विज्ञापन
विषय - सूची
§1। परिचय
§2-xHTML के साथ शुरुआत करना
सीएसएस के साथ §3-डिजाइन
§4-अधिक जानकारी
1. परिचय: xHTML क्या है?
XHTML की दुनिया में आपका स्वागत है - एक्स्टेंसिबल हाइपरटेक्स्ट मार्कअप लैंग्वेज - एक मार्कअप भाषा (प्रोग्रामिंग के समान) जो किसी को भी कई अलग-अलग कार्यों के साथ वेब पेज बनाने की अनुमति देती है। कई मायनों में, यह इंटरनेट की प्राथमिक भाषा है।
तो, हम क्यों परवाह करते हैं?
खैर, क्या आप कभी अपनी वेबसाइट नहीं बनाना चाहते हैं? या अपना खुद का खेल बनाते हैं? इस गाइड की भूमिका आपको इस शक्तिशाली दुनिया का स्वाद देना है। यदि आपके पास कोई पिछला प्रोग्रामिंग अनुभव है, तो आपको यह आसान लगेगा, निश्चित रूप से, अगर आप अभी अपने प्रोग्रामिंग एडवेंचर को शुरू कर रहे हैं। किसी भी तरह, मैं यह समझाने की उम्मीद करता हूं ताकि एक नौसिखिया भी समझ सके।
हम एक्सएचटीएमएल के बारे में परवाह करते हैं क्योंकि यह वेब के बुनियादी भवन ब्लॉकों को सीखने के लिए एक मजबूत शुरुआती बिंदु है। फेसबुक, माइस्पेस और ट्विटर जैसी सोशल नेटवर्किंग साइटें एक अन्य (सर्वर-साइड) प्रोग्रामिंग भाषा का उपयोग करती हैं PHP कहा जाता है, लेकिन प्रोग्रामिंग में हेडफर्स्ट करने से पहले मूल बातें समझना एक अच्छा विचार है विश्व। यह गाइड मूल बातें है।
यदि आप इस बारे में अधिक जानना चाहते हैं कि इंटरनेट कैसे काम करता है या शायद कंप्यूटर नेटवर्क कैसे काम करता है तकनीकी सामान या यहां तक कि कैसे कंप्यूटर बनाया जा सकता है तो अपने दोस्तों से इन महान गाइडों का प्रयास करें उपयोग करना:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ कैसे अपना खुद का पीसी बनाने के लिएअपने खुद के पीसी बनाने के लिए यह बहुत संतुष्टिदायक है; साथ ही डराया धमकाया भी। लेकिन प्रक्रिया ही वास्तव में काफी सरल है। हम आपको वह सब कुछ बताएंगे जो आपको जानना चाहिए। अधिक पढ़ें
//www.makeuseof.com/tag/everything-need-know-home-networking/ होम नेटवर्किंग के बारे में सब कुछ आपको जानना चाहिएहोम नेटवर्क सेट करना उतना कठिन नहीं है जितना आप सोचते हैं कि यह है। अधिक पढ़ें
//www.makeuseof.com/tag/guide-file-sharing-networks/ MakeUseOf गाइड टू फाइल शेयरिंग नेटवर्क्सक्या आपने कभी सोचा है कि सबसे बड़ी फ़ाइल साझाकरण नेटवर्क क्या हैं? BitTorrent, Gnutella, eDonkey, Usenet आदि में क्या अंतर हैं? अधिक पढ़ें
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ विंडोज 7: अल्टीमेट गाइडयदि आप विस्टा या एक्सपी से अपग्रेड करने से डरते हैं क्योंकि आपको लगता है कि यह पूरी तरह से अलग है जो आप के लिए उपयोग किया जाता है, तो आपको इस नए गाइड को पढ़ना चाहिए। अधिक पढ़ें
//www.makeuseof.com/tag/download-how-the-internet-works/ इंटरनेट कैसे काम करता हैअब हम अपने घरेलू कंप्यूटर, कार्यालय, लैपटॉप और अपने फोन से इंटरनेट का उपयोग कर सकते हैं। लेकिन बहुत से लोग अभी भी पूरी तरह से निश्चित नहीं हैं कि इंटरनेट क्या है और यह वास्तव में कैसे काम करता है। अधिक पढ़ें
2. XHTML के साथ आरंभ करना
इस अध्याय में आप सीखेंगे कि किस तरह से सीखना सहित कई अलग-अलग तरीकों से वेबसाइट बनाना और कस्टमाइज़ करना है:
• वेब पेजों में चित्र जोड़ें।
• वेब पेज नेविगेट करने के लिए हाइपरलिंक बनाएं और उपयोग करें।
• डॉट पॉइंट और इस तरह की जानकारी की सूचियों को सेट करें।
• यादृच्छिक डेटा की पंक्तियों और स्तंभों के साथ तालिकाओं का निर्माण करें और उक्त तालिकाओं के प्रारूपण को नियंत्रित करने में सक्षम हों।
• उन रूपों को बनाएं और उनका उपयोग करें जिनके साथ आप वास्तव में कुछ बातचीत कर सकते हैं।
• खोज इंजनों के लिए वेब पेजों को सुलभ बनाना।
यह सब एक्सएचटीएमएल प्रोग्रामिंग के साथ किया जाएगा। क्या यह विश्वास नहीं है? पढ़ते रहिये। आपको आश्चर्य होगा कि आप इतने छोटे गाइड से कितना कुछ सीख सकते हैं।
इससे पहले कि हम वास्तव में इस गाइड के "कोडिंग" भाग में आते हैं, आपको उपयोग करने के लिए कुछ सॉफ़्टवेयर की आवश्यकता होगी ताकि आप अपने कार्यक्रमों को विकसित करने के लिए संपादित और परीक्षण कर सकें। Www.dreamspark.com पर जाएं और आपको एक छात्र मानते हुए, मुफ़्त में निम्नलिखित में से एक कार्यक्रम प्राप्त करें:
• Microsoft Visual Studio 2010
• अभिव्यक्ति स्टूडियो 4
यदि आप छात्र नहीं हैं, तो आप भी उपयोग कर सकते हैं Notepad ++, जो आप आसानी से प्राप्त कर सकते हैं www.notepad-plus-plus.org
एक बार जब आप एक प्रोग्राम प्राप्त करते हैं और इसे स्थापित करते हैं, तो आप अपना एक्सएचटीएमएल अनुभव शुरू कर सकते हैं।
आप विंडोज के बजाय मैक या लिनक्स का उपयोग कर सकते हैं; आपको एक खोजने की आवश्यकता होगी पाठ संपादक उस मामले में यह आपके लिए काम करता है। उस एक को खोजने की कोशिश करें जो आपके लिए आपकी लाइन की गिनती और रंगों का कोड दिखाता है।
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ लीफपैड - एक अल्ट्रा-लाइटवेट टेक्स्ट एडिटर [लिनक्स] अधिक पढ़ें
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - लिनक्स के लिए एक महान लाइटवेट कोड संपादकहैरानी की बात है, लिनक्स यह नहीं बताता है कि कई अच्छे आईडीई (एकीकृत विकास वातावरण) हैं। मेरा मानना है कि यह इसलिए है क्योंकि दिन में अधिकांश लिनक्स प्रोग्रामर ने अच्छे पुराने नोटपैड (या इस मामले में gedit) को निकाला और शुरू किया ... अधिक पढ़ें
यदि आप कोई समर्पित उपकरण डाउनलोड नहीं करते हैं, तो आप अभी भी जैसे पाठ संपादक का उपयोग कर सकते हैं नोटपैड या वर्ड पैड. हालांकि, उपरोक्त कार्यक्रम परीक्षण और डिजाइनिंग के लिए बेहतर उपकरण हैं, साथ ही साथ आपकी मदद भी करते हैं यदि आप कोई गलती करते हैं या आप सही शब्द को याद करने की कोशिश कर रहे हैं तो यह आपकी कोडिंग करता है उपयोग। सरल बेहतर है, है ना? मैं व्यक्तिगत रूप से नोटपैड ++ और माइक्रोसॉफ्ट विजुअल स्टूडियो का उपयोग करता हूं, हालांकि मैंने एक्सप्रेशन स्टूडियो 4 के बारे में कई शानदार बातें सुनी हैं। आपको तय करना होगा कि आपको क्या पसंद है, लेकिन ये सभी ठीक काम करते हैं।
ध्यान दें: नोटपैड या वर्डपैड से बनाई गई वेबसाइट का परीक्षण करने के लिए:
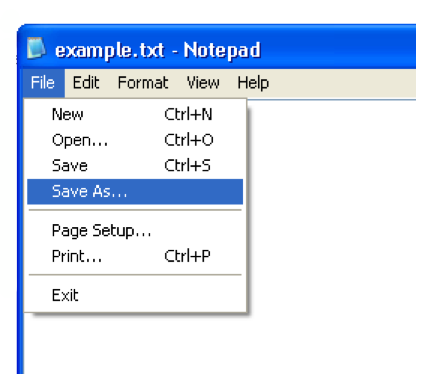
फ़ाइल खोलने के साथ, क्लिक करें फ़ाइल >> इस रूप में सहेजें
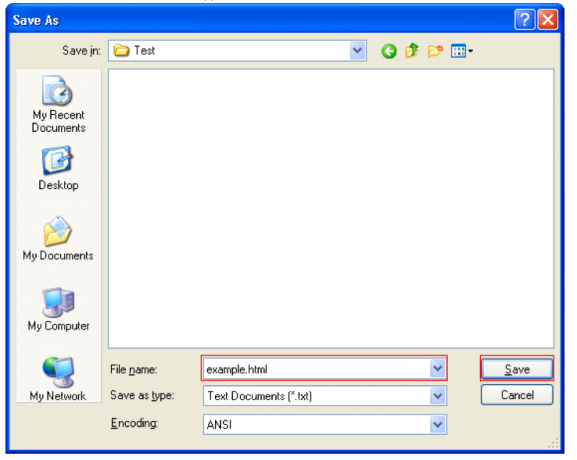
फ़ाइल नाम के अंत में टाइप करें।एचटीएमएल और क्लिक करें सहेजें
नई सहेजी गई फ़ाइल खोलें (यह आपके डिफ़ॉल्ट इंटरनेट ब्राउज़र में खुलेगी)
2.1 "दुनिया" जानना
ठीक है, यहाँ यात्रा की शुरुआत है। इस वेब पेज पर स्क्रीन पर कुछ डालने के साथ शुरू करते हैं। पहले आपको यह जानना होगा कि क्या कर रहे हैं। पृष्ठ के प्रत्येक तत्व के साथ क्या हो रहा है, यह पता लगाने के लिए XHTML कोड स्टार्ट और एंड टैग का उपयोग करता है।
यहाँ एक शुरुआत टैग का एक उदाहरण है:
यहाँ एक अंत टैग का एक उदाहरण है:
फर्क देखें? एक तत्व का नाम नुकीले कोष्ठकों में संलग्न है और दूसरा समान है लेकिन तत्व नाम से पहले एक स्लैश है।
महत्वपूर्ण: कोड में किसी बिंदु पर इसे खोलने के बाद आपको एक टैग बंद करना होगा। इसके अलावा टैग को नेस्टेड किया जाना चाहिए, अर्थात आप निम्नलिखित कार्य नहीं कर सकते हैं:; यह होना चाहिए. देखें कि टैग एक दूसरे के अंदर कैसे फिट होते हैं? उन्हें बक्सों की तरह समझें: आप किसी बॉक्स और डेढ़ में कुछ ठोस नहीं डाल सकते।
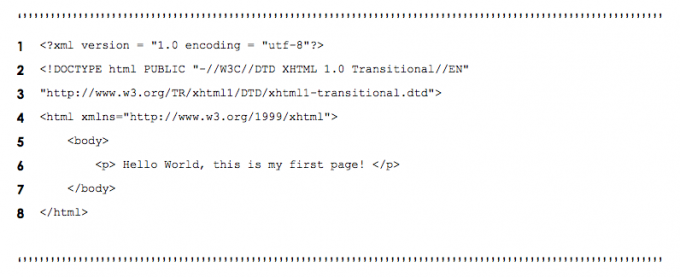
यह जानने का सबसे अच्छा तरीका है कि कार्यक्रम कैसे करना है, वास्तव में यह पर्याप्त सिद्धांत है। बस एक संदर्भ के लिए, मैं कोड की प्रत्येक पंक्ति को एक संख्या के साथ लेबल करने जा रहा हूं, ताकि मैं उस लाइन द्वारा लाइन समझा सकूं कि क्या चल रहा है।
पंक्ति 1 में मैंने html कोड बताया है और पंक्ति 5 में मैंने इसे समाप्त कर दिया है। के अंदर टैग है
). यदि आप इसे वेब ब्राउज़र में खोलते हैं, तो आपको स्क्रीन पर निम्नलिखित आते हैं:
यदि आप पृष्ठ के शीर्षक को ब्राउज़र के दृष्टिकोण से बदलना चाहते हैं (उदाहरण के लिए) firstpage.html) फिर आप आसानी से कोड की निम्नलिखित पंक्ति में जोड़ सकते हैं:
यह आपके वेबपेज को और अधिक पेशेवर बना देगा।
2.2 से शुरू और नीचे काम कर रहा है
ज्यादातर मामलों में, अंदर टैग वहाँ एक है
और एक .आमतौर पर सीएसएस (धारा 3) और जावास्क्रिप्ट में स्क्रिप्टिंग के लिए उपयोग किया जाता है (आगामी मैनुअल में समझाया गया है), जबकि आमतौर पर पृष्ठ की सामग्री है।
में स्क्रिप्टिंग का उपयोग करके कुछ सामग्री को बदला जा सकता है
, लेकिन वो आमतौर पर वह सामग्री है जो पृष्ठ पर अपरिवर्तनीय है। एक उदाहरण उस वेबसाइट के बारे में एक छोटा क्षेत्र होगा जो आप देख रहे हैं।आप में CSS (धारा 3) का उपयोग करके सामग्री के स्वरूपण में परिवर्तन कर सकते हैं
. हालाँकि आप स्वरूपण में परिवर्तन भी कर सकते हैं .आमतौर पर शरीर में उपयोग किए जाने वाले टैग का एक सेट हेडर फोंट होता है। ये हेडर फोंट आकार और शक्ति / बोल्डनेस में शामिल हैं। बस अपने नीचे देखें:

2.3 क्या आपकी तस्वीर एक हजार शब्दों के लायक है? - इमेजिस
अब तक, हमने केवल पाठ के बारे में बात की है और यह किसी वेबसाइट पर क्या कर सकता है, लेकिन अभी और भी बहुत कुछ है। अपनी वेबसाइट को सिर्फ फैंसी फोंट की तुलना में और भी अधिक आकर्षक बनाना चाहते हैं? आपको साइट बनाने के लिए कुछ अच्छी छवियां प्राप्त करने की कोशिश करें जो वास्तव में दर्शकों को देखने के लिए कुछ दें। हालांकि कॉपीराइट कानूनों से सावधान रहें; अपनी खुद की तस्वीरें लेने के लिए सबसे अच्छा है अगर आप अपनी वेबसाइट को इंटरनेट पर डालने का इरादा रखते हैं।
एक बेहतरीन तस्वीर बनाने या शायद अपनी खुद की छवि को बढ़ाने और इसे और भी भयानक बनाने के लिए आपको फ़ोटोशॉप या कुछ डिजिटल इमेजिंग कौशल का उपयोग करने की आवश्यकता हो सकती है। कुछ बेहतरीन टिप्स और अंतर्दृष्टि के लिए इन गाइडों को आज़माएं:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ फ़ोटोशॉप में फोटो एडिटिंग सीखें: 1 घंटे में मूल बातें जानेंफ़ोटोशॉप एक डराने वाला कार्यक्रम है- लेकिन सिर्फ एक घंटे के साथ, आप सभी मूल बातें सीख सकते हैं। एक तस्वीर पकड़ो जिसे आप संपादित करना चाहते हैं, और चलिए शुरू करते हैं! अधिक पढ़ें
• //www.makeuseof.com/tag/guide-to-digital-photography/ डिजिटल फोटोग्राफी के लिए एक शुरुआत गाइडडिजिटल फोटोग्राफी एक महान शौक है, लेकिन यह डराने वाला भी हो सकता है। इस शुरुआत के मार्गदर्शक आपको वह सब कुछ बताएंगे जो आपको शुरू करने के लिए जानना आवश्यक है! अधिक पढ़ें
सबसे लोकप्रिय छवि प्रारूप निम्नलिखित हैं:
• GIF = ग्राफिक्स इंटरचेंज फॉर्मेट
• जेपीईजी = संयुक्त फोटोग्राफिक विशेषज्ञ समूह
• पीएनजी = पोर्टेबल नेटवर्क ग्राफिक्स
नीचे दिए गए कोड पर एक नज़र डालें और मैं आगे बताऊंगा कि इसका क्या मतलब है; अर्थात, अपने वेबपेज में चित्र कैसे जोड़ें।

जैसा कि पिछले खंडों में पढ़ाया गया था, हम हमेशा से शुरू करते हैं और सह टैग। इसके बाद द
पैरा 9 लाइन में खोले जाने के बाद यह वह जगह है जहां छवियों को वेबसाइट पर डाला जाता है। एक तस्वीर / छवि जोड़ने के लिए आपको उपयोग करना चाहिए साथ शुरू करने के लिए। आगे आपको सुझाव देना है कि फ़ाइल कहाँ है। आमतौर पर आप इस फाइल को उसी फोल्डर में रखने की कोशिश करते हैं, जिस तरह से वेबसाइट फाइल होती है, उसी तरह आपको उस फोल्डर को दर्ज करना होगा, जिसमें वह मौजूद है। ऊपर के मामले में मैंने प्रयोग किया है
 . इसका मतलब है कि स्रोत (एसआरसी) चित्र उसी फ़ोल्डर में रहता है और उस चित्र फ़ाइल का नाम है picture.jpg. आसान है ना?
. इसका मतलब है कि स्रोत (एसआरसी) चित्र उसी फ़ोल्डर में रहता है और उस चित्र फ़ाइल का नाम है picture.jpg. आसान है ना?
आपको इससे अधिक कुछ नहीं जोड़ना होगा  एक के साथ एक छवि बनाने के लिए alt संपत्ति लेकिन आप इसमें कुछ बदलाव करने के लिए इसमें गुण जोड़ सकते हैं।
एक के साथ एक छवि बनाने के लिए alt संपत्ति लेकिन आप इसमें कुछ बदलाव करने के लिए इसमें गुण जोड़ सकते हैं।
के रूप में भी जाना जाता है वैकल्पिक शब्द, जब आप चित्र पर माउस को घुमाते हैं, तो यह गुण मान प्रदर्शित होता है।
आप देख सकते हैं कि लाइन 10 में मैंने टैग शुरू कर दिया है और इसके साथ समाप्त हो गया />. यह टैग खोलने और बंद करने का एक और तरीका है। यह चित्र बनाने का सामान्य तरीका है क्योंकि आप छवि के विभिन्न गुणों को चुन सकते हैं जैसे चौड़ाई और ऊँचाई जैसा कि ऊपर दिए गए उदाहरण में दिखाया गया है।
लाइनों 11 और 12 में एक और छवि डाली गई है लेकिन यह टैग्स को खोलने और बंद करने के लिए दूसरी विधि का उपयोग कर रहा है। लाइन 10 एक बहुत अधिक फैशन में छवि बनाता है; 11 और 12 लाइनों में विधि के बजाय इसका उपयोग करें।
2.4 हाइपरलिंक वे कहाँ जा सकते हैं?
2.4.1 "दुनिया" के इर्द-गिर्द घूमना
अपने दोस्तों को अपनी वेबसाइट पर कुछ शांत साइटों को दिखाना चाहते हैं, लेकिन पता नहीं कैसे? आप सही जगह पर आए हैं, पढ़ें ...
नीचे दिए गए कोड को देखें और देखें कि क्या आप अनुमान लगा सकते हैं कि मैं इसे समझाने से पहले क्या कर रहा हूं।
यह सही है, मैं कुछ महान और उपयोगी साइटों के लिए हाइपरलिंक बना रहा हूँ। मूल रूप से एक निश्चित वेब पेज पर हाइपरलिंक करने के लिए जिसमें एक वेब पता होता है जिसे आप बस नीचे के सिंटैक्स का उपयोग करते हैं:
[आप हाइपरलिंक के लिए क्या चाहते हैं]
बहुत मुश्किल नहीं लगता है? आप काफी आसानी से सिर्फ उदाहरण के कोड की तरह वहाँ पाठ डाल सकते हैं। हालाँकि, ऐसा कोई कारण नहीं है कि आप किसी अन्य चित्र की तरह उपयोग नहीं कर सकते। बस कुछ अतिरिक्त जानकारी के लिए: एक URL एक यूनिफ़ॉर्म रिसोर्स लोकेटर है, जो मूल रूप से वेब एड्रेस है।
2.4.2 चित्र आपको याद दिलाते हैं कि आप कहां हैं और आपको फिर से वहां ले जाएंगे
यहाँ हाइपरलिंक के रूप में एक छवि का उपयोग करने का एक उदाहरण है:
मुझे यकीन है कि यदि आप इस खंड के पिछले हिस्सों को पढ़ते हैं जो आप जारी करते हैं कि यह केवल छवियां और हाइपरलिंक बनाने का मिश्रण है। सिंटैक्स को बाहर की ओर हाइपरलिंकिंग और अंदर की ओर छवि सेट किया जाता है, जिससे सम्मिलित छवि का हाइपरलिंक बनता है।
2.4.3 आपको मेल मिला है - एक ईमेल पते पर हाइपरलिंकिंग
यह केवल पिछले भाग का दोहराव है, लेकिन यदि आप इस पर ध्यान नहीं दे रहे हैं, तो बस नीचे दिए गए कोड पर एक नज़र डालें:
इसके बजाय एक URL का उपयोग करें (जैसे। http://www.something.com) यहां मैं एक ईमेल पते का उपयोग कर रहा हूं जिसमें समान चिह्न के बाद निम्नलिखित सिंटैक्स डालना शामिल है:
"Mailto: [youremailaddress]"
लाइन 10 इस अवधारणा का मूल उदाहरण है। तो आप किसे ईमेल करने जा रहे हैं? भूत दर्द!
2.4.4 आपकी दुनिया भर में हो रही है - आंतरिक हाइपरलिंकिंग
अब आप देख सकते हैं कि आपको अपनी वेबसाइट के आसपास कैसे मिलेगा। यह केवल URL के रूप में आपके फ़ाइल नाम का उपयोग करके किया जाता है। इसलिए आपके पास वेबसाइटों का एक सेट हो सकता है जैसे नीचे दिए गए चित्र में दिखाया गया है। आप जिस वाक्य-विन्यास का उपयोग कर रहे हैं वह कुछ इस तरह होगा:

2.5 क्या आप विशेष हैं? ये पात्र हैं ...
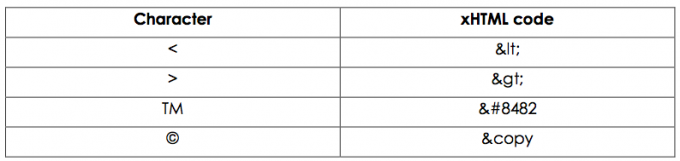
जब आप सामग्री की तरह वेबसाइट पर दिखाई देने वाली जानकारी टाइप करते हैं, तो आपको इसकी आवश्यकता हो सकती है एक प्रतीक की तरह कुछ में रखें जैसे कि कॉपीराइट प्रतीक: © या शायद इससे कम या इससे अधिक है प्रतीक। लेकिन चूंकि सामान्य प्रतीकों का उपयोग कोडिंग सिंटैक्स द्वारा किया जाता है, तो इस छोटे से अतीत को प्राप्त करने का एक और तरीका होना चाहिए बाधा, और समाधान एक एम्परसेंड (और) का उपयोग कर रहा था और फिर एक संक्षिप्त कोड के बाद कंप्यूटर को यह बताता है कि किस प्रतीक को में डाल दिया। नीचे एक तालिका है जिसमें कोडिंग के विशेष पात्रों के कुछ उदाहरण हैं:
उदाहरण के लिए आप कह सकते हैं:
उपरोक्त तालिका में 2 पंक्तियाँ
उपरोक्त तालिका में <6 पंक्तियाँ हैं, लेकिन> 2 पंक्तियाँ
2.6 सूचियाँ, सूचियाँ और अधिक सूचियाँ
ठीक है अब हम खरीदारी की सूची की तरह कुछ चीजें व्यवस्थित करने जा रहे हैं। सूची दो प्रकार की होती है। वे सभी:
• क्रमबद्ध सूची (संख्या, अक्षर, रोमन अंक)
• अनियंत्रित सूची (बुलेट अंक)
एक आदेशित सूची के लिए आप निम्नलिखित टैग का उपयोग करेंगे =
एक अनियंत्रित सूची के लिए आप निम्नलिखित टैग = का उपयोग करेंगे
उदाहरण के लिए:
उपर्युक्त उदाहरण में मैंने दोनों प्रकार के अव्यवस्थित और क्रमबद्ध प्रकारों को शामिल किया। लेकिन क्या आपने ध्यान दिया कि मैंने और क्या किया? मैंने एक तकनीक भी शामिल की, जिसका नाम है नेस्टेड सूची. इन नीडिंत सूचियों का उपयोग पदानुक्रमित संबंधों को दर्शाने के लिए किया जा सकता है, जैसे अवयवों की सूची में ऊपर दिए गए नुस्खा के सामग्री चरण को प्राप्त करें।
आप देख सकते हैं कि मैंने पूरी सूची लाइन 10 में एक आदेशित सूची के रूप में शुरू की और इसे लाइन 23 में समाप्त कर दिया। बीच में तुम देखोगे तथा मेरे द्वारा उपयोग किए गए टैग। ये निरूपित करते हैं सामान सूचि. सूची आइटम ऐसे शब्द हैं जो लाइन 21 में प्रदर्शित होते हैं:
यदि आप डॉट पाइंट्स या नंबरों के अगले पदानुक्रमित स्तर पर जाना चाहते हैं तो इस तरह से अपने अंदर घोंसला बनाएँ:

2.7 टेबल्स... गणित नहीं
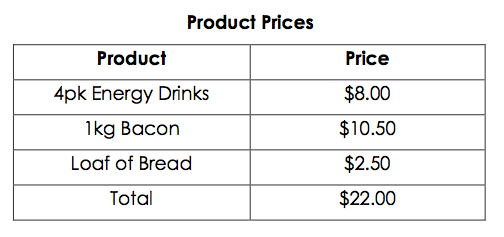
क्या यह आपके गुणा तालिका के रूप में मुश्किल है? बिल्कुल नहीं, अगर आप इसके बारे में सही तरीके से जाते हैं। यदि आप इस अवधारणा के साथ शुरुआत कर रहे हैं और मुझे लगता है कि आप हैं, तो यह आमतौर पर उस तालिका को आकर्षित करने के लिए सबसे अच्छा है जिसे आप नीचे दिए गए कागज के टुकड़े पर बनाना चाहते हैं:
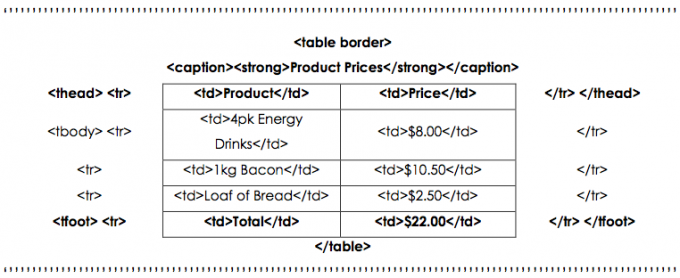
अब इसे नीचे दिए गए कोड में देखें:
अब उन्हें एक साथ मिलाएं और नीचे दी गई डिस्प्ले आपको यह समझने में मदद करें कि टेबल कैसे संरचित है:
ए
तथा
तालिका के उन हिस्सों पर अधिक ध्यान आकर्षित करने के लिए क्रमशः पहली और अंतिम पंक्ति को बोल्ड करें। अधिकांश लोग पहले तालिका के पाद लेख में कुल को देखेंगे?2.8 डिजिटल फॉर्म (पेन दूर)
नेट सर्फिंग करते समय आपको उन वेब पेजों के साथ इंटरैक्ट करना होगा जो आपके सामने आते हैं। उदाहरण के लिए, www.makeuseof.com पर आपको अपना ईमेल पता नीचे दर्ज करने की आवश्यकता होगी MakeUseOf से न्यूज़लेटर और दैनिक अपडेट की सदस्यता लें। अपना ईमेल पता दर्ज करने के बाद आप प्रेस होगा शामिल हों और यह बटन के बगल में स्थित टेक्स्ट बॉक्स में या तो एक डेटाबेस या शायद किसी अन्य ईमेल पते पर सूचना (आपका ईमेल) भेजेगा। फार्म इसका उपयोग वह करने के लिए किया जाता है जो आप इस अध्याय में सीखेंगे।
नीचे एक फॉर्म दिया गया है जिसका इस्तेमाल सिर्फ अपना नाम डालने के लिए किया जाता है और या तो क्लिक करें प्रस्तुत या स्पष्ट:
यहाँ परदे के पीछे से कोड है, जिसे मैं जल्द ही और अधिक विस्तार से समझाऊंगा:
सबसे पहले उपरोक्त लिपि में सबसे महत्वपूर्ण बात लाइन 10 है। यह फॉर्म की शुरुआत है। विधि आमतौर पर या तो है पद या प्राप्त. काफी आत्म व्याख्यात्मक, लेकिन पद एक ईमेल पता या डेटाबेस के रूप में एक रिकॉर्ड बनाने के लिए कहीं न कहीं जानकारी भेज रहा है। उदाहरण के लिए: MakeUseOf उत्तर पर एक प्रश्न पोस्ट करना। प्राप्तदूसरी ओर, आपके द्वारा दी गई जानकारी भेजता है और प्रतिक्रिया जानकारी के साथ देता है, जैसे कि एक खोज इंजन, खोज कीवर्ड भेजना और परिणामों के साथ वापस लौटना।
उपरोक्त कोडिंग ब्लॉक एक पोस्ट फॉर्म का एक उदाहरण है जिसके द्वारा आप अपना ईमेल पता दर्ज करेंगे और इसे सबमिट बटन पर क्लिक करने के बाद ईमेल पते के साथ छिपी हुई संपत्ति पर भेजा जाएगा।
लाइन्स 22 - 25 टेक्स्ट बॉक्स के नीचे पेज पर सबमिट और रीसेट / क्लियर बटन रखें। रीसेट बटन बस उस रूप में पाठ बॉक्स या बक्से में दर्ज किसी भी पाठ को हटाता है। प्रस्तुत बटन प्रपत्र के छिपे हुए हिस्सों के निर्देशों का पालन करता है जो 14 - 18 लाइनों में बनाए जाते हैं। छिपे हुए प्रकार आमतौर पर कुछ स्वत: या कुछ और के एक भाग के लिए मान लिया जाएगा जो वर्तमान रूप में उपयोग किया जा रहा है। इस मामले में यह उत्तरार्द्ध दे रहा है पदed जानकारी एक गंतव्य, इस मामले में सब्जेक्ट सेट के साथ [email protected], इस में मामला "सदस्यता लें ईमेल", और फिर आपको दूसरे पृष्ठ पर भेज देता है, इस मामले में मुख्य पृष्ठ या "Index.html"।
2.9 मेटा क्या? क्यों?
कभी सोचा है कि Search Engines वेबसाइटों को कैसे खोजते हैं? मूल रूप से यह वही है जो वे उपयोग करते हैं: मेटा तत्वों. खोज इंजन आमतौर पर उन साइटों के पन्नों के लिंक का अनुसरण करके साइटों को सूचीबद्ध करते हैं जिन्हें वे पाते हैं। इन मेटा एलिमेंट्स में उन पर पेज के बारे में जानकारी होती है। एक उदाहरण के लिए कुछ कोड से निम्नलिखित अर्क पर एक नज़र डालें:
जैसा कि आप ऊपर देख सकते हैं, मेटा जानकारी अंदर जाती है
3. सीएसएस के साथ डिजाइन
ज्यादातर समय जो लोग गाइड को देखते हैं जैसे कि ये वीडियो गेम खेलना पसंद करते हैं। सीएसएस हालांकि काउंटर स्ट्राइक सोर्स नहीं है, और न ही यह फर्स्ट पर्सन शूटर (एफपीएस) है। CSS एक ऐसी तकनीक है जो xHTML के साथ काम करती है, और इसके लिए खड़ा है सीascading एसtyle एसheets। एक्सएचटीएमएल अपने आप में बहुत उबाऊ है, लेकिन अगर आप सीएसएस की एक निष्पक्ष सेवा जोड़ते हैं तो आपकी रचना का स्वरूपण और प्रस्तुति कहीं अधिक दिलचस्प है। लेखक वेब पेज पर तत्वों में बदलाव कर सकते हैं जैसे फोंट, रिक्ति, रंग; यह दस्तावेज़ संरचना (सिर, शरीर, आदि) से अलग से किया जाता है; यह बाद के अध्यायों में समझाया जाएगा)। xHTML वास्तव में एक दस्तावेज़ की सामग्री और संरचना को निर्दिष्ट करने के लिए डिज़ाइन किया गया था। यह ऐसा नहीं है कि xHTML सामग्री के स्वरूपण में कोई बदलाव नहीं कर सकता है। हालाँकि, यह सेट अप कहीं अधिक फायदेमंद है क्योंकि इसे आवश्यकता पड़ने पर एक जगह से नियंत्रित किया जा सकता है। उदाहरण के लिए, यदि किसी वेबसाइट के प्रारूप को पूरी तरह से एक संलग्न शैली शीट द्वारा निर्धारित किया जाता है, तो एक वेब डिजाइनर वेबसाइट की प्रस्तुति को भारी रूप से बदलने के लिए बस एक और स्टाइल शीट रख सकता है।
3.1 इनलाइन नृत्य शैलियों
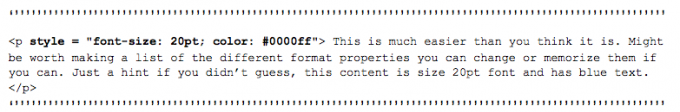
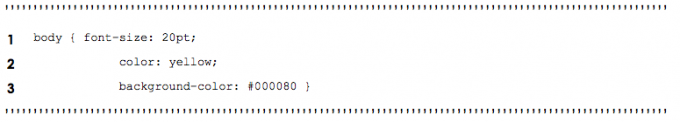
जैसा कि ऊपर उल्लेख किया गया है, यह खंड सभी स्वरूपण और शैलियों के बारे में है। चूंकि आपकी सामग्री और पृष्ठ की शैली को बदलने के कई तरीके हैं, मैंने सोचा कि सबसे सीधी फॉरवर्ड तकनीक से शुरुआत करना अच्छा होगा जो है इनलाइन स्टाइल्स. यह एक टैब के संपत्ति अनुभाग में कोड को रखकर किया जाता है जो सामग्री को सम्मिलित करता है। ऐशे ही:
बहुत मुश्किल लग रहा है? मैं आपको एक उदाहरण देता हूं:

नोट: रंग वर्तनी है रंग इस कोड का उपयोग करने के बाद से इसे कहीं ऑस्ट्रेलिया या कनाडा जितना शांत नहीं बनाया गया था; मुझे आशा है कि यह आपको बहुत परेशान नहीं करेगा।
ऊपर दिए गए उदाहरण में बोल्ड जानकारी वह फ़ॉर्मेटिंग है, जिसमें शामिल सामग्री में संसाधित किया जा रहा है
टैग। विभिन्न रंगों के लिए हेक्साडेसिमल कोड की सूची के लिए बस Google खोजें या इस साइट का उपयोग करें: http://html-color- codes.com/
3.2 एंबेडेड स्टाइल शीट्स (धोखा शीट्स जीत रहे हैं)
पिछले भाग में इनलाइन शैलियों का उपयोग करने पर दर्द हो सकता है यदि आपके पास बहुत बड़ी साइट है। लेकिन अगर आप एक ही स्टाइल को बार-बार इस्तेमाल करना चाहते हैं तो क्यों न ए का इस्तेमाल करें एंबेडेड स्टाइल शीट? यह विकल्प आपको अपनी खुद की शैली बनाने की अनुमति देता है
कोड का टैग और फिर जब आप अपने पेज पर कुछ सामग्री डालते हैं तो कोड में उनका उल्लेख करते हैं। बहुत जटिल? यहाँ एक उदाहरण है:

देखें कि शीर्ष पर शैली पत्रक के आधार पर पाठ रंग, आकार या प्रारूप कैसे बदलता है? यह सही समझना बहुत कठिन नहीं है?
पंक्ति 7 में, जहां से हम शुरुआत करते हैं
लाइन 16 का उपयोग करता है .xtra वर्ग जो पहले बनाया गया था। जिस तरह से यह काम करता है कि यह पर जोड़ता है एक्स्ट्रा क्लास को जिस भी शैली में खोला जाता है, उसमें किसी भी गुण को ओवरराइट कर दिया जाता है एक्स्ट्रा वर्ग का उपयोग करता है। उदाहरण के लिए: यदि किसी शैली का आकार 20pt का है और उसका रंग हरा है, और उस पर एक वर्ग रखा गया है, जिसमें ए है फ़ॉन्ट का अलग आकार, फिर नया फ़ॉन्ट आकार पुराने को बदल देगा, लेकिन पुराना रंग हरा जारी रहेगा जैसा है।
3.3 युद्ध में शैलियाँ (परस्पर विरोधी शैली)
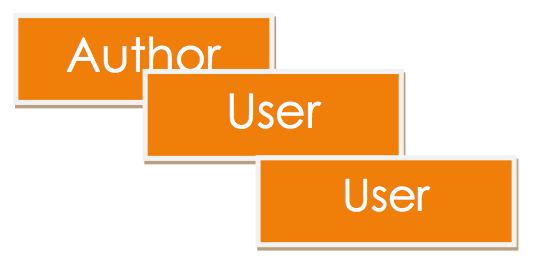
शैलियों के तीन स्तर हैं और वे हैं:
• उपयोगकर्ता (वेबसाइट देखना)
• लेखक (वेबसाइट का)
• उपयोगकर्ता एजेंट (ब्राउज़र)
शैलियों को इस तरह से एक साथ मिला दिया जाता है जो उपयोगकर्ता की स्थिति से सबसे अच्छा संभव सेटअप बनाता है। निम्नलिखित चार्ट तीन स्तरों के पदानुक्रम को दर्शाता है:
3.4 स्टाइल शीट्स परे (बाहरी)
क्या आपको नहीं लगता कि प्रत्येक नई कोडिंग फ़ाइल में हमेशा एक ही शैली की शीट लिखना हमेशा कष्टप्रद होगा? एक उपाय है: बाहरी शैली की चादरें. स्वरूपण के लिए इसका उपयोग करने के उद्देश्य से आप एक और फ़ाइल बना सकते हैं; यह है ".css”फाइल करें। इसे किसी अन्य फ़ाइल में उपयोग करने के लिए बस निम्नलिखित निकालने में टाइप करें:
बदलने के फ़ाइल का नाम आपकी सीएसएस फ़ाइल के नाम के साथ और हम वहां जाते हैं, वे जुड़े हुए हैं। सुनिश्चित करें कि आपकी सीएसएस फ़ाइल आपकी लिंक की गई फ़ाइल (ओं) के समान फ़ोल्डर में है।
नमूना CSS फ़ाइल:
इससे पहले कि हम जारी रखें मैंने यह उल्लेख करने के लिए उपेक्षा की है कि एम क्या करता है। ऊपर आप अंतिम पंक्ति में देखेंगे कि मैंने "उल उल {फ़ॉन्ट-आकार: .8em" डाला है; } "और इसका मतलब है कि फ़ॉन्ट-आकार को रिश्तेदार में बदल दिया जाएगा। 8 या सामान्य आकार का 80% जो उपयोगकर्ता चाहता है कि वह अपने ब्राउज़र में लोड की गई अपनी स्वयं की स्टाइल शीट का उपयोग कर रहा है। अधिकांश लोग उपयोगकर्ता-परिभाषित शैली शीट का उपयोग नहीं करते हैं, इसलिए इस बारे में चिंता न करें।
3.5 पोजिशनिंग एलिमेंट्स (आगे कहां हैं?)
जब आप एक वेब पेज पर एक छवि डालते हैं, तो आप वास्तव में इसे कहीं भी जाने के लिए नहीं चाहते हैं। क्या आप इसमें कहना नहीं चाहेंगे? वैसे आप इसे कैसे करते हैं, यह वास्तव में एक उदाहरण है और मैं इसे शीघ्र ही समझाऊंगा:
9 से 13 की पंक्तियों में आप देखेंगे कि यह आईडी के साथ एक वर्ग है fgpic और इसमें कुछ गुणों का उपयोग किया गया है। पद संपत्ति के लिए निर्धारित है पूर्ण जिसका अर्थ है कि उपयोगकर्ता इसे कैसे भी बदल दे, चित्र वहीं रहेगा जहां आपका (लेखक) इसे अपने कोड के साथ रखता है। ऊपर तथा बाएं गुण उस बिंदु को नामित करते हैं जिस पर तत्व (जैसे)। चित्र / पाठ) रखा जाएगा। z- सूचकांक संपत्ति एक बहुत शक्तिशाली उपकरण है क्योंकि यह स्टैकिंग के स्तर को निर्धारित करता है जैसा कि नीचे स्क्रीनशॉट में दिखाया गया है:
देखें कि बैकग्राउंड इमेज 1 के z- इंडेक्स वैल्यू के साथ पीछे कैसे है और टेक्स्ट 3 के z-इंडेक्स वैल्यू के साथ सबसे आगे है, जबकि फोरग्राउंड इमेज बीच में 2 के z- इंडेक्स वैल्यू के साथ है। यदि आप अपने कार्ड को सही खेलते हैं तो यह वास्तव में काफी अच्छा लगता है
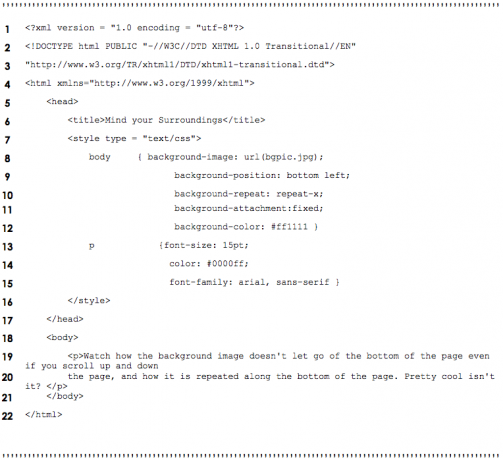
3.6 अपने परिवेश (पृष्ठभूमि) का ध्यान रखें
वेबसाइटें पृष्ठभूमि के साथ अच्छी लगती हैं, क्या वे नहीं हैं? क्या यह वास्तव में उबाऊ नहीं होगा यदि सभी वेबसाइटों में बस एक सफेद या काली पृष्ठभूमि होती? क्यों नहीं एक तस्वीर वहाँ डाल दिया और रंग थोड़ा बदल? कुछ गुण हैं जिनका उपयोग आप अपने पृष्ठ की पृष्ठभूमि को थोड़ा और बाहर खड़ा करने और पृष्ठ को कुछ भड़काने के लिए कर सकते हैं। निम्नलिखित कोड पर एक नज़र डालें और देखें कि क्या आप बाहर काम कर सकते हैं जो हाइलाइट किए गए गुण करते हैं:
क्या आपने यह किया है कि यह क्या करता है? मूल रूप से पृष्ठभूमि की छवि वह है जिसका हम पृष्ठभूमि में उपयोग करने जा रहे हैं, छवि का पथ कोष्ठक / कोष्ठक में इस तरह जाता है> url (यहाँ). आप इसे z-index value 0 के रूप में सोच सकते हैं क्योंकि यह हमेशा पृष्ठ के सबसे पीछे होता है। छवि की पृष्ठभूमि की स्थिति नीचे बाईं ओर सेट की गई है, बहुत आत्म व्याख्यात्मक अधिकार? अगला, पृष्ठभूमि छवि पृष्ठ के एक्स-अक्ष (रिपीट-एक्स) में दोहराई गई है और न केवल उस पर बल्कि यह खिड़की के नीचे (पृष्ठभूमि-लगाव) के लिए तय किया गया है। अंत में रंग मुख्य रूप से लाल होने के लिए बेतरतीब ढंग से सेट किया गया है। परिणाम के लिए नीचे एक नज़र डालें:
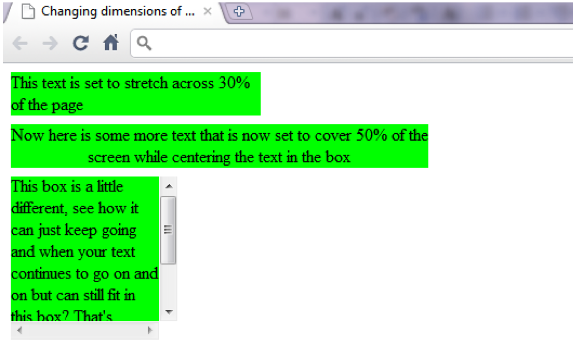
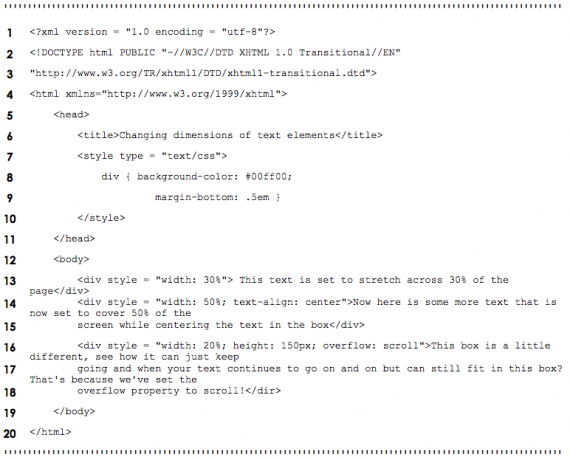
3.7 आप कितना बड़ा सोचते हैं? (तत्वों / पाठ सीमाओं के आयाम)
यदि आपको लगता है कि सभी सीएसएस की पेशकश करनी है, तो आप गलत तरीके से गलती कर रहे हैं। सीएसएस नियम प्रत्येक पृष्ठ तत्व के वास्तविक आयामों को निर्दिष्ट कर सकते हैं। पाठ बॉक्स का उदाहरण दें। क्या आप किसी ऐसे टेक्स्ट में टाइप करना चाहते हैं जो स्क्रीन के आर-पार नहीं जाता है, या शायद एक टेक्स्ट बॉक्स बना सकते हैं, जिसे पेज को बिना हिलाए स्क्रॉल किया जा सकता है? यह वह जगह है जहाँ आपको तब होना चाहिए। मैंने अभी जो वर्णन किया है, उसके लिए नीचे स्क्रीनशॉट देखें:
अब पर्दे के पीछे के कोड पर एक नजर डालते हैं:
बस एक मामूली नोट: पंक्ति 6 प्रत्येक टेक्स्ट बॉक्स के निचले भाग में सीमांत सीमा जोड़ता है। बहुत अच्छा है, है ना? लेकिन अगले खंड में सीमाओं पर अधिक।
3.8 क्या होता है
मुझे नहीं लगता कि इसके लिए स्पष्टीकरण की आवश्यकता है, लेकिन मैं वैसे भी एक दे दूंगा। मूल रूप से आप बहुत कुछ के आसपास सीमाएं डाल सकते हैं, तो आइए देखें कि इसे कैसे करना है। तो यहाँ कोड है:
यहाँ कोड क्या करता है, मूल रूप से सीमा के प्रकार / नाम के आसपास की सीमाओं का उपयोग किया जा रहा है। ध्यान रखें कि खांचे के विपरीत रिज है और इनसेट के विपरीत बाहर है।
3.9 फ्लोटिंग और फ्लोइंग तत्व
यह आमतौर पर सिर्फ हेडिंग, फिर टेक्स्ट, फिर हेडिंग, फिर टेक्स्ट देखने के लिए काफी उबाऊ है। जबकि यह थोड़ा अच्छा नहीं लग रहे हो? एक विधि है जिसका उपयोग किया जा सकता है चल, और अब मैं आपको यह दिखाने जा रहा हूं कि कैसे करना है। फ़्लोटिंग आपको एक तत्व को स्क्रीन के एक तरफ ले जाने की अनुमति देता है जबकि दस्तावेज़ में अन्य सामग्री तब फ़्लोट किए गए तत्व के आसपास बहती है। फ़्लोट किया गया तत्व एक चित्र या शीर्षक या पाठ का दूसरा ब्लॉक भी हो सकता है। अब इस पर एक नज़र डालते हैं कि कैसा दिखता है:
बहुत कुछ स्थितियों के लिए बहुत अच्छा है, अब यह कोड है जो इस डिजाइन का निर्माण करता है:
क्या यह आश्चर्यजनक नहीं है कि अगर आप सही तरीका ढूंढते हैं तो आप क्या कर सकते हैं?
3.10 मेनू को न छोड़ें - उदाहरण
यदि आप एक वेबसाइट बनाने के बारे में सोच रहे हैं, तो आपको सबसे अधिक मेनू की आवश्यकता है, है ना? ठीक है कि यह आपके लिए सही जगह हो सकती है यदि आप कुछ चाहते हैं जो अभी वहां नहीं बैठा है। डायनामिक तत्व वेब पेज को बेहतर बनाते हैं और समग्र साइट को बेहतर अनुभव देते हैं।
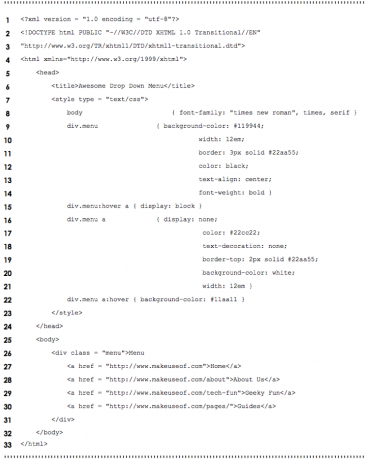
मेरे पसंदीदा प्रकारों में से एक को एक होना चाहिए ड्रॉप डाउन मेनू तो अब सीएसएस का उपयोग करके एक बनाने के तरीके पर एक नजर डालते हैं। नीचे दिए गए कोड को देखें:
मुझे पता है कि यह पहली बार में थोड़ा कठिन लगता है, लेकिन अगर आप धैर्य रखते हैं और बस पढ़ते हैं, तो आप जल्द ही समझ जाएंगे।
पंक्ति 15 कहती है: जब मेरे पास एdiv> वर्ग के साथ टैग = "मेन्यू"और माउस है मंडरानाइस पर आईएनजी प्रदर्शन खंड मैथाइसके अंदर है।
लाइन्स 16-21 कहती है: जब मेरे पास एdiv> वर्ग के साथ टैग = "मेन्यू”और एक <ए> टैग तब इन स्वरूपों को सेट करें। ध्यान रखें कि ये लाइनें छिपे हुए मेनू बटन के लिए प्रारूप का चयन करती हैं। मेनू के बाकी हिस्सों को दिखाने के लिए स्क्रॉल करने के लिए मेन्यू बटन के लिए 9-14 लाइनों को सेट करता है।
पंक्ति 22 कहती है: जब मेरे पास एdiv> वर्ग के साथ टैग = "मेन्यू”और एक <ए> टैग और मैं मंडराना इन तत्वों में से एक पर फिर सेट करें पीछे का रंग एक अलग हरे रंग के लिए।
अंतिम उत्पाद के लिए नीचे एक नज़र डालें:
3.11 उपयोगकर्ता शैली पत्रक (आप ब्रह्मांड के केंद्र हैं)
उपयोगकर्ता अपने स्वयं को परिभाषित कर सकते हैं उपयोगकर्ता शैली पत्रक पृष्ठों को देखने के लिए जैसे वे उन्हें चाहते हैं। बस भेद करना है उपयोगकर्ता शैली पत्रक तथा लेखक शैली पत्रक. उपयोगकर्ता शैलियाँ बाहरी शैली की चादरें हैं जो उपयोगकर्ता खुद बना सकते हैं जो कि अधिकांश कोडिंग के बिना बस CSS फाइलों के रूप में की जाती हैं। यहाँ मैं आपको एक दिखाऊंगा:
क्या यह बहुत आसान नहीं था?
यदि आप यह जानना चाहते हैं कि अपने ब्राउज़र में इसे कैसे सेट किया जाए, तो आप बस उसी पर जाएँगे उपकरण >> इंटरनेट विकल्प >> जनरल >> एक्सेसिबिलिटी >> फिर अपनी फाइल को परिभाषित करें ऑथर स्टाइल शीट को बीच में कोड के अंदर परिभाषित किया गया है .
4. अधिक जानकारी
4.1 क्यों एक्सएचटीएमएल और सह का उपयोग करें। डिजाइन और अन्य अनुप्रयोगों पर?
इससे पहले कि आप इस तथ्य को देखें या ऐसा ही कुछ करें, आपको पता होना चाहिए कि यह केवल एक दृष्टिकोण है, जहां आप खड़े हैं और तकनीकी रूप से आप कैसे हो सकते हैं पर निर्भर करता है। मुझे अपनी परियोजनाओं को पूरा करने के लिए प्रोग्रामिंग भाषाओं का उपयोग करने में मजा आता है क्योंकि इसका मतलब है कि आप समझ सकते हैं कि डिजाइन के पीछे क्या है, जबकि डिजाइन अनुप्रयोगों का उपयोग करना Adobe Dreamweaver और Microsoft FrontPage आपको केवल मेनू पर उपलब्ध टूल का उपयोग करके अपनी वेबसाइट बनाने की अनुमति देता है। इसलिए, डिज़ाइन एप्लिकेशन आपको प्रदान किए गए मेनू विकल्प तक सीमित हैं। अंत में, यह पूरी तरह से स्पष्ट है कि प्रोग्रामिंग भाषाओं का उपयोग करके वेबसाइट या पूर्ण उत्पाद का निर्माण किया जाएगा इसकी कार्यक्षमता के रूप में कुछ अधिक आकर्षक केवल निर्दिष्ट भाषा के साथ प्रोग्रामर के कौशल द्वारा सीमित है (जैसे। जावास्क्रिप्ट, सीएसएस, एक्सएचटीएमएल)। मुझे पता है कि आप शायद सोच रहे हैं कि मैं पक्षपाती हूं, लेकिन आपको बस यह तय करना होगा कि कैसे निर्णय लिया जाए आप अपने काम में लगाना चाहते हैं तो अपने लिए उपयुक्त उपकरण चुनें गंतव्य। तुम भी दोनों का उपयोग करने के लिए चुन सकते हैं क्योंकि दोनों Dreamweaver और FrontPage एक "कोडिंग दृश्य" और एक "डिजाइन दृश्य" है।
ऐसे और भी तरीके हैं जिनसे आप जूमला और वर्डप्रेस का उपयोग करके वेबसाइट बना सकते हैं।
४.२ जूमला
जूमला एक बेहतरीन कंटेंट मैनेजमेंट सिस्टम (CMS) है जिसमें काफी लचीलापन है और एक आसानी से उपयोग होने वाला उपयोगकर्ता है इंटरफ़ेस है कि बहुत से लोग भयभीत हो जाते हैं जब उन्हें पता चलता है कि कितने विकल्प और कॉन्फ़िगरेशन हैं उपलब्ध। जूमला PHP और MySQL पर आधारित एक मंच है। यह सॉफ्टवेयर ओपन-सोर्स है जिसे आप प्राप्त कर सकते हैं http://www.joomla.org/download.html
यदि आप जूमला पर इन-गाइड गाइड में मेकयूसेफ से इस गाइड को आज़माना चाहते हैं: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ शुरुआती गाइड जूमला के लिएयह मार्गदर्शिका आपको जूमला का चयन करने के तरीके और अपनी वेबसर्वर पर इसे कैसे स्थापित करें और अपनी पसंद के अनुसार अपनी साइट को कैसे अनुकूलित करें, इसके बारे में सब कुछ बताएगी। अधिक पढ़ें
4.3 वर्डप्रेस
वर्डप्रेस एक कंटेंट मैनेजमेंट सिस्टम (CMS) है जो उपयोगकर्ताओं को एक प्रशासनिक माध्यम से वेबसाइट बनाने और बनाए रखने की अनुमति देता है HTML को जानने या किसी अन्य टूल को सीखने की आवश्यकता के बिना, एक स्वचालित रूप से निर्मित नेविगेशन संरचना सहित इंटरफ़ेस। वर्डप्रेस दुनिया भर के हजारों प्रोग्रामरों द्वारा बनाए गए ओपन सोर्स सॉफ्टवेयर का एक टुकड़ा है और इसे सार्वजनिक डोमेन में डाल दिया जाता है, इसलिए आपको इसका उपयोग करने के लिए भुगतान करने की आवश्यकता नहीं है। वर्डप्रेस एक वेब-आधारित अनुप्रयोग है, जिसे PHP और MySQL में लिखा गया है, जिसे लिनक्स सर्वर पर चलाने के लिए डिज़ाइन किया गया है: PHP वेब के लिए एक प्रोग्रामिंग भाषा है अनुप्रयोग, MySQL एक रिलेशनल डेटाबेस (जैसे MS Access) है, और लिनक्स वेब सर्वर के लिए एक ऑपरेटिंग सिस्टम है - ये सभी भी खुले हैं स्रोत। वर्डप्रेस, 2009 के अंत तक दुनिया भर में 200 मिलियन से अधिक साइटों के साथ सबसे लोकप्रिय सीएमएस है।
अतिरिक्त पढ़ना
- शीर्ष 11 HTML टैग हर ब्लॉगर और वेबसाइट के स्वामी को अवश्य पता होना चाहिए शीर्ष 11 HTML टैग हर ब्लॉगर और वेबसाइट के स्वामी को अवश्य पता होना चाहिएवर्ल्ड वाइड वेब कई भाषाओं को जानता है और कई अलग-अलग लोगों में कोडित है। हालांकि, एक भाषा जो सभी जगह मिल सकती है और वेबपेजों के आविष्कार के बाद से आसपास है, है ... अधिक पढ़ें
- एचटीएमएल 5 के साथ ऑनलाइन करने के लिए 5 मजेदार चीजें एचटीएमएल 5 के साथ ऑनलाइन करने के लिए 5 मजेदार चीजेंHTML5 ताकत से ताकत तक जाता रहता है, और अधिक वेबसाइटें नए मानक पर स्विच करती हैं, जो एडोब फ्लैश जैसे प्लगइन्स की आवश्यकता के बिना वेब पर मल्टीमीडिया सामग्री लाता है। क्या वह ब्लास्ट है ... अधिक पढ़ें
- आपके ब्राउज़र में इन उपकरणों के साथ वेब के लिए कोड इसे बनाएँ: वेब डेवलपर्स के लिए 11 शानदार क्रोम एक्सटेंशनक्रोम एक्सटेंशन के पूल के कारण वेब डेवलपर्स के लिए बहुत अच्छा है। यदि आप कभी भी किसी वेबसाइट की डिजाइनिंग या कोडिंग की योजना बनाते हैं, तो यहां कुछ आवश्यक उपकरण हैं, जिन्हें आपको तुरंत स्थापित करना चाहिए। अधिक पढ़ें
गाइड प्रकाशित: जून २०११