विज्ञापन
 वायरल होने का मतलब एक रोग महामारी था, लेकिन अब यह कुछ सभी सामग्री निर्माता लालसा है। आप सकता है अकेले अपनी सामग्री की गुणवत्ता पर भरोसा करें - यदि यह काफी अच्छा है, तो लोग इसे साझा करेंगे, है ना? शायद. लेकिन आप शेयर करने वालों के लिए कुछ अतिरिक्त मूल्य की पेशकश के साथ-साथ चीजों की मदद भी कर सकते हैं - एक कूपन, एक डाउनलोड, मेल में एक स्माइली चेहरा स्टिकर, या एक प्यारा बिल्ली का बच्चा की एक शेयर छवि। आज मैं आपको बताऊंगा कि कैसे अपना खुद का बनाएँ जैसे / ट्वीट / + 1 सिस्टम को अनलॉक करने के लिए थोड़ा jQuery और देशी एपीआई के साथ।
वायरल होने का मतलब एक रोग महामारी था, लेकिन अब यह कुछ सभी सामग्री निर्माता लालसा है। आप सकता है अकेले अपनी सामग्री की गुणवत्ता पर भरोसा करें - यदि यह काफी अच्छा है, तो लोग इसे साझा करेंगे, है ना? शायद. लेकिन आप शेयर करने वालों के लिए कुछ अतिरिक्त मूल्य की पेशकश के साथ-साथ चीजों की मदद भी कर सकते हैं - एक कूपन, एक डाउनलोड, मेल में एक स्माइली चेहरा स्टिकर, या एक प्यारा बिल्ली का बच्चा की एक शेयर छवि। आज मैं आपको बताऊंगा कि कैसे अपना खुद का बनाएँ जैसे / ट्वीट / + 1 सिस्टम को अनलॉक करने के लिए थोड़ा jQuery और देशी एपीआई के साथ।
यह विधि उन लोगों के लिए है जिनकी अपनी वेबसाइटें हैं और वे वहां पर अनलॉक तंत्र को पसंद करेंगे। यदि आप अपने फेसबुक पेज पर ऐसा करना चाहते हैं, तो मूल फेसबुक प्रशंसक गेट ट्यूटोरियल जैसे अनलॉक करने के लिए: कैसे होस्टिंग के लिए भुगतान के बिना एक बुनियादी फेसबुक फैन गेट बनाने के लिएफेसबुक होस्ट किए गए ब्रांड पेज का एक अविश्वसनीय रूप से प्रभावी उपयोग कुछ गुप्त सदस्य-केवल सामग्री बनाकर लोगों को पेज को पसंद करने के लिए प्रोत्साहित करना है; आमतौर पर "फैन गेट" के रूप में जाना जाता है। फेसबुक ने भी की साझेदारी ... अधिक पढ़ें अधिक उपयोगी हो सकता है।
यह काम किस प्रकार करता है
हम विभिन्न नेटवर्कों से बटन का एक सेट लोड कर रहे हैं और कुछ साझा किए जाने पर इंगित करने के लिए उनकी संबंधित घटनाओं या कॉलबैक में संलग्न करेंगे। ए वापस कॉल करें एक ऐसा फंक्शन है जो कुछ और खत्म होने पर चलता है, आमतौर पर दूसरे फ़ंक्शन के पैरामीटर के रूप में पास किया जाता है। उदाहरण के लिए jQuery AJAX का उपयोग करते समय, AJAX क्वेरी सफल होने पर एक सफलता कॉलबैक चलाया जाता है - यह लौटाए गए डेटा के साथ कुछ करता है, जैसे फॉर्म डेटा की रसीद स्वीकार करना। हम भी उपयोग कर रहे हैं आयोजन - जो थोड़ा अधिक जटिल हैं, लेकिन इस ट्यूटोरियल के दायरे से बाहर हैं। फिर हम अपने स्वयं के ईवेंट को ट्रिगर करेंगे, जिसमें पृष्ठ के एक या अधिक गुप्त भागों को प्रकट करने के लिए कोड शामिल है। हमारे उद्देश्य के लिए, बस थोड़ी सी सामग्री को छुपाना और उसे प्रकट करना पर्याप्त होना चाहिए, लेकिन आप इसे थोड़ा और सुरक्षित करने के लिए समायोजित कर सकते हैं जो AJAX या इसी तरह से लोड होता है।
आवश्यकताएँ:
- jQuery पहले से ही शामिल होना चाहिए और आपके पृष्ठ के शीर्ष लेख में लोड हो रहा है। मैं आज उसे कवर नहीं करने जा रहा हूं
- आपको पता होना चाहिए कि जावास्क्रिप्ट को पृष्ठ पर कैसे शामिल किया जाए, चाहे वह इनलाइन स्क्रिप्ट टैग के माध्यम से हो या हेडर में लिंक की गई एक .JS फ़ाइल में हो।
बेसिक शेयर बटन
पेज पर शेयर बटन के एक मूल सेट को लोड करके शुरू करते हैं। इसके दो भाग हैं, पहला तो बटन के लिए JS लोड करना (हम पेज लोड को रोकने से बचने के लिए इनमें से अतुल्यकालिक संस्करण का उपयोग कर रहे हैं)। यहां बताया गया है तीनों नेटवर्क के कोड - आपको इन्हें छोटे स्निपेट में अलग करने की आवश्यकता नहीं है, ये सभी एक जेएस फ़ाइल में एक साथ जा सकते हैं।
/* फेसबुक */ (फ़ंक्शन (डी, एस, आईडी) {var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) {return;} js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore (js, fjs); } (दस्तावेज़, 'स्क्रिप्ट', 'facebook-jssdk')); window.fbAsyncInit = function () {// init FB JS SDK FB.init ({स्थिति: सत्य, xfbml: true}); }; / * Twitter * / window.twttr = (function (d, s, id) {var t, js, fjs = d.getElementsByTagName (s) [0]; अगर (d.getElementById (id)) वापसी; js = d.createElement (s); js.id = आईडी; js.src = " https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore (js, fjs); वापसी window.twttr || (t = {_e: [], तैयार: फ़ंक्शन (f) {t._e.push (f)}}); } (दस्तावेज़, "स्क्रिप्ट", "ट्विटर-डब्ल्यूजे")); /* गूगल प्लस */ (फ़ंक्शन () {var po = document.createElement ('स्क्रिप्ट'); po.type = 'text / javascript'; po.async = true; po.src = ' https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName ('स्क्रिप्ट') [0]; s.parentNode.insertBefore (po, s); })();इसके बाद, उन्हें जगह दें जहाँ आप बटन को पसंद करते हैं:
अपने स्वयं के ट्विटर उपयोगकर्ता के लिए डेटा-थ्रू विशेषता को बदलना याद रखें। इसके अलावा, प्लसऑन बटन पर कॉलबैक पैरामीटर की उपस्थिति पर ध्यान दें - यहां कोई अटैचमेंट नहीं है, बस एक कॉलबैक जब बटन क्लिक किया जाता है।
अंत में, के लिए एक नई सीएसएस वर्ग परिभाषा बनाएँ।छिपा हुआ", और सेट करें कुछ भी डिस्प्ले मत करो इसके लिए संपत्ति। साझा किए जाने तक आप जो कुछ भी छिपाना चाहते हैं, उसे यहां जाना चाहिए।
सुनिश्चित करें कि आपके बटन इस बिंदु पर लोड हो रहे हैं।

घटनाओं को साझा करना
यहाँ असली जादू है फेसबुक के साथ शुरू करते हैं के बाद FB.init कार्य, उपयोग FB.Event.subscribe निम्नलिखित नुसार:
FB.Event.subscribe ('edge.create', function (href, विजेट) {$ eevent.trigger ({प्रकार: "पेजशेड", url: href}); });यहाँ हम सुनने के लिए कह रहे हैं edge.create घटना (जब उपयोगकर्ता पृष्ठ पसंद करता है तो निकाल दिया जाता है)। फिर हम अपने स्वयं के jQuery घटना को ट्रिगर कर रहे हैं जिसे मैंने बुलाया है pageShared, और जो URL साझा किया गया था, उसी तरह href मान में गुजरना। हम बाद में इसकी जाँच करेंगे। आपका पूरा फेसबुक बटन कोड अब दिखना चाहिए:
window.fbAsyncInit = function () {// init FB JS SDK FB.init ({स्थिति: सत्य, xfbml: true}); FB.Event.subscribe ('edge.create', function (href, विजेट) {$ eevent.trigger ({प्रकार: "पेजशेड", url: href}); }); };अगला, ट्विटर। twttr.events.bind यहाँ प्रयोग किया जाता है (यदि आप चाहें तो आप किसी फॉलो इवेंट में संलग्न हो सकते हैं), लेकिन याद रखने वाली महत्वपूर्ण बात यह है कि इन सभी को इसमें लपेटने की आवश्यकता है twttr.ready वापस कॉल करें। फिर से, हम उसी jQuery के पेजशेड इवेंट को ट्रिगर कर रहे हैं, जो साझा किए गए URL का प्रतिनिधित्व करने के लिए सही चर में गुजर रहा है।
Twttr। }); });अंत में, Google प्लस। पहले याद रखें कि मैंने बताया कि plusOne के लिए कोई ईवेंट नहीं हैं, इसलिए इसके बजाय हमने कॉलबैक फ़ंक्शन निर्दिष्ट किया है। चलिए अब उस फंक्शन को बनाते हैं और वहां से पेजशेड इवेंट को ट्रिगर करते हैं।
फ़ंक्शन प्लसऑन (obj) {$ .event.trigger ({प्रकार: "पेजशेड", url: obj.href}); }मुझे धन दिखाइए
अंत में, हमें अपने कस्टम पेज के साथ संलग्न करना होगा घटना निम्नानुसार है:
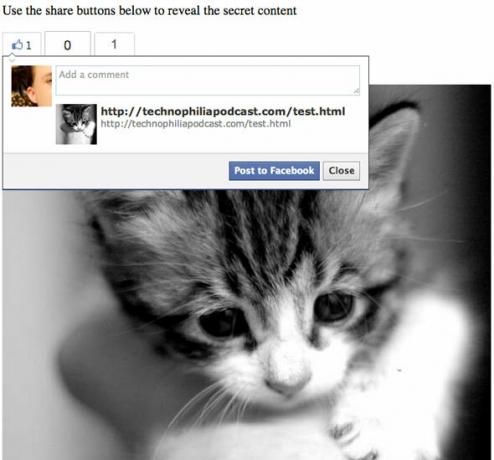
/ * पेज के लिए सुनें घटना * $ (दस्तावेज) .on ('पेजशेयर', फंक्शन (e) {if (e.url == window.location.href) {$ ("। secret")। show ()। } });बहुत सरलता से, यदि URL पास हो गया है, तो वर्तमान पृष्ठ के समान है, हम उपयोगकर्ता को गुप्त सामग्री दिखाते हैं। उदाहरण में मैंने बनाया, एक बिल्ली का बच्चा। आप भाग्यशाली लोग!

मैं आलसी हूँ। क्या मैं आपका पूरा डेमो डाउनलोड कर सकता हूँ?
इस ट्यूटोरियल के लिए पूरी डेमो फ़ाइल डाउनलोड करने के लिए - हां, आपने यह अनुमान लगाया है - बस पेज को साइड में मौजूद बटन का उपयोग करके साझा करें और डाउनलोड लिंक जादुई रूप से आपके सामने आ जाएगा।
कोड के साथ समस्याएं? मुझे टिप्पणियों में बताएं, लेकिन एक उदार गुड़िया console.log आपको यह समझने में मदद करेगा कि किन वस्तुओं को आपके पास वापस भेजा जा रहा है और उनमें जो रहस्य हैं; और यहां दिए गए सटीक बटन कोड का उपयोग करना सुनिश्चित करें, क्योंकि कुछ प्रारूप (जैसे iFrame) इन घटनाओं के साथ काम नहीं करते हैं।
Test.html डाउनलोड करें और अपने स्वयं के सर्वर पर प्रयास करें
जेम्स के पास आर्टिफिशियल इंटेलिजेंस में बीएससी है, और कॉम्पिटिया ए + और नेटवर्क + प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय वीआर पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह पीसी का निर्माण कर रहा है क्योंकि वह एक बच्चा था।


