विज्ञापन
 यदि आपकी वेबसाइट का पहला प्रभाव यह है कि लोड करने में हमेशा के लिए लग जाता है तो आप क्या करेंगे?
यदि आपकी वेबसाइट का पहला प्रभाव यह है कि लोड करने में हमेशा के लिए लग जाता है तो आप क्या करेंगे?
यदि आपकी स्वयं की वेबसाइट धीरे-धीरे लोड होती है, तो इससे पहले कि आपकी वेबसाइट को अपनी छाप छोड़ने का मौका मिले, आप अपने आगंतुकों का ध्यान खो देंगे। इसके अलावा, Google ने अपनी खोज रैंकिंग में पृष्ठ गति को फैक्टर किया है। इसलिए आपको अपनी वेबसाइट की पृष्ठ लोडिंग गति पर कड़ी नज़र रखना महत्वपूर्ण है।
अपनी वेबसाइट पर गति परीक्षण चलाना बहुत सरल है।
वहाँ कई सेवाएं हैं जो स्वचालित परीक्षण चलाती हैं। नीचे कुछ उपयोगी संसाधन दिए गए हैं जो आपको न केवल यह विश्लेषण करने में मदद करेंगे कि आपकी वेबसाइट कितनी तेजी से लोड होती है, बल्कि यह भी है कि यह धीमा हो रहा है। सिफारिशें आपको दिखाती हैं कि गति परीक्षण को पास करने के लिए कौन से परिवर्तन आवश्यक हैं, जो आपके आगंतुकों का ध्यान आकर्षित करने वाला है।
वेबसाइट स्पीड टेस्ट [अब उपलब्ध नहीं]
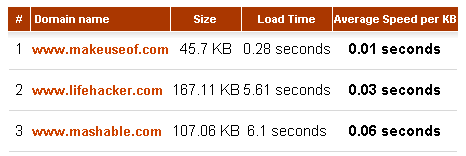
यह कई डोमेन के त्वरित और एक साथ गति परीक्षण के लिए सबसे अच्छा उपकरण है। आप अधिकतम 10 डोमेन दर्ज कर सकते हैं और साइट एक परिणाम देगी जिसमें पृष्ठ आकार, कुल लोड समय और KB प्रति औसत गति शामिल है। जाहिर है, MakeUseOf.com को शीघ्र लोडिंग के लिए अनुकूलित किया गया है।

यह परीक्षण केवल आपको एक विचार देता है कि क्या कार्रवाई की जानी चाहिए या नहीं। यह विश्लेषण नहीं करता है कि आपकी वेबसाइट के कौन से तत्व इसकी लोडिंग गति को धीमा करते हैं। हालांकि, यह पता चलता है कि आपके प्रारंभ पृष्ठ का कुल आकार क्या है। अंगूठे का नियम: यह जितना छोटा होगा, उतनी ही तेजी से लोड होगा।
हालाँकि, जैसा कि ऊपर दिया गया उदाहरण बताता है कि यह हमेशा सही नहीं होता है, इसलिए, अधिक गहन विश्लेषण क्रम में होता है।
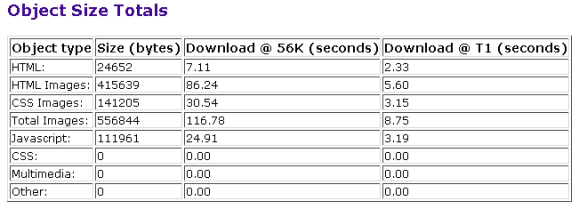
वेब पेज एनालाइज़र से आप किसी URL या उसके (X) HTML कोड का निदान कर सकते हैं। वेब पेज स्पीड रिपोर्ट पूरी तरह से निदान के साथ-साथ आपकी वेबसाइट को बेहतर बनाने के लिए सुराग भी प्रदान करती है।
Time ऑब्जेक्ट साइज़ टोटल्स ’सेक्शन में HTML, चित्र, स्क्रिप्ट और मल्टीमीडिया सहित कुल लोडिंग समय वस्तुओं से टूट जाता है। ये नंबर स्पष्ट रूप से दिखाते हैं कि आपकी वेबसाइट को क्या धीमा करता है।

रिपोर्ट के निचले भाग में कच्चे डेटा से निष्कर्ष the विश्लेषण और अनुशंसाएँ 'अनुभाग में तैयार किए गए हैं। सूची न केवल आपको दिखाती है कि आपको कहां सुधार करने और कार्रवाई की सिफारिश करने की आवश्यकता है, यह आपको उस पर भी बधाई देता है जो पहले से ही सही था।
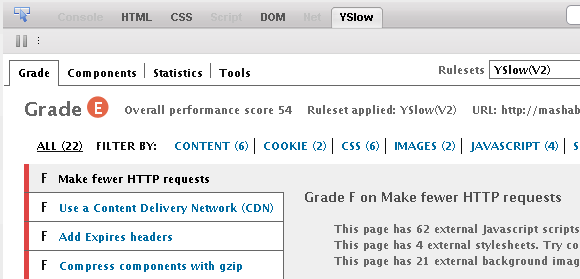
YSlow एक फ़ायरफ़ॉक्स एक्सटेंशन है जो स्टीव सॉडर्स द्वारा विकसित किया गया है, वह लड़का जो याहू द्वारा किराए पर लिया गया था! अपनी वेबसाइट को गति देने के लिए और किसने वेबसाइटों को गति देने के विषय पर दो किताबें लिखीं। YSlow फायरबग में एकीकृत है, इसलिए यह आवश्यक है कि आप इन दोनों एक्सटेंशन को स्थापित करें। फायरबग एक वेब डेवलपमेंट टूल है जिसे फ़ायरफ़ॉक्स एक्सटेंशन में पैक किया जाता है। यह आपके HTML का निरीक्षण करने, JavaScript को डीबग करने और आपकी वेबसाइट के नेटवर्क उपयोग और प्रदर्शन का विश्लेषण करने में आपकी सहायता करता है।
एक बार इंस्टॉल हो जाने के बाद, आपको अपने स्टेटसबार में फायरबग / YSlow बटन मिलेंगे। फायरबग विश्लेषण विंडो के भीतर, YSlow अपने स्वयं के टैब पर कब्जा कर लेता है। इस जटिल उपकरण को पचने में एक पल लगेगा क्योंकि एक दर्जन उप-टैब में पैक की गई सुविधाओं का एक टन है।
मुख्य पहलू वेबसाइट की ग्रेडिंग है। 20 से अधिक अंक हैं जो वर्गीकृत हैं और समग्र प्रदर्शन में योगदान करते हैं। प्रत्येक बिंदु के लिए, दिए गए ग्रेड को बेहतर बनाने के बारे में सुझाव दिए गए हैं।

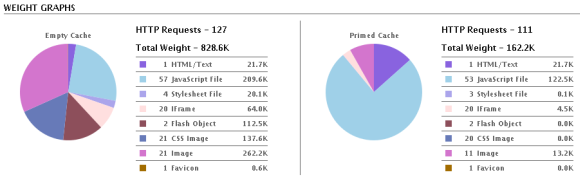
अवयवों को एक तालिका में प्रकार द्वारा क्रमबद्ध किया जाता है जो उनके आकार और प्रतिक्रिया समय को अन्य विशेषताओं के साथ सूचीबद्ध करता है। यह उन तत्वों को खोजने के लिए उपयोगी है जो आपकी वेबसाइट को धीमा कर देते हैं। आँकड़े साइट के वजन को खाली या प्राइमेड कैश पर प्रकट करते हैं और इसके घटकों जैसे HTML, जावास्क्रिप्ट, या छवियों में भार को तोड़ते हैं।

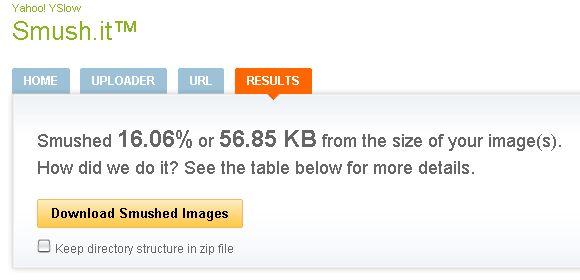
अंत में, YSlow सभी जावास्क्रिप्ट या सीएसएस कोड दिखाने के लिए उपकरण प्रदान करता है, ग्रेड, घटक सूचियों और, का एक मुद्रण योग्य दृश्य प्राप्त करता है आंकड़े, और सभी का सबसे अच्छा, Smush.it आपकी वेबसाइट पर सभी छवियों को आकार और बाद में पृष्ठ लोड होने से बचा सकता है समय।

इन सभी सेवाओं की मदद से आपको अब पता होना चाहिए कि आपकी वेबसाइट की गति क्या है।
यदि आपने इस विषय में गहरी रुचि विकसित की है, तो पीएचडी थीसिस के इस सारांश को पढ़ें वेब पेज प्रदर्शन.
इसके अलावा MakeUseOf पर निम्नलिखित लेख देखें:
- फास्ट लोडिंग फ्री वेबसाइट बनाने के लिए 5 HTML टिप्स फास्ट लोडिंग फ्री वेबसाइट बनाने के लिए 5 HTML टिप्स अधिक पढ़ें गाय द्वारा।
- कैसे IE, सफारी, क्रोम और ओपेरा पर Firebug स्थापित करने के लिए कैसे IE, सफारी, क्रोम और ओपेरा पर Firebug स्थापित करने के लिए अधिक पढ़ें जॉर्ज द्वारा।
- फायरबग के साथ वेबसाइट डिजाइन को अनुकूलित करने के लिए एमेच्योर गाइड फायरबग के साथ वेबसाइट डिजाइन को अनुकूलित करने के लिए शौकिया गाइड अधिक पढ़ें ऐन द्वारा।
धीमी लोडिंग वेबसाइटों को बेहतर बनाने के लिए आपके पास क्या सुझाव हैं?
छवि क्रेडिट: vierdrie
टीना पिछले एक दशक से उपभोक्ता तकनीक के बारे में लिख रही हैं। वह प्राकृतिक विज्ञान में डॉक्टरेट, जर्मनी से डिप्लोमेट और स्वीडन से एमएससी करती है। उसकी विश्लेषणात्मक पृष्ठभूमि ने उसे मेकओसेफ़ में एक प्रौद्योगिकी पत्रकार के रूप में उत्कृष्टता प्रदान करने में मदद की है, जहां वह अब कीवर्ड अनुसंधान और संचालन का प्रबंधन कर रही है।


