विज्ञापन
 कुछ समय पहले मैंने इसके लाभों के बारे में बात की थी अपने वर्डप्रेस ब्लॉग पर W3TC प्लगइन स्थापित करना 3 तरीके W3 कुल कैश प्लगइन आपके वर्डप्रेस ब्लॉग को गति दे सकते हैंस्व-होस्टेड वर्डप्रेस एक शानदार प्रणाली है, इसके बारे में कोई संदेह नहीं है। लेकिन यह थोड़ा फूला हुआ हो सकता है जिसके परिणामस्वरूप धीमी गति से लोड हो सकता है। अधिक पढ़ें विभिन्न कैशिंग के साथ इसे गति देने के लिए, लेकिन कुछ पाठकों को इस प्रक्रिया के माध्यम से मदद करने के लिए कुछ प्रकार के ट्यूटोरियल के बिना प्लगइन के बारे में थोड़ा सावधान थे। सौभाग्य से, हम में से 90% के लिए चूक अच्छी तरह से काम करेगी।
कुछ समय पहले मैंने इसके लाभों के बारे में बात की थी अपने वर्डप्रेस ब्लॉग पर W3TC प्लगइन स्थापित करना 3 तरीके W3 कुल कैश प्लगइन आपके वर्डप्रेस ब्लॉग को गति दे सकते हैंस्व-होस्टेड वर्डप्रेस एक शानदार प्रणाली है, इसके बारे में कोई संदेह नहीं है। लेकिन यह थोड़ा फूला हुआ हो सकता है जिसके परिणामस्वरूप धीमी गति से लोड हो सकता है। अधिक पढ़ें विभिन्न कैशिंग के साथ इसे गति देने के लिए, लेकिन कुछ पाठकों को इस प्रक्रिया के माध्यम से मदद करने के लिए कुछ प्रकार के ट्यूटोरियल के बिना प्लगइन के बारे में थोड़ा सावधान थे। सौभाग्य से, हम में से 90% के लिए चूक अच्छी तरह से काम करेगी।
ध्यान रखें, मैं इस विषय का विशेषज्ञ नहीं हूं और हर किसी के व्यक्तिगत मुद्दों से निपटना मुश्किल हो सकता है। गाइड का पालन करें, और यदि आप एक झपकी मारते हैं तो यह संभावना है कि किसी और के पास भी है, इसलिए एक त्वरित Google खोज से बहुत कुछ पता चलता है। यह प्लगइन इष्टतम प्रदर्शन के लिए पूरी तरह से कॉन्फ़िगर करना मुश्किल है, लेकिन यहां तक कि कुछ बुनियादी सेटिंग्स के साथ आप कुछ गति सुधार के रूप में देखने जा रहे हैं।
हालांकि कुछ बातों को ध्यान में रखें - अगर आप कुछ भी चला रहे हैं तो
साझा होस्टिंग प्रदाता वेबसाइट होस्टिंग के विभिन्न रूपों की व्याख्या [प्रौद्योगिकी समझाया] अधिक पढ़ें , आपके परिणाम अलग-अलग होंगे और आपको प्रदर्शन में बहुत कम या कोई सुधार नहीं दिखाई देगा। केवल इतना ही एक प्लगइन आपके लिए कर सकता है - यदि डिस्क धीमी है, अगर सीपीयू चक्र सीमित हैं, और आपका डेटाबेस प्रदाता दुनिया के दूसरे दूरस्थ हिस्से में धीरे-धीरे चल रहा है चमत्कार। कम से कम a पर चलने पर यह प्लगइन आपके लिए सर्वश्रेष्ठ प्रदर्शन करेगा वर्चुअल प्राइवेट सर्वर वेबसाइट होस्टिंग के विभिन्न रूपों की व्याख्या [प्रौद्योगिकी समझाया] अधिक पढ़ें होस्टिंग का स्तर। लेकिन यह कहना नहीं है कि आपको साझा होस्टिंग पर होने के बावजूद भी इसे नहीं छोड़ना चाहिए।प्लगइन और फ़ाइल सक्रियण त्रुटियों को सक्रिय करना
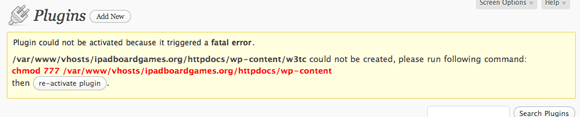
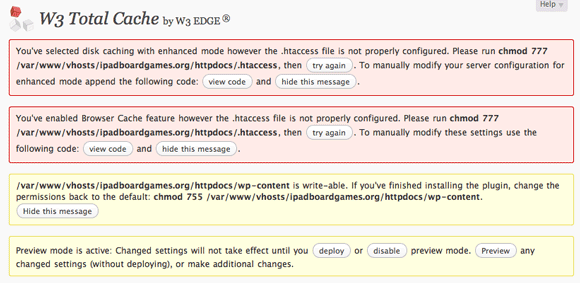
मान लें कि आपने डाउनलोड किया है और प्लगइन को सक्रिय करने का प्रयास किया है, तो आपको अनुमतियों से संबंधित त्रुटियों का एक समूह मिल सकता है। प्लगइन निर्देश के रूप में उन्हें एक-एक करके संभालें और आपको ठीक होना चाहिए।
1. WP- सामग्री लेखन योग्य नहीं है

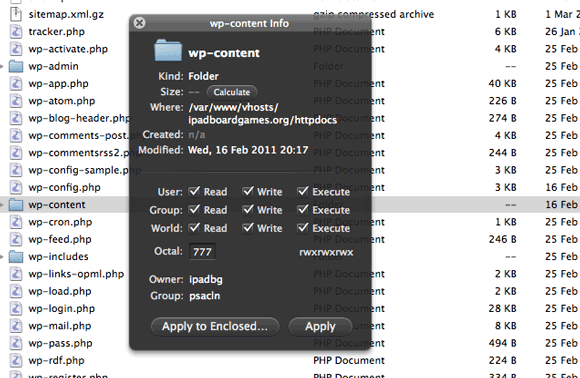
एफ़टीपी में प्रवेश करें और फ़ोल्डर के लिए फ़ाइल अनुमति जानकारी को "wp-content" में बदलकर 777 करें

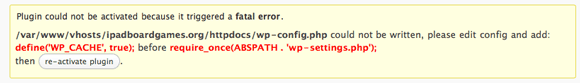
2. WP-config.php को संपादित करने में असमर्थ

सबसे आसान इस फ़ाइल को स्वयं संपादित करना है। बस इसे खोलें और निर्देश के अनुसार लाइन जोड़ें। यह वर्डप्रेस बिल्ट-इन कैशिंग क्षमताओं को चालू करता है जिन्हें w3TC को काम करने की आवश्यकता होती है।

3. .htaccess लेखन योग्य नहीं है

फिर, इस पर फ़ाइल अनुमतियाँ बदलकर, FTP के माध्यम से, 777 अस्थायी रूप से। प्लगइन आपको wp-content अनुमतियों को बदलने के लिए एक सहायक अनुस्मारक भी देगा जो आपके द्वारा किए जाने के बाद वापस आएगा।
ध्यान रखें कि जब पूर्वावलोकन मोड सक्षम होता है, तब तक परिवर्तन तब तक नहीं होते हैं जब तक आप क्लिक नहीं करते हैं तैनाती - या आप बस पूर्वावलोकन मोड को चालू कर सकते हैं और साइट लाइव के साथ काम कर सकते हैं।
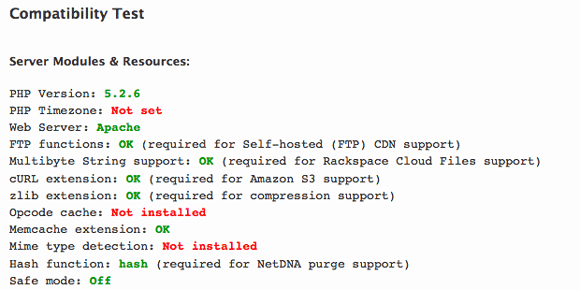
संगतता की जाँच करें

संगतता जांच करने के लिए बटन आपकी पहली कार्रवाई होनी चाहिए, क्योंकि यह निर्धारित करेगा कि w3tc वास्तव में आपके लिए क्या कर सकता है और प्राथमिक सीमित कारक होगा। यदि आपके पास अपना निजी सर्वर है, तो लाल या नारंगी में क्षेत्रों को कॉन्फ़िगर करना मुश्किल नहीं है, लेकिन साझा होस्टिंग पर आप आमतौर पर वे जो आप देते हैं, उससे चिपके रहते हैं। यहां कुछ उपयोगी बिंदुओं को ठीक करने के लिए कुछ उपयोगी ट्यूटोरियल दिए गए हैं, जो संभवतः इष्टतम के रूप में उठाए जाएंगे:
- Opcode Cache कैसे इनस्टॉल करें
- Memcached एक्सटेंशन कैसे स्थापित करें
- माइम-प्रकार का पता लगाने में सक्षम करें
- अपने PHP टाइमज़ोन की स्थापना - बस एक जोड़ने की जरूरत है date.timezone = "अमेरिका / शिकागो" या आपके समान php.ini

सीडीएन पर ध्यान दें: CDN को कॉन्फ़िगर करना एक अन्य लेख होगा और कुछ ऐसा है जिसे मैं भविष्य की तारीख में कवर कर सकता हूं। अभी के लिए, CDN कार्यक्षमता को अक्षम करना सुनिश्चित करें।
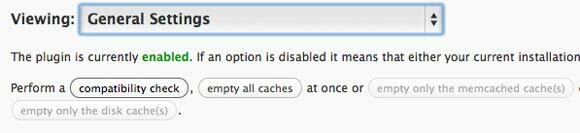
अब जब हमारे पास कुछ कैशिंग क्षमताओं की स्थापना और प्लगइन स्थापित और सक्रिय है, तो आइए प्लगइन के व्यक्तिगत घटकों को कॉन्फ़िगर करने पर ध्यान दें।
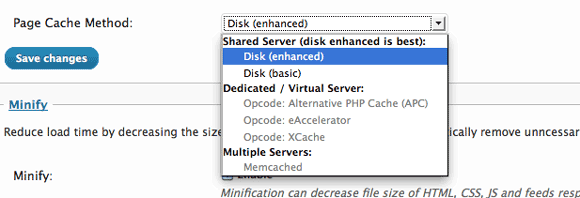
पेज कैशिंग
यदि आपने अपने सर्वर पर कुछ कैशिंग एक्सटेंशन स्थापित किए हैं या आपका साझा होस्ट आपके लिए एक प्रदान करता है, तो आपको पृष्ठ कैशिंग और अन्य के लिए भी मुख्य कॉन्फ़िगरेशन पृष्ठ पर उन्हें चुनने में सक्षम होना चाहिए।

पृष्ठ कैशिंग के लिए अलग-अलग कॉन्फ़िगरेशन डिफ़ॉल्ट के रूप में ठीक है, इसलिए उन्हें इस रूप में छोड़ दें।
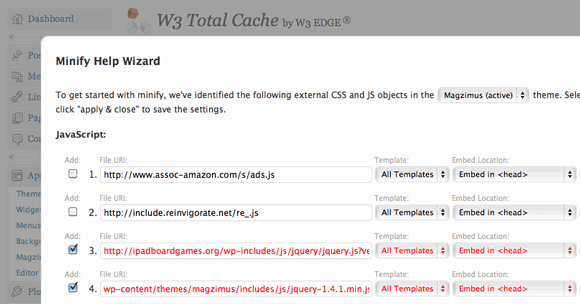
छोटा करना
यह वह जगह है जहां कठिनाई ज्यादातर लोगों के लिए आती है, लेकिन सौभाग्य से आपको शुरू करने के लिए एक सहायता विज़ार्ड है। डिफ़ॉल्ट रूप से, कुछ भी वास्तव में खनन नहीं किया जाता है, इसलिए आपको विज़ार्ड का उपयोग करने या मैन्युअल रूप से फ़ाइलनाम दर्ज करने की आवश्यकता होगी यदि आप कुछ करना चाहते हैं। मैं विज़ार्ड चलाने का सुझाव देता हूं, जो आपकी थीम फ़ाइलों के माध्यम से खोज करेगा और किसी भी स्क्रिप्ट और सीएसएस की पहचान करेगा।

दुर्भाग्य से, यहां कोई कठिन और तेज नियम नहीं हैं, जो कि छोटा नहीं किया जा सकता और इसके लिए नहीं हैं। सीएसएस को केवल सब कुछ छोटा करने के लिए ठीक होना चाहिए, लेकिन जावास्क्रिप्ट आपको कुछ वास्तविक सिरदर्द दे सकता है। यहाँ कुछ सामान्य नियम दिए गए हैं:
- Analytics और ट्रैकिंग कोड को छोटा नहीं किया जाना चाहिए, इसलिए उन्हें अनचेक करें।
- अमेज़ॅन और अन्य विज्ञापन मॉड्यूल को छोटा नहीं किया जाना चाहिए।
- आदेश बहुत महत्वपूर्ण है, और उन्हें उस क्रम में निर्धारित किया जाना चाहिए जो वे थीम कोड में दिखाई देते हैं।
- यदि jQuery का उपयोग कर टिप्पणी हटाने में सक्षम नहीं है।
यदि आप jQuery प्लगइन्स जैसे कि cufon का उपयोग कर रहे हैं, तो तार्किक क्रम में JS को संक्षिप्त करना सुनिश्चित करें: jQuery -> cufon -> फोंट। मैं भी मुद्दों जब सिर के बाहर एम्बेडिंग तो सिर में सभी एम्बेडिंग छोड़ दें क्योंकि डिफ़ॉल्ट सबसे सुरक्षित विकल्प है।
अन्य सेटिंग
चूक के साथ बाकी सब कुछ ठीक होना चाहिए। एक बार जब आपको विश्वास हो जाता है कि आपने इसे काम कर लिया है, तो गति का परीक्षण करने के लिए फिर से pशिया पर जाएँ। ऊपर केवल मूल सेटिंग्स का उपयोग करते हुए, मैं अपनी साइट को 10 सेकंड से 5.5 सेकंड तक प्राप्त करने में कामयाब रहा, और वह भी बिना किसी अतिरिक्त सर्वर-साइड कोचिंग मॉड्यूल के।
आगे की सहायता
बुनियादी से परे सेटअप के लिए, मूल WordPress.org W3TC प्लगइन फोरम समस्या निवारण जानकारी का एक बड़ा स्रोत है क्योंकि आप यह सुनिश्चित कर सकते हैं कि आपको पहले से मुश्किलें न हों। प्लगइन निर्माता भी अक्सर मदद करने के लिए हाथ पर है, जो इस गुणवत्ता के मुफ्त सॉफ्टवेयर के लिए दुर्लभ है। आप अपने विशिष्ट मुद्दों के साथ यहाँ या उत्तर मंच पर एक टिप्पणी पोस्ट करने का स्वागत करते हैं, लेकिन मैं कुछ भी वादा नहीं कर सकता।
आइए जानते हैं कि यह आपके लिए कैसे काम करता है और आपकी साइट में कितना सुधार होता है।
जेम्स के पास आर्टिफिशियल इंटेलिजेंस में बीएससी है, और कॉम्पिटिया ए + और नेटवर्क + प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय वीआर पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह पीसी का निर्माण कर रहा है क्योंकि वह एक बच्चा था।


