विज्ञापन
 जब आप एक ब्लॉगर होते हैं, तो अपने विशेष स्थान पर नवीनतम समाचारों के साथ गति बनाए रखना वास्तव में महत्वपूर्ण है। जब आप किसी महत्वपूर्ण घटना को कवर करने वाले पहले व्यक्ति में से एक होते हैं, तो आप इसे और अधिक गंभीरता से लेते हैं - इससे भी ज्यादा अगर आप इसे मुख्य मुख्यधारा के मीडिया के सामने कवर करते हैं, तो इसकी हवा भी चलती है।
जब आप एक ब्लॉगर होते हैं, तो अपने विशेष स्थान पर नवीनतम समाचारों के साथ गति बनाए रखना वास्तव में महत्वपूर्ण है। जब आप किसी महत्वपूर्ण घटना को कवर करने वाले पहले व्यक्ति में से एक होते हैं, तो आप इसे और अधिक गंभीरता से लेते हैं - इससे भी ज्यादा अगर आप इसे मुख्य मुख्यधारा के मीडिया के सामने कवर करते हैं, तो इसकी हवा भी चलती है।
यदि आप ए समाचार ब्लॉगर, ब्रेकिंग न्यूज़ पर अद्यतित रहने का महत्व और भी महत्वपूर्ण है। जब से मैंने अपने स्वयं के ब्लॉग पर अधिक समाचार-संबंधित घटनाओं को कवर करना शुरू किया, मुझे एहसास हुआ कि वास्तविक समय की खबरों की लगातार निगरानी करना कितना महत्वपूर्ण है। जब से मैं अपने लैपटॉप के साथ दो स्क्रीन का उपयोग करता हूं, मुझे एहसास हुआ कि मैं आने वाली न्यूज टिकर्स को स्ट्रीमिंग करने के लिए विशेष रूप से एक स्क्रीन स्थापित कर सकता हूं।
एकमात्र समस्या यह है कि जहां समाचारों की एकल लाइनें स्ट्रीमिंग के लिए अच्छे एप्लिकेशन हैं, जैसे याहू विजेट या ग्लोवार्ट, वे या तो प्रदर्शित होते हैं आने वाले पाठ की सिर्फ एक बहुत छोटी सी धारा को कवर करें, या वे पूर्ण-स्क्रीन प्रकार में इच्छित तरीके से देखने के लिए अनुकूलित करने के लिए मुश्किल हैं मोड।
अपना खुद का फुल पेज रियल टाइम न्यूज़ डिस्प्ले बनाना
इस समस्या को हल करने के लिए, मुझे एहसास हुआ कि मुझे खुद ही कुछ बनाना होगा। चूंकि मैं वास्तव में एक संपूर्ण आवेदन लिखने के लिए समय नहीं लेना चाहता था, इसलिए मैंने आरएसएस की अंतर्निहित धाराओं के साथ एक वेबपेज बनाने का फैसला किया। मैं पूर्ण-स्क्रीन मोड में अपना ब्राउज़र खोलकर उस पृष्ठ को प्रदर्शित कर सकता था।
इस पृष्ठ को बनाने के लिए जिन उपकरणों का मैंने उपयोग किया है, और आप सभी को अपना स्वयं का बनाने की आवश्यकता है, एक निशुल्क CSS- आधारित वेबपेज टेम्प्लेट है (मैंने मुफ़्त चुना है) व्यापार टेम्पलेट SliceJack द्वारा बनाया गया), और Google वेब तत्वों और Google अलर्ट तक पहुंच के लिए एक Google खाता है।
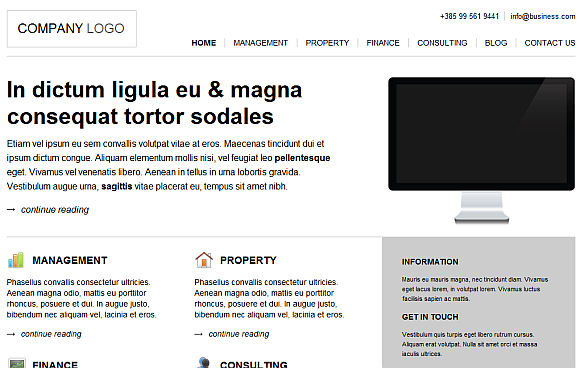
बैकग्राउंड कोड को हैक करने के साथ आरंभ करने से पहले यहां SliceJack द्वारा डिफ़ॉल्ट व्यापार टेम्पलेट कैसा दिखता है।

वेबपेज बनाने के लिए यह मेरा पसंदीदा तरीका है, मैं इसे मानता हूं - मुझे पहिया का फिर से आविष्कार करने से नफरत है। इस पृष्ठ में वे सभी तत्व हैं जिन्हें मैं अपने अंतिम समाचार-स्ट्रीमिंग वेबपेज में एकीकृत करना चाहता हूं।
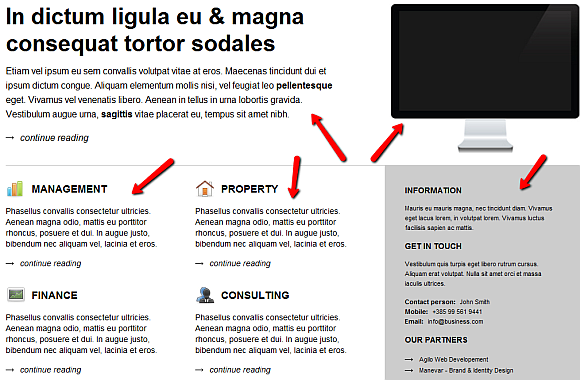
शीर्ष पर दो तत्व - मुख्य लेख और चित्र - मैं हटाने जा रहा हूँ। मैं वास्तव में जो उपयोग करना चाहता हूं वह पृष्ठ के केंद्र में तीन कॉलम हैं।

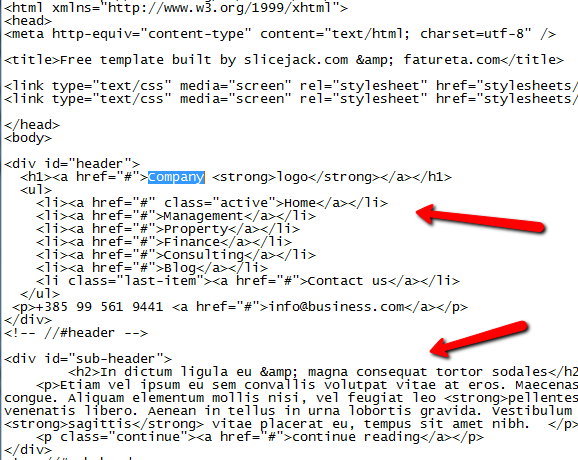
जब आप अपने कंप्यूटर पर टेम्पलेट डाउनलोड करते हैं, तो आपको मुख्य फ़ोल्डर में index.html फ़ाइल मिल जाएगी, लेकिन फिर एक स्टाइलशीट फ़ोल्डर में फ़ाइलें .css। Index.html फ़ाइल को देखना, आमतौर पर उन वर्गों को खोजना बहुत सरल है जिन्हें आप संशोधित करना चाहते हैं। इस मामले में, मैं प्रदर्शित करने के लिए शीर्ष बार का संपादन कर रहा हूंमेरी ख़बर"और मैं विभिन्न समाचार श्रेणियों के लिए मेनू लिंक बदल रहा हूँ जिनके लिए मैं अतिरिक्त समाचार पृष्ठ बनाने जा रहा हूँ।

आप आमतौर पर पृष्ठ के अनुभाग ढूंढ सकते हैं
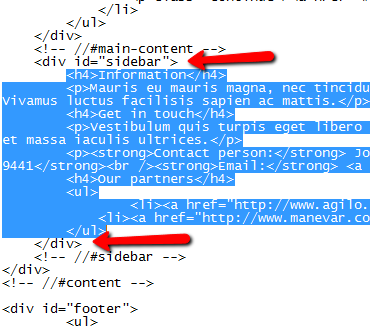
अगली चीज़ जो मैं टेम्पलेट के लिए करना चाहता हूं, वह है राइट साइडबार कॉलम को YouTube से स्ट्रीमिंग न्यूज फीड में बदलना। सबसे पहले, उस सेक्शन को पहचानें जिसे आप बदलना चाहते हैं

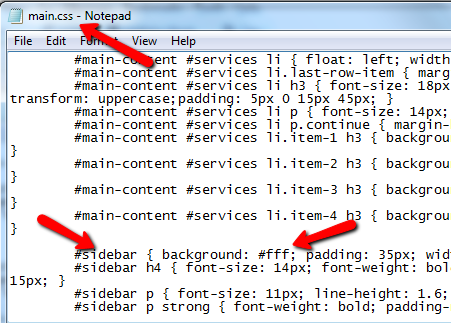
मुझे उस खंड का रंग पसंद नहीं है (यह ग्रे है और इसके अंदर एक सफेद वीडियो के साथ मूर्खतापूर्ण लगेगा), इसलिए मुझे इसे सफेद में बदलना होगा। मुख्य सीएसएस फ़ाइल ढूंढें और आईडी खोजें। मुझे main.css के अंदर "साइडबार" मिला, और पृष्ठभूमि #FFF पर सेट हुई। सफेद रंग में बदलने के लिए, मैंने इसे # 000 बनाया।

आपके कस्टम पेज में एम्बेड किए गए विजेट
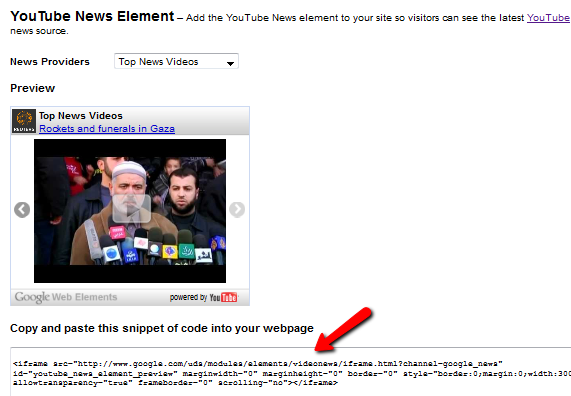
अब मज़ेदार हिस्से के लिए। एक बार जब आपके पास फ़ॉर्मेटिंग अधिकार हो जाता है, तो आप अपने पृष्ठ में स्ट्रीमिंग फीड एम्बेड करना शुरू कर सकते हैं। पहली चीज जो मैं करना चाहता हूं वह YouTube तत्व से एम्बेड करना है [कोई लंबा काम करता है] Google वेब तत्व.

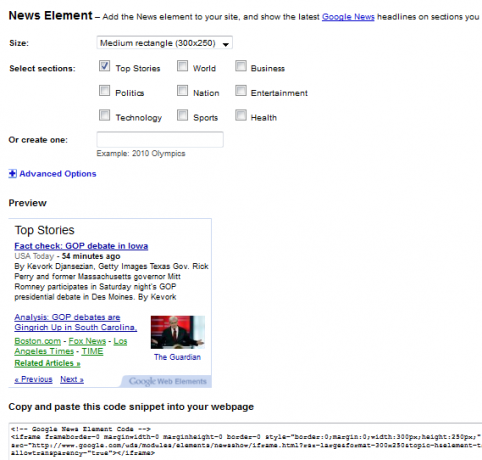
आप बस अपने इच्छित समाचार के स्रोत का चयन करें और फिर कोड को कॉपी और पेस्ट करें। वास्तव में, आप अपने संपूर्ण स्ट्रीमिंग समाचार पृष्ठ को Google रीडर तत्वों के साथ Google रीडर तत्वों का उपयोग करके बना सकते हैं। हालांकि, मैं यह दिखाना चाहता हूं कि वास्तविक समय के अपडेट के लिए कितने स्रोत उपलब्ध हैं। आगे बढ़ने से पहले, Google समाचार तत्व को ज़रूर पकड़ें, और उस कोड को अपने पेज में भी कॉपी और पेस्ट करें।

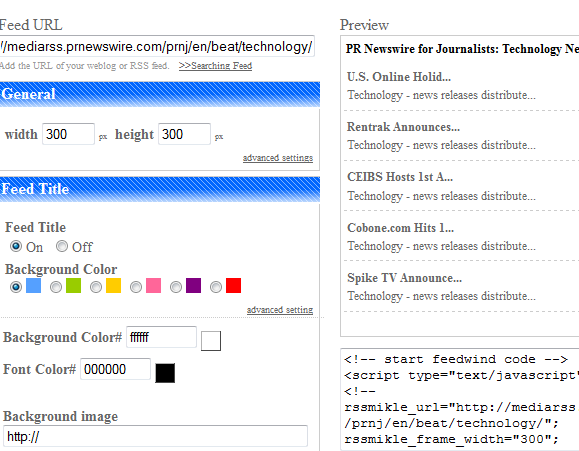
RSS के माध्यम से समाचार फीड प्राप्त करने के लिए एक और महान संसाधन है FeedWind फ़ीड पवन: RSS फ़ीड्स से एक एम्बेड करने योग्य विजेट बनाएं अधिक पढ़ें . मैं वास्तव में इसे पसंद करता हूं क्योंकि आप केवल इच्छित फ़ीड में पेस्ट करते हैं, अनुकूलित करते हैं, और यह आपको एक अच्छा, स्वच्छ विजेट देता है जिसे आप अपने पेज पर सही एम्बेड कर सकते हैं।

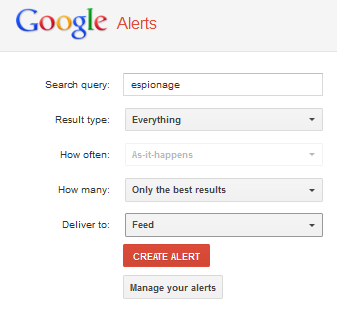
इसके अलावा, यदि आप एक निश्चित स्थान के भीतर समाचारों की निगरानी करने जा रहे हैं, तो आप उस स्थान के भीतर Google खोज की निगरानी करना नहीं भूल सकते। अंदर Google अलर्ट, "फ़ील्ड" वितरित करने के लिए "फ़ीड" चुनें।

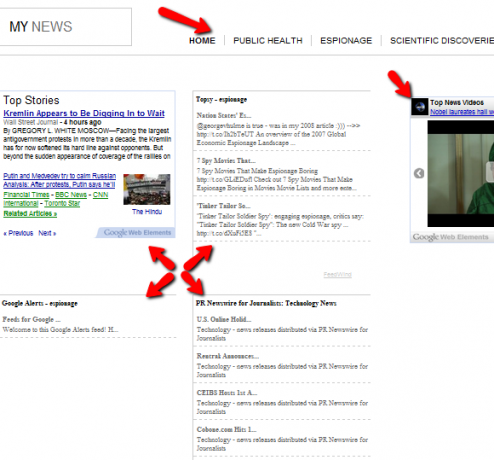
उसके बाद, आप अपने Google खोज परिणाम विजेट को बनाने के लिए उस फ़ीड URL को FeedWind में उपयोग कर सकते हैं। अब जबकि ये सभी अलग-अलग समाचार स्रोत पृष्ठ पर एम्बेड किए गए हैं - वास्तविक समय की स्ट्रीमिंग समाचार प्रदर्शन अंत में समाप्त हो गई है। शीर्ष मेनू आपको विजेट जैसे लक्षित समाचार स्रोतों में लाने के साथ कई पेज बनाने की अनुमति देता है।

और ऐसा करना अब आसान है कि आपको पहला मुख्य पृष्ठ मिल गया है। जैसा कि आप देख सकते हैं, सीएसएस टेम्पलेट का उपयोग करना एक अच्छा स्वरूपित पृष्ठ प्रदान करता है, जहाँ आप एक अच्छे पूर्ण-पृष्ठ वास्तविक समय के समाचार प्रदर्शन के लिए अपने विभिन्न समाचार फ़ीड सम्मिलित कर सकते हैं।
यह अधिकांश स्ट्रीमिंग समाचार टिकर ऐप से बेहतर है जो आपको कहीं भी मुफ्त में मिलेंगे, और यह भी आपको इसे अपनी आवश्यकताओं के अनुरूप बनाने की अनुमति देता है - यह ऐप के बजाय वेबपृष्ठ का उपयोग करने की सुंदरता है।
क्या आपने इस लेख के साथ-साथ अपना खुद का पेज भी बनाया है? क्या आपको कहीं भी भूख लगी है, या वास्तविक समय के समाचार विजेट्स के लिए किसी अन्य शांत स्रोत की खोज की गई है? नीचे टिप्पणी अनुभाग में अपनी अंतर्दृष्टि साझा करें।
छवि क्रेडिट: Shutterstock
रयान के पास इलेक्ट्रिकल इंजीनियरिंग में बीएससी की डिग्री है। उन्होंने ऑटोमेशन इंजीनियरिंग में 13 साल, आईटी में 5 साल काम किया है, और अब एक एप्स इंजीनियर हैं। MakeUseOf के पूर्व प्रबंध संपादक, उन्होंने डेटा विज़ुअलाइज़ेशन पर राष्ट्रीय सम्मेलनों में बात की और राष्ट्रीय टीवी और रेडियो पर चित्रित किया गया है।