विज्ञापन
आपने हमारी पढ़ी होगी jQuery गाइड जावास्क्रिप्ट प्रोग्रामर के लिए JQuery के लिए एक बुनियादी गाइडयदि आप एक जावास्क्रिप्ट प्रोग्रामर हैं, तो JQuery के लिए यह गाइड आपको निंजा की तरह कोडिंग शुरू करने में मदद करेगा। अधिक पढ़ें , साथ ही हमारे पांच भाग AJAX पर jQuery ट्यूटोरियल jQuery ट्यूटोरियल (भाग 5): AJAX उनका!जैसा कि हम अपने jQuery के मिनी-ट्यूटोरियल श्रृंखला के अंत के पास हैं, यह समय है जब हमने jQuery के सबसे अधिक उपयोग की जाने वाली विशेषताओं में से एक में अधिक गहराई से देखा है। AJAX एक वेबसाइट के साथ संवाद करने की अनुमति देता है ... अधिक पढ़ें , लेकिन आज मैं आपको दिखा रहा हूँ कि कैसे AJAX का उपयोग गतिशील रूप से एक वेब फ़ॉर्म भेजने के लिए किया जाता है। AJAX का उपयोग करने के लिए JQuery अब तक का सबसे आसान तरीका है, इसलिए हमारी जांच करें ट्यूटोरियल शुरू करना jQuery ट्यूटोरियल - आरंभ करना: मूल बातें और चयनकर्तापिछले हफ्ते, मैंने इस बारे में बात की कि किसी भी आधुनिक वेब डेवलपर के लिए jQuery कितना महत्वपूर्ण है और यह बहुत बढ़िया क्यों है। इस हफ्ते, मुझे लगता है कि यह समय है जब हमने अपने हाथों को कुछ कोड के साथ गंदा कर दिया और सीखा कि कैसे ... अधिक पढ़ें
यदि आप एक शुरुआत कर रहे हैं। चलो सही में कूदोक्यों AJAX का उपयोग करें
आप सोच रहे होंगे कि "मुझे AJAX की आवश्यकता क्यों है?" HTML फ़ॉर्म सबमिट करने में पूरी तरह से सक्षम है, और ऐसा काफी दर्द रहित तरीके से करता है। AJAX को बड़ी संख्या में वेबपेजों में लागू किया गया है, और इसकी लोकप्रियता में वृद्धि जारी है।

AJAX का जो बड़ा लाभ है, वह है आंशिक रूप से लोड वेबपृष्ठों के भाग। इससे पृष्ठ तेज़ी से और अधिक संवेदनशील दिखाई देते हैं, और पूरे पृष्ठ के बजाय केवल डेटा के एक छोटे हिस्से को पुनः लोड करने से बैंडविड्थ बचाता है। यहाँ कुछ बुनियादी AJAX उपयोग मामले हैं:
- नियमित रूप से नए ईमेल की जाँच करें।
- हर 30 सेकंड में एक लाइव फुटबॉल स्कोर अपडेट करें।
- ऑनलाइन नीलामी के लिए मूल्य अपडेट करें।
AJAX आपको प्रदान करता है, डेवलपर, वेबपेजों को तेज़, उत्तरदायी और तेज़ बनाने की लगभग असीमित क्षमता के साथ - ऐसा कुछ जो आपके आगंतुक आपके लिए धन्यवाद करेंगे।
HTML
आरंभ करने से पहले, आपको HTML फॉर्म की आवश्यकता है। यदि आप नहीं जानते कि HTML क्या है, तो हमारे गाइड को पढ़ें कैसे शुरुआती के लिए एक वेबसाइट बनाने के लिए कैसे एक वेबसाइट बनाने के लिए: शुरुआती के लिएआज मैं आपको स्क्रैच से एक पूरी वेबसाइट बनाने की प्रक्रिया के माध्यम से मार्गदर्शन करूंगा। चिंता मत करो अगर यह मुश्किल लगता है। मैं आपको इसके हर कदम पर मार्गदर्शन दूंगा। अधिक पढ़ें .
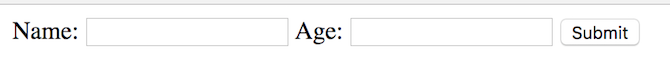
यहां आपके द्वारा आवश्यक HTML है:

यह html कुछ तत्वों के साथ एक फॉर्म को परिभाषित करता है। ध्यान दें कि कैसे हैं कार्य तथा तरीका जिम्मेदार बताते हैं। ये निर्धारित करते हैं कि फॉर्म कहाँ और कैसे प्रस्तुत किया गया है। जब आप AJAX का उपयोग कर रहे हैं, तो उनकी आवश्यकता नहीं है, लेकिन उनका उपयोग करना एक अच्छा विचार है, क्योंकि यह सुनिश्चित करता है कि आपकी वेबसाइट पर आने वाले आगंतुक अभी भी इसका उपयोग कर सकते हैं यदि उनके पास जावास्क्रिप्ट अक्षम है। इस पृष्ठ में Google द्वारा होस्ट किया गया jQuery शामिल है CDN CDN क्या हैं और क्यों संग्रहण कोई समस्या नहीं हैCDN आपके लाखों उपयोगकर्ताओं के पैमाने पर होने पर भी इंटरनेट को तेज़ और वेबसाइट्स को सस्ता बनाता है। सबसे पहले, बैंडविड्थ में पैसा खर्च होता है; सीमित अनुबंधों पर हम में से सभी जानते हैं कि सभी बहुत अच्छी तरह से। न केवल तुम ... अधिक पढ़ें . सिर एक होता है लिपि टैग - यह वह जगह है जहाँ आप अपना कोड लिखेंगे।
यह फ़ॉर्म अभी थोड़ा उबाऊ लग सकता है, इसलिए आप विचार करना चाह सकते हैं सीएसएस सीखना 5 सीएसएस सीखने के लिए बेबी स्टेप्स और किक-एसएसएस सीएसएस जादूगर बननापिछले एक दशक में सीएसएस सबसे महत्वपूर्ण बदलाव वेबपेज है, और इसने शैली और सामग्री के पृथक्करण का मार्ग प्रशस्त किया। आधुनिक तरीके से, XHTML शब्दार्थ संरचना को परिभाषित करता है ... अधिक पढ़ें थोड़ा ऊपर उठने के लिए।
जावास्क्रिप्ट
ऐसे कई तरीके हैं जिनसे आप जावास्क्रिप्ट के साथ फॉर्म जमा कर सकते हैं। ऐसा करने का पहला और सबसे आसान तरीका है प्रस्तुत तरीका:
document.getElementById ( 'MyForm') प्रस्तुत ()।;यदि आप चाहें तो आप jQuery के साथ फ़ॉर्म को लक्षित कर सकते हैं - इससे कोई फर्क नहीं पड़ता:
। $ ( '# MyForm') प्रस्तुत ();यह कमांड आपके ब्राउज़र को फ़ॉर्म सबमिट करने के लिए कहता है, बिल्कुल सबमिट बटन दबाने की तरह। यह फ़ॉर्म को उसकी आईडी से लक्षित करता है, और इस मामले में, वह है MyForm. यह AJAX नहीं है, इसलिए यह पूरे पृष्ठ को फिर से लोड करेगा - ऐसा कुछ जो हमेशा वांछनीय न हो।
में तरीका आपके फॉर्म की विशेषता, आपने निर्दिष्ट किया कि फॉर्म कैसे जमा करें। यह हो सकता है पद या प्राप्त. AJAX का उपयोग करके फ़ॉर्म सबमिट करते समय इस विशेषता का उपयोग नहीं किया जाता है, लेकिन उसी विधि का उपयोग किया जा सकता है।
अधिकांश आधुनिक वेब GET या POST अनुरोधों से चलाया जाता है। आमतौर पर, डेटा प्राप्त करने के लिए GET का उपयोग किया जाता है, जबकि POST का उपयोग डेटा भेजने के लिए किया जाता है (और प्रतिक्रिया देना)। डेटा GET के साथ भेजा जा सकता है, लेकिन POST लगभग हमेशा बेहतर विकल्प है - विशेष रूप से फॉर्म डेटा के लिए। आपने पहले GET अनुरोध देखे होंगे - वे URL से जुड़ा डेटा भेजते हैं:
somewebsite.com/index.html? नाम = जोप्रश्न चिह्न ब्राउज़र को बताता है कि इसके तुरंत बाद किसी भी डेटा का उपयोग वेबसाइट को पार करने के लिए नहीं किया जाना है, लेकिन इसके बजाय इसे संसाधित करने के लिए पृष्ठ के माध्यम से पारित किया जाना चाहिए। यह एक पृष्ठ संख्या जैसी सरल चीजों के लिए अच्छी तरह से काम करता है, लेकिन इसमें कुछ कमियां हैं:
अधिकतम वर्ण सीमा: एक वर्ण की अधिकतम संख्या है जो एक यूआरएल में भेजी जा सकती है। यदि आप बड़ी मात्रा में डेटा भेजने का प्रयास कर रहे हैं तो आपके पास पर्याप्त नहीं हो सकता है।
दृश्यता: GET अनुरोध में भेजे जा रहे डेटा को कोई भी देख सकता है - यह संवेदनशील डेटा जैसे पासवर्ड या फ़ॉर्म डेटा के लिए अच्छा नहीं है।

POST अनुरोध समान तरीके से काम करते हैं, केवल वे URL में डेटा नहीं भेजते हैं। इसका मतलब है कि बड़ी मात्रा में डेटा भेजा जा सकता है (डेटा को एक के रूप में जाना जाता है पेलोड), और डेटा को उजागर न करने से कुछ सुरक्षा प्राप्त होती है। डेटा अभी भी आसानी से पहुँचा जा सकता है, इसलिए एक में देखो एसएसएल प्रमाण पत्र SSL प्रमाणपत्र क्या है, और क्या आपको एक की आवश्यकता है?निजी जानकारी शामिल होने पर इंटरनेट ब्राउज़ करना डरावना हो सकता है। अधिक पढ़ें अगर आप मन की कुल शांति चाहते हैं।
POST या GET का उपयोग किया जाता है या नहीं, इसमें डेटा भेजा जाता है चाभी -> मूल्य जोड़े। उपरोक्त URL में, कुंजी है नाम, और मान है जो.
फॉर्म जमा करने का बेहतर तरीका उपयोग करना है अतुल्यकालिक जावास्क्रिप्ट और XML (AJAX)। जावास्क्रिप्ट AJAX कॉल का समर्थन करता है, लेकिन वे उपयोग करने के लिए भ्रमित हो सकते हैं। JQuery इन समान तरीकों को लागू करता है, लेकिन इसका उपयोग करने के लिए एक आसान तरीका है। आप अपने ब्राउज़र को GET या POST अनुरोध करने के लिए निर्देश दे सकते हैं - इस उदाहरण के लिए POST से चिपके रहें, लेकिन GET अनुरोध समान तरीके से किए जाते हैं।
यहाँ वाक्यविन्यास है:
$ .post ('कुछ / url', $ ('# myForm'); serialize ();यह कोड कई काम करता है। पहला भाग ($) आपके ब्राउज़र को पता है कि आप इस कार्य के लिए jQuery का उपयोग करना चाहते हैं। दूसरा भाग कहता है पद jQuery से विधि। आपको दो मापदंडों में पास करना होगा; पहला डेटा भेजने के लिए url है, जबकि दूसरा डेटा है। आप पा सकते हैं (आपके द्वारा उपयोग किए जा रहे URL के आधार पर), कि आपके ब्राउज़र एक ही मूल के सुरक्षा नीति यहां हस्तक्षेप कर सकती है। आप सक्षम कर सकते हैं क्रॉस-ऑरिजनल रिसोर्स शेयरिंग इसे प्राप्त करने के लिए, लेकिन केवल उसी डोमेन पर होस्ट किए गए URL की ओर इशारा करना, जैसा कि आपका पृष्ठ अक्सर पर्याप्त होता है।
दूसरा पैरामीटर jQuery को कॉल करता है क्रमबद्ध करें अपने फार्म पर विधि। यह विधि आपके फॉर्म से सभी डेटा तक पहुंचती है, और उन्हें ट्रांसमिशन के लिए तैयार करती है - यह उन्हें क्रमबद्ध करता है।
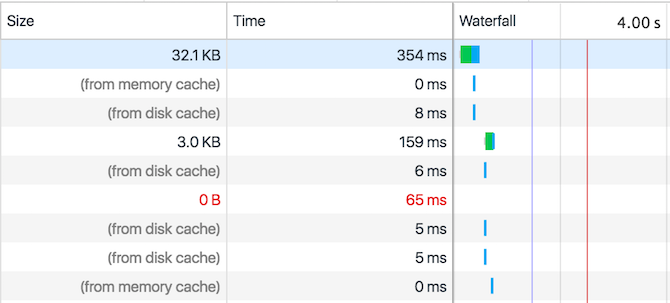
यह कोड अकेले एक फॉर्म जमा करने के लिए पर्याप्त है, लेकिन आपको चीजें अजीब लग सकती हैं। यह आपके ब्राउज़र डेवलपर टूल की अच्छी तरह से जांच के लायक है, क्योंकि ये डिबगिंग नेटवर्क अनुरोधों को हवा देते हैं।

वैकल्पिक रूप से, डाकिया HTTP अनुरोधों के परीक्षण के लिए एक उत्कृष्ट मुफ्त उपकरण है।
यदि आप सबमिट बटन दबाते समय AJAX का उपयोग करके अपना फॉर्म जमा करना चाहते हैं, तो यह उतना ही आसान है। आपको अपना कोड संलग्न करना होगा प्रस्तुत फार्म की घटना। यहाँ कोड है:
$ (दस्तावेज़) .on ('सबमिट', '# myForm', फ़ंक्शन () {$ .post ('कुछ / url', $) ('# myForm')। विवरण झूठा है; });यह कोड कई काम करता है। जब आपका फॉर्म सबमिट हो जाता है, तो आपका ब्राउज़र आता है और पहले आपका कोड चलाता है। आपका कोड तब AJAX का उपयोग करके फॉर्म डेटा जमा करता है। मूल रूप को सबमिट करने से रोकने के लिए आवश्यक अंतिम चरण है - आप पहले ही AJAX के साथ ऐसा कर चुके हैं, इसलिए आप फिर से ऐसा नहीं करना चाहते हैं!
यदि आप AJAX समाप्त होने के बाद (या शायद एक स्थिति संदेश लौटाते हैं) कुछ अन्य कार्य करना चाहते हैं, तो आपको एक का उपयोग करने की आवश्यकता है वापस कॉल करें. JQuery का उपयोग करने के लिए ये बहुत आसान बनाता है - बस एक फ़ंक्शन को इस तरह से एक और पैरामीटर के रूप में पास करें:
$ .post ('url', $ ('# myForm')। serialize (), फ़ंक्शन (परिणाम) {कंसोल.लॉग (परिणाम); }परिणाम तर्क में डेटा भेजे गए url द्वारा लौटाया गया कोई भी डेटा शामिल है। आप आसानी से इस डेटा का जवाब दे सकते हैं:
if (परिणाम == 'सफलता') {// कुछ कार्य करें। } और {// कुछ अन्य कार्य करें। }यह इस पोस्ट के लिए है उम्मीद है कि अब आपके पास HTTP अनुरोधों की एक ठोस समझ है, और AJAX एक फॉर्म के संदर्भ में कैसे काम करता है।
क्या आज आपने कोई नई तरकीब सीखी? आप रूपों के साथ AJAX का उपयोग कैसे करते हैं? नीचे टिप्पणी में आप हमें अपने विचारों से अवगत कराएं!
छवि क्रेडिट: वेक्टरफ्यूज़न / शटरस्टॉक
जो ब्रिटेन के लिंकन विश्वविद्यालय से कंप्यूटर विज्ञान में स्नातक हैं। वह एक पेशेवर सॉफ़्टवेयर डेवलपर है, और जब वह ड्रोन नहीं उड़ा रहा है या संगीत नहीं लिख रहा है, तो उसे अक्सर तस्वीरें लेने या वीडियो बनाने के लिए पाया जा सकता है।

