विज्ञापन
सर्च इंजन हैं आश्चर्यजनक शक्तिशाली 7 Google खोज विकल्प और उनके ट्रेडमार्क सुविधाएँक्या आप एक डाई-हार्ड Google उपयोगकर्ता हैं? इन वैकल्पिक खोज इंजनों को आज़माएँ। गोपनीयता से धर्मार्थ कारणों की मदद करने के लिए, ये खोज इंजन आपको ब्राउज़ करने के तरीके को बदलने के लिए कुछ कारण दे सकते हैं। अधिक पढ़ें . वे अक्सर अस्पष्ट भाषा की व्याख्या कर सकते हैं जिसका उपयोग हम यह जानने के लिए करते हैं कि हम क्या देख रहे हैं, हमारे सवालों के जवाब देने के लिए सर्वोत्तम संसाधन का निर्धारण करें, और इसे एक सेकंड के अंश में हमें दिखाएं।
Google खोज परिणाम पृष्ठ में प्रश्नों के उत्तर देने में वास्तव में अच्छा है, किसी भी चीज़ पर क्लिक करने की आवश्यकता को कम करता है। यहां तक कि खोज परिणामों को वैयक्तिकृत करता है Google के खोज परिणामों के निजीकरण को अक्षम कैसे करें अधिक पढ़ें . और इससे लोगों को उन सूचनाओं को खोजने में मदद मिलती है जो वे तेजी से देख रहे हैं।
लेकिन खोज इंजन अपने दम पर ऐसा नहीं कर सकते हैं - उन्हें साइट के मालिकों और डेवलपर्स से मदद की ज़रूरत है। और स्कीमा मार्कअप एक तरीका है जिसमें आप अपनी साइट पर मदद कर सकते हैं।
स्कीमा मार्कअप क्या है?
स्कीमा मार्कअप संरचित डेटा के विशिष्ट टुकड़ों को उजागर करने का एक तरीका है।
क्या संरचित डेटा है? आईटी इस जानकारी जो व्यवस्थित और टैग की गई है इसलिए इसे मशीनों द्वारा बेहतर ढंग से समझा जा सकता है। संक्षेप में, स्कीमा मार्कअप वह जानकारी है जो खोज इंजनों को आपके वेब पेज पर विशिष्ट प्रकार की जानकारी खोजने में मदद करती है। एक उदाहरण को देखना सबसे आसान है।
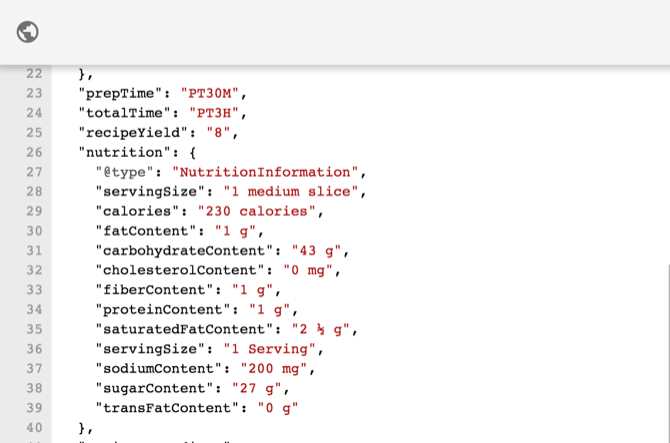
Google का अपना है स्कीमा मार्कअप का इंटरैक्टिव उदाहरण एक सेब पाई नुस्खा का विवरण:

ऊपर, आप उस जावास्क्रिप्ट को देख सकते हैं जो नुस्खा के लिए प्रस्तुत करने का समय, कुल समय, नुस्खा उपज और विभिन्न पोषण तथ्यों को परिभाषित करता है।
इस बिंदु पर ध्यान दिया जाना चाहिए कि संरचित डेटा को चिह्नित करने के दो मुख्य तरीके हैं: JSON के साथ JSON क्या है? एक आम आदमी का अवलोकनचाहे आप एक वेब डेवलपर बनने की योजना बना रहे हों या नहीं, कम से कम यह जानना एक अच्छा विचार है कि JSON क्या है, यह क्यों महत्वपूर्ण है, और यह वेब के चारों ओर क्यों उपयोग किया जाता है। अधिक पढ़ें या इनलाइन HTML टैग्स के साथ। Google JSON विधि की अनुशंसा करता है, लेकिन हम बाद में दोनों पर चले जाएंगे।
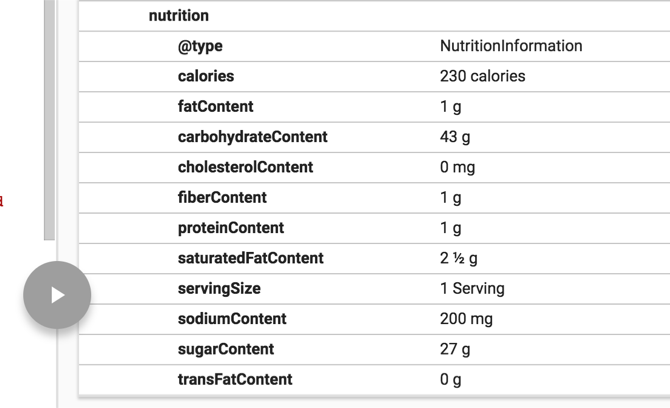
यहां बताया गया है कि Google विशिष्ट पोषण जानकारी कैसे खींचता है:

Schema.org हजारों अलग-अलग प्रकार के मार्कअप हैं, जिनका उपयोग करके आप अपने पृष्ठ की जानकारी को बेहतर खोज इंजन दिखा सकते हैं। TechArticle प्रकार, उदाहरण के लिए, कई अन्य बातों के अलावा, निम्नलिखित विशेषताएं शामिल हैं:
दक्षता स्तरशब्द गणनादर्शकरचनाकारनिर्माण की तिथितिथि संशोधितdatePublishedpublishingPrinciplestypicalAgeRange
पुस्तकालयों, लॉजिंग व्यवसायों, अपार्टमेंट, दृश्य कला घटनाओं, प्रसारण चैनलों, वितरण विधियों, गेम सर्वर की स्थिति और अधिक के लिए पूर्ण स्कीमा हैं।
यह विचार सुनिश्चित करने के लिए है कि खोज इंजन यह जानता है कि आपके पृष्ठ पर मौजूद जानकारी का प्रत्येक टुकड़ा वास्तव में क्या दर्शाता है, इसलिए यह उन सूचनाओं के टुकड़ों को उन लोगों को दिखा सकता है जो उनकी तलाश कर रहे हैं।
स्कीम मार्कअप के लाभ
ठीक। स्कीमा मार्कअप खोज इंजन को बताता है कि आपके पृष्ठ पर क्या है - क्या बड़ी बात है?
Google इसे इस तरह डालता है:
"जब सूचना अत्यधिक संरचित और पूर्वानुमानित होती है, तो खोज इंजन इसे आसानी से व्यवस्थित और रचनात्मक तरीके से प्रदर्शित कर सकते हैं।"
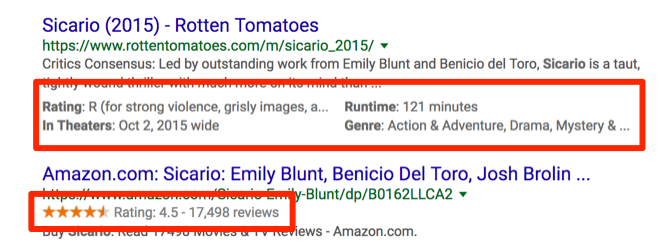
उदाहरण के लिए, आपको आने वाले खोज परिणामों में सीधे प्रदर्शित किए जाने वाले कातिलों के दौरे की तारीखें दिखाई दे सकती हैं:

या जब आप इसे खोजते हैं तो किसी फिल्म के बारे में विशेष जानकारी प्राप्त करें:

Google अपने आप ही इस जानकारी को खोजने के लिए हर समय बेहतर हो रहा है, लेकिन स्कीमा का सही उपयोग कर रहा है मार्कअप प्रक्रिया को आसान बनाता है, और इससे आपके पृष्ठ की जानकारी की अधिक संभावना होगी विशेष रुप से प्रदर्शित।
और जब खोज इंजन को आपके पृष्ठ पर वास्तव में क्या पता है, तो वे इसे उन लोगों को दिखा सकते हैं, जो खोज परिणामों के ठीक अंदर इसकी तलाश कर रहे हैं। और यह सभी के लिए अच्छा है।
संरचित डेटा के साथ शुरुआत करना
अब जब आपने Schema.org मार्कअप का उपयोग करने के लाभ देखे हैं, तो इसमें गोताखोरी शुरू करने का समय आ गया है। हम सबसे आसान टूल के साथ शुरू करेंगे: Google का डेटा हाइलाइटर.
आपको अपनी साइट को Google के खोज कंसोल (पहले के रूप में जाना जाता है) से कनेक्ट करने की आवश्यकता होगी वेबमास्टर उपकरण वेबमास्टर उपकरण खोज क्वेरी के साथ अपनी साइट के लिए गहरी खोज अंतर्दृष्टि प्राप्त करेंGoogle वेबमास्टर्स में खोज क्वेरी टूल में परिवर्तन आपके विषय अनुसंधान को कैसे बदल सकता है। वेब पर सामग्री निर्माण में रचनात्मकता और उपयोगकर्ता-फ़ोकस, और बहुत सारे खोजशब्द अनुसंधान शामिल हैं। अधिक पढ़ें ). यदि आपको इसे स्थापित करने में सहायता की आवश्यकता है, तो देखें Yoast की उपयोगी वॉकथ्रू.
एक बार जब आप ऐसा कर लेते हैं, तो सर्च कंसोल में साइन इन करें और क्लिक करें खोज प्रकटन> डेटा हाइलाइटर. को मारो हाइलाइटिंग शुरू करें स्क्रीन के दाईं ओर बटन।

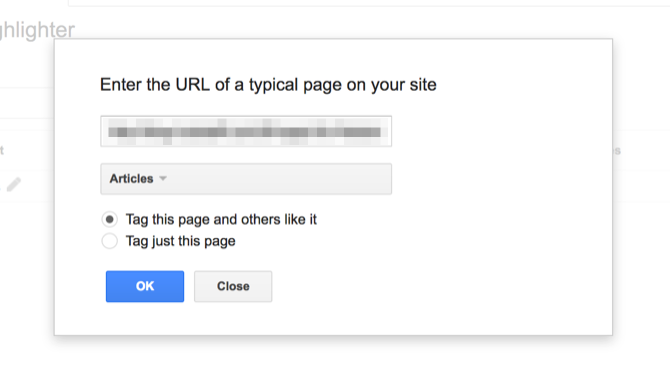
इसके बाद, आपको उस पृष्ठ का URL दर्ज करना होगा जिसे आप टैग करना चाहते हैं और उस प्रकार का मार्कअप चुनें, जो आप कर रहे हैं। इस विशेष मामले में, हम लेख मार्कअप प्रकार का उपयोग करेंगे।

क्योंकि मैं एक साइट पर एक लेख को उजागर कर रहा हूं जो बहुत सारे लेख पोस्ट करता है, मैं रखूंगा इस पेज को टैग करें और अन्य इसे पसंद करें जाँच की।
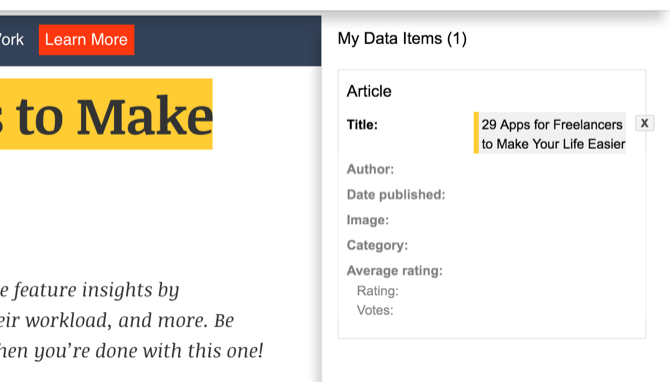
अब आपको विभाजित स्क्रीन दिखाई देगी: बाईं ओर आपका पृष्ठ, और दाईं ओर उपलब्ध मार्कअप फ़ील्ड।
यह यहाँ से बहुत सरल है। बस प्रकाश डालना शुरू करो! जब भी आप टेक्स्ट को हाइलाइट करते हैं (या किसी इमेज पर क्लिक करते हैं) एक छोटा मेनू दिखाई देगा, जहाँ आप अपनी हाइलाइट की गई जानकारी का प्रकार चुन सकते हैं।
यहाँ, मैंने पृष्ठ के शीर्षक पर प्रकाश डाला है। मुझे बस इतना करना है कि मेनू में "शीर्षक" पर क्लिक करें।

अब शीर्षक दाएँ फलक में बसा है।

मैं लेखक, तिथि प्रकाशित, मुख्य छवि और श्रेणी (मैं लेख के शीर्ष पर टैग को हाइलाइट करता हूं, और तीनों श्रेणियों के रूप में आयात किया गया था) को जारी रखने पर जारी रहेगा।

और हम कर चुके हैं! यही सब है इसके लिए।
जब तुम मारो किया हुआ, डेटा हाइलाइटर आपको इस मार्कअप को अपनी साइट के अन्य समान पृष्ठों पर लागू करने में मदद करेगा।
अधिक विवरण जोड़ना
डेटा हाइलाइटर केवल आपको संरचित डेटा मार्कअप की सतह को खरोंच करने देता है। जैसा कि आपने ऊपर देखा था, मैं केवल उस लेख में कुछ विशेषताओं को जोड़ने में सक्षम था। Schema.org के लेख प्रकार में बहुत अधिक विशेषताएँ हैं जिन्हें सेट किया जा सकता है।
यदि हम स्कीमा मार्कअप में अधिक विवरण जोड़ना चाहते हैं तो हम क्या करते हैं?
आपको इस बिंदु पर कोड में गोता लगाना होगा। जैसा कि मैंने पहले बताया, संरचित डेटा का प्रतिनिधित्व करने के दो मुख्य तरीके हैं: JSON और इनलाइन HTML टैग्स के साथ। क्यों कि एचटीएमएल टैग 17 सरल HTML कोड उदाहरण आप 10 मिनट में सीख सकते हैंएक बेसिक वेबपेज बनाना चाहते हैं? इन HTML उदाहरणों को जानें और एक टेक्स्ट एडिटर में देखें कि वे आपके ब्राउज़र में कैसे दिखते हैं। अधिक पढ़ें थोड़ा और अधिक सहज हैं, हम पहले उन पर जाएंगे।
इनलाइन स्कीमा। Html HTMLup
एक उदाहरण के रूप में, हम एक साधारण वाक्य को चिह्नित करेंगे: "मैं डेनवर में रहता हूं।" HTML में, इसे केवल इस तरह दर्शाया जाएगा:
मैं डेनवर में रहता हूँ।
मार्कअप शुरू करने के लिए, हमें यह निर्दिष्ट करने की आवश्यकता है कि यह विशेष वाक्य एक व्यक्ति (व्यक्ति आइटम प्रकार द्वारा दिखाया गया है) के बारे में है। यहां बताया गया है कि हम यह कैसे करते हैं:
मैं डेनवर में रहता हूँ।
अब एक खोज इंजन को पता चल जाएगा कि सब कुछ इसी के भीतर समाहित है
अगला, हम एक मार्कअप विशेषता जोड़ेंगे: homeLocation. Schema.org होमलोकेशन को "एक व्यक्ति के निवास के लिए संपर्क स्थान" के रूप में परिभाषित करता है।
हमें HTML में उस विशिष्ट विशेषता को जोड़ना होगा। यहां बताया गया है कि हम यह कैसे करते हैं:
मै रेहता हूँ डेनवर.
अब "डेनवर" की पहचान की जाती है homeLocation संपत्ति, और Google को पता है कि इस अनुच्छेद में पहचाना गया व्यक्ति वहां रहता है।
अगर हम वाक्य को "मैं रहते हैं और डेनवर में काम करते हैं", तो हम यह भी दिखा सकते हैं:
में रहता हूँ और काम करता हूँ डेनवर.
डेनवर की पहचान अब दोनों के रूप में होती है homeLocation तथा काम करने की जगह. (लॉयड बैंक के लिए धन्यवाद और स्टैक एक्सचेंज में अनोर के लिए इस उदाहरण की रूपरेखा.)
यह स्कीमा मार्कअप का एक सरल मामला है, लेकिन आपको यह विचार मिलता है। का उपयोग करके तथा टैग, आप अपने पेज पर कुछ भी करने के लिए गुण और गुण जोड़ सकते हैं।
योजनाएँ। JSON के साथ मार्कअप
Google स्कीमा मार्कअप के लिए JSON-LD (लिंक्ड डेटा के लिए जावास्क्रिप्ट ऑब्जेक्ट नोटेशन) का उपयोग करने की सिफारिश करता है। इस विधि का सबसे बड़ा लाभ यह है कि यह आपके HTML को अधिक साफ रखता है। यदि आप किसी पृष्ठ को संपादित करने के लिए वापस जाते हैं और आपको दर्जनों पृष्ठ मार्कअप के साथ दिखाई देते हैं, तो आप खुश नहीं होंगे।
JSON मार्कअप को अभी भी बहुत सारे स्थान की आवश्यकता है, लेकिन यह आपके HTML से अलग हो गया है, जिससे इसे बनाए रखना आसान हो गया है।
मान लें कि आपके पास एक किताबों की दुकान है जिसे हैकर के नाम से जाना जाता है और आपने अपने संपर्क पृष्ठ पर निम्नलिखित जानकारी शामिल की है:
फोन नंबर: 555-8710। पता: 749 स्टोकर सेंट, बोल्डर, कोलोराडो। घंटे: 10–9 सोमवार शुक्रवार से, 11–8 शनिवार, 12–5 रविवारयहां बताया गया है कि आप JSON-LD के साथ कैसे प्रतिनिधित्व करते हैं:
यह आपके पेज के हेडर में जाता है। जैसा कि आप देख सकते हैं, यह बहुत अधिक जगह लेने वाला है, क्योंकि यह सामग्री लगभग निश्चित रूप से HTML में आपके पृष्ठ पर भी प्रदर्शित होगी। तो आप जो कुछ भी चिह्नित करना चाहते हैं वह दो बार लिखा जाएगा।
हालांकि, दोहराव के बावजूद, JSON पद्धति अक्सर बेहतर होती है, क्योंकि यह स्कीमा मार्कअप और आपके HTML को अलग करती है। अनेक HTML सर्वोत्तम अभ्यास 9 गलतियाँ आपको वेब पेज बनाते समय नहीं करना चाहिएनिम्नलिखित HTML कोडिंग गलतियाँ करना आसान है, लेकिन यदि आप बाद में पहले की बजाय उन्हें बंद कर देते हैं, तो आपका पृष्ठ बेहतर दिखेगा, इसे बनाए रखना आसान होगा, और आप इसे कैसे चाहते हैं, यह कार्य करना होगा। अधिक पढ़ें थोड़ा अजीब लग रहा है जब तक आप महसूस करते हैं कि वे साइटों को बनाए रखना आसान बनाते हैं। यह बिल्कुल वैसा है।
अपनी साइट पर स्कीमा मार्कअप जोड़ना
अब जब आपने अपनी साइट पर संरचित डेटा संकेतन को जोड़ने के कुछ अलग तरीके देखे हैं, तो आप आरंभ कर सकते हैं! डेटा हाइलाइटर से शुरू करना और वहां से आगे बढ़ना एक अच्छा विचार है। स्कीमा। ओ डॉक्यूमेंटेशन अंतिम संसाधन है, लेकिन इसे स्किम करना थोड़ा मुश्किल है।
कोई फर्क नहीं पड़ता कि आप मूल बातें के लिए जाना चाहते हैं या दृष्टि में सब कुछ चिह्नित करना शुरू करते हैं, अब आपके पास संसाधन हैं जिन्हें आपको आरंभ करने की आवश्यकता है!
क्या आपने अपनी साइट पर Schema.org मार्कअप का उपयोग किया है? क्या आपके पास शुरू करने के लिए देख रहे साइट मालिकों या डेवलपर्स के लिए कोई सुझाव है? नीचे टिप्पणी में अपने विचारों को साझा करें!
छवि क्रेडिट: Shutterstock.com के माध्यम से iinspiration
Dann एक कंटेंट स्ट्रैटेजी और मार्केटिंग कंसल्टेंट है, जो कंपनियों को डिमांड और लीड जेनरेट करने में मदद करता है। वह dannalbright.com पर रणनीति और सामग्री विपणन के बारे में भी ब्लॉग करता है।