विज्ञापन
 मुझे यकीन है कि हर कोई "पहली नजर में प्यार" और "पहली छाप हमेशा के लिए चलेगा" शब्दों से परिचित है। वे कथन आपको पहली छाप का महत्व बताते हैं। यहां तक कि यह भी कहा गया है कि "आपके पास अपनी पहली छाप बनाने के लिए केवल तीन सेकंड हैं"।
मुझे यकीन है कि हर कोई "पहली नजर में प्यार" और "पहली छाप हमेशा के लिए चलेगा" शब्दों से परिचित है। वे कथन आपको पहली छाप का महत्व बताते हैं। यहां तक कि यह भी कहा गया है कि "आपके पास अपनी पहली छाप बनाने के लिए केवल तीन सेकंड हैं"।
वेब उपस्थिति के संदर्भ में, पहली चीज जो लोग आपकी वेबसाइट पर देखेंगे वह हैडर। इसलिए यदि आप चाहते हैं कि आपका वेब पेज एक अच्छा प्रभाव दे, तो आपको एक अच्छी हेडर इमेज बनानी चाहिए। यह एक हैंडशेक की तरह है और आगंतुक को आपकी व्यक्तिगत गुणवत्ता के बारे में बताएगा।
हेडर इमेज बनाने के कई तरीके हैं। लेकिन ग्राफिक संपादकों के प्रति एलर्जी रखने वालों के लिए, आप छवियों को सम्मिलित करने और एक को बनाने के लिए पाठ को संपादित करने की क्षमता वाले किसी भी एप्लिकेशन के बारे में उपयोग कर सकते हैं।
पॉइंट्स की शक्ति से परे
आज हमारी परियोजना के लिए PowerPoint का उपयोग करने का प्रयास करें। इस एप्लिकेशन को चुनने का कारण यह है कि मुझे यकीन है कि अधिकांश कार्यालय कंप्यूटर में यह एप्लिकेशन इंस्टॉल है, और जैसा कि हमारे पाठकों में से एक ने लेख से टिप्पणी अनुभाग में बताया है "माइक्रोसॉफ्ट वर्ड का उपयोग करके जल्दी से कूल डेस्कटॉप वॉलपेपर बनाएं
माइक्रोसॉफ्ट वर्ड का उपयोग करके जल्दी से कूल डेस्कटॉप वॉलपेपर बनाएं अधिक पढ़ें "- यह एक छवि के रूप में दस्तावेज़ को बचाने की क्षमता है।हेडर इमेज बनाना शुरू करने से पहले, हमें पहले कॉन्सेप्ट के साथ तैयार रहना होगा। क्योंकि हम कुछ ऐसा बनाना चाहते हैं जो सरल और शांत (और त्वरित) हो, अवधारणा भी नहीं होनी चाहिए जटिल या तो - हेडर में एक पृष्ठभूमि के रूप में एक छवि होनी चाहिए, एक छोटे शीर्षक और के साथ सजी उप-शीर्षक। यह काफी आसान होना चाहिए, है ना?
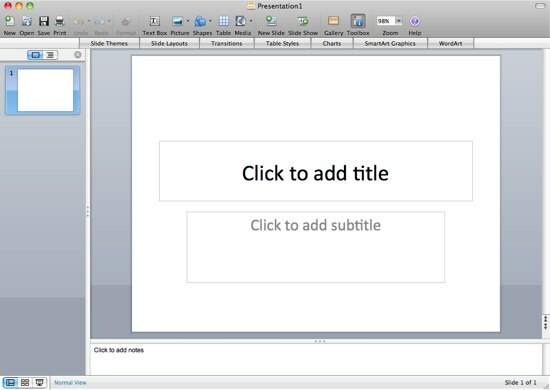
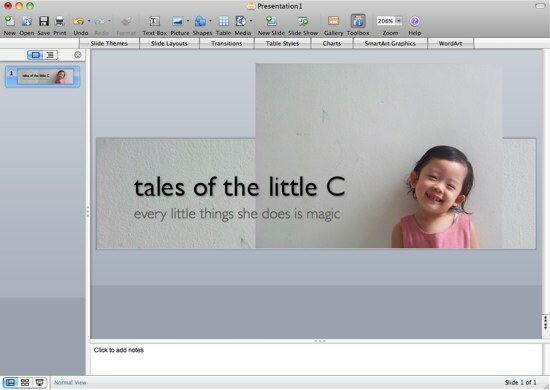
तो पहली बात यह है कि PowerPoint शुरू करने के लिए। मैं ऐप के मैक संस्करण का उपयोग कर रहा हूं, लेकिन अन्य संस्करण बहुत दूर नहीं होना चाहिए।

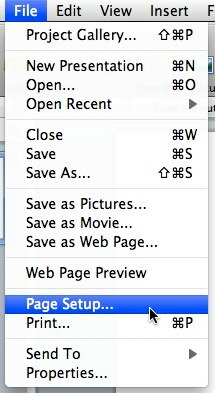
स्लाइड का आकार वेब हेडर के आकार का आकार बदलकर शुरू करें जिसकी आपको आवश्यकता है। के लिए जाओ "फ़ाइल - पेज सेटअपसेटिंग विंडो खोलने के लिए मेनू।

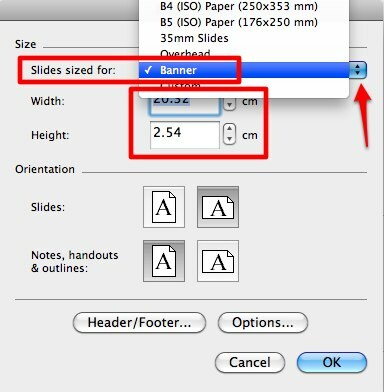
फिर ड्रॉप-डाउन मेनू से उचित आकार चुनें। वेब हेडर के लिए निकटतम विकल्प "बैनर“, लेकिन वह नहीं हो सकता है जो आपको चाहिए। यदि आप जो आकार चाहते हैं, वह सूची में नहीं है, तो आप हमेशा आकार को मैन्युअल रूप से समायोजित कर सकते हैं। मैंने इस परियोजना के लिए 720 x 180 के अनुपात के साथ जाना चुना।

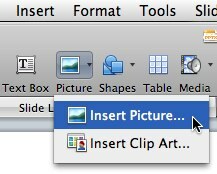
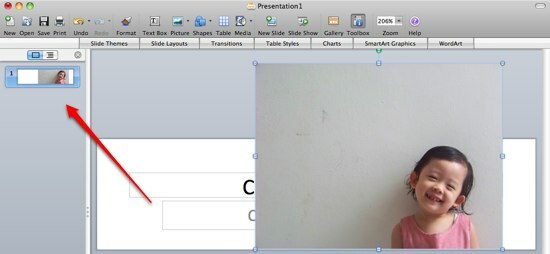
पृष्ठभूमि छवि सम्मिलित करके जारी रखें। दबाएं "चित्र सम्मिलित करें"आइकन, या" का उपयोग करेंसम्मिलित करें - चित्र" मेन्यू।

छवि का आकार बदलें और उसे उस स्थिति तक खींचें जो आप चाहते हैं।

कृपया ध्यान दें कि भले ही छवि कैनवास से बड़ी हो, लेकिन PowerPoint केवल उस हिस्से को दिखाएगा जो कैनवास की सीमा के भीतर रहता है। इसलिए हमेशा बाईं ओर थंबनेल का संदर्भ लें।
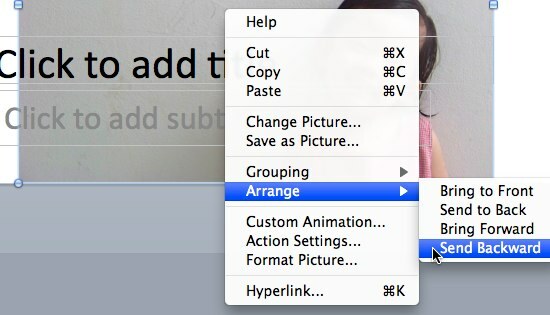
राइट-क्लिक संदर्भ मेनू से कार्रवाई का चयन करके छवि को पीछे भेजें। यदि आप ऐसा नहीं करते हैं, तो आपका पाठ छवि के पीछे रखा जाएगा।

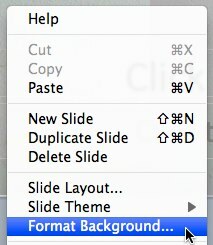
एक और राइट-क्लिक, यह समय रिक्त व्हाट्सएप पर है, और चुनें "प्रारूप पृष्ठभूमि“पॉप अप मेनू से।

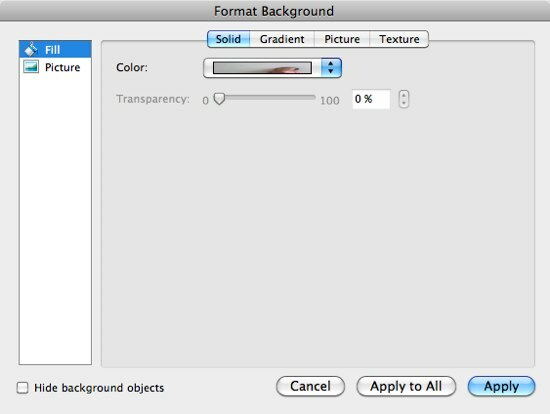
चुनें कि आप पृष्ठभूमि में कैसे भरना चाहते हैं। आप ठोस रंग, ढाल, चित्र या बनावट चुन सकते हैं।

अब यह करना बाकी है कि वेबपेज का शीर्षक और विवरण टाइप करना है, फिर सबसे अच्छा स्वरूप प्राप्त करने के लिए फोंट (प्रकार, आकार और रंग), संरेखण और अन्य सभी सामानों को संशोधित करें। मेरा व्यक्तिगत पसंदीदा फ़ॉन्ट एक ड्रॉप छाया के साथ गिल संस लाइट है।

चित्र को सहेजना
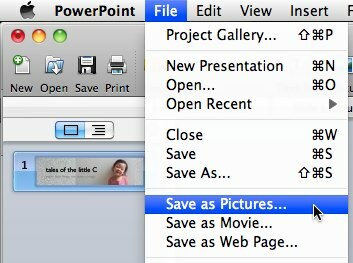
अब, आपकी शीर्ष लेख छवि बनाने के लिए जो कुछ बचा है वह कैनवास को चित्र के रूप में सहेजना है। प्रक्रिया एक तस्वीर है: बस "जाना"फ़ाइल - चित्र के रूप में सहेजें”मेनू और सहेजें गंतव्य चुनें।

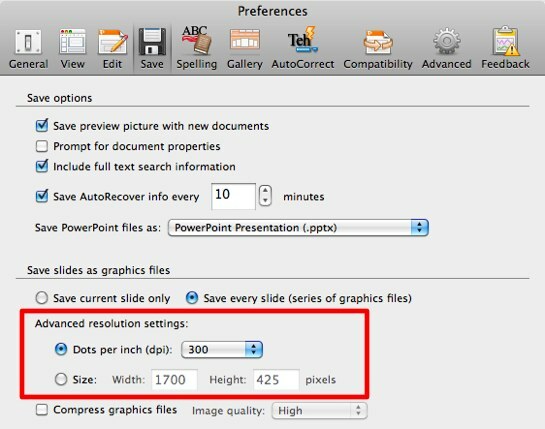
लेकिन आप परिणाम की गुणवत्ता को समायोजित करने के लिए चाहते हो सकता है "पसंद", दबाएं "सहेजें"टैब, और सेट"उन्नत संकल्प सेटिंग्स“. आंकड़ा "पर हो सकता हैडीपीआई (डॉट्स प्रति इंच)"- बड़ा बेहतर, या"पिक्सेल"- उस आकार का उपयोग करना जो आपको चाहिए।

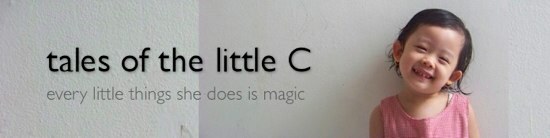
और यहाँ हमारी छोटी परियोजना का परिणाम है।

क्या आपने प्रस्तुति बनाने से परे PowerPoint का उपयोग करने की कोशिश की है? या क्या आपके पास रोजमर्रा के उपयोग के लिए त्वरित ग्राफिक्स बनाने के लिए व्यक्तिगत पसंदीदा गैर-ग्राफिक संपादक ऐप है? नीचे टिप्पणी का उपयोग कर साझा करें।
छवि क्रेडिट: ऐदन जोन्स
एक इंडोनेशियाई लेखक, स्व-घोषित संगीतकार और अंशकालिक वास्तुकार; जो अपने ब्लॉग SuperSubConscious के माध्यम से एक समय में दुनिया को एक बेहतर स्थान बनाना चाहता है।
