क्रिप्ट में परिवर्तन नहीं होता है। और लगता है कि क्या, यदि आप एक वर्डप्रेस विषय का उपयोग कर रहे हैं, तो संभावनाएं बहुत अच्छी हैं कि आपके पास एक शीर्ष लेख है। पीपीपी - आप बस एक बार स्क्रिप्ट डाल सकते हैं और आप सभी सेट कर सकते हैं।

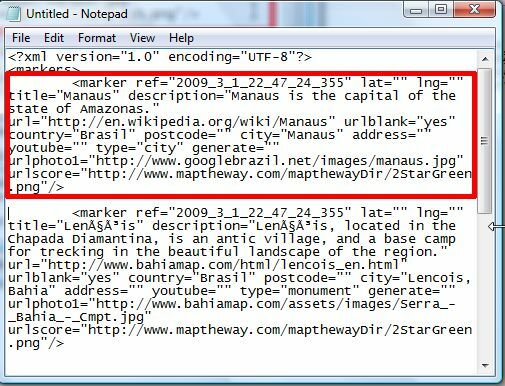
अब, आपको अपनी XML फाइल को अपने वेव पॉइंट्स से भरना होगा। उपयोग करने के लिए टेम्पलेट है MyWebPage.xml mapthewayDir फ़ोल्डर में शामिल है। उस फ़ाइल का प्रारूप नीचे दिखाया गया है।

उदाहरण फ़ाइल में उपयोग किए गए कई चर मुफ्त संस्करण में उपलब्ध नहीं हैं। अपने निःशुल्क सेटअप के लिए, आपको lat, lng, शीर्षक, विवरण, देश, पिनकोड, शहर और पता (lng और lat को छोड़कर सभी वैकल्पिक) सेट करने पर ध्यान केंद्रित करने की आवश्यकता है। "प्रकार" मार्कर छवि फ़ाइल का नाम है, इसलिए "शहर" फ़ाइल "मार्कर [शहर] .png को संदर्भित करता है। यदि आप उस नामकरण सम्मेलन का उपयोग करते हैं, तो आप अपने स्वयं के मार्कर आइकन को अनुकूलित कर सकते हैं।
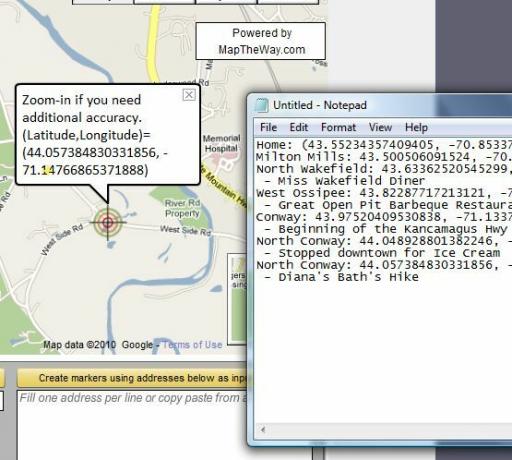
यहाँ आपका पहला सवाल है - क्या यह थोड़ा जटिल नहीं है? आपको अपने स्थानों के अक्षांश और लंबे समय को कैसे जानना चाहिए? मेरे दोस्तों की चिंता मत करो, मैंने आपको कवर कर लिया है - क्योंकि जब आपने यह कूल फ्री ऐप डाउनलोड किया था, तो आपने उन स्थान बिंदुओं को पहचानने के लिए एक सुविधाजनक उपयोगिता भी डाउनलोड की थी। बस अपने ब्राउज़र पर जाएं, अपने डोमेन पर जाएं और फ़ाइल खोलें। यदि यह आपके डोमेन पर काम नहीं करता है, तो बस मुफ्त में दी गई उपयोगिता का उपयोग करें MapTheWay.

अपने मार्ग के साथ लक्ष्य को सरल खींचें और यह आपको प्रत्येक बिंदु का देशांतर और अक्षांश देगा। जब आप अपनी यात्रा को ट्रेस करते हैं, तो प्रत्येक तरीके का ध्यान रखें। एक बार जब आप समाप्त कर लेते हैं, तो बस टेम्पलेट को संशोधित करें MyWebPage.xml अपने नए तरीके के बिंदुओं और विवरणों के साथ, और इसे mapthewayDir फ़ोल्डर में एक नई XML फ़ाइल के रूप में सहेजें।
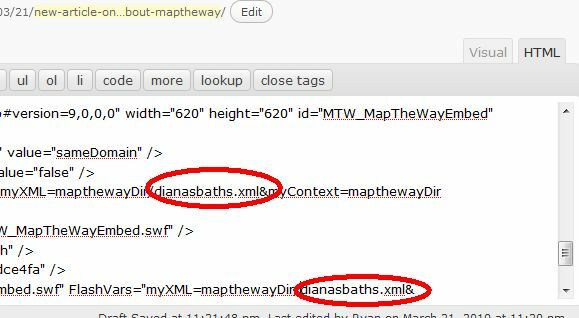
जब आप पूरा कर लें, तो आपको केवल अपने वेबपेज में मैप को एम्बेड करना है, जिसमें पाए गए कोड का उपयोग करना है HtmlBody.txt फ़ाइल। आपको कोड में xml फ़ाइल का नाम 3 बार मिलना चाहिए, इसलिए आपको उन तीन प्रविष्टियों को अपने नए XML फ़ाइल नाम के साथ संपादित करना होगा।

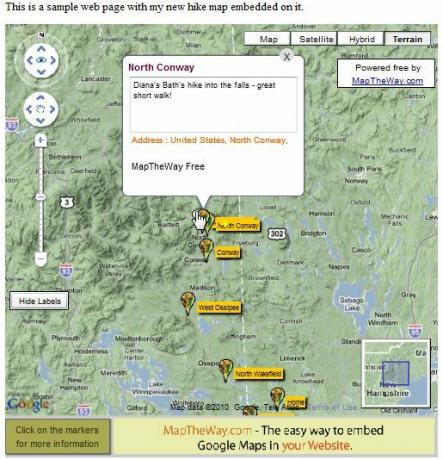
पेज सहेजें, और आपका नया नक्शा अब आपकी वेबसाइट पर एम्बेड किया गया है!

नक्शा मेरे वेबपेज पर पूरी तरह से सन्निहित है। जब उपयोगकर्ता क्लिक करता है तो सभी शीर्षक दिखते हैंलेबल दिखाएं, "और यदि उपयोगकर्ता एक तरह से बिंदु के लिए आइकन पर क्लिक करता है, तो आपका विवरण टेक्स्ट प्रदर्शित होता है। मानचित्र पेशेवर दिखता है और शुरू में आपके सभी तरह के बिंदुओं पर केन्द्रित करने का प्रयास करता है जब यह पहली बार शुरू होता है।
इस सेटअप के बारे में मैंने जो एक चीज़ देखी है, वह वास्तव में वर्डप्रेस फ़ाइल संरचना की तरह नहीं है (ऐप को आपके डोमेन के रूट पर मौजूद होना पसंद है), इसलिए मैं इसे नए डोमेन पर इंस्टॉल करके काम करने में सक्षम था जिसे मैंने हाल ही में खरीदा था और इसमें दिखाए गए कोड के साथ एक index.html फ़ाइल बनाई ट्यूटोरियल। इसलिए, यदि आपने अपनी वेबसाइट बनाई है - तो इस ऐप को एम्बेड करना एक हवा होगी। यदि आप इसे अपने ब्लॉग पर उपयोग करना चाहते हैं, तो यह सही काम करने से पहले थोड़ी सी ट्विकिंग लेने वाला है - लेकिन यह इस लेख के दायरे से परे है।
तो MapTheWay को अपनी वेबसाइट पर एक शॉट दें और हमें बताएं कि आप क्या सोचते हैं। क्या आप अपनी वेबसाइट पर सीधे मानचित्र एम्बेड करने के किसी अन्य शांत तरीके के बारे में जानते हैं? नीचे टिप्पणी अनुभाग में अपने संसाधनों को साझा करें।
रयान के पास इलेक्ट्रिकल इंजीनियरिंग में बीएससी की डिग्री है। उन्होंने ऑटोमेशन इंजीनियरिंग में 13 साल, आईटी में 5 साल काम किया है, और अब एक एप्स इंजीनियर हैं। MakeUseOf के पूर्व प्रबंध संपादक, उन्होंने डेटा विज़ुअलाइज़ेशन पर राष्ट्रीय सम्मेलनों में बात की और राष्ट्रीय टीवी और रेडियो पर चित्रित किया गया है।


