विज्ञापन
 पिछली बार मैंने आपको दिखाया था कि कैसे एक साधारण ईवेंट सूची बनाएँ वर्डप्रेस में कस्टम पोस्ट प्रकारों का उपयोग करके अपनी खुद की घटनाओं की सूची कैसे बनाएंWordPress आपको अंतर्निहित कार्यक्षमता का विस्तार करने के लिए कस्टम पोस्ट प्रकारों का उपयोग करने की अनुमति देता है। यहां बताया गया है कि इसे प्लगइन्स के बिना कैसे किया जाए। अधिक पढ़ें शायद वर्डप्रेस 3.0 की सबसे शक्तिशाली विशेषता का उपयोग करना - कस्टम पोस्ट प्रकार। इसे और विकसित करने के कुछ अनुरोधों के बाद, आज हम जो कुछ भी सीख चुके हैं, उसे एक साथ जोड़ने के लिए हम एक उत्पाद समीक्षा डेटाबेस बना रहे हैं।
पिछली बार मैंने आपको दिखाया था कि कैसे एक साधारण ईवेंट सूची बनाएँ वर्डप्रेस में कस्टम पोस्ट प्रकारों का उपयोग करके अपनी खुद की घटनाओं की सूची कैसे बनाएंWordPress आपको अंतर्निहित कार्यक्षमता का विस्तार करने के लिए कस्टम पोस्ट प्रकारों का उपयोग करने की अनुमति देता है। यहां बताया गया है कि इसे प्लगइन्स के बिना कैसे किया जाए। अधिक पढ़ें शायद वर्डप्रेस 3.0 की सबसे शक्तिशाली विशेषता का उपयोग करना - कस्टम पोस्ट प्रकार। इसे और विकसित करने के कुछ अनुरोधों के बाद, आज हम जो कुछ भी सीख चुके हैं, उसे एक साथ जोड़ने के लिए हम एक उत्पाद समीक्षा डेटाबेस बना रहे हैं।
आप कस्टम पोस्ट प्रकारों का उपयोग करके उत्पादों की एक अलग सूची बनाए रखने में सक्षम होंगे, प्रत्येक एक संबंधित छवि के साथ, साथ ही कुछ मेटा-जानकारी जैसे कि मूल्य, रेटिंग, विनिर्देशों - और हम इसे साइड विजेट में प्रदर्शित करने के तरीके के साथ पूरा करेंगे। सूचि पन्ना। बढ़िया है? पढ़ते रहिये।
आवश्यकताएँ:
आपको एक काम करने वाले वर्डप्रेस 3.0+ सेल्फ होस्टेड इंस्टॉल की आवश्यकता होगी, और यह व्यापक PHP कोडिंग का उपयोग करेगा। मैं आपको कोड दूंगा, लेकिन आपको अपनी आवश्यकताओं के चर नामों को समायोजित करने या शैली को बदलने के लिए PHP और XHTML के साथ अपेक्षाकृत सहज होना होगा। यदि आपको सीएसएस और एक्सएचटीएमएल पर त्वरित शुरुआती पाठ्यक्रम की आवश्यकता है, तो क्या मैं हमारा अद्भुत मुफ्त सुझाव दे सकता हूं
शुरुआती मार्गदर्शक "इंटरनेट" बोलना सीखें: आपका गाइड एक्सएचटीएमएल के लिएएक्सएचटीएमएल की दुनिया में आपका स्वागत है - एक्स्टेंसिबल हाइपरटेक्स्ट मार्कअप लैंग्वेज - एक मार्कअप भाषा जो किसी को भी विभिन्न कार्यों के साथ वेब पेज बनाने की अनुमति देती है। यह इंटरनेट की प्राथमिक भाषा है। अधिक पढ़ें डाउनलोड करने के लिए। मेरा सुझाव है कि आप भी एक का उपयोग करें सफाई से कोडित परंतु बुनियादी विषय - डिफ़ॉल्ट बीस दस या बिस ग्यारह विषय वास्तव में संपादित करने के लिए काफी जटिल है, इसलिए इसके साथ एकीकृत करने की कोशिश करने से पहले इसे कुछ सरल पर आज़माएं।यदि आप पिछले सप्ताह ट्यूटोरियल पढ़ते हैं, तो आपको वर्डप्रेस में एक कस्टम पोस्ट प्रकार बनाने से कुछ हद तक परिचित होना चाहिए। प्रतिलिपि करें और चिपकाएं एक नए प्लगइन में यह आधार कोड, इसे सक्रिय करें, और कुछ नए उत्पादों को जोड़ना शुरू करें ताकि हमारे पास काम करने के लिए डेटासेट हो। (नोट: यदि आप रास्ते में चीजों को जोड़ने की कोशिश किए बिना अब केवल पूर्ण और पूर्ण कोड डाउनलोड करते हैं, इसके बजाय इस तैयार कोड का उपयोग करें. आप अभी भी ट्यूटोरियल के साथ-साथ अनुसरण कर सकते हैं और इसे अनुकूलित कर सकते हैं)

अब यह तय करना भी बुद्धिमानी है कि आप प्रत्येक उत्पाद के साथ किस प्रकार की मेटा-जानकारी चाहते हैं। उदाहरण के लिए डिजिटल कैमरों के डेटाबेस की आवश्यकता हो सकती है:
- खुदरा मूल्य
- संकल्प
- HD वीडियो
- खरीद लिंक
- रेटिंग
इस जानकारी को सीधे उत्पाद के विवरण (the पोस्ट सामग्री ’) में जोड़ने के बजाय, हम इस जानकारी को रखने के लिए कस्टम फ़ील्ड बनाने जा रहे हैं। उत्पाद स्क्रीन जोड़ें पर, सुनिश्चित करें कि आपने कस्टम फ़ील्ड सक्षम किया है, फिर प्रत्येक जानकारी सेट के लिए एक नया फ़ील्ड बनाएं। आपको केवल एक बार नए फ़ील्ड बनाने की आवश्यकता होगी - आपके द्वारा जोड़ा जाने वाला अगला उत्पाद ड्रॉप डाउन बॉक्स से कस्टम फ़ील्ड के नाम का चयन करने में सक्षम होगा। बाद में जानकारी उत्पाद के साथ प्रदर्शित करने के लिए इसका उपयोग करने के साथ-साथ एक चित्रित छवि जोड़ना न भूलें।
एकल उत्पाद टेम्पलेट
यदि आप अभी अपने किसी उत्पाद को देखने की कोशिश करते हैं, तो आप शायद ए 404 नहीं मिला त्रुटि। उस को ठीक करने के लिए, में सिर पर्मलिंक सेटिंग्स WordPress के और बस हिट समायोजन बचाओ एक बार। अब जब आप अपनी थीम के आधार पर अपनी नई उत्पाद प्रविष्टियों में से एक को देखते हैं, तो आपको कुछ सादा दिखाई दे सकता है। शीर्षक और विवरण पाठ वहाँ हैं, लेकिन हमारे सभी कस्टम मेटा जानकारी और छवि के बारे में क्या?
एकल उत्पाद दृश्यों को अनुकूलित करने के लिए, हमें एक नई टेम्प्लेट फ़ाइल को अनुकूलित करने की आवश्यकता होगी, जिसे कहा जाता है एकल products.php - अपने मौजूदा को डुप्लिकेट करके ऐसा करें single.php इसलिए हमारे पास जमीनी काम है और खरोंच से शुरू नहीं हुआ है।

इस बिंदु पर, मैं उस पंक्ति में बहुत छोटा परिवर्तन करने जा रहा हूं जो प्रदर्शित करता है "(लेखक) द्वारा (तारीख) लिखा गया", इसलिए इसके बजाय यह सिर्फ पढ़ता है"डेटाबेस में जोड़ा गया (तारीख)”. यह सिर्फ इतना है कि मुझे यकीन है कि टेम्पलेट काम कर रहा है, और एकल उत्पाद पृष्ठ को ताज़ा करने से यह बदलाव तुरंत दिखाई देना चाहिए।
अब, विशेष रुप से पोस्ट की गई छवि को हम उत्पाद से जोड़ने के लिए, यह एक पंक्ति को करना चाहिए (मुझे स्टाइल की जानकारी भी शामिल है, यदि आपको आवश्यक है)। मैंने पोस्ट किया है अपने खुद के एकल-उत्पादों के लिए पूर्ण कोड, लेकिन याद रखें कि यह मेरे विषय के लिए अद्वितीय है इसलिए केवल अपनी थीम निर्देशिका में कॉपी करना अप्रत्याशित परिणाम उत्पन्न कर सकता है।

कहीं भी मेटा जानकारी जोड़ने का सबसे सरल तरीका है:

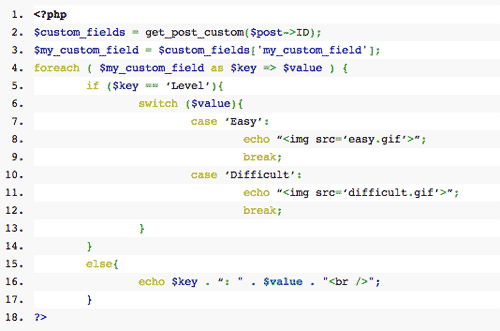
... लेकिन यह हमें केवल कुंजी-मूल्य जोड़े की एक बहुत ही मूल आउटपुट सूची देगा। लौटाए गए मानों के साथ कुछ भी अधिक जटिल करने के लिए (जैसे कि एक स्टार-रेटिंग ग्राफिक प्रदर्शित करें), आपको सभी मूल्यों को हथियाने की जरूरत है, फिर उन पर पुनरावृति करें। [यहां कोड देखें]:

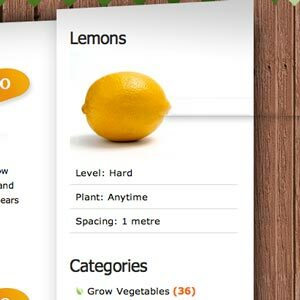
उपरोक्त उदाहरण में, मैं प्रत्येक कस्टम फ़ील्ड नाम (a) की जाँच कर रहा हूँ $ कुंजी) यह देखने के लिए कि क्या इसे ’s कहा जाता हैस्तर’. अगर यह है स्तर को कहा जाता है, केवल फ़ील्ड के मान को प्रतिध्वनित करने के बजाय, मैं सामग्री के आधार पर एक अलग ग्राफिकल तत्व प्रदर्शित कर रहा हूं। किसी भी अन्य कस्टम फ़ील्ड के लिए, मैं फ़ील्ड के नाम के साथ ही मान को प्रतिध्वनित कर रहा हूँ (जो वास्तव में यही है the_meta () कर देता है)। अब मेरा एकल उत्पाद पृष्ठ इस तरह दिखता है:

मैं इसे एकल उत्पाद दृश्यों के लिए वहां छोड़ने जा रहा हूं, क्योंकि यह वास्तव में आपकी अपनी थीम पर निर्भर करता है और आप इसके साथ क्या हासिल करना चाहते हैं। अभी के लिए, एक साइडबार विजेट पर प्रदर्शन करने के लिए जाने दें... डेटाबेस में 3 उच्चतम रैंक वाले उत्पाद?
विजेट
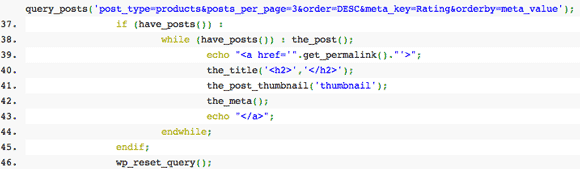
ऐसा करने के लिए, मैंने आपके द्वारा पोस्ट में दिए गए कोड को थोड़ा समायोजित किया है बेसिक वर्डप्रेस विजेट कैसे लिखें अपना खुद का बेसिक वर्डप्रेस विजेट कैसे बनाएंकई ब्लॉगर सही वर्डप्रेस विजेट की खोज करेंगे जो वास्तव में वही करेंगे जो वे चाहते हैं, लेकिन थोड़े प्रोग्रामिंग अनुभव के साथ आपको अपने कस्टम विजेट को लिखना आसान हो सकता है। इस हफ्ते मैं ... अधिक पढ़ें , लेकिन एक भी यादृच्छिक पोस्ट दिखाने के बजाय, मैंने इसे निम्नलिखित के साथ समायोजित किया है [पूरा कोड यहाँ देखें]:

यह मुझे नीचे दिए गए उदाहरण के स्क्रीनशॉट के समान 3 पोस्ट देगा। यदि आप अपने किसी भी उत्पाद को प्रदर्शित नहीं कर रहे हैं, तो उस अनुभाग को बहुत सावधानी से देखें जो यह कहता है कि & मेटा_की = रेटिंग यह सुनिश्चित करने के लिए कि आपके पास वास्तव में उस नाम की एक मेटा कुंजी है। ध्यान दें कि मैंने विशेष रूप से फ़ीचर्ड थंबनेल के साथ उस उत्पाद से जुड़ी मेटा जानकारी को प्रदर्शित करने के लिए कैसे चुना, लेकिन आप जो चाहें उसे दिखाने के लिए उस विशेष कोड ब्लॉक को संपादित कर सकते हैं।

उत्पाद अभिलेखागार या लिस्टिंग
अंत में, मैं एक इंडेक्स / आर्काइव्स पेज भी बनाना चाहता था, ताकि विजिट करना http://yourdomain.com/products/ ब्लॉग इंडेक्स के समान सभी उत्पादों की एक सरल सूची दिखाएगा। मूल अंश + पोस्ट थंबनेल शैली मैंने आपको दिखाया कि कैसे बनाना है कैसे अपने विषय के बाद थंबनेल जोड़ने के लिए वर्डप्रेस के साथ अपने ब्लॉग को सेट करें: अंतिम गाइडअपना खुद का ब्लॉग शुरू करना चाहते हैं लेकिन पता नहीं कैसे? वर्डप्रेस पर देखें, आज उपलब्ध सबसे शक्तिशाली ब्लॉगिंग प्लेटफ़ॉर्म। अधिक पढ़ें लेख ज्यादातर पर्याप्त था, लेकिन इसे अनुकूलित करने के लिए मैंने इसे डुप्लिकेट किया archive.php मेरे विषय में फ़ाइल और नाम बदल दिया संग्रह-products.php.
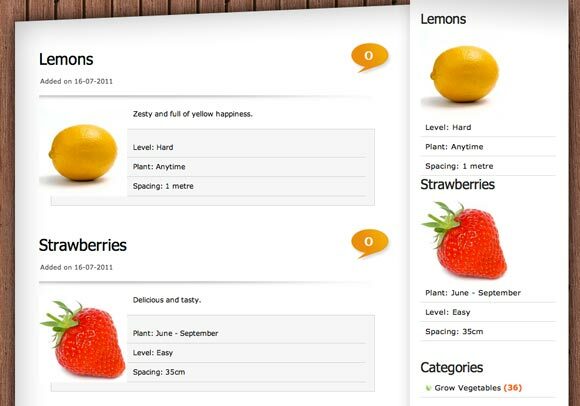
यदि आपके पास पहले से कोई अभिलेख पृष्ठ नहीं है, तो केवल डुप्लिकेट करें index.php और इसका नाम बदलें संग्रह-products.php. फिर से, लेख मेटा-इन्फो लाइन को समायोजित करके और इसमें कॉल जोड़ें the_meta () कहीं, मुझे यह मिला:

जाहिर है, यह अभिलेखागार और साइडबार दोनों के साथ थोड़ा मूर्खतापूर्ण लगता है, और यह थोड़ा और शैली समायोजन के साथ कर सकता है, लेकिन मैं आपको छोड़ दूंगा!
आज मुझसे ऐसा ही है आप देख सकते हैं पूर्ण ऑनलाइन कोड यहाँ पूरा करें - बस कॉपी और पेस्ट या पूरी चीज को एक फाइल में डाउनलोड करें जिसे कहा जाता है products.php, और इसे अपने प्लगइन्स निर्देशिका में रखें। अब आपको किसी भी चीज़ के डेटाबेस में अपने वर्डप्रेस ब्लॉग को संभावित रूप से विस्तारित करने में सक्षम होना चाहिए! आपके द्वारा की जा रही व्यक्तिगत समस्याओं का जवाब देना मुश्किल है, लेकिन अगर आप कुछ मदद चाहते हैं या करना चाहते हैं तो कृपया टिप्पणियों में पोस्ट करें अपनी प्रशंसा दिखाएं - एक ट्वीट या फेसबुक जैसे बहुत सराहना की जाएगी, या यहां तक कि आपके ब्लॉग पर एक उल्लेख यदि आप लागू करने का निर्णय लेते हैं यह। पढ़ने के लिए धन्यवाद, और अन्य सभी को मत भूलना वर्डप्रेस ट्यूटोरियल हमारे पास है!
जेम्स के पास आर्टिफिशियल इंटेलिजेंस में बीएससी है, और कॉम्पिटिया ए + और नेटवर्क + प्रमाणित है। वह MakeUseOf के प्रमुख डेवलपर हैं, और अपना खाली समय वीआर पेंटबॉल और बोर्डगेम खेलने में बिताते हैं। वह पीसी का निर्माण कर रहा है क्योंकि वह एक बच्चा था।