विज्ञापन
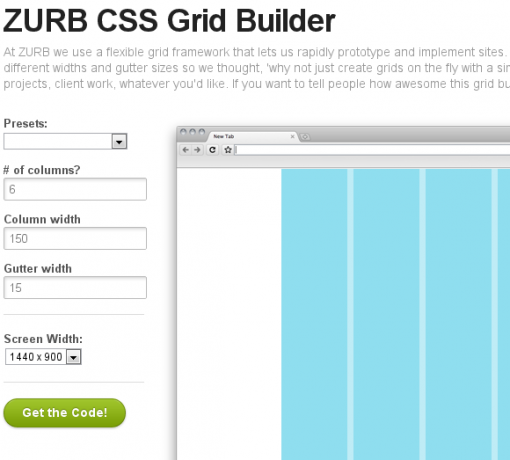
यदि आप ग्रिड ढांचे के आधार पर एक वेबसाइट डिजाइन करने की कोशिश कर रहे हैं, तो आप जान पाएंगे कि यह समय लेने वाली है। CSSGridBuilder आपको मक्खी पर ग्रिड बनाने की अनुमति देकर दर्द को दूर ले जाती है। बस निर्दिष्ट करें कि आप अपने ग्रिड और अपने इच्छित कॉलम की चौड़ाई और नाली की चौड़ाई में कितने कॉलम चाहते हैं। टूल तब CSS कोड जनरेट करेगा जिसे आप किसी भी वेब डिज़ाइन प्रोजेक्ट में उपयोग कर सकते हैं।
आप 1024 x 768, 1200 x 800 और 1440 x 900 के बीच अपनी इच्छित स्क्रीन चौड़ाई मान भी चुन सकते हैं। ग्रिड सेटिंग्स के लिए आपके द्वारा किए गए परिवर्तनों को प्रतिबिंबित करने के लिए एक बड़ा पूर्वावलोकन तुरंत अपडेट किया जाता है। उपकरण व्यक्तिगत और व्यावसायिक उपयोग के लिए पूरी तरह से स्वतंत्र हैं और ग्रिड-आधारित डिज़ाइन करते समय आपको बहुत समय बचा सकते हैं।


विशेषताएं:
- ऑनलाइन सीएसएस ग्रिड बनाएं।
- कॉलम, कॉलम आकार और नाली आकार निर्दिष्ट करें।
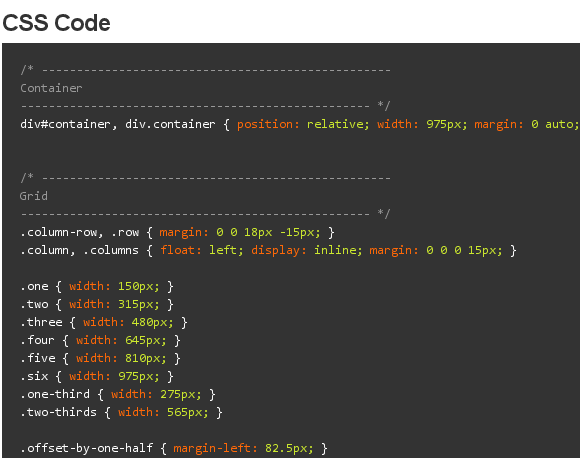
- अपने ग्रिड के लिए सीएसएस कोड उत्पन्न करें।
- आपका ग्रिड कैसा दिखेगा इसका लाइव पूर्वावलोकन करें।
- पंजीकरण की आवश्यकता नहीं है।
- अधिक सीएसएस टूल के लिए हमारा लेख देखें ”11 उपयोगी उपकरण, अपनी सीएसएस फ़ाइल की जांच, सफाई और अनुकूलन करने के लिए 11 सीएसएस फ़ाइलों की जांच, सफाई और अनुकूलन के लिए उपयोगी उपकरणअपने सीएसएस कोड में सुधार करना चाहते हैं? ये CSS चेकर्स और ऑप्टिमाइज़र CSS कोड, सिंटैक्स को बेहतर बनाने और आपके वेब पेजों को छोटा करने में मदद करेंगे। अधिक पढ़ें “.
CSSGridBuilder पर जाएँ @ www.zurb.com/playground/css-grid-builder


