विज्ञापन
इंटरनेट के दृश्य युग में अपने स्वयं के ग्राफिक डिज़ाइन बनाना अपेक्षाकृत आसान है, लेकिन उन्हें घर का बना नहीं देखना होगा।
चाहे आप एक लोगो, एक घटना की घोषणा, एक सामाजिक नेटवर्क बैनर, एक लेटरहेड, या एक ईमेल न्यूज़लेटर डिजाइन कर रहे हों; आपको ग्राफिक डिजाइन के पांच बुनियादी सिद्धांतों को जानने की आवश्यकता है। ग्राफिक डिजाइनर और सबसे ज्यादा बिकने वाले लेखक रॉबिन विलियम्स ने अपनी क्लासिक किताब में इन सिद्धांतों की व्याख्या की है, गैर-डिज़ाइनर की डिज़ाइन बुक.
आज हम कुछ समकालीन उदाहरणों का उपयोग करके इन सिद्धांतों का अवलोकन प्रदान करेंगे।
निकटता
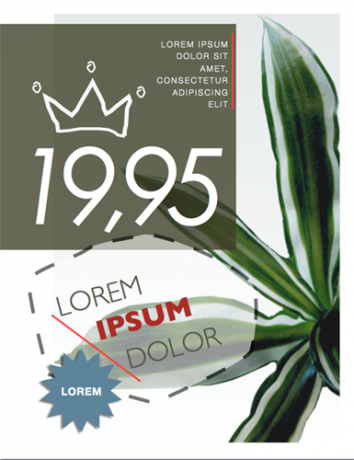
निकटता का अर्थ है तत्वों को एक साथ समूहित करना ताकि आप संदेश के विभिन्न भागों में दर्शक / पाठक का मार्गदर्शन कर सकें। Apple के पेज से बाईं ओर दिए गए टेम्प्लेट में नीचे दिए गए नोटिस, संबंधित तत्वों को एक साथ समूहीकृत किया गया है, जैसा कि दाईं ओर दिखाए गए शौकिया डिजाइनों की रैखिक व्यवस्था के विपरीत है।

यद्यपि पहले तत्व बिखरे हुए दिखाई देते हैं, उनकी निकटता पृष्ठ में एकता और निरंतरता जोड़ती है। भले ही आप टेम्प्लेट से चिपके रहने का इरादा रखते हों, फिर भी यह मौजूदा डिज़ाइन को कस्टमाइज़ करने के उद्देश्यों के लिए डिज़ाइन सिद्धांतों को जानने में मदद करता है।
संरेखण
एक अन्य महत्वपूर्ण डिजाइन सिद्धांत एक दृश्य और पठनीय व्यवस्था में तत्वों को संरेखित कर रहा है। अधिकांश शौकिया डिजाइनर पृष्ठ के केंद्र में सब कुछ संरेखित करके शुरू करते हैं, लेकिन यह एकमात्र तरीका नहीं है। फिर से "बिखरी हुई" डिजाइन के साथ, हम उन तत्वों के संरेखण को देख सकते हैं जो डिज़ाइन को संतुलित रखने में मदद करते हैं। पाठ का शीर्ष समूह बाएं-संरेखित है, और तीन बड़े पाठ तत्व लंबवत रूप से संरेखित हैं।

तत्वों के संरेखण में सुसंगत होना महत्वपूर्ण है जब आप डिज़ाइन को देखते हैं और कुछ सही नहीं लगता है, तो संरेखण के साथ खेलें और देखें कि क्या डिज़ाइन में सुधार किया जा सकता है।
दुहराव
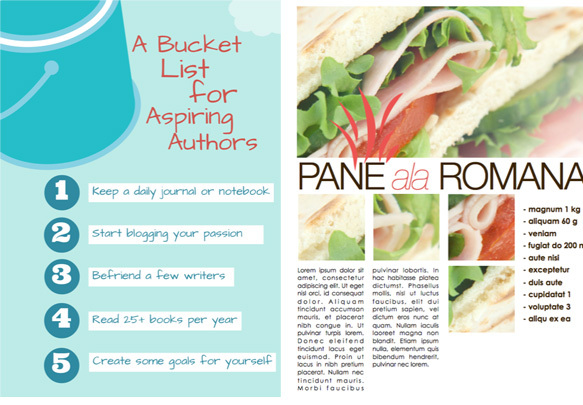
एक गीत में दोहराए गए हुक के उपयोग की तरह, ग्राफिक डिज़ाइन में तत्वों को दोहराना नेत्रहीन अपील कर सकता है। नीचे दिए गए दो उदाहरणों में, एक क्रमांकित सूची का उपयोग किया जाता है, लेकिन ब्लू हलकों की पुनरावृत्ति भी होती है जो एक फ़ोल्डर स्टेटमेंट बनाती है।

दाईं ओर लेआउट में, सैंडविच की छवि को काट दिया गया है और दोहराए जाने वाले वर्गों में मास्क किया गया है, साथ ही दोहराया लाल का उपयोग भी किया जाता है। शब्द "PANE" के ऊपर स्ट्रोक। पुनरावृत्ति एक डिजाइन के विशेष तत्वों पर जोर देती है, और यह उन पर पाठक का ध्यान आकर्षित करती है तत्वों।
कंट्रास्ट
डिजाइन तत्वों के बीच विरोधाभास एक प्रस्तुति को बाहर खड़ा कर सकता है और गौर कर सकता है। उदाहरण के लिए इस मूल टेम्पलेट से ले लो व्यक्तिगत ग्राफिक डिज़ाइन साइट, Canva.com Canva [साइनअप और फ्री क्रेडिट] के साथ आसान डिज़ाइन बनानाक्या होगा यदि कोई एप्लिकेशन किसी को सौंदर्य के लिए मनभावन डिजाइन बनाने के लिए संभव बनाने का वादा करता है? क्या होगा अगर वास्तव में सुंदर डिजाइन बनाना सिर्फ खींचने और छोड़ने की बात थी? अधिक पढ़ें . डिजाइन के तत्वों को एक साथ समूहीकृत किया जाता है, तीर और बुलेट बिंदुओं के मजबूत संरेखण और पुनरावृत्ति के साथ। लेकिन कुछ उद्देश्यों के लिए, मूल डिजाइन थोड़ा सपाट हो सकता है।

रंग विपरीत जोड़ने से डिजाइन पॉप हो जाता है, और यह प्रस्तुति और संदेश के महत्वपूर्ण हिस्सों पर ध्यान आकर्षित करता है।

कंट्रास्ट के दूसरे टुकड़े को नोटिस करें: सर्कल में चेक द्वारा दो तीर का पालन किया जाता है, जो एक दृश्य संदेश भेजता है। कंट्रास्ट जोड़ने के लिए उस तत्व का रंग भी बदला जा सकता है।
सफेद स्थान
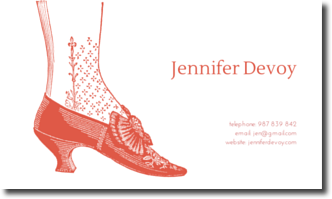
प्रस्तुति के आधार पर, सफेद स्थान का उपयोग डिजाइन में बहुत शक्तिशाली हो सकता है। यह उपयोगी है जब आप एक सीधा संदेश बनाना चाहते हैं, कई ग्राफिक डिजाइनों में पाए जाने वाले अव्यवस्था से ऊपर खड़े होने के लिए। इस कैनवा बिजनेस कार्ड टेम्पलेट में, खाली स्थान संदेश को स्पष्टता लाने में मदद करता है।

एक कार्ड रीडर पहले ग्राफिक तत्व, फिर मालिक का नाम, उसके बाद संपर्क जानकारी देखता है। कार्ड पर तत्व संतुलित और अप्रयुक्त हैं।
वही इसके लिए इस पेज प्रोजेक्ट प्रस्ताव के खाके को कवर करता है। सफेद स्थान शीर्षक के स्वच्छ फ़ॉन्ट शैली, ग्राफिक तत्वों और समूहीकृत पाठ के लिए जगह प्रदान करता है। अपने डिजाइन में सफेद जगह छोड़ने से डरो मत। जैसा कि रॉबिन विलियम्स बताते हैं, सफेद स्थान भी इसके विपरीत का एक रूप हो सकता है।

ग्राफिक सिद्धांतों को सीखना
मैं ग्राफिक डिजाइनर नहीं हूं, लेकिन सालों पहले मैंने रॉबिन विलियम्स की किताब के अभ्यास के माध्यम से बहुत कुछ सीखा है। Canva.com कई डिज़ाइन ट्यूटोरियल भी प्रदान करता है जो उपरोक्त बुनियादी सिद्धांतों और कई अन्य डिज़ाइन तकनीकों को कवर करते हैं। साइट उपयोगकर्ताओं को टेम्प्लेट कस्टमाइज़ करने और बाद में उपयोग के लिए डिज़ाइन सहेजना आसान बनाती है।
उपरोक्त सिद्धांतों को अपने अगले ग्राफिक डिज़ाइन प्रोजेक्ट पर लागू करने में अपना हाथ आज़माएं, और हमें ग्राफिक डिज़ाइन सीखने के लिए अपने विचार, विचार और सुझाव बताएं।
हाल ही में आप किस डिज़ाइन प्रोजेक्ट पर काम कर रहे हैं?
बकरी एक स्वतंत्र लेखक और फोटोग्राफर हैं। वह एक लंबे समय के मैक उपयोगकर्ता, जैज़ संगीत प्रशंसक और पारिवारिक व्यक्ति है।
